DC.js - Panduan Cepat
DC.js adalah pustaka JavaScript yang sangat baik untuk analisis data di browser, perangkat seluler, dan pada akhirnya membantu dalam membuat visualisasi data. Visualisasi data adalah penyajian data dalam format gambar atau grafik. Tujuan utama dari visualisasi data adalah untuk mengkomunikasikan informasi dengan jelas dan efisien melalui grafik statistik, plot dan grafik informasi. Visualisasi data dapat dikembangkan dan diintegrasikan dalam web biasa dan bahkan aplikasi seluler menggunakan kerangka kerja JavaScript yang berbeda.
Apa itu DC.js?
DC.js adalah pustaka diagram untuk menjelajahi kumpulan data multi-dimensi yang besar. Itu bergantung pada mesin D3.js untuk membuat grafik dalam format SVG yang ramah CSS. Ini memungkinkan visualisasi data yang kompleks ditampilkan dan memiliki dasbor yang dirancang dengan Diagram Batang, Plot Sebar, Peta Panas, dll. DC.js dibangun untuk digunakanCrossfilteruntuk manipulasi data. DC.js memungkinkan satu set data (besar) untuk divisualisasikan dengan banyak diagram yang saling berhubungan dengan opsi pemfilteran otomatis lanjutan.
Mengapa Kita Membutuhkan DC.js?
Secara umum, visualisasi data merupakan proses yang cukup kompleks dan menjalankannya di sisi klien membutuhkan keahlian ekstra. DC.js memungkinkan kita membuat hampir semua jenis visualisasi data kompleks menggunakan model pemrograman yang lebih sederhana. Ini adalah open source, sangat mudah untuk mengambil pustaka JavaScript, yang memungkinkan kita untuk menerapkan visualisasi kustom yang rapi dalam waktu yang sangat singkat.
Bagan DC.js didorong oleh data dan sangat reaktif. Selain itu, ini memberikan umpan balik instan untuk interaksi pengguna menggunakanCrossfilter Library.
Fitur DC.js
DC.js adalah salah satu kerangka kerja visualisasi data terbaik dan dapat digunakan untuk menghasilkan visualisasi yang sederhana dan kompleks. Beberapa fitur yang menonjol tercantum di bawah ini -
- Sangat fleksibel.
- Mudah digunakan.
- Rendering grafik yang cepat.
- Mendukung set data multi-dimensi yang besar.
- Pustaka JavaScript sumber terbuka.
Manfaat Dc.js
DC.js adalah proyek open source dan membutuhkan kode yang lebih sedikit jika dibandingkan dengan yang lain. Itu datang dengan manfaat berikut -
- Visualisasi data yang bagus.
- Melakukan pemfilteran grafis.
- Pembuatan diagram dan dasbor dengan cepat.
- Pembuatan dasbor yang sangat interaktif.
Di bab selanjutnya, kita akan memahami cara menginstal D3.js di sistem kita.
Dalam bab ini, kita akan mempelajari cara mengatur lingkungan pengembangan DC.js. Sebelum kita mulai, kita membutuhkan komponen berikut -
- Perpustakaan DC.js.
- Editor
- Browser web
- Server web
Mari kita bahas langkah-langkahnya satu per satu secara detail.
Instalasi DC.js
Instalasi DC sangat mudah diatur. Ikuti langkah-langkah di bawah ini untuk menginstal DC pada mesin Anda.
Unduh Perpustakaan DC
DC adalah perpustakaan sumber terbuka; gunakan tautannyahttps://github.com/dc-js/dc.js/releases untuk mengunduh file.
Unduh versi terbaru dari file DC. (Saat ini, versi terbaru adalah 2.0.2.). Setelah pengunduhan selesai, unzip folder DC dan tempelkan ke folder root proyek Anda atau folder lain, tempat Anda ingin menyimpan semua file perpustakaan Anda.
Contoh halaman HTML seperti yang ditunjukkan di bawah ini.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DC adalah kode JavaScript, jadi kita harus menulis semua kode DC di dalam tag "script". Kita mungkin perlu memanipulasi elemen DOM yang ada, oleh karena itu disarankan untuk menulis kode DC tepat sebelum akhir dari tag "body".
Editor DC.js
Kami membutuhkan editor untuk mulai menulis kode. Ada beberapa IDE (Integrated Development Environment) yang bagus dengan dukungan untuk JavaScript seperti -
- Kode Visual Studio
- WebStorm
- Eclipse
- SublimeText
IDE ini menyediakan penyelesaian kode yang cerdas serta mendukung beberapa kerangka kerja JavaScript modern. Jika kami tidak memiliki IDE yang mewah, kami selalu dapat menggunakan editor dasar seperti Notepad, VI, dll.
Browser Web
DC.js bekerja di semua browser kecuali IE8 dan yang lebih rendah.
Server Web
Sebagian besar browser menyajikan file HTML lokal langsung dari sistem file lokal. Namun, ada batasan tertentu saat memuat file data eksternal. Pada bab selanjutnya dari tutorial ini, kita akan memuat data dari file eksternal seperti CSV dan JSON. Karenanya, akan lebih mudah bagi kita, jika kita menyiapkan web server sejak awal.
Kami dapat menggunakan server web apa pun, yang kami rasa nyaman. Misalnya - IIS, Apache, dll.
Melihat Halaman
Dalam kebanyakan kasus, kita cukup membuka file HTML di browser web untuk melihatnya. Namun, saat memuat sumber data eksternal, lebih dapat diandalkan untuk menjalankan server web lokal dan melihat halaman dari server (http://localhost:8080).
DC.js sederhana dan mudah untuk sebagian besar pengembang front-end. Ini memungkinkan pembuatan grafik dasar dengan cepat, bahkan tanpa pengetahuan tentang D3.js. Sebelumnya, kita mulai menggunakan DC.js untuk membuat visualisasi; kita perlu mengenal standar web. Standar web berikut banyak digunakan di D3.js, yang merupakan dasar dari DC.js untuk menampilkan bagan.
- Hypertext Markup Language (HTML)
- Model Objek Dokumen (DOM)
- Lembar Gaya Bertingkat (CSS)
Mari kita pahami masing-masing standar web ini secara mendetail.
Hypertext Markup Language (HTML)
Seperti yang kita ketahui, HTML digunakan untuk menyusun konten halaman web. Itu disimpan dalam file teks dengan ekstensi ".html".
Contoh umum HTML dasar terlihat seperti yang ditunjukkan di bawah ini -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Model Objek Dokumen (DOM)
Saat halaman HTML dimuat oleh browser, itu diubah menjadi struktur hierarki. Setiap tag di HTML diubah menjadi elemen / objek di DOM dengan hierarki induk-anak. Itu membuat HTML kita lebih terstruktur secara logis. Setelah DOM terbentuk, akan lebih mudah untuk memanipulasi (menambah / memodifikasi / menghapus) elemen pada halaman.
Mari kita pahami DOM menggunakan dokumen HTML berikut -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Model objek dokumen dari dokumen HTML di atas adalah sebagai berikut -

Lembar Gaya Bertingkat (CSS)
Sementara HTML memberikan struktur pada halaman web, gaya CSS membuat halaman web lebih menyenangkan untuk dilihat. CSS adalah bahasa style sheet yang digunakan untuk mendeskripsikan penyajian dokumen yang ditulis dalam HTML atau XML (termasuk dialek XML seperti SVG atau XHTML). CSS menjelaskan bagaimana elemen harus dirender pada halaman web.
JavaScript
JavaScript adalah bahasa skrip sisi klien yang diketik secara longgar yang dijalankan di browser pengguna. JavaScript berinteraksi dengan elemen html (elemen DOM) untuk membuat antarmuka pengguna web menjadi interaktif. JavaScript mengimplementasikan standar ECMAScript, yang mencakup fitur inti berdasarkan spesifikasi ECMA-262 serta fitur lainnya, yang tidak berdasarkan standar ECMAScript. Pengetahuan JavaScript adalah prasyarat untuk DC.js.
Komponen
DC.js didasarkan pada dua pustaka JavaScript yang sangat baik, yaitu -
- Crossfilter
- D3.js
Filter silang
Crossfilter adalah pustaka JavaScript untuk menjelajahi kumpulan data multivariasi besar di browser. Ini digunakan untuk Pengelompokan, Pemfilteran, dan Agregasi puluhan atau ratusan ribu baris data mentah dengan sangat cepat.
D3.js
D3.js adalah singkatan dari Data-Driven Documents. D3.js adalah pustaka JavaScript untuk memanipulasi dokumen berdasarkan data. D3 adalah Kerangka Visualisasi Data Dinamis, Interaktif, Online dan digunakan di banyak situs web. D3.js ditulis olehMike Bostock, dibuat sebagai penerus dari perangkat visualisasi sebelumnya yang disebut Protovis. D3.js digunakan di ratusan ribu situs web.
Crossfilter adalah dataset multi-dimensi. Ini mendukung interaksi yang sangat cepat dengan kumpulan data yang berisi satu juta atau lebih catatan.
Konsep dasar
Crossfilter didefinisikan di bawah namespace crossfilter. Ini menggunakan versi semantik. Pertimbangkan objek filter silang yang dimuat dengan kumpulan buah-buahan yang ditentukan di bawah ini -
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);Jika kita perlu melakukan total record dalam sebuah grup, kita bisa menggunakan fungsi berikut -
var count = fruits.groupAll().reduceCount().value();Jika kita ingin memfilter berdasarkan jenis tertentu -
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)Demikian pula, kita dapat melakukan pengelompokan dengan Crossfilter. Untuk melakukan ini, kita dapat menggunakan fungsi berikut -
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);Karenanya, Crossfilter dibuat untuk menjadi sangat cepat. Jika Anda ingin menghitung ulang grup saat filter diterapkan, ini menghitung secara bertahap. Dimensi filter silang sangat mahal.
API Crossfilter
Mari kita telusuri Crossfilter API yang terkenal secara mendetail.
crossfilter([records])- Digunakan untuk membuat crossfilter baru. Jika catatan ditentukan, maka secara bersamaan menambahkan catatan yang ditentukan. Rekaman bisa berupa larik objek JavaScript atau primitif.
crossfilter.add(records) - Menambahkan record yang ditentukan ke crossfilter.
crossfilter.remove() - Menghapus semua record yang cocok dengan filter saat ini dari crossfilter.
crossfilter.size() - Mengembalikan jumlah record di crossfilter.
crossfilter.groupAll() - Ini adalah fungsi untuk mengelompokkan semua record dan menguranginya menjadi satu nilai.
crossfilter.dimension(value) - Ini digunakan untuk membangun dimensi baru menggunakan fungsi pengakses nilai yang ditentukan.
dimension.filter(value) - Ini digunakan untuk memfilter catatan untuk nilai kecocokan dimensi, dan mengembalikan dimensi.
dimension.filterRange(range) - Memfilter rekaman untuk nilai dimensi yang lebih besar dari atau sama dengan rentang [0], dan kurang dari rentang [1].
dimension.filterAll() - Menghapus filter apa pun pada dimensi ini.
dimension.top(k) - Ini digunakan untuk mengembalikan larik baru yang berisi catatan k teratas, menurut urutan alami dimensi ini.
dimension.bottom(k) - Digunakan untuk mengembalikan array baru yang berisi record k terbawah, sesuai dengan urutan natural dari dimensi ini.
dimension.dispose() - Ini digunakan untuk menghilangkan dimensi dari crossfilter.
Pada bab selanjutnya, kita akan memahami secara singkat tentang D3.js.
D3.js adalah pustaka JavaScript yang digunakan untuk membuat visualisasi interaktif di browser. Pustaka D3 memungkinkan kita memanipulasi elemen halaman web dalam konteks kumpulan data. Elemen ini dapat berupa elemen HTML, SVG, atau Canvas, dan dapat dimasukkan, dihapus, atau diedit sesuai dengan konten kumpulan data. Ini adalah perpustakaan untuk memanipulasi objek DOM. D3.js dapat menjadi bantuan yang berharga dalam eksplorasi data. Ini memberi Anda kendali atas representasi data Anda dan memungkinkan Anda menambahkan interaktivitas data.
D3.js adalah salah satu kerangka kerja utama jika dibandingkan dengan pustaka lain. Hal ini karena; ini berfungsi di web dan visualisasi data serta berkelas perusahaan. Alasan lainnya adalah fleksibilitasnya yang luar biasa, yang memungkinkan pengembang di seluruh dunia membuat banyak bagan tingkat lanjut. Juga, itu telah memperluas fungsinya ke sebagian besar.
Mari kita pahami konsep dasar D3.js, yaitu sebagai berikut -
- Selections
- Data bergabung
- SVG
- Transition
- Animation
- API D3.js
Mari kita pahami masing-masing konsep ini secara rinci.
Seleksi
Pemilihan adalah salah satu konsep inti di D3.js. Ini didasarkan pada konsep Pemilih CSS. Mereka yang telah menggunakan dan mengetahui JQuery sudah dapat dengan mudah memahami pilihannya. Ini memungkinkan kita untuk memilih DOM berdasarkan pemilih CSS dan kemudian memberikan opsi untuk memodifikasi atau menambahkan dan menghapus elemen DOM.
Data Bergabung
Penggabungan data adalah konsep penting lainnya di D3.js. Ia bekerja bersama dengan pilihan dan memungkinkan kita untuk memanipulasi dokumen HTML sehubungan dengan dataset kita (serangkaian nilai numerik). Secara default, D3.js memberikan set data prioritas tertinggi dalam metodenya dan setiap item dalam set data sesuai dengan elemen HTML.
SVG
SVG adalah singkatan dari Scalable Vector Graphics. SVG adalah format grafik vektor berbasis XML. Ini memberikan opsi untuk menggambar berbagai bentuk seperti Garis, Persegi Panjang, Lingkaran, Elips, dll. Karenanya, merancang visualisasi dengan SVG memberi Anda lebih banyak kekuatan dan fleksibilitas.
Transformasi
SVG memberikan opsi untuk mengubah satu elemen bentuk SVG atau sekelompok elemen SVG. Transformasi SVG mendukung Terjemahan, Skala, Putar, dan Kemiringan.
Transisi
Transisi adalah proses mengubah dari satu keadaan ke keadaan lain dari suatu item. D3.js menyediakan metode transisi () untuk melakukan transisi di halaman HTML.
Animasi
D3.js mendukung animasi melalui transisi. Animasi dapat dilakukan dengan penggunaan transisi yang tepat. Transisi adalah bentuk animasi bingkai kunci yang terbatas dengan hanya dua bingkai utama:start dan end. Bingkai kunci awal biasanya adalah keadaan DOM saat ini, dan bingkai kunci akhir adalah sekumpulan atribut, gaya, dan properti lain yang Anda tentukan. Transisi sangat sesuai untuk transisi ke tampilan baru tanpa kode rumit yang bergantung pada tampilan awal.
API D3.js
Mari kita pahami beberapa metode API D3.js yang penting secara singkat.
Collections API
Koleksi hanyalah sebuah objek yang mengelompokkan beberapa elemen ke dalam satu unit. Itu juga disebut sebagai wadah. Ini berisi Objek, Peta, Set dan Sarang.
Paths API
Paths digunakan untuk menggambar persegi panjang, lingkaran, elips, polylines, polygon, garis lurus dan kurva. SVG Paths mewakili garis bentuk yang dapat dielus, diisi, digunakan sebagai jalur pemotongan, atau kombinasi ketiganya.
API Axis
D3.js menyediakan fungsi untuk menggambar sumbu. Sumbu terbuat dari garis, tanda centang, dan label. Sumbu menggunakan skala, sehingga setiap sumbu perlu diberi skala untuk dikerjakan.
Zooming API
Zooming membantu mengatur skala konten Anda. Anda dapat fokus pada kawasan tertentu menggunakan pendekatan klik-dan-seret.
API Nilai yang Dipisahkan Pembatas
Pembatas adalah urutan satu atau beberapa karakter yang digunakan untuk menentukan batas antara kawasan terpisah dan independen dalam teks biasa atau data lainnya. Pembatas bidang adalah urutan nilai yang dipisahkan koma. Singkatnya, nilai yang dipisahkan pembatas adalah Comma-Separated Values (CSV) atau Tab-Separated Values (TSV).
Mixin adalah abstract functional objectmemiliki banyak fungsi yang telah ditentukan sebelumnya, yang dapat dicampur dan digunakan di kelas JavaScript. Namun, mereka tidak bisa digunakan sebagai stand-alone. Misalnya, DC.js memiliki fileMixin dan dc.baseMixin, yang tidak dapat digunakan sebagaimana adanya, tetapi digunakan oleh semua kelas bagan DC seperti Bagan Garis, Bagan Pie, dll. DC.js memiliki sekumpulan Mixin yang berguna terbatas untuk membuat bagan dengan mudah dan efisien. Mereka adalah sebagai berikut -
baseMixin- baseMixin menyediakan fungsionalitas umum untuk semua jenis grafik. Ini mengintegrasikan perpustakaan JavaScript crossfilter dan d3.js dan menyediakan satu set fungsi sederhana untuk membuat bagan dengan pengetahuan terbatas tentang D3.js.
capMixin - capMixin memberikan dukungan pengelompokan untuk elemen data di bawah batas (cap).
colorMixin - colorMixin memberikan dukungan warna untuk grafik.
marginMixin - marginMixin memberikan dukungan margin untuk grafik.
coordinateGridMixin - CoordinateGridMixin memberikan dukungan koordinat untuk grafik.
stackMixin - stackMixin menyediakan dukungan stacking menggunakan file d3.layout.stack.
bubbleMixin - bubbleMixin memberikan dukungan gelembung untuk grafik.
Mari kita pahami semua mixin ini secara mendetail di bab-bab selanjutnya.
baseMixinmenyediakan metode dasar yang diperlukan untuk membuat jenis bagan apa pun. Ini berkisar dari pengaturan lebar grafik hingga pemfilteran lanjutan dari grafik.
Opsi Bagan Umum
Itu basicMixinmenyediakan banyak metode bagan untuk mendapatkan / menyetel properti bagan. Mereka adalah sebagai berikut,
chartID() - Mengembalikan ID numerik internal bagan.
chartGroup( [chartGroup])- Mendapat atau menetapkan grup tempat grafik berada. Di DC.js, grafik dapat dikelompokkan menjadi satu set. Semua diagram dalam grup diharapkan berbagi set data Crossfilter yang sama. Mereka diberikan dan juga digambar ulang secara bersamaan.
mychart.chartGroup('dashboard');minWidth( [minWidth]) - Mengatur lebar minimum grafik.
mychart.minWidth(300);width( [width]) - Mendapat atau mengatur lebar grafik.
mychart.width(600);minHeight( [minHeight]) - Mendapat atau menetapkan tinggi minimum dari grafik.
mychart.minHeight(300);height( [height]) - Mendapat atau mengatur ketinggian grafik.
mychart.height(300);title( [titleFunction])- Mendapat atau menyetel fungsi judul. Judul adalah judul Elemen SVG dari elemen anak dalam bagan (misalnya satu batang dalam bagan batang). Judul di grafik direpresentasikan sebagai tooltip di browser.
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) - Mirip dengan metode title (), tetapi ini menetapkan label, bukan judul.
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)- Menetapkan opsi bagan apa pun menggunakan objek JavaScript. Setiap kunci mewakili metode terkait yang tersedia di bagan dan metode yang cocok akan dipanggil dengan nilai yang relevan.
mychart.options ({
'width' : 300,
'height' : 300
});Di sini, metode lebar () dan tinggi () akan diaktifkan dengan nilai yang ditentukan.
legend( [legend])- Melampirkan legenda ke bagan. Legenda dapat dibuat menggunakand3.legend() metode.
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])- Menetapkan SVGElement root menjadi root bagan yang ada atau penyeleksi tunggal D3 yang valid. Secara opsional, grup bagan juga dapat diatur menggunakan argumen kedua.
anchorName() - Mendapatkan ID DOM dari lokasi berlabuh bagan.
svg( [svgElement]) - Mengembalikan SVGElement grafik.
resetSvg() - Menyetel ulang penampung SVG di DOM.
root( [rootElement]) - Mendapat wadah akar dari bagan.
Opsi Data
basicMixinmenyediakan metode untuk mengatur data untuk grafik. Data ditetapkan sebagai dimensi dan grup Crossfilter. Selain itu, ini memberikan opsi untuk mendapatkan kumpulan data yang mendasarinya.
dimension( [dimension])- Menetapkan atau mendapatkan dimensi grafik. Dimensi adalah dimensi Crossfilter yang valid.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])- Mengatur atau mendapatkan grup grafik. Grup adalah grup Crossfilter yang valid. Grup dapat diberi nama menggunakan argumen kedua untuk digunakan nanti dalam kode.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) - Mengatur panggilan balik data dan memungkinkan kita mendapatkan kumpulan data bagan yang mendasarinya.
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])- Mendapat atau mengatur fungsi pengakses kunci. Ini digunakan untuk mengambil kunci dari grup Crossfilter yang mendasari. Kunci digunakan untuk irisan di diagram lingkaran dan sumbu x di diagram garis / batang. Defaultkey accessor fungsinya adalah sebagai berikut -
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])- Mendapat atau menyetel fungsi pengakses nilai. Ini digunakan untuk mengambil nilai dari grup Crossfilter yang mendasari. Nilai digunakan untuk ukuran irisan di diagram lingkaran dan posisi sumbu y di diagram garis / batang. Defaultvalue accessor fungsinya adalah sebagai berikut -
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])- Mendapat atau menetapkan fungsi pemesanan untuk memesan dimensi ordinal. Secara default, diagram menggunakancrossfilter.quicksort.by untuk mengurutkan elemen.
_chart.ordering(dc.pluck('key'));Opsi Filter
Pemfilteran adalah salah satu yang menarik dari DC.js. Kita bisa menerapkan satu atau lebih filter langsung pada objek bagan menggunakan metode filter () dan memanggil metode redrawGroup () atau dc.redrawAll () bagan untuk melihat efek pemfilteran pada bagan. Secara default, objek bagan mengambil satu atau beberapa filter menggunakan metode filter (), menerapkannya pada kumpulan data Crossfilter () yang mendasari, mendapatkan data yang difilter dari Crossfilter dan menggambar ulang bagan menggunakan data yang difilter. DC.js menyediakan metode berikut untuk menangani pemfilteran di diagram.
Filter ([filter])
Mendapat atau menyetel filter untuk diagram. Jika filter yang disediakan baru, maka itu akan ditambahkan ke kumpulan filter diagram dan diterapkan pada kumpulan data yang mendasarinya. Jika filter yang disediakan sudah tersedia di kumpulan filter diagram, maka filter akan dihapus dan melakukan pemfilteran yang relevan pada data pokok. Singkatnya, metode filter akan mengalihkan filter yang disediakan.
mychart.filter(10);Untuk menghapus semua filter, panggil metode filter dengan nullnilai. Filter mungkin salah satu dari item berikut -
null - Bagan akan menghapus semua filter yang sebelumnya diterapkan.
single value - Bagan akan memanggil metode filter Crossfilter yang mendasari dan mengirim nilai yang diberikan.
dc.filters.RangedFilter- Ini menerima dua nilai, rendah dan tinggi. Bagan akan memfilter semua data, kecuali nilai dalam kisaran antara nilai rendah dan tinggi.
dc.filters.TwoDimensionalFilter - Ini menerima nilai dua dimensi yang digunakan dalam peta panas.
dc.filters.RangedTwoDimensionalFilter - Ini mirip dengan dc.filters.RangedFilter, kecuali bahwa ia menerima nilai dua dimensi yang hanya digunakan di plot pencar.
hasFilter ([filter])
Memeriksa apakah filter yang disediakan tersedia atau tidak di bagan.
replaceFilter ([filter])
Mengganti filter diagram saat ini dengan filter yang disediakan.
filter ()
Menampilkan semua filter saat ini yang terkait dengan diagram.
filterAll ()
Hapus semua filter yang terkait dengan bagan.
filterHandler ([filterHandler])
Mendapat atau menyetel fungsi penangan filter. Fungsi penangan filter digunakan oleh bagan untuk memfilter kumpulan data yang mendasari menggunakan filter. Bagan memiliki Fungsi Penangan Filter Default dan dapat diganti dengan Fungsi Penangan Filter Kustom menggunakan metode ini. Penangan filter default adalah sebagai berikut -
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler ([hasFilterHandler])
Mendapat atau menyetel fungsi penangan has-filter. Fungsi ini digunakan oleh bagan untuk memeriksa apakah filter tersedia di kumpulan filter bagan atau tidak. Penangan has-filter default adalah sebagai berikut -
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler ([addFilterHandler])
Mendapat atau menyetel fungsi penangan add-filter. Fungsi ini digunakan oleh bagan untuk menambahkan filter ke dalam kumpulan filter bagan. Penangan add-filter default adalah sebagai berikut -
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler ([removeFilterHandler])
Mendapat atau menyetel fungsi pengendali hapus-filter. Fungsi ini digunakan oleh bagan untuk menghapus filter dari kumpulan filter bagan. Hapus-filter default adalah sebagai berikut -
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler ([resetFilterHandler])
Mendapat atau menyetel fungsi penangan filter ulang. Fungsi ini digunakan oleh bagan untuk menyetel ulang kumpulan filter bagan. Filter reset default adalah sebagai berikut -
function (filters) {
return [];
}filterPrinter ([filterPrinterFunction])
Mendapat atau menyetel fungsi filter-printer. Fungsi ini digunakan oleh bagan untuk mencetak informasi filter.
commitHandler ()
Mendapat atau menyetel penangan komit. Tujuan dari penangan komit adalah untuk mengirim data yang difilter ke server secara asinkron.
Opsi Acara
DC.js mendefinisikan rangkaian peristiwa terbatas untuk melakukan beberapa fungsi seperti Filtering, Zooming, dll. Daftar peristiwa yang ditentukan di DC.js adalah sebagai berikut -
renderlet - Diaktifkan setelah transisi digambar ulang dan ditampilkan.
pretransition - Dipecat sebelum transisi dimulai.
preRender - Dipecat sebelum rendering grafik.
postRender - Diaktifkan setelah grafik selesai rendering termasuk semua logika renderlet.
preRedraw - Dipecat sebelum grafik digambar ulang.
postRedraw - Diaktifkan setelah grafik selesai digambar ulang termasuk semua logika renderlet.
filtered - Diaktifkan setelah filter diterapkan, ditambahkan atau dihapus.
zoomed - Diaktifkan setelah zoom dipicu.
basicMixin menyediakan metode, on(event, listener) untuk menyetel fungsi panggilan balik untuk semua peristiwa yang ditentukan di atas.
on(event, listener) - Mengatur fungsi panggilan balik atau pendengar untuk acara tertentu.
onClick(datum)- Ini diteruskan ke D3 sebagai handler onClick untuk setiap bagan. Perilaku defaultnya adalah memfilter pada datum yang diklik (diteruskan ke callback) dan menggambar ulang grup diagram.
Opsi Rendering
BasicMixin menyediakan daftar metode untuk membuat grafik. Mereka digunakan untuk menggambar bagan dan itu adalah sebagai berikut -
render()- Menampilkan grafik. Umumnya, ini akan digunakan pertama kali, saat grafik digambar.
renderGroup() - Merender semua grafik dalam grup sebagai grafik ini.
renderLabel( [renderLabel]) - Mengaktifkan / menonaktifkan rendering label.
renderTitle( [renderTitle]) - Mengaktifkan / menonaktifkan rendering judul.
redraw() - Menggambar ulang seluruh grafik.
redrawGroup() - Menggambar ulang semua grafik dalam grup sebagai milik grafik ini.
Opsi Transisi
BasicMixin menyediakan metode untuk mengatur efek transisi bagan dan itu adalah sebagai berikut -
transitionDelay( [delay]) - Setel atau dapatkan penundaan transisi animasi (dalam milidetik) untuk contoh bagan ini.
transitionDuration( [duration]) - Menyetel atau mendapatkan durasi transisi animasi (dalam milidetik) untuk contoh bagan ini.
useViewBoxResizing( [useViewBoxResizing]) - Jika disetel, ubah ukuran bagan sesuai dengan atribut kotak tampilan SVG.
controlsUseVisibility( [controlsUseVisibility]) - jika disetel, menggunakan atribut visibilitas alih-alih atribut tampilan untuk menampilkan / menyembunyikan penyetelan ulang bagan dan kontrol filter.
Di bab selanjutnya, kita akan memahami capMixin.
capMixinmemungkinkan untuk mengelompokkan daftar elemen data di bawah nilai tertentu sebagai 'Lainnya'. Ini berlaku baik di baris dan diagram lingkaran. Hierarki capMixin seperti yang didefinisikan pada diagram di bawah ini.

capMixin menyediakan empat metode untuk menemukan bagian Lainnya dan mereka adalah sebagai berikut -
Method 1: cap( [count]) - Mendapat atau mengatur jumlah elemen yang akan dimasukkan dalam topi.
Method 2: othersGrouper( [grouperFunction])- Mendapat atau menyetel fungsi untuk melakukan grup 'Lainnya'. Fungsi default yang disediakan adalah sebagai berikut.
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) - Mendapat atau menyetel label untuk grup 'Lainnya'.
Method 4: takeFront( [takeFront])- Mendapat atau menyetel arah pembatasan. Jika disetel, bagan mengambil item depan dari larik elemen data yang diurutkan; jika tidak maka akan mengambil item terakhir.
colorMixinmemberikan dukungan warna untuk semua bagan, yang perlu divisualisasikan menggunakan warna. Hierarki colorMixin ditentukan dalam diagram di bawah ini.

colorMixin menyediakan daftar metode berikut untuk bekerja dengan warna dan itu adalah sebagai berikut -
colorAccessor ([colorAccessor])
Mendapat atau menyetel fungsi pengakses warna. Ini akan memetakan nilai warna yang berbeda dalam skala warna untuk setiap titik data dalam grup Crossfilter yang mendasarinya. Pengakses warna default adalah sebagai berikut -
mychart.colorAccessor(function (d, i){return i;})colorDomain ([domain])
Mendapat atau menyetel domain saat ini untuk fungsi pemetaan warna dan harus disediakan sebagai larik.
countColorDomain ()
Menyetel domain warna dengan menentukan nilai min dan maks dari elemen data yang ditemukan menggunakan fungsi colorAccessor ().
warna ([colorScale])
Mendapat atau menetapkan skala warna. Ini menerimad3.scale.
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));linearColors (r)
Metode pintasan untuk mengatur skala warna linier yang diinterpolasi.
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ordinalColors (r)
Metode jalan pintas untuk mengatur skala warna ordinal.
chart.ordinalColors(['red','green','blue']);marginMixinmenyediakan fungsi utilitas margin untuk Bagan Baris dan Diagram Kisi Koordinat. Hierarki marginMixin ditentukan dalam diagram di bawah ini.

marginMixin menyediakan metode tunggal untuk mengatur margin untuk grafik berbasis sumbu terkoordinasi.
margin ([margin])
Mendapat atau menyetel margin kiri, kanan, atas, dan bawah bagan. Margin default bagan adalah sebagai berikut -
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;Koordinat & Poros juga disebut sebagai coordinateGridMixin dirancang untuk mendukung sejumlah jenis diagram beton berbasis grid koordinat seperti Diagram Batang, Diagram Garis, dll. Hierarki koordinatGridMixin didefinisikan dalam diagram di bawah ini.

CoordinateGridMixin mendukung sejumlah metode untuk mengurangi beban kerja dalam membuat sumbu koordinat, yaitu sebagai berikut -
- brushOn ([brushOn])
- chartBodyG ([body])
- clipPadding ([pad])
- elasticX ([X])
- fokus ([rentang])
- g ([root])
- isOrdinal()
- mouseZoomable ([Zoom])
- rangeChart ([range])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
Mari kita bahas masing-masing metode ini secara singkat.
brushOn ([brushOn])
Ini adalah filter rentang berbasis kuas. Anda dapat mengaturnya ke On / Off. Jika brushing aktif, pengguna dapat menyeret mouse melintasi grafik. Mengaktifkan dapat menonaktifkan elemen interaktif lainnya pada bagan seperti penyorotan, tip alat, dan garis referensi. Ini didefinisikan di bawah -
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG ([body])
Ini digunakan untuk mengambil grup SVG untuk badan bagan. Anda dapat memanggil fungsi ini seperti yang ditunjukkan di bawah ini -
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding ([pad])
Ini digunakan untuk mendapatkan atau mengatur padding dalam piksel untuk jalur klip. Ini didefinisikan di bawah -
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};elasticX ([X])
Metode ini digunakan untuk mengaktifkan / menonaktifkan perilaku sumbu x elastis. Jika elastisitas sumbu x diaktifkan, diagram kisi akan mencoba menghitung ulang rentang sumbu x. Ini memicu acara menggambar ulang yang ditentukan di bawah -
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}Demikian pula, Anda dapat melakukan elastisY ([Y]).
fokus ([rentang])
Metode ini digunakan untuk memperbesar grafik agar fokus pada rentang yang diberikan. Rentang yang diberikan harus berupa larik yang hanya berisi dua elemen ([awal, akhir]).
g ([root])
Metode ini digunakan untuk mendapatkan atau mengatur elemen root g.
isOrdinal ()
Metode ini digunakan untuk mengembalikan bagan ordinal xUnits. Kebanyakan grafik berperilaku berbeda dengan data ordinal dan menggunakan hasil dari metode ini untuk memicu logika yang sesuai.
mouseZoomable ([Zoom])
Metode ini digunakan untuk mengatur atau mendapatkan kemampuan zoom mouse.
rangeChart ([range])
Ini digunakan untuk mendapatkan atau menyetel bagan pemilihan rentang yang terkait dengan instance.
bulat (r)
Metode ini digunakan untuk mengatur atau mendapatkan fungsi pembulatan yang digunakan untuk mengukur pemilihan saat brushing diaktifkan.
xAxisMax ()
Menghitung nilai x maksimum untuk ditampilkan di bagan. Demikian pula, kita dapat melakukan untuk sumbu Y.
xAxisMin ()
Menghitung nilai x minimum untuk ditampilkan di grafik. Demikian pula, kita dapat melakukan untuk sumbu Y.
xUnitCount ()
Mengembalikan jumlah unit yang ditampilkan pada sumbu x. Demikian pula, kita dapat melakukan untuk sumbu Y.
Diagram lingkaran adalah grafik statistik melingkar. Ini dibagi menjadi beberapa irisan untuk menunjukkan proporsi numerik. Bab ini menjelaskan cara menggambar diagram lingkaran menggunakan DC.js secara detail.
Metode Diagram Lingkaran
Sebelum melanjutkan menggambar diagram lingkaran, kita harus memahami dc.pieChartkelas dan metodenya. Dc.pieChart menggunakan mixin untuk mendapatkan fungsionalitas dasar menggambar bagan. Mixins yang digunakan oleh dc.pieChart adalah sebagai berikut -
- baseMixin
- capMixin
- colorMixin
Diagram kelas lengkap dari dc.pieChart adalah sebagai berikut -

Dc.pieChart mendapatkan semua metode dari mixin yang ditentukan di atas serta memiliki metode sendiri untuk menggambar diagram lingkaran secara khusus. Mereka adalah sebagai berikut -
- cx ([cx])
- drawPaths ([path])
- emptyTitle ([judul])
- externalLabels ([label])
- innerRadius ([innerRadius])
- minAngleForLabel ([minAngleForLabel])
- radius ([radius])
- slicesCap ([cap])
Mari kita bahas masing-masing secara rinci.
cx ([cx])
Ini digunakan untuk mendapatkan atau mengatur posisi koordinat x tengah, yang ditentukan di bawah ini -
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};Demikian pula, Anda dapat melakukan posisi koordinat y.
drawPaths ([path])
Metode ini digunakan untuk menggambar jalur untuk diagram lingkaran dan didefinisikan di bawah ini -
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};emptyTitle ([judul])
Metode ini digunakan untuk mengatur judul bila tidak ada data. Ini didefinisikan di bawah -
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};externalLabels ([label])
Ini digunakan untuk memosisikan label potongan diimbangi dari tepi luar bagan. Ini didefinisikan di bawah -
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius ([innerRadius])
Metode ini digunakan untuk mendapatkan atau menetapkan radius bagian dalam diagram lingkaran. Jika jari-jari dalam lebih besar dari0px, maka diagram lingkaran akan ditampilkan sebagai diagram donat. Ini didefinisikan di bawah -
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel ([minAngleForLabel])
Metode ini digunakan untuk mendapatkan atau mengatur sudut potongan minimal untuk perenderan label. Ini didefinisikan di bawah -
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};radius ([radius])
Metode ini digunakan untuk mendapatkan atau mengatur radius terluar. Jika radius tidak ditentukan, maka dibutuhkan setengah dari lebar dan tinggi grafik minimum. Ini didefinisikan di bawah -
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};slicesCap ([cap])
Mendapat atau menyetel jumlah irisan maksimum yang akan dihasilkan diagram lingkaran. Irisan teratas ditentukan oleh nilai dari tinggi ke rendah. Irisan lain yang melebihi tutupnya akan digulung menjadi satu irisan 'Lainnya'.
Gambarlah Diagram Lingkaran
Mari kita buat diagram lingkaran di DC. Dalam contoh diagram lingkaran ini, mari kita ambil kumpulan data bernamapeople.csvmengajukan. Contoh file data adalah sebagai berikut -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................Contoh di atas mengandung banyak catatan. Anda dapat mengunduh file dengan mengklik tautan berikut dan menyimpannya ke lokasi DC.
people.csv
Sekarang, mari kita ikuti langkah-langkah berikut untuk menggambar diagram lingkaran di DC.
Langkah 1: Sertakan Script
Mari kita tambahkan D3, DC dan Crossfilter menggunakan kode berikut -
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>Langkah 2: Tentukan Variabel
Buat objek bertipe, dc.pieChart seperti yang ditunjukkan di bawah ini -
var pieChart = dc.pieChart('#pie');Di sini, ID pai dipetakan dengan pai.
Langkah 3: Baca Data
Baca data Anda (misalnya, dari people.csv) menggunakan file d3.csv()fungsi. Ini didefinisikan sebagai berikut -
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}Di sini, jika file data tidak tersedia di lokasi yang ditentukan, maka fungsi d3.csv () mengembalikan kesalahan.
Langkah 4: Tentukan Crossfilter
Tentukan variabel untuk Crossfilter dan tetapkan data ke Crossfilter. Ini didefinisikan di bawah -
var mycrossfilter = crossfilter(people);Langkah 5: Buat Dimensi
Buat dimensi untuk jenis kelamin menggunakan fungsi di bawah ini -
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});Di sini, Gender masyarakat digunakan untuk dimensi.
Langkah 6: reduceCount ()
Buat grup Crossfilter dengan menerapkan fungsi group () dan reduceCount () pada dimensi gender yang dibuat di atas - groupDimension.
var genderGroup = genderDimension.group().reduceCount();Langkah 7: Hasilkan Pie
Hasilkan pai menggunakan fungsi di bawah ini -
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();Sini,
Lebar diagram lingkaran disetel ke 800.
Ketinggian diagram lingkaran disetel ke 300.
Dimensi diagram lingkaran disetel ke genderDimension menggunakan metode dimensional ().
Grup diagram lingkaran diatur ke genderGroup menggunakan metode group ().
Menambahkan peristiwa klik untuk mencatat data menggunakan peristiwa bawaan DC.js, renderlet(). Renderlet dipanggil, setiap kali bagan dibuat atau digambar.
Langkah 8: Contoh Kerja
Buat file html baru, pie.html dan sertakan semua langkah di atas seperti yang ditunjukkan di bawah ini -
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.
Bagan garis digunakan untuk menampilkan informasi sebagai rangkaian titik data yang dihubungkan dengan garis lurus. Titik data mewakili dua nilai, satu diplot di sepanjang sumbu horizontal dan satu lagi di sepanjang sumbu vertikal. Misalnya, popularitas item makanan dapat digambarkan sebagai diagram garis sedemikian rupa sehingga item makanan tersebut direpresentasikan di sepanjang sumbu x dan popularitasnya ditampilkan di sepanjang sumbu y. Bab ini menjelaskan tentang diagram garis secara rinci.
Metode Diagram Garis
Sebelum melanjutkan menggambar grafik garis, kita harus memahami dc.lineChartkelas dan metodenya. Dc.lineChart menggunakan mixin untuk mendapatkan fungsionalitas dasar menggambar bagan. Mixins yang digunakan oleh dc.lineChart adalah sebagai berikut -
- dc.stackMixin
- dc.coordinateGridMixin
Diagram kelas lengkap dari dc.lineChart adalah sebagai berikut -

Dc.lineChart mendapatkan semua metode dari mixin yang ditentukan di atas serta memiliki metode sendiri untuk menggambar diagram garis. Mereka dijelaskan sebagai berikut.
dashStyle ([style])
Metode ini digunakan untuk mengatur gaya garis putus-putus untuk grafik garis.
dotRadius ([radius])
Metode ini digunakan untuk mendapatkan atau mengatur radius (dalam PX) untuk titik yang ditampilkan pada titik data. Ini didefinisikan sebagai berikut -
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};interpolasi ([i])
Metode ini digunakan untuk mendapatkan atau mengatur interpolator untuk sebuah baris.
renderArea ([area])
Metode ini digunakan untuk mendapatkan atau mengatur area render.
renderDataPoints ([opsi])
Metode ini digunakan untuk membuat titik individu untuk setiap titik data.
ketegangan ([ketegangan])
Metode ini digunakan untuk mendapatkan atau mengatur tegangan untuk garis yang digambar. Itu dalam kisaran dari 0 hingga 1.
xyTipsOn ([xyTipsOn])
Metode ini digunakan untuk mengubah perilaku mouse dari suatu titik data individu.
Gambar Diagram Garis
Mari kita menggambar diagram garis di DC. Untuk melakukan ini, kita perlu mengikuti langkah-langkah yang diberikan di bawah ini -
Langkah 1: Tentukan variabel
Mari kita definisikan variabel seperti yang ditunjukkan di bawah ini -
var chart = dc.lineChart('#line');Di sini, fungsi dc.linechart dipetakan dengan wadah yang memiliki ekstensi id line.
Langkah 2: Baca datanya
Baca data dari people.csv file -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Di sini, jika kita menggunakan dataset yang sama people.csv, contoh file datanya adalah sebagai berikut -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................Langkah 3: Buat dimensi usia
Sekarang buat dimensi untuk usia seperti yang ditunjukkan di bawah ini -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Di sini, kami menetapkan usia dari data Crossfilter.
~~ adalah operator double NOT bitwise. Ini digunakan sebagai pengganti yang lebih cepat untukMath.floor() fungsi.
Sekarang, kelompokkan itu menggunakan reduceCount() fungsi, yang didefinisikan di bawah -
var ageGroup = ageDimension.group().reduceCount();Langkah 4: Buat grafik
Sekarang, buat diagram garis menggunakan pengkodean yang diberikan di bawah ini -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Sini,
Lebar bagan 800 dan tinggi 300.
Fungsi d3.scale.linear digunakan untuk membangun skala linier baru dengan rentang domain yang ditentukan [15, 70].
Selanjutnya, kami mengatur brushOn nilai menjadi salah.
Kami menetapkan label sumbu y sebagai count dan label sumbu x sebagai age.
Terakhir, kelompokkan usia menggunakan ageGroup.
Langkah 5: Contoh kerja
Daftar kode lengkap ditampilkan di blok kode berikut. Buat halaman webline.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.
Bagan batang adalah salah satu jenis grafik yang paling umum digunakan dan digunakan untuk menampilkan dan membandingkan jumlah, frekuensi, atau ukuran lain (misalnya rata-rata) untuk berbagai kategori atau grup yang berbeda. Grafik dibuat sedemikian rupa sehingga tinggi atau panjang batang yang berbeda sebanding dengan ukuran kategori yang diwakilinya.
Sumbu x (sumbu horizontal) mewakili kategori berbeda yang tidak memiliki skala. Sumbu y (sumbu vertikal) memang memiliki skala dan ini menunjukkan satuan pengukuran. Batang dapat digambar secara vertikal atau horizontal tergantung pada jumlah kategori dan panjang atau kompleksitas kategori.
Metode Diagram Batang
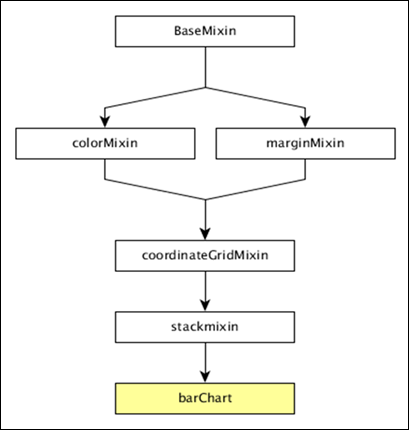
Sebelum bergerak menggambar diagram batang, kita harus memahami dc.barChartkelas dan metodenya. Dc.barChart menggunakan mixin untuk mendapatkan fungsionalitas dasar menggambar bagan. Mixins yang digunakan oleh dc.barChart adalah sebagai berikut -
- dc.stackMixin
- dc.coordinateGridMixin
Diagram kelas lengkap dari dc.barChart adalah sebagai berikut -

Dc.barChart mendapatkan semua metode dari mixin yang ditentukan di atas. Selain itu, ia juga memiliki metode sendiri untuk menggambar diagram batang. Mereka dijelaskan sebagai berikut -
alwaysUseRounding ([round])
Metode ini digunakan untuk mendapatkan atau menyetel apakah pembulatan diaktifkan saat batang berada di tengah.
barPadding ([pad])
Metode ini digunakan untuk mendapatkan atau mengatur jarak antar batang sebagai sebagian kecil dari ukuran batang. Nilai padding yang mungkin adalah antara 0-1.
centerBar ([centerBar])
Metode ini digunakan untuk mengatur bar, berpusat di sekitar posisi data pada sumbu x.
gap ([gap])
Metode ini digunakan untuk mengatur celah tetap antara palang.
outerPadding ([pad])
Metode ini digunakan untuk mengatur bantalan luar pada diagram batang ordinal.
Gambarlah Diagram Batang
Mari kita menggambar diagram batang di DC. Untuk melakukan ini, kita harus mengikuti langkah-langkah yang diberikan di bawah ini -
Langkah 1: Tentukan variabel
Mari kita tentukan variabel grafik seperti yang ditunjukkan di bawah ini -
var chart = dc.barChart('#bar');Di sini, fungsi dc.barChart dipetakan dengan wadah yang memiliki bar sebagai id.
Langkah 2: Baca datanya
Membaca data dari file people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jika data tidak ada, maka itu mengembalikan kesalahan. Sekarang, tetapkan data ke Crossfilter. Untuk contoh ini, kami akan menggunakan file people.csv yang sama, yang terlihat sebagai berikut -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Langkah 3: Buat dimensi usia
Sekarang, buat dimensi usia seperti yang ditunjukkan di bawah ini -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Di sini, kami menetapkan usia dari data Crossfilter. ~~ adalah operator double NOT bitwise. Ini digunakan sebagai pengganti yang lebih cepat untukMath.floor() fungsi.
Sekarang, kelompokkan itu menggunakan reduceCount() fungsi yang ditunjukkan di bawah ini -
var ageGroup = ageDimension.group().reduceCount();Langkah 4: Buat grafik
Sekarang, buat diagram batang menggunakan kode yang diberikan di bawah ini -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Sini,
Lebar bagan 800 dan tinggi 300.
Fungsi d3.scale.linear digunakan untuk membangun skala linier baru dengan rentang domain yang ditentukan [15, 70].
Selanjutnya, kami menetapkan nilai brushOn ke false.
Kami menetapkan label sumbu y sebagai hitungan dan label sumbu x sebagai usia.
Terakhir, kelompokkan usia menggunakan fungsi ageGroup.
Langkah 5: Contoh kerja
Daftar kode lengkapnya adalah sebagai berikut. Buat halaman webbar.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
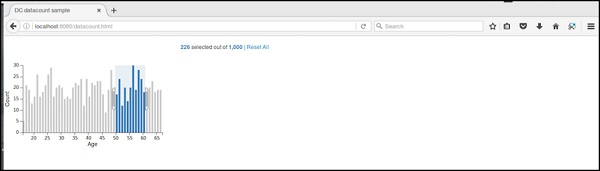
</html>Sekarang, minta browser dan kita akan melihat respons berikut.
Bagan komposit adalah jenis bagan khusus yang disediakan oleh DC.js. Ini memberikan opsi untuk membuat beberapa bagan dalam kisi koordinat yang sama. Bagan komposit memungkinkan opsi visualisasi bagan lanjutan dengan baris kode minimum.
Metode Grafik Komposit
Sebelum melanjutkan menggambar grafik komposit, kita perlu memahami dc.compositeChartkelas dan metodenya. Dc.compositeChart menggunakan mixin untuk mendapatkan fungsionalitas dasar menggambar bagan. Mixins yang digunakan oleh dc.compositeChart adalah sebagai berikut -
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
Diagram kelas lengkap dari dc.barChart adalah sebagai berikut -

Dc.compositeChart mendapatkan semua metode dari mixin yang ditentukan di atas. Ini memiliki metode sendiri untuk menggambar grafik komposit, yang dijelaskan di bawah ini -
tulis ([subChartArray])
Setel kumpulan bagan yang akan ditampilkan dalam bagan kisi koordinat yang sama.
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);anak-anak ()
Mendapatkan semua bagan yang disusun dalam kisi koordinat yang sama.
childOptions ([childOptions])
Mendapat atau menyetel opsi bagan untuk semua bagan anak yang disusun dalam kisi koordinat yang sama.
shareTitle ([shareTitle])
Mendapat atau menetapkan judul bagan bersama. Jika disetel, itu akan dibagikan dengan semua bagan anak yang disusun dalam kisi koordinat yang sama.
shareColors ([shareColors])
Mirip dengan fungsi shareTitle (), hanya saja fungsi ini membagikan warna, bukan judul.
rightY ([yScale])
Mendapat atau menyetel skala y untuk sumbu kanan bagan komposit.
kananYAxis ([rightYAxis])
Mendapat atau menyetel sumbu y kanan dari bagan komposit.
rightYAxisLabel (rightYAxisLabel [??])
Mendapat atau menyetel label sumbu y kanan.
alignYAxes ([alignYAxes])
Mendapat atau menyetel perataan antara sumbu y kiri dan kanan.
useRightAxisGridLines ([useRightAxisGridLines])
Mendapat atau menyetel apakah akan menggambar garis kisi dari sumbu y kanan bagan komposit. Perilaku defaultnya adalah menggambar dari sumbu y kiri.
Gambar Bagan Komposit
Mari kita menggambar grafik komposit menggunakan DC.js. Untuk melakukan ini, kita harus mengikuti langkah-langkah yang diberikan di bawah ini -
Langkah 1: Tentukan variabel
Mari kita tentukan variabel grafik seperti yang ditunjukkan di bawah ini -
var chart = dc.compositeChart('#compoiste');Di sini, fungsi dc.compositeChart dipetakan dengan wadah yang memiliki composite sebagai id-nya.
Langkah 2: Baca datanya
Membaca data dari file people.csv -
d3.csv("data/people.csv", function(errors, people) {
}Jika data tidak ada, maka itu mengembalikan kesalahan. Kami akan menggunakan file people.csv yang sama. Contoh file data adalah sebagai berikut -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............Langkah 3: Petakan data
Sekarang, petakan data seperti yang ditunjukkan di bawah ini -
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));Di sini, kami menetapkan usia dari data Crossfilter. ~~ adalah operator double NOT bitwise. Ini digunakan sebagai pengganti yang lebih cepat.
Sekarang, terapkan usia dimensi dan kelompokkan data jenis kelamin menggunakan kode yang diberikan di bawah ini -
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));Langkah 4: Buat grafik
Sekarang, buat grafik komposit menggunakan pengkodean yang diberikan di bawah ini -
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();Sini,
Lebar bagan 768 dan tinggi 480.
Fungsi d3.scale.linear digunakan untuk membangun skala linier baru dengan rentang domain yang ditentukan [15, 70].
Kami menetapkan label sumbu x sebagai usia dan label sumbu y sebagai hitungan.
Selanjutnya, render garis kisi horizontal sebagai true.
Buat nilai warna diagram garis - merah untuk jenis kelamin laki-laki dan biru untuk perempuan.
Terakhir, kami menyetel nilai brushOn ke false dan merender grafik.
Langkah 5: Contoh kerja
Kode lengkapnya adalah sebagai berikut. Buat halaman webcomposite.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.
Seri adalah sekumpulan data. Anda dapat memplot grafik berdasarkan data. Bab ini menjelaskan cara menggambar bagan seri secara detail.
Metode Diagram Seri
Sebelum melanjutkan menggambar bagan seri, kita harus memahami dc.seriesChartkelas dan metodenya. Dc.seriesChart menggunakan Mixins untuk mendapatkan fungsionalitas dasar menggambar bagan. Mixin yang digunakan oleh dc.seriesChart adalah -
- dc.stackMixin
Diagram kelas lengkap dari dc.seriesChart adalah sebagai berikut -

Dc.seriesChart mendapatkan semua metode dari mixin yang ditentukan di atas. Ini memiliki metode sendiri untuk menggambar bagan seri, yang dijelaskan di bawah ini -
bagan ([fungsi])
Metode ini digunakan untuk mendapatkan atau mengatur fungsi grafik.
seriesAccessor ([accessor])
Ini digunakan untuk mendapatkan atau mengatur fungsi pengakses untuk rangkaian yang ditampilkan.
seriesSort ([sortFunction])
Metode ini digunakan untuk mendapatkan atau menyetel fungsi untuk mengurutkan daftar deret dengan memberikan nilai deret.
valueSort ([sortFunction])
Metode ini digunakan untuk mendapatkan atau mengatur fungsi untuk mengurutkan nilai dari setiap deret.
Gambar Bagan Seri
Mari kita menggambar bagan seri di DC. Dalam contoh ini, mari kita ambil kumpulan data bernama people_hw.csv. Contoh file data adalah sebagai berikut -
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............File contoh di atas berisi banyak catatan. Anda dapat mengunduh file dengan mengklik tautan berikut dan menyimpannya ke lokasi DC Anda.
people_hw.csv
Sekarang, mari kita ikuti langkah-langkah berikut untuk menggambar bagan seri di DC.
Langkah 1: Tentukan variabel
Mari kita definisikan variabel seperti yang ditunjukkan di bawah ini -
var chart = dc.seriesChart('#line');Di sini, fungsi seriesChart dipetakan dengan garis id.
Langkah 2: Baca datanya
Membaca data dari file people_hw.csv -
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jika data tidak ada, maka itu mengembalikan kesalahan. Sekarang, tetapkan data ke filter silang. Setelah kami mendapatkan datanya, kami dapat mengambilnya satu per satu dan memeriksa jenis kelamin menggunakan pengkodean yang diberikan di bawah ini -
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});Langkah 3: Buat dimensi usia
Sekarang, buat dimensi usia seperti yang ditunjukkan di bawah ini -
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});Di sini, kami telah menetapkan dimensi dan mengembalikan jenis kelamin dan tinggi. Sekarang, kelompokkan itu menggunakanreduceCount() fungsi, yang didefinisikan di bawah -
var hwGroup = hwDimension.group().reduceCount();Langkah 4: Buat grafik
Sekarang, buat bagan seri menggunakan pengkodean yang diberikan di bawah ini -
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();Sini,
- Lebar bagan 800 dan tinggi 600.
- Dengan menggunakan metode d3.scale.linear (), kami menetapkan nilai domain.
- Menggunakan fungsi seriesAccessor, ini menampilkan seri untuk datum.
- Pengakses kunci dan nilai mengembalikan kunci dan nilai dari rangkaian.
- Legenda dapat digunakan untuk menambah tinggi dan lebar.
Langkah 5: Contoh kerja
Daftar kode lengkapnya adalah sebagai berikut. Buat halaman webline_series.html dan tambahkan perubahan berikut di dalamnya.
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.

Plot sebar adalah jenis diagram matematika. Ini direpresentasikan menggunakan koordinat Cartesian untuk menampilkan nilai untuk dua variabel yang biasanya untuk satu set data. Data ditampilkan sebagai kumpulan poin dan poin mungkin diwarnai. Bab ini menjelaskan tentang plot pencar secara detail.
Metode Scatter Plot
Sebelum melanjutkan menggambar plot pencar, kita harus memahami dc.scatterPlotkelas dan metodenya. Dc.scatterPlot menggunakan mixin untuk mendapatkan fungsionalitas dasar menggambar bagan. Mixin yang digunakan oleh dc.scatterPlot diberikan di bawah ini -
- dc.coordinateGridMixin
Diagram kelas lengkap dari dc.scatterPlot adalah sebagai berikut -

Dc.scatterPlot mendapatkan semua metode dari mixin yang ditentukan di atas. Ini memiliki metode sendiri untuk menggambar plot pencar, yang dijelaskan sebagai berikut.
customSymbol ([simbol])
Metode ini digunakan untuk mendapatkan atau mengatur generator simbol.
emptySize ([size])
Metode ini digunakan untuk mengatur atau mendapatkan radius simbol ketika grup kosong.
excludedColor ([color])
Metode ini digunakan untuk mendapatkan atau menyetel warna untuk simbol yang dikecualikan dari filter diagram.
excludedOpacity ([opacity])
Metode ini digunakan untuk mendapatkan atau menyetel opasitas untuk simbol yang dikecualikan dari filter diagram.
excludedSize ([size])
Ini digunakan untuk menyetel atau mendapatkan ukuran untuk simbol yang dikecualikan dari filter diagram.
highlightedSize ([size])
Ini digunakan untuk mengatur atau mendapatkan radius untuk simbol yang disorot.
simbol ([type])
Ini digunakan untuk mendapatkan atau mengatur jenis simbol yang digunakan untuk setiap titik.
Gambarlah Scatter Plot
Mari kita menggambar plot pencar di DC. Dalam contoh ini, mari kita ambil kumpulan data bernama sebagaihowell1.csvmengajukan. Contoh file data adalah sebagai berikut -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............File contoh di atas berisi banyak catatan. Kami dapat mengunduh file dengan mengklik tautan berikut dan menyimpannya ke lokasi DC kami.
howell1.csv
Sekarang, mari kita ikuti langkah-langkah selanjutnya untuk menggambar bagan Sebar di DC.
Langkah 1: Tentukan variabel
Mari kita definisikan variabel seperti yang ditunjukkan di bawah ini -
var chart = dc.scatterPlot('#scatter');Di sini, fungsi scatterplot () dipetakan dengan pencar id.
Langkah 2: Baca datanya
Baca data dari file howell1.csv seperti yang ditunjukkan di bawah ini -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jika data tidak ada, maka itu mengembalikan kesalahan. Kemudian, tetapkan data ke filter silang.
Langkah 3: Ambil catatan
Mari kita ambil catatan menggunakan pengkodean yang diberikan di bawah ini -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});Di sini, kami telah memeriksa jenis kelaminnya.
Langkah 4: Atur dimensi
Anda dapat mengatur dimensi menggunakan pengkodean yang diberikan di bawah ini -
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});Setelah dimensi ditetapkan, kelompokkan jenis kelamin menggunakan kode yang diberikan di bawah ini -
var hwGroup = hwDimension.group().reduceCount();Langkah 5: Buat grafik
Sekarang, buat peta panas menggunakan pengkodean yang diberikan di bawah ini -
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);Sini,
- Kami telah menetapkan lebar bagan sebagai 800 dan tinggi 600.
- Menerapkan fungsi d3.scale.linear () untuk sumbu x dan y.
- Nilai brushOn diaktifkan sebagai false.
- Kemudian, tetapkan label sumbu x sebagai tinggi dan label sumbu y sebagai bobot.
- Atur ukuran simbol sebagai delapan dan nilai padding sebagai 10.
- Terakhir, kelompokkan data dan render bagan.
Langkah 6: Contoh kerja
Daftar kode lengkapnya adalah sebagai berikut. Buat halaman webscatter.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.
Bagan gelembung digunakan untuk menampilkan tiga dimensi data. Ini adalah variasi bagan sebar, di mana titik datanya diganti dengan gelembung. Ukuran gelembung diwakili sehubungan dengan dimensi data. Ia menggunakan sumbu horizontal dan vertikal sebagai sumbu nilai. Bab ini menjelaskan tentang diagram gelembung secara detail.
Metode Diagram Gelembung
Sebelum melanjutkan menggambar diagram gelembung, kita harus memahami dc.bubbleChartkelas dan metodenya. Dc.bubbleChart menggunakan mixin untuk mendapatkan fungsionalitas dasar menggambar bagan, yang tercantum di bawah ini -
- dc.bubbleMixin
- dc.coordinateGridMixin
Diagram kelas lengkap dari dc.bubbleChart adalah sebagai berikut -

Dc.bubbleChart mendapatkan semua metode dari mixin yang ditentukan di atas. Ia juga memiliki metode sendiri untuk menggambar diagram gelembung, yang dijelaskan di bawah ini -
elasticRadius ([radius])
Metode ini digunakan untuk mengaktifkan radius gelembung. Jika kami menonaktifkan ini, maka radius gelembung akan diskalakan secara otomatis.
sortBubbleSize ([sortBubbleSize])
Metode ini digunakan untuk mengaktifkan fitur pengurutan dalam gelembung. Gelembung yang lebih kecil akan muncul lebih dulu dan kemudian secara bertahap meningkat.
Gambar Bagan Gelembung
Mari kita menggambar diagram gelembung di DC. Untuk melakukan ini, kita perlu mengikuti langkah-langkah yang diberikan di bawah ini -
Langkah 1: Tentukan variabel
Mari kita definisikan variabel seperti yang ditunjukkan di bawah ini -
var chart = dc.bubbleChart('#bubble');Di sini, fungsi bubbleChart dipetakan dengan gelembung id.
Langkah 2: Baca datanya
Baca data dari howell1.csv mengajukan.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jika data tidak ada, maka itu mengembalikan kesalahan. Sekarang, tetapkan data ke filter silang. Di sini, kami telah mengunduh file howell1.csv. File yang sama akan digunakan di sini dan akan terlihat mirip dengan blok kode berikut.
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................Langkah 3: Ambil catatan
Mari kita ambil catatan menggunakan pengkodean yang diberikan di bawah ini -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});Di sini, kami telah memeriksa jenis kelamin dan telah mengatur tinggi dan lebar sumbu x kisaran menggunakan rumus di atas.
Langkah 4: Atur dimensi
Kita dapat mengatur dimensi menggunakan pengkodean yang diberikan di bawah ini -
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});Setelah dimensi ditetapkan, kelompokkan jenis kelamin menggunakan kode yang diberikan di bawah ini -
var genderGroup = genderDimension.group().reduceCount();Langkah 5: Buat grafik
Sekarang, buat grafik gelembung menggunakan pengkodean yang diberikan di bawah ini -
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})Sini,
Kami telah menetapkan lebar bagan sebagai 1200 dan tinggi sebagai 400.
Selanjutnya, kami telah menentukan poin margin.
Kemudian kami telah menetapkan dimensi dan kelompok gender.
Pengakses kunci dan nilai mengembalikan kunci dan nilai dari gelembung.
Hitung fungsi pengakses nilai radius menggunakan rumus - Math.floor((p.value / 10)) + 1.
Langkah 6: Gambar gelembung
Sekarang, gambar gelembung menggunakan kode yang diberikan di bawah ini -
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});Sini,
Fungsi d3.scale.linear digunakan untuk membuat skala linier baru dengan rentang domain yang ditentukan [0,240] untuk sumbu x.
Demikian pula, kami menetapkan nilai skala linier y dan radius.
Kami menetapkan nilai label radius minimum sebagai 1000, nilai padding sumbu x dan sumbu y masing-masing sebagai 200 dan 100.
Selanjutnya, kami telah menetapkan nilai ukuran relatif gelembung maksimum sebagai 0,7.
Render garis kisi horizontal dan vertikal, lalu petakan dengan judul untuk kunci gelembung dan nilai.
Langkah 7: Setel TickFormat
Atur format tiket untuk sumbu x dan y menggunakan pengkodean yang diberikan di bawah ini -
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});Terakhir, render diagram menggunakan chart.render() metode.
Langkah 8: Contoh kerja
Daftar kode lengkap seperti yang ditunjukkan pada blok kode berikut. Buat halaman webbubble.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.
Peta Panas adalah representasi grafis dari data dalam bentuk peta, di mana nilai data direpresentasikan sebagai warna. Bab ini menjelaskan tentang peta panas secara detail.
Sebelum melanjutkan menggambar peta panas, kita harus memahami dc.heatMapkelas dan metodenya. Dc.heatMap menggunakan mixin untuk mendapatkan fungsionalitas dasar menggambar bagan, yang tercantum di bawah ini -
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
Diagram kelas lengkap dari dc.heatMap adalah sebagai berikut -

Dc.heatMap mendapatkan semua metode dari mixin yang ditentukan di atas. Ini memiliki metode sendiri untuk menggambar peta panas, yang dijelaskan di bawah ini -
boxOnClick ([handler])
Metode ini digunakan untuk mendapatkan atau menyetel penangan, saat satu sel diklik di peta panas.
cols ([cols])
Metode ini digunakan untuk mendapatkan atau mengatur kunci untuk membuat kolom peta panas.
colsLabel ([label])
Metode ini digunakan untuk mendapatkan atau mengatur label kolom, yang direpresentasikan sebagai nama kolom. Demikian pula, kita bisa melakukan label baris juga.
baris ([baris])
Metode ini digunakan untuk mendapatkan atau menyetel nilai yang digunakan untuk membuat baris peta panas.
xAxisOnClick ([handler])
Metode ini digunakan untuk mendapatkan atau mengatur penangan, ketika centang kolom diklik di sumbu x.
xBorderRadius ([perbatasan])
Metode ini digunakan untuk mengatur radius perbatasan X. Jika nilainya ditetapkan ke 0, maka Anda akan mendapatkan persegi panjang penuh.
Gambarlah Peta Panas
Mari kita menggambar peta panas di DC. Untuk melakukan ini, kita perlu mengikuti langkah-langkah yang diberikan di bawah ini -
Langkah 1: Tentukan variabel
Mari kita definisikan variabel seperti yang ditunjukkan di bawah ini -
var chart = dc.heatMap('#heatmap');Di sini, fungsi heatMap dipetakan dengan peta panas id.
Langkah 2: Baca datanya
Baca data dari howell1.csv file seperti yang ditunjukkan di bawah ini -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Di sini, kami telah menggunakan file howell1.csv yang sama dan terlihat seperti yang ditunjukkan di bawah ini -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................Langkah 3: Ambil catatan
Mari kita ambil catatan menggunakan pengkodean yang diberikan di bawah ini -
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});Di sini, kami telah memeriksa jenis kelamin dan telah mengatur kisaran tinggi dan lebar sumbu x dengan menggunakan rumus di atas.
Langkah 4: Atur dimensi
Anda dapat mengatur dimensi menggunakan pengkodean yang diberikan di bawah ini -
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});Setelah dimensi ditetapkan, kelompokkan jenis kelamin menggunakan kode yang diberikan di bawah ini -
var genderGroup = genderDimension.group().reduceCount();Langkah 5: Buat grafik
Sekarang, buat peta panas menggunakan pengkodean yang diberikan di bawah ini -
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});Sini,
- Kami telah menetapkan lebar bagan sebagai 20 × 45 + 80 dan tinggi sebagai 2 × 45 + 40.
- Kemudian kami telah menetapkan dimensi dan kelompok gender.
- Pengakses kunci dan nilai mengembalikan kunci dan nilai dari peta panas.
- Kita harus menggunakan fungsi colorAccessor () untuk mengembalikan warna.
- Terakhir, atur judul dan render bagan.
Langkah 6: Contoh kerja
Pengodean lengkapnya adalah sebagai berikut. Buat halaman webheatmap.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.
Hitungan data digunakan untuk menampilkan jumlah total catatan dalam kumpulan data. Ini melakukan dua jenis penghitungan berikut -
Total-count - jumlah total rekaman.
Filter-count - jumlah record yang cocok dengan filter saat ini.
Metode Penghitungan Data
Sebelum melanjutkan untuk menggunakan penghitungan data, kita harus memahami dc.dataCountkelas dan metodenya. Kelas dc.dataCount menggunakan campuran untuk mendapatkan fungsionalitas dasar dalam menampilkan hitungan data, yaitu -
- dc.baseMixin
Dc.dataCount mendapatkan semua metode dari mixin ini dan memiliki metode sendiri untuk menampilkan jumlah data seperti yang dijelaskan di bawah -
formatNumber ([formatter])
Metode ini digunakan untuk mendapatkan atau mengatur format untuk jumlah filter dan jumlah total.
html ([opsi])
Ini digunakan untuk mendapatkan atau mengatur template HTML untuk menunjukkan jumlah item yang dipilih.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Di sini, 'semua' digunakan untuk memilih semua item menggunakan% total-count. Jika kita hanya ingin menggunakan beberapa item, maka kita dapat menggunakan beberapa record menggunakan opsi% filter-count.
Contoh penghitungan data
Mari kita lakukan penghitungan data di DC. Untuk melakukan ini, kita perlu mengikuti langkah-langkah yang diberikan di bawah ini -
Langkah 1: Tambahkan gaya
Mari kita tambahkan gaya di CSS menggunakan pengkodean yang diberikan di bawah ini -
.dc-chart { font-size: 12px; }Di sini, kami telah menetapkan gaya untuk bagan.
Langkah 2: Buat variabel
Mari kita buat variabel di DC seperti yang ditunjukkan di bawah ini -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Di sini, kami telah menetapkan id variabel barChart sejalan, sedangkan id countChart adalah mystats.
Langkah 3: Baca datanya
Baca data dari file people.csv seperti yang ditunjukkan di bawah ini -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jika data tidak ada, maka itu mengembalikan kesalahan. Sekarang, tetapkan data ke filter silang.
Di sini, kami menggunakan file people.csv, yang digunakan dalam contoh pembuatan bagan sebelumnya. Ini terlihat seperti yang ditunjukkan di bawah ini -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................Langkah 4: Atur dimensi
Anda dapat mengatur dimensi menggunakan pengkodean yang diberikan di bawah ini -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Setelah dimensi ditentukan, kelompokkan usia menggunakan kode yang diberikan di bawah ini -
var ageGroup = ageDimension.group().reduceCount();Langkah 5: Buat grafik
Sekarang, buat diagram batang menggunakan kode yang diberikan di bawah ini -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Sini,
- Kami telah menetapkan lebar grafik 400 dan tinggi 200.
- Selanjutnya, kami telah menetapkan rentang domain sebagai [15,70].
- Kami telah menetapkan label sumbu x sebagai usia dan label sumbu y sebagai hitungan.
- Kami telah menetapkan fungsi elasticY dan X sebagai benar.
Langkah 6: Buat dan render bagan hitungan
Sekarang, buat dan render grafik hitungan menggunakan pengkodean di bawah ini -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Di sini, kami telah menetapkan dimensi ke variabel crossfilter. Terakhir, kelompokkan semua catatan berdasarkan usia.
Langkah 7: Contoh kerja
Kode lengkapnya adalah sebagai berikut. Buat halaman webdatacount.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.
Halaman awal penghitungan data ditunjukkan di bawah ini.
Setelah memilih usia tertentu, ini menunjukkan hitungan seperti yang ditunjukkan pada gambar di bawah.

Tabel data digunakan untuk menampilkan record dalam format tabel. Ini mencantumkan catatan dataset crossfilter seperti yang dijelaskan dalam bab ini secara rinci.
Metode Tabel Data
Sebelum melanjutkan menggambar tabel data, kita harus memahami dc.dataTablekelas dan metodenya. Ini menggunakan mixin untuk mendapatkan fungsionalitas dasar menggambar bagan tabel data, yang ditentukan di bawah ini -
- dc.baseMixin
Dc.dataTable mendapatkan semua metode dari mixin ini dan memiliki metode sendiri untuk menggambar tabel data, yang dijelaskan sebagai berikut.
beginSlice ([slice])
Metode ini digunakan untuk mendapatkan atau mengatur indeks dari potongan awal. Metode ini berguna saat mengimplementasikan pagination.
Demikian pula, Anda juga bisa menjalankan fungsi endSlice ().
kolom ([kolom])
Metode ini digunakan untuk mendapatkan atau mengatur fungsi kolom. Ini menggunakan metode berikut untuk menentukan kolom yang akan ditampilkan.
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);Di sini, d mewakili satu baris dalam kumpulan data. Kita dapat menggunakan HTML untuk menampilkan kolom pada tabel data.
grup (groupFunction)
Metode ini digunakan untuk menjalankan fungsi grup untuk tabel data.
pesanan ([pesanan])
Ini digunakan untuk mengurutkan fungsi order. Jika urutannya menaik, maka dimensi () akan menggunakan .bottom () untuk mengambil data, jika tidak maka akan menggunakan dimensional (). Top ().
Contoh Tabel Data
Mari kita buat tabel data di DC. Untuk melakukan ini, kita perlu mengikuti langkah-langkah yang diberikan di bawah ini -
Langkah 1: Tambahkan gaya
Mari kita tambahkan gaya di CSS menggunakan pengkodean yang diberikan di bawah ini -
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }Di sini, kami telah menetapkan gaya untuk bagan, grup tabel, dan kolom kisi.
Langkah 2: Buat variabel
Mari kita buat variabel di DC seperti yang ditunjukkan di bawah ini -
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");Di sini, kami telah menetapkan id variabel barChart sejalan, id countChart adalah mystats dan id tableChart adalah mytable.
Langkah 3: Baca datanya
Baca data dari file people.csv seperti yang ditunjukkan di bawah ini -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jika data tidak ada, maka itu mengembalikan kesalahan. Sekarang, tetapkan data ke filter silang. Di sini, kami telah menggunakan file people.csv yang sama, yang digunakan dalam contoh pembuatan bagan sebelumnya.
Ini terlihat seperti berikut -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................Langkah 4: Atur dimensi
Anda dapat mengatur dimensi menggunakan pengkodean yang diberikan di bawah ini -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Setelah dimensi ditentukan, kelompokkan usia menggunakan kode yang diberikan di bawah ini -
var ageGroup = ageDimension.group().reduceCount();Langkah 5: Buat grafik
Sekarang, buat diagram batang menggunakan kode yang diberikan di bawah ini -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Sini,
- Kami telah menetapkan lebar grafik 400 dan tinggi 200.
- Selanjutnya, kami telah menetapkan rentang domain sebagai [15,70].
- Kami telah menetapkan label sumbu x sebagai usia dan label sumbu y sebagai hitungan.
- Kami telah menetapkan fungsi elasticY dan X sebagai benar.
Langkah 6: Buat tabel data
Sekarang, buat tabel data menggunakan pengkodean yang diberikan di bawah ini -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Di sini, kami telah menentukan dimensi usia dan mengelompokkan data.
Langkah 7: Render tabel
Sekarang, render grid menggunakan pengkodean di bawah ini -
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();Di sini, kami telah menyortir kolom menggunakan DOB dan mengurutkan catatan.
Langkah 8: Contoh kerja
Kode lengkapnya adalah sebagai berikut. Buat halaman web datatable.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>Sekarang, minta browser dan Anda akan melihat respons berikut.
Setelah memilih usia antara 20 dan 30, ini menampilkan catatan tabel seperti yang ditunjukkan pada gambar di bawah -

Grid data digunakan untuk memfilter dan menampilkan record. Bab ini menjelaskan tentang grid data secara rinci.
Metode Data Grid
Sebelum melanjutkan menggambar grid data, kita harus memahami dc.dataGridkelas dan metodenya. Kelas ini menggunakan mixin untuk mendapatkan fungsionalitas dasar menggambar bagan kisi data, yang ditentukan di bawah ini -
- dc.baseMixin
Dc.dataGrid mendapatkan semua metode dari mixin ini serta memiliki metode sendiri untuk menggambar kisi data, yang dijelaskan di bawah ini -
beginSlice ([slice])
Metode ini digunakan untuk mendapatkan atau mengatur indeks dari potongan awal. Metode ini berguna saat mengimplementasikan pagination.
Demikian pula, Anda bisa menjalankan endSlice ().
grup (fungsi)
Metode ini digunakan untuk menjalankan fungsi grup untuk data grid.
html ([html])
Metode ini digunakan untuk mendapatkan atau mengatur fungsi untuk menghasilkan html dinamis.
pesanan ([pesanan])
Ini digunakan untuk mengurutkan fungsi order.
ukuran ([size])
Ini digunakan untuk menampilkan jumlah item di grid.
sortBy ([sortByFunction])
Metode ini digunakan untuk mendapatkan atau menyetel fungsi urutkan berdasarkan. Kami dapat mengurutkan bidang tertentu menggunakan fungsi ini. Misalnya: kita dapat mengurutkan berdasarkan usia, yang ditentukan di bawah ini -
chart.sortBy(function(d) {
return d.age;
});Contoh Data Grid
Mari kita lakukan grid data di DC. Untuk melakukan ini, kita perlu mengikuti langkah-langkah yang diberikan di bawah ini -
Langkah 1: Tambahkan gaya
Mari kita tambahkan gaya dalam CSS menggunakan pengkodean di bawah ini -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Di sini, kami telah menetapkan gaya untuk bagan, grid-top dan grid-item.
Langkah 2: Buat variabel
Mari kita buat variabel di DC seperti yang dijelaskan di bawah ini -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Di sini, kami telah menetapkan id variabel barChart sejalan, id countChart adalah mystats dan id gridChart adalah mygrid.
Langkah 3: Baca datanya
Baca data dari people.csv file seperti yang ditunjukkan di bawah ini -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jika data tidak ada, maka itu mengembalikan kesalahan. Sekarang, tetapkan data ke filter silang.
Di sini, kami menggunakan file people.csv yang sama, yang digunakan dalam contoh pembuatan bagan sebelumnya. Ini terlihat seperti yang ditunjukkan di bawah ini -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Langkah 4: Atur dimensi
Anda dapat mengatur dimensi menggunakan pengkodean yang diberikan di bawah ini -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Setelah dimensi ditentukan, kelompokkan usia menggunakan kode yang diberikan di bawah ini -
var ageGroup = ageDimension.group().reduceCount();Langkah 5: Buat grafik
Sekarang, buat diagram batang menggunakan kode yang diberikan di bawah ini -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Sini,
- Kami telah menetapkan lebar grafik 400 dan tinggi 200.
- Selanjutnya, kami telah menetapkan rentang domain sebagai [15,70].
- Kami telah menetapkan label sumbu x sebagai usia dan label sumbu y sebagai hitungan.
- Kami telah menetapkan fungsi elasticY dan X sebagai benar.
Langkah 6: Buat diagram kisi
Sekarang, buat diagram kisi menggunakan kode yang diberikan di bawah ini -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Langkah 7: Render grid
Sekarang, render grid menggunakan pengkodean yang diberikan di bawah ini -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Di sini, kami telah mengurutkan nama menggunakan fungsi html () dan akhirnya membuat bagan.
Langkah 8: Contoh kerja
Kode lengkapnya adalah sebagai berikut. Buat halaman webdatagrid.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.
Awalnya, bagan kisi terlihat seperti tangkapan layar berikut.
Jika Anda memilih usia tertentu antara 63 dan 66, itu menyaring catatan berikut.

Legend adalah kustomisasi layar yang dapat dilampirkan. Ini dapat ditambahkan ke bagan DC lainnya untuk membuat label legenda horizontal. Bab ini menjelaskan tentang legenda secara detail.
Metode Legenda
Legenda mendukung metode penting berikut. Mari kita bahas masing-masing secara mendetail.
autoItemWidth ([lebar])
Metode ini digunakan untuk menyetel lebar otomatis untuk item legenda hidup atau mati. Jika benar, itemWidth diabaikan. Ini didefinisikan di bawah -
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}gap ([gap])
Metode ini digunakan untuk mengatur atau mendapatkan celah antar item legenda. Ini didefinisikan sebagai berikut -
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}horizontal ([h])
Metode ini digunakan untuk memposisikan legenda secara horizontal dan didefinisikan sebagai berikut.
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight ([itemHeight])
Metode ini digunakan untuk mengatur atau mendapatkan tinggi item legenda.
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth ([itemWidth])
Metode ini digunakan untuk menyetel atau mendapatkan legenda lebar item untuk legenda horizontal.
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};legendText ([teks])
Metode ini digunakan untuk mengatur atau mendapatkan fungsi teks legenda. Widget legenda menggunakan fungsi ini untuk merender teks legenda untuk setiap item. Jika tidak ada fungsi yang ditentukan, widget legenda akan menampilkan nama-nama yang terkait dengan setiap grup. Contoh sederhana ditunjukkan di bawah ini -
legend.legendText(dc.pluck('name'))maxItems ([item])
Metode ini digunakan untuk menampilkan jumlah maksimum item legenda.
x ([x])
Ini digunakan untuk menyetel atau mendapatkan koordinat x untuk widget legenda dan ditentukan di bawah ini -
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};Demikian pula, Anda juga dapat melakukan koordinat y.
Dalam bab ini, kami akan mengembangkan dasbor di DC dengan mengklik dan memilih grafik.
Contoh Kerja
Sekarang, kami memiliki latar belakang dan dapat mulai menulis beberapa kode. Ini berisi langkah-langkah berikut -
Langkah 1: Tambahkan gaya
Mari kita tambahkan gaya di CSS menggunakan pengkodean yang diberikan di bawah ini.
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>Di sini, kami telah menetapkan gaya untuk bagan, kisi-atas, dan item kisi.
Langkah 2: Buat variabel
Mari kita buat variabel di DC seperti yang ditunjukkan di bawah ini.
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Di sini, kami telah menetapkan id variabel barChart sejalan, id countChart adalah mystats, pieChart adalah pie dan id gridChart adalah mygrid.
Langkah 3: Baca datanya
Baca data dari file people.csv seperti yang ditunjukkan di bawah ini.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jika data tidak ada, maka itu mengembalikan kesalahan. Sekarang, tetapkan data ke filter silang. Di sini, kami telah menggunakan yang samapeople.csvfile, yang telah kita gunakan dalam contoh charting kita sebelumnya. Ini terlihat seperti yang ditunjukkan di bawah ini.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................Langkah 4: Tetapkan dimensi usia
Anda dapat mengatur dimensi menggunakan pengkodean di bawah ini.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Setelah dimensi ditentukan, kelompokkan usia dengan menggunakan kode yang diberikan di bawah ini.
var ageGroup = ageDimension.group().reduceCount();Langkah 5: Tetapkan dimensi untuk jenis kelamin
Anda dapat mengatur dimensi menggunakan pengkodean di bawah ini.
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();Langkah 6: Buat diagram batang
Sekarang, buat diagram batang menggunakan pengkodean di bawah ini.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Sini,
- Kami telah menetapkan lebar grafik 400 dan tinggi 200.
- Selanjutnya, kami telah menentukan rentang domain sebagai [15, 70].
- Kami telah menetapkan label sumbu x sebagai usia dan label sumbu y sebagai hitungan.
- Kami telah menetapkan fungsi elasticY dan X sebagai benar.
Langkah 7: Buat diagram lingkaran
Sekarang, buat diagram lingkaran menggunakan pengkodean di bawah ini.
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);Sini,
- Kami telah menetapkan lebar bagan 200 dan tinggi 100.
- Sekarang, kelompokkan dimensi berdasarkan jenis kelamin.
Langkah 8: Buat bagan kisi dan hitungan
Sekarang, buat grid dan hitung grafik menggunakan pengkodean yang diberikan di bawah ini.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Langkah 9: Render grid dan hitung
Sekarang, render grid dan hitung menggunakan pengkodean di bawah ini.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();Di sini, kami telah mengurutkan nama dengan menggunakan fungsi html () dan akhirnya membuat bagan.
Langkah 10: Contoh kerja
Kode lengkapnya adalah sebagai berikut. Buat halaman webdashboard.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Sekarang, minta browser dan kita akan melihat respons berikut.
Anda dapat memeriksa diri Anda sendiri dengan mengklik batang, diagram lingkaran, dan melihat bagaimana data berubah.