Angular 6 - Panduan Cepat
Ada lima rilis utama Angular. Versi pertama yang dirilis adalah Angular 1, yang disebut juga AngularJS. Sudut 1 diikuti oleh Sudut 2, yang datang dengan banyak perubahan jika dibandingkan dengan Sudut 1.
Struktur Angular didasarkan pada arsitektur komponen / layanan. AngularJS didasarkan pada pengontrol tampilan model.Angular 6 dirilis pada Mei 2018 terbukti menjadi terobosan besar dan merupakan rilis terbaru dari tim Angular setelah Angular 5.
Angular 6 hampir sama dengan Angular 5. Ia memiliki kompatibilitas ke belakang dengan Angular 5. Proyek yang dikembangkan di Angular 5 akan bekerja tanpa masalah dengan Angular 5.
Sekarang mari kita lihat fitur baru dan perubahan yang dibuat di Angular 5.
Angular 5 dan Fiturnya
Angular 5 dirilis pada November 2017. Sesuai tujuan kecepatan dan ukurannya, itu jauh lebih cepat dan ukurannya lebih kecil daripada Angular 4. Berikut adalah fitur yang diperkenalkan di Angular 5.
HTTPClient API- API HTTPClient diperkenalkan untuk menghentikan pustaka HTTP. HTTPClient API jauh lebih cepat, aman, dan efisien daripada pustaka HTTP.
Multiple export aliases - Sebuah komponen dapat diekspor menggunakan beberapa alias untuk memudahkan proses migrasi.
Internationalized Pipes for Number, Date, and Currency - Pipa baru diperkenalkan untuk standarisasi yang lebih baik.
Lambda support - Ekspresi lambda dengan nama yang tepat dapat digunakan sebagai pengganti fungsi.
Build Optimizer- Build Optimizer diperkenalkan. Ini mengoptimalkan ukuran build dan meningkatkan kecepatan aplikasi. CLI Angular menggunakan Build Optimizer secara otomatis.
Improved Compiler- Kompiler dari Angular 5 dan seterusnya mendukung kompilasi inkremental yang mengarah ke kompilasi yang lebih cepat. Compiler menggunakan transformasi TypeScript, fitur baru dari TypeScript 2.3 yang tersedia dan seterusnya.
Sekarang mari kita lihat fitur baru yang ditambahkan ke Angular 6 -
Updated Angular CLI, Command Line interface- Perintah baru ditambahkan, seperti ng-update untuk berpindah dari versi sebelumnya ke versi saat ini. ng-add untuk menambahkan fitur aplikasi dengan cepat agar aplikasi menjadi aplikasi web progresif.
Updated CDK, Component Development Kit- Mendukung pembuatan elemen UI khusus tanpa perlu pustaka material sudut. Mendukung tata letak desain web yang responsif. Mendukung paket overlay untuk membuat pop-up.
Updated Angular Material - Komponen New Tree ditambahkan, mat-tree, versi bergaya dan cdk-tree, versi tanpa gaya, untuk merepresentasikan struktur hierarki seperti tree.
Usage of RxJS, a reactive JS library
Angular Element- Mengizinkan Komponen Angular untuk diterbitkan sebagai Komponen Web yang kemudian dapat digunakan di halaman HTML mana pun. Dengan menggunakan paket Angular Element, elemen kustom asli dapat dibuat dengan mudah.
Beberapa Validator - Memungkinkan beberapa validator untuk diterapkan pada pembuat formulir.
Pengocokan Pohon di Layanan - Sekarang pengocokan pohon dapat diterapkan pada layanan juga untuk menghapus kode yang mati.
Dalam bab ini, kita akan membahas Pengaturan Lingkungan yang diperlukan untuk Angular 6. Untuk menginstal Angular 6, kami memerlukan yang berikut -
- Nodejs
- Npm
- CLI sudut
- IDE untuk menulis kode Anda
Nodejs harus lebih besar dari 8.11 dan npm harus lebih besar dari 5.6.
Nodejs
Untuk memeriksa apakah nodejs diinstal pada sistem Anda, ketik node -vdi terminal. Ini akan membantu Anda melihat versi nodejs yang saat ini terinstal di sistem Anda.
C:\>node -v
v8.11.3Jika tidak mencetak apapun, instal nodejs di sistem Anda. Untuk menginstal nodejs, buka berandahttps://nodejs.org/en/download/ nodejs dan instal paket berdasarkan OS Anda.
Halaman beranda nodejs akan terlihat seperti berikut -

Berdasarkan OS Anda, instal paket yang diperlukan. Setelah nodejs diinstal, npm juga akan terinstal bersamanya. Untuk memeriksa apakah npm diinstal atau tidak, ketik npm -v di terminal. Ini harus menampilkan versi npm tersebut.
C:\>npm -v
5.6.0Instalasi Angular 4 sangat sederhana dengan bantuan CLI sudut. Kunjungi berandahttps://cli.angular.io/ sudut untuk mendapatkan referensi perintah.

Tipe npm install -g @angular/cli, untuk menginstal cli sudut di sistem Anda.

Anda akan mendapatkan instalasi di atas di terminal Anda, setelah CLI Angular diinstal. Anda dapat menggunakan IDE pilihan Anda, yaitu WebStorm, Atom, Kode Visual Studio, dll.
Rincian pengaturan proyek dijelaskan di bab berikutnya.
AngularJS didasarkan pada pengontrol tampilan model, sedangkan Angular 4 didasarkan pada struktur komponen. Angular 6 bekerja pada struktur yang sama dengan Angular4 tetapi lebih cepat jika dibandingkan dengan Angular4.
Angular6 menggunakan versi TypeScript 2.9 sedangkan Angular 4 menggunakan TypeScript versi 2.2. Ini membawa banyak perbedaan dalam performa.
Untuk menginstal Angular 6, tim Angular datang dengan CLI Angular yang memudahkan instalasi. Anda perlu menjalankan beberapa perintah untuk menginstal Angular 6.
Kunjungi situs ini https://cli.angular.io untuk memasang Angular CLI.

Untuk memulai penginstalan, pertama-tama kita perlu memastikan bahwa nodejs dan npm telah diinstal dengan versi terbaru. Paket npm terinstal bersama dengan nodejs.
Pergi ke situs nodejs https://nodejs.org/en/.

Versi terbaru Nodejs v8.11.3 direkomendasikan untuk pengguna. Pengguna yang sudah memiliki nodejs lebih besar dari 8.11 dapat melewati proses di atas. Setelah nodejs diinstal, Anda dapat memeriksa versi node di baris perintah menggunakan perintah, node-v, seperti yang ditunjukkan di bawah ini -
node -v
v8.11.3Prompt perintah menampilkan v8.11.3. Setelah nodejs diinstal, npm juga akan terinstal bersamanya.
Untuk memeriksa versi npm, ketik perintah npm -vdi terminal. Ini akan menampilkan versi npm seperti yang ditunjukkan di bawah ini.
npm -v
v5.6.0Versi npm adalah 5.6.0. Sekarang setelah nodejs dan npm terinstal, mari kita jalankan perintah cli angular untuk menginstal Angular 6. Anda akan melihat perintah berikut di halaman web -
npm install -g @angular/cli //command to install angular 6
ng new Angular 6-app // name of the project
cd my-dream-app
ng serveMari kita mulai dengan perintah pertama di baris perintah dan lihat cara kerjanya.
Untuk memulainya, kita akan membuat direktori kosong dimana kita akan menjalankan perintah CLI Angular.
npm install -g @angular/cli //command to install angular 6Kami telah membuat folder kosong ProjectA4dan menginstal perintah Angular CLI. Kami juga menggunakan-guntuk memasang Angular CLI secara global. Sekarang, Anda dapat membuat proyek Angular 4 Anda di direktori atau folder apa pun dan Anda tidak perlu menginstal proyek Angular CLI dengan bijaksana, karena proyek ini diinstal pada sistem Anda secara global dan Anda dapat menggunakannya dari direktori mana pun.
Sekarang mari kita periksa apakah Angular CLI diinstal atau tidak. Untuk memeriksa instalasi, jalankan perintah berikut di terminal -
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2Kami mendapatkan versi @ angular / cli, yang saat ini 6.1.3. Versi node yang berjalan adalah 8.11.3 dan juga detail OS. Rincian di atas memberi tahu kami bahwa kami telah berhasil menginstal angular cli dan sekarang kami siap untuk memulai proyek kami.
Kami sekarang telah menginstal Angular 6. Mari kita sekarang membuat proyek pertama kita di Angular 6. Untuk membuat proyek di Angular 6, kita akan menggunakan perintah berikut -
ng new projectnameKami akan memberi nama proyek tersebut ng new Angular6App.
Sekarang mari kita jalankan perintah di atas pada baris perintah.
ng new Angular6App
CREATE Angular6App/angular.json (3593 bytes)
CREATE Angular6App/package.json (1317 bytes)
CREATE Angular6App/README.md (1028 bytes)
CREATE Angular6App/tsconfig.json (408 bytes)
CREATE Angular6App/tslint.json (2805 bytes)
CREATE Angular6App/.editorconfig (245 bytes)
CREATE Angular6App/.gitignore (503 bytes)
CREATE Angular6App/src/favicon.ico (5430 bytes)
CREATE Angular6App/src/index.html (298 bytes)
CREATE Angular6App/src/main.ts (370 bytes)
CREATE Angular6App/src/polyfills.ts (3194 bytes)
CREATE Angular6App/src/test.ts (642 bytes)
CREATE Angular6App/src/styles.css (80 bytes)
CREATE Angular6App/src/browserslist (375 bytes)
CREATE Angular6App/src/karma.conf.js (964 bytes)
CREATE Angular6App/src/tsconfig.app.json (170 bytes)
CREATE Angular6App/src/tsconfig.spec.json (256 bytes)
CREATE Angular6App/src/tslint.json (314 bytes)
CREATE Angular6App/src/assets/.gitkeep (0 bytes)
CREATE Angular6App/src/environments/environment.prod.ts (51 bytes)
CREATE Angular6App/src/environments/environment.ts (642 bytes)
CREATE Angular6App/src/app/app.module.ts (314 bytes)
CREATE Angular6App/src/app/app.component.html (1141 bytes)
CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes)
CREATE Angular6App/src/app/app.component.ts (215 bytes)
CREATE Angular6App/src/app/app.component.css (0 bytes)
CREATE Angular6App/e2e/protractor.conf.js (752 bytes)
CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes)
CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes)
CREATE Angular6App/e2e/src/app.po.ts (208 bytes)Proyek Angular6Appberhasil dibuat. Ini menginstal semua paket yang diperlukan untuk proyek kita agar berjalan di Angular 6. Sekarang mari kita beralih ke proyek yang dibuat, yang ada di direktoriAngular6App. Ubah direktori di baris perintah -cd Angular 6-app.
Kami akan menggunakan Visual Studio Code IDE untuk bekerja dengan Angular 6; Anda dapat menggunakan IDE apa saja, mis., Atom, WebStorm, dll.
Untuk mengunduh Visual Studio Code, buka https://code.visualstudio.com/ dan klik Download for Windows.

Klik Download for Windows untuk menginstal IDE dan menjalankan penyiapan untuk mulai menggunakan IDE.
Editor terlihat sebagai berikut -

Kami belum memulai proyek apa pun di dalamnya. Sekarang mari kita ambil proyek yang telah kita buat menggunakan angular-cli.

Sekarang kita memiliki struktur file untuk proyek kita, mari kita kompilasi proyek kita dengan perintah berikut -
ng serveItu ng serve perintah membangun aplikasi dan memulai server web.
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
i ?wdm?: Compiled successfully.Server web dimulai pada port 4200. Ketik url http://localhost:4200/di browser dan lihat hasilnya. Anda akan diarahkan ke layar berikut -

Mari kita sekarang membuat beberapa perubahan untuk menampilkan konten berikut -
"Welcome to Angular 6 project"

Kami telah membuat perubahan pada file - app.component.html dan app.component.ts. Kami akan membahas lebih lanjut tentang ini di bab-bab berikutnya.
Biarkan kami menyelesaikan penyiapan proyek. Jika Anda melihat kami telah menggunakan port 4200, yang merupakan port default yang digunakan angular-cli saat mengkompilasi. Anda dapat mengubah port jika Anda ingin menggunakan perintah berikut -
ng serve --host 0.0.0.0 -port 4205Folder aplikasi Angular 6 memiliki yang berikut ini folder structure -
e2e- ujung ke ujung folder tes. Terutama e2e digunakan untuk pengujian integrasi dan membantu memastikan aplikasi berfungsi dengan baik.
node_modules- Paket npm yang diinstal adalah node_modules. Anda dapat membuka folder tersebut dan melihat paket yang tersedia.
src - Folder ini tempat kita akan mengerjakan project menggunakan Angular 4.
Folder aplikasi Angular 6 memiliki yang berikut ini file structure -
.angular-cli.json - Ini pada dasarnya memegang nama proyek, versi cli, dll.
.editorconfig - Ini adalah file konfigurasi untuk editor.
.gitignore - File .gitignore harus dimasukkan ke dalam repositori, untuk berbagi aturan abaikan dengan pengguna lain yang menggandakan repositori.
karma.conf.js- Ini digunakan untuk pengujian unit melalui busur derajat. Semua informasi yang diperlukan untuk proyek ini tersedia di file karma.conf.js.
package.json - File package.json memberi tahu pustaka mana yang akan diinstal ke node_modules saat Anda menjalankan npm install.
Saat ini, jika Anda membuka file di editor, Anda akan mendapatkan modul berikut ditambahkan di dalamnya.
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"Jika Anda perlu menambahkan lebih banyak pustaka, Anda dapat menambahkannya di sini dan menjalankan perintah npm install.
protractor.conf.js - Ini adalah konfigurasi pengujian yang diperlukan untuk aplikasi.
tsconfig.json - Ini pada dasarnya berisi opsi kompilator yang diperlukan selama kompilasi.
tslint.json - Ini adalah file konfigurasi dengan aturan yang harus dipertimbangkan saat kompilasi.
Itu src folder adalah folder utama, yaitu internally has a different file structure.
aplikasi
Ini berisi file yang dijelaskan di bawah. File-file ini diinstal oleh angular-cli secara default.
app.module.ts- Jika Anda membuka file, Anda akan melihat bahwa kode tersebut memiliki referensi ke pustaka yang berbeda, yang diimpor. Angular-cli telah menggunakan pustaka default ini untuk impor - angular / core, platform-browser. Nama-nama itu sendiri menjelaskan penggunaan perpustakaan.
Mereka diimpor dan disimpan ke dalam variabel seperti declarations, imports, providers, dan bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- Dalam deklarasi, referensi ke komponen disimpan. Appcomponent adalah komponen default yang dibuat setiap kali proyek baru dimulai. Kami akan belajar tentang membuat komponen baru di bagian yang berbeda.
imports- Ini akan membuat modul diimpor seperti yang ditunjukkan di atas. Saat ini, BrowserModule adalah bagian dari impor yang diimpor dari @ angular / platform-browser.
providers- Ini akan mengacu pada layanan yang dibuat. Layanan ini akan dibahas dalam bab berikutnya.
bootstrap - Ini mengacu pada komponen default yang dibuat, yaitu AppComponent.
app.component.css- Anda dapat menulis struktur css Anda di sini. Sekarang, kami telah menambahkan warna latar belakang ke div seperti yang ditunjukkan di bawah ini.
.divdetails{
background-color: #ccc;
}app.component.html - Kode html akan tersedia di file ini.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>Ini adalah kode html default yang saat ini tersedia dengan pembuatan proyek.
app.component.spec.ts - Ini adalah file yang dibuat secara otomatis yang berisi pengujian unit untuk komponen sumber.
app.component.ts- Kelas untuk komponen ditentukan di sini. Anda dapat melakukan pemrosesan struktur html di file .ts. Pemrosesan akan mencakup aktivitas seperti menghubungkan ke database, berinteraksi dengan komponen lain, perutean, layanan, dll.
Struktur file tersebut adalah sebagai berikut -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Aktiva
Anda dapat menyimpan gambar, file js Anda di folder ini.
Lingkungan Hidup
Folder ini memiliki detail untuk produksi atau lingkungan dev. Folder tersebut berisi dua file.
- environment.prod.ts
- environment.ts
Kedua file tersebut memiliki detail apakah file akhir harus dikompilasi di lingkungan produksi atau lingkungan dev.
Struktur file tambahan dari folder aplikasi Angular 4 meliputi:
favicon.ico
Ini adalah file yang biasanya ditemukan di direktori root situs web.
index.html
Ini adalah file yang ditampilkan di browser.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Tubuh memiliki <app-root></app-root>. Ini adalah selektor yang digunakan dalamapp.component.ts file dan akan menampilkan detail dari file app.component.html.
main.ts
main.ts adalah file tempat kami memulai pengembangan proyek kami. Ini dimulai dengan mengimpor modul dasar yang kita butuhkan. Saat ini jika Anda melihat angular / core, angular / platform-browser-dynamic, app.module dan environment diimpor secara default selama instalasi angular-cli dan penyiapan proyek.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);Itu platformBrowserDynamic().bootstrapModule(AppModule) memiliki referensi modul induk AppModule. Karenanya, ketika dijalankan di browser, file yang dipanggil adalah index.html. Index.html secara internal mengacu pada main.ts yang memanggil modul induk, yaitu AppModule ketika kode berikut dijalankan -
platformBrowserDynamic().bootstrapModule(AppModule);Ketika AppModule dipanggil, itu memanggil app.module.ts yang selanjutnya memanggil AppComponent berdasarkan boostrap sebagai berikut -
bootstrap: [AppComponent]Di app.component.ts, ada selector: app-rootyang digunakan dalam file index.html. Ini akan menampilkan konten yang ada di app.component.html.
Berikut ini akan ditampilkan di browser -

polyfill.ts
Ini terutama digunakan untuk kompatibilitas ke belakang.
styles.css
Ini adalah file gaya yang diperlukan untuk proyek tersebut.
test.ts
Di sini, kasus uji unit untuk menguji proyek akan ditangani.
tsconfig.app.json
Ini digunakan selama kompilasi, ini memiliki detail konfigurasi yang perlu digunakan untuk menjalankan aplikasi.
tsconfig.spec.json
Ini membantu menjaga detail untuk pengujian.
typings.d.ts
Ini digunakan untuk mengelola definisi TypeScript.
Bagian utama dari pengembangan dengan Angular 6 dilakukan di komponen. Komponen pada dasarnya adalah kelas yang berinteraksi dengan file .html dari komponen, yang akan ditampilkan di browser. Kami telah melihat struktur file di salah satu bab kami sebelumnya. Struktur file memiliki komponen aplikasi dan terdiri dari file-file berikut -
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
File di atas dibuat secara default ketika kami membuat proyek baru menggunakan perintah angular-cli.
Jika Anda membuka file app.module.ts file, ia memiliki beberapa pustaka yang diimpor dan juga deklaratif yang diberikan appcomponent sebagai berikut -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Deklarasi tersebut menyertakan variabel AppComponent, yang telah kita impor. Ini menjadi komponen induk.
Sekarang, angular-cli memiliki perintah untuk membuat komponen Anda sendiri. Namun, komponen aplikasi yang dibuat secara default akan selalu menjadi induk dan komponen selanjutnya yang dibuat akan membentuk komponen anak.
Sekarang mari kita jalankan perintah untuk membuat komponen.
ng generate component new-cmpKetika Anda menjalankan perintah di atas pada baris perintah, Anda akan menerima output berikut -
D:\Node\Angular6App>ng generate component new-cmp
CREATE src/app/new-cmp/new-cmp.component.html (26 bytes)
CREATE src/app/new-cmp/new-cmp.component.spec.ts (629 bytes)
CREATE src/app/new-cmp/new-cmp.component.ts (272 bytes)
CREATE src/app/new-cmp/new-cmp.component.css (0 bytes)
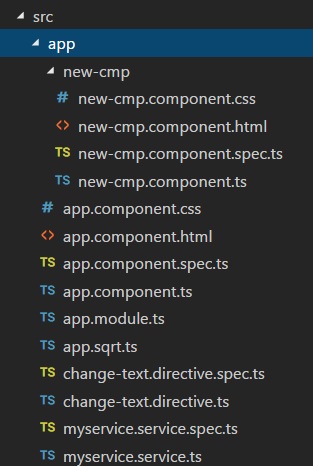
UPDATE src/app/app.module.ts (398 bytes)Sekarang, jika kita pergi dan memeriksa struktur file, kita akan mendapatkan folder baru-cmp yang dibuat di bawah folder src / app.
File berikut dibuat di folder baru-cmp -
new-cmp.component.css - file css untuk komponen baru telah dibuat.
new-cmp.component.html - file html dibuat.
new-cmp.component.spec.ts - ini dapat digunakan untuk pengujian unit.
new-cmp.component.ts - di sini, kita dapat mendefinisikan modul, properti, dll.
Perubahan ditambahkan ke file app.module.ts sebagai berikut -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }Itu new-cmp.component.ts file dibuat sebagai berikut -
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Jika Anda melihat file new-cmp.component.ts di atas, ini akan membuat kelas baru bernama NewCmpComponent, yang mengimplementasikan OnInit.In, yang memiliki konstruktor dan metode yang disebut ngOnInit (). ngOnInit dipanggil secara default saat kelas dijalankan.
Mari kita periksa bagaimana alurnya bekerja. Sekarang, komponen aplikasi, yang dibuat secara default menjadi komponen induk. Setiap komponen yang ditambahkan kemudian menjadi komponen anak.
Saat kami menekan url di http://localhost:4200/ browser, pertama-tama jalankan file index.html yang ditunjukkan di bawah ini -
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 6 Application</title>
<base href = "/">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Di atas adalah file html biasa dan kami tidak melihat apa pun yang dicetak di browser. Lihatlah tag di bagian tubuh.
<app-root></app-root>Ini adalah tag root yang dibuat oleh Angular secara default. Tag ini memiliki referensi dimain.ts mengajukan.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);AppModule diimpor dari aplikasi modul induk utama, dan modul yang sama diberikan ke Modul bootstrap, yang membuat appmodule dimuat.
Sekarang mari kita lihat app.module.ts file -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di sini, AppComponent adalah nama yang diberikan, yaitu variabel untuk menyimpan referensi file app. Component.tsdan hal yang sama diberikan ke bootstrap. Sekarang mari kita lihatapp.component.ts mengajukan.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
}Inti sudut diimpor dan disebut sebagai Komponen dan hal yang sama digunakan di Deklarator sebagai -
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Dalam referensi deklarator ke pemilih, templateUrl dan styleUrldiberikan. Pemilih di sini tidak lain adalah tag yang ditempatkan di file index.html yang kita lihat di atas.
Kelas AppComponent memiliki variabel yang disebut judul, yang ditampilkan di browser.
Itu @Component menggunakan templateUrl yang disebut app.component.html sebagai berikut -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>Ini hanya memiliki kode html dan judul variabel dalam tanda kurung kurawal. Itu akan diganti dengan nilai, yang ada diapp.component.tsmengajukan. Ini disebut penjilidan. Kami akan membahas konsep mengikat di bab berikutnya.
Sekarang kita telah membuat komponen baru bernama new-cmp. Hal yang sama termasuk dalam fileapp.module.ts file, ketika perintah dijalankan untuk membuat komponen baru.
app.module.ts memiliki referensi ke komponen baru yang dibuat.
Sekarang mari kita periksa file baru yang dibuat di new-cmp.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Di sini, kami harus mengimpor intinya juga. Referensi komponen digunakan di deklarator.
Deklarator memiliki pemilih yang dipanggil app-new-cmp dan templateUrl dan styleUrl.
.Html dipanggil new-cmp.component.html adalah sebagai berikut -
<p>
new-cmp works!
</p>Seperti yang terlihat di atas, kita memiliki kode html, yaitu tag p. File gaya kosong karena kami tidak memerlukan gaya apa pun saat ini. Tetapi ketika kami menjalankan proyek, kami tidak melihat apapun yang berhubungan dengan komponen baru ditampilkan di browser. Sekarang mari kita tambahkan sesuatu dan hal yang sama dapat dilihat di browser nanti.
Selektor, yaitu, app-new-cmp perlu ditambahkan di app.component .html mengajukan sebagai berikut -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>Ketika <app-new-cmp></app-new-cmp> tag ditambahkan, semua yang ada di file .html dari komponen baru yang dibuat akan ditampilkan di browser bersama dengan data komponen induk.
Mari kita lihat new component .html file dan new-cmp.component.ts mengajukan.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}Di kelas, kami telah menambahkan satu variabel yang disebut komponen baru dan nilainya adalah "Entered in new component created".
Variabel di atas terikat di .new-cmp.component.html mengajukan sebagai berikut -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Sekarang karena kami telah menyertakan file <app-new-cmp></app-new-cmp> pemilih di app. component .html yang merupakan .html dari komponen induk, konten yang ada di file .html komponen baru (new-cmp.component.html) akan ditampilkan di browser sebagai berikut -

Demikian pula, kita dapat membuat komponen dan menautkan yang sama menggunakan selektor di app.component.html mengajukan sesuai kebutuhan kami.
Module di Angular mengacu pada tempat di mana Anda dapat mengelompokkan komponen, arahan, pipa, dan layanan, yang terkait dengan aplikasi.
Jika Anda mengembangkan situs web, header, footer, kiri, tengah, dan bagian kanan menjadi bagian dari modul.
Untuk mendefinisikan modul, kita dapat menggunakan NgModule. Saat Anda membuat proyek baru menggunakan perintah Angular -cli, ngmodule dibuat di file app.module.ts secara default dan terlihat seperti berikut -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }NgModule perlu diimpor sebagai berikut -
import { NgModule } from '@angular/core';Struktur untuk ngmodule adalah seperti di bawah ini -
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})Ini dimulai dengan @NgModule dan berisi objek yang memiliki deklarasi, impor, penyedia, dan bootstrap.
Pernyataan
Ini adalah susunan komponen yang dibuat. Jika ada komponen baru yang dibuat, itu akan diimpor terlebih dahulu dan referensi akan dimasukkan dalam deklarasi seperti yang ditunjukkan di bawah ini -
declarations: [
AppComponent,
NewCmpComponent
]Impor
Ini adalah larik modul yang diperlukan untuk digunakan dalam aplikasi. Itu juga dapat digunakan oleh komponen dalam array Deklarasi. Misalnya, saat ini di @NgModule kita melihat Modul Browser diimpor. Jika aplikasi Anda membutuhkan formulir, Anda dapat menyertakan modul sebagai berikut -
import { FormsModule } from '@angular/forms';Impor di @NgModule akan menjadi seperti berikut -
imports: [
BrowserModule,
FormsModule
]Penyedia
Ini akan mencakup layanan yang dibuat.
Bootstrap
Ini termasuk komponen aplikasi utama untuk memulai eksekusi.
Pengikatan Data tersedia langsung dari AngularJS, Angular 2,4 dan sekarang tersedia di Angular 6 juga. Kami menggunakan tanda kurung kurawal untuk pengikatan data - {{}}; proses ini disebut interpolasi. Kita telah melihat di contoh sebelumnya bagaimana kita mendeklarasikan nilai ke judul variabel dan hal yang sama dicetak di browser.
Variabel di app.component.html file disebut sebagai {{title}} dan nilai judul diinisialisasi di app.component.ts file dan dalam app.component.html, nilainya ditampilkan.
Sekarang mari kita buat dropdown bulan di browser. Untuk melakukan itu, kami telah membuat array bulanapp.component.ts sebagai berikut -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May",
"June", "July", "August", "September",
"October", "November", "December"];
}Array bulan yang ditampilkan di atas akan ditampilkan dalam dropdown di browser. Untuk ini, kami akan menggunakan baris kode berikut -
<!--The content below is only a placeholder and can be replaced. -->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>Kami telah membuat tag pemilihan normal dengan opsi. Dalam opsi, kami telah menggunakanfor loop. Itufor loop digunakan untuk mengulangi susunan bulan, yang pada gilirannya akan membuat tag opsi dengan nilai yang ada di bulan.
Sintaks for di Angular adalah *ngFor = "let I of months" dan untuk mendapatkan nilai bulan kami menampilkannya di {{i}}.
Dua tanda kurung kurawal membantu pengikatan data. Anda mendeklarasikan variabel di fileapp.component.ts file dan hal yang sama akan diganti menggunakan tanda kurung kurawal.
Mari kita lihat output dari array bulan di atas di browser

Variabel yang disetel di app.component.ts bisa diikat dengan app.component.htmlmenggunakan tanda kurung keriting; sebagai contoh,{{}}.
Sekarang mari kita tampilkan data di browser berdasarkan kondisi. Di sini, kami telah menambahkan variabel dan menetapkan nilainya sebagai benar. Dengan menggunakan pernyataan if, kita dapat menyembunyikan / menampilkan konten yang akan ditampilkan.
Contoh
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true; //variable is set to true
}<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
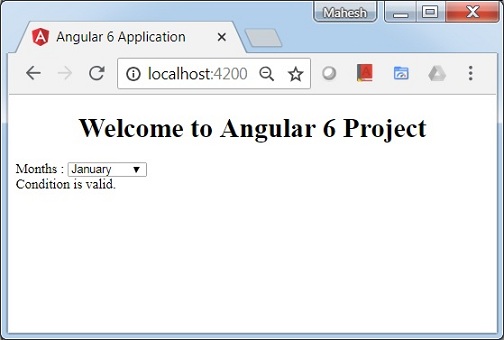
<span *ngIf = "isavailable">Condition is valid.</span>
<!--over here based on if condition the text condition is valid is displayed.
If the value of isavailable is set to false it will not display the text.-->
</div>Keluaran

Mari kita coba contoh di atas menggunakan IF THEN ELSE kondisi.
Contoh
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
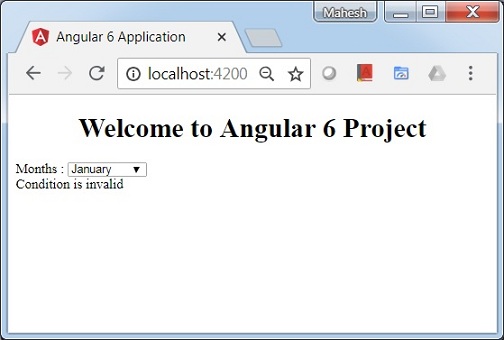
}Dalam hal ini, kami telah membuat file isavailablevariabel sebagai salah. Untuk mencetakelse syaratnya, kita harus membuat file ng-template sebagai berikut -
<ng-template #condition1>Condition is invalid</ng-template>Kode lengkapnya terlihat seperti ini -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If digunakan dengan kondisi lain dan variabel yang digunakan adalah condition1. Hal yang sama ditetapkan sebagai fileid ke ng-template, dan ketika variabel yang tersedia disetel ke false teks Condition is invalid ditampilkan.
Screenshot berikut menunjukkan tampilan di browser.

Sekarang mari kita gunakan if then else kondisi.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
}Sekarang, kita akan membuat variabelnya isavailablesebagai benar. Di html, kondisinya ditulis sebagai berikut -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Jika variabelnya benar, maka condition1, lain condition2. Sekarang, dua template dibuat dengan id#condition1 dan #condition2.
Tampilan di browser adalah sebagai berikut -

Dalam bab ini, kita akan membahas cara kerja Event Binding di Angular 6. Ketika pengguna berinteraksi dengan aplikasi dalam bentuk gerakan keyboard, klik mouse, atau gerakan mouse, itu menghasilkan acara. Peristiwa ini perlu ditangani untuk melakukan beberapa jenis tindakan. Di sinilah pengikatan acara mulai terlihat.
Mari kita pertimbangkan contoh untuk memahami ini lebih baik.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
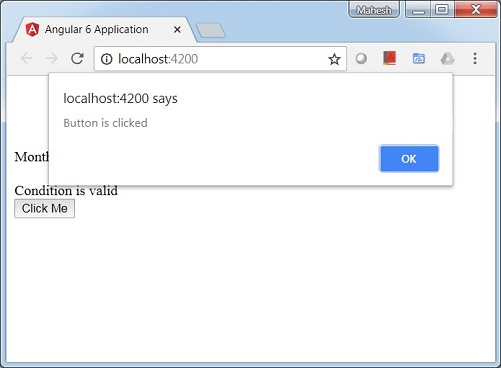
<button (click)="myClickFunction($event)">
Click Me
</button>Dalam app.component.html file, kami telah mendefinisikan tombol dan menambahkan fungsi ke file itu menggunakan event klik.
Berikut ini adalah sintaks untuk menentukan tombol dan menambahkan fungsi padanya.
(click)="myClickFunction($event)"Fungsi ini didefinisikan di .ts mengajukan: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}Setelah mengklik tombol, kontrol akan berfungsi myClickFunction dan kotak dialog akan muncul, yang menampilkan the Button is clicked seperti yang ditunjukkan pada tangkapan layar berikut -

Sekarang mari kita tambahkan event change ke dropdown.
Baris kode berikut akan membantu Anda menambahkan acara perubahan ke dropdown -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Fungsi ini dideklarasikan di app.component.ts file -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
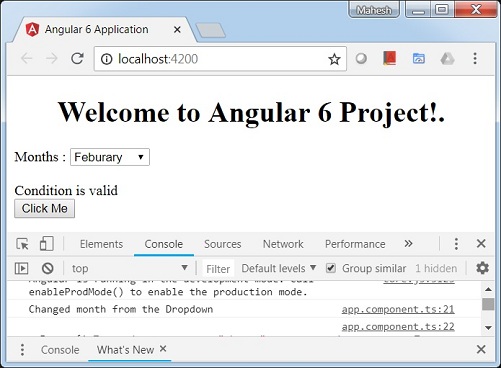
}Pesan konsol "Changed month from the Dropdown"ditampilkan di konsol bersama dengan acara tersebut.

Mari kita tambahkan pesan peringatan app.component.ts ketika nilai dari dropdown berubah seperti yang ditunjukkan di bawah ini -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
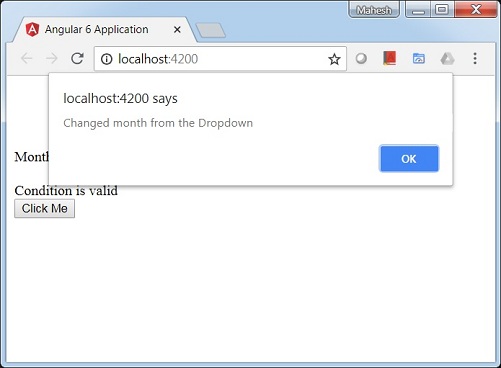
alert("Changed month from the Dropdown");
}
}Ketika nilai dalam dropdown diubah, kotak dialog akan muncul dan pesan berikut akan ditampilkan - "Changed month from the Dropdown".

Angular 6 menggunakan <ng-template> sebagai tag yang mirip dengan Angular 4, bukan <template>yang digunakan di Angular2. Alasan Angular 4 berubah<template> untuk <ng-template> karena ada konflik nama antara file <template> tag dan html <template>tag standar. Ini akan benar-benar tidak berlaku lagi.
Mari kita sekarang menggunakan template bersama dengan if else kondisi dan lihat hasilnya.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Untuk tag Span, kami telah menambahkan if pernyataan dengan else condition dan akan memanggil template condition1, else condition2.
Templatenya akan dipanggil sebagai berikut -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Jika kondisinya benar, maka template condition1 akan dipanggil, jika tidak condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
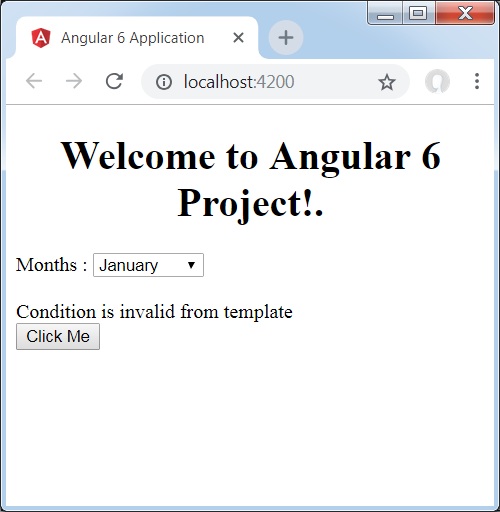
}Output di browser adalah sebagai berikut -

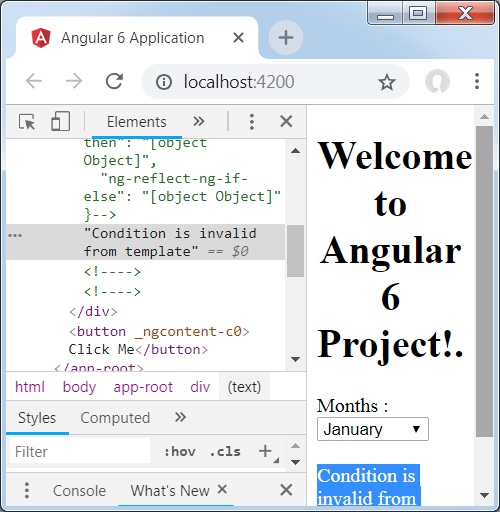
Variabel isavailablesalah sehingga template condition2 dicetak. Jika Anda mengklik tombol tersebut, template terkait akan dipanggil. Jika Anda memeriksa browser, Anda akan melihat bahwa Anda tidak pernah mendapatkan tag span di dom. Contoh berikut akan membantu Anda memahami hal yang sama.

Jika Anda memeriksa browser, Anda akan melihat bahwa dom tidak memiliki tag span. Ini memilikiCondition is invalid from template di dom tersebut.
Baris kode berikut di html akan membantu kita mendapatkan tag span di dom.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
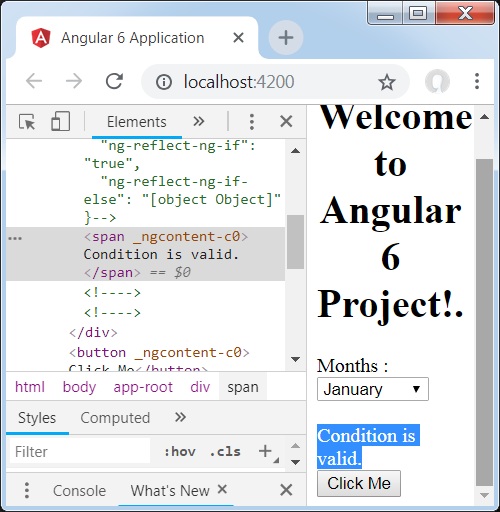
<button (click)="myClickFunction($event)">Click Me</button>Jika kita menghapus kondisi lalu, kita mendapatkan "Condition is valid"pesan di browser dan tag span juga tersedia di dom. Misalnya, diapp.component.ts, kami telah membuat isavailable variabel sebagai benar.

Directives di Angular adalah a js kelas, yang dideklarasikan sebagai @directive. Kami memiliki 3 arahan di Angular. Arahannya tercantum di bawah ini -
Komponen Direktif
Ini membentuk kelas utama yang memiliki detail tentang bagaimana komponen harus diproses, dibuat instance-nya, dan digunakan pada waktu proses.
Arahan Struktural
Arahan struktur pada dasarnya berkaitan dengan manipulasi elemen dom. Arahan struktural memiliki tanda * sebelum arahan. Sebagai contoh,*ngIf dan *ngFor.
Atribut Direktif
Atribut direktif berurusan dengan perubahan tampilan dan perilaku elemen dom. Anda dapat membuat arahan Anda sendiri seperti yang ditunjukkan di bawah ini.
Bagaimana Cara Membuat Arahan Kustom?
Pada bagian ini, kita akan membahas tentang Custom Directives yang akan digunakan dalam komponen. Arahan khusus dibuat oleh kami dan bukan standar.
Mari kita lihat cara membuat custom directive. Kami akan membuat direktif menggunakan baris perintah. Perintah untuk membuat direktif menggunakan baris perintah adalah -
ng g directive nameofthedirective
e.g
ng g directive changeTextIni adalah tampilannya di baris perintah
C:\projectA6\Angular6App>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (486 bytes)File di atas, yaitu change-text.directive.spec.ts dan change-text.directive.ts dibuat dan app.module.ts file diperbarui.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Itu ChangeTextDirectivekelas termasuk dalam deklarasi di file di atas. Kelas juga diimpor dari file yang diberikan di bawah ini.
ubah teks. pengarahan
import { Directive } from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor() { }
}File di atas memiliki arahan dan juga memiliki properti selektor. Apa pun yang kami tentukan di selektor, hal yang sama harus cocok dalam tampilan, tempat kami menetapkan perintah kustom.
Dalam app.component.html lihat, mari kita tambahkan arahan sebagai berikut -
<div style = "text-align:center">
<span appChangeText >Welcome to {{title}}.</span>
</div>Kami akan menulis perubahannya change-text.directive.ts mengajukan sebagai berikut -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
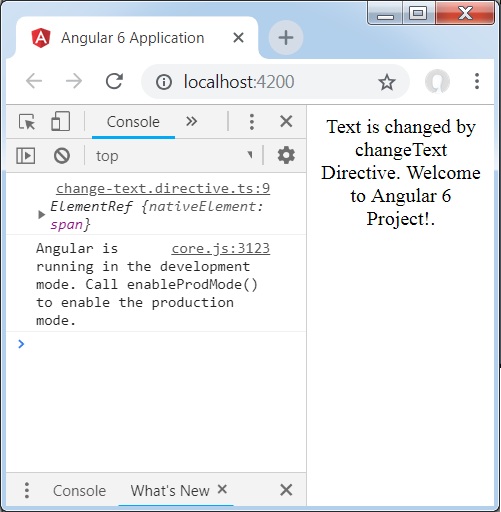
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive. ";
}
}Di file di atas, ada kelas yang disebut ChangeTextDirective dan konstruktor, yang mengambil elemen tipe ElementRef, yang wajib. Elemen memiliki semua detail yangChange Text direktif diterapkan.
Kami telah menambahkan console.logelemen. Output yang sama dapat dilihat di konsol browser. Teks elemen juga diubah seperti yang ditunjukkan di atas.
Sekarang, browser akan menampilkan yang berikut ini.

Dalam bab ini, kita akan membahas apa itu Pipes di Angular 6. Pipa sebelumnya disebut filter di Angular1 dan disebut pipa di Angular 2 dan seterusnya.
The | karakter digunakan untuk mengubah data. Berikut ini adalah sintaks yang sama
{{ Welcome to Angular 6 | lowercase}}Dibutuhkan integer, string, array, dan tanggal sebagai input yang dipisahkan | untuk diubah dalam format yang diperlukan dan tampilan yang sama di browser.
Mari kita perhatikan beberapa contoh penggunaan pipa.
Di sini, kami ingin menampilkan teks yang diberi huruf besar. Ini dapat dilakukan dengan menggunakan pipa sebagai berikut -
Dalam app.component.ts file, kami telah mendefinisikan variabel judul -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
}Baris kode berikut masuk ke app.component.html mengajukan.
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>Browser muncul seperti yang ditunjukkan pada tangkapan layar berikut -

Angular 6 menyediakan beberapa pipa built-in. Pipa-pipa tersebut tercantum di bawah ini -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Kami telah melihat pipa huruf kecil dan huruf besar. Sekarang mari kita lihat bagaimana pipa lainnya bekerja.
Baris kode berikut akan membantu kita menentukan variabel yang dibutuhkan di app.component.ts file -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}Kami akan menggunakan pipa di app.component.html mengajukan.
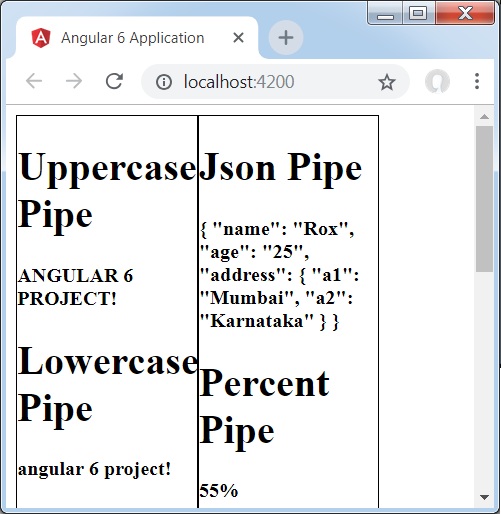
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
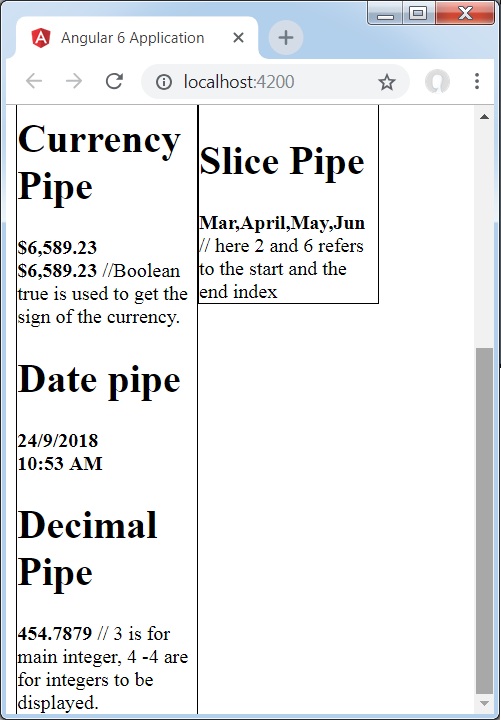
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>Tangkapan layar berikut menunjukkan keluaran untuk setiap pipa -


Bagaimana Cara Membuat Pipa Kustom?
Untuk membuat pipa khusus, kami telah membuat baru tsmengajukan. Di sini, kami ingin membuat filesqrtpipa khusus. Kami telah memberikan nama yang sama ke file tersebut dan tampilannya sebagai berikut -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Untuk membuat pipa khusus, kita harus mengimpor Transformasi Pipa dan Pipa dari Sudut / inti. Di direktif @Pipe, kita harus memberi nama pada pipa kita, yang akan digunakan dalam file .html kita. Karena, kami membuat pipa sqrt, kami akan menamainya sqrt.
Saat kita melangkah lebih jauh, kita harus membuat kelas dan nama kelasnya adalah SqrtPipe. Kelas ini akan mengimplementasikanPipeTransform.
Metode transformasi yang didefinisikan di kelas akan mengambil argumen sebagai angka dan akan mengembalikan angka setelah mengambil akar kuadrat.
Karena kita telah membuat file baru, kita perlu menambahkan file yang sama app.module.ts. Ini dilakukan sebagai berikut -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Kami telah menciptakan app.sqrt.tskelas. Kami harus mengimpor yang samaapp.module.tsdan tentukan jalur file. Itu juga harus dimasukkan dalam deklarasi seperti yang ditunjukkan di atas.
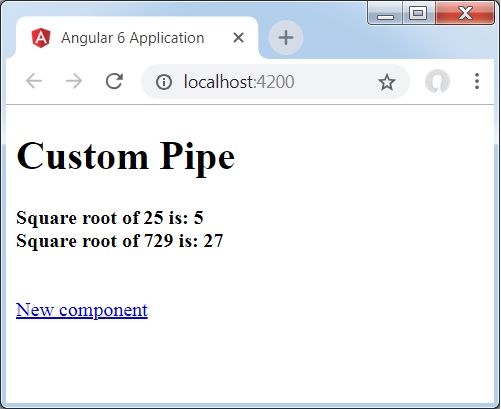
Sekarang mari kita lihat panggilan yang dilakukan ke pipa sqrt di app.component.html mengajukan.
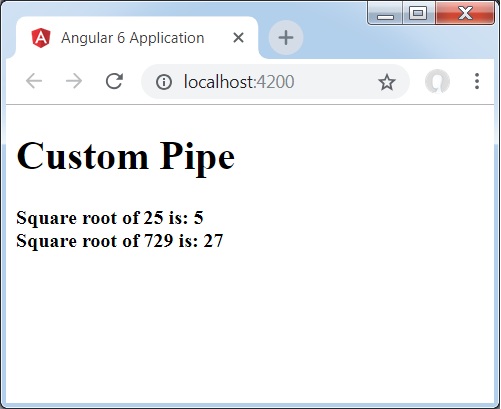
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>Outputnya terlihat sebagai berikut -

Routing pada dasarnya berarti menavigasi antar halaman. Anda telah melihat banyak situs dengan tautan yang mengarahkan Anda ke halaman baru. Ini dapat dicapai dengan menggunakan perutean. Disini halaman-halaman yang kita maksud akan berupa komponen-komponen. Kami telah melihat cara membuat komponen. Sekarang mari kita membuat komponen dan melihat bagaimana menggunakan perutean dengannya.
Di komponen induk utama app.module.ts, sekarang kita harus menyertakan modul router seperti yang ditunjukkan di bawah ini -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }impor {RouterModule} dari '@ angular / router'
Di sini, RouterModule diimpor dari sudut / router. Modul ini termasuk dalam impor seperti yang ditunjukkan di bawah ini -
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule mengacu pada file forRootyang mengambil masukan sebagai larik, yang pada gilirannya memiliki objek jalur dan komponen. Path adalah nama router dan komponen adalah nama kelas, yaitu komponen yang dibuat.
Sekarang mari kita lihat file komponen yang dibuat -
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}Kelas yang disorot disebutkan dalam impor modul utama.
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Sekarang, kita membutuhkan konten di atas dari file html untuk ditampilkan setiap kali diperlukan atau diklik dari modul utama. Untuk ini, kita perlu menambahkan detail router di fileapp.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>Pada kode di atas, kami telah membuat tag tautan jangkar dan diberi routerLink sebagai "new-cmp". Ini dirujukapp.module.ts sebagai jalan.
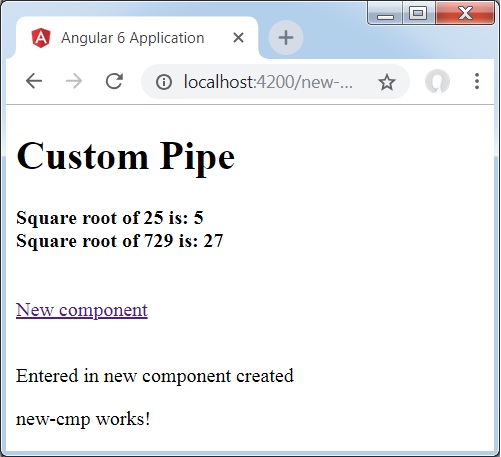
Saat pengguna mengklik new component, halaman harus menampilkan konten. Untuk ini, kami membutuhkan tag berikut -<router-outlet> </router-outlet>.
Tag di atas memastikan bahwa konten di new-cmp.component.html akan ditampilkan di halaman saat pengguna mengklik new component.
Sekarang mari kita lihat bagaimana output ditampilkan di browser.

Saat pengguna mengklik komponen baru, Anda akan melihat yang berikut ini di browser.

Url berisi http://localhost:4200/new-cmp. Di sini, new-cmp ditambahkan ke url asli, yang merupakan jalur yang diberikan diapp.module.ts dan tautan-router di file app.component.html.
Saat pengguna mengklik Komponen baru, halaman tidak di-refresh dan konten ditampilkan kepada pengguna tanpa memuat ulang. Hanya bagian tertentu dari kode situs yang akan dimuat ulang saat diklik. Fitur ini membantu ketika kita memiliki konten yang berat di halaman dan perlu dimuat berdasarkan interaksi pengguna. Fitur ini juga memberikan pengalaman pengguna yang baik karena halaman tidak dimuat ulang.
Dalam bab ini, kita akan membahas layanan di Angular 6.
Kami mungkin menemukan situasi di mana kami memerlukan beberapa kode untuk digunakan di mana-mana di halaman. Bisa untuk koneksi data yang perlu dibagikan ke seluruh komponen, dll. Layanan membantu kami mencapainya. Dengan layanan, kami dapat mengakses metode dan properti di seluruh komponen lain di seluruh proyek.
Untuk membuat layanan, kita perlu menggunakan baris perintah. Perintah untuk hal yang sama adalah -
C:\projectA6\Angular6App>ng g service myservice
CREATE src/app/myservice.service.spec.ts (392 bytes)
CREATE src/app/myservice.service.ts (138 bytes)File-file tersebut dibuat di folder aplikasi sebagai berikut -

Berikut adalah file yang dibuat di bagian bawah - myservice.service.specs.ts dan myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}Di sini, modul Injectable diimpor dari @angular/core. Ini berisi@Injectable metode dan kelas yang disebut MyserviceService. Kami akan membuat fungsi layanan kami di kelas ini.
Sebelum membuat layanan baru, kita perlu menyertakan layanan yang dibuat di induk utama app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Kami telah mengimpor Layanan dengan nama kelas dan kelas yang sama digunakan di penyedia. Sekarang mari kita kembali ke kelas layanan dan membuat fungsi layanan.
Di kelas layanan, kami akan membuat fungsi yang akan menampilkan tanggal hari ini. Kita bisa menggunakan fungsi yang sama di komponen induk utamaapp.component.ts dan juga di komponen baru new-cmp.component.ts yang kami buat di bab sebelumnya.
Sekarang mari kita lihat bagaimana fungsi tersebut terlihat di layanan dan bagaimana menggunakannya dalam komponen.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Pada file layanan di atas, kami telah membuat sebuah fungsi showTodayDate. Sekarang kita akan mengembalikan Date () yang baru dibuat. Mari kita lihat bagaimana kita bisa mengakses fungsi ini di kelas komponen.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Itu ngOnInitfungsi dipanggil secara default di setiap komponen yang dibuat. Tanggal diambil dari layanan seperti yang ditunjukkan di atas. Untuk mendapatkan lebih banyak detail layanan, pertama-tama kita perlu menyertakan layanan dalam komponents mengajukan.
Kami akan menampilkan tanggal di .html file seperti yang ditunjukkan di bawah ini -
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.Sekarang mari kita lihat bagaimana menggunakan layanan dalam komponen baru yang dibuat.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Dalam komponen baru yang telah kita buat, pertama-tama kita perlu mengimpor layanan yang kita inginkan dan mengakses metode dan properti yang sama. Silakan lihat kode yang disorot. Tanggal hari ini ditampilkan di html komponen sebagai berikut -
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
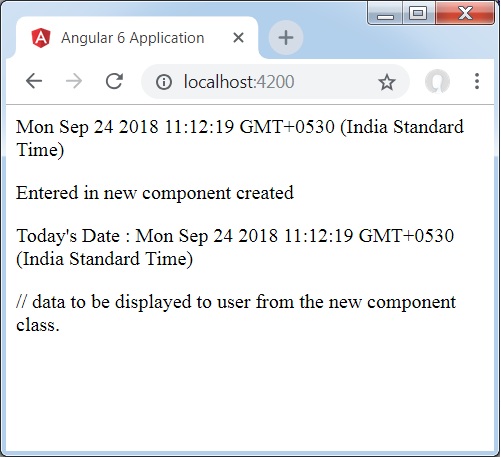
</p>Pemilih komponen baru digunakan di app.component.htmlmengajukan. Isi dari file html di atas akan ditampilkan di browser seperti gambar di bawah ini -

Jika Anda mengubah properti layanan di komponen mana pun, hal yang sama juga diubah di komponen lain. Sekarang mari kita lihat cara kerjanya.
Kami akan mendefinisikan satu variabel dalam layanan dan menggunakannya di induk dan komponen baru. Kami akan mengubah lagi properti di komponen induk dan akan melihat apakah hal yang sama diubah di komponen baru atau tidak.
Di myservice.service.ts, kami telah membuat properti dan menggunakan yang sama di induk lain dan komponen baru.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Sekarang mari kita gunakan servicepropertyvariabel di komponen lain. Diapp.component.ts, kami mengakses variabel sebagai berikut -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}Kami sekarang akan mengambil variabel dan bekerja di console.log. Di baris berikutnya, kita akan mengubah nilai variabel menjadi"component created". Kami akan melakukan hal yang samanew-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}Dalam komponen di atas, kami tidak mengubah apa pun tetapi langsung menetapkan properti ke properti komponen.
Sekarang ketika Anda menjalankannya di browser, properti layanan akan berubah karena nilainya diubah di app.component.ts dan hal yang sama akan ditampilkan untuk new-cmp.component.ts.
Periksa juga nilai di konsol sebelum diubah.

Layanan Http akan membantu kita mengambil data eksternal, mengirimnya, dll. Kita perlu mengimpor modul http untuk menggunakan layanan http. Mari kita pertimbangkan contoh untuk memahami bagaimana menggunakan layanan http.
Untuk mulai menggunakan layanan http, kita perlu mengimpor modul app.module.ts seperti yang ditunjukkan di bawah ini -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Jika Anda melihat kode yang disorot, kami telah mengimpor HttpModule dari @ angular / http dan hal yang sama juga ditambahkan dalam array impor.
Mari kita sekarang menggunakan layanan http di app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}Mari kita pahami kode yang disorot di atas. Kita perlu mengimpor http untuk menggunakan layanan ini, yang dilakukan sebagai berikut -
import { Http } from '@angular/http';Di dalam kelas AppComponent, konstruktor dibuat dan variabel pribadi http tipe Http. Untuk mengambil data, kita perlu menggunakanget API tersedia dengan http sebagai berikut
this.http.get();Dibutuhkan url untuk diambil sebagai parameter seperti yang ditunjukkan dalam kode.
Kami akan menggunakan url tes - https://jsonplaceholder.typicode.com/usersuntuk mengambil data json. Dua operasi dilakukan pada peta data url yang diambil dan berlangganan. Metode Peta membantu mengonversi data ke format json. Untuk menggunakan peta, kita perlu mengimpor yang sama seperti yang ditunjukkan di bawah ini -
import {map} from 'rxjs/operators';Setelah peta selesai, subscribe akan mencatat output di konsol seperti yang ditunjukkan di browser -

Jika Anda melihat, objek json ditampilkan di konsol. Objek juga dapat ditampilkan di browser.
Untuk objek yang akan ditampilkan di browser, perbarui kode dalam app.component.html dan app.component.ts sebagai berikut -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}Di app.component.ts, dengan menggunakan metode berlangganan kita akan memanggil metode data tampilan dan meneruskan data yang diambil sebagai parameternya.
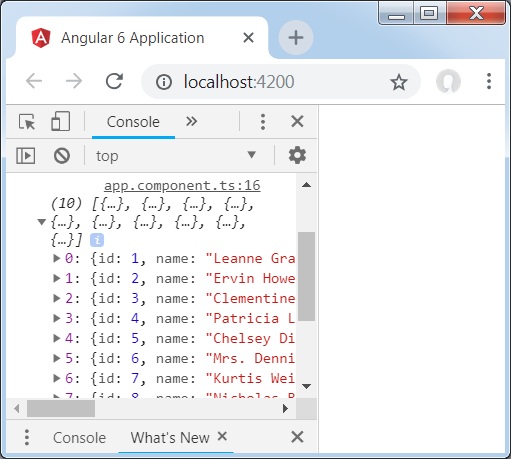
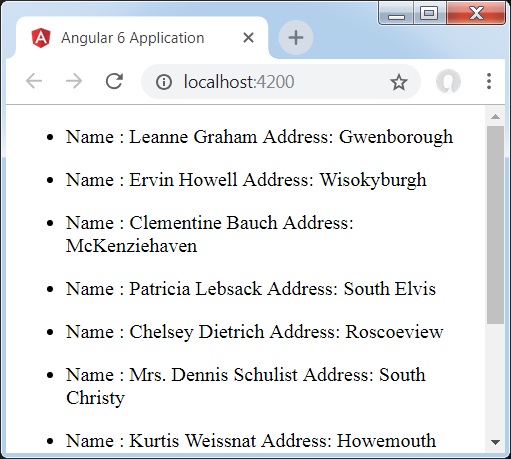
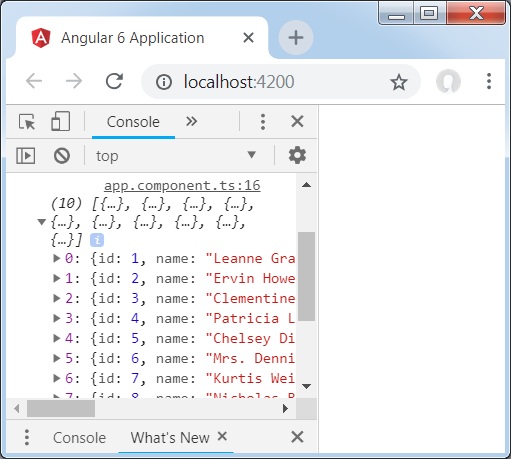
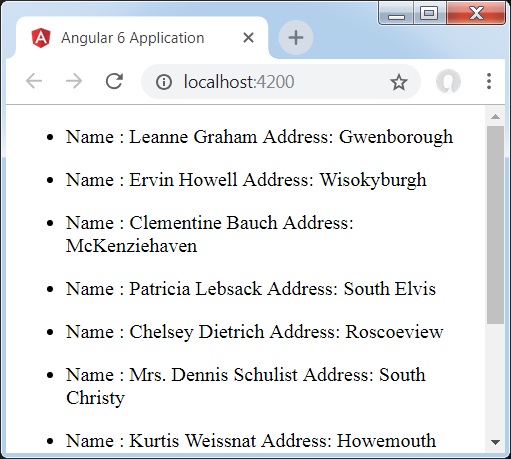
Pada metode tampilan data, kita akan menyimpan data dalam variabel httpdata. Data ditampilkan di browser menggunakanfor di atas variabel httpdata ini, yang dilakukan di app.component.html mengajukan.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>Objek json adalah sebagai berikut -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}Objek memiliki properti seperti id, nama, nama pengguna, email, dan alamat yang secara internal memiliki jalan, kota, dll. Dan detail lain yang terkait dengan telepon, situs web, dan perusahaan. Menggunakanfor loop, kami akan menampilkan nama dan detail kota di browser seperti yang ditunjukkan pada app.component.html mengajukan.
Beginilah tampilan ditampilkan di browser -

Sekarang mari kita tambahkan parameter pencarian, yang akan memfilter berdasarkan data tertentu. Kita perlu mengambil data berdasarkan parameter pencarian yang dilewatkan.
Berikut adalah perubahan yang dilakukan di app.component.html dan app.component.ts file -
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}Untuk get api, kami akan menambahkan parameter pencarian id = this.searchparam. Parameter pencarian sama dengan 2. Kami membutuhkan detailid = 2 dari file json.
Beginilah tampilan browser -

Kami telah menghibur data di browser, yang diterima dari http. Hal yang sama ditampilkan di konsol browser. Nama dari json denganid = 2 ditampilkan di browser.
HttpClient diperkenalkan di Angular 6 dan ini akan membantu kita mengambil data eksternal, mengirimnya, dll. Kita perlu mengimpor modul http untuk menggunakan layanan http. Mari kita pertimbangkan contoh untuk memahami bagaimana menggunakan layanan http.
Untuk mulai menggunakan layanan http, kita perlu mengimpor modul app.module.ts seperti yang ditunjukkan di bawah ini -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Jika Anda melihat kode yang disorot, kami telah mengimpor HttpClientModule dari @ angular / common / http dan hal yang sama juga ditambahkan dalam array impor.
Mari kita sekarang menggunakan klien http di app.component.ts.
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
subscribe((data) ⇒ console.log(data))
}
}Mari kita pahami kode yang disorot di atas. Kita perlu mengimpor http untuk menggunakan layanan ini, yang dilakukan sebagai berikut -
import { HttpClient } from '@angular/common/http';Di dalam kelas AppComponent, konstruktor dibuat dan variabel pribadi http tipe Http. Untuk mengambil data, kita perlu menggunakanget API tersedia dengan http sebagai berikut
this.http.get();Dibutuhkan url untuk diambil sebagai parameter seperti yang ditunjukkan dalam kode.
Kami akan menggunakan url tes - https://jsonplaceholder.typicode.com/usersuntuk mengambil data json. Subscribe akan mencatat output di konsol seperti yang ditunjukkan di browser -

Jika Anda melihat, objek json ditampilkan di konsol. Objek juga dapat ditampilkan di browser.
Untuk objek yang akan ditampilkan di browser, perbarui kode dalam app.component.html dan app.component.ts sebagai berikut -
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}Di app.component.ts, dengan menggunakan metode berlangganan kita akan memanggil metode data tampilan dan meneruskan data yang diambil sebagai parameternya.
Pada metode tampilan data, kita akan menyimpan data dalam variabel httpdata. Data ditampilkan di browser menggunakanfor di atas variabel httpdata ini, yang dilakukan di app.component.html mengajukan.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>Objek json adalah sebagai berikut -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}Objek memiliki properti seperti id, nama, nama pengguna, email, dan alamat yang secara internal memiliki jalan, kota, dll. Dan detail lain yang terkait dengan telepon, situs web, dan perusahaan. Menggunakanfor loop, kami akan menampilkan nama dan detail kota di browser seperti yang ditunjukkan pada app.component.html mengajukan.
Beginilah tampilan ditampilkan di browser -

Sekarang mari kita tambahkan parameter pencarian, yang akan memfilter berdasarkan data tertentu. Kita perlu mengambil data berdasarkan parameter pencarian yang dilewatkan.
Berikut adalah perubahan yang dilakukan di app.component.html dan app.component.ts file -
app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: HttpClient) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}Untuk get api, kami akan menambahkan parameter pencarian id = this.searchparam. Parameter pencarian sama dengan 2. Kami membutuhkan detailid = 2 dari file json.
Beginilah tampilan browser -

Kami telah menghibur data di browser, yang diterima dari http. Hal yang sama ditampilkan di konsol browser. Nama dari json denganid = 2 ditampilkan di browser.
Dalam bab ini, kita akan melihat bagaimana formulir digunakan di Angular 6. Kita akan membahas dua cara bekerja dengan formulir - formulir yang digerakkan templat dan formulir yang digerakkan model.
Formulir Berbasis Template
Dengan formulir yang digerakkan templat, sebagian besar pekerjaan selesai di templat; dan dengan bentuk yang digerakkan model, sebagian besar pekerjaan dilakukan di kelas komponen.
Sekarang mari kita pertimbangkan untuk mengerjakan formulir berbasis Template. Kami akan membuat formulir login sederhana dan menambahkan id email, kata sandi dan mengirimkan tombol di formulir. Untuk memulai, kita perlu mengimpor ke FormsModule dari@angular/core yang dilakukan di app.module.ts sebagai berikut -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Jadi masuk app.module.ts, kami telah mengimpor FormsModule dan hal yang sama ditambahkan dalam larik impor seperti yang ditunjukkan pada kode yang disorot.
Mari kita sekarang membuat formulir kita di app.component.html mengajukan.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" >
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>Kami telah membuat formulir sederhana dengan tag input yang memiliki id email, kata sandi dan tombol kirim. Kami telah menetapkan jenis, nama, dan tempat penampung untuk itu.
Dalam formulir berbasis template, kita perlu membuat kontrol formulir model dengan menambahkan ngModel direktif dan nameatribut. Jadi, di mana pun kita ingin Angular mengakses data kita dari formulir, tambahkan ngModel ke tag itu seperti yang ditunjukkan di atas. Sekarang, jika kita harus membaca emailid dan passwd, kita perlu menambahkan ngModel di atasnya.
Jika Anda melihat, kami juga telah menambahkan ngForm ke file #userlogin. ItungFormdirektif perlu ditambahkan ke Templat formulir yang telah kita buat. Kami juga menambahkan fungsionClickSubmit dan ditugaskan userlogin.value untuk itu.
Sekarang mari kita buat fungsi di file app.component.ts dan mengambil nilai yang dimasukkan ke dalam formulir.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}Di atas app.component.tsfile, kami telah mendefinisikan fungsi onClickSubmit. Saat Anda mengklik tombol kirim formulir, kontrol akan muncul di fungsi di atas.
Beginilah tampilan browser -

Bentuknya terlihat seperti gambar di bawah ini. Mari kita masukkan data di dalamnya dan di fungsi submit, id email sudah dimasukkan.

Id email ditampilkan di bagian bawah seperti yang ditunjukkan pada gambar di atas.
Bentuk Didorong Model
Dalam bentuk yang digerakkan model, kita perlu mengimpor ReactiveFormsModule dari @ angular / forms dan menggunakan yang sama dalam array impor.
Ada perubahan yang masuk app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Di app.component.ts, kita perlu mengimpor beberapa modul untuk formulir yang digerakkan model. Sebagai contoh,import { FormGroup, FormControl } from '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Variabel formdata diinisialisasi pada awal kelas dan hal yang sama diinisialisasi dengan FormGroup seperti yang ditunjukkan di atas. Variabel emailid dan passwd diinisialisasi dengan nilai default untuk ditampilkan dalam formulir. Anda dapat membiarkannya kosong jika Anda mau.
Ini adalah bagaimana nilai akan terlihat dalam bentuk UI.

Kami telah menggunakan formdata untuk menginisialisasi nilai formulir; kita perlu menggunakan yang sama dalam bentuk UIapp.component.html.
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName="emailid">
<br/>
<input type = "password" class = "fortextbox" name="passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>Dalam file .html, kami telah menggunakan formGroup dalam tanda kurung siku untuk formulir; misalnya, [formGroup] = "formdata". Saat mengirimkan, fungsinya dipanggilonClickSubmit untuk itu formdata.value dilewati.
Tag masukan formControlNamedigunakan. Ini diberi nilai yang telah kami gunakan diapp.component.ts mengajukan.
Saat mengklik kirim, kontrol akan diteruskan ke fungsi onClickSubmit, yang didefinisikan di app.component.ts mengajukan.

Saat mengklik Login, nilainya akan ditampilkan seperti yang ditunjukkan pada gambar di atas.
Validasi Formulir
Sekarang mari kita bahas validasi form menggunakan model driven form. Anda dapat menggunakan validasi formulir bawaan atau juga menggunakan pendekatan validasi kustom. Kami akan menggunakan kedua pendekatan dalam formulir. Kami akan melanjutkan dengan contoh yang sama yang kami buat di salah satu bagian sebelumnya. Dengan Angular 4, kita perlu mengimpor Validator dari@angular/forms seperti yang ditunjukkan di bawah ini -
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular memiliki validator bawaan seperti mandatory field, minlength, maxlength, dan pattern. Ini harus diakses menggunakan modul Validator.
Anda bisa menambahkan validator atau array validator yang diperlukan untuk memberi tahu Angular jika bidang tertentu wajib.
Sekarang mari kita coba hal yang sama pada salah satu kotak teks masukan, yaitu id email. Untuk id email, kami telah menambahkan parameter validasi berikut -
- Required
- Pencocokan pola
Beginilah cara kode menjalani validasi di app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Di Validators.compose, Anda dapat menambahkan daftar hal-hal yang ingin Anda validasi pada kolom input. Saat ini, kami telah menambahkanrequired dan pattern matching parameter untuk mengambil email yang valid saja.
Dalam app.component.html, tombol kirim dinonaktifkan jika salah satu masukan formulir tidak valid. Ini dilakukan sebagai berikut -
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>Untuk tombol kirim, kami telah menambahkan dinonaktifkan di braket persegi, yang diberi nilai - !formdata.valid. Jadi, jika formdata.valid tidak valid, tombol akan tetap dinonaktifkan dan pengguna tidak akan dapat mengirimkannya.
Mari kita lihat cara kerjanya di browser -

Dalam kasus di atas, id email yang dimasukkan tidak valid, oleh karena itu tombol login dinonaktifkan. Sekarang mari kita coba memasukkan id email yang valid dan lihat perbedaannya.

Sekarang, id email yang dimasukkan valid. Dengan demikian, kita dapat melihat tombol login diaktifkan dan pengguna dapat mengirimkannya. Dengan ini, id email yang dimasukkan ditampilkan di bagian bawah.
Sekarang mari kita coba validasi kustom dengan formulir yang sama. Untuk validasi kustom, kita dapat menentukan fungsi kustom kita sendiri dan menambahkan detail yang diperlukan di dalamnya. Sekarang kita akan melihat contoh yang sama.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Dalam contoh di atas, kami telah membuat sebuah fungsi password validation dan hal yang sama digunakan di bagian sebelumnya di formcontrol - passwd: new FormControl("", this.passwordvalidation).
Pada fungsi yang telah kita buat, kita akan mengecek apakah panjang karakter yang dimasukkan sudah sesuai. Jika karakter kurang dari lima, itu akan kembali dengan passwd true seperti yang ditunjukkan di atas -return {"passwd" : true};. Jika karakter lebih dari lima, itu akan dianggap valid dan login akan diaktifkan.
Sekarang mari kita lihat bagaimana ini ditampilkan di browser -

Kami hanya memasukkan tiga karakter dalam kata sandi dan login dinonaktifkan. Untuk mengaktifkan login, kita membutuhkan lebih dari lima karakter. Sekarang mari kita masukkan panjang karakter yang valid dan periksa.

Login diaktifkan karena id email dan kata sandi valid. Email ditampilkan di bagian bawah saat kita masuk.
Animasi menambahkan banyak interaksi antara elemen html. Animasi juga tersedia dengan Angular2. Perbedaan dengan Angular 6 adalah animasi tidak lagi menjadi bagian dari@angular/core perpustakaan, tetapi merupakan paket terpisah yang perlu diimpor app.module.ts.
Untuk memulainya, kita perlu mengimpor perpustakaan sebagai berikut -
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';Itu BrowserAnimationsModule perlu ditambahkan ke array impor di app.module.ts seperti yang ditunjukkan di bawah ini -
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di app.component.html, kami telah menambahkan elemen html, yang akan dianimasikan.
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class = "rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Untuk div utama, kami telah menambahkan tombol dan div dengan gambar. Ada event klik yang memanggil fungsi animasinya. Dan untuk div, file@myanimation direktif ditambahkan dan diberi nilai sebagai negara.
Sekarang mari kita lihat app.component.ts tempat animasi ditentukan.
import { Component } from '@angular/core';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}Kita harus mengimpor fungsi animasi yang akan digunakan dalam file .ts seperti yang ditunjukkan di atas.
import { trigger, state, style, transition, animate } from '@angular/animations';Di sini kami telah mengimpor pemicu, status, gaya, transisi, dan animasi dari @ angular / animations.
Sekarang, kita akan menambahkan properti animations ke dekorator @Component () -
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]Trigger mendefinisikan awal animasi. Parameter pertama untuk itu adalah nama animasi yang akan diberikan ke tag html di mana animasi perlu diterapkan. Parameter kedua adalah fungsi yang telah kita impor - status, transisi, dll.
Itu statefunction melibatkan langkah-langkah animasi, di mana elemen akan bertransisi. Saat ini kami telah mendefinisikan dua keadaan, lebih kecil dan lebih besar. Untuk negara yang lebih kecil, kami telah memberikan gayatransform:translateY(100px) dan transform:translateY(100px).
Fungsi transisi menambahkan animasi ke elemen html. Argumen pertama mengambil status, yaitu, awal dan akhir; argumen kedua menerima fungsi animate. Fungsi beranimasi memungkinkan Anda menentukan panjang, penundaan, dan easing transisi.
Sekarang mari kita lihat file .html untuk melihat bagaimana fungsi transisi bekerja
<div>
<button (click) = "animate()">Click Me</button>
<div [@myanimation] = "state" class="rotate">
<img src = "assets/images/img.png" width = "100" height = "100">
</div>
</div>Ada properti gaya yang ditambahkan di @componentdirektif, yang meratakan div secara terpusat. Mari kita pertimbangkan contoh berikut untuk memahami hal yang sama -
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],Di sini, karakter khusus [``] digunakan untuk menambahkan gaya ke elemen html, jika ada. Untuk div, kami telah memberikan nama animasi yang ditentukan di file app.component.ts.
Dengan mengklik sebuah tombol, fungsi tersebut memanggil fungsi animate, yang didefinisikan dalam file app.component.ts sebagai berikut -
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == ‘larger’? 'smaller' : 'larger';
}
}Variabel status ditentukan dan diberi nilai default yang lebih kecil. Fungsi beranimasi mengubah status saat diklik. Jika negara bagian lebih besar, itu akan diubah menjadi lebih kecil; dan jika lebih kecil, itu akan diubah menjadi lebih besar.
Ini adalah bagaimana output di browser (http://localhost:4200/) akan terlihat seperti -

Setelah mengklik Click Me tombol, posisi gambar diubah seperti yang ditunjukkan pada tangkapan layar berikut -

Fungsi transformasi diterapkan di yarah, yang berubah dari 0 menjadi 100px saat tombol Klik Saya diklik. Gambar disimpan diassets/images map.
Materialsmenawarkan banyak modul built-in untuk proyek Anda. Fitur seperti pelengkapan otomatis, pemilih data, penggeser, menu, kisi, dan bilah alat tersedia untuk digunakan dengan materi di Angular 6.
Untuk menggunakan material, kita perlu mengimpor paketnya. Angular 2 juga memiliki semua fitur di atas tetapi tersedia sebagai bagian dari modul @ angular / core. Angular 6 hadir dengan modul terpisah@angular/materials.. Ini membantu pengguna untuk mengimpor bahan yang dibutuhkan.
Untuk mulai menggunakan material, Anda perlu menginstal dua paket - material dan cdk. Komponen material bergantung pada modul animasi untuk fitur lanjutan, oleh karena itu Anda memerlukan paket animasi untuk hal yang sama, yaitu @ angular / animations. Paket sudah diperbarui di bab sebelumnya.
npm install --save @angular/material @angular/cdkSekarang mari kita lihat package.json. @angular/material dan @angular/cdk dipasang.
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}Kami telah menyoroti paket-paket yang diinstal untuk bekerja dengan material.
Kami sekarang akan mengimpor modul di modul induk - app.module.ts seperti gambar dibawah.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Pada file di atas, kami telah mengimpor modul berikut dari @ angular / material.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';Dan hal yang sama digunakan dalam larik impor seperti yang ditunjukkan di bawah ini -
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
]Itu app.component.ts adalah seperti yang ditunjukkan di bawah ini -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Sekarang mari kita tambahkan dukungan material-css styles.css.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Sekarang mari kita tambahkan materi app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">Menu</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>
File
</button>
<button mat-menu-item>
Save As
</button>
</mat-menu>
<mat-sidenav-container class = "example-container">
<mat-sidenav #sidenav class = "example-sidenav">
Angular 6
</mat-sidenav>
<div class = "example-sidenav-content">
<button type = "button" mat-button (click) = "sidenav.open()">
Open sidenav
</button>
</div>
</mat-sidenav-container>Di file di atas, kami telah menambahkan Menu dan SideNav.
Tidak bisa
Untuk menambahkan menu, <mat-menu></mat-menu>digunakan. Itufile dan Save As item ditambahkan ke tombol di bawah mat-menu. Ada tombol utama yang ditambahkanMenu. Referensi yang sama diberikan <mat-menu> dengan menggunakan[matMenuTriggerFor]="menu" dan menggunakan menu dengan # in <mat-menu>.
SideNav
Untuk menambahkan sidenav, kita membutuhkan <mat-sidenav-container></mat-sidenav-container>. <mat-sidenav></mat-sidenav>ditambahkan sebagai anak ke wadah. Ada div lain yang ditambahkan, yang memicu sidenav dengan menggunakan(click)="sidenav.open()". Berikut tampilan menu dan sidenav di browser -

Setelah mengklik opensidenav, ini menunjukkan bilah samping seperti yang ditunjukkan di bawah ini -

Setelah mengklik Menu, Anda akan mendapatkan dua item File dan Save As seperti yang ditunjukkan di bawah ini -

Sekarang mari kita tambahkan datepicker menggunakan material. Untuk menambahkan datepicker, kita perlu mengimpor modul yang diperlukan untuk menampilkan datepicker.
Di app.module.ts, kami telah mengimpor modul berikut seperti yang ditunjukkan di bawah ini untuk datepicker.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di sini, kami telah mengimpor modul seperti MatDatepickerModule, MatInputModule, dan MatNativeDateModule.
Sekarang, app.component.ts adalah seperti yang ditunjukkan di bawah ini -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Itu app.component.html adalah seperti yang ditunjukkan di bawah ini -
<mat-form-field>
<input matInput [matDatepicker] = "picker" placeholder = "Choose a date">
<mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Ini adalah bagaimana datepicker ditampilkan di browser.

CLI Angular memudahkan untuk memulai dengan proyek Angular apa pun. Angular CLI hadir dengan perintah yang membantu kami membuat dan memulai proyek kami dengan sangat cepat. Sekarang mari kita lihat perintah yang tersedia untuk membuat proyek, komponen dan layanan, mengubah port, dll.
Untuk bekerja dengan Angular CLI, kita harus menginstalnya di sistem kita. Mari kita gunakan perintah berikut untuk hal yang sama -
npm install -g @angular/cliUntuk membuat proyek baru, kita dapat menjalankan perintah berikut di baris perintah dan proyek akan dibuat.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // akan mengkompilasi dan Anda dapat melihat output dari proyek Anda di browser -
http://localhost:4200/4200 adalah port default yang digunakan saat proyek baru dibuat. Anda dapat mengubah port dengan perintah berikut -
ng serve --host 0.0.0.0 --port 4201Tabel berikut mencantumkan beberapa perintah penting yang diperlukan saat bekerja dengan proyek Angular 4.
| Komponen | ng g komponen baru-komponen |
| Pengarahan | ng g direktif new-directive |
| Pipa | ng g pipa baru-pipa |
| Layanan | ng g layanan layanan baru |
| Modul | ng g modul modul-saya |
Setiap kali modul baru, komponen, atau layanan dibuat, referensi yang sama diperbarui di modul induk app.module.ts.