Flexbox - Sejajarkan Sendiri
Properti ini mirip dengan align-items, tapi di sini, ini diterapkan ke item flex individual.
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Properti ini menerima nilai-nilai berikut -
flex-start - Item flex akan disejajarkan secara vertikal di bagian atas wadah.
flex-end - Item flex akan disejajarkan secara vertikal di bagian bawah wadah.
flex-center - Item flex akan disejajarkan secara vertikal di tengah wadah.
Stretch - Item flex akan disejajarkan secara vertikal sehingga memenuhi seluruh ruang vertikal container.
baseline - Item fleksibel akan disejajarkan di garis dasar sumbu silang.
mulai fleksibel
Saat meneruskan nilai ini ke properti align-self, item flex tertentu akan disejajarkan secara vertikal di bagian atas wadah.

Contoh berikut menunjukkan hasil penerusan nilai flex-start ke align-self Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
flex-end
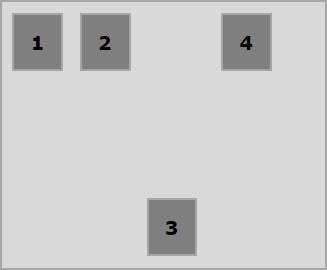
Saat meneruskan nilai ini ke properti align-self, item flex tertentu akan disejajarkan secara vertikal di bagian bawah wadah.

Contoh berikut menunjukkan hasil penerusan nilai flex-end ke align-self Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
pusat
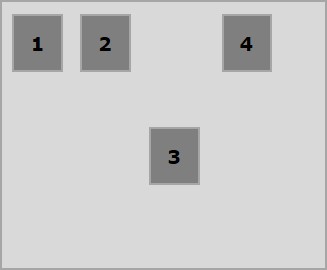
Saat meneruskan nilai center ke properti align-self, item flex tertentu akan disejajarkan secara vertikal di tengah wadah.

Contoh berikut menunjukkan hasil penerusan nilai center ke align-self Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
meregang
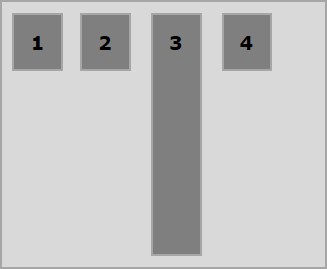
Saat meneruskan nilai ini ke properti align-self, item flex tertentu itu akan disejajarkan secara vertikal sedemikian rupa sehingga memenuhi seluruh ruang vertikal container.

Contoh berikut menunjukkan hasil meneruskan value stretch ke align-self Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -