Angular 6 - Pengikatan Acara
Dalam bab ini, kita akan membahas cara kerja Event Binding di Angular 6. Ketika pengguna berinteraksi dengan aplikasi dalam bentuk gerakan keyboard, klik mouse, atau gerakan mouse, itu menghasilkan acara. Peristiwa ini perlu ditangani untuk melakukan beberapa jenis tindakan. Di sinilah pengikatan acara mulai terlihat.
Mari kita pertimbangkan contoh untuk memahami ini lebih baik.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click)="myClickFunction($event)">
Click Me
</button>Dalam app.component.html file, kami telah menetapkan tombol dan menambahkan fungsi ke file itu menggunakan event klik.
Berikut ini adalah sintaks untuk mendefinisikan tombol dan menambahkan fungsi padanya.
(click)="myClickFunction($event)"Fungsi ini didefinisikan di .ts mengajukan: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}Setelah mengklik tombol, kontrol akan berfungsi myClickFunction dan kotak dialog akan muncul, yang menampilkan the Button is clicked seperti yang ditunjukkan pada tangkapan layar berikut -

Sekarang mari kita tambahkan event change ke dropdown.
Baris kode berikut akan membantu Anda menambahkan acara perubahan ke dropdown -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Fungsi ini dideklarasikan di app.component.ts file -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
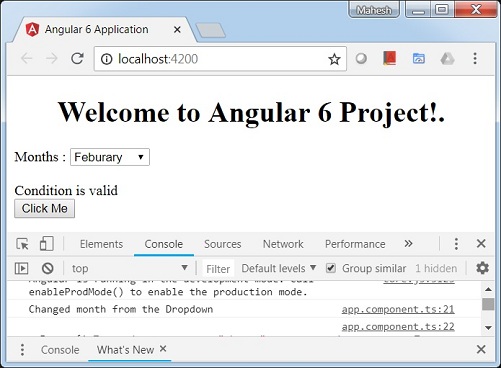
console.log("Changed month from the Dropdown");
console.log(event);
}
}Pesan konsol "Changed month from the Dropdown"ditampilkan di konsol bersama dengan acara tersebut.

Mari kita tambahkan pesan peringatan app.component.ts ketika nilai dari dropdown berubah seperti yang ditunjukkan di bawah ini -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Ketika nilai dalam dropdown diubah, kotak dialog akan muncul dan pesan berikut akan ditampilkan - "Changed month from the Dropdown".