BabylonJS - Tekstur Dinamis
Tekstur Dinamis BabylonJS membuat kanvas dan Anda dapat dengan mudah menulis teks pada tekstur tersebut. Ini juga memungkinkan Anda untuk bekerja dengan kanvas dan menggunakan semua fitur yang tersedia dengan kanvas html5 untuk digunakan dengan tekstur dinamis.
Kami akan mengerjakan sebuah contoh, yang akan menunjukkan cara menulis teks pada tekstur dan juga akan menggambar kurva bezier pada mesh yang kami buat.
Sintaksis
Berikut ini adalah sintaks untuk membuat tekstur dinamis -
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Parameter
Berikut adalah parameter yang diperlukan untuk membuat tekstur dinamis -
name - nama tekstur dinamis
option - akan memiliki lebar dan tinggi tekstur dinamis
scene - adegan dibuat
Sintaksis
Berikut sintaks untuk menulis teks pada tekstur -
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Parameter
Berikut adalah parameter yang diperlukan untuk menulis teks pada tekstur -
text - teks yang akan ditulis;
x - jarak dari tepi kiri;
Y - jarak dari tepi atas atau bawah, tergantung pada inversi;
font - definisi font dalam bentuk font-style, font-size, font_name;
invertY - benar secara default di mana y adalah jarak dari atas, jika salah, y adalah jarak dari bawah dan huruf-hurufnya terbalik;
update - true secara default, tekstur dinamis akan segera diperbarui.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
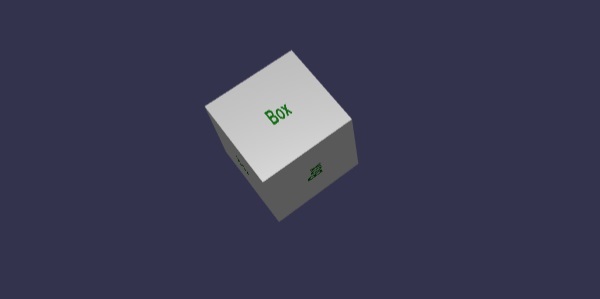
</html>Keluaran

Tekstur dinamis juga memungkinkan untuk bekerja dengan metode kanvas html5 dan properti pada tekstur dinamis sebagai berikut -
Sintaksis
var ctx = myDynamicTexture.getContext();Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Keluaran

Penjelasan
Kami telah membuat jaring tanah dan menambahkan tekstur dinamis padanya.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Untuk bekerja dengan kanvas pada tekstur dinamis, kita perlu memanggil metode kanvas terlebih dahulu -
var textureContext = textureGround.getContext()Ke kanvas, kami akan menambahkan bezierCurve sebagai berikut -
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();