Apache Tapestry - Panduan Cepat
Apache Tapestry adalah kerangka kerja web open source yang ditulis di Java. Ini adalah sebuahcomponent based web framework. Komponen permadani adalah Kelas Java. Mereka tidak diwarisi dari kelas dasar kerangka tertentu atau implementasi antarmuka dan mereka hanya POJO biasa (Objek Java lama biasa).
Fitur penting dari Java yang digunakan oleh permadani adalah Annotation. Halaman web permadani dibangun dengan menggunakan satu atau lebih komponen, masing-masing memiliki templat berbasis XML dan kelas komponen yang dihiasi dengan banyak Anotasi Permadani. Permadani dapat membuat apa saja mulai dari aplikasi web satu halaman kecil hingga aplikasi besar yang terdiri dari ratusan halaman.
Manfaat Permadani
Beberapa manfaat yang diberikan oleh permadani adalah -
- Aplikasi web yang sangat skalabel.
- API Adaptif.
- Kerangka yang cepat dan matang.
- Manajemen penyimpanan status persisten.
- Inversi Kontrol Bawaan.
Fitur Permadani
Permadani memiliki beberapa fitur berikut -
- Reload kelas langsung
- Pelaporan pengecualian yang jelas dan terperinci
- Struktur statis, perilaku dinamis.
- Penggunaan ekstensif Objek Java Lama Biasa (POJO)
- Kurangi kode, kirim lebih banyak.
Mengapa Tapestry?
Java sudah memiliki banyak sekali web framework seperti JSP, Struts, dll. Lalu kenapa kita membutuhkan framework lain? Sebagian besar Java Web Framework saat ini rumit dan memiliki kurva pembelajaran yang curam. Mereka kuno dan membutuhkan kompilasi, pengujian dan siklus penerapan untuk setiap pembaruan.
Di sisi lain, Tapestry menyediakan pendekatan modern untuk pemrograman aplikasi web dengan menyediakan live class reloading. Sementara kerangka kerja lain memperkenalkan banyak antarmuka, kelas abstrak & dasar, Tapestry hanya memperkenalkan serangkaian kecil anotasi dan masih menyediakan kemampuan untuk menulis aplikasi besar dengan dukungan AJAX yang kaya.
Tapestry mencoba menggunakan fitur Java yang tersedia sebanyak mungkin. Misalnya, semua halaman Permadani hanyalah POJO. Itu tidak memberlakukan antarmuka khusus atau kelas dasar apa pun untuk menulis aplikasi. Alih-alih, ia menggunakan Annotation (opsi ringan untuk memperluas fungsionalitas kelas Java) untuk menyediakan fitur. Ini didasarkan pada pertempuran yang terujiJava Servlet APIdan diimplementasikan sebagai Filter Servlet. Ini memberikan dimensi baru pada aplikasi web dan pemrogramannya cukup Sederhana, Fleksibel, Dapat Dipahami dan Kuat.
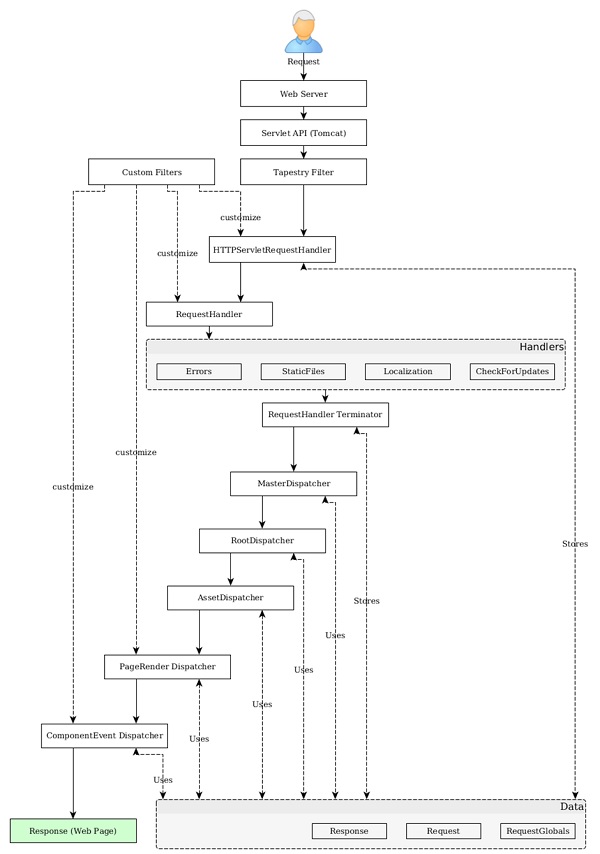
Alur Kerja
Mari kita bahas urutan tindakan yang terjadi saat halaman permadani diminta.

Step 1 - Itu Java Servletmenerima permintaan halaman. Java Servlet ini dikonfigurasi sedemikian rupa sehingga permintaan yang masuk akan diteruskan ke permadani. Konfigurasi dilakukan diweb.xmlseperti yang ditentukan dalam program berikut. Filter dan Filter Pemetaan tag mengarahkan semua permintaan ke Tapestry Filter .
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<display-name>My Tapestry Application</display-name>
<context-param>
<param-name>tapestry.app-package</param-name>
<param-value>org.example.myapp</param-value>
</context-param>
<filter>
<filter-name>app</filter-name>
<filter-class>org.apache.tapestry5.TapestryFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>app</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>Step 2 - Itu Tapestry Filter memanggil HttpServletRequestHandler Layanan oleh nya Service() metode.
Step 3 - HttpServletRequestHandler menyimpan permintaan dan tanggapan di RequestGlobals. Ini juga membungkus permintaan dan respons sebagai objek Request and Response dan mengirimkannya ke RequestHandler.
Step 4 - Itu RequestHandler adalah abstraksi di atas HttpServletRequestdari Servlet API. Beberapa fitur yang menonjol dari permadani dilakukan diRequestHandlerbagian. Fitur permadani dapat diperluas dengan menulis filter di RequestHandler. RequestHandler menyediakan beberapa filter built-in, yang meliputi -
CheckForUpdates Filter- Bertanggung jawab untuk memuat ulang kelas secara langsung. Filter ini memeriksa kelas java untuk perubahan dan memperbarui aplikasi seperlunya.
Localization Filter - Identifikasi lokasi pengguna dan berikan dukungan pelokalan untuk aplikasi.
StaticFiles Filter- Identifikasi permintaan statis dan batalkan proses. Setelah proses dibatalkan, Java Servlet mengambil kendali dan memproses permintaan.
Error Filter - Menangkap pengecualian yang tidak tertangkap dan menampilkan halaman laporan pengecualian.
RequestHandler juga mengubah dan menyimpan permintaan dan respons di RequestQlobalsand memanggil layanan MasterDispatcher.
Step 5 - Itu MasterDispatcherbertanggung jawab untuk merender halaman dengan memanggil beberapa dispatcher adalah pesanan tertentu. Empat dispatcher utama yang dipanggil oleh MasterDispatcher adalah sebagai berikut -
RootPath Dispatcher - Ini mengenali jalur root "/" dari permintaan dan membuat sama seperti halaman Awal.
Asset Dispatcher - Ini mengenali permintaan aset (aset Java) dengan memeriksa pola url / aset / dan mengirimkan aset yang diminta sebagai aliran byte.
PageRender Dispatcher- Operasi permadani massal dilakukan di PageRender Dispatcher dan Dispatcher Komponen Dispatcher berikutnya. Petugas operator ini mengenali halaman tertentu dari permintaan tersebut dan konteks aktivasinya (informasi tambahan). Itu kemudian merender halaman tertentu dan mengirimkannya ke klien. Misalnya, jika url permintaan adalah / product / 12123434, petugas operator akan memeriksa apakah ada kelas dengan nama product / 12123434 tersedia. Jika ditemukan, itu memanggil kelas product / 12123434, menghasilkan respons dan mengirimkannya ke klien. Jika tidak, ia akan memeriksa kelas produk. Jika ditemukan, ia memanggil kelas produk dengan informasi tambahan 121234434, menghasilkan respons dan mengirimkannya ke klien. Informasi tambahan ini disebut Konteks Aktivasi. Jika tidak ada kelas yang ditemukan, itu hanya meneruskan permintaan ke Dispatcher Komponen.
Component Dispatcher- Dispatcher Komponen mencocokkan URL halaman dengan pola - / <class_name> / <component_id>: <event_type> / <activation_context>. Misalnya, / product / grid: sort / asc mewakili kelas produk, komponen grid, jenis acara sortir, dan konteks aktivasi asc. Di sini, event_type bersifat opsional dan jika tidak ada yang disediakan, tindakan jenis peristiwa default akan dipicu. Biasanya, respons dispatcher komponen adalah mengirimkan pengalihan ke klien. Sebagian besar, pengalihan akan cocok dengan PageRender Dispatcher di permintaan berikutnya dan respons yang tepat akan dikirim ke klien.
Dalam bab ini, kami akan membahas cara memasang Tapestry di mesin kami.
Prasyarat
Ketergantungan satu-satunya permadani adalah Core Java. Permadani dikembangkan secara independen tanpa menggunakan perpustakaan / kerangka pihak ketiga. Bahkan pustaka IoC yang digunakan oleh permadani dikembangkan dari awal. Aplikasi web yang ditulis dalam permadani dapat dibangun dan digunakan dari konsol itu sendiri.
Kita bisa gunakan Maven, Eclipse dan Jettyuntuk meningkatkan pengalaman pengembangan. Maven menyediakan templat aplikasi mulai cepat dan opsi untuk menghosting aplikasi di Jetty, server pengembangan de-facto Java. Eclipse menyediakan fitur manajemen proyek yang luas dan terintegrasi dengan baik dengan maven.
Pengembangan aplikasi permadani yang ideal membutuhkan hal-hal berikut -
- Java 1.6 atau yang lebih baru
- Apache Maven
- Eclipse IDE
- Server Jetty
Verifikasi Instalasi Maven
Mudah-mudahan, Anda telah menginstal Maven di komputer Anda. Untuk memverifikasi instalasi Maven, ketik perintah yang diberikan di bawah ini -
mvn --versionAnda bisa melihat respon seperti yang ditunjukkan di bawah ini -
Apache Maven 3.3.9 (bb52d8502b132ec0a5a3f4c09453c07478323dc5; 2015-1110T22:11:47+05:30)
Maven home: /Users/workspace/maven/apache-maven-3.3.9
Java version: 1.8.0_92, vendor: Oracle Corporation
Java home: /Library/Java/JavaVirtualMachines/jdk1.8.0_92.jdk/Contents/Home/jre
Default locale: en_US, platform encoding: UTF-8
OS name: "mac os x", version: "10.11.4", arch: "x86_64", family: "mac"Jika Maven belum diinstal, unduh dan instal versi terbaru maven dengan mengunjungi situs web Maven .
Unduh Tapestry
Versi terbaru dari permadani adalah 5.4 dan dapat diunduh dari situs web Permadani . Cukup mengunduh paket biner . Jika kita menggunakan Template Quick Start Maven, maka tidak perlu mendownload Tapestry secara terpisah. Maven secara otomatis mendownload Tapestry Jars yang diperlukan dan mengkonfigurasi aplikasi. Kami akan membahas cara membuat Aplikasi Permadani dasar menggunakan Maven di bab berikutnya.
Setelah instalasi Tapestry, mari kita buat proyek awal baru menggunakan Maven seperti yang ditunjukkan di bawah ini -
$ mvn archetype:generate -DarchetypeCatalog=http://tapestry.apache.orgAnda bisa melihat respon seperti yang ditunjukkan di bawah ini -
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Maven Stub Project (No POM) 1
[INFO] ---------------------------------------------------------------------------------
[INFO]
[INFO] >>> maven-archetype-plugin:2.4:generate (default-cli) >
generatesources @ standalone-pom >>>
[INFO]
[INFO] <<< maven-archetype-plugin:2.4:generate (default-cli)
< generatesources @ standalone-pom <<<
[INFO]
[INFO] --- maven-archetype-plugin:2.4:generate (default-cli) @ standalone-pom ---
[INFO] Generating project in Interactive mode
[INFO] No archetype defined. Using maven-archetype-quickstart
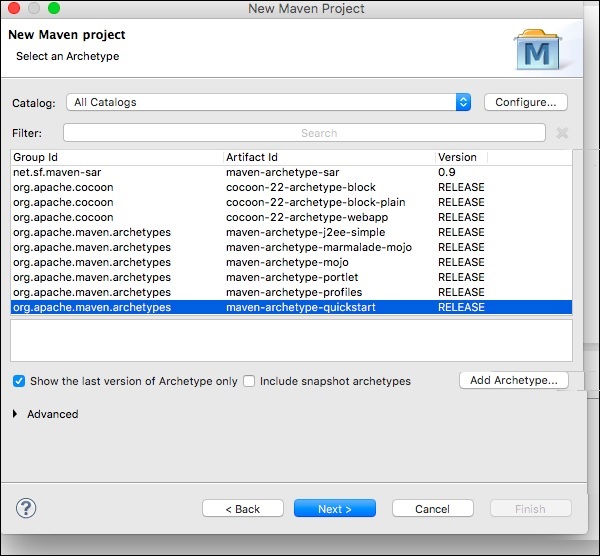
(org.apache.maven.archetypes:maven-archetype-quickstart:1.0)Setelah Maven membangun semua operasi, pilih arketipe untuk dibuat Tapestry 5 QuickStart proyek sebagai berikut -
Choose archetype -
https://tapestry.apache.org → org.apache.tapestry: quickstart (Proyek Quickstart Tapestry 5)
https://tapestry.apache.org → org.apache.tapestry: permadani-arketipe (Permadani 4.1.6 Pola Dasar)
Pilih nomor atau terapkan filter (format: [groupId:] artifactId, peka huruf besar / kecil berisi): 1
Sekarang Anda akan mendapatkan respon seperti yang ditunjukkan di bawah ini -
Choose org.apache.tapestry:quickstart version:
1: 5.0.19
2: 5.1.0.5
3: 5.2.6
4: 5.3.7
5: 5.4.1Ekstrak nomor versi QuickStart sebagai berikut -
Choose a number: 5: 5Di sini, proyek QuickStart mengambil versi untuk opsi 5, "5.4.1". Sekarang, arketipe Permadani menanyakan informasi berikut satu per satu sebagai berikut -
5.1 groupId - Tentukan nilai untuk properti 'groupId':: com.example
5.2 artifactId - Tentukan nilai properti 'artifactId':: Myapp
5.3 version - Tentukan nilai untuk properti 'versi': 1.0-SNAPSHOT::
5.4 package name - Tentukan nilai untuk properti 'package': com.example:: com.example.Myapp
Sekarang layar Anda meminta konfirmasi dari Anda -
Konfirmasikan konfigurasi properti -
groupId - com.example
artifactId - Aplikasi saya
version - 1.0-SNAPSHOT
package - com.example.Myapp
Verifikasi semua properti dan konfirmasikan perubahan menggunakan opsi yang ditunjukkan di bawah ini -
Y: : YAnda akan melihat layar seperti yang ditunjukkan di bawah ini.
[INFO] ---------------------------------------------------------------------------------
[INFO] Using following parameters for creating project from Archetype: quickstart:5.4.1
[INFO] ---------------------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: packageInPathFormat, Value: com/example/Myapp
[INFO] Parameter: package, Value: com.example.Myapp
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: groupId, Value: com.example
[INFO] Parameter: artifactId, Value: Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/java
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/webapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/main/resources/com/
example/Myapp
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/resource
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/test/conf
[WARNING] Don't override file /Users/workspace/tapestry/Myapp/src/site
[INFO] project created from Archetype in dir: /Users/workspace/tapestry/Myapp
[INFO] ---------------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ---------------------------------------------------------------------------------
[INFO] Total time: 11:28 min
[INFO] Finished at: 2016-09-14T00:47:23+05:30
[INFO] Final Memory: 14M/142M
[INFO] ---------------------------------------------------------------------------------Di sini, Anda telah berhasil membangun proyek Tapestry Quick Start. Pindah ke lokasi yang baru dibuatMyapp direktori dengan perintah berikut dan mulai coding.
cd MyappJalankan Aplikasi
Untuk menjalankan proyek kerangka, gunakan perintah berikut.
mvn jetty:run -Dtapestry.execution-mode=developmentAnda mendapatkan layar seperti ini,
[INFO] Scanning for projects...
[INFO]
[INFO] ---------------------------------------------------------------------------------
[INFO] Building Myapp Tapestry 5 Application 1.0-SNAPSHOT
[INFO] ---------------------------------------------------------------------------------
........
........
........
Application 'app' (version 1.0-SNAPSHOT-DEV) startup time: 346 ms to build IoC
Registry, 1,246 ms overall.
______ __ ____
/_ __/__ ____ ___ ___ / /_______ __ / __/
/ / / _ `/ _ \/ -_|_-</ __/ __/ // / /__ \
/_/ \_,_/ .__/\__/___/\__/_/ \_, / /____/
/_/ /___/ 5.4.1 (development mode)
[INFO] Started [email protected]:8080
[INFO] Started Jetty ServerSampai sekarang, kami telah membuat proyek Quick Start dasar di Tapestry. Untuk melihat aplikasi yang berjalan di browser web, cukup ketik URL berikut di bilah alamat dan tekan enter -
https://localhost:8080/myapp
Sini, myapp adalah nama aplikasi dan port default aplikasi dalam mode pengembangan adalah 8080.
Menggunakan Eclipse
Pada bab sebelumnya, kita telah membahas tentang cara membuat aplikasi Tapestry Quick Start di CLI. Bab ini menjelaskan tentang membuat aplikasi kerangka diEclipse IDE.
Mari kita gunakan arketipe Maven untuk membuat aplikasi kerangka. Untuk mengkonfigurasi aplikasi baru, Anda dapat mengikuti langkah-langkah yang diberikan di bawah ini.
Langkah 1: Buka Eclipse IDE
Buka Eclipse Anda dan pilih opsi File → New → Project… → seperti yang ditunjukkan pada gambar berikut.

Sekarang, pilih opsi proyek Maven → Maven.
Note - Jika Maven tidak dikonfigurasi, maka konfigurasikan dan buat proyek.
Setelah memilih proyek Maven, klik Next dan sekali lagi klik tombol Next.

Setelah itu, Anda akan mendapatkan layar di mana Anda harus memilih opsi konfigurasi. Setelah dikonfigurasi, Anda akan mendapatkan layar berikut.

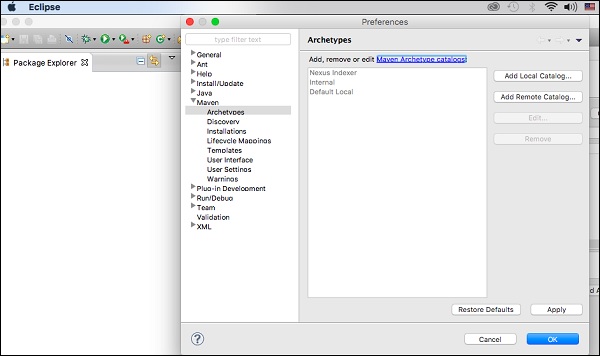
Langkah 2: Konfigurasi Katalog
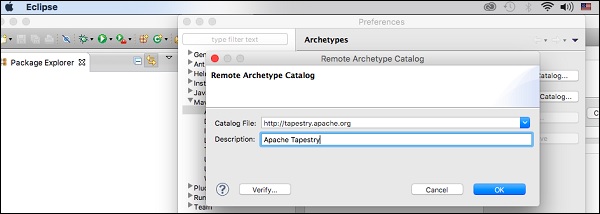
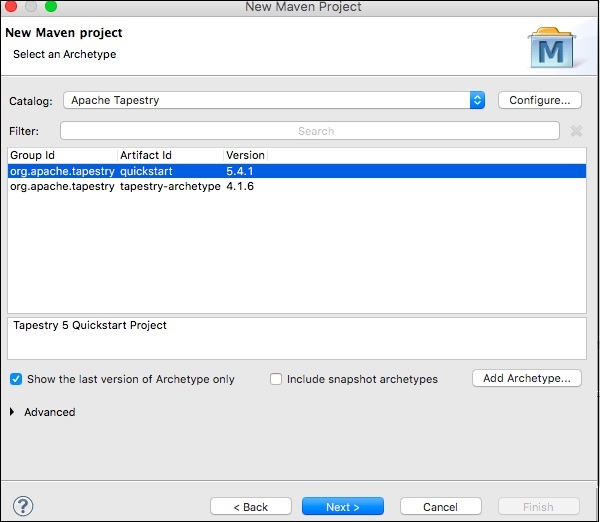
Setelah langkah pertama selesai, Anda harus mengklik Add Remote Catalog. Kemudian tambahkan perubahan berikut seperti yang ditunjukkan pada tangkapan layar berikut.

Sekarang, Katalog Permadani Apache ditambahkan. Kemudian, pilih opsi filter org.apache.tapestry quickstart 5.4.1 seperti yang ditunjukkan di bawah ini.

Kemudian klik Next dan layar berikut akan muncul.

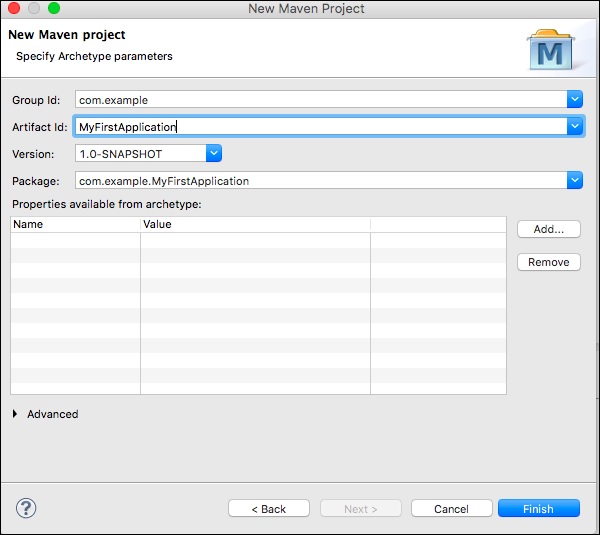
Langkah 3: Konfigurasi GroupId, ArtifactId, versi dan paket
Tambahkan perubahan berikut ke konfigurasi Katalog Permadani.

Kemudian klik tombol Finish, sekarang kita sudah membuat aplikasi kerangka pertama. Pertama kali Anda menggunakan Maven, pembuatan proyek mungkin memakan waktu cukup lama karena Maven mengunduh banyak dependensi JAR untuk Maven, Jetty dan Tapestry. Setelah Maven selesai, Anda akan melihat direktori baru, MyFirstApplication di tampilan Package Explorer Anda.
Langkah 4: Jalankan aplikasi menggunakan server Jetty
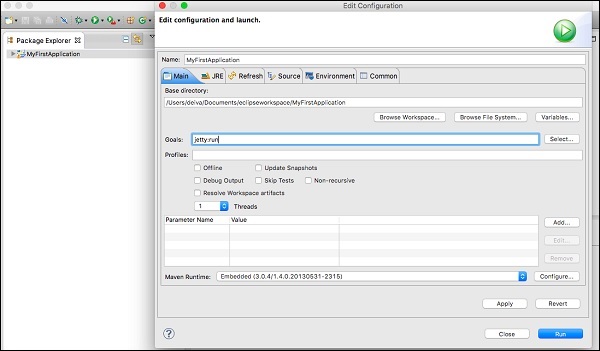
Anda dapat menggunakan Maven untuk menjalankan Jetty secara langsung. Klik kanan pada proyek MyFirstApplication dalam tampilan Package Explorer Anda dan pilih Run As → Maven Build… Anda akan melihat layar seperti di bawah ini.

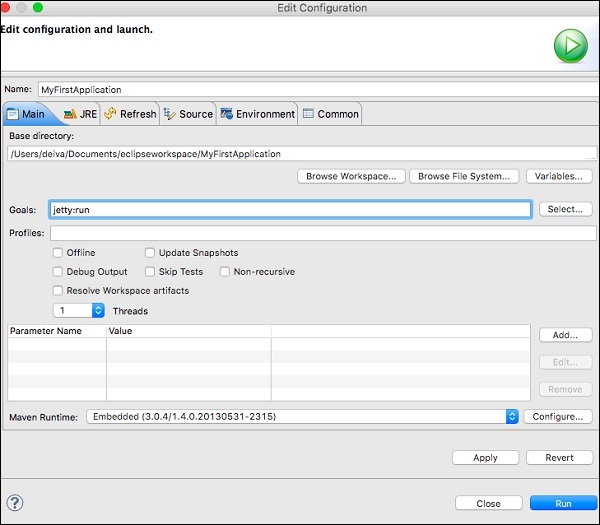
Di kotak dialog konfigurasi, masukkan opsi tujuan sebagai "jetty: run" lalu klik tombol Run.

Setelah Jetty diinisialisasi, Anda akan melihat layar berikut di konsol Anda.

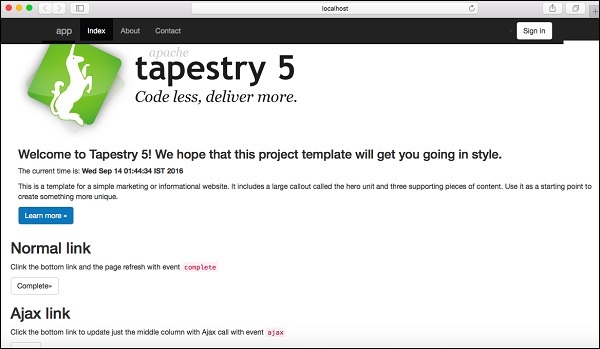
Langkah 5: Jalankan di browser web
Ketik URL berikut untuk menjalankan aplikasi di browser web -
https://loclhost:8080/MyFirstApplication

Langkah 6: Hentikan server Jetty
Untuk menghentikan server Jetty, klik ikon kotak merah di konsol Anda seperti yang ditunjukkan di bawah ini.

Berikut adalah tata letak kode sumber yang dibuat oleh Maven Quickstart CLI. Juga, ini adalah tata letak yang disarankan dari Aplikasi Permadani standar.
├── build.gradle
├── gradle
│ └── wrapper
│ ├── gradle-wrapper.jar
│ └── gradle-wrapper.properties
├── gradlew
├── gradlew.bat
├── pom.xml
├── src
│ ├── main
│ │ ├── java
│ │ │ └── com
│ │ │ └── example
│ │ │ └── MyFirstApplication
│ │ │ ├── components
│ │ │ ├── data
│ │ │ ├── entities
│ │ │ ├── pages
│ │ │ └── services
│ │ ├── resources
│ │ │ ├── com
│ │ │ │ └── example
│ │ │ │ └── MyFirstApplication
│ │ │ │ ├── components
│ │ │ │ ├── logback.xml
│ │ │ │ └── pages
│ │ │ │ └── Index.properties
│ │ │ ├── hibernate.cfg.xml
│ │ │ └── log4j.properties
│ │ └── webapp
│ │ ├── favicon.ico
│ │ ├── images
│ │ │ └── tapestry.png
│ │ ├── mybootstrap
│ │ │ ├── css
│ │ │ │ ├── bootstrap.css
│ │ │ │ └── bootstrap-theme.css
│ │ │ ├── fonts
│ ├── glyphicons-halflings-regular.eot
│ │ │ │ ├── glyphicons-halflings-regular.svg
│ │ │ │ ├── glyphicons-halflings-regular.ttf
│ │ │ │ ├── glyphicons-halflings-regular.woff
│ │ │ │ └── glyphicons-halflings-regular.woff2
│ │ │ └── js
│ │ └── WEB-INF
│ │ ├── app.properties
│ │ └── web.xml
│ ├── site
│ │ ├── apt
│ │ │ └── index.apt
│ │ └── site.xml
│ └── test
│ ├── conf
│ │ ├── testng.xml
│ │ └── webdefault.xml
│ ├── java
│ │ └── PLACEHOLDER
│ └── resources
│ └── PLACEHOLDER
└── target
├── classes
│ ├── com
│ │ └── example
│ │ └── MyFirstApplication
│ │ ├── components
│ │ ├── data
│ │ ├── entities
│ │ ├── logback.xml
│ │ ├── pages
│ │ │ └── Index.properties
│ │ └── services
│ ├── hibernate.cfg.xml
│ └── log4j.properties
├── m2e-wtp
│ └── web-resources
│ └── META-INF
│ ├── MANIFEST.MF
│ └── maven
│ └── com.example
│ └──MyFirstApplication
│ ├── pom.properties
│ └── pom.xml
├── test-classes
│ └── PLACEHOLDER
└── work
├── jsp
├── sampleapp.properties
└── sampleapp.scriptTata letak default diatur seperti WAR Internal File Format. Menggunakan format WAR membantu menjalankan aplikasi tanpa pengemasan dan penerapan. Tata letak ini hanyalah saran, tetapi aplikasi dapat diatur dalam format apa pun, jika dikemas ke dalam format WAR yang sesuai saat diterapkan.
Kode sumber dapat dibagi menjadi empat bagian utama berikut ini.
Java Code - Semua kode sumber java ditempatkan di bawah /src/main/javamap. Kelas halaman permadani ditempatkan di bawah folder "Halaman" dan kelas komponen Tapestry ditempatkan di bawah folder komponen. Kelas layanan permadani ditempatkan di bawah folder layanan.
ClassPath Resources- Di Tapestry, sebagian besar kelas memiliki sumber daya terkait (Template XML, file JavaScript, dll.). Sumber daya ini ditempatkan di bawah/src/main/resourcesmap. Kelas Halaman Permadani memiliki sumber daya terkait di bawah folder "Halaman" dan kelas komponen Permadani memiliki sumber daya terkait di bawah folder Komponen. Sumber daya ini dikemas ke dalam fileWEB-INF/classes folder WAR.
Context Resources - Mereka adalah sumber daya statis dari aplikasi web seperti Gambar, Lembar Gaya, dan Perpustakaan JavaScript / Modules. They are usually placed under the /src/main/webapp folder dan mereka dipanggil Context Resources. Juga, file deskripsi aplikasi web (dari Java Servlet), web.xml ditempatkan di bawahWEB-INF folder sumber daya konteks.
Testing Code - Ini adalah file opsional yang digunakan untuk menguji aplikasi dan ditempatkan di bawah src/test/java dan src/test/Folder Sumber Daya. Mereka tidak dikemas ke dalam PERANG.
Apache Tapestry mengikuti Convention over Configurationdalam setiap aspek pemrograman. Setiap fitur kerangka kerja memang memiliki konvensi default yang masuk akal.
Misalnya, seperti yang kita pelajari di bab Tata Letak Proyek, semua halaman harus ditempatkan di file /src/main/java/«package_path»/pages/ folder untuk dianggap sebagai Halaman Permadani.
Dalam arti lain, tidak perlu mengkonfigurasi Kelas Java tertentu sebagai Halaman Permadani. Cukup menempatkan kelas di lokasi yang telah ditentukan sebelumnya. Dalam beberapa kasus, aneh mengikuti konvensi default Tapestry.
Misalnya, komponen Tapestry dapat memiliki metode setupRenderyang akan diaktifkan pada awal fase rendering. Pengembang mungkin ingin menggunakan nama opiniasinya sendiri, misalnyainitializeValue. Dalam situasi ini, Tapestry menyediakanAnnotation untuk mengesampingkan konvensi seperti yang ditunjukkan pada blok kode berikut.
void setupRender() {
// initialize component
}
@SetupRender
void initializeValue() {
// initialize component
}Kedua cara pemrograman tersebut berlaku di Tapestry. Singkatnya, konfigurasi default Tapestry cukup minim. HanyaApache Tapestry Filter (Java Servlet Filter) perlu dikonfigurasi di "Web.xml" agar aplikasi berfungsi dengan benar.
Tapestry menyediakan satu cara lain untuk mengkonfigurasi aplikasi dan itu disebut sebagai AppModule.java.
Annotation adalah fitur yang sangat penting yang dimanfaatkan oleh Tapestry untuk menyederhanakan Pengembangan Aplikasi Web. Tapestry menyediakan banyak Anotasi kustom. Ini memiliki Anotasi untuk Kelas, Metode dan Bidang Anggota. Seperti yang dibahas di bagian sebelumnya, Anotasi juga dapat digunakan untuk mengganti konvensi default suatu fitur. Anotasi permadani dikelompokkan ke dalam empat kategori utama dan adalah sebagai berikut.
Anotasi Komponen
Digunakan di Pages, Components dan Mixins Classes. Beberapa anotasi yang berguna adalah -
@Property- Ini berlaku untuk bidang. Digunakan untuk mengubah bidang menjadi Properti Permadani.
@Parameter- Ini berlaku untuk bidang. Digunakan untuk menentukan bidang sebagai parameter komponen.
@Environmental- Ini berlaku untuk bidang. Digunakan untuk berbagi bidang pribadi antara berbagai komponen.
@import- Ini berlaku untuk kelas dan bidang. Digunakan untuk memasukkan Aset, CSS, dan JavaScript.
@Path - Digunakan bersama dengan anotasi @Inject untuk memasukkan Aset berdasarkan jalur.
@Log- Ini berlaku untuk kelas dan bidang. Digunakan untuk tujuan debugging. Dapat digunakan untuk memancarkan informasi acara komponen seperti awal acara, akhir acara, dll.
Anotasi IoC
Digunakan untuk menyuntikkan objek ke dalam Wadah IoC. Beberapa anotasi yang berguna adalah -
@Inject- Ini berlaku untuk bidang. Digunakan untuk menandai parameter yang harus disuntikkan ke dalam wadah IoC. Ini menandai bidang yang harus disuntikkan ke dalam komponen.
@Value- Ini berlaku untuk bidang. Digunakan bersama dengan anotasi @inject untuk memasukkan nilai literal alih-alih layanan (yang merupakan perilaku default dari anotasi @Inject).
Anotasi untuk Kelas Penyimpanan Data
Ini digunakan untuk menentukan informasi spesifik komponen di kelas (biasanya model atau kelas penyimpanan data) untuk komponen tingkat tinggi seperti
Grid (digunakan untuk membuat data tabel lanjutan seperti laporan, galeri, dll.,)
BeanEditForm (Digunakan untuk membuat formulir lanjutan)
Hibernate (Digunakan dalam akses database lanjutan), dll.
Anotasi ini dikumpulkan dan dikemas ke dalam toples terpisah tanpa ketergantungan permadani apa pun. Beberapa anotasi adalah -
@DataType- Digunakan untuk menentukan tipe data bidang. Komponen permadani dapat menggunakan informasi ini untuk membuat desain atau markup di lapisan presentasi.
@Validate - Ini digunakan untuk menentukan aturan validasi untuk suatu bidang.
Pemisahan ini memungkinkan Aplikasi Permadani untuk menggunakan a Multi-Tier Design.
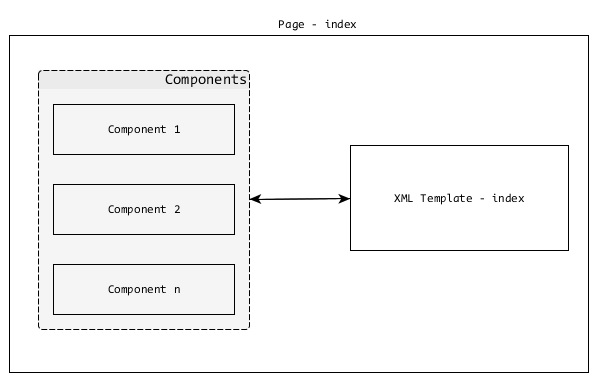
Aplikasi Permadani hanyalah kumpulan Halaman Permadani. Mereka bekerja sama untuk membentuk Aplikasi Web yang terdefinisi dengan baik. Setiap Halaman akan memiliki Template XML yang sesuai dan Nol, satu atau lebih Komponen. Halaman dan Komponen sama kecuali Halaman adalah komponen root dan biasanya dibuat oleh pengembang aplikasi.
Components are children of the root Pagecomponent. Permadani memiliki banyak komponen bawaan dan memiliki opsi untuk membuat komponen khusus.

Halaman
Seperti yang telah dibahas sebelumnya, Halaman adalah blok bangunan dari Aplikasi Permadani. Halaman adalah POJO biasa, ditempatkan di bawah -/src/main/java/«package_path»/pages/map. Setiap Halaman akan memiliki yang sesuaiXML Template dan lokasi defaultnya adalah - /src/main/resources/«package_name»/pages/.
Anda dapat melihat di sini bahwa struktur jalur serupa untuk Halaman dan Templat kecuali templatnya ada di Resource Folder.
Misalnya, halaman pendaftaran pengguna di aplikasi Permadani dengan nama paket - com.example.MyFirstApplication akan memiliki file Halaman dan Template berikut -
Java Class -
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML Template -
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
Mari kita buat yang sederhana Hello Worldhalaman. Pertama, kita perlu membuat fileJava Class di - /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java ”.
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}Kemudian, buat Template XML di -
“/Src/main/resources/com/example/MyFirstApplication/pages/helloworld.html”.
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>Sekarang, halaman ini dapat diakses di https://localhost:8080/myapp/helloworld. Ini adalah halaman permadani sederhana. Tapestry menawarkan lebih banyak fitur untuk mengembangkan halaman web dinamis, yang akan kita bahas di bab-bab berikut.
Mari kita pertimbangkan Template XML Permadani di bagian ini. Template XML adalah dokumen XML yang dibentuk dengan baik. Lapisan presentasi (Antarmuka Pengguna) dari Halaman adalah Template XML. Template XML memiliki markup HTML biasa sebagai tambahan dari item yang diberikan di bawah ini -
- Ruang Nama Permadani
- Expansions
- Elements
- Components
Sekarang mari kita bahas secara rinci.
Ruang Nama Permadani
Tapestry Namespaces tidak lain adalah XML Namespaces. Namespaces harus ditentukan dalam elemen root template. Ini digunakan untuk memasukkan Komponen Permadani dan informasi terkait komponen di Templat. Ruang nama yang paling umum digunakan adalah sebagai berikut -
xmlns: t = “https://tapestry.apache.org/schema/tapestry_5_4.xsd” - Digunakan untuk mengidentifikasi Elemen, Komponen, dan Atribut Permadani.
xmlns: p = "tapestry: parameter" - Ini digunakan untuk meneruskan potongan kode acak ke komponen.
Contoh Tapestry Namespace adalah sebagai berikut -
<html xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_3.xsd"
xmlns:p = "tapestry:parameter">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
<t:eventlink page = "Index">refresh page</t:eventlink>
</body>
</html>Perluasan
Perluasan adalah metode sederhana dan efisien untuk mengubah Template XML secara dinamis selama fase rendering Halaman. Ekspansi menggunakan sintaks $ {<name>}. Ada banyak pilihan untuk mengekspresikan perluasan dalam Template XML. Mari kita lihat beberapa opsi yang paling umum digunakan -
Perluasan Properti
Ini memetakan properti yang ditentukan di kelas Halaman terkait. Ini mengikuti Spesifikasi Java Bean untuk definisi properti di kelas Java. Ini melangkah lebih jauh dengan mengabaikan kasus untuk nama properti. Mari kita ubah contoh "Hello World" menggunakan perluasan properti. Blok kode berikut adalah kelas Halaman yang dimodifikasi.
package com.example.MyFirstApplication.pages;
public class HelloWorld {
// Java Bean Property
public String getName {
return "World!";
}
}Kemudian, ubah Template XML yang sesuai seperti yang ditunjukkan di bawah ini.
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>Hello ${name}</h1>
</body>
</html>Di sini, kami telah menentukan name sebagai Java Bean Property di kelas Halaman dan secara dinamis memprosesnya dalam Template XML menggunakan perluasan ${name}.
Perluasan Pesan
Setiap kelas Halaman mungkin memiliki atau tidak memiliki file Properti terkait - «page_name».propertiesdi folder sumber daya. File properti adalah file teks biasa yang memiliki pasangan kunci / nilai tunggal (pesan) per baris. Mari kita buat file properti untuk Halaman HelloWorld di -
“/Src/main/resources/com/example/MyFirstApplication/pages/helloworld.properties” dan tambahkan pesan “Greeting”.
Greeting = HelloItu Greeting pesan dapat digunakan dalam Template XML sebagai ${message:greeting}
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<!-- expansion -->
<h1>${message:greeting} ${name}</h1>
</body>
</html>Elemen
Permadani memiliki sekumpulan kecil elemen untuk digunakan dalam Template XML. Elemen adalah tag yang telah ditentukan sebelumnya yang ditentukan di bawah namespace Tapestry -
https://tapestry.apache.org/schema/tapestry_5_4.xsd
Setiap elemen dibuat untuk tujuan tertentu. Elemen permadani yang tersedia adalah sebagai berikut -
<t: body>
Ketika dua komponen disarangkan, template komponen induk mungkin harus membungkus template komponen anak. Elemen <t: body> berguna dalam situasi ini. Salah satu kegunaan <t: body> ada di Tata Letak Template.
Secara umum, Antarmuka Pengguna aplikasi web akan memiliki Header Umum, Footer, Menu, dll. Item umum ini didefinisikan dalam Template XML dan disebut Tata Letak Template atau Komponen Tata Letak. Di Tapestry, itu perlu dibuat oleh pengembang aplikasi. Komponen Tata Letak hanyalah komponen lain dan ditempatkan di bawah folder komponen, yang memiliki jalur berikut -src/main/«java|resources»/«package_name»/components.
Mari kita buat komponen tata letak sederhana bernama MyCustomLayout. Kode untuk MyCustomLayout adalah sebagai berikut -
<!DOCTYPE html>
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<meta charset = "UTF-8" />
<title>${title}</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>${title}</h1>
<t:body/>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>package com.example.MyFirstApplication.components;
import org.apache.tapestry5.*;
import org.apache.tapestry5.annotations.*;
import org.apache.tapestry5.BindingConstants;
public class MyCustomLayout {
@Property
@Parameter(required = true, defaultPrefix = BindingConstants.LITERAL)
private String title;
}Di kelas komponen MyCustomLayout, kami mendeklarasikan bidang judul dan dengan menggunakan anotasi, kami membuatnya wajib. Sekarang, ubah template HelloWorld.html untuk menggunakan tata letak kustom seperti yang ditunjukkan pada blok kode di bawah ini.
<html>
t:type = "mycustomlayout" title = "Hello World Test page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>${message:greeting} ${name}</h1>
</html>Kita dapat melihat di sini bahwa Template XML tidak memiliki tag kepala dan badan. Tapestry akan mengumpulkan detail ini dari komponen layout dan <t: body> komponen layout akan diganti dengan Template HelloWorld. Setelah semuanya selesai, Tapestry akan memancarkan markup yang sama seperti yang ditentukan di bawah ini -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>Hello World Test Page</title>
</head>
<body>
<div>Sample Web Application</div>
<h1>Hello World Test Page</h1>
<h1>Hello World!</h1>
<div>(C) 2016 TutorialsPoint.</div>
</body>
</html>Tata letak bisa bersarang. Misalnya, kami dapat memperluas tata letak kustom kami dengan memasukkan fungsionalitas administrasi dan menggunakannya untuk bagian admin seperti yang ditentukan di bawah ini.
<html t:type = "MyCommonLayout"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<div><!-- Admin related items --><div>
<t:body/>
</html><t: container>
<T: container> adalah elemen tingkat atas dan menyertakan ruang nama permadani. Ini digunakan untuk menentukan bagian dinamis dari sebuah komponen.
Misalnya, komponen grid mungkin memerlukan template untuk mengidentifikasi cara merender barisnya - tr (dan kolom td) di dalam tabel HTML.
<t:container xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<td>${name}</td>
<td>${age}</td>
</t:container><t: block>
<T: block> adalah tempat penampung untuk bagian dinamis dalam template. Umumnya, elemen blok tidak dirender. Hanya saja, komponen yang ditentukan dalam template menggunakan elemen blok. Komponen akan memasukkan data secara dinamis ke dalam elemen blok dan merendernya. Salah satu kasus penggunaan yang populer adalahAJAX.
Elemen blok memberikan posisi dan markup yang tepat untuk data dinamis yang akan dirender. Setiap elemen blok harus memiliki Properti Java yang sesuai. Hanya dengan begitu dapat dirender secara dinamis. Id elemen blok harus mengikuti aturan pengenal variabel Java. Sampel parsial disediakan di bawah ini.
@Inject
private Block block;
<html t:type = "mycustomlayout" title = "block example"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h1>${title}</h1>
<!--
...
...
-->
<t:block t:id = "block">
<h2>Highly dynamic section</h2>
I'v been updated through AJAX call
The current time is: <strong>${currentTime}</strong>
</t:block>
<!--
...
...
-->
</html><t: content>
Elemen <t: content> digunakan untuk menentukan konten sebenarnya dari template. Secara umum, semua markup dianggap sebagai bagian dari template. Jika <t: content> ditentukan, hanya markup di dalamnya yang akan dipertimbangkan. Fitur ini digunakan oleh desainer untuk mendesain halaman tanpa komponen tata letak.
<t: hapus>
<T: remove> adalah kebalikan dari elemen konten. Markup di dalam elemen hapus tidak dianggap sebagai bagian dari template. Ini dapat digunakan untuk komentar khusus server dan untuk tujuan perancangan.
Aktiva
Aset adalah file sumber daya statis seperti lembar gaya, gambar, dan file JavaScript. Umumnya, aset ditempatkan di direktori root aplikasi web/src/main/webapp.
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>Permadani juga memperlakukan file yang disimpan di Java Classpathsebagai Aset. Permadani menyediakan opsi lanjutan untuk memasukkan Aset ke dalam templat melalui opsi perluasan.
Context - Opsi untuk mendapatkan aset tersedia dalam konteks web.
<img src = "${context:image/tapestry_banner.gif}" alt = "Banner"/>asset- Komponen biasanya menyimpan asetnya sendiri di dalam file jar bersama dengan kelas Java. Mulai dari Tapestry 5.4, jalur standar untuk menyimpan aset di classpath adalahMETA-INF/assets. Untuk perpustakaan, jalur standar untuk menyimpan aset adalahMETA-INF/assets/«library_name»/. asset: bisa juga menelepon context: perluasan untuk mendapatkan aset dari konteks web.
<img src = "${asset:context:image/tapestry_banner.gif}" alt = "Banner"/>Aset dapat disuntikkan ke Halaman Permadani atau Komponen menggunakan anotasi Inject dan Path. Parameter untuk anotasi Jalur adalah jalur relatif dari aset.
@Inject
@Path("images/edit.png")
private Asset icon;Itu Path parameter juga dapat berisi simbol Permadani yang ditentukan di AppModule.java bagian.
Misalnya, kita dapat mendefinisikan sebuah simbol, skin.root dengan konteks nilai: skins / basic dan menggunakannya seperti yang ditunjukkan di bawah ini -
@Inject
@Path("${skin.root}/style.css")
private Asset style;Lokalisasi
Menyertakan sumber daya melalui permadani menyediakan fungsionalitas tambahan. Salah satu fungsi tersebut adalah "Lokalisasi". Permadani akan memeriksa lokasi saat ini dan menyertakan sumber daya yang tepat.
Misalnya, jika lokal saat ini disetel sebagai de, kemudian edit_de.png akan dimasukkan sebagai ganti edit.png.
CSS
Permadani memiliki dukungan lembar gaya bawaan. Permadani akan menyuntikkantapestry.csssebagai bagian dari tumpukan Javascript inti. Dari Tapestry 5.4, tapestry termasukbootstrap css frameworkdemikian juga. Kita bisa memasukkan style sheet kita sendiri menggunakan tag tautan biasa. Dalam kasus ini, style sheets harus berada di direktori root web -/src/main/webapp/.
<head>
<link href = "/css/site.css" rel = "stylesheet" type = "text/css"/>Permadani menyediakan opsi lanjutan untuk memasukkan lembar gaya ke dalam templat melalui opsi perluasan seperti yang dibahas sebelumnya.
<head>
<link href = "${context:css/site.css}" rel = "stylesheet" type = "text/css"/>Tapestry juga menyediakan penjelasan Import untuk memasukkan style sheet langsung ke dalam kelas Java.
@Import(stylesheet="context:css/site.css")
public class MyCommonLayout {
}Tapestry menyediakan banyak pilihan untuk mengatur style sheet melalui AppModule.java. Beberapa opsi penting adalah -
Style sheet default permadani dapat dihapus.
@Contribute(MarkupRenderer.class)
public static void
deactiveDefaultCSS(OrderedConfiguration<MarkupRendererFilter> configuration) {
configuration.override("InjectDefaultStyleheet", null);
}Bootstrap juga dapat dinonaktifkan dengan mengganti jalurnya.
configuration.add(SymbolConstants.BOOTSTRAP_ROOT, "classpath:/METAINF/assets");Aktifkan meminimalkan dinamis aset (CSS dan JavaScript). Kami perlu memasukkantapestry-webresources ketergantungan (di pom.xml) juga.
@Contribute(SymbolProvider.class)
@ApplicationDefaults
public static void contributeApplicationDefaults(
MappedConfiguration<String, String> configuration) {
configuration.add(SymbolConstants.MINIFICATION_ENABLED, "true");
}
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-webresources</artifactId>
<version>5.4</version>
</dependency>JavaScript Sisi Klien
Generasi aplikasi web saat ini sangat bergantung pada JavaScript untuk memberikan pengalaman sisi klien yang kaya. Tapestry mengakuinya dan memberikan dukungan kelas satu untuk JavaScript. Dukungan JavaScript tertanam kuat ke dalam permadani dan tersedia di setiap fase pemrograman.
Sebelumnya, Tapestry hanya mendukung Prototype dan Scriptaculous. Namun, dari versi 5.4, permadani sepenuhnya menulis ulang lapisan JavaScript untuk membuatnya seumum mungkin dan memberikan dukungan kelas satu untuk JQuery, pustaka de-facto untuk JavaScript. Juga, permadani mendorong pemrograman JavaScript berbasis Modul dan mendukung RequireJS, implementasi sisi klien yang populer dari AMD (Definisi Modul Asinkron - spesifikasi JavaScript untuk mendukung modul dan ketergantungannya secara asinkron).
Lokasi
File JavaScript adalah aset Aplikasi Permadani. Sesuai dengan aturan aset, file JavaScript ditempatkan di bawah konteks web,/sr/main/webapp/ atau ditempatkan di dalam toples di bawah META-INF/assets/ location.
Menautkan File JavaScript
Cara termudah untuk menautkan file JavaScript di Template XML adalah dengan langsung menggunakan tag script, yaitu - <script language = "javascript" src = "relative/path/to/js"></script>. Tapi, permadani tidak merekomendasikan pendekatan ini. Tapestry menyediakan beberapa opsi untuk menautkan file JavaScript langsung di Halaman / Komponen itu sendiri. Beberapa di antaranya diberikan di bawah ini.
@import annotation- Anotasi @import menyediakan opsi untuk menautkan beberapa pustaka JavaScript menggunakan ekspresi konteks. Ini dapat diterapkan ke kelas Halaman dan metodenya. Jika diterapkan ke kelas Halaman, itu berlaku untuk semua metodenya. Jika diterapkan ke Metode Halaman, itu hanya berlaku untuk metode itu dan kemudian Tapestry menautkan pustaka JavaScript hanya ketika metode tersebut dipanggil.
@Import(library = {"context:js/jquery.js","context:js/myeffects.js"})
public class MyComponent {
// ...
}JavaScriptSupport interface - Dukungan JavaScript adalah antarmuka yang ditentukan oleh permadani dan memiliki metode, importJavaScriptLibraryuntuk mengimpor file JavaScript. Objek JavScriptSupport dapat dengan mudah dibuat hanya dengan mendeklarasikan dan membuat anotasi dengan anotasi @Environmental.
@Inject @Path("context:/js/myeffects.js")
private Asset myEffects;
@Environmental
private JavaScriptSupport javaScriptSupport;
void setupRender() {
javaScriptSupport.importJavaScriptLibrary(myEffects);
}JavaScripSupport hanya dapat dimasukkan ke dalam komponen menggunakan ekstensi @Environmentalanotasi. Untuk layanan, kita perlu menggunakan file@Inject anotasi atau tambahkan sebagai argumen dalam metode konstruktor layanan.
@Inject
private JavaScriptSupport javaScriptSupport;
public MyServiceImpl(JavaScriptSupport support) {
// ...
}addScript method - Ini mirip dengan antarmuka JavaScriptSupport kecuali bahwa ia menggunakan addScript metode dan kode secara langsung ditambahkan ke output di bagian bawah halaman.
void afterRender() {
javaScriptSupport.addScript(
"$('%s').observe('click', hideMe());", container.getClientId());
}JavaScript Stack
Tapestry memungkinkan sekelompok file JavaScript dan style sheet terkait untuk digabungkan dan digunakan sebagai satu kesatuan. Saat ini, Tapestry mencakup tumpukan berbasis Prototipe dan JQuery.
Pengembang dapat mengembangkan tumpukan mereka sendiri dengan mengimplementasikan JavaScriptStack antarmuka dan daftarkan di AppModule.java. Setelah terdaftar, tumpukan dapat diimpor menggunakan file@import anotasi.
@Contribute(JavaScriptStackSource.class)
public static void addMyStack(
MappedConfiguration<String, JavaScriptStack> configuration) {
configuration.addInstance("MyStack", myStack.class);
}
@Import(stack = "MyStack")
public class myPage {
}Seperti dibahas sebelumnya, Komponen dan Halaman adalah sama kecuali Halaman adalah komponen root dan menyertakan satu atau lebih komponen anak. Komponen selalu berada di dalam halaman dan melakukan hampir semua fungsi dinamis halaman.
Komponen permadani membuat tautan HTML sederhana ke fungsionalitas kisi yang kompleks dengan interactive AJAX. Komponen juga dapat menyertakan komponen lain. Komponen permadani terdiri dari item berikut -
Component Class - Kelas utama Java dari komponen.
XML Template- Template XML mirip dengan template Halaman. Kelas komponen menjadikan template sebagai hasil akhir. Beberapa komponen mungkin tidak memiliki template. Dalam hal ini, keluaran akan dibuat oleh kelas komponen itu sendiri menggunakanMarkupWriter kelas.
Body- Komponen yang ditentukan di dalam template halaman mungkin memiliki markup kustom dan disebut "Badan komponen". Jika template komponen memiliki<body />elemen, maka elemen <body /> akan digantikan oleh tubuh komponen. Ini mirip dengan tata letak yang dibahas sebelumnya di bagian template XML.
Rendering - Rendering adalah proses yang mengubah template XML dan isi komponen menjadi keluaran aktual komponen.
Parameters - Digunakan untuk membuat komunikasi antara komponen & halaman dan dengan demikian meneruskan data di antara mereka.
Events- Mendelegasikan fungsionalitas dari komponen ke penampung / induknya (halaman atau komponen lain). Ini banyak digunakan dalam tujuan navigasi halaman.
Merender
Rendering komponen dilakukan dalam serangkaian fase yang telah ditentukan sebelumnya. Setiap fase dalam sistem komponen harus memiliki metode terkait yang ditentukan oleh konvensi atau penjelasan dalam kelas komponen.
// Using annotaion
@SetupRender
void initializeValues() {
// initialize values
}
// using convention
boolean afterRender() {
// do logic
return true;
}Tahapan, nama metode dan penjelasannya tercantum di bawah ini.
| Anotasi | Nama Metode Default |
|---|---|
| @Tokopedia | setupRender () |
| @Tokopedia | beginRender () |
| @Templek_indonesia | beforeRenderTemplate () |
| @Septianjoko_ | beforeRenderBody () |
| @Tokopedia | afterRenderBody () |
| @Template_tempo | afterRenderTemplate () |
| @Setelahnya | afterRender () |
| @Tokopedia | cleanupRender () |
Setiap fase memiliki tujuan tertentu dan itu adalah sebagai berikut -
SetupRender
SetupRender memulai proses rendering. Biasanya mengatur parameter komponen.
BeginRender
BeginRender mulai merender komponen. Ini biasanya membuat tag start / start dari komponen.
BeforeRenderTemplate
BeforeRenderTemplate digunakan untuk menghias template XML, menambahkan markup khusus di sekitar template. Ini juga menyediakan opsi untuk melewati rendering template.
BeforeRenderBody
BeforeRenderTemplate menyediakan opsi untuk melewati rendering elemen badan komponen.
AfterRenderBody
AfterRenderBody akan dipanggil setelah badan komponen dirender.
AfterRenderTemplate
AfterRenderTemplate akan dipanggil setelah template komponen dirender.
AfterRender
AfterRender adalah pasangan dari BeginRender dan biasanya membuat tag penutup.
CleanupRender
CleanupRender adalah mitra dari SetupRender. Ini melepaskan / membuang semua objek yang dibuat selama proses rendering.
Alur tahapan rendering tidak hanya diteruskan. Ini pergi ke sana kemari antara fase tergantung pada nilai kembali fase.
Misalnya, jika metode SetupRender mengembalikan false, maka rendering akan melompat ke fase CleanupRender dan sebaliknya. Untuk menemukan pemahaman yang jelas tentang aliran antara fase yang berbeda, periksa aliran dalam diagram yang diberikan di bawah ini.

Komponen Sederhana
Mari kita buat komponen sederhana, Halo yang akan memiliki pesan keluaran sebagai "Halo, Permadani". Berikut ini adalah kode dari komponen Hello dan templatenya.
package com.example.MyFirstApplication.components;
public class Hello {
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<p>Hello, Tapestry (from component).</p>
</div>
</html>Komponen Hello bisa dipanggil di template halaman sebagai -
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello />
</html>Demikian pula, komponen dapat membuat keluaran yang sama menggunakan MarkupWriter alih-alih template seperti yang ditunjukkan di bawah ini.
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.MarkupWriter;
import org.apache.tapestry5.annotations.BeginRender;
public class Hello {
@BeginRender
void renderMessage(MarkupWriter writer) {
writer.write("<p>Hello, Tapestry (from component)</p>");
}
}Mari kita ubah template komponen dan sertakan elemen <body /> seperti yang ditunjukkan pada blok kode di bawah ini.
<html>
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div>
<t:body />
</div>
</html>Sekarang, templat halaman mungkin menyertakan badan dalam markup komponen seperti yang ditunjukkan di bawah ini.
<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:hello>
<p>Hello, Tapestry (from page).</p>
</t:hello>
</html>Outputnya adalah sebagai berikut -
<html>
<div>
<p>Hello, Tapestry (from page).</p>
</div>
</html>Parameter
Tujuan utama dari parameter ini adalah untuk membuat koneksi antara bidang komponen dan properti / sumber daya laman. Menggunakan parameter, komponen dan halaman yang sesuai untuk berkomunikasi dan mentransfer data antara satu sama lain. Ini disebutTwo Way Data Binding.
Misalnya, komponen kotak teks yang digunakan untuk mewakili usia di halaman pengelolaan pengguna mendapatkan nilai awalnya (tersedia di database) melalui parameter. Sekali lagi, setelah usia pengguna diperbarui dan dikirimkan kembali, komponen akan mengirimkan kembali usia yang diperbarui melalui parameter yang sama.
Untuk membuat parameter baru di kelas komponen, deklarasikan bidang dan tentukan @Parameteranotasi. @Parameter ini memiliki dua argumen opsional, yaitu -
required- menjadikan parameter sebagai wajib. Permadani menimbulkan pengecualian jika tidak disediakan.
value - menentukan nilai default dari parameter.
Parameter harus ditentukan dalam template halaman sebagai atribut dari tag komponen. Nilai atribut harus ditentukan menggunakan Binding Expression / Expansion, yang telah kita bahas di bab sebelumnya. Beberapa perluasan yang kita pelajari sebelumnya adalah -
Property expansion (prop:«val») - Dapatkan data dari properti kelas halaman.
Message expansion (message:«val») - Dapatkan data dari kunci yang ditentukan dalam file index.properties.
Context expansion (context:«val») - Dapatkan data dari folder konteks web / src / main / webapp.
Asset expansion (asset:«val») - Dapatkan data dari sumber daya yang disematkan dalam file jar, / META-INF / assets.
Symbol expansion (symbol:«val») - Dapatkan data dari simbol yang ditentukan di AppModule.javafile.
Permadani memiliki lebih banyak perluasan yang berguna, beberapa di antaranya diberikan di bawah ini -
Literal expansion (literal:«val») - String literal.
Var expansion (var:«val») - Izinkan variabel render dari komponen untuk dibaca atau diperbarui.
Validate expansion (validate:«val»)- String khusus yang digunakan untuk menentukan aturan validasi suatu objek. Sebagai Contoh, validasi: wajibkan, minLength = 5.
Translate (translate:«val») - Digunakan untuk menentukan kelas Penerjemah (mengonversi representasi sisi klien ke sisi server) dalam validasi input.
Block (block:«val») - Id elemen blok di dalam template.
Component (component:«val») - Id komponen lain di dalam template.
Semua perluasan di atas adalah hanya-baca kecuali perluasan Properti dan perluasan Var. Mereka digunakan oleh komponen untuk bertukar data dengan halaman. Saat menggunakan perluasan sebagai nilai atribut,${...}sebaiknya tidak digunakan. Sebagai gantinya gunakan saja ekspansi tanpa simbol dolar dan tanda kurung.
Komponen Menggunakan Parameter
Mari kita buat komponen baru, HelloWithParameter dengan memodifikasi komponen Hello untuk merender pesan secara dinamis dengan menambahkan name parameter di kelas komponen dan mengubah template komponen dan template halaman yang sesuai.
Buat kelas komponen baru HelloWithParameter.java.
Tambahkan bidang pribadi dan beri nama dengan @Parameteranotasi. Gunakan argumen yang diperlukan untuk menjadikannya wajib.
@Parameter(required = true)
private String name;Tambahkan bidang pribadi, hasil dengan @Properyanotasi. Properti result akan digunakan di template komponen. Template komponen tidak memiliki akses ke bidang yang diberi anotasi@Parameter dan hanya dapat mengakses bidang yang diberi anotasi @Property. Variabel yang tersedia di template komponen disebut Variabel Render.
@Property
private String result;Tambahkan metode RenderBody dan salin nilai dari parameter name ke properti result.
@BeginRender
void initializeValues() {
result = name;
}Tambahkan template komponen baru HelloWithParamter.tml dan menggunakan properti result untuk merender pesan.
<div> Hello, ${result} </div>Tambahkan properti baru, Nama pengguna di halaman pengujian (testhello.java).
public String getUsername() {
return "User1";
}Gunakan komponen yang baru dibuat di template halaman dan setel properti Nama pengguna di parameter nama HelloWithParameter komponen.
<t:helloWithParameter name = "username" />Daftar lengkapnya adalah sebagai berikut -
package com.example.MyFirstApplication.components;
import org.apache.tapestry5.annotations.*;
public class HelloWithParameter {
@Parameter(required = true)
private String name;
@Property
private String result;
@BeginRender
void initializeValues() {
result = name;
}
}<html
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div> Hello, ${result} </div>
</html>package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.*;
public class TestHello {
public String getUsername() {
return "User1";
}
}<html title = "Hello component test page"
xmlns:t = "https://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:helloWithParameter name = "username" />
</html>Hasilnya adalah sebagai berikut -
<div> Hello, User1 </div>Parameter Lanjutan
Di bab sebelumnya, kami menganalisis cara membuat dan menggunakan parameter sederhana dalam komponen kustom. Parameter lanjutan mungkin berisi markup lengkap juga. Dalam kasus ini, markup harus ditentukan di dalam tag komponen seperti sub-bagian di template halaman. Komponen built-in if memiliki markup untuk kondisi sukses dan gagal. Markup untuk sukses ditentukan sebagai badan dari tag komponen dan markup kegagalan ditentukan menggunakan sebuahelseparameter.
Mari kita lihat bagaimana menggunakan ifkomponen. Komponen if memiliki dua parameter -
test - Parameter berbasis properti sederhana.
Else - Parameter lanjutan digunakan untuk menentukan markup alternatif, jika kondisi gagal
Tapestry akan memeriksa nilai properti uji menggunakan logika berikut dan mengembalikan benar atau salah. Ini disebutType Coercion, cara untuk mengonversi objek dari satu jenis ke jenis lain dengan konten yang sama.
Jika tipe datanya adalah String, "True" jika tidak kosong dan bukan string literal "False" (tidak peka huruf besar / kecil).
Jika tipe datanya adalah Number, Benar jika bukan nol.
Jika tipe datanya adalah Collection, Benar jika tidak kosong.
Jika tipe datanya adalah Object, Benar (selama tidak null).
Jika syaratnya berlalu, komponen akan merender tubuhnya; jika tidak, itu membuat badan dari parameter else.
Daftar lengkapnya adalah sebagai berikut -
package com.example.MyFirstApplication.pages;
public class TestIf {
public String getUser() {
return "User1";
}
}<html title = "If Test Page"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Welcome!</h1>
<t:if test = "user">
Welcome back, ${user}
<p:else>
Please <t:pagelink page = "login">Login</t:pagelink>
</p:else>
</t:if>
</body>
</html>Acara Komponen / Navigasi Halaman
Aplikasi permadani adalah a collection of Pagesberinteraksi satu sama lain. Hingga saat ini, kami telah mempelajari cara membuat halaman individual tanpa komunikasi di antara mereka. Tujuan utama peristiwa Komponen adalah untuk menyediakan interaksi antar halaman (juga di dalam halaman) menggunakan peristiwa sisi server. Sebagian besar peristiwa komponen berasal dari peristiwa sisi klien.
Misalnya, ketika pengguna mengklik link di halaman, Tapestry akan memanggil halaman yang sama itu sendiri dengan informasi target alih-alih memanggil halaman target dan memunculkan acara sisi server. Halaman tapestry akan menangkap acara tersebut, memproses informasi target dan melakukan pengalihan sisi server ke halaman target.
Permadani mengikuti a Post/Redirect/Get (RPG) design patternuntuk navigasi halaman. Dalam RPG, ketika pengguna melakukan permintaan posting dengan mengirimkan formulir, server akan memproses data yang diposting, tetapi tidak mengembalikan respons secara langsung. Sebaliknya, itu akan melakukan pengalihan sisi klien ke halaman lain, yang akan menampilkan hasilnya. Pola RPG digunakan untuk mencegah pengiriman formulir duplikat melalui tombol kembali browser, tombol refresh browser, dll., Tapestry menyediakan pola RPG dengan menyediakan dua jenis permintaan berikut.
Component Event Request- Jenis permintaan ini menargetkan komponen tertentu di halaman dan memunculkan peristiwa di dalam komponen tersebut. Permintaan ini hanya melakukan pengalihan dan tidak mengeluarkan respons.
Render Request - Jenis permintaan ini menargetkan halaman dan mengalirkan respons kembali ke klien.
Untuk memahami event komponen dan navigasi halaman, kita perlu mengetahui pola URL permintaan tapestry. Pola URL untuk kedua jenis permintaan adalah sebagai berikut -
Component Event Requests -
/<<page_name_with_path>>.<<component_id|event_id>>/<<context_information>>Render Request -
/<<page_name_with_path>>/<<context_information>>Beberapa contoh pola URL adalah -
Halaman indeks dapat diminta oleh https://«domain»/«app»/index.
Jika halaman Indeks tersedia di bawah admin sub-folder, maka halaman tersebut dapat diminta oleh https://«domain»/«app»/admin/index.
Jika pengguna mengklik ActionLink component dengan id test di halaman indeks, maka URL-nya akan menjadi https://«domain»/«app»/index.test.
Acara
Secara default, Permadani muncul OnPassivate dan OnActivateacara untuk semua permintaan. Untuk jenis permintaan acara Komponen, permadani memunculkan satu atau lebih acara tambahan tergantung pada komponen. Komponen ActionLink memunculkan event Action, sedangkan komponen Form memunculkan beberapa event sepertiValidate, Success, dll.,
Peristiwa bisa ditangani di kelas halaman menggunakan penangan metode yang sesuai. Penangan metode dibuat baik melalui konvensi penamaan metode atau melalui@OnEventanotasi. Format konvensi penamaan metode adalahOn«EventName»From«ComponentId».
Peristiwa aksi komponen ActionLink dengan id test dapat ditangani dengan salah satu metode berikut -
void OnActionFromTest() {
}
@OnEvent(component = "test", name = "action")
void CustomFunctionName() {
}Jika nama metode tidak memiliki komponen tertentu, maka metode akan dipanggil untuk semua komponen dengan kejadian yang cocok.
void OnAction() {
}Acara OnPassivate dan OnActivate
OnPassivate digunakan untuk menyediakan informasi konteks untuk pengendali kejadian OnActivate. Secara umum, Tapestry menyediakan informasi konteks dan dapat digunakan sebagai argumen di handler OnActivateevent.
Misalnya, jika informasi konteks adalah 3 tipe int, maka acara OnActivate bisa disebut sebagai -
void OnActivate(int id) {
}Dalam beberapa skenario, informasi konteks mungkin tidak tersedia. Dalam situasi ini, kami dapat memberikan informasi konteks ke pengendali kejadian OnActivate melalui pengendali kejadian OnPassivate. Jenis kembalian dari event handler OnPassivate harus digunakan sebagai argumen dari event handler OnActivate.
int OnPassivate() {
int id = 3;
return id;
}
void OnActivate(int id) {
}Nilai Pengembalian Event Handler
Permadani masalah pengalihan halaman berdasarkan nilai yang dikembalikan dari event handler. Penangan kejadian harus mengembalikan salah satu dari nilai berikut.
Null Response- Mengembalikan nilai nol. Permadani akan membuat URL halaman saat ini dan mengirim ke klien sebagai pengalihan.
public Object onAction() {
return null;
}String Response- Mengembalikan nilai string. Tapestry akan membuat URL halaman yang cocok dengan nilai dan mengirim ke klien sebagai pengalihan.
public String onAction() {
return "Index";
}Class Response- Mengembalikan kelas halaman. Tapestry akan membuat URL dari kelas halaman yang dikembalikan dan dikirim ke klien sebagai pengalihan.
public Object onAction() {
return Index.class
}Page Response- Mengembalikan bidang yang dianotasi dengan @InjectPage. Tapestry akan membuat URL dari halaman yang diinjeksi dan mengirim ke klien sebagai pengalihan.
@InjectPage
private Index index;
public Object onAction(){
return index;
}HttpError- Mengembalikan objek HTTPError. Permadani akan mengeluarkan kesalahan HTTP sisi klien.
public Object onAction(){
return new HttpError(302, "The Error message);
}Link Response- Mengembalikan contoh tautan secara langsung. Tapestry akan membuat URL dari objek Link dan dikirim ke klien sebagai pengalihan.
Stream Response - Mengembalikan StreamResponseobyek. Tapestry akan mengirimkan aliran sebagai respon langsung ke browser klien. Ini digunakan untuk menghasilkan laporan dan gambar secara langsung dan mengirimkannya ke klien.
Url Response - Mengembalikan java.net.URLobyek. Tapestry akan mendapatkan URL yang sesuai dari objek dan dikirim ke klien sebagai pengalihan.
Object Response- Mengembalikan nilai apapun selain di atas nilai yang ditentukan. Permadani akan memunculkan kesalahan.
Konteks Acara
Secara umum, event handler bisa mendapatkan informasi konteks menggunakan argumen. Misalnya, jika informasi konteks adalah 3 tipe int, maka pengendali kejadian akan -
Object onActionFromTest(int id) {
}Tapestry dengan benar menangani informasi konteks dan memberikannya ke metode melalui argumen. Terkadang, Tapestry mungkin tidak dapat menanganinya dengan benar karena kerumitan pemrograman. Pada saat itu, kami dapat memperoleh informasi konteks lengkap dan memprosesnya sendiri.
Object onActionFromEdit(EventContext context) {
if (context.getCount() > 0) {
this.selectedId = context.get(0);
} else {
alertManager.warn("Please select a document.");
return null;
}
}Bab ini menjelaskan tentang komponen built-in yang dimiliki Tapestry dengan contoh yang sesuai. Permadani mendukung lebih dari 65 komponen bawaan. Anda juga dapat membuat komponen khusus. Mari kita bahas beberapa komponen penting secara rinci.
Jika Komponen
Komponen if digunakan untuk merender blok secara kondisional. Kondisi tersebut diperiksa oleh parameter uji.
Buat Halaman IfSample.java seperti yang ditunjukkan di bawah ini -
package com.example.MyFirstApplication.pages;
public class Ifsample {
public String getUser() {
return "user1";
}
}Sekarang, buat file template yang sesuai sebagai berikut -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>If-else component example </h3>
<t:if test = "user">
Hello ${user}
<p:else>
<h4> You are not a Tapestry user </h4>
</p:else>
</t:if>
</html>Meminta halaman akan memberikan hasil seperti yang ditunjukkan di bawah ini.
Result - http: // localhost: 8080 / MyFirstApplication / ifsample

Kecuali dan Mendelegasikan Komponen
Itu unless componentadalah kebalikan dari komponen if yang telah dibahas di atas. Selagidelegate componenttidak melakukan rendering sendiri. Sebaliknya, biasanya mendelegasikan markup untuk memblokir elemen. Kecuali dan jika komponen dapat menggunakan delegate dan block untuk menukar konten dinamis secara bersyarat.
Buat Halaman Unless.java sebagai berikut.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.Block;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Unless {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
@Property
private Boolean bool;
@Inject
Block t, f, n;
public Block getCase() {
if (bool == Boolean.TRUE ) {
return t;
} else {
return f;
}
}
}Sekarang, buat file template yang sesuai sebagai berikut -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h4> Delegate component </h4>
<div class = "div1">
<t:delegate to = "case"/>
</div>
<h4> If-Unless component </h4>
<div class = "div1">
<t:if test = "bool">
<t:delegate to = "block:t"/>
</t:if>
<t:unless test = "bool">
<t:delegate to = "block:notT"/>
</t:unless>
</div>
<t:block id = "t">
bool == Boolean.TRUE.
</t:block>
<t:block id = "notT">
bool = Boolean.FALSE.
</t:block>
<t:block id = "f">
bool == Boolean.FALSE.
</t:block>
</html>Meminta halaman akan memberikan hasil seperti yang ditunjukkan di bawah ini.
Result - http: // localhost: 8080 / MyFirstApplication / kecuali

Komponen Loop
Komponen loop adalah komponen dasar untuk mengulang item koleksi dan merender body untuk setiap nilai / iterasi.
Buat halaman Loop seperti yang ditunjukkan di bawah ini -
Loop.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Loop {
@Property
private int i;
}Kemudian, buat template Loop.tml yang sesuai
Loop.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p>This is sample parameter rendering example...</p>
<ol>
<li t:type = "loop" source = "1..5" value = "var:i">${var:i}</li>
</ol>
</html>Komponen loop memiliki dua parameter berikut -
source- Sumber koleksi. 1… 5 adalah perluasan properti yang digunakan untuk membuat larik dengan rentang tertentu.
var- Render variabel. Digunakan untuk merender nilai saat ini di badan template.
Meminta halaman akan memberikan hasil seperti yang ditunjukkan di bawah ini -

Komponen PageLink
Komponen PageLink digunakan untuk menautkan halaman dari satu halaman ke halaman lain. Buat halaman pengujian PageLink seperti di bawah ini -PageLink.java.
package com.example.MyFirstApplication.pages;
public class PageLink {
}Kemudian, buat file template yang sesuai seperti yang ditunjukkan di bawah ini -
PageLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h3><u>Page Link</u> </h3>
<div class = "page">
<t:pagelink page = "Index">Click here to navigate Index page</t:pagelink>
<br/>
</div>
</body>
</html>Komponen PageLink memiliki parameter halaman yang harus merujuk ke halaman permadani target.
Result - http: // localhost: 8080 / myFirstApplication / pagelink

Komponen EventLink
Komponen EventLink mengirimkan nama peristiwa dan parameter terkait melalui URL. Buat kelas halaman EventsLink seperti yang ditunjukkan di bawah ini.
EventsLink.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class EventsLink {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onAdd(int value) {
x += value;
}
}Kemudian, buat file template "EventsLink" yang sesuai sebagai berikut -
EventsLink.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> Event link example </h3>
AddedCount = ${x}. <br/>
<t:eventlink t:event = "add" t:context = "literal:1">
Click here to add count
</t:eventlink><br/>
</html>EventLink memiliki dua parameter berikut -
Event- Nama acara yang akan dipicu di komponen EventLink. Secara default, ini menunjuk ke id komponen.
Context- Ini adalah parameter opsional. Ini mendefinisikan konteks tautan.
Result - http: // localhost: 8080 / myFirstApplication / EventsLink

Setelah mengklik nilai hitungan, halaman akan menampilkan nama acara di URL seperti yang ditunjukkan pada tangkapan layar keluaran berikut.

Komponen ActionLink
Komponen ActionLink mirip dengan komponen EventLink, tetapi hanya mengirimkan id komponen target. Nama acara default adalah tindakan.
Buat halaman "ActivationLinks.java" seperti yang ditunjukkan di bawah ini,
ActivationLinks.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class ActivationLinks {
@Property
private int x;
void onActivate(int count) {
this.x = x;
}
int onPassivate() {
return x;
}
void onActionFromsub(int value) {
x -= value;
}
}Sekarang, buat file template yang sesuai seperti yang ditunjukkan di bawah ini -
ActivationLinks.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<div class = "div1">
Count = ${count}. <br/>
<t:actionlink t:id = "sub" t:context = "literal:1">
Decrement
</t:actionlink><br/>
</div>
</html>Di sini OnActionFromSub metode akan dipanggil saat mengklik komponen ActionLink.
Result - http: // localhost: 8080 / myFirstApplication / ActivationsLink

Komponen Peringatan
Kotak dialog peringatan sebagian besar digunakan untuk memberikan pesan peringatan kepada pengguna. Misalnya, jika bidang masukan memerlukan beberapa teks wajib tetapi pengguna tidak memberikan masukan apa pun, maka sebagai bagian dari validasi, Anda dapat menggunakan kotak peringatan untuk memberikan pesan peringatan.
Buat halaman "Alerts" seperti yang ditunjukkan pada program berikut.
Alerts.java
package com.example.MyFirstApplication.pages;
public class Alerts {
public String getUser() {
return "user1";
}
}Kemudian, buat file template yang sesuai sebagai berikut -
Alerts.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Alerts</h3>
<div class = "alert alert-info">
<h5> Welcome ${user} </h5>
</div>
</html>Lansiran memiliki tiga tingkat keparahan, yaitu -
- Info
- Warn
- Error
Template di atas dibuat menggunakan peringatan info. Ini didefinisikan sebagaialert-info. Anda dapat membuat tingkat keparahan lain tergantung pada kebutuhan.
Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/Alerts

Itu Form Componentdigunakan untuk membuat formulir di halaman permadani untuk input pengguna. Formulir dapat berisi kolom teks, kolom tanggal, kolom kotak centang, opsi pilih, tombol kirim, dan lainnya.
Bab ini menjelaskan tentang beberapa komponen formulir penting secara mendetail.
Komponen Kotak Centang
Komponen Kotak Centang digunakan untuk mengambil pilihan di antara dua opsi yang saling eksklusif. Buat halaman menggunakan Kotak Centang seperti yang ditunjukkan di bawah ini -
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}Sekarang, buat template yang sesuai Checkbox.tml seperti yang ditunjukkan di bawah ini -
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3> checkbox component</h3>
<t:form>
<t:checkbox t:id = "check1"/> I have a bike <br/>
<t:checkbox t:id = "check2"/> I have a car
</t:form>
</html>Di sini, id parameter kotak centang cocok dengan nilai Boolean yang sesuai.
Result - Setelah meminta halaman, http: // localhost: 8080 / myFirstApplication / checkbox menghasilkan hasil sebagai berikut.

Komponen BidangTeks
Komponen BidangTeks memungkinkan pengguna untuk mengedit satu baris teks. Buat HalamanText seperti gambar dibawah.
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}Kemudian, buat template yang sesuai seperti yang ditunjukkan di bawah ini - Text.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<body>
<h3> Text field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td>
Firstname: </td> <td><t:textfield t:id = "fname" />
</td>
<td>Lastname: </td> <td> <t:textfield t:id = "lname" /> </td>
</tr>
</table>
</t:form>
</body>
</html>Di sini, halaman Teks menyertakan properti bernama fname dan lname. Id komponen diakses oleh properti.
Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/Text

Komponen PasswordField
PasswordField adalah entri bidang teks khusus untuk kata sandi. Buat kata sandi halaman seperti yang ditunjukkan di bawah ini -
Password.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}Sekarang, buat file template yang sesuai seperti yang ditunjukkan di bawah ini -
Password.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> Password field created from Tapestry component </h3>
<t:form>
<table>
<tr>
<td> Password: </td>
<td><t:passwordfield t:id = "pwd"/> </td>
</tr>
</table>
</t:form>
</html>Di sini, komponen PasswordField memiliki id parameter, yang mengarah ke properti pwd. Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/Password

Komponen TextArea
Komponen TextArea adalah kontrol teks input multi-baris. Buat halaman TxtArea seperti gambar di bawah ini.
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}Kemudian buat file template yang sesuai seperti gambar di bawah ini.
TxtArea.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>TextArea component </h3>
<t:form>
<table>
<tr>
<td><t:textarea t:id = "str"/>
</td>
</tr>
</table>
</t:form>
</html>Di sini, id parameter komponen TextArea mengarah ke properti "str". Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/TxtArea**

Pilih Komponen
Komponen Select berisi daftar drop-down pilihan. Buat halaman SelectOption seperti yang ditunjukkan di bawah ini.
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}Kemudian, buat template yang sesuai adalah sebagai berikut -
SelectOption.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<p> Form application </p>
<h3> select component </h3>
<t:form>
<table>
<tr>
<td> Select your color here: </td>
<td> <select t:type = "select" t:id = "color1"></select></td>
</tr>
</table>
</t:form>
</html>Di sini, komponen Select memiliki dua parameter -
Type - Jenis properti adalah enum.
Id - Id menunjuk ke properti Permadani "color1".
Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/SelectOption

Komponen RadioGroup
Komponen RadioGroup menyediakan grup kontainer untuk komponen Radio. Komponen Radio dan RadioGroup bekerja sama untuk memperbarui properti suatu objek. Komponen ini harus membungkus komponen Radio lainnya. Buat halaman baru "Radiobutton.java" seperti yang ditunjukkan di bawah ini -
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}Kemudian buat file template yang sesuai seperti gambar dibawah ini -
Radiobutton.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>RadioGroup component </h3>
<t:form>
<t:radiogroup t:id = "value">
<t:radio t:id = "radioT" value = "literal:T" label = "Male" />
<t:label for = "radioT"/>
<t:radio t:id = "radioF" value = "literal:F" label = "Female"/>
<t:label for = "radioF"/>
</t:radiogroup>
</t:form>
</html>Di sini, id komponen RadioGroup terikat dengan properti "nilai". Meminta halaman akan menghasilkan hasil sebagai berikut.
http://localhost:8080/myFirstApplication/Radiobutton

Kirimkan Komponen
Ketika pengguna mengklik tombol kirim, formulir dikirim ke alamat yang ditentukan dalam pengaturan tindakan dari tag. Buat HalamanSubmitComponent seperti gambar dibawah.
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}Sekarang, buat file template yang sesuai seperti yang ditunjukkan di bawah ini.
SubmitComponent.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<h3>Tapestry Submit component </h3>
<body>
<t:form>
<t:submit t:id = "submit1" value = "Click to go Index"/>
</t:form>
</body>
</html>Di sini, komponen Submit mengirimkan nilai ke halaman Indeks. Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/SubmitComponent

Validasi Formulir
Validasi formulir biasanya terjadi di server setelah klien memasukkan semua data yang diperlukan dan kemudian mengirimkan formulir. Jika data yang dimasukkan oleh klien salah atau hilang begitu saja, server harus mengirim semua data kembali ke klien dan meminta agar formulir dikirim ulang dengan informasi yang benar.
Mari kita perhatikan contoh sederhana berikut untuk memahami proses validasi.
Buat Halaman Validate seperti gambar dibawah.
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}Sekarang, buat file template yang sesuai seperti yang ditunjukkan di bawah ini.
Validate.tml
<html t:type = "newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<t:form>
<table>
<tr>
<td><t:label for = "firstName"/>:</td>
<td><input t:type = "TextField" t:id = "firstName"
t:validate = "required, maxlength = 7" size = "10"/></td>
</tr>
<tr>
<td><t:label for = "lastName"/>:</td>
<td><input t:type = "TextField" t:id = "lastName"
t:validate = "required, maxLength = 5" size = "10"/></td>
</tr>
</table>
<t:submit t:id = "sub" value =" Form validation"/>
</t:form>
</html>Validasi Formulir memiliki parameter signifikan berikut -
Max - mendefinisikan nilai maksimum, misalnya = «nilai maksimum, 20».
MaxDate- mendefinisikan maxDate, misalnya = «tanggal maksimum, 06/09/2013». Demikian pula, Anda juga dapat menetapkan MinDate.
MaxLength - maxLength untuk misalnya = «panjang maksimum, 80».
Min - minimal.
MinLength - Panjang minimum untuk misalnya = «panjang minimum, 2».
Email - Validasi email yang menggunakan regexp email standar ^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \. \ W2,6 $ atau tidak sama sekali.
Meminta halaman akan menghasilkan hasil sebagai berikut -
http://localhost:8080/myFirstApplication/Validate

AJAX adalah singkatan dari Asynchronous JavaScript and XML. Ini adalah teknik untuk membuat aplikasi web yang lebih baik, lebih cepat, dan lebih interaktif dengan bantuanXML, JSON, HTML, CSS, dan JavaScript. AJAX memungkinkan Anda untuk mengirim dan menerima data secara asynchronous tanpa memuat ulang halaman web, jadi cepat.
Komponen Zona
Komponen Zona digunakan untuk menyediakan konten (markup) serta posisi konten itu sendiri. Tubuh Komponen Zona digunakan secara internal oleh Tapestry untuk menghasilkan konten. Setelah konten dinamis dibuat, Tapestry akan mengirimkannya ke klien, merender data di tempat yang benar, memicu dan menganimasikan HTML untuk menarik perhatian pengguna.
Komponen Zona ini digunakan bersama dengan komponen EventLink. Sebuah EventLink memiliki opsi untuk mengikatnya ke zona tertentu menggunakant:zoneatribut. Setelah zona dikonfigurasi di EventLink, mengklik EventLink akan memicu pembaruan zona. Selain itu, peristiwa EventLink (refreshZone) dapat digunakan untuk mengontrol pembuatan data dinamis.
Contoh sederhana AJAX adalah sebagai berikut -
AjaxZone.tml
<html t:type = "Newlayout" title = "About MyFirstApplication"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"
xmlns:p = "tapestry:parameter">
<body>
<h1>Ajax time zone example</h1>
<div class = "div1">
<a t:type = "eventlink" t:event = "refreshZone" href = "#"
t:zone = "timeZone">Ajax Link </a><br/><br/>
<t:zone t:id = "timeZone" id = "timeZone">Time zone: ${serverTime}</t:zone>
</div>
</body>
</html>AjaxZone.java
package com.example.MyFirstApplication.pages;
import java.util.Date;
import org.apache.tapestry5.annotations.InjectComponent;
import org.apache.tapestry5.corelib.components.Zone;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.apache.tapestry5.services.Request;
public class AjaxZone {
@Inject
private Request request;
@InjectComponent
private Zone timeZone;
void onRefreshPage() {
}
Object onRefreshZone() {
return request.isXHR() ? timeZone.getBody() : null;
}
public Date getServerTime() {
return new Date();
}
}Hasilnya akan ditampilkan di: http: // localhost: 8080 / MyFirstApplication / AjaxZone

Pada bab ini, kita akan membahas tentang integrasi BeanEditForm dan Grid componentdengan Hibernate. Hibernasi diintegrasikan ke permadani melalui modul hibernasi. Untuk mengaktifkan modul hibernate, tambahkan dependensi tapestry-hibernate dan secara opsionalhsqldb dalam pom.xmlmengajukan. Sekarang, konfigurasikan hibernasi melaluihibernate.cfg.xml file ditempatkan di root folder sumber daya.
pom.xml (sebagian)
<dependency>
<groupId>org.apache.tapestry</groupId>
<artifactId>tapestry-hibernate</artifactId>
<version>${tapestry-release-version}</version>
</dependency>
<dependency>
<groupId>org.hsqldb</groupId>
<artifactId>hsqldb</artifactId>
<version>2.3.2</version>
</dependency>Hibernate.cfg.xml
<!DOCTYPE hibernate-configuration PUBLIC
"-//Hibernate/Hibernate Configuration DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-configuration-3.0.dtd">
<hibernate-configuration>
<session-factory>
<property name = "hibernate.connection.driver_class">
org.hsqldb.jdbcDriver
</property>
<property name = "hibernate.connection.url">
jdbc:hsqldb:./target/work/sampleapp;shutdown = true
</property>
<property name = "hibernate.dialect">
org.hibernate.dialect.HSQLDialect
</property>
<property name = "hibernate.connection.username">sa</property>
<property name = "hibernate.connection.password"></property>
<property name = "hbm2ddl.auto">update</property>
<property name = "hibernate.show_sql">true</property>
<property name = "hibernate.format_sql">true</property>
</session-factory>
</hibernate-configuration>Mari kita lihat cara membuat file employee add page menggunakan komponen BeanEditForm dan employee list pagemenggunakan komponen Grid. Lapisan persistensi ditangani oleh modul Hibernate.
Buat kelas karyawan dan hiasi dengan anotasi @Entity. Kemudian, tambahkan anotasi validasi untuk bidang yang relevan dan hibernasi anotasi terkait @Id dan @GeneratedValue untuk bidang id. Juga, buat gender sebagai tipe enum.
Employee.java
package com.example.MyFirstApplication.entities;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import org.apache.tapestry5.beaneditor.NonVisual;
import org.apache.tapestry5.beaneditor.Validate;
@Entity
public class Employee {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@NonVisual
public Long id;
@Validate("required")
public String firstName;
@Validate("required")
public String lastName;
@Validate("required")
public String userName;
@Validate("required")
public String password;
@Validate("required")
public String email;
public String phone;
@Validate("required")
public String Street;
@Validate("required")
public String city;
@Validate("required")
public String state;
@Validate("required,regexp=^\\d{5}(-\\d{4})?$")
public String zip;
}
Gender.java (enum)
package com.example.MyFirstApplication.data;
public enum Gender {
Male, Female
}Buat halaman daftar karyawan, ListEmployee.java di folder baru karyawan di bawah halaman dan file template yang sesuai ListEmployee.tml di /src/main/resources/pages/employeemap. Tapestry menyediakan URL singkat untuk sub folder dengan menghapus data berulang.
Misalnya, halaman ListEmployee dapat diakses dengan URL normal - (/ employee / listemployee) dan dengan URL singkat - (/ employee / list).
Masukkan sesi Hibernasi ke dalam halaman daftar menggunakan anotasi @Inject. Tentukan propertigetEmployeesdi halaman daftar dan mengisinya dengan karyawan menggunakan objek sesi yang dimasukkan. Lengkapi kode untuk kelas karyawan seperti yang ditunjukkan di bawah ini.
ListEmployee.java
package com.example.MyFirstApplication.pages.employee;
import java.util.List;
import org.apache.tapestry5.annotations.Import;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
import com.example.MyFirstApplication.entities.Employee;
import org.apache.tapestry5.annotations.Import;
@Import(stylesheet="context:mybootstrap/css/bootstrap.css")
public class ListEmployee {
@Inject
private Session session;
public List<Employee> getEmployees() {
return session.createCriteria(Employee.class).list();
}
}Buat file template untuk kelas ListEmployee. Template akan memiliki dua komponen utama, yaitu -
PageLink - Buat halaman tautan karyawan.
Grid- Digunakan untuk membuat detail karyawan. Komponen grid memiliki atribut sumber untuk memasukkan daftar karyawan dan menyertakan atribut untuk menyertakan bidang yang akan dirender.
ListEmployee.tml (daftar semua karyawan)
<html t:type = "simplelayout" title = "List Employee"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<h1>Employees</h1>
<ul>
<li><t:pagelink page = "employee/create">Create new employee</t:pagelink></li>
</ul>
<t:grid source = "employees"
include = "userName,firstName,lastName,gender,dateOfBirth,phone,city,state"/>
</html>Buat file template pembuatan karyawan dan sertakan komponen BeanEditForm. Komponen memiliki atribut berikut -
object - Termasuk sumber.
reorder - Mendefinisikan urutan bidang yang akan dirender.
submitlabel - Pesan dari tombol pengiriman formulir
Pengkodean lengkapnya adalah sebagai berikut -
<html t:type = "simplelayout" title = "Create New Address"
xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<t:beaneditform
object = "employee"
submitlabel = "message:submit-label"
reorder = "userName,password,firstName,lastName,
dateOfBirth,gender,email,phone,s treet,city,state,zip" />
</html>Buat kelas pembuatan karyawan dan sertakan sesi, properti karyawan, halaman daftar (tautan navigasi) dan tentukan acara OnSuccess (tempat untuk memperbarui data) komponen. Data sesi disimpan ke dalam database menggunakan sesi hibernasi.
Pengkodean lengkapnya adalah sebagai berikut -
package com.example.MyFirstApplication.pages.employee;
import com.example.MyFirstApplication.entities.Employee;
import com.example.MyFirstApplication.pages.employee.ListEmployee;
import org.apache.tapestry5.annotations.InjectPage;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.hibernate.annotations.CommitAfter;
import org.apache.tapestry5.ioc.annotations.Inject;
import org.hibernate.Session;
public class CreateEmployee {
@Property
private Employee employee;
@Inject
private Session session;
@InjectPage
private ListEmployee listPage;
@CommitAfter
Object onSuccess() {
session.persist(employee);
return listPage;
}
}Tambahkan CreateEmployee.propertiesfile dan sertakan pesan yang akan digunakan dalam validasi formulir. Kode lengkapnya adalah sebagai berikut -
zip-regexp=^\\d{5}(-\\d{4})?$
zip-regexp-message = Zip Codes are five or nine digits. Example: 02134 or 901251655.
submit-label = Create EmployeeTangkapan layar dari halaman pembuatan karyawan dan halaman daftar ditunjukkan di bawah ini -


Setiap aplikasi web harus memiliki beberapa cara untuk menyimpan data pengguna tertentu seperti objek pengguna, preferensi pengguna, dll. Misalnya, dalam aplikasi keranjang belanja, item / produk yang dipilih pengguna harus disimpan dalam keranjang (keranjang) sementara sampai pengguna memilih untuk membeli produk. Kami dapat menyimpan item dalam database, tetapi akan terlalu mahal karena semua pengguna tidak akan membeli item yang dipilih. Jadi, kami membutuhkan pengaturan sementara untuk menyimpan / menahan barang. Apache Tapestry Menyediakan dua cara untuk menyimpan data dan mereka -
- Data halaman persistensi
- Penyimpanan Sesi
Keduanya memiliki kelebihan dan kekurangan tersendiri. Kami akan memeriksanya di bagian berikut.
Data Halaman Persistensi
Data Halaman Persistensi adalah konsep sederhana untuk menyimpan data dalam satu halaman di antara permintaan dan itu juga disebut sebagai Page Level Persistence. Itu bisa dilakukan dengan menggunakan@Persist anotasi.
@Persist
public int age;Setelah bidang dianotasi dengan @Persist, nilai bidang akan dipertahankan di seluruh permintaan dan jika nilai diubah selama permintaan, itu akan tercermin ketika diakses di lain waktu. Apache Tapestry menyediakan lima jenis strategi untuk mengimplementasikan konsep @Persist. Mereka adalah sebagai berikut -
Session Strategy - Data disimpan menggunakan Sesi dan ini merupakan strategi default.
Flash Strategy- Data disimpan menggunakan Sesi juga, tetapi ini berumur pendek. Data hanya akan tersedia dalam satu permintaan berikutnya.
@Persist(PersistenceConstants.FLASH)
private int age;Client Strategy - Data disimpan di sisi klien seperti string kueri URL, bidang tersembunyi dalam formulir, dll.
@Persist(PersistenceConstants.FLASH)
private int age;Hibernate Entity Strategy- Data disimpan menggunakan modul Hibernate sebagai Entity. Entitas akan disimpan dalam mode Hibernate dan referensinya (nama kelas Java dan kunci utamanya) akan disimpan sebagai token diHttpSession. Entitas akan dipulihkan dengan menggunakan token yang tersedia di HttpSession.
@Persist(HibernatePersistenceConstants.ENTITY)
private Category category;JPA Entity Strategy- Data disimpan menggunakan modul JPA. Itu hanya akan dapat menyimpan Entitas.
@Persist(JpaPersistenceConstants.ENTITY)
private User user;Penyimpanan Sesi
Penyimpanan sesi adalah konsep lanjutan yang digunakan untuk menyimpan data yang perlu tersedia di seluruh halaman seperti data di beberapa halaman wizard, detail pengguna yang masuk, dll. Penyimpanan Sesi menyediakan dua opsi, satu untuk menyimpan objek kompleks dan satu lagi untuk menyimpan nilai sederhana
Session Store Object - Digunakan untuk menyimpan objek kompleks.
Session Attributes - Digunakan untuk menyimpan nilai-nilai sederhana.
Objek Penyimpanan Sesi (SSO)
SSO dapat dibuat menggunakan @SessionStoreanotasi. SSO akan menyimpan objek menggunakan tipe objek. Misalnya, fileCart Objectakan disimpan menggunakan nama kelas Cart sebagai token. Jadi, objek kompleks apa pun dapat disimpan sekali dalam aplikasi (satu per pengguna).
public class MySSOPage {
@SessionState
private ShoppingCart cart;
}SSO adalah penyimpanan khusus dan harus digunakan hanya untuk menyimpan objek kompleks / khusus. Tipe data sederhana juga dapat disimpan menggunakan SSO, tetapi menyimpan tipe data sederhana seperti String membuatnya hanya menyimpan satu nilai "String" dalam aplikasi. Menggunakan satu nilai "String" dalam aplikasi sama sekali tidak mungkin. Anda dapat menggunakan tipe data sederhana karena Apache Tapestry menyediakan Session Attributes.
Atribut Sesi
Atribut Sesi memungkinkan data disimpan berdasarkan nama, bukan tipenya.
public class MyPage {
@SessionAttribute
private String loggedInUsername;
}Secara default, Atribut Sesi menggunakan nama bidang untuk merujuk data dalam sesi. Kita dapat mengubah nama referensi dengan parameter anotasi seperti yang ditunjukkan di bawah ini -
public class MyPage {
@SessionAttribute("loggedInUserName")
private String userName;
}Salah satu masalah utama dalam menggunakan nama sebagai referensi sesi adalah bahwa kita mungkin tidak sengaja menggunakan nama yang sama di lebih dari satu kelas / halaman. Dalam hal ini, data yang disimpan mungkin berubah secara tidak terduga. Untuk memperbaiki masalah ini, akan lebih baik menggunakan nama bersama dengan nama kelas / halaman dan nama paket seperticom.myapp.pages.register.email, di mana com.myapp.pages adalah nama paket, register adalah nama halaman / kelas dan terakhir email adalah nama variabel (untuk disimpan).
Pada bab ini, kita akan membahas beberapa fitur lanjutan Apache Tapestry secara detail.
Pembalikan Kontrol
Tapestry menyediakan perpustakaan Inversion of Control bawaan. Tapestry sangat terintegrasi ke dalam IoC dan menggunakan IoC untuk semua fiturnya. Konfigurasi Tapestry IoC didasarkan pada Java itu sendiri, bukan XML seperti banyak wadah IoC lainnya. Modul berbasis Tapestry IoC dikemas ke dalam file JAR dan langsung dimasukkan ke classpath dengan konfigurasi nol. Penggunaan Tapestry IoC didasarkan pada lightness, yang artinya -
Antarmuka kecil dari dua atau tiga metode.
Metode kecil dengan dua atau tiga parameter.
Komunikasi anonim melalui acara, bukan pemanggilan metode eksplisit.
Modul
Module adalah cara untuk memperluas fungsionalitas aplikasi Tapestry. Permadani memiliki modul built-in dan sejumlah besar modul pihak ketiga. Hibernate adalah salah satu modul panas dan sangat berguna yang disediakan oleh Tapestry. Ini juga memiliki modul yang mengintegrasikan JMX, JPA, Spring Framework, JSR 303 Bean Validation, JSON, dll. Beberapa modul pihak ketiga yang terkenal adalah -
- Tapestry-Cayenne
- Tapestry5-googleanalytics
- Gang of tapestry 5 - Tapestry5-HighCharts
- Gang of tapestry 5 - Tapestry5-jqPlot
- Gang of tapestry 5 - Tapestry5-Jquery
- Gang of tapestry 5 - Tapestry5-Jquery-mobile
- Gang of tapestry 5 - Tapestry5-Portlet
Pengecualian Waktu Proses
Salah satu fitur terbaik dari permadani adalah Detailed Error Reporting. Tapestry membantu pengembang dengan menyediakan pelaporan pengecualian yang canggih. Laporan pengecualian permadani adalah HTML sederhana dengan informasi rinci. Siapapun dapat dengan mudah memahami laporan tersebut. Permadani menunjukkan kesalahan dalam HTML serta menyimpan pengecualian dalam teks biasa dengan tanggal dan waktu terjadinya pengecualian. Ini akan membantu pengembang untuk memeriksa pengecualian di lingkungan produksi juga. Pengembang dapat tetap yakin untuk memperbaiki masalah apa pun seperti templat yang rusak, nilai null yang tidak terduga, permintaan yang tidak cocok, dll.,
Live Class dan Template Reload
Tapestry akan memuat ulang template dan kelas secara otomatis saat diubah. Fitur ini memungkinkan refleksi langsung dari perubahan aplikasi tanpa melalui siklus pembuatan dan pengujian. Selain itu, fitur ini sangat meningkatkan produktivitas pengembangan aplikasi.
Perhatikan paket root dari aplikasi tersebut org.example.myfirstapp. Kemudian, kelas di jalur berikut dipindai untuk dimuat ulang.
- org.example.myfirstapp.pages
- org.example.myfirstapp.components
- org.example.myfirstapp.mixins
- org.example.myfirstapp.base
- org.example.myfirstapp.services
Pemuatan ulang kelas langsung dapat dinonaktifkan dengan menyetel mode produksi ke true di AppModule.java.
configuration.add(SymbolicConstants.PRODUCTION_MODE,”false”);Pengujian Unit
Pengujian unit adalah teknik yang digunakan untuk menguji setiap halaman dan komponen. Permadani menyediakan opsi mudah untuk menyatukan halaman dan komponen pengujian.
Unit pengujian halaman: Permadani menyediakan kelas PageTesteruntuk menguji aplikasi. Ini bertindak sebagai browser dan wadah servlet. Ini merender halaman tanpa browser di sisi server itu sendiri dan dokumen yang dihasilkan dapat diperiksa untuk rendering yang benar. Pertimbangkan halaman sederhanaHello, yang membuat halo dan teks halo diapit di dalam elemen html dengan id hello_id. Untuk menguji fitur ini, kita dapat menggunakan PageTester seperti yang ditunjukkan di bawah ini -
public class PageTest extends Assert {
@Test
public void test1() {
Sring appPackage = "org.example.myfirstapp"; // package name
String appName = "App1"; // app name
PageTester tester = new PageTester(appPackage, appName, "src/main/webapp");
Document doc = tester.renderPage("Hello");
assertEquals(doc.getElementById("hello_id").getChildText(), "hello");
}
}PageTester juga menyediakan opsi untuk memasukkan informasi konteks, pengiriman formulir, navigasi tautan, dll., Selain merender halaman.
Pengujian Terintegrasi
Pengujian terintegrasi membantu menguji aplikasi sebagai modul alih-alih memeriksa halaman individual seperti dalam pengujian unit. Dalam pengujian Terpadu, beberapa modul dapat diuji bersama sebagai satu unit. Tapestry menyediakan perpustakaan kecil bernamaTapestry Test Utilitiesuntuk melakukan pengujian terintegrasi. Perpustakaan ini terintegrasi dengan alat pengujian Selenium untuk melakukan pengujian. Perpustakaan menyediakan kelas dasarSeleniumTestCase, yang memulai dan mengelola server Selenium, klien Selenium, dan Instans Jetty.
Salah satu contoh pengujian terintegrasi adalah sebagai berikut -
import org.apache.tapestry5.test.SeleniumTestCase;
import org.testng.annotations.Test;
public class IntegrationTest extends SeleniumTestCase {
@Test
public void persist_entities() {
open("/persistitem");
assertEquals(getText("//span[@id='name']").length(), 0);
clickAndWait("link = create item");
assertText("//span[@id = 'name']", "name");
}
}Dasbor Pengembangan
Dasbor Pengembangan adalah halaman default yang digunakan untuk mengidentifikasi / menyelesaikan masalah dalam aplikasi Anda. Dasbor diakses oleh URLhttp://localhost:8080/myfirstapp/core/t5dashboard. Dasbor menunjukkan semua halaman, layanan, dan pustaka komponen yang tersedia di aplikasi.
Kompresi Respon
Permadani secara otomatis memampatkan respons menggunakan GZIP compressiondan mengalirkannya ke klien. Fitur ini akan mengurangi lalu lintas jaringan dan membantu pengiriman laman yang lebih cepat. Kompresi dapat dikonfigurasi menggunakan simboltapestry.min-gzip-sizedi AppModule.java. Nilai defaultnya adalah 100 byte. Tapestry akan memampatkan respons setelah ukuran respons melewati 100 byte.
Keamanan
Permadani menyediakan banyak opsi untuk mengamankan aplikasi dari kerentanan keamanan yang diketahui dalam aplikasi web. Beberapa dari opsi ini tercantum di bawah -
HTTPS - Halaman permadani dapat diberi anotasi @Secure untuk menjadikannya halaman yang aman dan dapat diakses oleh https protocol hanya.
Page access control - Mengontrol halaman untuk diakses oleh pengguna tertentu saja.
White-Listed Page - Halaman permadani dapat diberi anotasi a @WhitelistAccessOnly untuk membuatnya hanya dapat diakses melalui localhost.
Asset Security- Di bawah permadani, hanya jenis file tertentu yang dapat diakses. Lainnya hanya dapat diakses jikaMD5 hash dari file tersebut disediakan.
Serialized Object Date - Tapestry mengintegrasikan HMAC ke dalam data objek Java serial dan mengirimkannya ke klien untuk menghindari gangguan pesan.
Cross Site Request Forgery- Tapestry menyediakan 3 rd modul pihak yang disebut permadani-CSRF perlindungan untuk mencegah serangan CSRF.
Security Framework integration- Permadani tidak mengunci implementasi otentikasi / otorisasi tunggal. Permadani dapat diintegrasikan dengan kerangka otentikasi populer apa pun.
Logging
Tapestry memberikan dukungan ekstensif untuk logging, otomatis merekam kemajuan aplikasi saat dijalankan. Tapestry menggunakan perpustakaan logging Java de facto,SLF4J. Anotasi@Logbisa dalam metode komponen apa pun untuk memancarkan masuk dan keluar dari metode dan kemungkinan pengecualian juga. Juga, objek logger yang disediakan oleh Tapestry dapat disuntikkan ke dalam komponen apa pun menggunakan@Inject anotasi seperti yang ditunjukkan di bawah ini -
public class MyPage {
@Inject
private Logger logger;
// . . .
void onSuccessFromForm() {
logger.info("Changes saved successfully");
}
@Log
void onValidateFromForm() {
// logic
}
}Akhirnya, sekarang kami dapat mengatakan bahwa Apache Tapestry menghadirkan cara terbaik untuk membangun aplikasi yang ringkas, dapat diskalakan, dapat dipelihara, kuat, dan berkemampuan Ajax. Permadani dapat diintegrasikan dengan aplikasi Java pihak ketiga. Ini juga dapat membantu dalam membuat aplikasi web besar karena cukup mudah dan cepat.