Cordova - Penyimpanan
Kita dapat menggunakan API penyimpanan yang tersedia untuk menyimpan data di aplikasi klien. Ini akan membantu penggunaan aplikasi saat pengguna offline dan juga dapat meningkatkan kinerja. Karena tutorial ini untuk pemula, kami akan menunjukkan cara menggunakannyalocal storage. Di salah satu tutorial kami selanjutnya, kami akan menunjukkan kepada Anda plugin lain yang dapat digunakan.
Langkah 1 - Menambahkan Tombol
Kami akan membuat empat tombol di index.htmlmengajukan. Tombol akan ditempatkan di dalamdiv class = "app" elemen.
<button id = "setLocalStorage">SET LOCAL STORAGE</button>
<button id = "showLocalStorage">SHOW LOCAL STORAGE</button>
<button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button>
<button id = "getLocalStorageByKey">GET BY KEY</button>Ini akan menghasilkan layar berikut -

Langkah 2 - Menambahkan Pendengar Acara
Kebijakan keamanan Cordova tidak mengizinkan kejadian inline, jadi kami akan menambahkan event listener di dalam file index.js. Kami juga akan menetapkanwindow.localStorage ke a localStorage variabel yang akan kita gunakan nanti.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;Langkah 3 - Membuat Fungsi
Sekarang kita perlu membuat fungsi yang akan dipanggil saat tombol diketuk. Fungsi pertama digunakan untuk menambahkan data ke penyimpanan lokal.
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}Yang berikutnya akan mencatat data yang kami tambahkan ke konsol.
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
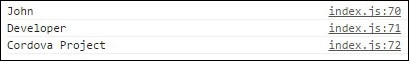
}Jika kita ketuk SET LOCAL STORAGEtombol, kami akan mengatur tiga item ke penyimpanan lokal. Jika kita ketukSHOW LOCAL STORAGE setelah itu, konsol akan mencatat item yang kita inginkan.

Sekarang mari kita buat fungsi yang akan menghapus proyek dari penyimpanan lokal.
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
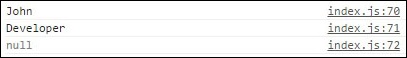
}Jika kita mengklik SHOW LOCAL STORAGE setelah kami menghapus proyek, output akan ditampilkan null nilai untuk bidang proyek.

Kita juga bisa mendapatkan elemen penyimpanan lokal dengan menggunakan key() metode yang akan mengambil indeks sebagai argumen dan mengembalikan elemen dengan nilai indeks yang sesuai.
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}Sekarang saat kita mengetuk GET BY KEY tombol, output berikut akan ditampilkan.

CATATAN
Saat kami menggunakan key() metode, konsol akan mencatat job alih-alih name meskipun kami melewati argumen 0untuk mengambil objek pertama. Ini karena penyimpanan lokal menyimpan data dalam urutan abjad.
Tabel berikut menunjukkan semua metode penyimpanan lokal yang tersedia.
| S.No | Metode & Detail |
|---|---|
| 1 | setItem(key, value) Digunakan untuk mengatur item ke penyimpanan lokal. |
| 2 | getItem(key) Digunakan untuk mendapatkan item dari penyimpanan lokal. |
| 3 | removeItem(key) Digunakan untuk menghapus item dari penyimpanan lokal. |
| 4 | key(index) Digunakan untuk mendapatkan item dengan menggunakan indexdari item tersebut di penyimpanan lokal. Ini membantu mengurutkan item menurut abjad. |
| 5 | length() Digunakan untuk mengambil jumlah item yang ada di penyimpanan lokal. |
| 6 | clear() Digunakan untuk menghapus semua pasangan kunci / nilai dari penyimpanan lokal. |