Cordova - Kamera
Plugin ini digunakan untuk mengambil foto atau menggunakan file dari galeri gambar.
Langkah 1 - Instal Plugin Kamera
Jalankan kode berikut di command prompt jendela untuk menginstal plugin ini.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraLangkah 2 - Menambahkan Tombol dan Gambar
Sekarang, kita akan membuat tombol untuk memanggil kamera dan imgdimana gambar akan ditampilkan setelah diambil. Ini akan ditambahkan keindex.html di dalam div class = "app" elemen.
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>Langkah 3 - Menambahkan Pemroses Acara
Pemroses acara ditambahkan di dalam onDeviceReady berfungsi untuk memastikan bahwa Cordova dimuat sebelum kita mulai menggunakannya.
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);Langkah 4 - Menambahkan Fungsi (mengambil foto)
Kami akan membuat cameraTakePicturefungsi yang diteruskan sebagai callback ke event listener kita. Ini akan ditembakkan saat tombol diketuk. Di dalam fungsi ini, kami akan memanggilnavigator.cameraobjek global yang disediakan oleh API plugin. Jika pengambilan gambar berhasil, data akan dikirim keonSuccessfungsi panggilan balik, jika tidak, peringatan dengan pesan kesalahan akan ditampilkan. Kami akan menempatkan kode ini di bagian bawahindex.js.
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
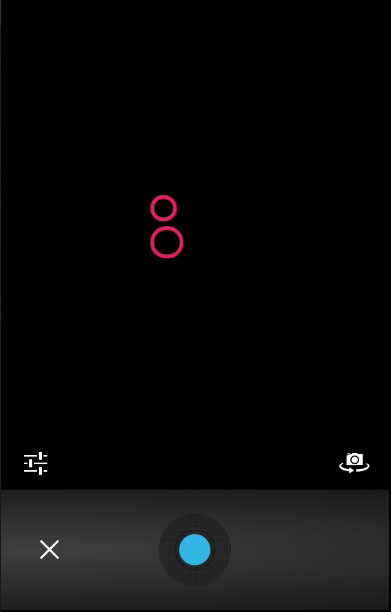
}Saat kami menjalankan aplikasi dan menekan tombol, kamera asli akan terpicu.

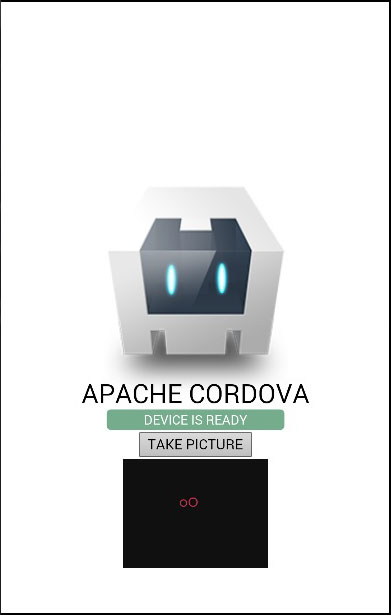
Saat kami mengambil dan menyimpan gambar, itu akan ditampilkan di layar.

Prosedur yang sama dapat digunakan untuk mendapatkan gambar dari sistem file lokal. Satu-satunya perbedaan adalah fungsi yang dibuat pada langkah terakhir. Anda dapat melihat bahwa filesourceType parameter opsional telah ditambahkan.
Langkah 1 B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraLangkah 2 B
<button id = "cameraGetPicture">GET PICTURE</button>Langkah 3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);Langkah 4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
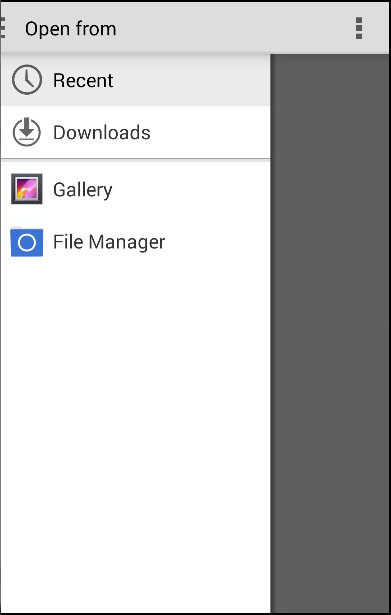
}Saat kita menekan tombol kedua, sistem file akan terbuka sebagai pengganti kamera sehingga kita dapat memilih gambar yang akan ditampilkan.

Plugin ini menawarkan banyak parameter opsional untuk kustomisasi.
| S.No | Parameter & Detail |
|---|---|
| 1 | quality Kualitas gambar di kisaran 0-100. Default-nya adalah 50. |
| 2 | destinationType DATA_URL atau 0 Mengembalikan string yang dikodekan base64. FILE_URI atau 1 Mengembalikan URI file gambar. NATIVE_URI atau 2 Mengembalikan gambar URI asli. |
| 3 | sourceType PHOTOLIBRARY atau 0 Buka perpustakaan foto. CAMERA atau 1 Buka kamera asli. SAVEDPHOTOALBUM atau 2 Buka album foto yang disimpan. |
| 4 | allowEdit Memungkinkan pengeditan gambar. |
| 5 | encodingType JPEG atau 0 Mengembalikan gambar yang dikodekan JPEG. PNG atau 1 Mengembalikan gambar yang dikodekan PNG. |
| 6 | targetWidth Lebar skala gambar dalam piksel. |
| 7 | targetHeight Tinggi skala gambar dalam piksel. |
| 8 | mediaType PICTURE atau 0 Memungkinkan hanya pemilihan gambar. VIDEO atau 1 Memungkinkan hanya pemilihan video. ALLMEDIA atau 2 Memungkinkan semua pemilihan jenis media. |
| 9 | correctOrientation Digunakan untuk mengoreksi orientasi gambar. |
| 10 | saveToPhotoAlbum Digunakan untuk menyimpan gambar ke album foto. |
| 11 | popoverOptions Digunakan untuk mengatur lokasi popover di IOS. |
| 12 | cameraDirection FRONT atau 0 Kamera depan. BACK atau 1 Kamera belakang. ALLMEDIA |