Teknologi Komunikasi - Layanan Web
Mari kita bahas beberapa istilah yang umum digunakan berkenaan dengan Internet.
WWW
WWW adalah singkatan dari World Wide Web. WWW merupakan ruang informasi yang dihuni oleh dokumen yang saling terkait dan media lain yang dapat diakses melalui Internet. WWW ditemukan oleh ilmuwan Inggris Tim Berners-Lee pada tahun 1989 dan mengembangkanfirst web browser pada tahun 1990 untuk memfasilitasi pertukaran informasi melalui penggunaan interlinked hypertexts.

Teks yang berisi tautan ke bagian teks lain disebut hypertext. Sumber daya web diidentifikasi dengan nama unik yang disebutURL untuk menghindari kebingungan.
World Wide Web telah merevolusi cara kami membuat, menyimpan, dan bertukar informasi. Keberhasilan WWW dapat dikaitkan dengan faktor-faktor ini -
- Mudah digunakan
- Penggunaan multimedia
- Interlinking halaman melalui hypertext
- Interactive
HTML
HTML adalah singkatan dari Hypertext Markup Language. Bahasa yang dirancang sedemikian rupa sehingga bagian-bagian teks dapat ditandai untuk menentukan struktur, tata letak, dan gayanya dalam konteks seluruh halaman disebutmarkup language. Fungsi utamanya adalah mendefinisikan, memproses, dan menyajikan teks.
HTML adalah bahasa standar untuk membuat halaman web dan aplikasi web, dan memuatnya web browsers. Seperti WWW, ini dibuat oleh Time Berners-Lee untuk memungkinkan pengguna mengakses halaman dari halaman manapun dengan mudah.
Saat Anda mengirimkan request untuk sebuah halaman, web server mengirimkan file dalam bentuk HTML. File HTML ini diinterpretasikan oleh browser web dan ditampilkan.
XML
XML adalah singkatan dari eXtensible Markup Language. Ini adalah bahasa markup yang dirancang untuk menyimpan dan mengangkut data dengan cara yang aman, terlindungi, dan benar. Seperti yang diindikasikan oleh kata extensible, XML memberi pengguna alat untuk mendefinisikan bahasa mereka sendiri, terutama untuk menampilkan dokumen di Internet.

Setiap dokumen XML memiliki dua bagian - structure dan content. Mari kita ambil contoh untuk memahami ini. Misalkan perpustakaan sekolah Anda ingin membuat database majalah langganannya. Ini adalah file CATALOG XML yang perlu dibuat.
<CATALOG>
<MAGAZINE>
<TITLE>Magic Pot</TITLE>
<PUBLISHER>MM Publications</PUBLISHER>
<FREQUENCY>Weekly</FREQUENCY>
<PRICE>15</PRICE>
</MAGAZINE>
<MAGAZINE>
<TITLE>Competition Refresher</TITLE>
<PUBLISHER>Bright Publications</PUBLISHER>
<FREQUENCY>Monthly</FREQUENC>
<PRICE>100</PRICE>
</MAGAZINE>
</CATALOG>Setiap majalah memiliki informasi judul, penerbit, frekuensi dan harga yang disimpan tentangnya. Ini adalah struktur katalog. Nilai-nilai seperti Magic Pot, MM Publication, Monthly, Weekly, dll adalah kontennya.
File XML ini memiliki informasi tentang semua majalah yang tersedia di perpustakaan. Ingatlah bahwa file ini tidak akan melakukan apa pun dengan sendirinya. Tetapi potongan kode lain dapat dengan mudah ditulis untuk mengekstrak, menganalisis, dan menyajikan data yang disimpan di sini.
HTTP
HTTP adalah singkatan dari Hypertext Transfer Protocol. Ini adalah protokol paling mendasar yang digunakan untuk mentransfer teks, grafik, gambar, video, dan file multimedia lainnya diWorld Wide Web. HTTP adalahapplication layer protokol dari TCP/IP suite di client-server model jaringan dan diuraikan untuk pertama kalinya oleh Time Berners-Lee, ayah dari World Wide Web.

HTTP adalah request-responseprotokol. Inilah cara fungsinya -
Klien mengirimkan permintaan ke HTTP.
Koneksi TCP dibuat dengan server.
Setelah server pemrosesan yang diperlukan mengirim kembali permintaan status serta pesan. Pesan tersebut mungkin memiliki konten yang diminta atau pesan kesalahan.
Permintaan HTTP disebut metode. Beberapa metode yang paling populer adalahGET, PUT, POST, CONNECT, dll. Metode yang memiliki mekanisme keamanan built-in disebut metode aman sementara yang lain dipanggil unsafe. Versi HTTP yang sepenuhnya aman adalah HTTPS di mana S berarti aman. Di sini semua metode aman.
Contoh penggunaan protokol HTTP adalah -
https : //www.tutorialspoint.com/videotutorials/index.htm
Pengguna meminta (dengan mengklik link) halaman indeks tutorial video di situs tutorialspoint.com. Bagian lain dari permintaan tersebut akan dibahas nanti di bab ini.
Nama Domain
Nama domain adalah nama unik yang diberikan ke server untuk mengidentifikasinya di World Wide Web. Dalam contoh permintaan yang diberikan sebelumnya -
https://www.tutorialspoint.com/videotutorials/index.htm
tutorialspoint.com adalah nama domain. Nama domain memiliki beberapa bagian yang disebut label yang dipisahkan oleh titik. Mari kita bahas label nama domain ini. Label paling kanan .com disebuttop level domain(TLD). Contoh lain dari TLD termasuk.net, .org, .co, .au, dll.

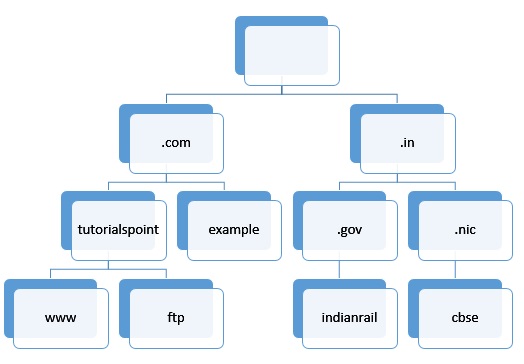
Label kiri ke TLD, yaitu tutorialspoint, adalah second level domain. Pada gambar di atas,.co label di .co.uk adalah domain tingkat kedua dan .uk adalah TLD. www hanyalah label yang digunakan untuk membuat file subdomaindari tutorialspoint.com. Label lain bisa jadiftp untuk membuat subdomain ftp.tutorialspoint.com.
Struktur pohon logis dari nama domain, mulai dari domain tingkat atas hingga nama domain tingkat yang lebih rendah disebut domain name hierarchy. Akar dari hierarki nama domain adalahnameless. Panjang maksimum nama domain lengkap adalah 253 karakter ASCII.

URL
URL adalah singkatan dari Uniform Resource Locator. URL mengacu pada lokasi sumber daya web di jaringan komputer dan mekanisme untuk mengambilnya. Mari kita lanjutkan dengan contoh di atas -
https://www.tutorialspoint.com/videotutorials/index.htm
String lengkap ini adalah URL. Mari kita bahas bagian-bagiannya -
index.htm adalah resource (halaman web dalam hal ini) yang perlu diambil
www.tutorialspoint.com adalah server tempat halaman ini berada
videotutorials adalah folder di server tempat sumber daya berada
www.tutorialspoint.com/videotutorials adalah nama jalur lengkap sumber daya
https adalah protokol yang akan digunakan untuk mengambil sumber daya
URL ditampilkan di bilah alamat browser web.
Situs web
Website adalah satu set web pages di bawah satu nama domain. Web page adalah dokumen teks yang terletak di server dan terhubung ke World Wide Webmelalui hypertext. Menggunakan gambar yang menggambarkan hierarki nama domain, berikut adalah situs web yang dapat dibangun -
- www.tutorialspoint.com
- ftp.tutorialspoint.com
- indianrail.gov.in
- cbse.nic.in
Perhatikan bahwa tidak ada protokol yang terkait dengan situs web 3 dan 4 tetapi mereka masih akan memuat, menggunakan protokol default mereka.

Browser Web
Web browser adalah application software untuk mengakses, mengambil, menyajikan, dan melintasi sumber daya apa pun yang diidentifikasi oleh a URL di World Wide Web. Peramban web paling populer termasuk -
- Chrome
- Internet Explorer
- Firefox
- Apple Safari
- Opera

Server Web
Web server apakah ada software application, computer atau networked deviceyang menyajikan file kepada pengguna sesuai permintaan mereka. Permintaan ini dikirim oleh perangkat klien melalui permintaan HTTP atau HTTPS. Termasuk perangkat lunak server web populerApache, Microsoft IIS, dan Nginx.
Hosting Web
Web hosting adalah layanan Internet yang memungkinkan individu, organisasi, atau bisnis untuk menyimpan web pages yang dapat diakses di Internet. Web hosting service providersmemiliki server web tempat mereka menghosting situs web dan halamannya. Mereka juga menyediakan teknologi yang diperlukan untuk membuat halaman web tersedia atas permintaan klien, seperti yang dibahas dalam HTTP di atas.
Pembuatan Skrip Web
Script adalah sekumpulan instruksi yang ditulis menggunakan programming language dan interpreted (daripada compiled) oleh program lain. Disebut menyematkan skrip dalam halaman web untuk membuatnya dinamisweb scripting.

Seperti yang Anda ketahui, web pages dibuat menggunakan HTML, disimpan di server dan kemudian dimuat ke web browsersatas permintaan klien. Sebelumnya halaman web inistaticdi alam, yaitu apa yang pernah dibuat adalah satu-satunya versi yang ditampilkan kepada pengguna. Namun, pengguna modern serta pemilik situs web menuntut beberapa interaksi dengan halaman web.
Contoh interaksi termasuk memvalidasi formulir online yang diisi oleh pengguna, menampilkan pesan setelah pengguna mendaftarkan pilihan, dll. Semua ini dapat dicapai dengan skrip web. Skrip web terdiri dari dua jenis -
Client side scripting- Di sini skrip yang disematkan di halaman dijalankan oleh komputer klien itu sendiri menggunakan browser web. Bahasa skrip sisi klien yang paling populer adalah JavaScript, VBScript, AJAX, dll.
Server side scripting- Di sini skrip dijalankan di server. Halaman web yang diminta oleh klien dibuat dan dikirim setelah skrip dijalankan. Bahasa skrip sisi server yang paling populer adalah PHP, Python, ASP .Net, dll.
Web 2.0
Web 2.0 adalah tahap pengembangan kedua di World Wide Web dimana penekanannya ada dynamic dan user generated contentdaripada konten statis. Seperti dibahas di atas, World Wide Web awalnya mendukung pembuatan dan penyajian konten statis menggunakan HTML. Namun, seiring dengan perkembangan pengguna, permintaan untuk konten interaktif tumbuh dan skrip web digunakan untuk menambahkan dinamisme ini ke konten.

Pada tahun 1999, Darcy DiNucci menciptakan istilah Web 2.0 untuk menekankan pergeseran paradigma dalam cara halaman web dirancang dan disajikan kepada pengguna. Ini menjadi popularitas sekitar tahun 2004.
Contoh konten buatan pengguna di Web 2.0 termasuk situs web media sosial, komunitas virtual, obrolan langsung, dll. Ini telah merevolusi cara kita mengalami dan menggunakan Internet.