Angular 6 - Setup Proyek
AngularJS didasarkan pada pengontrol tampilan model, sedangkan Angular 4 didasarkan pada struktur komponen. Angular 6 bekerja pada struktur yang sama dengan Angular4 tetapi lebih cepat jika dibandingkan dengan Angular4.
Angular6 menggunakan versi TypeScript 2.9 sedangkan Angular 4 menggunakan TypeScript versi 2.2. Ini membawa banyak perbedaan dalam performa.
Untuk menginstal Angular 6, tim Angular datang dengan CLI Angular yang memudahkan instalasi. Anda perlu menjalankan beberapa perintah untuk menginstal Angular 6.
Kunjungi situs ini https://cli.angular.io untuk memasang Angular CLI.

Untuk memulai penginstalan, pertama-tama kita perlu memastikan bahwa nodejs dan npm telah diinstal dengan versi terbaru. Paket npm terinstal bersama dengan nodejs.
Buka situs nodejs https://nodejs.org/en/.

Versi terbaru Nodejs v8.11.3 direkomendasikan untuk pengguna. Pengguna yang sudah memiliki nodejs lebih besar dari 8.11 dapat melewati proses di atas. Setelah nodejs diinstal, Anda dapat memeriksa versi node di baris perintah menggunakan perintah, node-v, seperti yang ditunjukkan di bawah ini -
node -v
v8.11.3Prompt perintah menampilkan v8.11.3. Setelah nodejs diinstal, npm juga akan terinstal bersamanya.
Untuk memeriksa versi npm, ketik perintah npm -vdi terminal. Ini akan menampilkan versi npm seperti yang ditunjukkan di bawah ini.
npm -v
v5.6.0Versi npm adalah 5.6.0. Sekarang setelah nodejs dan npm terinstal, mari kita jalankan perintah cli angular untuk menginstal Angular 6. Anda akan melihat perintah berikut di halaman web -
npm install -g @angular/cli //command to install angular 6
ng new Angular 6-app // name of the project
cd my-dream-app
ng serveMari kita mulai dengan perintah pertama di baris perintah dan lihat cara kerjanya.
Untuk memulainya, kita akan membuat direktori kosong dimana kita akan menjalankan perintah CLI Angular.
npm install -g @angular/cli //command to install angular 6Kami telah membuat folder kosong ProjectA4dan menginstal perintah Angular CLI. Kami juga menggunakan-guntuk memasang Angular CLI secara global. Sekarang, Anda dapat membuat proyek Angular 4 Anda di direktori atau folder apa pun dan Anda tidak perlu menginstal proyek Angular CLI dengan bijaksana, karena proyek ini diinstal pada sistem Anda secara global dan Anda dapat menggunakannya dari direktori mana pun.
Sekarang mari kita periksa apakah Angular CLI diinstal atau tidak. Untuk memeriksa instalasi, jalankan perintah berikut di terminal -
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2Kami mendapatkan versi @ angular / cli, yang saat ini 6.1.3. Versi node yang berjalan adalah 8.11.3 dan juga detail OS. Rincian di atas memberi tahu kami bahwa kami telah berhasil menginstal angular cli dan sekarang kami siap untuk memulai proyek kami.
Kami sekarang telah menginstal Angular 6. Mari kita sekarang membuat proyek pertama kita di Angular 6. Untuk membuat proyek di Angular 6, kita akan menggunakan perintah berikut -
ng new projectnameKami akan memberi nama proyek tersebut ng new Angular6App.
Sekarang mari kita jalankan perintah di atas pada baris perintah.
ng new Angular6App
CREATE Angular6App/angular.json (3593 bytes)
CREATE Angular6App/package.json (1317 bytes)
CREATE Angular6App/README.md (1028 bytes)
CREATE Angular6App/tsconfig.json (408 bytes)
CREATE Angular6App/tslint.json (2805 bytes)
CREATE Angular6App/.editorconfig (245 bytes)
CREATE Angular6App/.gitignore (503 bytes)
CREATE Angular6App/src/favicon.ico (5430 bytes)
CREATE Angular6App/src/index.html (298 bytes)
CREATE Angular6App/src/main.ts (370 bytes)
CREATE Angular6App/src/polyfills.ts (3194 bytes)
CREATE Angular6App/src/test.ts (642 bytes)
CREATE Angular6App/src/styles.css (80 bytes)
CREATE Angular6App/src/browserslist (375 bytes)
CREATE Angular6App/src/karma.conf.js (964 bytes)
CREATE Angular6App/src/tsconfig.app.json (170 bytes)
CREATE Angular6App/src/tsconfig.spec.json (256 bytes)
CREATE Angular6App/src/tslint.json (314 bytes)
CREATE Angular6App/src/assets/.gitkeep (0 bytes)
CREATE Angular6App/src/environments/environment.prod.ts (51 bytes)
CREATE Angular6App/src/environments/environment.ts (642 bytes)
CREATE Angular6App/src/app/app.module.ts (314 bytes)
CREATE Angular6App/src/app/app.component.html (1141 bytes)
CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes)
CREATE Angular6App/src/app/app.component.ts (215 bytes)
CREATE Angular6App/src/app/app.component.css (0 bytes)
CREATE Angular6App/e2e/protractor.conf.js (752 bytes)
CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes)
CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes)
CREATE Angular6App/e2e/src/app.po.ts (208 bytes)Proyek Angular6Appberhasil dibuat. Ini menginstal semua paket yang diperlukan untuk proyek kita agar berjalan di Angular 6. Sekarang mari kita beralih ke proyek yang dibuat, yang ada di direktoriAngular6App. Ubah direktori di baris perintah -cd Angular 6-app.
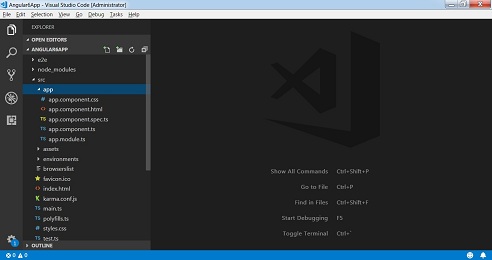
Kami akan menggunakan Visual Studio Code IDE untuk bekerja dengan Angular 6; Anda dapat menggunakan IDE apa saja, mis., Atom, WebStorm, dll.
Untuk mengunduh Visual Studio Code, buka https://code.visualstudio.com/ dan klik Download for Windows.

Klik Download for Windows untuk menginstal IDE dan menjalankan penyiapan untuk mulai menggunakan IDE.
Editor terlihat sebagai berikut -

Kami belum memulai proyek apa pun di dalamnya. Sekarang mari kita ambil proyek yang telah kita buat menggunakan angular-cli.

Sekarang kita memiliki struktur file untuk proyek kita, mari kita kompilasi proyek kita dengan perintah berikut -
ng serveItu ng serve perintah membangun aplikasi dan memulai server web.
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
i ?wdm?: Compiled successfully.Server web dimulai pada port 4200. Ketik url http://localhost:4200/di browser dan lihat hasilnya. Anda akan diarahkan ke layar berikut -

Mari kita sekarang membuat beberapa perubahan untuk menampilkan konten berikut -
"Welcome to Angular 6 project"

Kami telah membuat perubahan pada file - app.component.html dan app.component.ts. Kami akan membahas lebih lanjut tentang ini di bab-bab berikutnya.
Biarkan kami menyelesaikan penyiapan proyek. Jika Anda melihat kami telah menggunakan port 4200, yang merupakan port default yang digunakan angular-cli saat mengkompilasi. Anda dapat mengubah port jika Anda ingin menggunakan perintah berikut -
ng serve --host 0.0.0.0 -port 4205Folder aplikasi Angular 6 memiliki yang berikut ini folder structure -
e2e- ujung ke ujung folder tes. Terutama e2e digunakan untuk pengujian integrasi dan membantu memastikan aplikasi berfungsi dengan baik.
node_modules- Paket npm yang diinstal adalah node_modules. Anda dapat membuka folder tersebut dan melihat paket yang tersedia.
src - Folder ini tempat kita akan mengerjakan project menggunakan Angular 4.
Folder aplikasi Angular 6 memiliki yang berikut ini file structure -
.angular-cli.json - Ini pada dasarnya memegang nama proyek, versi cli, dll.
.editorconfig - Ini adalah file konfigurasi untuk editor.
.gitignore - File .gitignore harus dimasukkan ke dalam repositori, untuk membagikan aturan abaikan dengan pengguna lain yang menggandakan repositori.
karma.conf.js- Ini digunakan untuk pengujian unit melalui busur derajat. Semua informasi yang diperlukan untuk proyek ini tersedia di file karma.conf.js.
package.json - File package.json memberi tahu pustaka mana yang akan diinstal ke node_modules saat Anda menjalankan npm install.
Saat ini, jika Anda membuka file di editor, Anda akan mendapatkan modul berikut ditambahkan di dalamnya.
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"Jika Anda perlu menambahkan lebih banyak pustaka, Anda dapat menambahkannya di sini dan menjalankan perintah npm install.
protractor.conf.js - Ini adalah konfigurasi pengujian yang diperlukan untuk aplikasi.
tsconfig.json - Ini pada dasarnya berisi opsi kompilator yang diperlukan selama kompilasi.
tslint.json - Ini adalah file konfigurasi dengan aturan yang harus dipertimbangkan saat kompilasi.
Itu src folder adalah folder utama, yaitu internally has a different file structure.
aplikasi
Ini berisi file yang dijelaskan di bawah. File-file ini diinstal oleh angular-cli secara default.
app.module.ts- Jika Anda membuka file, Anda akan melihat bahwa kode tersebut memiliki referensi ke pustaka yang berbeda, yang diimpor. Angular-cli telah menggunakan pustaka default ini untuk impor - angular / core, platform-browser. Nama-nama itu sendiri menjelaskan penggunaan perpustakaan.
Mereka diimpor dan disimpan ke dalam variabel seperti declarations, imports, providers, dan bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- Dalam deklarasi, referensi ke komponen disimpan. Appcomponent adalah komponen default yang dibuat setiap kali proyek baru dimulai. Kami akan belajar tentang membuat komponen baru di bagian yang berbeda.
imports- Ini akan membuat modul diimpor seperti yang ditunjukkan di atas. Saat ini, BrowserModule adalah bagian dari impor yang diimpor dari @ angular / platform-browser.
providers- Ini akan mengacu pada layanan yang dibuat. Layanan ini akan dibahas di bab berikutnya.
bootstrap - Ini mengacu pada komponen default yang dibuat, yaitu AppComponent.
app.component.css- Anda dapat menulis struktur css Anda di sini. Sekarang, kami telah menambahkan warna latar belakang ke div seperti yang ditunjukkan di bawah ini.
.divdetails{
background-color: #ccc;
}app.component.html - Kode html akan tersedia di file ini.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>Ini adalah kode html default yang saat ini tersedia dengan pembuatan proyek.
app.component.spec.ts - Ini adalah file yang dibuat secara otomatis yang berisi pengujian unit untuk komponen sumber.
app.component.ts- Kelas untuk komponen ditentukan di sini. Anda dapat melakukan pemrosesan struktur html di file .ts. Pemrosesan akan mencakup aktivitas seperti menghubungkan ke database, berinteraksi dengan komponen lain, perutean, layanan, dll.
Struktur file tersebut adalah sebagai berikut -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Aktiva
Anda dapat menyimpan gambar, file js Anda di folder ini.
Lingkungan Hidup
Folder ini memiliki detail untuk produksi atau lingkungan dev. Folder tersebut berisi dua file.
- environment.prod.ts
- environment.ts
Kedua file tersebut memiliki detail apakah file akhir harus dikompilasi di lingkungan produksi atau lingkungan dev.
Struktur file tambahan dari folder aplikasi Angular 4 meliputi:
favicon.ico
Ini adalah file yang biasanya ditemukan di direktori root situs web.
index.html
Ini adalah file yang ditampilkan di browser.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Tubuh memiliki <app-root></app-root>. Ini adalah selektor yang digunakan dalamapp.component.ts file dan akan menampilkan detail dari file app.component.html.
main.ts
main.ts adalah file tempat kami memulai pengembangan proyek kami. Ini dimulai dengan mengimpor modul dasar yang kita butuhkan. Saat ini jika Anda melihat angular / core, angular / platform-browser-dynamic, app.module dan environment diimpor secara default selama instalasi angular-cli dan penyiapan proyek.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);Itu platformBrowserDynamic().bootstrapModule(AppModule) memiliki referensi modul induk AppModule. Karenanya, ketika dijalankan di browser, file yang dipanggil adalah index.html. Index.html secara internal mengacu pada main.ts yang memanggil modul induk, yaitu AppModule ketika kode berikut dijalankan -
platformBrowserDynamic().bootstrapModule(AppModule);Ketika AppModule dipanggil, itu memanggil app.module.ts yang selanjutnya memanggil AppComponent berdasarkan boostrap sebagai berikut -
bootstrap: [AppComponent]Di app.component.ts, ada selector: app-rootyang digunakan dalam file index.html. Ini akan menampilkan konten yang ada di app.component.html.
Berikut ini akan ditampilkan di browser -

polyfill.ts
Ini terutama digunakan untuk kompatibilitas ke belakang.
styles.css
Ini adalah file gaya yang diperlukan untuk proyek tersebut.
test.ts
Di sini, kasus uji unit untuk menguji proyek akan ditangani.
tsconfig.app.json
Ini digunakan selama kompilasi, ini memiliki detail konfigurasi yang perlu digunakan untuk menjalankan aplikasi.
tsconfig.spec.json
Ini membantu menjaga detail untuk pengujian.
typings.d.ts
Ini digunakan untuk mengelola definisi TypeScript.