Formulir & Komponen Validasi
Itu Form Componentdigunakan untuk membuat formulir di halaman permadani untuk input pengguna. Formulir dapat berisi kolom teks, kolom tanggal, kolom kotak centang, opsi pilihan, tombol kirim, dan lainnya.
Bab ini menjelaskan tentang beberapa komponen formulir yang terkenal secara mendetail.
Komponen Kotak Centang
Komponen Kotak Centang digunakan untuk mengambil pilihan di antara dua opsi yang saling eksklusif. Buat halaman menggunakan Kotak Centang seperti yang ditunjukkan di bawah ini -
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Sekarang, buat template yang sesuai Checkbox.tml seperti yang ditunjukkan di bawah ini -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
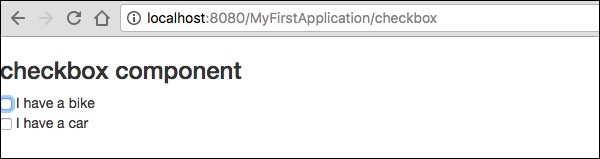
</html>Di sini, id parameter kotak centang cocok dengan nilai Boolean yang sesuai.
Result - Setelah meminta halaman, http: // localhost: 8080 / myFirstApplication / checkbox menghasilkan hasil sebagai berikut.

Komponen BidangTeks
Komponen BidangTeks memungkinkan pengguna untuk mengedit satu baris teks. Buat HalamanText seperti gambar dibawah.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Kemudian, buat template yang sesuai seperti yang ditunjukkan di bawah ini - Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
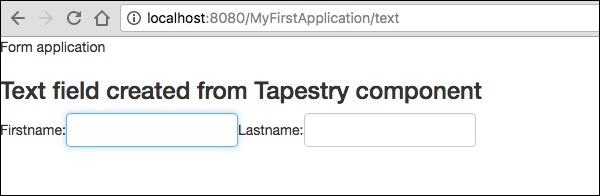
</html>Di sini, halaman Teks menyertakan properti bernama fname dan lname. Id komponen diakses oleh properti.
Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/Text

Komponen PasswordField
PasswordField adalah entri bidang teks khusus untuk kata sandi. Buat kata sandi halaman seperti yang ditunjukkan di bawah ini -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Sekarang, buat file template yang sesuai seperti gambar di bawah ini -
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>Di sini, komponen PasswordField memiliki id parameter, yang mengarah ke properti pwd. Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/Password

Komponen TextArea
Komponen TextArea adalah kontrol teks input multi-baris. Buat halaman TxtArea seperti gambar di bawah ini.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Kemudian buat file template yang sesuai seperti gambar di bawah ini.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>Di sini, id parameter komponen TextArea mengarah ke properti "str". Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/TxtArea**

Pilih Komponen
Komponen Select berisi daftar pilihan drop-down. Buat halaman SelectOption seperti yang ditunjukkan di bawah ini.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Kemudian, buat template yang sesuai adalah sebagai berikut -
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Di sini, komponen Select memiliki dua parameter -
Type - Jenis properti adalah enum.
Id - Id menunjuk ke properti Permadani "color1".
Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/SelectOption

Komponen RadioGroup
Komponen RadioGroup menyediakan grup kontainer untuk komponen Radio. Komponen Radio dan RadioGroup bekerja sama untuk memperbarui properti suatu objek. Komponen ini harus membungkus komponen Radio lainnya. Buat halaman baru "Radiobutton.java" seperti yang ditunjukkan di bawah ini -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Kemudian buat file template yang sesuai seperti gambar dibawah ini -
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>Di sini, id komponen RadioGroup terikat dengan properti "nilai". Meminta halaman akan menghasilkan hasil sebagai berikut.
http://localhost:8080/myFirstApplication/Radiobutton

Kirimkan Komponen
Ketika pengguna mengklik tombol kirim, formulir dikirim ke alamat yang ditentukan dalam pengaturan tindakan dari tag. Buat HalamanSubmitComponent seperti gambar dibawah.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Sekarang, buat file template yang sesuai seperti yang ditunjukkan di bawah ini.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Di sini, komponen Submit mengirimkan nilai ke halaman Indeks. Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/SubmitComponent

Validasi Formulir
Validasi formulir biasanya terjadi di server setelah klien memasukkan semua data yang diperlukan dan kemudian mengirimkan formulir. Jika data yang dimasukkan oleh klien salah atau hilang begitu saja, server harus mengirim semua data kembali ke klien dan meminta agar formulir dikirim ulang dengan informasi yang benar.
Mari kita perhatikan contoh sederhana berikut untuk memahami proses validasi.
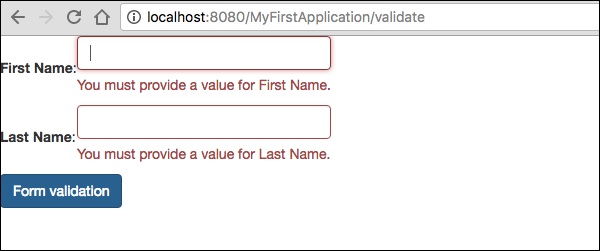
Buat Halaman Validate seperti gambar dibawah.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Sekarang, buat file template yang sesuai seperti yang ditunjukkan di bawah ini.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>Validasi Formulir memiliki parameter signifikan berikut -
Max - mendefinisikan nilai maksimum, misalnya = «nilai maksimum, 20».
MaxDate- mendefinisikan maxDate, misalnya = «tanggal maksimum, 06/09/2013». Demikian pula, Anda juga dapat menetapkan MinDate.
MaxLength - maxLength untuk misalnya = «panjang maksimum, 80».
Min - minimal.
MinLength - Panjang minimum untuk misalnya = «panjang minimum, 2».
Email - Validasi email yang menggunakan regexp email standar ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ atau tidak sama sekali.
Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/Validate