BabylonJS - Panduan Cepat
Babylon.js adalah kerangka kerja sumber terbuka javascript yang digunakan untuk mengembangkan aplikasi / video game 3D untuk web. Situs resmi BabylonJS adalah www.babylonjs.com .
Menggunakan kerangka kerja Babylon.js mudah bagi pengguna. Ini berisi semua alat yang diperlukan untuk membuat dan mengelola objek 3D, efek khusus, dan suara, dll.
Babylon.js adalah salah satu mesin game 3D paling populer dan banyak digunakan oleh pengembang. Menjadi perpustakaan 3D, ini menyediakan fungsi bawaan. Fungsi ini membantu Anda mengimplementasikan fungsionalitas 3D umum dengan cara yang efisien dan akurat.
Ini dikembangkan menggunakan bahasa TypeScript berdasarkan WebGL dan javascript.
Apa itu WebGL?
WebGL (Web Graphics Library) adalah standar baru untuk grafik 3D di Web. Ini dirancang untuk tujuan rendering grafik 2D dan grafik 3D interaktif. Ini berasal dari pustaka ES 2.0 OpenGL yang merupakan API 3D tingkat rendah untuk ponsel dan perangkat seluler lainnya. WebGL menyediakan fungsionalitas serupa dari ES 2.0 (Sistem Tertanam) dan bekerja dengan baik pada perangkat keras grafis 3D modern.
TypeScript
Menurut definisi, "TypeScript adalah JavaScript untuk pengembangan skala aplikasi".
TypeScript adalah bahasa yang dikompilasi, berorientasi objek, dan sangat diketik. TypeScript adalah bahasa dan seperangkat alat. TypeScript adalah superset dari JavaScript yang dikompilasi ke JavaScript. Dengan kata lain, TypeScript adalah JavaScript ditambah beberapa fitur tambahan.
Tujuan dari bahasa TypeScript adalah untuk meningkatkan dan mengamankan produksi kode JavaScript. Karena BabylonJS dikembangkan menggunakan TypScript, itu kuat dan aman.
Dalam bab ini, kita akan belajar bagaimana mengatur lingkungan untuk BabylonJS.
Untuk memulai dengan penyiapan, kunjungi situs web resmi Babylon.js - www.babylonjs.com . Pergi ke bagian unduhan dan pilih versi terbaru Babylon.js dan simpan di folder Anda.
Tangkapan layarnya adalah sebagai berikut -

Anda juga dapat pergi ke GITHUB dan mengkloning proyek babylonjs -
Babylon.js
Dalam jenis baris perintah Anda -
git clone https://github.com/BabylonJS/Babylon.js.git
go to cd BabylonJS/
npm installFile yang dibutuhkan akan tersedia di folder BabylonJS.
Anda dapat menggunakan VSCode (Microsoft Visual Studio Code) untuk mengedit. Kode dilengkapi dengan fungsi bawaan seperti menyoroti jika ada kesalahan, menyorot sintaks, dll. Anda dapat menggunakan editor pilihan Anda dan tidak wajib menggunakan hanya VSCode.
BabylonJSadalah open sourceJavascript framework untuk membangun game 3D dengan HTML5 dan WEBGL. Itu di-host di github. Situs web resmi BabylonJS adalah www.babylonjs.com.
Dalam dunia Animasi 3D, bentuk-bentuknya digambar dengan segitiga. Dengan WebGL, kerumitannya meningkat dengan banjir pengkodean yang terlibat dalam prosesnya. BabylonJS adalah solusi mudah yang membantu mengurangi kompleksitas yang meningkat. Di sini, API untuk lampu, kamera, mesin mudah ditangani dan untuk membuat objek 3D.
Kode sumber babylonJS dikodekan dalam skrip jenis. Ini dikompilasi ke Javascript dan tersedia untuk pengguna akhir.
Untuk mulai bekerja dengan Babylonjs, unduh file babylonjs, simpan di bagian akhir dan Anda siap untuk mulai menulis kode 3D Anda.
BabylonJS dikembangkan oleh karyawan Microsoft pada tahun 2016. David Catuhe, Principal Program Manager untuk Window & Devices Group di Microsoft adalah orang utama di balik pengembangan BabylonJs dan membuatnya sukses besar.
Untuk menjalankan BabylonJS, kami membutuhkan browser modern dengan dukungan WEBGL. Browser terbaru yaitu Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, dll. Memang memiliki dukungan WEBGL dan demo dapat dijalankan secara bersamaan untuk melihat hasilnya.
BabylonJs menawarkan fitur-fitur berikut yang membantu menciptakan berbagai jenis pemandangan 3D -
- Bentuk seperti kotak, bola, silinder, kerucut, tanah tinggi
- Kamera, Lampu
- Jala, tekstur, Material
- Sprites
- Morphing
- Persimpangan Mesh dan deteksi tabrakan
- Plug-in mesin fisika
- Manajer Tindakan
- SolidParticles
- Contoh dan Partikel
- Dukungan untuk Tulang dan Kerangka
- Menambahkan musik dan suara ke tempat kejadian
Selain meshnya sendiri, BabylonJS juga memungkinkan penggunaan mesh yang dibuat dari software 3D pihak ketiga seperti Blender, FBX dan 3DS Max.
Blender
Blender adalah produk perangkat lunak grafis komputer 3D open-source yang digunakan untuk membuat adegan animasi, model cetak 3D, video game, dll. Blender memberi. file bablyon yang akan digunakan dengan Babylon untuk membuat jerat. Cara mengonversi file dari blender ke babylon dijelaskan pada bab-bab selanjutnya dari tutorial ini.
FBX
Juga disebut kotak film, ini membantu dengan animasi 3D dan perangkat lunak lukisan tekstur. File FBX disimpan dengan ekstensi.fbx.
MAKS
Perangkat lunak MAX membantu Anda menciptakan dunia besar dalam game, pemandangan menakjubkan untuk desain, dan pengalaman realitas virtual yang menarik.
Babylon.js adalah kerangka kerja populer untuk membantu membangun game 3D bagi pengembang. Ini memiliki fungsi built-in untuk mengimplementasikan fungsi 3D. Mari kita buat demo sederhana menggunakan Babylon.js dan memahami fungsionalitas dasar yang diperlukan untuk memulai.
Kami pertama-tama akan membuat demo yang berisi elemen dasar Babylon.js. Selain itu, kita juga akan mempelajari berbagai fungsi Babylon.js.
Contoh Demo 1
Pada bagian ini, kita akan belajar cara membuat demo yang mengandung elemen dasar BabylonJS.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Untuk menjalankan BabylonJS, kami membutuhkan browser modern dengan dukungan WEBGL. Browser terbaru -Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, dll. Memang memiliki dukungan WEBGL dan demo dapat dijalankan pada platform yang sama untuk melihat hasilnya. Buat direktori untuk menyimpan file untuk babylonjs. Ambil file BabylonJSscripts terbaru dari situs BabylonJS. Semua tautan demo dalam tutorial ini diuji dengan babylonjs versi 3.3.
Langkah 1
Buat halaman html sederhana dan sertakan file Babylon.js.
Buat tag kanvas yang digunakan untuk membuat konten dengan BabylonJS di dalam tag tubuh seperti yang ditunjukkan di bawah ini.
Tambahkan css ke kanvas untuk menempati lebar dan tinggi penuh layar.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>Langkah 2
Mari kita mulai dengan BabylonJScode untuk merender konten di kanvas.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>Sekarang, tambahkan tag skrip ke struktur html dan simpan referensi kanvas di kanvas variabel.
Untuk memulai Babylon.js, buat instance mesin dan teruskan referensi kanvas untuk dirender di atasnya.
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>Objek global BABYLON berisi semua fungsi Babylon.js yang tersedia di mesin.
LANGKAH 3
Pada langkah ini, pertama kita akan membuat sebuah adegan.
Adegan adalah tempat semua konten akan ditampilkan. Kami akan membuat berbagai jenis objek dan menambahkan yang sama ke adegan untuk membuatnya terlihat di layar. Untuk membuat scene, tambahkan kode berikut ke struktur html yang sudah dibuat. Saat ini, kami akan menambahkan kode yang telah dibuat sebagai kelanjutan dari struktur html di atas.
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();File html terakhir akan terlihat seperti berikut -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
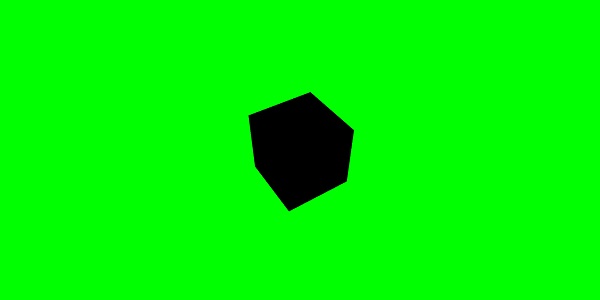
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
</html>Dalam contoh di atas, fungsi CreateScene didefinisikan dan var scene = createScene () memanggil fungsi tersebut.
Fungsi CreateScene memiliki pemandangan yang dibuat di dalamnya dan baris berikutnya menambahkan warna ke pemandangan, yang dilakukan dengan menggunakan BABYLON.Color3 (1, 0.8, 0.8) dan warna di sini adalah merah muda.
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);Menjalankan tautan demo di atas di browser tidak akan menampilkan apa pun sekarang di layar browser. Ada satu langkah lagi untuk ditambahkan ke kode yang disebut engine.runRenderLoop seperti pada langkah 4.
LANGKAH 4
Untuk membuat pemandangan benar-benar terlihat di layar, kita perlu merendernya menggunakan panggilan engine.runRenderLoop. Sekarang mari kita lihat bagaimana ini dilakukan.
Rendering Loop
engine.runRenderLoop(function() {
scene.render();
});Fungsi Engine.runRenderLoop memanggil scene.render, yang akan merender adegan dan membuatnya terlihat oleh pengguna. .Html terakhir akan terlihat sebagai berikut -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
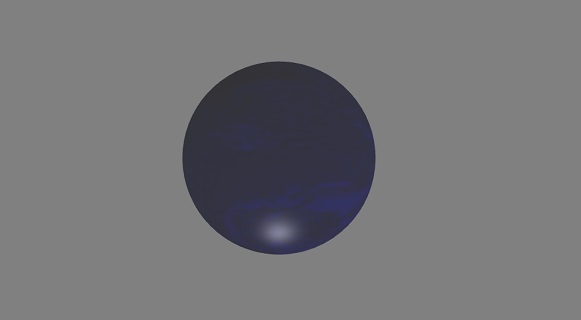
</html>Simpan file di atas sebagai basicscene.html dan periksa hasilnya di browser. Layar yang ditampilkan berwarna pink seperti gambar di bawah ini -

LANGKAH 5
Sekarang kita memiliki pemandangannya, kita harus menambahkan kamera ke dalamnya.
Menambahkan Kamera dan Cahaya
Kode yang diberikan di bawah ini menambahkan kamera ke tempat kejadian. Ada banyak jenis kamera yang bisa digunakan di Babylon.
ArcRotateCameraadalah kamera yang berputar di sekitar target. Itu dapat dikontrol dengan mouse, kursor atau peristiwa sentuh. Parameter yang dibutuhkan adalah name, alpha, beta, radius, target, dan scene. Mari kita bahas detail kamera di bagian selanjutnya.
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);Sekarang, kita perlu memahami cara menambahkan cahaya.
Lampu digunakan untuk menghasilkan warna difus dan spekular yang diterima oleh setiap piksel. Ada banyak jenis lampu. Kita akan belajar tentang berbagai jenis lampu di bagian lampu.
Di sini saya menggunakan PointLight di tempat kejadian. PointLight dipancarkan ke segala arah seperti Matahari. Parameternya adalah nama, posisi, dan pemandangan yang akan digunakan.
Untuk menambahkan cahaya, jalankan kode berikut -
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);LANGKAH 6
Sekarang mari kita lihat bagaimana menambahkan bentuk.
Menambahkan bentuk
Demo yang dibagikan di atas memiliki 4 bentuk yang ditambahkan ke dalamnya.
- Sphere
- Torus
- Box
- Cylinder
Untuk menambahkan sphere, jalankan kode berikut -
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);Setelah bola ditambahkan, kodenya terlihat sebagai berikut -
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
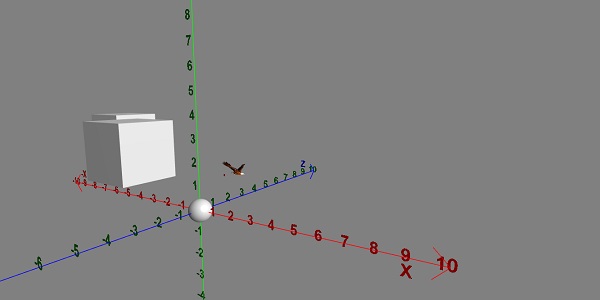
</html>Keluaran
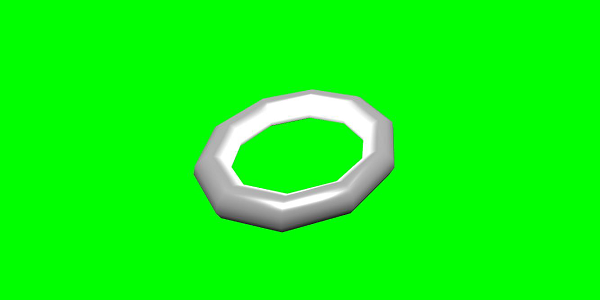
Kode di atas menghasilkan output berikut -

Sekarang mari kita tambahkan bentuk lainnya - Torus dan Kotak. Jalankan kode berikut untuk menambahkan bentuk Torus.
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
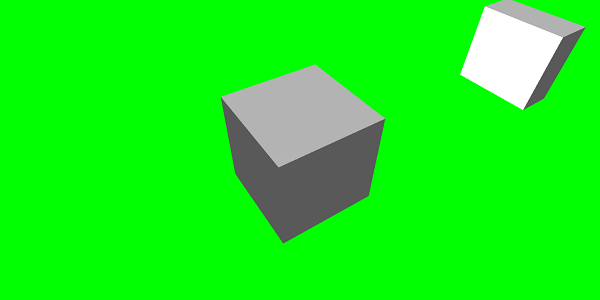
box.position = new BABYLON.Vector3(-5, 0, 0);Kami akan menambahkan posisi ke kotak. BABYLON.Vector3 (-5, 0, 0) mengambil arah x, y dan z.
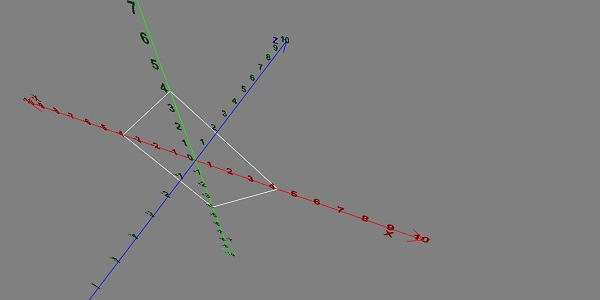
Setelah dieksekusi, kode di atas menghasilkan keluaran berikut -

Sekarang mari kita tambahkan bentuk akhir yang ditunjukkan pada gambar di atas - silinder.
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);Posisinya ditambahkan ke silinder yaitu x arah 5. Kode akhirnya seperti gambar dibawah ini -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
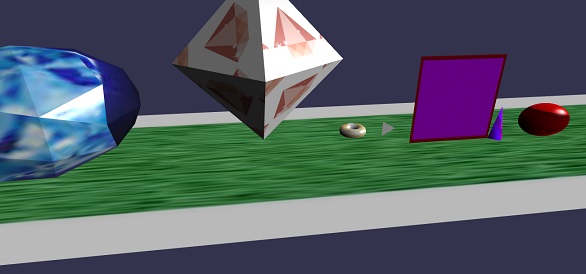
Setelah dieksekusi, kode di atas akan menghasilkan keluaran berikut -

Bentuk akan bergerak sesuai arah Anda memindahkan kursor; hal yang sama dilakukan dengan menggunakan kontrol pasang kamera ke pemandangan.
scene.activeCamera.attachControl(canvas);Sekarang mari kita bahas setiap bentuk secara rinci.
Berikut adalah ringkasan dari semua bentuk dan sintaksnya -
| Sr Tidak | Bentuk | Sintaksis |
|---|---|---|
| 1 | Kotak | |
| 2 | Bola | |
| 3 | Pesawat | |
| 4 | Cakram | |
| 5 | Silinder | |
| 6 | Torus | |
| 7 | Simpul | |
| 8 | Jaring Garis | |
| 9 | Garis putus-putus | |
| 10 | Pita | |
| 11 | Tabung | |
| 12 | Tanah | |
| 13 | Tanah Dari HeightMap | |
| 14 | Ubin Tanah | |
Elemen Dasar - Posisi, Rotasi, dan Penskalaan
Pada bagian ini, kita akan belajar bagaimana memposisikan, memutar atau mengatur skala elemen yang telah kita tambahkan sejauh ini.
Kita telah membuat kotak, bola, silinder, simpul, dll. Sekarang, kita akan melihat bagaimana memposisikan, menskalakan dan memutar bentuk.
| Sr.No. | Elemen & Deskripsi |
|---|---|
| 1 | Posisi Dengan perubahan posisi, mesh akan diubah dari satu posisi ke posisi lain. |
| 2 | Rotasi Dengan rotasi, jaring akan diputar di sekitar jaring. |
| 3 | Penskalaan Penskalaan mesh dapat dilakukan dengan memperhatikan sumbu x, y atau z. |
Elemen Dasar - Mengasuh Anak
Dengan Parenting, kita akan membuat hubungan induk-anak antara jerat dan melihat bagaimana perilakunya. Jadi, transformasi apa pun yang Anda terapkan pada induk, hal yang sama juga akan diterapkan pada anak. Sekarang mari kita pahami hal yang sama dengan demo yang ditunjukkan di bawah ini.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
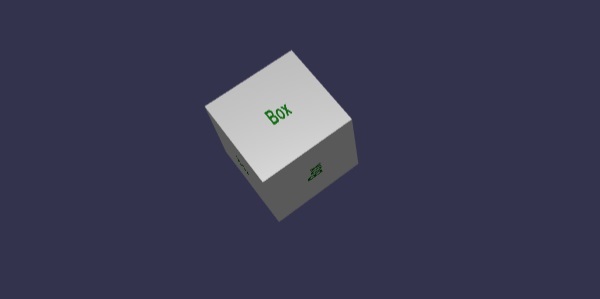
</html>Keluaran

Penjelasan
Kami telah membuat 3 kotak di jaring di atas. Dalam demo, penskalaan boxb diterapkan dan ditetapkan sebagai induk untuk boxc yang juga berskala sejak induknya boxb dan yang sama diskalakan. Anda dapat bermain-main dengan demo untuk melihat cara kerja tautan orangtua-anak.
Untuk membuat jaring, Anda harus menggunakan induk dari jaring lain -
child.parent = parentmesh;
Elemen Dasar - Lingkungan
Sekarang mari kita bahas lingkungan adegan di bagian ini. Kami akan berbicara tentangscene background color, ambientcolor, skyboxes, fog mode, dll. di tempat kejadian.
Kami telah melihat scene background color is demos yang telah kami buat sejauh ini.
Warna latar pemandangan
Sekarang mari kita lihat bagaimana warna latar belakang pemandangan bekerja.
Sintaksis
Berikut ini adalah sintaks untuk warna latar belakang adegan -
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5);
or
scene.clearColor = BABYLON.Color3.Blue();Properti di atas akan mengubah warna latar belakang pemandangan.
Warna Scene Ambient
Sekarang mari kita lihat bagaimana warna suasana pemandangan bekerja.
Sintaksis
Berikut ini adalah sintaks untuk warna ambient adegan -
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);AmbientColor digunakan bersama dengan StandardMaterialwarna dan tekstur ambien. Jika tidak ada ambientColor untuk adegan tersebutStandardMaterial.ambientColor dan StandardMaterial.ambientTexturetidak berpengaruh. StandardMaterial ambientColor / ambientTexture akan menjadi aktif setelah ambientColor untuk pemandangan diterapkan. Secara default, adegan diberikanscene.ambientColor dan diatur ke Color3 (0, 0, 0), yang berarti tidak ada warna ambient.
Mode Pemandangan Kabut
Kami sekarang akan memahami cara kerja Mode Kabut Pemandangan.
Sintaksis
Berikut ini adalah sintaks untuk Scene Fog Mode.
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;Berikut daftar mode kabut yang tersedia -
BABYLON.Scene.FOGMODE_NONE - default satu, kabut dinonaktifkan.
BABYLON.Scene.FOGMODE_EXP - kerapatan kabut mengikuti fungsi eksponensial.
BABYLON.Scene.FOGMODE_EXP2 - sama seperti di atas tetapi lebih cepat.
BABYLON.Scene.FOGMODE_LINEAR - kerapatan kabut mengikuti fungsi linier.
Jika mode kabut EXP atau EXP2 ditentukan, Anda dapat menentukan kepadatannya sebagai berikut -
scene.fogDensity = 0.01;Jika mode kabut LINEAR, maka Anda dapat menentukan di mana kabut dimulai dan berakhir sebagai berikut -
scene.fogStart = 20.0;
scene.fogEnd = 60.0;Untuk memberi warna pada kabut, jalankan kode berikut -
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);Skybox
Skybox adalah cara membuat latar belakang dalam game yang membuat pemandangan terlihat realistis. Ini lebih merupakan pembungkus di sekitar layar Anda yang menutupi tekstur yang digunakan untuk materi. Pilih gambar Anda dengan benar agar terlihat realistis untuk pemandangan yang ingin Anda buat. Untuk membuat skybox, Anda harus membuat kotak dan menerapkan material padanya. Kami akan membahas materi yang berbeda secara rinci di bab berikutnya.
Sekarang, kita akan melihat cara membuat skybox menggunakan box dan material.
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);Kami akan membuat kotak ukuran 100 sehingga menutupi seluruh pemandangan. Kami akan mulai dengan memberikan bahan ke kotak yang dilakukan sebagai berikut -
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);Untuk materi ini, kami akan menetapkan properti.
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);Kita harus menggunakan tekstur refleksi yang pada dasarnya digunakan untuk membuat bahan seperti cermin. Properti tekstur refleksi menggunakan CubeTexture yang mengambil gambar sebagai input. Karena kubus memiliki 6 wajah, gambar yang diperlukan untuk skybox harus 6, yaitu, secara internal harus disimpan sebagai skybox_nx, skybox_ny, skybox_nz, skybox_px, skybox_py, skybox_pz. Gambar yang digunakan untuk skybox ditempel di bawah; mereka adalah wajah kubus di keenam sisinya. Saat Anda menerapkan tekstur ke bentuk, ini memberikan detail gambar yang digunakan dan membuat pemandangan terlihat realistis. Kami menggunakan mode koordinat sebagai SKYBOX_MODE seperti yang ditunjukkan di bawah ini -
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;Ada properti lain yang digunakan untuk material seperti backfaceCulling, diffuseColor, specularColor, disableLighting, dll. Properti tersebut dijelaskan secara mendetail di bagian material.
Dalam demo, kami akan menunjukkan pemandangan lingkungan yang dibuat menggunakan skybox, bola berputar di tempat kejadian dan pesawat bergerak. Kabut diterapkan pada pemandangan, yang akan Anda perhatikan saat Anda memutar.
Demo Menampilkan Adegan Lingkungan
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Penjelasan
Dalam contoh di atas, kami menggunakan kode berikut untuk kabut -
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;scene.fogMode = BABYLON.Scene.FOGMODE_EXP - Di sini, kerapatan kabut mengikuti fungsi eksponensial.
scene.registerBeforeRender = Dengan ini, kerapatan kabut berubah sebagai berikut -
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});Nilai alpha terus bertambah sebesar 0,02 seiring berjalannya putaran seperti pada fungsi di atas.
Di sini, kami telah menambahkan gambar sprite pesawat dan mengubah posisinya dengan scene.registerBeforeRender berfungsi sebagai berikut -
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};sKami akan mengubah sumbu x pesawat dan mengatur ulang ketika mencapai lebih dari 50.
Juga, bola diputar sepanjang sumbu y. Ini ditunjukkan pada contoh di atas. Nilai diubah menggunakan sphere.rotation.y.
Tekstur yang digunakan untuk bola adalah - images/tshphere.jpg. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.

Kami membutuhkan enam gambar untuk kubus. Gambar disimpan secara lokal dalam gambar / cubetexture / folder. Anda dapat mengunduh gambar pilihan Anda, tetapi ketika Anda menyimpannya sebagai nameoftheimage_nx, nameoftheimage_ny, nameoftheimage_nz, nameoftheimage_px, nameoftheimage_py, nameoftheimage_pz. Harap dicatat bahwa gambar yang dipilih harus berurutan sehingga latar belakang terlihat realistis seperti yang ditampilkan untuk skybox.
Gambar yang digunakan untuk membuat skybox adalah sebagai berikut - images/cubetexture/skybox
skybox_nx

skybox_ny

skybox_nz

skybox_px

skybox_py

skybox_pz

Bahan seperti pakaian untuk benda. Anda dapat menambahkan warna, tekstur dan membungkus jerat Anda dengannya. Anda dapat menggunakan bahan yang sama untuk menutupi banyak mata jaring. Jala bisa menjadi pemandangan yang baru saja kita lihat pada contoh di bab sebelumnya - pesawat yang melewati langit.
Di bab ini, kita akan belajar cara menambahkan warna, tekstur, refleksi untuk mata jaring di bab ini.
Kami akan menambahkan materi ke adegan yang sudah dibuat. Kami akan melanjutkan dengan menambahkan materi ke semua bentuk yang kami buat.
Mari kita perhatikan beberapa contoh untuk melihat cara kerja penambahan bahan.
Sintaksis
var materialforshapes = new BABYLON.StandardMaterial("texture1", scene);Materi di atas tidak akan mengubah apapun karena ini adalah standar. Kami akan menggunakan properti yang tersedia untuk membuat objek terlihat lebih menarik.
Properti yang tersedia adalah sebagai berikut -
Transparency
Diffuse
Emissive
Ambient
Specular
Pemusnahan Wajah Belakang
WireFrame
Perhatikan bagaimana properti ini yang diterapkan pada material mengubah tampilan dan nuansa mesh.
Properti Material Dasar - FresnelParameters
Fresnel adalah hal baru yang ditambahkan oleh BabylonJS standardmaterial. Ini memungkinkan untuk mengubah warna yang diterapkan pada bentuk. Anda bisa mendapatkan kaca seperti refleksi dengan menggunakan Fresnel sederhana. Fresnel akan membiarkan Anda memiliki lebih banyak refleksi di tepinya dan tidak semuanya di tengah.
Properti berikut tersedia untuk Fresnel
StandardMaterial.diffuseFresnelParameters
StandardMaterial.opacityFresnelParameters
StandardMaterial.reflectionFresnelParameters
StandardMaterial.emissiveFresnelParameters
StandardMaterial.refractionFresnelParametersDemo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
// Ground
var ground = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
ground.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
ground.material = new BABYLON.StandardMaterial("ground", scene);
ground.material.diffuseTexture = new BABYLON.Texture("images/rainbow.png", scene);
ground.material.diffuseTexture.uScale = 10;
ground.material.diffuseTexture.vScale = 10;
ground.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(ground);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.refractionTexture = probe.cubeTexture;
mainMaterial.refractionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.refractionFresnel<h3>Parameters</h3>.bias = 0.5;
mainMaterial.refractionFresnel<h3>Parameters</h3>.power = 16;
mainMaterial.refractionFresnel<h3>Parameters</h3>.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnel<h3>Parameters</h3>.rightColor = BABYLON.Color3.White();
mainMaterial.indexOfRefraction = 1.05;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
// greenSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
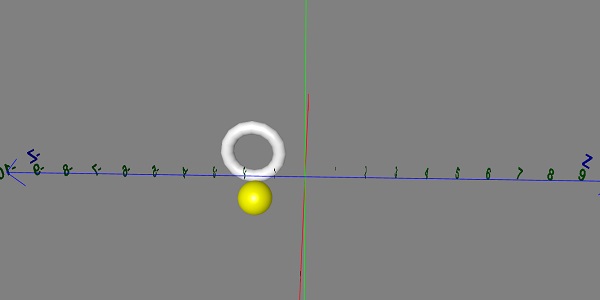
</html>Keluaran
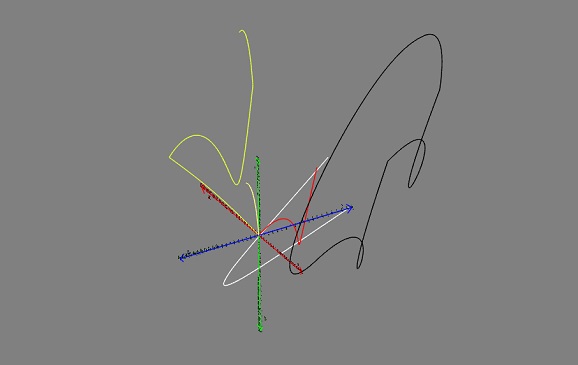
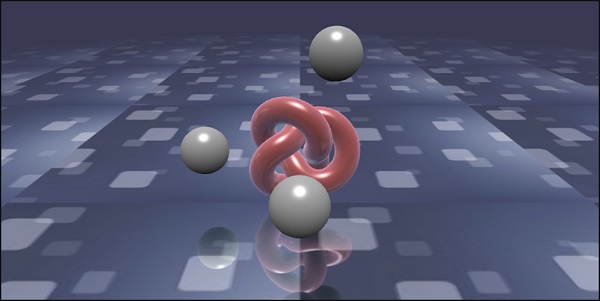
Baris kode di atas menghasilkan output berikut -

Penjelasan
Kode berikut menerapkan efek Fresnel. Warna kiri dan kanan diterapkan ke tepi mata jaring.
mainMaterial.refractionFresnelParameters = new BABYLON.FresnelParameters();
mainMaterial.refractionFresnelParameters.bias = 0.5;
mainMaterial.refractionFresnelParameters.power = 16;
mainMaterial.refractionFresnelParameters.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnelParameters.rightColor = BABYLON.Color3.White();Bias dan properti daya mengontrol efek Fresnel di permukaan.
Dalam demo ini, kami telah menggunakan gambar yang disebut rainbow.png. Gambar disimpan dalam gambar / folder secara lokal. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
Animasi membuat adegan lebih interaktif dan juga membuatnya mengesankan dengan tampilan realistis. Mari kita sekarang memahami animasi secara detail. Kami akan menerapkan animasi pada bentuk untuk memindahkannya dari satu posisi ke posisi lain. Untuk menggunakan animasi, Anda perlu membuat objek animasi dengan parameter yang diperlukan.
Sekarang mari kita lihat sintaks yang sama -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Parameter
Pertimbangkan parameter berikut terkait dengan Animasi dengan BabylonJS -
Nama animasinya.
Properti bentuk - misalnya, penskalaan, perubahan posisi, dll. Penskalaan adalah apa yang ditampilkan dalam sintaks; di sini, ini akan menskalakan kotak di sepanjang sumbu x.
Bingkai per detik diminta: FPS setinggi mungkin dalam animasi ini.
Di sini Anda memutuskan dan memasukkan jenis nilai apa yang akan dimodifikasi: apakah nilai itu float (mis. Terjemahan), vektor (mis. Arah), atau quaternion.
Nilai tepatnya adalah -
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
Perilaku untuk animasi - untuk menghentikan atau memulai animasi lagi.
Gunakan nilai sebelumnya dan tingkatkan -
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
Mulai ulang dari nilai awal -
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
Pertahankan nilai akhir mereka
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Sekarang mari kita buat objek animasi -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Demo untuk Animasi
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.Berikut adalah fungsi lain yang tersedia pada objek animasi -
- pause()
- restart()
- stop()
- reset()
Kami dapat menyimpan beginAnimation referensi dalam variabel dan gunakan referensi untuk menghentikan, menjeda, atau menyetel ulang animasi.
var newAnimation = scene.beginAnimation(box1, 0, 100, true);Sebagai contoh,
newAnimation.pause();Ada fungsi yang tersedia pada objek animasi untuk mengontrol keyframe.
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};Berikut adalah daftar fungsi yang dapat Anda ubah -
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
Untuk membuat animasi cepat, tersedia fungsi yang bisa langsung digunakan.
Sebagai contoh,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);Di sini Anda hanya dapat menggunakan 2 bingkai utama - start dan end.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Pencampuran Animasi
Anda dapat mencapai pencampuran animasi dengan bantuan enableBlending = true;
Animasi campuran ini akan berubah dari status objek saat ini.
Fungsi Mempermudah
Untuk membuat animasi lebih berkesan, ada beberapa fungsi easing yang telah kita gunakan dengan css sebelumnya.
Berikut adalah daftar fungsi easing -
BABYLON.CircleEase ()
BABYLON.BackEase (amplitudo)
BABYLON.BounceEase (bouncing, bounciness)
BABYLON.CubicEase ()
BABYLON.ElasticEase (osilasi, springiness)
BABYLON.ExponentialEase (eksponen)
BABYLON.PowerEase (daya)
BABYLON.QuadraticEase ()
BABYLON.QuarticEase ()
BABYLON.QuinticEase ()
BABYLON.SineEase ()
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Acara Animasi
Anda dapat melakukan apapun yang diperlukan pada acara animasi. Jika Anda ingin mengubah apa pun saat bingkai diubah atau saat animasi selesai, itu dapat dicapai dengan menambahkan peristiwa ke animasi.
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.BabylonJS - Sprite
Apa yang dimaksud sprite dalam grafik komputer? Ini pada dasarnya adalah bitmap 2 dimensi yang diintegrasikan ke dalam pemandangan yang lebih besar. Ketika beberapa gambar yang lebih kecil digabungkan menjadi satu bitmap untuk menghemat memori, gambar yang dihasilkan disebut sprite sheet. Mari kita mulai dengan sprite dan cara menggunakannya.
Langkah pertama untuk mulai bekerja dengan sprite adalah membuat pengelola sprite.
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);Pertimbangkan parameter berikut untuk membuat manajer sprite -
Name - Nama manajer ini.
URL - Url gambar yang akan digunakan.
Capacity of manager - Jumlah maksimum instance di manajer ini. Misalnya, instance di atas akan membuat 2000 pohon.
Cell size - Ukuran yang diambil oleh gambar.
Scene - Adegan dimana manajer akan ditambahkan.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);Lihatlah objek di atas. Kami telah memberikan gambar pemain dan sekarang membuat 2 contoh darinya. Ukuran gambarnya 64. Setiap gambar sprite harus ada dalam bujur sangkar berukuran 64 piksel, tidak lebih tidak kurang.
Sekarang mari kita buat instance yang sama yang ditautkan ke manajer sprite.
var player = new BABYLON.Sprite("player", spriteManagerPlayer);Anda dapat bermain-main dengan objek pemutar ini seperti bentuk atau jerat lainnya. Anda dapat menetapkan posisi, ukuran, sudut, dll.
player.size = 0.3;
player.angle = Math.PI/4;
player.invertU = -1;
player.width = 0.3;
player.height = 0.4;Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Dalam demo ini, kami telah menggunakan gambar bernama tree.png, tree1.png untuk menunjukkan pohon, bird.png untuk menampilkan burung di tempat kejadian. Gambar-gambar ini disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
Gambar yang digunakan untuk Tree ditunjukkan di bawah ini.
images/tree.png

images/tree1.png

images/bird.png

Sekarang mari kita lihat satu lagi demo dengan sprite-balloons.
Demo dengan sprite-balon
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Dalam demo ini, kami telah menggunakan gambar yang disebut ballon.png. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
images/balloon.png

Balon akan naik di langit dan setelah berhenti, Anda dapat mengekliknya dan balon akan menghilang. Ini dilakukan dengan menggunakan fungsi pickSprite yang memberikan detail ketika diklik pada sprite yang dibuat.
Fungsi onPointerDown dipanggil saat aksi mouse terjadi dan posisi sprite diubah.
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);Fungsi beranimasi dipanggil dalam registerBeforeRender, yang menangani pemindahan ballon dari awal -35 ke +3. Itu digerakkan perlahan dengan menaikkannya dengan 0,05.
BabylonJS - Partikel
Sistem partikel adalah teknik dalam grafik komputer yang menggunakan sprite yang sangat kecil, model 3D, atau objek grafik lain dalam jumlah besar untuk mensimulasikan jenis fenomena "kabur" tertentu, yang sangat sulit untuk direproduksi dengan teknik rendering konvensional.
Untuk membuat sistem partikel, Anda harus memanggil kelas sebagai berikut -
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.Properti berikut perlu dipertimbangkan untuk sistem partikel -
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);Properti emitor mengambil mesh dari mana partikel harus dipancarkan. Itucolor1 dan color2 adalah warna untuk partikel.
ColorDead adalah warna yang diterapkan ke partikel tepat sebelum menghilang dari pemandangan sehingga disebut colorDead.
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;MinSize dan maxSize adalah ukuran yang diberikan untuk partikel. MinlifeTime dan maxLifeTime adalah masa pakai yang diberikan untuk partikel.
particleSystem.emitRate = 1500;EmitRate adalah laju pelepasan partikel.
Kami telah menggunakan torus dalam demo yang ditunjukkan di bawah ini. Kami telah menggunakan sistem partikel dan propertinya untuk mendapatkan semua partikel di sekitar torus.
Demo 1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
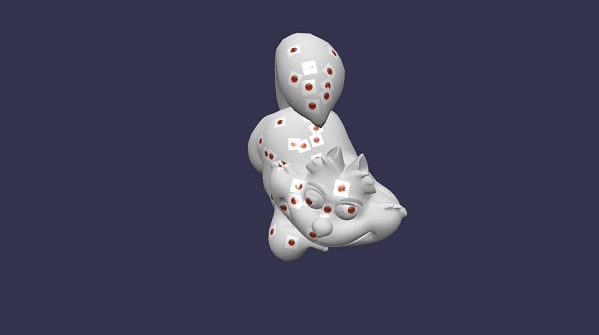
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Dalam demo ini, kami telah menggunakan gambar yang disebut dot.jpg. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
Berikut gambar yang digunakan untuk tekstur partikel: images/dot.jpg

Demo 2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Demo dengan Animasi
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
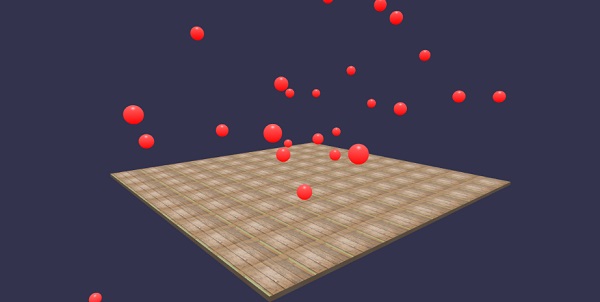
Baris kode di atas menghasilkan output berikut -

Penjelasan
Demo di atas menunjukkan ground dengan bahan wireframe dan sistem partikel diproduksi dari tengah.
BabylonJS memiliki banyak kamera yang bisa digunakan. Dalam satu waktu, hanya satu kamera yang akan aktif untuk sebuah pemandangan.
Dalam bab ini, kita akan belajar bagaimana cara menggunakan kamera di BabylonJS.
FreeCamera
Sekarang mari kita lihat cara kerja FreeCamera.
Sintaksis
Berikut ini adalah sintaks untuk FreeCamera -
var camera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 1, -15), scene);Ini adalah posisi di mana kamera ditempatkan - BABYLON.Vector3 baru (0, 1, -15).
Mengubah arah akan mengubah arah. Anda dapat mengubah nilainya dan melihat bagaimana kamera berperilaku di tempat kejadian.
Berikut adalah parameter yang digunakan oleh FreeCamera -
- Name
- Position
- Scene
ArcRotateCamera
Kamera ini berputar di sekitar poros target tertentu. Itu dapat dikontrol dengan kursor dan mouse, atau dengan peristiwa sentuh. Parameternya adalah nama, alfa, beta, radius, dan target.
Sintaksis
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);ArcRotateCameramenunjuk ke arah + x. Untuk mengubah posisi kamera, gunakansetPosition Properti.
camera.setPosition(new BABYLON.Vector3(0, 0, -100));ArcRotateCamera adalah kamera yang sangat bagus untuk dianimasikan. Perintah berikut akan membantu Anda memutar kamera di sekitar target -
scene.activeCamera.alpha += .01;TouchCamera
Sentuhan adalah jenis 'isyarat'. Bisa di pad atau layar, dengan jari, stylus, sarung tangan, kaki, atau penunjuk laser. Setiap gerakan yang bisa dirasakan ... bisa dianggap sebagai gerakan.
Sintaksis
Berikut ini adalah sintaks untuk TouchCamera -
var camera = new BABYLON.TouchCamera("TouchCamera", new BABYLON.Vector3(0, 1, -15), scene);GamepadKamera
Kamera ini dirancang khusus untuk digunakan dengan gamepad.
Sintaksis
Berikut ini adalah sintaks untuk Kamera Gamepad -
var camera = new BABYLON.GamepadCamera("Camera", new BABYLON.Vector3(0, 15, -45), scene);DeviceOrientationCamera
Kamera ini dirancang khusus untuk bereaksi terhadap kasus peristiwa orientasi perangkat seperti saat Anda memiringkan perangkat ke depan atau ke belakang, ke kiri atau ke kanan, dll.
Sintaksis
var camera = new BABYLON.DeviceOrientationCamera("DevOr_camera", new BABYLON.Vector3(0, 1, -15), scene);FollowCamera
FollowCamera dirancang untuk mengikuti item adegan apa pun dengan posisi. Bisa mengikuti dari belakang, depan atau dari sudut manapun.
Sintaksis
Berikut ini adalah sintaks untuk FollowCamera -
var camera = new BABYLON.FollowCamera("FollowCam", new BABYLON.Vector3(0, 15, -45), scene);VirtualJoysticksCamera
Kamera ini dirancang untuk bereaksi terhadap kejadian Joystick Virtual. Joystick Virtual adalah grafik 2D di layar yang digunakan untuk mengontrol kamera atau item pemandangan lainnya.
Sintaksis
Berikut ini adalah sintaks untuk VirtualJoysticksCamera -
var camera = new BABYLON.VirtualJoysticksCamera("VJ_camera", new BABYLON.Vector3(0, 1, -15), scene);AnaglyphCamera
AnaglyphCamera digunakan dengan kacamata 3D merah dan cyan. Ini menggunakan teknik penyaringan pasca-pemrosesan.
AnaglyphArcRotateCamera
Berikut ini adalah sintaks untuk AnaglyphArcRotateCamera -
var camera = new BABYLON.AnaglyphArcRotateCamera("aar_cam", -Math.PI/2, Math.PI/4, 20, new BABYLON.Vector3.Zero(), 0.033, scene);AnaglyphFreeCamera
Berikut ini adalah sintaks untuk AnaglyphFreeCamera -
var camera = new BABYLON.AnaglyphFreeCamera("af_cam", new BABYLON.Vector3(0, 1, -15), 0.033, scene);VRDeviceOrientationFreeCamera
VRDeviceOrientationFreeCamera menggunakan FreeCamera sebagai dasarnya, sehingga properti dan metode FreeCamera juga ditemukan di VRDeviceOrientationFreeCamera kami.
Sintaksis
Berikut ini adalah sintaks untuk VRDeviceOrientationFreeCamera -
var camera = new BABYLON.VRDeviceOrientationFreeCamera ("Camera", new BABYLON.Vector3 (-6.7, 1.2, -1.3), scene, 0);WebVRFreeCamera
WebVRFreeCamera menggunakan FreeCamera sebagai dasarnya, sehingga properti dan metode FreeCamera juga ditemukan di WebVRFreeCamera kami.
Sintaksis
Berikut ini adalah sintaks untuk WebVRFreeCamera -
var camera = new BABYLON.WebVRFreeCamera("WVR", new BABYLON.Vector3(0, 1, -15), scene);Di sebagian besar demo, Anda akan melihat attachControl tempat kamera dipasang ke kanvas.
Contoh
camera.attachControl(canvas, true);Dalam bab ini, kita akan mempelajari tentang lampu yang digunakan untuk BabylonJS. Kami akan mulai dengan melihat berbagai jenis lampu yang tersedia dengan babylonjs.
Lampu dimaksudkan untuk menghasilkan warna difus dan spekular yang diterima oleh setiap piksel. Kemudian digunakan pada material untuk mendapatkan warna akhir dari setiap piksel.
Ada 4 jenis lampu yang tersedia dengan babylonjs.
- Titik Cahaya
- Directional Light
- Spot Light
- Cahaya Belahan
BabylonJS - Titik Cahaya
Contoh klasik titik cahaya adalah Matahari, yang sinarnya menyebar ke segala arah. Titik cahaya memiliki titik unik dalam ruang tempat ia menyebarkan cahaya ke segala arah. Warna cahaya dapat dikontrol menggunakan properti specular dan diffuse.
Sintaksis
Berikut ini adalah sintaks untuk Point Light -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Ada tiga parameter berbeda untuk lampu titik -
Parameter pertama adalah nama lampu.
Parameter ke-2 adalah posisi di mana titik lampu ditempatkan.
Parameter ke-3 adalah pemandangan di mana lampu perlu dipasang.
Properti berikut digunakan untuk menambahkan warna pada objek yang dibuat di atas -
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

BabylonJS - The Directional Light
Dalam cahaya terarah, cahaya ditentukan oleh arah dan dipancarkan ke segala arah berdasarkan tempat Anda meletakkannya.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Ada tiga parameter berbeda untuk lampu titik -
1 st param adalah nama dari cahaya.
Parameter ke- 2 adalah posisi. Saat ini, itu ditempatkan dengan negatif -1 di sumbu Y.
Parameter ketiga adalah adegan yang akan dilampirkan.
Di sini, Anda dapat menambahkan warna dengan properti specular dan diffuse.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

BabylonJS - The Spot Light
Spot light seperti cahaya yang jatuh dalam bentuk kerucut.
Sintaksis
Berikut ini adalah sintaks untuk Spot Light -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Ada lima parameter berbeda untuk lampu titik -
- 1 st Param adalah nama lampu.
- Parameter ke- 2 adalah posisi.
- Parameter ketiga adalah arah.
- Parameter ke- 4 adalah sudut.
- Parameter ke- 5 adalah eksponen.
Nilai-nilai ini menentukan kerucut cahaya mulai dari posisi, memancarkan ke arah. Specular dan diffuse digunakan untuk mengontrol warna cahaya.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

BabylonJS - Cahaya Belahan
Cahaya hemispheric lebih dari mendapatkan cahaya lingkungan. Arah cahayanya mengarah ke langit. 3 warna diberikan untuk cahaya; satu untuk langit, satu untuk tanah dan yang terakhir untuk specular.
Sintaksis
Berikut ini adalah sintaks untuk Hemispheric Light -
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Untuk warna
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Bentuk parametrik mengacu pada berbagai bentuk yang dapat dicapai dengan menggunakan garis yang digambar dengan tikungan, lilitan, dll. Ini adalah bentuk 2D yang dihasilkan dengan persamaan matematika seperti parabola, kurva sinus, kurva cos, kurva Bezier, dll. Dengan persamaan tersebut, kita dapat temukan koordinat (x, y) dan gambar garis untuk hal yang sama. Kita akan melihat bentuk seperti pita, garis, garis putus-putus, tabung, ekstrusi di bab ini. Gambar garis tangan bebas di papan dapat dibuat dengan bentuk parametrik yang dijelaskan di bawah ini.
| Sr.No. | Bentuk & Deskripsi Parametrik |
|---|---|
| 1 | Pita Ribbon mengambil array jalur sebagai input dan menggambar garis di sepanjang jalur tersebut. Ini menggunakan logika kompleks untuk mendapatkan koordinat. Dalam contoh yang diberikan di bawah ini, kami telah menggunakan persamaan kurva Bezier untuk menggambar pita. Kurva Bezier banyak digunakan dalam game 3D untuk memodelkan kurva yang mulus. Kurva membutuhkan titik kontrol dan kurva digambar di sepanjang titik kontrol. |
| 2 | Garis Garis adalah elemen dasar dalam game 3D. Untuk menggambar garis, Anda membutuhkan dua titik di mana Anda dapat menggambar garis. |
| 3 | Tabung Tube adalah bentuk silinder yang melengkung. Ini dapat memberikan bentuk parametrik yang berbeda berdasarkan persamaan (fungsi matematika) yang diterapkan padanya untuk mendapatkan koordinat. |
| 4 | Ekstrusi Ekstrusi membantu dalam mengubah bentuk 2D menjadi bentuk volumik. Misalkan Anda ingin membuat bintang dengan 2D, Anda akan memiliki x, koordinat y dan z akan menjadi 0. Mengambil ekstrusi koordinat 2D akan mengubahnya menjadi 3D Jadi, permulaan 2D dengan ekstrusi akan berubah menjadi 3D. Anda dapat mencoba berbagai bentuk 2D dan mengubahnya menjadi 3D. |
Dalam bab ini, kita akan belajar membuat berbagai bentuk menggunakan pembuat jaring. Kami telah mempelajari cara membuat bentuk di salah satu bab sebelumnya.
Perbedaannya adalah dengan meshbuilder memberi Anda fleksibilitas untuk menambahkan warna, gambar ke bentuk.
CreateBox menggunakan MeshBuilder
Sekarang mari kita lihat cara membuat kotak menggunakan MeshBuilder.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0, 1, 0);
var texture = new BABYLON.Texture("images/cube.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Untuk contoh di atas, kami telah menggunakan gambar sprite seperti yang ditunjukkan di bawah ini. Ini memiliki 3 kolom horizontal dan 2 baris vertikal.

Dalam demo ini, kami telah menggunakan gambar bernama cube.png. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Harap dicatat cube.png adalah gambar sprite, gambar sprite adalah kumpulan gambar. Kami ingin menampilkan gambar pada sebuah kubus jadi ingin semua sisi kubus menjadi satu. Anda juga dapat mendownload gambar sprite pilihan Anda dan gunakan di link demo.
Pembuat createBox memberi Anda opsi untuk ukuran.
Sebagai contoh,
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);Demo
var hSpriteNb = 3; // 3 sprites per raw ie colums horizontally as shown in the image
var vSpriteNb = 2; // 2 sprite raws as shown in the image above.
var faceUV = new Array(6); // the cube has 6 sides so creating array for same.
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};Ini disebut menerapkan tekstur ke meshbuilder menggunakan metode createBox. Kami telah menggunakan gambar cube.png yang memiliki 3 kolom secara horizontal dan 2 baris secara vertikal. Kubus atau kotak memiliki 6 sisi.
Untuk menerapkan tekstur kita menggunakan parameter options. Misalnya,
Var box = BABYLON.MeshBuilder.CreateBox ('box', options, scene);Kami telah mendefinisikan sebuah array yang disebut faceUV dengan ukuran 6 yang merupakan sisi kubus. Array ini akan selalu memiliki elemen Vector4. Setiap Vector4 (x, y, z, w) akan didefinisikan sebagai berikut -
- x = Ubottom
- y = Vbottom
- z = Utop
- w = Vtop
Vektor-vektor tersebut berada dalam kisaran [0, 1]. Ubottom dan Vbottom adalah koordinat 2D dari titik kiri bawah tempat pemangkasan tekstur dimulai. Utop, Vtop adalah titik kanan atas tempat pemotongan tekstur berakhir.
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}Misalkan tekstur default, yaitu gambar yang diberikan diterapkan ke semua permukaan kotak. Jika Anda ingin mengubah hanya 1 sisi atau 1 sisi kotak, Anda dapat langsung menetapkan nilai seperti yang ditunjukkan di bawah ini -
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);Contoh
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var texture = new BABYLON.Texture("images/3d.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);
var options = {
width:3,
height:3,
depth: 3,
faceUV:faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Dalam demo ini, kami telah menggunakan gambar yang disebut 3d.png. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Harap dicatat 3d.png adalah gambar sprite; gambar sprite adalah kumpulan gambar. Kami ingin menunjukkan gambar pada sebuah kubus dengan semua sisi kubus bersama. Anda juga dapat mendownload gambar sprite pilihan Anda dan gunakan di link demo.
Tekstur yang digunakan untuk kotak - images/3d.png

MeshCylinder
Pada bagian ini, kita akan melihat bagaimana membuat MeshCylinder.
Untuk membuat MeshCylinder, Anda perlu menggunakan kelas BABYLON.MeshBuilder.CreateCylinder.
Parameter untuk kelas adalah sebagai berikut -
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);Perbedaan antara CreateCylinder menggunakan mesh dan meshbuilder adalah - Anda dapat menggunakan opsi di meshbuilder. Saat ini kami menggunakan tinggi, diameter dan tessellation sebagai opsi untuk diteruskan ke silinder. Kami menggunakan material standar dengan wireframe sebagai material mesh ini. Periksa output di browser dan lihat silindernya. Anda dapat menggunakan struktur serupa dalam game Anda sebagai roda yang berputar di adegan.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>Babylon.js demo - Mesh Builder</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 6, 1.3, 40, new BABYLON.Vector3(0, -3, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var mat = new BABYLON.StandardMaterial("mat", scene);
mat.diffuseColor = new BABYLON.Color3(0.1, .5, 0);
mat.specularColor = new BABYLON.Color3(0, 0, 0);
mat.wireframe = true;
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);
meshcylinder.material = mat;
meshcylinder.position = new BABYLON.Vector3(0, 0, 0);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Sejumlah bentuk yang dibuat dengan pembuat mesh sekarang akan digunakan bersama dalam satu demo. Bentuk yang tercakup dalam tautan demo di bawah ini tercantum di bagian selanjutnya.
Ground
Cone
Plane
Disc
Torus
Polyhedron
IcoSphere
BabylonJS - Persimpangan dan Titik Mesh
Persimpangan Mesh dalam game penting karena Anda tahu apa yang perlu dilakukan saat 2 objek berpotongan dalam game. Konsep yang sama dijelaskan dalam demo di bawah ini tentang peristiwa yang perlu ditangkap saat mesh berpotongan.
Dalam demo yang diberikan di bawah ini, kami telah membahas dua konsep berikut -
- Intersect Mesh
- Titik Persimpangan
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0, 0, 0);
matcone.wireframe = true;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {height : 10, diameterTop: 10,diameterBottom:10, tessellation: 5}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
var balloon3 = BABYLON.Mesh.CreateSphere("balloon3", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon3.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(4, 2, 0);
balloon2.position = new BABYLON.Vector3(5, 1, 0);
balloon3.position = new BABYLON.Vector3(7, 0, 0);
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
var a = 0.01;
scene.registerBeforeRender(function () {
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon2.intersectsMesh(cone, false)) {
balloon2.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon2.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsMesh(cone, false)) {
balloon3.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}
a += 0.01;
balloon1.position.x += Math.cos(a) / 10;
balloon2.position.x += Math.cos(a) / 10;
balloon3.position.x += Math.cos(a) / 10;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Kode di atas menghasilkan output berikut -

Penjelasan
Dengan kode di atas, kami membuat silinder dengan wireframe sebagai true. Kami membuat 3 bola. Warna asli bola itu hijau.
Dalam scene.registerBeforeRender fungsi, kita akan mengubah warna bola berdasarkan persimpangan dengan mesh yang merupakan silinder di sini.
Perhatikan kode berikut di registerBeforeRender -
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
} else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}intersectsMesh memberikan true atau false jika berpotongan dengan mesh yang diberikan dalam parameter yang diteruskan padanya.
Sebagai contoh,
balloon1.intersectsMesh(cone, false); //cone refers to the cylinder mesh here.Warna bola diubah menjadi merah itu berpotongan dengan silinder; jika tidak, warnanya hijau.
Kode berikut digunakan untuk titik yang akan berpotongan -
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}Sini, pointtoIntersectvariabel adalah vektor posisi yaitu 10 pada sumbu x. Jika bola melewati titik potong, warna bola berubah menjadi hitam.
BabylonJS - Tabrakan MeshPicking
Memilih tabrakan sebenarnya memberi Anda koordinat dan Anda dapat memposisikan jala Anda di tempat itu. Objek diambil oleh mouse dan Anda dapat menempatkannya di mana Anda mengklik dengan mouse Anda. Pertimbangkan Anda perlu menempatkan mesh (objek) di tempat di mana pengguna mengklik mouse; Jadi, dengan bantuan memilih tabrakan, ini membantu Anda dengan koordinat pada posisi tempat diklik.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
// setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 10, 20), scene);
var freeCamera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, -30), scene);
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(0, 0, -0.1);
balloon2.position = new BABYLON.Vector3(0, 0, -0.1);
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
balloon2.material.emissiveColor = new BABYLON.Color3(0, 0, 1);
//Wall
var wall = BABYLON.Mesh.CreatePlane("wall", 30.0, scene);
wall.material = new BABYLON.StandardMaterial("wallMat", scene);
wall.material.emissiveColor = new BABYLON.Color3(0.5, 1, 0.5);
//When pointer down event is raised
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
} else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Penjelasan
Dalam contoh di atas, kami telah menggunakan sebuah bidang dan 2 bola. Untuk menghasilkan keluaran ini, gunakan kode berikut -
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
}
else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};Acara scene.onPointerDown memberi Anda koordinat -x, y dan z yang dalam contoh kita adalah pickResult.
Ini memberi pickResult.hit sebagai true jika Anda mengklik mesh ground. Kami mempertimbangkan detik ganjil / genap dan mengubah posisi bola untuk memilih koordinat z dan y hasil seperti yang ditunjukkan di atas. Setelah posisinya diubah, bola ditempatkan di tempat Anda mengklik dan menempatkan mouse Anda. Anda dapat mencoba demo di atas untuk hal yang sama.
BabylonJS - Raycasts
Raycast seperti sinar matahari dan digunakan untuk memeriksa tabrakan dan persimpangan di tempat kejadian.
Sintaksis
var ray = new BABYLON.Ray(origin, direction, length);Parameter
Pertimbangkan parameter berikut untuk raycast -
Origin - Tempat dimana sinar akan mulai.
Direction - Arah sinar dihitung sebagai berikut -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Kemudian, untuk mendapatkan arahnya, kita kurangi dari titik asal, posisi kotak -
Length - Panjang sinar.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Penjelasan
Ada kotak utama di tengah yang berfungsi sebagai siaran sinar. Saat kotak menunjuk ke salah satu kotak, ukuran kotak akan bertambah. Konsep ini terbukti berguna saat bermain game untuk mengetahui objek lain mana yang bersentuhan dan tindakan yang diperlukan dapat diambil.
Menambahkan box.isPickable = false;sehingga kotak utama di tengah tidak diperhatikan. Jika Anda tidak ingin objek apa pun yang termasuk dalam sinar bersentuhan, tambahkanbox.isPickable = false; untuk itu.
Kode berikut menambahkan skala dari kotak yang diambil oleh sinar.
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});var ray = new BABYLON.Ray(origin, direction, length); membuat sinar dan mengambil posisi kotak utama sebagai asal.
Arah ke sinar dihitung sebagai berikut -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Kemudian, untuk mendapatkan arahnya, kita kurangi dari titik asal, posisi kotak. FungsinyavecToLocal dirancang untuk mengubah posisi dari sudut pandang mesh dengan mengalikan vektor dengan matriks mesh.
Kami mendapatkan titik hit dari sinar menggunakan var hit = scene.pickWithRay(ray);
Ini memberikan posisi di mana sinar bertepatan dengan jala.
Penskalaan diterapkan ke mesh yang dipilih dengan menjalankan baris kode berikut -
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}Coba contoh di atas di browser untuk melihat hasilnya.
Raycast dengan fungsi predikat
Sekarang mari kita lihat bagaimana raycast dengan fungsi predikat bekerja dan arah yang ditunjukkan dengan rayhelper.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
//ray showing the direction
var ray = new BABYLON.Ray();
var rayHelper = new BABYLON.RayHelper(ray);
var localMeshDirection = new BABYLON.Vector3(0, 0, -1);
var localMeshOrigin = new BABYLON.Vector3(0, 0, -.4);
var length = 10;
rayHelper.attachToMesh(box, localMeshDirection, localMeshOrigin, length);
rayHelper.show(scene);
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray, predicate);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Penjelasan
Raycast dengan fungsi predikat membantu memilih mesh mana yang kita inginkan. Jika kita tidak ingin jala dipilih, kita dapat mengabaikan hal yang sama.
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}Fungsi di atas memberikan mesh yang dipilih oleh sinar. Jika mesh yang dipilih adalah box2, box, atau box5, itu akan mengembalikan false; jika tidak, benar.
Anda dapat mencoba contoh di atas untuk hal yang sama.
BabylonJS - Mesh Bayangan
Bayangan dirender berdasarkan cara cahaya jatuh pada jaring yang dibuat. Mereka memainkan peran penting untuk membuat keluaran terlihat realistis di dunia 3D.
Sekarang mari kita belajar cara membuat bayangan menggunakan babylonjs.
Sintaksis
var shadowGenerator00 = new BABYLON.ShadowGenerator(shadowsize, light);Parameter
Pertimbangkan parameter berikut yang terkait dengan bayangan mesh -
Shadowsize - Ukuran bayangan.
Light - Cahaya digunakan di tempat kejadian.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
// light1
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(-1, -2, -1), scene);
light.position = new BABYLON.Vector3(20, 40, 20);
var ground01 = BABYLON.Mesh.CreateGround("Spotlight Hard Shadows", 24, 60, 1, scene, false);
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/gr1.jpg", scene);
groundMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
groundMaterial.emissiveColor = new BABYLON.Color3(0.2, 0.2, 0.2);
ground01.material = groundMaterial;
ground01.receiveShadows = true;
ground01.position.x = -5;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position.x = -5;
box.position.y = 5;
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);
shadowGenerator00.getShadowMap().renderList.push(box);
//shadowGenerator00.usePoissonSampling = true;
//shadowGenerator00.useExponentialShadowMap = true;
shadowGenerator00.useBlurExponentialShadowMap = true;
shadowGenerator00.bias = 0.01;
scene.registerBeforeRender(function() {
box.rotation.x += 0.01;
box.rotation.x += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Penjelasan
Untuk membuat bayangan, Anda perlu membuat shadowgenerator. Perhatikan contoh yang ditunjukkan di bawah ini.
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);Untuk menentukan mesh yang membutuhkan bayangan, Anda perlu menambahkan yang sama ke generator di atas.
shadowGenerator00.getShadowMap().renderList.push(box);Sekarang, kami telah membuat tanah dan kotak di atasnya. Kami ingin bayangan kotak jatuh ke tanah. Untuk melakukan itu, kita perlu memastikan bahwa tanah telah ditandai untuk menerima bayangan yang dilakukan sebagai berikut -
ground01.receiveShadows = true;Ada beberapa filter yang tersedia untuk bayangan yaitu sebagai berikut -
shadowGenerator.usePoissonSampling = true; - Called Poisson sampling
shadowGenerator.useExponentialShadowMap = true; - Exponential Shadow Map
shadowGenerator.useBlurExponentialShadowMap= true; - Blur Exponential Shadow MapDalam demo kami, kami telah menggunakan shadowGenerator00.useBlurExponentialShadowMap = true; Anda dapat mencoba yang lain dan melihat bagaimana keluarannya.
Di sini, kami telah menggunakan gambar yang disebut gr1.jpg. Gambar disimpan di gambar / folder secara lokal. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
BabylonJS - Tekstur Canggih pada Mesh
Di bagian ini, kita akan belajar tentang tekstur lanjutan pada mesh. Tekstur yang berbeda ditunjukkan di bawah ini -
Tekstur Kubus
Tekstur Cermin dan Benjolan
Tekstur Video
Mari kita terapkan beberapa tekstur kompleks pada mesh - mirror, bump, video dan refraksi.
| Sr.No. | Jaring & Deskripsi |
|---|---|
| 1 | Lapisan MeshHightlight Highlight layer digunakan untuk menyorot mesh di scene. Anda bisa memberi warna padanya dan warnanya diterapkan pada batas mesh. Dalam kasus dalam game yang Anda ingin hightlight, lapisan mesh hightlight dapat digunakan untuk hal yang sama. |
| 2 | Morf a Mesh Morphing mengubah bentuk objek ke objek lain dengan beberapa cara transisi. Kami telah melihat parameter yang dapat diperbarui untuk bentuk; parameter disetel ke false jika tidak. Untuk morphing, ini disetel ke true dan mesh diperbarui untuk mengubah bentuk. |
| 3 | Tindakan untuk Mesh Tindakan digunakan untuk menambahkan interaksi ke mesh. Peristiwa diaktifkan saat Anda mengklik tautan, atau saat tautan berpotongan atau bertabrakan. |
| 4 | Mesh AssetsManager Dengan kelas assestsmanager, Anda dapat memuat mesh, gambar, dan file biner di tempat kejadian. |
| 5 | Impor Mesh Menggunakan Import Mesh kita akan belajar. |
| 6 | Target Morf Mesh Kita telah melihat morhphing garis, pita, poligon, dll. Sekarang kita akan melihat morphing dari bola dan kotak dalam demo ini. Dengan target morph, bentuk bola berubah seperti yang terlihat pada demo di bawah ini. |
| 7 | Instans Mesh Jika Anda ingin menggambar mesh yang identik dalam adegan Anda, gunakan contoh. |
| 8 | LOD & Instans Jala LOD adalah singkatan dari garis jarak. Fitur ini memungkinkan Anda menentukan mesh berdasarkan jarak penampil. Saat jarak dari penampil ke objek meningkat, level detail untuk mesh ditampilkan dengan jelas menggunakan LOD. |
| 9 | Mesh VolumemetricLightScatteringProses pasca Proses ini menyebarkan cahaya seperti yang ditunjukkan pada keluaran yang diberikan di bawah ini. Uji hal yang sama di browser dan Anda akan melihat bagaimana cahaya menyebar melalui mesh. |
| 10 | Mesh EdgesRenderer EdgesRendering digunakan untuk menggambar egdes di sekitar mesh seperti yang ditunjukkan pada output di atas. |
| 11 | Mode Campuran Mesh Anda dapat membuat mode campuran dengan memodifikasi alphamode bahan. |
| 12 | Mesh SolidPartikel Sistem SolidParticle diperbarui pada mesh. Semua properti yang telah kita lihat pada jaring dapat digunakan pada partikel padat. |
| 13 | Mesh FacetData Data faset membutuhkan banyak memori dan fitur ini tidak diaktifkan secara bawaan. Untuk mengaktifkannya, kita perlu membuat mesh sesuai kebutuhan dan mengupdate data facet. |
Jalankan tautan demo yang diberikan di bawah ini di browser Anda. Dalam demo yang diberikan di bawah ini, kami telah menggambar sumbu x, y, dan z. Ada angka-angka yang diplot pada sumbu x, y, dan z dalam arah positif dan negatif. Jalankan hal yang sama di browser, ubah nilainya jika Anda membutuhkan dan gambar bentuk Anda, mesh, posisikan mereka dan lihat bagaimana mereka merender di sumbu x, y dan z. Dengan angka yang disebutkan pada sumbu x, y dan z, akan sangat membantu untuk melihat bagaimana posisi mata jaring dilakukan.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// show axis
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Mari kita buat koordinat yang ditentukan sepanjang sumbu x, y dan z.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//Lets draw a mesh along the axis.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // center point of box x-axis is -5 and y axis is 3.
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // center point of box x-axis is -5 and y axis is 3.
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //no position for sphere so by default it takes 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -
Dalam demo ini, kami telah menggunakan image bird.png. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
Images/bird.png


Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas akan menghasilkan keluaran sebagai berikut:

Vektor Putar
Sekarang mari kita lihat bagaimana vektor berputar bekerja.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Decals adalah seperti stiker yang ditempelkan pada suatu objek. Gambar stiker dilakukan dengan bantuan gambar 2d yang digambar pada mesh (contoh objek dalam game). Dalam permainan, anggap Anda memiliki tentara yang menembakkan peluru, kesan peluru perlu dilihat pada objek tersebut. Jadi di Babylonjs, itu dilakukan dengan menggunakan decals dimana, ketika Anda mengklik objek apa pun Anda akan menggambar gambar 2D di tempat Anda mengkliknya.
Decals digunakan untuk menambahkan detail pada mesh yang dibuat - detail seperti peluru, lubang, dll. Dalam tautan demo yang diberikan di bawah ini, kami menggunakan gambar dan menambahkan yang sama ke mesh yang diimpor.
Untuk menambahkan stiker, Anda dapat menggunakan kode berikut -
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);Kode berikut dijalankan untuk menambahkan decals pada mesh -
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Pada tautan demo di atas, kami telah menggunakan mesh SSAOcat.babylon. Anda dapat mengunduh file json untuk SSAOcat.babylon dari sini -
SSAOcat.babylon
Simpan file dalam adegan / folder. Ini akan membantu Anda mendapatkan hasil seperti yang ditunjukkan di bawah ini.
Keluaran
Baris kode di atas menghasilkan output berikut -

Dalam demo ini, kami telah menggunakan gambar impact1.jpg. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
images/impact1.jpg

BabylonJS telah membangun api untuk membuat beberapa kurva matematika yang kompleks. Kita sebelumnya telah melihat pita, garis yang dibuat menggunakan persamaan kompleks untuk menggambar pola dan menghitung koordinat untuk jalur yang diberikan ke mesh. Kami memiliki API bawaan di sini untuk menghindari melakukan penghitungan yang rumit, seperti di Curves API.
Kurva yang dijelaskan adalah sebagai berikut -
- Kurva Bezier kuadrat
- Kurva Bezier Kubik
- Spline Hermite
- Catmull-Rom spline
Kurva Bezier Kuadrat
Pada bagian ini, kita akan belajar tentang Kurva Bezier Kuadrat.
Sintaksis
var bezier = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);Parameter
Pertimbangkan parameter berikut yang terkait dengan Kurva Bezier Kuadrat.
Origin - Titik asal untuk kurva.
Control - Titik kontrol untuk kurva.
Destination - Titik tujuan.
Noofpoints - Poin dalam array.
Kurva Bezeir Kubik
Pada bagian ini, kita akan belajar tentang Kurva Kubik Bezier.
Sintaksis
var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)Parameter
Pertimbangkan parameter berikut yang terkait dengan Kurva Kubik Bezier.
Origin - Titik asal.
control1 - Titik kontrol pertama dalam bentuk vektor.
control2 - Titik kontrol kedua dalam bentuk vektor.
Destination - Titik tujuan dalam bentuk vektor.
no_of_points - Jumlah poin dalam bentuk array.
Kurva HermiteSpline
Pada bagian ini, kita akan belajar tentang Kurva Pertapa Spline.
Sintaksis
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);Parameter
Pertimbangkan parameter berikut yang terkait dengan Kurva Spline Hermite -
p1 - Titik asal untuk kurva.
t1 - Titik vektor asal singgung.
p2 - Titik tujuan.
t2 - Vektor garis singgung tujuan.
NbPoints - Array poin untuk kurva terakhir.
Kurva Catmull-Rom Spline
Pada bagian ini, kita akan belajar tentang Kurva Catmull-Rom Spline.
Sintaksis
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);Parameter
Pertimbangkan parameter berikut yang terkait dengan Catmull-Rom Spline Curve -
Points - Sebuah array Vector3, kurva harus melewati titik kontrol.
NbPoints - Jumlah titik di antara setiap titik kontrol Vector3.
var path = catmullRom.getPoints(); // getPoints() returns an array of successive Vector3.
var l = catmullRom.length(); // method returns the curve length.Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 20; i <= 20; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 20; y <= 20; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 20; z <= 20; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var quadraticBezierVectors = BABYLON.Curve3.CreateQuadraticBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 5),
new BABYLON.Vector3(5, 10, 0), 15);
var quadraticBezierCurve = BABYLON.Mesh.CreateLines("qbezier", quadraticBezierVectors.getPoints(), scene);
quadraticBezierCurve.color = new BABYLON.Color3(1, 1, 0.5);
var cubicBezierVectors = BABYLON.Curve3.CreateCubicBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-50, 5, -20),
new BABYLON.Vector3( -10, 20, 10), 60);
var cubicBezierCurve = BABYLON.Mesh.CreateLines("cbezier", cubicBezierVectors.getPoints(), scene);
cubicBezierCurve.color = new BABYLON.Color3(1, 0, 0);
var continued = cubicBezierVectors.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points = continued.getPoints();
var nbPoints = 60;
var l = continued.length() / 2;
var p1 = points[points.length - 1];
var t1 = (p1.subtract(points[points.length - 2])).scale(l);
var p2 = points[0];
var t2 = (points[1].subtract(p2)).scale(l);
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
continued = continued.continue(hermite);
var points = continued.getPoints();
var continuedCurve = BABYLON.Mesh.CreateLines("continued", points, scene);
continuedCurve.position = new BABYLON.Vector3(20, -20, 20);
continuedCurve.color = new BABYLON.Color3(0, 0, 0);
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-20, 5, -20),
new BABYLON.Vector3(-25, 5, -20),
new BABYLON.Vector3( -30, 20, 10),]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
var path = catmullRom.getPoints();
var l = catmullRom.length();
var finalcatmullCurve = BABYLON.Mesh.CreateLines("continued", path, scene);
var mySinus = [];
for (var i = 0; i < 30; i++) {
mySinus.push( new BABYLON.Vector3(i, Math.sin(i / 10), 0) );
}
var mySinusCurve3 = new BABYLON.Curve3(mySinus);
var myFullCurve = mySinusCurve3.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points1 = myFullCurve.getPoints();
var curve3d = BABYLON.Mesh.CreateLines("continued", points1, scene);
curve3d.color = new BABYLON.Color3(0.9, 1, 0.2);
showAxis(20);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas akan menghasilkan output berikut -

Tekstur Dinamis BabylonJS membuat kanvas dan Anda dapat dengan mudah menulis teks pada tekstur tersebut. Ini juga memungkinkan Anda untuk bekerja dengan kanvas dan menggunakan semua fitur yang tersedia dengan kanvas html5 untuk digunakan dengan tekstur dinamis.
Kami akan mengerjakan contoh, yang akan menunjukkan cara menulis teks pada tekstur dan juga akan menggambar Kurva bezier pada mesh yang kami buat.
Sintaksis
Berikut ini adalah sintaks untuk membuat tekstur dinamis -
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Parameter
Berikut adalah parameter yang diperlukan untuk membuat tekstur dinamis -
name - nama tekstur dinamis
option - akan memiliki lebar dan tinggi tekstur dinamis
scene - adegan dibuat
Sintaksis
Berikut sintaks untuk menulis teks pada tekstur -
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Parameter
Berikut adalah parameter yang diperlukan untuk menulis teks pada tekstur -
text - teks yang akan ditulis;
x - jarak dari tepi kiri;
Y - jarak dari tepi atas atau bawah, tergantung pada inversi;
font - definisi font dalam bentuk font-style, font-size, font_name;
invertY - benar secara default di mana y adalah jarak dari atas, jika salah, y adalah jarak dari bawah dan huruf-hurufnya terbalik;
update - true secara default, tekstur dinamis akan segera diperbarui.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Tekstur dinamis juga memungkinkan untuk bekerja dengan metode kanvas html5 dan properti pada tekstur dinamis sebagai berikut -
Sintaksis
var ctx = myDynamicTexture.getContext();Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Penjelasan
Kami telah membuat jaring tanah dan menambahkan tekstur dinamis padanya.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Untuk bekerja dengan kanvas pada tekstur dinamis, kita perlu memanggil metode kanvas terlebih dahulu -
var textureContext = textureGround.getContext()Ke kanvas, kami akan menambahkan bezierCurve sebagai berikut -
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();Pemetaan paralaks juga disebut pemetaan offset. Ini menggunakan peta ketinggian yang diterapkan sebagai offset pada tekstur material untuk menonjolkan efek relief di permukaan geometri. Di dunia 3D, dinding batu dengan kedalaman yang diterapkan padanya akan memiliki tampilan yang lebih jelas dan akan terlihat realistis bagi pengguna akhir. Pada sudut pandang yang lebih curam, koordinat tekstur dipindahkan lebih banyak, memberikan ilusi kedalaman karena efek paralaks saat tampilan berubah.
Pemetaan Parallex digunakan dengan material standar. Kami belajar tentang ini di bab materi standar.
Ada 3 properti yang hadir dengan pemetaan parallex.
material.useParallax = true;- Ini memungkinkan pemetaan parallex. Untuk menggunakan properti ini, Anda perlu menetapkan tekstur benjolan ke material terlebih dahulu.
material.useParallaxOcclusion = true;- Untuk menggunakan properti ini, Anda harus menyetel useParallax ke true. Ini memungkinkan Parallax Occlusion.
material.parallaxScaleBias = 0.1;- Menerapkan faktor penskalaan untuk kedalaman yang akan sama dengan mesh. Nilai antara .05 dan .1 baik-baik saja untuk Parallax. Untuk oklusi, Anda bisa mencapai 0,2.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas akan menghasilkan output berikut -

Dalam demo ini, kami telah menggunakan gambar a1.png, a2.png, pebble.jpg dan a3.png. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
Gambar / a1.png

Gambar / a2.png

Gambar / pebble.jpg

images / a3.png

Saat cahaya tersebar dan jatuh pada gambar, Anda bisa melihat gambar yang berbeda dalam hal penampilan dan warnanya juga berubah. Saat Anda mengembangkan permainan untuk menunjukkan kejadian efek cahaya yang realistis, pijar lensa digunakan. Pertimbangkan sinar matahari yang jatuh di cermin dan efeknya yang terlihat sebagian besar disebut Lens Flare.
Sintaksis
Berikut adalah sintaks untuk membuat pijar lensa -
var lensFlareSystem = new BABYLON.LensFlareSystem("lensFlareSystem", light0, scene);Parameter
Pertimbangkan parameter berikut untuk membuat pijar lensa -
Name - Nama yang diberikan untuk sistem pijar lensa.
Light - Ini bisa dari sumber cahaya atau kamera.
Scene - Pemandangan di mana pijar lensa akan ditambahkan.
Untuk menambahkan suar ke tempat kejadian, jalankan perintah berikut -
var flare1 = new BABYLON.LensFlare(0.5, 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensFlareSystem);Size - Nilai mengambang antara 0 dan 1.
Position - Sumber (pemancar) suar lensa (bisa berupa kamera, cahaya, atau jaring).
Lensflaresystem - Objek dibuat menggunakan kelas lensflaresystem.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
var camera = new BABYLON.ArcRotateCamera(
"Camera", -Math.PI / 2, 1.5, 15, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, -1, 0), scene);
light1.groundColor = new BABYLON.Color3(0.2, 0.2, 0.2);
light1.intensity = 0.5;
var bigdiamond = BABYLON.Mesh.CreateSphere("sphere", 32,6, scene);
bigdiamond.visibility = 0.6;
var dmat = new BABYLON.StandardMaterial("dmat", scene);
dmat.diffuseColor = BABYLON.Color3.Blue();
var texture = new BABYLON.Texture("images/earth.jpg", scene);
dmat.diffuseTexture = texture;
dmat.specularColor = BABYLON.Color3.White();
bigdiamond.material = dmat;
var lensflare1 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare1 = new BABYLON.LensFlare(
Math.random(), 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensflare1);
var lensflare2 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare2 = new BABYLON.LensFlare(
Math.random()/2, 0.1, new BABYLON.Color3(1, 0, 0), "images/sun1.png", lensflare2);
var lensflare3 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare3 = new BABYLON.LensFlare(
Math.random()/8, 0.1, new BABYLON.Color3(1, 0, 1), "images/sun1.png", lensflare3);
var lensflare4 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare4 = new BABYLON.LensFlare(
Math.random()/12, 0.1, new BABYLON.Color3(0, 1, 0), "images/sun1.png", lensflare4);
scene.registerBeforeRender(function() {
scene.getCameraByID("Camera").alpha += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

earth.jpg

images / sun1.png

Untuk menangkap layar di mana Anda saat ini bekerja, tidak mungkin mengambil tangkapan layar dengan resolusi tinggi menggunakan penekanan tombol layar cetak. BabylonJS menyediakan createcreenshot APIyang membantu untuk melakukannya. Ini menyimpan file sebagai format png dan kualitas gambar tidak dikorbankan.
Sintaksis
Untuk mengambil screenshot layar kita perlu menyediakan mesin, kamera dan ukuran seperti gambar di bawah ini.
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});Tombol yang memanggil API tangkapan layar, ketika pengguna mengkliknya, diletakkan.
Perubahan dilakukan pada mesin yang diteruskan ke api tangkapan layar.
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});Ini membutuhkan opsi seperti preserveDrawingBuffer dan stencil disetel ke true.
Tombol ditambahkan sebagai berikut -
ssButton = document.createElement("input");
document.body.appendChild (ssButton);Acara klik ditambahkan ke tombol di atas dan createscreenshotdisebut. Ini akan memperbarui tangkapan layar di ujung layar. Data yang digunakan untuk gambar src memiliki url tangkapan layar yang dibuat.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Dalam demo ini, kami telah menggunakan gambar mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
Gambar / mat.jpg

Gambar / rugby.jpg

Gambar / kerucut.jpg

Gambar / papan.jpg

Gambar / ring.jpg

Gambar / d1.png

Gambar / diamond.jpg

Probe refleksi digunakan untuk membuat cermin seperti pemandangan. Ini membantu dalam melihat pantulan mata jaring di dalamnya. Untuk membuat cermin seperti pemandangan, Anda perlu memanggil kelas dan mata jaring yang diperlukan di mana Anda ingin melihat refleksi. Nanti, Anda perlu menambahkan mesh ke renderlist seperti yang ditunjukkan di bawah ini. Pertimbangkan Anda memiliki skybox dengan permukaan air dan Anda perlu menunjukkan awan atau refleksi pohon atau burung yang terbang di air, Anda dapat melakukannya dengan menggunakan probe refleksi dan jerat yang dibuat dapat ditambahkan ke daftar render seperti yang ditunjukkan di bawah ini.
Sintaksis
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas, true);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var blueSphere = BABYLON.Mesh.CreateSphere("blueSphere", 16, 1.5, scene);
blueSphere.setPivotMatrix(BABYLON.Matrix.Translation(-1, 3, 0));
var greenSphere = BABYLON.Mesh.CreateSphere("greenSphere", 16, 1.5, scene);
greenSphere.setPivotMatrix(BABYLON.Matrix.Translation(0, 0, 3));
// Mirror
var mirror = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
mirror.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
mirror.material = new BABYLON.StandardMaterial("mirror", scene);
mirror.material.diffuseTexture = new BABYLON.Texture("images/square.jpg", scene);
mirror.material.diffuseTexture.uScale = 10;
mirror.material.diffuseTexture.vScale = 10;
mirror.material.reflectionTexture = new BABYLON.MirrorTexture("mirror", 1024, scene, true);
mirror.material.reflectionTexture.mirrorPlane = new BABYLON.Plane(0, -1.0, 0, -2.0);
mirror.material.reflectionTexture.renderList = [greenSphere, yellowSphere, blueSphere, knot];
mirror.material.reflectionTexture.level = 0.5;
mirror.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.reflectionTexture = probe.cubeTexture;
mainMaterial.reflectionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.reflectionFresnel<h3>Parameters</h3>.bias = 0.02;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
greenSphere.rotation.y += 0.01;
blueSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Dalam demo ini, kami telah menggunakan gambar square.jpg. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
images / square.jpg

StandardRenderingPipeline hadir dengan serangkaian efek pasca proses yang berhubungan dengan dunia nyata. Ada efek pasca proses yang berbeda seperti efek cahaya dan efek iluminasi.
Dalam contoh yang diberikan di bawah ini, Anda akan melihat berbagai efek seperti efek lensa, efek pasca proses lampu, dll.
Ini menggunakan tekstur kubus HDR dan teksturnya harus .hdr. Tekstur ini memberikan efek panaromik yang bisa dilihat saat Anda memutar kamera.
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);Kelas pipeline rendering standar dipanggil untuk mendapatkan efek dengan baris kode berikut -
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene)Dalam demo yang ditunjukkan di bawah ini, kita akan membuat lingkungan tekstur kubus. Kami akan menggunakan ground mesh untuk hal yang sama dan menerapkan pipeline rendering standar ke seluruh adegan.
Tekstur diberikan kepadanya dengan menggunakan lensTexture yang merupakan gambar dan Anda dapat melihat tekstur yang sama saat Anda memindahkan pemandangan.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 4, Math.PI / 2.5, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
camera.minZ = 0.1;
// Light
new BABYLON.PointLight("point", new BABYLON.Vector3(0, 40, 0), scene);
// Environment Texture
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);
// Skybox
var hdrSkybox = BABYLON.Mesh.CreateBox("hdrSkyBox", 1000.0, scene);
var hdrSkyboxMaterial = new BABYLON.PBRMaterial("skyBox", scene);
hdrSkyboxMaterial.backFaceCulling = false;
hdrSkyboxMaterial.reflectionTexture = hdrTexture.clone();
hdrSkyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
hdrSkyboxMaterial.microSurface = 1.0;
hdrSkyboxMaterial.cameraExposure = 0.6;
hdrSkyboxMaterial.cameraContrast = 1.6;
hdrSkyboxMaterial.disableLighting = true;
hdrSkybox.material = hdrSkyboxMaterial;
hdrSkybox.infiniteDistance = true;
// Create mesh
var woodbox = BABYLON.MeshBuilder.CreateBox("plane", {
width: 40,
height: 50,
depth: 65
}, scene);
var wood = new BABYLON.PBRMaterial("wood", scene);
wood.reflectionTexture = hdrTexture;
wood.directIntensity = 1.5;
wood.environmentIntensity = 0.5;
wood.specularIntensity = 0.3;
wood.cameraExposure = 0.9;
wood.cameraContrast = 1.6;
wood.reflectivityTexture = new BABYLON.Texture("images/reflectivity.png", scene);
wood.useMicroSurfaceFromReflectivityMapAlpha = true;
wood.albedoColor = BABYLON.Color3.White();
wood.albedoTexture = new BABYLON.Texture("images/albedo.png", scene);
woodbox.material = wood;
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene);
// Return scene
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Buat folder gambar dan simpan file .hdr di dalamnya. Kami telah menggunakan gambar / GravelPlaza_REF.hdr dari www.hdrlabs.com .
Anda dapat mengunduh file jenis .hdr pilihan Anda dan menggunakannya di tautan demo.
Keluaran
Baris kode di atas akan menghasilkan output berikut -

Dalam demo ini, kami telah menggunakan gambar images/GravelPlaza_REF.hdr, images/reflectivity.png, images/albedo.png, images/lensdirt.jpg. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar pilihan Anda dan menggunakannya di tautan demo. Harap dicatat bahwa sulit untuk menempelkan file .hdr di sini karena ukurannya sangat besar.
Gambar / reflektifitas.png

Gambar / albedo.png

Images / lensdirt.png

Bahan shader memberi Anda bahan sebagai keluaran. Anda dapat menerapkan bahan ini ke mesh apa pun. Ini pada dasarnya meneruskan data dari adegan Anda ke vertex dan shader fragmen.
Untuk mendapatkan materi shader, kelas berikut ini disebut -
var myShaderMaterial = new BABYLON.ShaderMaterial(name, scene, route, options);Parameter
Pertimbangkan parameter berikut yang terkait dengan bahan shader -
Name - Sebuah string, menamai shader.
Scene - Adegan di mana shader akan digunakan.
Route - Rute ke kode shader dengan salah satu dari tiga cara -
object - {
vertex: "custom",
fragment: "custom"
}, used with
BABYLON.Effect.ShadersStore["customVertexShader"] and
BABYLON.Effect.ShadersStore["customFragmentShader"]object - {
vertexElement: "vertexShaderCode",
fragmentElement: "fragmentShaderCode"
},
used with shader code in <script> tagsstring - "./COMMON_NAME",Sintaks yang disebutkan di bagian akhir digunakan dengan file eksternal COMMON_NAME.vertex.fx dan COMMON_NAME.fragment.fx di folder index.html.
Options - objek yang berisi atribut dan larik seragam yang berisi nama mereka sebagai string.
Sintaks shader dengan nilai terlihat seperti yang ditunjukkan di bawah ini -
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});Atribut harus dalam bentuk array. Ini berisi posisi, normal dan uv yang merupakan vektor titik mengambang 3D vektor3.
vec2 - Vektor dua dimensi dari bilangan floating-point.
vec3 - Vektor tiga dimensi dari bilangan floating-point.
mat4 - Sebuah matriks dengan 4 kolom dan 4 baris bilangan floating-point.
gl_Position - Ini memberikan data posisi untuk koordinat layar.
gl_FragColor - Ini memberikan data warna untuk representasi faset di layar.
Di atas dibuat dalam variabel dalam bahasa GLSL.
Karena posisi puncak harus seakurat mungkin, semua bilangan floating-point harus ditetapkan memiliki presisi tinggi. Ini dilakukan di awal kode untuk setiap shader menggunakan -precision highp float. Pelampung highp presisi menentukan berapa banyak presisi yang digunakan untuk pelampung.
Demo berikut didasarkan pada metode objek pertama.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
//downloaded HDR files from :http://www.hdrlabs.com/sibl/archive.html
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera(
"Camera", Math.PI / 4, Math.PI / 4, 4, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.Effect.ShadersStore["customVertexShader"] = "\r\n" +
"precision highp float;\r\n" +
"// Attributes\r\n" +
"attribute vec3 position;\r\n" +
"attribute vec2 uv;\r\n" +
"// Uniforms\r\n" +
"uniform mat4 worldViewProjection;\r\n" +
"// Varying\r\n" +
"varying vec2 vUV;\r\n" +
"void main(void) {
\r\n" +
"gl_Position = worldViewProjection * vec4(position, 1.0);\r\n" +
"vUV = uv;\r\n"+"
}
\r\n";
BABYLON.Effect.ShadersStore["customFragmentShader"] = "\r\n"+
"precision highp float;\r\n" +
"varying vec2 vUV;\r\n" +
"uniform sampler2D textureSampler;\r\n" +
"void main(void) {
\r\n"+
"gl_FragColor = texture2D(textureSampler, vUV);\r\n"+"
}
\r\n";
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});
var mainTexture = new BABYLON.Texture("images/mat.jpg", scene);
shaderMaterial.setTexture("textureSampler", mainTexture);
shaderMaterial.backFaceCulling = false;
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
box.material = shaderMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas akan menghasilkan output berikut -

Dalam demo ini, kami telah menggunakan gambar mat.jpg. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
Gambar / mat.jpg

Babylonjs menawarkan API untuk membuat kerangka dan tulang.
Sintaksis
Sekarang mari kita lihat sintaks untuk berbagai fungsi.
Untuk Skeleton
BABYLON.Skeleton = function (name, id, scene)Untuk Bone
BABYLON.Bone = function (name, skeleton, parentBone, matrix)Skeletons and Bones dapat dibuat menggunakan blender dan hal yang sama dapat diekspor dalam .babylonjs.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
BABYLON.SceneLoader.ImportMesh(
"him", "scenes/Dude/", "Dude.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var dude = newMeshes[0];
console.log(dude);
dude.rotation.y = Math.PI;
dude.position = new BABYLON.Vector3(0, 0, -80);
scene.beginAnimation(skeletons[0], 0, 100, true, 1.0);
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Pada tautan demo di atas, kami telah menggunakan Dude.babylon mesh. Anda dapat mengunduh file json untuk Dude.babylon dari sini -
Bung. Babylon
Simpan file dalam adegan untuk mendapatkan output seperti yang ditunjukkan di bawah ini.
Keluaran
Baris kode di atas menghasilkan output berikut -

Penjelasan
Untuk mesh impor, kami telah menggunakan mesh dude babylonjs.
Jala memberi kita kerangka. Misalnya, skeleton = skeletons [0];
Untuk mendapatkan tulang dari kerangka, jalankan perintah berikut -
skeleton.bones; //it gives a array.Dalam demo di atas, kami membuat 2 bola dan diteruskan ke mesh. Untuk ini, kami menjalankan perintah berikut -
sphere.attachToBone(skeleton.bones[30], dude);Dan,
sphere1.attachToBone(skeleton.bones[40], dude);attachToBone adalah fungsi di mana, Anda dapat memberikan jaring apapun ke tulang.
Skeleton.bones[30] dan skeleton.bones[40] mengacu pada tangan kerangka.
Babylon.js memiliki sistem plugin untuk mesin Fisika yang membantu untuk menambahkan interaksi ke scene. Ini menunjukkan tabrakan dan memantul antara 2 objek dan membuatnya lebih seperti interaksi kehidupan nyata. Demo akan menunjukkan bola-bola bertabrakan satu sama lain dan bergerak dengan tabrakan dan kemudian istirahat.Kami melihat perilaku yang sama dengan permainan seperti biliar, di mana pemain memukul bola dengan tongkat dan bola bertabrakan dengan bola lain dan sebagainya. Di sini, Mesin Fisika mencoba memberikan tampilan bola yang realistis bertabrakan dan memantul saat menyentuh permukaan tanah. Mesin memiliki kelas dan API yang membantu dalam menerapkan penerapan impuls, gaya, perubahan kecepatan, fungsi panggilan balik untuk dipanggil kapan pun diperlukan dan juga saat kita perlu melakukan tindakan tertentu jika mesh bertabrakan dengan mesh lainnya.
Ada 3 plugin Fisika yang dapat digunakan -
- Cannon.js
- Oimo.js
- Energy.js
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Dalam demo ini, kami telah menggunakan gambar images/gr1.jpg. Gambar disimpan dalam gambar / folder secara lokal dan juga ditempel di bawah untuk referensi. Anda dapat mengunduh gambar apa pun pilihan Anda dan menggunakannya di tautan demo.
images / gr1.jpg

Penjelasan
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());Baris di atas mengaktifkan plugin Fisika. Anda dapat menggunakan plugin pilihan Anda. Kami telah menggunakan OimoJsplugin ().
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);Untuk interaksi, mesin Fisika menggunakan penipu. Saat diterapkan pada penipu, bentuk objek tidak dapat diubah. Jika diubah, penipu baru harus dibuat.
Untuk bola, kita akan mengatur penipu dan juga menambahkan dorongan padanya untuk efek pantulan seperti yang ditunjukkan -
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);Parameter untuk physicsImposter
Pertimbangkan parameter berikut untuk efek Fisika -
Obyek
Di sini objek tempat Anda ingin menerapkan interaksi. Misalnya bola, kotak, dll.
Tipe
Jenis dapat berupa salah satu dari berikut -
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
Massa
Satu-satunya parameter wajib adalah massa, yang merupakan massa benda dalam kg. A 0 sebagai nilai akan membuat penipu statis - bagus untuk lantai.
Restitusi
Ini adalah jumlah kekuatan yang akan "diberikan kembali" oleh benda saat bertabrakan. Nilai yang rendah tidak akan menghasilkan pentalan dan nilai 1 akan menjadi interaksi yang sangat memantul.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})Kode di atas mengembalikan bola yang jatuh ke tanah. Itu terus memperbarui tanah untuk setiap bola yang jatuh. Coba demo di atas di browser untuk melihat efek Fisika.
Tanpa suara dan musik, sebuah permainan tidak akan lengkap. Mesin suara BabylonJS hadir dengan API yang membantu menambahkan efek suara ke game. Ketika ada pertarungan yang terlihat di dalam game, Anda perlu menembakkan tembakan, hal yang sama dapat dicapai di sini dengan mesin suara babylonjs. Anda bisa mendapatkan efek suara berdasarkan efek kontrol keyboard / mouse ke game. Mesin suara menawarkan suara ambien, suara khusus, dan suara arah. Mesin mendukung format suara .mp3 dan .wav.
Sintaksis
var music = new BABYLON.Sound(
"Music", "sound.wav", scene, null, {
loop: true,
autoplay: true
}
);Parameter
Pertimbangkan parameter berikut yang terkait dengan mesin suara -
Name - Nama suaranya.
URL - url dari suara yang akan dimainkan.
Scene - Adegan dimana suara harus dimainkan.
Callbackfunction- Fungsi panggilan balik yang dipanggil saat suara siap dimainkan, saat ini tidak ada. Kami akan membahas beberapa contoh dan mempelajari cara menggunakannya.
Json object - Objek ini memiliki detail dasar tentang apa yang perlu dilakukan.
sound.autoplay - Dengan ini, suara diputar secara otomatis setelah file diunduh.
loop:true - Ini berarti suara akan terus diputar dalam satu lingkaran.
Buat folder suara di direktori proyek Anda dan unduh file audio sampel apa pun untuk menguji hasilnya.
Sekarang mari kita tambahkan suara ke adegan yang telah kita buat.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -

Sekarang mari kita periksa bagaimana callbackfungsi bekerja. Jika Anda tidak ingin suara diputar secara otomatis atau Anda ingin memutar suara hanya saat diinginkan, Anda dapat melakukannya dengan fungsi panggilan balik.
Sebagai contoh,
Var music = new BABYLON.Sound ("Music", "music.wav", scene, function callback() {music.play();});Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var music = new BABYLON.Sound(
"sound", "sounds/scooby.wav", scene, function callback() { setTimeout(function() {music.play();}, 5000)});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Dalam callback, kami akan menggunakan setTimeout. Artinya, kami ingin suara hanya dimainkan setelah waktu tertentu. Kami telah menambahkan 5 detik sebagai pengatur waktu, sehingga suara akan diputar saat file Scooby.wav diunduh dan 5 detik selesai.
Mainkan suara dengan klik dan tombol pada keyboard
Setelah mengklik di mana saja pada tempat kejadian, Anda akan mendengar efek suara ledakan dan jika Anda menekan salah satu tombol panah -kiri, kanan, atas atau bawah, itu akan memainkan efek suara ledakan.
Untuk klik, kami melampirkan acara tersebut onmousedownke jendela dan untuk kunci, kami akan menggunakan acara keydown. Berdasarkan kode kunci, suara dimainkan.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var sound = new BABYLON.Sound("gunshot", "sounds/explosion.wav", scene);
window.addEventListener("mousedown", function (evt) {
if (evt.button === 0) { // onclick
sound.play();
}
});
window.addEventListener("keydown", function (evt) { // arrow key left right up down
if (evt.keyCode === 37 || evt.keyCode === 38 || evt.keyCode === 39 || evt.keyCode === 40) {
sound.play();
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas akan menghasilkan output berikut -

Anda dapat mengontrol volume suara di objek json, yang kami temui di awal.
Sebagai contoh,
Var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true,
volume:0.5
});Untuk mengetahui kapan file suara sudah selesai, ada event yang bisa digunakan sebagai berikut -
music.onended = function () {
console.log("sound ended");
//you can do the required stuff here like play it again or play some other sound etc.
};Properti SetVolume juga tersedia jika Anda ingin mengontrol suara selain konstruktor.
Sebagai contoh,
music.setVolume(volume);Jika Anda memainkan lebih dari satu suara dalam adegan Anda, Anda dapat menyetel suara global untuk semua suara yang dibuat.
Sebagai contoh,
BABYLON.Engine.audioEngine.setGlobalVolume(0.5);Membuat Suara Spasial 3D
Jika Anda ingin mengubah suara menjadi suara spasial (suara yang mirip dengan suara ruang), Anda perlu menambahkan opsi ke konstruktor suara Anda.
Sebagai contoh,
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true
});Berikut ini adalah opsi berbeda untuk suara spasial -
DistanceModel- Ini menggunakan persamaan "linier" secara default. Pilihan lainnya adalah “invers” atau “exponential”.
MaxDistance - Ini disetel ke 100. Artinya, jika pendengar berada jauh dari 100 unit dari suara, volumenya akan menjadi 0. Anda tidak dapat lagi mendengar suaranya
PanningModel- Ini diatur ke "HRTF". Spesifikasi mengatakan itu adalah algoritma spasialisasi kualitas lebih tinggi menggunakan konvolusi dengan respon impuls yang diukur dari subjek manusia. Ini mengacu pada keluaran stereo.
MaxDistance - Ini digunakan hanya jika distanceModel linier. Ini tidak digunakan dengan invers atau eksponensial.
Demo dengan suara spasial
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound(
"music", "sounds/explosion.wav", scene, null, {
loop: false, autoplay: true, spatialSound: true, distanceModel: "exponential"
}
);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Memasang suara ke mesh
Menggunakan BABYLON.Sound, Anda dapat memasang suara ke mesh Anda. Jika jala bergerak, suara akan ikut bergerak.AttachtoMesh (mesh) adalah metode yang akan digunakan.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.material = materialforbox;
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true,
distanceModel: "exponential"
});
music.attachToMesh(box);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran
Baris kode di atas menghasilkan output berikut -