DC.js - Kotak Data
Grid data digunakan untuk memfilter dan menampilkan record. Bab ini menjelaskan tentang grid data secara rinci.
Metode Data Grid
Sebelum melanjutkan menggambar grid data, kita harus memahami dc.dataGridkelas dan metodenya. Kelas ini menggunakan mixin untuk mendapatkan fungsionalitas dasar menggambar bagan kisi data, yang ditentukan di bawah ini -
- dc.baseMixin
Dc.dataGrid mendapatkan semua metode dari mixin ini serta memiliki metode sendiri untuk menggambar kisi data, yang dijelaskan di bawah ini -
beginSlice ([slice])
Metode ini digunakan untuk mendapatkan atau mengatur indeks dari potongan awal. Metode ini berguna saat mengimplementasikan pagination.
Demikian pula, Anda bisa menjalankan endSlice ().
grup (fungsi)
Metode ini digunakan untuk menjalankan fungsi grup untuk data grid.
html ([html])
Metode ini digunakan untuk mendapatkan atau menyetel fungsi untuk menghasilkan html dinamis.
pesanan ([pesanan])
Ini digunakan untuk mengurutkan fungsi order.
ukuran ([size])
Ini digunakan untuk menampilkan jumlah item di grid.
sortBy ([sortByFunction])
Metode ini digunakan untuk mendapatkan atau menyetel fungsi urutkan berdasarkan. Kami dapat mengurutkan bidang tertentu menggunakan fungsi ini. Misalnya: kita dapat mengurutkan berdasarkan usia, yang ditentukan di bawah ini -
chart.sortBy(function(d) {
return d.age;
});Contoh Data Grid
Mari kita lakukan grid data di DC. Untuk melakukan ini, kita perlu mengikuti langkah-langkah yang diberikan di bawah ini -
Langkah 1: Tambahkan gaya
Mari kita tambahkan gaya dalam CSS menggunakan pengkodean di bawah ini -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Di sini, kami telah menetapkan gaya untuk bagan, grid-top dan grid-item.
Langkah 2: Buat variabel
Mari kita buat variabel di DC seperti yang dijelaskan di bawah ini -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Di sini, kami telah menetapkan id variabel barChart sejalan, id countChart adalah mystats dan id gridChart adalah mygrid.
Langkah 3: Baca datanya
Baca data dari people.csv file seperti yang ditunjukkan di bawah ini -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Jika data tidak ada, maka itu mengembalikan kesalahan. Sekarang, tetapkan data ke filter silang.
Di sini, kami menggunakan file people.csv yang sama, yang digunakan dalam contoh pembuatan bagan sebelumnya. Ini terlihat seperti yang ditunjukkan di bawah ini -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Langkah 4: Atur dimensi
Anda dapat mengatur dimensi menggunakan pengkodean yang diberikan di bawah ini -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Setelah dimensi ditentukan, kelompokkan usia menggunakan kode yang diberikan di bawah ini -
var ageGroup = ageDimension.group().reduceCount();Langkah 5: Buat grafik
Sekarang, buat diagram batang menggunakan kode yang diberikan di bawah ini -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Sini,
- Kami telah menetapkan lebar grafik 400 dan tinggi 200.
- Selanjutnya, kami telah menentukan rentang domain sebagai [15,70].
- Kami telah menetapkan label sumbu x sebagai usia dan label sumbu y sebagai hitungan.
- Kami telah menetapkan fungsi elasticY dan X sebagai benar.
Langkah 6: Buat diagram kisi
Sekarang, buat grafik grid menggunakan pengkodean yang diberikan di bawah ini -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Langkah 7: Render grid
Sekarang, render grid menggunakan pengkodean yang diberikan di bawah ini -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Di sini, kami telah mengurutkan nama menggunakan fungsi html () dan akhirnya membuat bagan.
Langkah 8: Contoh kerja
Kode lengkapnya adalah sebagai berikut. Buat halaman webdatagrid.html dan tambahkan perubahan berikut ke dalamnya.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
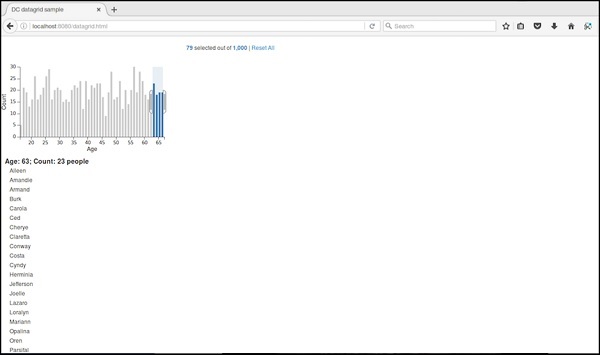
</html>Sekarang, minta browser dan kita akan melihat respons berikut.
Awalnya, bagan kisi terlihat seperti tangkapan layar berikut.
Jika Anda memilih usia tertentu antara 63 dan 66, itu menyaring catatan berikut.