BabylonJS - Animasi
Animasi membuat adegan lebih interaktif dan juga membuatnya mengesankan dengan tampilan realistis. Mari kita sekarang memahami animasi secara detail. Kami akan menerapkan animasi pada bentuk untuk memindahkannya dari satu posisi ke posisi lain. Untuk menggunakan animasi, Anda perlu membuat objek animasi dengan parameter yang diperlukan.
Sekarang mari kita lihat sintaks yang sama -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Parameter
Pertimbangkan parameter berikut terkait dengan Animasi dengan BabylonJS -
Nama animasinya.
Properti bentuk - misalnya, penskalaan, mengubah posisi, dll. Penskalaan adalah apa yang ditampilkan dalam sintaks; di sini, ini akan menskalakan kotak di sepanjang sumbu x.
Bingkai per detik diminta: FPS setinggi mungkin dalam animasi ini.
Di sini Anda memutuskan dan memasukkan jenis nilai yang akan diubah: apakah nilai itu float (misalnya terjemahan), vektor (misalnya arah), atau angka empat.
Nilai tepatnya adalah -
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
Perilaku untuk animasi - untuk menghentikan atau memulai animasi lagi.
Gunakan nilai sebelumnya dan tingkatkan -
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
Mulai ulang dari nilai awal -
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
Pertahankan nilai akhir mereka
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Sekarang mari kita buat objek animasi -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
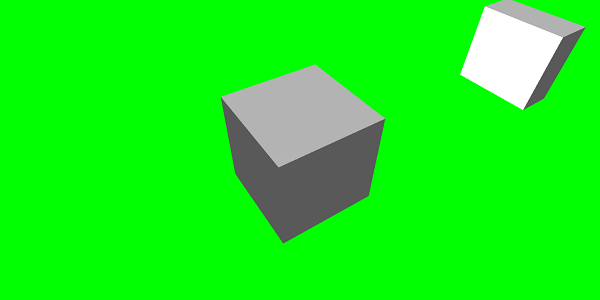
);Demo untuk Animasi
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.Berikut adalah fungsi lain yang tersedia pada objek animasi -
- pause()
- restart()
- stop()
- reset()
Kami dapat menyimpan beginAnimation referensi dalam variabel dan gunakan referensi untuk menghentikan, menjeda, atau menyetel ulang animasi.
var newAnimation = scene.beginAnimation(box1, 0, 100, true);Sebagai contoh,
newAnimation.pause();Ada fungsi yang tersedia pada objek animasi untuk mengontrol keyframe.
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};Berikut adalah daftar fungsi yang dapat Anda ubah -
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
Untuk membuat animasi cepat, tersedia fungsi yang bisa langsung digunakan.
Sebagai contoh,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);Di sini Anda hanya dapat menggunakan 2 bingkai utama - start dan end.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Pencampuran Animasi
Anda dapat mencapai pencampuran animasi dengan bantuan enableBlending = true;
Animasi campuran ini akan berubah dari status objek saat ini.
Fungsi Mempermudah
Untuk membuat animasi lebih berkesan, ada beberapa fungsi easing yang telah kita gunakan dengan css sebelumnya.
Berikut adalah daftar fungsi easing -
BABYLON.CircleEase ()
BABYLON.BackEase (amplitudo)
BABYLON.BounceEase (bouncing, bounciness)
BABYLON.CubicEase ()
BABYLON.ElasticEase (osilasi, springiness)
BABYLON.ExponentialEase (eksponen)
BABYLON.PowerEase (daya)
BABYLON.QuadraticEase ()
BABYLON.QuarticEase ()
BABYLON.QuinticEase ()
BABYLON.SineEase ()
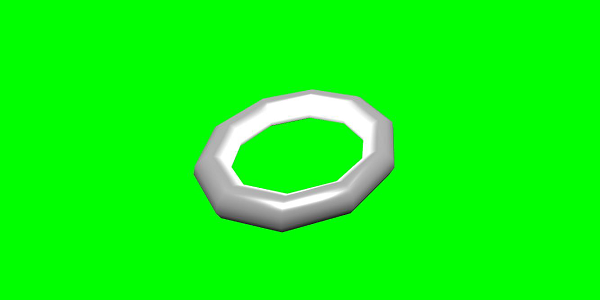
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Acara Animasi
Anda dapat melakukan apapun yang diperlukan pada acara animasi. Jika Anda ingin mengubah apa pun saat bingkai diubah atau saat animasi selesai, itu dapat dicapai dengan menambahkan peristiwa ke animasi.
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.BabylonJS - Sprite
Apa yang dimaksud sprite dalam grafik komputer? Ini pada dasarnya adalah bitmap 2 dimensi yang diintegrasikan ke dalam pemandangan yang lebih besar. Ketika beberapa gambar yang lebih kecil digabungkan menjadi satu bitmap untuk menghemat memori, gambar yang dihasilkan disebut sprite sheet. Mari kita mulai dengan sprite dan cara menggunakannya.
Langkah pertama untuk mulai bekerja dengan sprite adalah membuat pengelola sprite.
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);Pertimbangkan parameter berikut untuk membuat manajer sprite -
Name - Nama manajer ini.
URL - Url gambar yang akan digunakan.
Capacity of manager - Jumlah maksimum instance di manajer ini. Misalnya, instance di atas akan membuat 2000 pohon.
Cell size - Ukuran yang diambil oleh gambar.
Scene - Adegan dimana manajer akan ditambahkan.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);Lihatlah objek di atas. Kami telah memberikan gambar pemain dan sekarang membuat 2 contoh darinya. Ukuran gambarnya 64. Setiap gambar sprite harus ada di dalam bujur sangkar berukuran 64 piksel, tidak lebih tidak kurang.
Sekarang mari kita buat instance yang sama yang ditautkan ke manajer sprite.
var player = new BABYLON.Sprite("player", spriteManagerPlayer);Anda dapat bermain-main dengan objek pemutar ini seperti bentuk atau jerat lainnya. Anda dapat menetapkan posisi, ukuran, sudut, dll.
player.size = 0.3;
player.angle = Math.PI/4;
player.invertU = -1;
player.width = 0.3;
player.height = 0.4;Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Dalam demo ini, kami telah menggunakan gambar bernama tree.png, tree1.png untuk menunjukkan pohon, bird.png untuk menampilkan burung di tempat kejadian. Gambar-gambar ini disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
Gambar yang digunakan untuk Tree ditunjukkan di bawah ini.
images/tree.png

images/tree1.png

images/bird.png

Mari kita lihat satu lagi demo dengan sprite-balloons.
Demo dengan sprite-balon
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Dalam demo ini, kami telah menggunakan gambar yang disebut ballon.png. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
images/balloon.png

Balon akan naik di langit dan setelah berhenti, Anda dapat mengekliknya dan balon akan menghilang. Ini dilakukan dengan menggunakan fungsi pickSprite yang memberikan detail ketika diklik pada sprite yang dibuat.
Fungsi onPointerDown dipanggil saat aksi mouse terjadi dan posisi sprite diubah.
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);Fungsi beranimasi dipanggil dalam registerBeforeRender, yang menangani pemindahan ballon dari awal -35 ke +3. Itu digerakkan perlahan dengan menaikkannya dengan 0,05.
BabylonJS - Partikel
Sistem partikel adalah teknik dalam grafik komputer yang menggunakan sprite yang sangat kecil, model 3D, atau objek grafik lain dalam jumlah besar untuk mensimulasikan jenis fenomena "kabur" tertentu, yang sangat sulit untuk direproduksi dengan teknik rendering konvensional.
Untuk membuat sistem partikel, Anda harus memanggil kelas sebagai berikut -
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.Properti berikut perlu dipertimbangkan untuk sistem partikel -
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);Properti emitor mengambil mesh dari mana partikel harus dipancarkan. Itucolor1 dan color2 adalah warna untuk partikel.
ColorDead adalah warna yang diterapkan ke partikel sebelum ia menghilang dari pemandangan sehingga disebut colorDead.
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;MinSize dan maxSize adalah ukuran yang diberikan untuk partikel. MinlifeTime dan maxLifeTime adalah masa pakai yang diberikan untuk partikel.
particleSystem.emitRate = 1500;EmitRate adalah laju pelepasan partikel.
Kami telah menggunakan torus dalam demo yang ditunjukkan di bawah ini. Kami telah menggunakan sistem partikel dan propertinya untuk mendapatkan semua partikel di sekitar torus.
Demo 1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Dalam demo ini, kami telah menggunakan gambar yang disebut dot.jpg. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
Berikut gambar yang digunakan untuk tekstur partikel: images/dot.jpg

Demo 2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
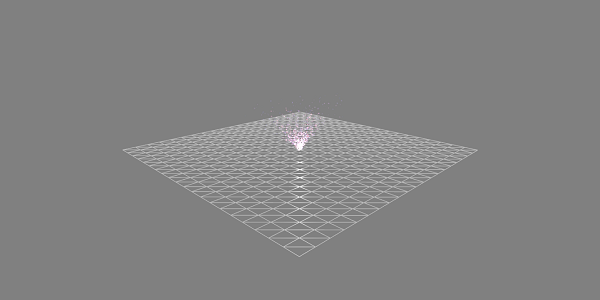
</html>Keluaran

Demo dengan Animasi
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
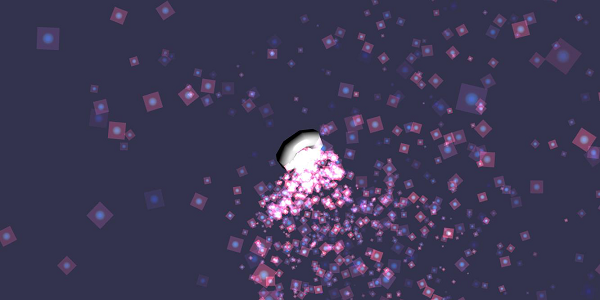
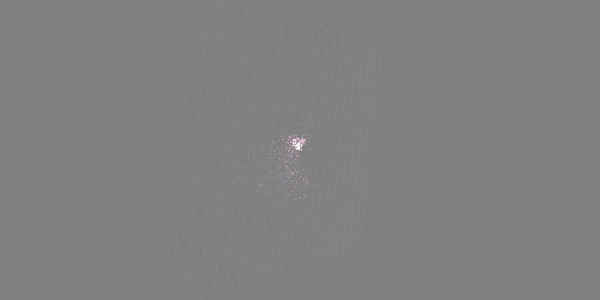
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Penjelasan
Demo di atas menunjukkan tanah dengan bahan wireframe dan sistem partikel diproduksi dari tengah.