Apache Tapestry - Komponen Bawaan
Bab ini menjelaskan tentang komponen built-in yang dimiliki Tapestry dengan contoh yang sesuai. Permadani mendukung lebih dari 65 komponen bawaan. Anda juga dapat membuat komponen khusus. Mari kita bahas beberapa komponen penting secara rinci.
Jika Komponen
Komponen if digunakan untuk merender blok secara kondisional. Kondisi tersebut diperiksa oleh parameter uji.
Buat Halaman IfSample.java seperti yang ditunjukkan di bawah ini -
package com.example.MyFirstApplication.pages;
public class Ifsample {
public String getUser() {
return "user1";
}
}Sekarang, buat file template yang sesuai sebagai berikut -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>If-else component example </h3>
<t:if test = "user">
Hello ${user}
<p:else>
<h4> You are not a Tapestry user </h4>
</p:else>
</t:if>
</html>Meminta halaman akan memberikan hasil seperti yang ditunjukkan di bawah ini.
Result - http: // localhost: 8080 / MyFirstApplication / ifsample

Kecuali dan Mendelegasikan Komponen
Itu unless componentadalah kebalikan dari komponen if yang telah dibahas di atas. Selagidelegate componenttidak melakukan rendering sendiri. Sebaliknya, biasanya mendelegasikan markup untuk memblokir elemen. Kecuali dan jika komponen dapat menggunakan delegate dan block untuk menukar konten dinamis secara bersyarat.
Buat Halaman Unless.java sebagai berikut.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.Block;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Unless {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
@Property
private Boolean bool;
@Inject
Block t, f, n;
public Block getCase() {
if (bool == Boolean.TRUE ) {
return t;
} else {
return f;
}
}
}Sekarang, buat file template yang sesuai sebagai berikut -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h4> Delegate component </h4>
<div class = "div1">
<t:delegate to = "case"/>
</div>
<h4> If-Unless component </h4>
<div class = "div1">
<t:if test = "bool">
<t:delegate to = "block:t"/>
</t:if>
<t:unless test = "bool">
<t:delegate to = "block:notT"/>
</t:unless>
</div>
<t:block id = "t">
bool == Boolean.TRUE.
</t:block>
<t:block id = "notT">
bool = Boolean.FALSE.
</t:block>
<t:block id = "f">
bool == Boolean.FALSE.
</t:block>
</html>Meminta halaman akan memberikan hasil seperti yang ditunjukkan di bawah ini.
Result - http: // localhost: 8080 / MyFirstApplication / kecuali

Komponen Loop
Komponen loop adalah komponen dasar untuk melakukan loop pada item koleksi dan merender body untuk setiap nilai / iterasi.
Buat halaman Loop seperti yang ditunjukkan di bawah ini -
Loop.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Loop {
@Property
private int i;
}Kemudian, buat template Loop.tml yang sesuai
Loop.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p>This is sample parameter rendering example...</p>
<ol>
<li t:type = "loop" source = "1..5" value = "var:i">${var:i}</li>
</ol>
</html>Komponen loop memiliki dua parameter berikut -
source- Sumber koleksi. 1… 5 adalah perluasan properti yang digunakan untuk membuat larik dengan rentang tertentu.
var- Render variabel. Digunakan untuk merender nilai saat ini di badan template.
Meminta halaman akan memberikan hasil seperti yang ditunjukkan di bawah ini -

Komponen PageLink
Komponen PageLink digunakan untuk menautkan halaman dari satu halaman ke halaman lain. Buat halaman pengujian PageLink seperti di bawah ini -PageLink.java.
package com.example.MyFirstApplication.pages;
public class PageLink {
}Kemudian, buat file template yang sesuai seperti yang ditunjukkan di bawah ini -
PageLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h3><u>Page Link</u> </h3>
<div class = "page">
<t:pagelink page = "Index">Click here to navigate Index page</t:pagelink>
<br/>
</div>
</body>
</html>Komponen PageLink memiliki parameter halaman yang harus merujuk ke halaman permadani target.
Result - http: // localhost: 8080 / myFirstApplication / pagelink

Komponen EventLink
Komponen EventLink mengirimkan nama peristiwa dan parameter terkait melalui URL. Buat kelas halaman EventsLink seperti yang ditunjukkan di bawah ini.
EventsLink.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class EventsLink {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onAdd(int value) {
x += value;
}
}Kemudian, buat file template "EventsLink" yang sesuai sebagai berikut -
EventsLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> Event link example </h3>
AddedCount = ${x}. <br/>
<t:eventlink t:event = "add" t:context = "literal:1">
Click here to add count
</t:eventlink><br/>
</html>EventLink memiliki dua parameter berikut -
Event- Nama acara yang akan dipicu di komponen EventLink. Secara default, ini menunjuk ke id komponen.
Context- Ini adalah parameter opsional. Ini mendefinisikan konteks tautan.
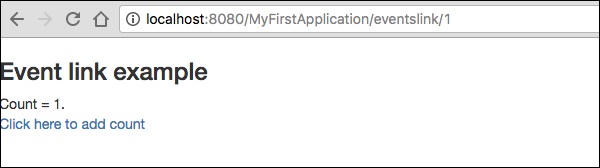
Result - http: // localhost: 8080 / myFirstApplication / EventsLink

Setelah mengklik nilai hitungan, halaman akan menampilkan nama acara di URL seperti yang ditunjukkan pada tangkapan layar keluaran berikut.

Komponen ActionLink
Komponen ActionLink mirip dengan komponen EventLink, tetapi hanya mengirimkan id komponen target. Nama acara default adalah tindakan.
Buat halaman "ActivationLinks.java" seperti yang ditunjukkan di bawah ini,
ActivationLinks.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class ActivationLinks {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onActionFromsub(int value) {
x -= value;
}
}Sekarang, buat file template yang sesuai seperti yang ditunjukkan di bawah ini -
ActivationLinks.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div class = "div1">
Count = ${count}. <br/>
<t:actionlink t:id = "sub" t:context = "literal:1">
Decrement
</t:actionlink><br/>
</div>
</html>Di sini OnActionFromSub metode akan dipanggil saat mengklik komponen ActionLink.
Result - http: // localhost: 8080 / myFirstApplication / ActivationsLink

Komponen Peringatan
Kotak dialog peringatan sebagian besar digunakan untuk memberikan pesan peringatan kepada pengguna. Misalnya, jika bidang masukan memerlukan beberapa teks wajib tetapi pengguna tidak memberikan masukan apa pun, maka sebagai bagian dari validasi, Anda dapat menggunakan kotak peringatan untuk memberikan pesan peringatan.
Buat halaman "Alerts" seperti yang ditunjukkan pada program berikut.
Alerts.java
package com.example.MyFirstApplication.pages;
public class Alerts {
public String getUser() {
return "user1";
}
}Kemudian, buat file template yang sesuai sebagai berikut -
Alerts.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Alerts</h3>
<div class = "alert alert-info">
<h5> Welcome ${user} </h5>
</div>
</html>Lansiran memiliki tiga tingkat keparahan, yaitu -
- Info
- Warn
- Error
Template di atas dibuat menggunakan peringatan info. Ini didefinisikan sebagaialert-info. Anda dapat membuat tingkat keparahan lain tergantung pada kebutuhan.
Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/Alerts