Cordova - InAppBrowser
Plugin ini digunakan untuk membuka browser web di dalam aplikasi Cordova.
Langkah 1 - Menginstal Plugin
Kita perlu menginstal plugin ini di command prompt jendela sebelum kami dapat menggunakannya.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowserLangkah 2 - Tombol Tambah
Kami akan menambahkan satu tombol yang akan digunakan untuk membuka inAppBrowser jendela masuk index.html.
Langkah 3 - Tambahkan Pemroses Acara
Sekarang mari tambahkan event listener untuk tombol kita di onDeviceReady berfungsi di index.js.
document.getElementById("openBrowser").addEventListener("click", openBrowser);Langkah 4 - Buat Fungsi
Pada langkah ini kami membuat fungsi yang akan membuka browser di dalam aplikasi kami. Kami menugaskannya keref variabel yang bisa kita gunakan nanti untuk menambahkan event listener.
function openBrowser() {
var url = 'https://cordova.apache.org';
var target = '_blank';
var options = "location = yes"
var ref = cordova.InAppBrowser.open(url, target, options);
ref.addEventListener('loadstart', loadstartCallback);
ref.addEventListener('loadstop', loadstopCallback);
ref.addEventListener('loaderror', loaderrorCallback);
ref.addEventListener('exit', exitCallback);
function loadstartCallback(event) {
console.log('Loading started: ' + event.url)
}
function loadstopCallback(event) {
console.log('Loading finished: ' + event.url)
}
function loaderrorCallback(error) {
console.log('Loading error: ' + error.message)
}
function exitCallback() {
console.log('Browser is closed...')
}
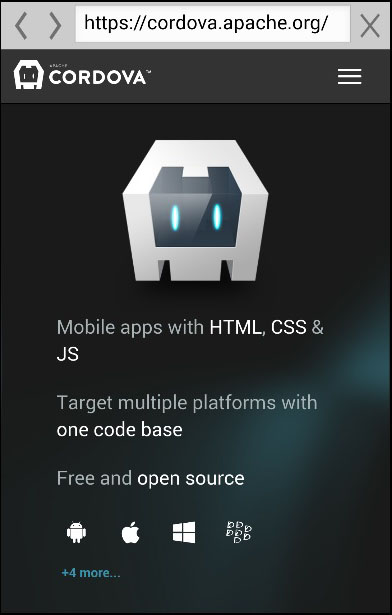
}Jika kita menekan BROWSER tombol, kita akan melihat output berikut di layar.

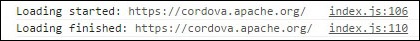
Konsol juga akan mendengarkan acara. loadstart acara akan aktif ketika URL mulai memuat dan loadstopakan aktif saat URL dimuat. Kita bisa melihatnya di konsol.

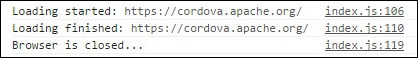
Setelah kami menutup browser, exit acara akan menyala.

Ada opsi lain yang memungkinkan untuk jendela InAppBrowser. Kami akan menjelaskannya pada tabel di bawah.
| S.No | opsi & detail |
|---|---|
| 1 | location Digunakan untuk menghidupkan atau mematikan bilah lokasi browser. Nilai adalahyes atau no. |
| 2 | hidden Digunakan untuk menyembunyikan atau menampilkan inAppBrowser. Nilai adalahyes atau no. |
| 3 | clearCache Digunakan untuk membersihkan cache cookie browser. Nilai adalahyes atau no. |
| 4 | clearsessioncache Digunakan untuk menghapus cache cookie sesi. Nilai adalahyes atau no. |
| 5 | zoom Digunakan untuk menyembunyikan atau menampilkan kontrol zoom browser Android. Nilai adalahyes atau no. |
| 6 | hardwareback yes untuk menggunakan tombol kembali perangkat keras untuk menavigasi kembali ke riwayat browser. no untuk menutup browser setelah tombol kembali diklik. |
Kita bisa gunakan ref(referensi) untuk beberapa fungsi lainnya. Kami akan menunjukkan contoh singkatnya. Untuk menghapus pendengar acara kita dapat menggunakan -
ref.removeEventListener(eventname, callback);Untuk menutup InAppBrowser kita bisa menggunakan -
ref.close();Jika kami membuka jendela tersembunyi, kami dapat menunjukkannya -
ref.show();Bahkan kode JavaScript dapat disuntikkan ke InAppBrowser -
var details = "javascript/file/url"
ref.executeScript(details, callback);Konsep yang sama dapat digunakan untuk memasukkan CSS -
var details = "css/file/url"
ref.inserCSS(details, callback);