DC.js - Bagan Batang
Bagan batang adalah salah satu jenis grafik yang paling umum digunakan dan digunakan untuk menampilkan dan membandingkan jumlah, frekuensi, atau ukuran lain (misalnya rata-rata) untuk berbagai kategori atau grup yang berbeda. Grafik dibuat sedemikian rupa sehingga tinggi atau panjang batang yang berbeda sebanding dengan ukuran kategori yang diwakilinya.
Sumbu x (sumbu horizontal) mewakili berbagai kategori yang tidak berskala. Sumbu y (sumbu vertikal) memang memiliki skala dan ini menunjukkan satuan pengukuran. Batang dapat digambar secara vertikal atau horizontal tergantung pada jumlah kategori dan panjang atau kompleksitas kategori.
Metode Diagram Batang
Sebelum bergerak menggambar diagram batang, kita harus memahami dc.barChartkelas dan metodenya. Dc.barChart menggunakan mixin untuk mendapatkan fungsionalitas dasar menggambar bagan. Mixins yang digunakan oleh dc.barChart adalah sebagai berikut -
- dc.stackMixin
- dc.coordinateGridMixin
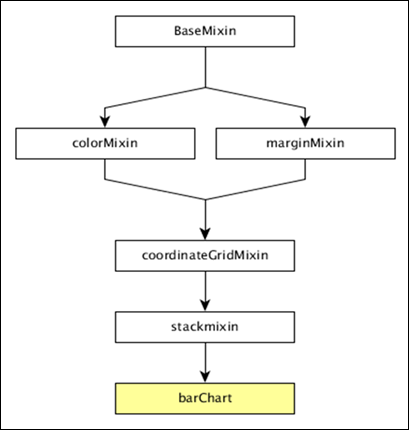
Diagram kelas lengkap dari dc.barChart adalah sebagai berikut -

Dc.barChart mendapatkan semua metode dari mixin yang ditentukan di atas. Selain itu, ia juga memiliki metode sendiri untuk menggambar diagram batang. Mereka dijelaskan sebagai berikut -
alwaysUseRounding ([round])
Metode ini digunakan untuk mendapatkan atau menyetel apakah pembulatan diaktifkan saat batang berada di tengah.
barPadding ([pad])
Metode ini digunakan untuk mendapatkan atau mengatur jarak antar batang sebagai sebagian kecil dari ukuran batang. Nilai padding yang mungkin adalah antara 0-1.
centerBar ([centerBar])
Metode ini digunakan untuk mengatur bar, berpusat di sekitar posisi data pada sumbu x.
gap ([gap])
Metode ini digunakan untuk mengatur celah tetap antara palang.
outerPadding ([pad])
Metode ini digunakan untuk mengatur padding luar pada diagram batang ordinal.
Gambarlah Diagram Batang
Mari kita menggambar diagram batang di DC. Untuk melakukan ini, kita harus mengikuti langkah-langkah yang diberikan di bawah ini -
Langkah 1: Tentukan variabel
Mari kita tentukan variabel grafik seperti yang ditunjukkan di bawah ini -
var chart = dc.barChart('#bar');Di sini, fungsi dc.barChart dipetakan dengan wadah yang memiliki bar sebagai id.
Langkah 2: Baca datanya
Membaca data dari file people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jika data tidak ada, maka itu mengembalikan kesalahan. Sekarang, tetapkan data ke Crossfilter. Untuk contoh ini, kami akan menggunakan file people.csv yang sama, yang terlihat sebagai berikut -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Langkah 3: Buat dimensi usia
Sekarang, buat dimensi usia seperti yang ditunjukkan di bawah ini -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Di sini, kami menetapkan usia dari data Crossfilter. ~~ adalah operator bitwise double NOT. Ini digunakan sebagai pengganti yang lebih cepat untukMath.floor() fungsi.
Sekarang, kelompokkan itu menggunakan reduceCount() fungsi yang ditunjukkan di bawah ini -
var ageGroup = ageDimension.group().reduceCount();Langkah 4: Buat grafik
Sekarang, buat diagram batang menggunakan kode yang diberikan di bawah ini -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Sini,
Lebar bagan 800 dan tinggi 300.
Fungsi d3.scale.linear digunakan untuk membangun skala linier baru dengan rentang domain yang ditentukan [15, 70].
Selanjutnya, kami menetapkan nilai brushOn ke false.
Kami menetapkan label sumbu y sebagai hitungan dan label sumbu x sebagai usia.
Terakhir, kelompokkan usia menggunakan fungsi ageGroup.
Langkah 5: Contoh kerja
Daftar kode lengkapnya adalah sebagai berikut. Buat halaman webbar.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.