Bootstrap 4 - Pengaturan Lingkungan
Anda dapat mulai menggunakan Bootstrap 4 di situs web Anda dengan memasukkannya dari CDN (Jaringan Pengiriman Konten) atau mengunduh dari getbootstrap.com .
Menggunakan CDN
Bootstrap 4 dapat digunakan di situs web dengan memasukkannya dari Jaringan Pengiriman Konten .
Gunakan CDN CSS dan JS Bootstrap yang dikompilasi di bawah ini dalam proyek Anda.
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>Sertakan versi CDN dari jQuery dan Popper.js (Bootstrap 4 menggunakan jQuery dan Popper.js untuk menggunakan komponen JavaScript seperti modals, tooltips, popovers, dll) sebelum Bootstrap JavaScript yang diperkecil , jika Anda menggunakan JavaScript versi terkompilasi.
Berikut adalah beberapa komponen, yang membutuhkan jQuery -
Digunakan untuk peringatan yang bisa ditutup
Alihkan status dengan menggunakan tombol dan kotak centang / tombol radio dan ciutkan untuk mengubah konten
Korsel untuk slide, kontrol, dan indikator
Dropdowns (menggunakan Popper.js untuk pemosisian yang sempurna)
Buka dan tutup Modals
Untuk meruntuhkan Navbar
Tooltips dan popovers (menggunakan Popper.js untuk pemosisian yang sempurna)
Mendownload Bootstrap 4
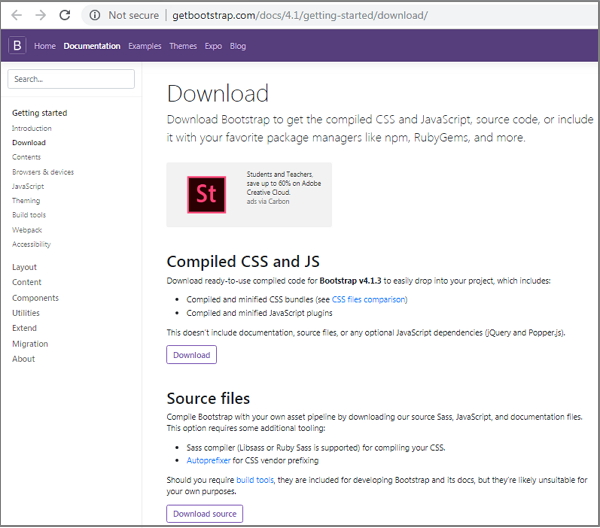
Anda dapat mengunduh Bootstrap 4 dari https://getbootstrap.com/docs/4.1/getting-started/download/. Ketika Anda mengklik tautan ini, Anda akan melihat layar seperti yang ditunjukkan di bawah ini -

Di sini Anda dapat melihat dua tombol -
Download- Mengklik ini, Anda dapat mengunduh CSS dan JavaScript Bootstrap versi yang telah dikompilasi dan dikecilkan. Tidak ada dokumentasi atau file kode sumber asli disertakan.
Download Source - Mengklik ini, Anda bisa mendapatkan Bootstrap SCSS terbaru, kode sumber JavaScript dan file dokumentasi.
Untuk pemahaman yang lebih baik dan kemudahan penggunaan, kita akan menggunakan versi Bootstrap yang telah dikompilasi di sepanjang tutorial. Karena file dipatuhi dan diperkecil, Anda tidak perlu repot setiap kali memasukkan file terpisah untuk fungsionalitas individual.
Struktur File
Bootstrap yang telah dikompilasi 4
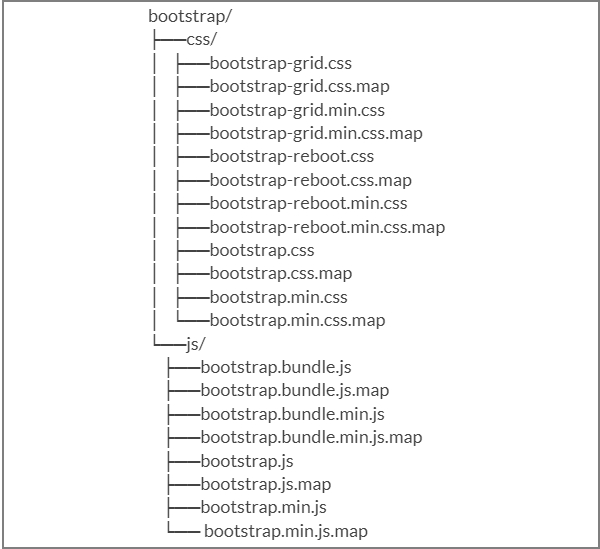
Setelah versi kompilasi Bootstrap 4 diunduh, ekstrak file ZIP, dan Anda akan melihat file / struktur direktori berikut -

Seperti yang Anda lihat, ada CSS dan JS yang dikompilasi (bootstrap. *), Serta CSS dan JS yang dikompilasi dan dikecilkan (bootstrap.min. *).
Kode Sumber Bootstrap 4
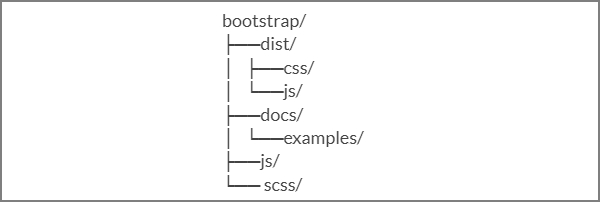
Jika Anda telah mendownload source code Bootstrap 4, maka struktur filenya adalah sebagai berikut -

File-file di bawah js / dan scss / adalah kode sumber untuk Bootstrap CSS dan JavaScript.
The dist / folder termasuk segala sesuatu yang tercantum dalam bagian download dikompilasi di atas.
The docs / contoh / , termasuk kode sumber untuk dokumentasi Bootstrap dan contoh penggunaan Bootstrap.
Membuat Halaman Web Pertama dengan Bootstrap 4
Contoh di bawah ini menentukan halaman web sederhana dari Bootstrap 4 -
Contoh
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -