Bootstrap 4 - Panduan Cepat
Apa itu Bootstrap 4?
Bootstrap 4 adalah kerangka kerja front-end pertama seluler yang kuat dan populer untuk membangun situs pertama seluler yang responsif di web. Ini adalah versi terbaru dari Bootstrap , yang menggunakan HTML, CSS dan JavaScript.
Sejarah
Rilis stabil terakhir dari Bootstrap v3.3.7 adalah pada Juli 2016 dan pada Agustus 2017, versi beta Bootstrap 4.0.0 dirilis.
Mengapa menggunakan Bootstrap?
Ini berisi gaya pertama seluler di seluruh pustaka, alih-alih menggunakannya dalam file terpisah.
Hanya dengan pengetahuan tentang HTML dan CSS, siapa pun dapat memulai dengan Bootstrap. Juga situs resmi Bootstrap memiliki dokumentasi yang bagus.
Ini didukung oleh semua browser populer dan CSS responsifnya menyesuaikan dengan Desktops, Tablet dan Seluler.
Memberikan solusi yang bersih dan seragam untuk membangun antarmuka bagi pengembang.
Ini berisi komponen built-in yang indah dan fungsional yang mudah disesuaikan.
Ini adalah open source dan menyediakan kustomisasi berbasis web.
Bootstrap 3 v / s Bootstrap 4
Bootstrap 4 adalah versi terbaru dari Bootstrap 3, yang file CSS sumbernya diubah menjadi SCSS. Ini menggunakan modal fleksibel untuk sistem grid dan mendukung semua browser terbaru. Namun, ini mendukung Internet Explorer 9+ dan iOS 7+ dan menjatuhkan dukungan untuk IE 8 dan versi yang lebih rendah, iOS 6 dan versi yang lebih rendah. Untuk informasi lebih lanjut tentang perbedaan antara Bootstrap 3 dan Bootstrap 4, lihat bab ini .
Anda dapat mulai menggunakan Bootstrap 4 di situs web Anda dengan memasukkannya dari CDN (Jaringan Pengiriman Konten) atau mengunduh dari getbootstrap.com .
Menggunakan CDN
Bootstrap 4 dapat digunakan di situs web dengan memasukkannya dari Jaringan Pengiriman Konten .
Gunakan CDN CSS dan JS Bootstrap yang telah dikompilasi di bawah ini dalam proyek Anda.
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>Sertakan versi CDN dari jQuery dan Popper.js (Bootstrap 4 menggunakan jQuery dan Popper.js untuk menggunakan komponen JavaScript seperti modals, tooltips, popovers, dll) sebelum Bootstrap JavaScript yang diperkecil , jika Anda menggunakan JavaScript versi terkompilasi.
Berikut adalah beberapa komponen, yang membutuhkan jQuery -
Digunakan untuk peringatan yang bisa ditutup
Alihkan status dengan menggunakan tombol dan kotak centang / tombol radio dan ciutkan untuk mengubah konten
Korsel untuk slide, kontrol, dan indikator
Dropdowns (menggunakan Popper.js untuk pemosisian yang sempurna)
Buka dan tutup Modals
Untuk meruntuhkan Navbar
Tooltips dan popovers (menggunakan Popper.js untuk pemosisian yang sempurna)
Mendownload Bootstrap 4
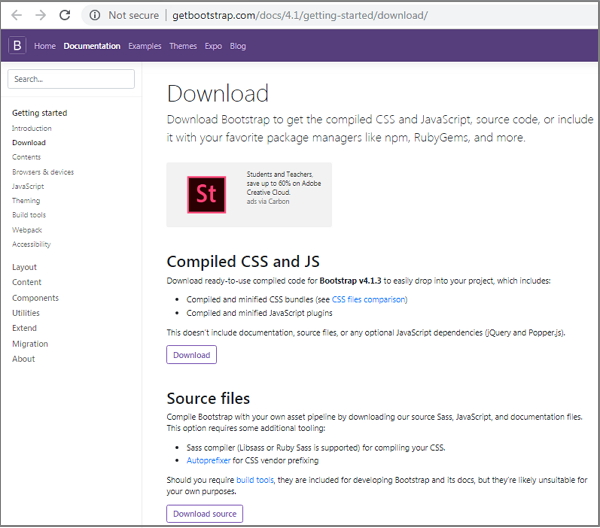
Anda dapat mengunduh Bootstrap 4 dari https://getbootstrap.com/docs/4.1/getting-started/download/. Ketika Anda mengklik tautan ini, Anda akan melihat layar seperti yang ditunjukkan di bawah ini -

Di sini Anda dapat melihat dua tombol -
Download- Mengklik ini, Anda dapat mengunduh CSS dan JavaScript Bootstrap versi yang telah dikompilasi dan dikecilkan. Tidak ada dokumentasi atau file kode sumber asli disertakan.
Download Source - Mengklik ini, Anda bisa mendapatkan Bootstrap SCSS terbaru, kode sumber JavaScript dan file dokumentasi.
Untuk pemahaman yang lebih baik dan kemudahan penggunaan, kita akan menggunakan versi Bootstrap yang telah dikompilasi di sepanjang tutorial. Karena file dipatuhi dan diperkecil, Anda tidak perlu repot setiap kali memasukkan file terpisah untuk fungsionalitas individual.
Struktur File
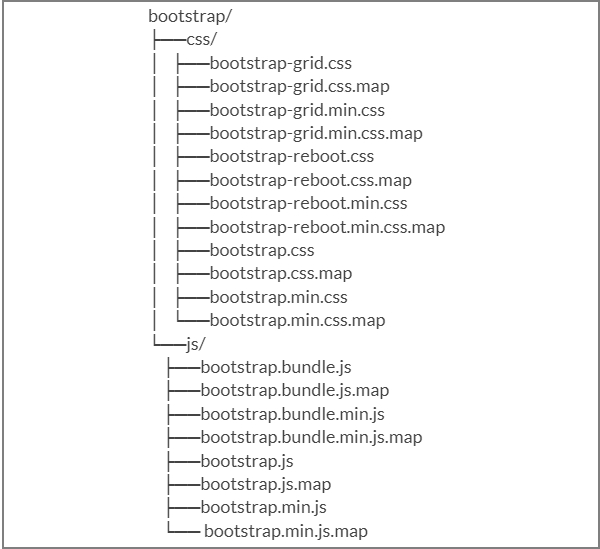
Bootstrap 4 yang telah dikompilasi
Setelah versi kompilasi Bootstrap 4 diunduh, ekstrak file ZIP, dan Anda akan melihat file / struktur direktori berikut -

Seperti yang Anda lihat, ada CSS dan JS yang dikompilasi (bootstrap. *), Serta CSS dan JS yang dikompilasi dan dikecilkan (bootstrap.min. *).
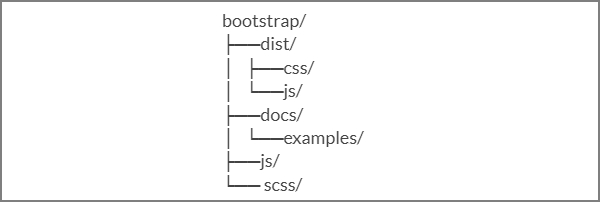
Kode Sumber Bootstrap 4
Jika Anda telah mendownload source code Bootstrap 4, maka struktur filenya adalah sebagai berikut -

File-file di bawah js / dan scss / adalah kode sumber untuk Bootstrap CSS dan JavaScript.
The dist / folder termasuk segala sesuatu yang tercantum dalam bagian download dikompilasi di atas.
The docs / contoh / , termasuk kode sumber untuk dokumentasi Bootstrap dan contoh penggunaan Bootstrap.
Membuat Halaman Web Pertama dengan Bootstrap 4
Contoh di bawah ini menentukan halaman web sederhana dari Bootstrap 4 -
Contoh
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Keluaran
Bootstrap 4 menggunakan kelas kontainer untuk membungkus konten halaman. Ini berisi dua kelas kontainer -
.container - Ini mewakili wadah lebar tetap.
.container-fluid - Ini mewakili wadah lebar penuh.
Wadah
Kelas .container digunakan untuk membungkus konten halaman dengan lebar tetap dan konten dapat ditempatkan di tengah dengan mudah menggunakan kelas .container seperti yang ditunjukkan di bawah ini.
<div class = "container">
...
</div>Contoh
Contoh di bawah ini menentukan halaman web sederhana dengan wadah lebar tetap -
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container">
<h2>Fixed Width Container</h2>
This is a simple web page with fixed width container by using
<code>.container</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Keluaran
Wadah Cairan
Anda dapat membuat container lebar penuh dengan menggunakan class .container-fluid seperti yang ditunjukkan di bawah ini.
<div class = "container-fluid">
...
</div>Contoh di bawah ini menentukan halaman web sederhana dengan wadah lebar penuh -
Contoh
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container-fluid {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container-fluid">
<h2>Full Width Container</h2>
This is a simple web page with full width container by using
<code>.container-fluid</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity =" sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Keluaran
Deskripsi
Sistem grid bootstrap 4 dibangun dengan flexbox yang sepenuhnya responsif dan berskala hingga 12 kolom (sesuai ukuran perangkat) dengan membuat tata letak dengan baris dan kolom di seluruh halaman. Ini menyediakan sistem grid fluida pertama seluler yang responsif yang menskalakan kolom saat perangkat atau ukuran area pandang meningkat.
Cara Kerja Sistem Grid
Baris harus ditempatkan dalam kelas .container untuk perataan dan bantalan yang tepat.
Untuk lebar responsif, gunakan kelas .container dan untuk lebar tetap di semua area pandang, gunakan kelas .container-fluid .
Gunakan baris untuk membuat kelompok kolom horizontal.
Konten harus ditempatkan dalam kolom, dan hanya kolom yang boleh menjadi turunan langsung dari baris.
Kolom berisi bantalan untuk mengontrol ruang di antara mereka.
Jika Anda menempatkan lebih dari 12 kolom dalam satu baris, maka kolom tersebut akan ditempatkan di baris baru.
Kolom membuat celah antara konten kolom melalui padding. Oleh karena itu, Anda dapat menghapus margin dari baris dan padding dari kolom dengan kelas .no-gutters pada baris tersebut.
Anda dapat membuat sistem grid responsif dengan menggunakan lima breakpoint grid seperti ekstra kecil, kecil, sedang, besar, dan ekstra besar.
Kelas kisi yang telah ditentukan sebelumnya seperti .col-4 tersedia untuk membuat tata letak kisi dengan cepat. Mixin LESS juga dapat digunakan untuk tata letak yang lebih semantik.
Opsi Kisi
Tabel berikut merangkum aspek cara kerja sistem grid Bootstrap 4 di beberapa perangkat -
| Perangkat ekstra kecil (<576px) | Perangkat kecil (≥576px) | Perangkat sedang (≥768px) | Perangkat besar (≥992px) | Perangkat Ekstra Besar (≥1200px) | |
|---|---|---|---|---|---|
| Perilaku grid | Horisontal setiap saat | Diciutkan untuk memulai, horizontal di atas breakpoint | Diciutkan untuk memulai, horizontal di atas breakpoint | Diciutkan untuk memulai, horizontal di atas breakpoint | Diciutkan untuk memulai, horizontal di atas breakpoint |
| Lebar wadah maks | Tidak ada (otomatis) | 540px | 720px | 960px | 1140px |
| Kelas kelas | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| # kolom | 12 | 12 | 12 | 12 | 12 |
| lebar selokan | 30px (15px di setiap sisi kolom) |
30px (15px di setiap sisi kolom) |
30px (15px di setiap sisi kolom) |
30px (15px di setiap sisi kolom) |
30px (15px di setiap sisi kolom) |
| Nestable | Iya | Iya | Iya | Iya | Iya |
| Urutan kolom | Iya | Iya | Iya | Iya | Iya |
Struktur Grid Dasar
Berikut adalah struktur dasar dari grid Bootstrap 4 -
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">...</div>
</div>Contoh Sistem Grid
Berikut adalah contoh sistem grid Bootstrap 4 -
Contoh
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</style>
.grid_system div[class^="col"] {
border: 1px solid white;
background: #e4dcdc;
text-align: center;
padding-top: 5px;
padding-bottom: 5px
}
</style>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class =" col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-5">.col-sm-5</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-12">.col-sm-12</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Keluaran
Membuat Tata Letak Dua Kolom
Contoh berikut menjelaskan pembuatan dua tata letak kolom untuk perangkat kecil, sedang dan besar. Pada perangkat kecil seperti ponsel, kolom secara otomatis akan menjadi horizontal sebagai default.
Contoh
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-7">.col-sm-7</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-8">.col-sm-8</div>
</div>
<div class = "row">
<div class = "col-sm-9">.col-sm-9</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Keluaran
Membuat Tata Letak Tiga Kolom
Contoh berikut menjelaskan pembuatan tiga tata letak kolom untuk perangkat sedang dan besar. Jika resolusi layar lebih dari atau sama dengan 992 piksel, maka akan ditampilkan dalam mode lanskap di tablet dan seperti biasa, akan ditampilkan dalam mode potret.
Contoh
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = " stylesheet" href = " https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-8">.col-sm-8</div>
<div class = "col-sm-2">.col-sm-2</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Keluaran
Deskripsi
Bootstrap 4 menggunakan kumpulan metode konten untuk menampilkan teks, blok kode, gambar responsif, data dalam format tabel, dll di halaman web.
Tabel berikut mencantumkan metode konten yang dapat Anda gunakan untuk memanipulasi Bootstrap 4 -
| S.No. | Metode & Deskripsi |
|---|---|
| 1 | Tipografi Fitur tipografi membuat judul, paragraf, daftar, dan elemen sebaris lainnya. |
| 2 | Kode Ini digunakan untuk menampilkan blok kode sebaris dan multiline dalam dokumen. |
| 3 | Gambar-gambar Bootstrap 4 menyediakan dukungan untuk gambar dengan menggunakan tag <img>. |
| 4 | Tabel Tabel digunakan untuk menampilkan data dalam format tabel. |
| 5 | Angka Elemen figure menentukan konten bersama dengan gambar terkait dengan keterangan opsional. |
Deskripsi
Bootstrap 4 menggunakan kumpulan metode konten untuk menampilkan teks, blok kode, gambar responsif, data dalam format tabel, dll di halaman web.
Tabel berikut mencantumkan metode konten yang dapat Anda gunakan untuk memanipulasi Bootstrap 4 -
| S.No. | Metode & Deskripsi |
|---|---|
| 1 | Peringatan Komponen peringatan menentukan pesan yang telah ditentukan sebelumnya untuk tindakan pengguna. |
| 2 | Lencana Lencana digunakan untuk menyoroti informasi tambahan pada konten. |
| 3 | Remah roti Ini digunakan untuk memperlihatkan informasi berbasis hierarki untuk sebuah situs. |
| 4 | Tombol Bootstrap menyediakan tombol yang dapat diklik untuk meletakkan konten seperti teks dan gambar. |
| 5 | Grup tombol Grup tombol memungkinkan beberapa tombol untuk ditumpuk bersama dalam satu baris. |
| 6 | Kartu-kartu Kartu adalah wadah konten yang menampilkan kotak berbatasan dengan beberapa bantalan di sekitarnya. |
| 7 | Korsel Carousel adalah cara yang fleksibel dan responsif untuk menambahkan slider ke situs Anda. |
| 8 | Jatuh Ini digunakan untuk menampilkan atau menyembunyikan konten. |
| 9 | Dropdown Menu dropdown dapat digunakan untuk menampilkan link dalam format daftar. |
| 10 | Formulir Elemen formulir digunakan untuk mengumpulkan masukan dari pengguna. |
| 11 | Kelompok masukan Dengan menggunakan kelompok masukan, Anda dapat dengan mudah menambahkan teks atau tombol ke masukan berbasis teks. |
| 12 | Jumbotron Ini meningkatkan ukuran tajuk dan menambahkan banyak margin untuk konten halaman arahan. |
| 13 | Modal Modal adalah jendela anak yang dilapisi di atas jendela induknya. |
| 14 | Navs Bootstrap menyediakan item navigasi untuk situs Anda dalam menu horizontal. |
| 15 | Navbar Navbar menyediakan tajuk navigasi untuk aplikasi atau situs Anda. |
| 16 | Penomoran halaman Penomoran halaman digunakan untuk membagi konten terkait di beberapa halaman. |
| 17 | Popovers Popover mirip dengan tooltip, menawarkan tampilan yang diperluas lengkap dengan judul. |
| 18 | Kemajuan Bilah kemajuan menunjukkan kemajuan suatu proses dengan bilah bertumpuk, latar belakang animasi, dan label teks. |
| 19 | Scrollspy Scrollspy digunakan untuk menunjukkan link yang sedang aktif di menu berdasarkan posisi scroll. |
| 20 | Tooltips Tooltip berguna ketika Anda perlu mendeskripsikan link. |
Deskripsi
Bootstrap 4 menggunakan kumpulan utilitas untuk menampilkan batas, warna teks, menyematkan video, dll di halaman web.
Tabel berikut mencantumkan jenis utilitas yang dapat Anda gunakan untuk memanipulasi Bootstrap 4 -
| S.No. | Metode & Deskripsi |
|---|---|
| 1 | Perbatasan Utilitas perbatasan menyediakan gaya, warna dan radius perbatasan elemen. |
| 2 | Clearfix dan Ikon Tutup Clearfix digunakan untuk menghapus konten mengambang dan ikon tutup untuk menutup konten. |
| 3 | Warna Gunakan kelas kontekstual untuk mengubah warna teks, tautan, dan warna latar belakang elemen. |
| 4 | Menanamkan Ini digunakan untuk menyematkan video di halaman dengan menggunakan elemen <iframe>. |
| 5 | Mengapung Ini digunakan untuk mengapungkan elemen ke kiri atau kanan. |
| 6 | Bayangan dan Spasi Utilitas bayangan menambahkan bayangan ke elemen dan utilitas spasi memberikan nilai margin atau padding ke elemen. |
| 7 | Perekat Anda dapat membuat ukuran elemen menjadi lebar atau tinggi dengan menggunakan utilitas lebar dan tinggi. |
| 8 | Teks Bootstrap menyediakan utilitas teks untuk mengontrol perataan teks, mengubah, memberi bobot, dan lainnya. |
| 9 | Melenturkan Utilitas fleksibel dapat digunakan untuk mengelola tata letak, perataan, kolom kisi, navigasi, dan komponen lain dari halaman. |
Deskripsi
Bootstrap adalah kerangka kerja front-end seluler pertama yang kuat dan populer untuk membangun situs pertama seluler yang responsif di web dengan menggunakan kerangka kerja HTML, CSS, dan JS.
Tabel berikut menunjukkan perbedaan dalam Bootstrap 3 dan Bootstrap 4 -
| S.No. | Komponen | Bootstrap 3 | Bootstrap 4 |
|---|---|---|---|
| 1 | File sumber CSS | KURANG | SCSS |
| 2 | Sistem Grid | Sistem grid 4 tingkat (xs, sm, md, lg) | Sistem grid 5 tingkat (xs, sm, md, lg, xl) |
| 3 | Unit CSS | px | rem |
| 4 | Ukuran huruf | 14px | 16px |
| 5 | Struktur Dropdown | Dibuat dengan <ul> dan <li> | Dibuat dengan <ul> atau <div> |
| 6 | Kolom Pengimbangan | col-md-offset-4 | offset-md-4 |
| 7 | Gambar-gambar | .img-responsive class | kelas .img-fluid |
| 8 | Tabel | Tambahkan kelas .table-responsive ke elemen <div> induk | Tambahkan kelas .table-responsive ke elemen <table> |
| 9 | Glyphicons | Didukung | Tidak didukung |
| 10 | Objek Media | Menggunakan kelas untuk objek media, seperti .media , .media-body , .media-object , .media-heading , .media-right , .media-left , .media-list dan .media-body | Hanya menggunakan kelas .media untuk objek media. |
| 11 | Tabel Gelap / Terbalik | Tidak didukung | Menggunakan kelas .table-dark untuk membuat tabel gelap / terbalik |
| 12 | Kotak centang dan Tombol Radio | Menampilkan kotak centang dan tombol radio dengan menggunakan .radio , .radio-inline , .checkbox , atau .checkbox-inline kelas | Menampilkan kotak centang dan tombol radio dengan menggunakan .form-cek , .form-check-label , .form-check-masukan , atau .form-check-inline kelas |
| 13 | Ukuran Kontrol Formulir | Meningkatkan atau ukuran penurunan kontrol input dengan menggunakan .input-lg dan .input-sm kelas | Menambah atau mengurangi ukuran kontrol input dengan menggunakan .form-control-lg dan .form-control-sm kelas |
| 14 | Teks Bantuan | Tampilkan teks bantuan dengan menggunakan kelas .help-block | Tampilkan teks bantuan dengan menggunakan kelas .form-text |
| 15 | Gaya | Menggunakan kelas .btn-default dan .btn-info pada tombol | Menggunakan kelas .btn-secondary , .btn-light, dan .btn-dark pada tombol dan menghapus class .btn-default . |
| 16 | Tombol Garis Besar | Tidak didukung | Gaya tombol dengan warna outline dengan menggunakan .btn-outline- * kelas |
| 17 | Ukuran Tombol | Kelas .btn-xs tersedia | Tersedia hanya .btn-sm dan .btn-lg kelas dan menjatuhkan .btn-xs kelas |
| 18 | Header Menu | Gunakan kelas .dropdown-header ke tag li | Gunakan kelas .dropdown-header untuk tag h1 - h2 |
| 19 | Jangka pembagi garis | Gunakan kelas .divider di elemen li | Gunakan kelas .dropdown-divider dalam elemen div |
| 20 | Memperbaiki Navbar | Memperbaiki navbar ke atas atau bawah dengan menggunakan .navbar-fixed-top dan .navbar-fixed-bawah kelas | Memperbaiki navbar ke atas atau bawah dengan menggunakan .fixed-top dan .fixed-bawah kelas |
| 21 | Pager | Sejajarkan halaman dengan menggunakan .previous dan .next kelas | Tidak didukung |
| 22 | Lebar Penuh Jumbotron | Ia tidak menggunakan kelas fluida .jumbotron pada jumbotron lebar penuh | Ia menggunakan kelas fluida .jumbotron untuk jumbotron lebar penuh |
| 23 | Item Korsel | Menggunakan kelas .item untuk item carousel. | Menggunakan kelas item carousel untuk item carousel. |
| 24 | Wells, Panel, dan Thumbnail | Didukung | Tidak didukung. Gunakan kartu sebagai gantinya |
| 25 | Navs Inline | Itu tidak termasuk kelas .nav-inline | Menampilkan navs sebagai inline dengan menggunakan .nav-inline kelas |