Flexbox - Panduan Cepat
Cmenaik Style Sheets (CSS) adalah bahasa desain sederhana yang dimaksudkan untuk menyederhanakan proses pembuatan halaman web yang rapi. CSS menangani tampilan dan nuansa bagian dari halaman web.
Dengan menggunakan CSS, Anda dapat mengontrol warna teks, gaya font, jarak antar paragraf, bagaimana ukuran dan tata letak kolom, gambar latar belakang atau warna apa yang digunakan, desain tata letak, variasi tampilan untuk berbagai perangkat dan ukuran layar serta berbagai macam efek lainnya.
Untuk menentukan posisi dan dimensi kotak, di CSS, Anda dapat menggunakan salah satu mode tata letak yang tersedia -
The block layout - Mode ini digunakan untuk meletakkan dokumen.
The inline layout - Mode ini digunakan untuk meletakkan teks.
The table layout - Mode ini digunakan untuk menyusun tabel.
The table layout - Mode ini digunakan untuk memposisikan elemen.
Semua mode ini digunakan untuk menyelaraskan elemen tertentu seperti dokumen, teks, tabel, dll., Namun, tidak ada yang memberikan solusi lengkap untuk menata situs web yang rumit. Awalnya ini digunakan untuk dilakukan dengan menggunakan kombinasi elemen mengambang, elemen posisi, dan tata letak tabel (sering kali). Tetapi pelampung hanya memungkinkan untuk memposisikan kotak secara horizontal.
Apa itu Flexbox?
Selain mode yang disebutkan di atas, CSS3 menyediakan mode tata letak Kotak Fleksibel lainnya, biasanya disebut sebagai Flexbox.
Dengan menggunakan mode ini, Anda dapat dengan mudah membuat tata letak untuk aplikasi dan halaman web yang kompleks. Tidak seperti pelampung, tata letak Flexbox memberikan kontrol penuh atas arah, kesejajaran, urutan, ukuran kotak.
Fitur Flexbox
Berikut adalah fitur-fitur penting dari tata letak Flexbox -
Direction - Anda dapat menyusun item pada halaman web ke segala arah seperti kiri ke kanan, kanan ke kiri, atas ke bawah, dan bawah ke atas.
Order - Dengan menggunakan Flexbox, Anda dapat mengatur ulang urutan konten halaman web.
Wrap - Jika ada ruang yang tidak konsisten untuk konten halaman web (dalam satu baris), Anda dapat menggabungkannya menjadi beberapa baris (baik secara horizontal) dan vertikal.
Alignment - Menggunakan Flexbox, Anda dapat menyelaraskan konten halaman web sehubungan dengan wadahnya.
Resize - Dengan menggunakan Flexbox, Anda dapat menambah atau mengurangi ukuran item di halaman agar sesuai dengan ruang yang tersedia.
Browser pendukung
Berikut adalah browser yang mendukung Flexbox.
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+
- Android 4.4+
- iOS 7.1+
Untuk menggunakan Flexbox di aplikasi Anda, Anda perlu membuat / mendefinisikan wadah fleksibel menggunakan display Properti.
Usage -
display: flex | inline-flexProperti ini menerima dua nilai
flex - Menghasilkan wadah fleksibel tingkat blok.
inline-flex - Menghasilkan kotak kontainer fleksibel sejajar.
Sekarang, kita akan melihat bagaimana menggunakan file display properti dengan contoh.
Melenturkan
Saat meneruskan nilai ini ke properti display, container flex level blok akan dibuat. Ini menempati lebar penuh dari penampung induk (browser).
Contoh berikut menunjukkan cara membuat container flex level blok. Di sini, kami membuat enam kotak dengan warna berbeda dan kami telah menggunakan wadah fleksibel untuk menampungnya.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:flex;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Karena kita sudah memberi nilai flex ke display properti, penampung menggunakan lebar penampung (browser).
Anda dapat mengamati ini dengan menambahkan perbatasan ke wadah seperti yang ditunjukkan di bawah ini.
.container {
display:inline-flex;
border:3px solid black;
}Ini akan menghasilkan hasil sebagai berikut -
Fleksibel sebaris
Saat meneruskan nilai ini ke displayproperti, container flex level inline akan dibuat. Itu hanya mengambil tempat yang diperlukan untuk konten.
Contoh berikut menunjukkan cara membuat container flex sebaris. Di sini, kami membuat enam kotak dengan warna berbeda dan kami telah menggunakan wadah inline-flex untuk menampungnya.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Karena kita telah menggunakan wadah flex sebaris, itu hanya mengambil ruang yang diperlukan untuk membungkus elemennya.
Itu flex-direction properti digunakan untuk menentukan arah di mana elemen wadah fleksibel (flex-item) perlu ditempatkan.
usage -
flex-direction: row | row-reverse | column | column-reverseProperti ini menerima empat nilai -
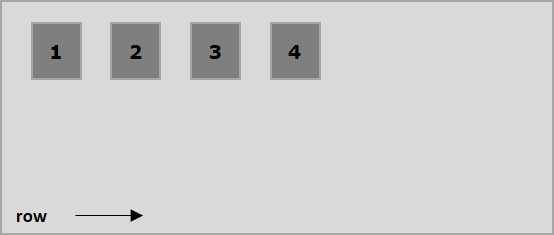
row - Menyusun elemen wadah secara horizontal dari kiri ke kanan.
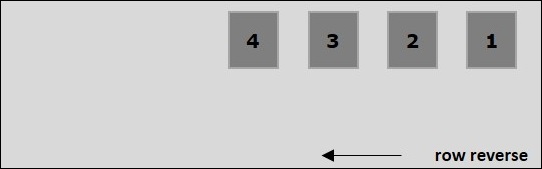
row-reverse - Susun elemen wadah secara horizontal dari kanan ke kiri.
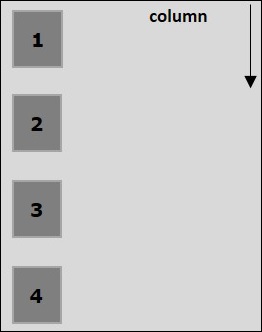
column - Susun elemen wadah secara vertikal dari kiri ke kanan.
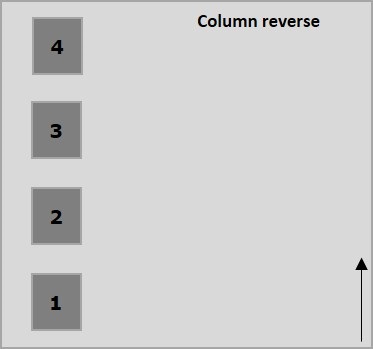
column-reverse - Susun elemen wadah secara vertikal dari kanan ke kiri.
Sekarang, kami akan mengambil beberapa contoh untuk mendemonstrasikan penggunaan file direction Properti.
baris
Saat meneruskan nilai ini ke direction Properti, elemen wadah disusun secara horizontal dari kiri ke kanan seperti yang ditunjukkan di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai rowke properti flex-direction . Di sini, kami membuat enam kotak dengan warna berbeda dengan nilai arah-fleksibelrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
baris-mundur
Saat meneruskan nilai ini ke direction Properti, elemen wadah disusun secara horizontal dari kanan ke kiri seperti yang ditunjukkan di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai row-reverseke properti flex-direction . Di sini, kami membuat enam kotak dengan warna berbeda dengan nilai arah-fleksibelrow-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
kolom
Saat meneruskan nilai ini ke direction Properti, elemen wadah disusun secara vertikal dari atas ke bawah seperti yang ditunjukkan di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai columnke properti flex-direction . Di sini, kami membuat enam kotak dengan warna berbeda dengan nilai arah-fleksibelcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
kolom-terbalik
Saat meneruskan nilai ini ke direction Properti, elemen wadah disusun secara vertikal dari bawah ke atas seperti yang ditunjukkan di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai column-reverseke properti flex-direction . Di sini, kami membuat enam kotak dengan warna berbeda dengan nilai arah-fleksibelcolumn-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Umumnya, jika ruang tidak mencukupi untuk container, sisa item flex akan disembunyikan seperti yang ditunjukkan di bawah ini.

Itu flex-wrap properti digunakan untuk menentukan kontrol apakah flex-container adalah single-line atau multi-line.
usage -
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverseProperti ini menerima nilai-nilai berikut -
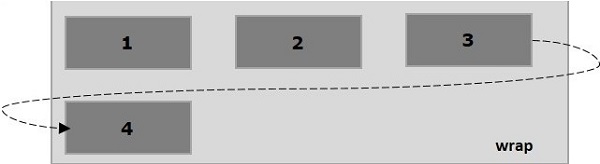
wrap - Jika ruang tidak cukup untuk mereka, elemen wadah (flexitems) akan membungkus menjadi garis fleksibel tambahan dari atas ke bawah.
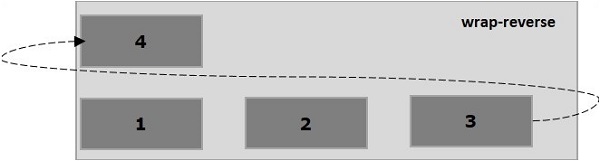
wrap-reverse - Jika ruang tidak mencukupi, elemen wadah (item-fleksibel) akan membungkus menjadi garis-garis fleksibel tambahan dari bawah ke atas.
Sekarang, kita akan melihat bagaimana menggunakan file wrap properti, dengan contoh.
membungkus
Saat meneruskan nilai wrap ke properti flex-wrap, elemen wadah disusun secara horizontal dari kiri ke kanan seperti gambar di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai wrapke properti flex-wrap . Di sini, kami membuat enam kotak dengan warna berbeda dengan nilai arah-fleksibelrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
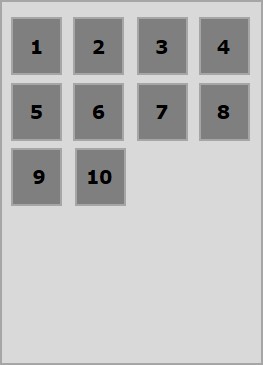
</html>Ini akan menghasilkan hasil sebagai berikut -
bungkus-mundur
Saat meneruskan nilai wrap-reverse ke properti flex-wrap, elemen wadah disusun secara horizontal dari kiri ke kanan seperti gambar di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai wrap-reverseke properti flex-wrap . Di sini, kami membuat enam kotak dengan warna berbeda dengan nilai arah-fleksibelrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
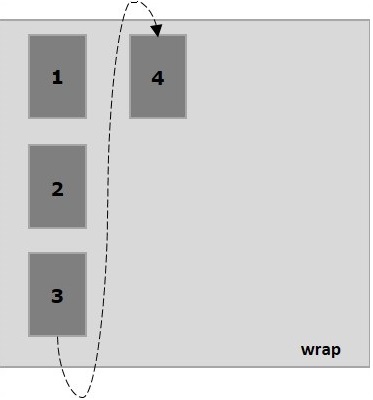
bungkus (kolom)
Saat meneruskan nilai wrap ke properti flex-wrap dan nilainya column ke properti flex-direction, elemen wadah disusun secara horizontal dari kiri ke kanan seperti gambar di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai wrap ke flex-wrapProperti. Di sini, kami membuat enam kotak dengan warna berbeda dengan nilai arah-fleksibelcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
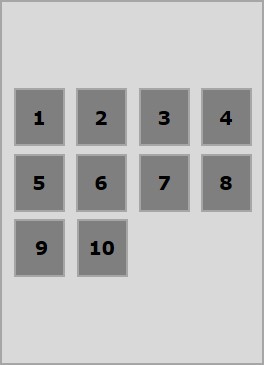
</html>Ini akan menghasilkan hasil sebagai berikut -
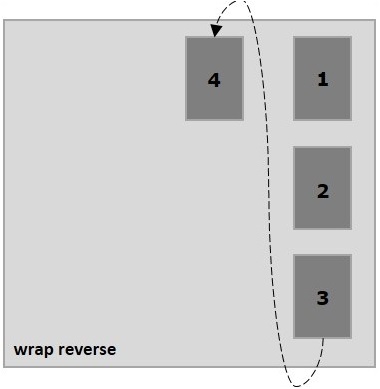
wrap-reverse (kolom)
Saat meneruskan nilai wrap-reverse ke properti flex-wrap dan nilainya column ke properti flex-direction, elemen wadah disusun secara horizontal dari kiri ke kanan seperti gambar di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai wrap-reverseke properti flex-wrap . Di sini, kami membuat enam kotak dengan warna berbeda dan dengan nilai arah fleksibelcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
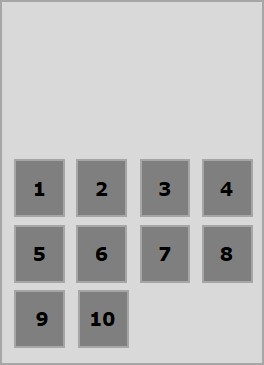
</html>Ini akan menghasilkan hasil sebagai berikut -
Seringkali Anda dapat mengamati ruang ekstra yang tersisa di wadah setelah mengatur item flex seperti yang ditunjukkan di bawah ini.
Menggunakan properti justify-content, Anda dapat menyelaraskan konten di sepanjang sumbu utama dengan mendistribusikan ruang ekstra seperti yang diinginkan. Anda juga dapat menyesuaikan penyelarasan flexitems, jika mereka meluap dari garis.
usage -
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;Properti ini menerima nilai-nilai berikut -
flex-start - Item flex ditempatkan di awal wadah.
flex-end - Item flex ditempatkan di ujung wadah.
center - Item flex ditempatkan di tengah container, di mana ruang ekstra didistribusikan secara merata di awal dan di akhir item flex.
space-between - Ruang ekstra didistribusikan secara merata di antara item-item flex.
space-around - Ruang ekstra didistribusikan secara merata di antara item-item flex sedemikian rupa sehingga jarak antara tepi container dan isinya adalah setengah dari jarak antara item-item flex.
Sekarang, kita akan melihat bagaimana menggunakan properti justify-content, dengan contoh-contoh.
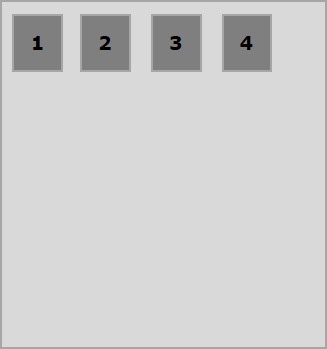
mulai fleksibel
Saat meneruskan nilai ini ke properti justify-content, item-flex ditempatkan di awal wadah.

Contoh berikut menunjukkan hasil penerusan nilai flex-start ke justify-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
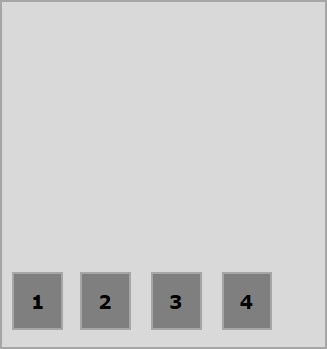
flex-end
Saat meneruskan nilai ini ke properti justify-content, item-flex ditempatkan di ujung wadah.

Contoh berikut menunjukkan hasil penerusan nilai flex-end ke justify-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
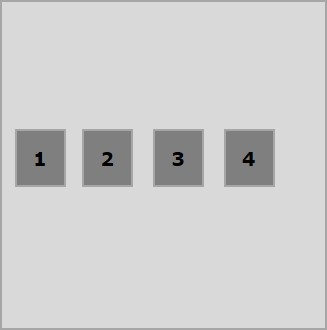
pusat
Saat meneruskan nilai ini ke properti justify-content, item-flex ditempatkan di tengah-tengah container, di mana ruang ekstra didistribusikan secara merata di awal dan di akhir item-flex.

Contoh berikut menunjukkan hasil penerusan nilai center ke justify-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
ruang-antara
Saat meneruskan nilai ini ke properti justify-content, ruang ekstra didistribusikan secara merata di antara item-item flex sedemikian rupa sehingga jarak antara dua item-flex mana pun adalah sama dan awal dan akhir item-flex menyentuh tepi wadah.

Contoh berikut menunjukkan hasil penerusan nilai space-between ke justify-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
luar angkasa
Saat meneruskan nilai ini ke properti justify-content, ruang ekstra didistribusikan secara merata di antara item-item flex sedemikian rupa sehingga ruang antara dua item-fleksibel mana pun adalah sama. Namun, jarak antara tepi container dan isinya (awal dan akhir item flex) adalah setengah dari jarak antara item flex.

Contoh berikut menunjukkan hasil penerusan nilai space-around ke justify-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
ruang-merata
Saat meneruskan nilai ini ke properti justify-content, ruang ekstra didistribusikan secara merata di antara item-item flex sedemikian rupa sehingga jarak antara dua item-flex mana pun adalah sama (termasuk ruang di tepinya).

Contoh berikut menunjukkan hasil penerusan nilai space-evenly ke justify-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Itu align-items properti sama dengan justify content. Tapi di sini, barang disejajarkan melintasi akses silang (vertikal).
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;Properti ini menerima nilai-nilai berikut -
flex-start - Item flex diselaraskan secara vertikal di bagian atas wadah.
flex-end - Item fleksibel disejajarkan secara vertikal di bagian bawah wadah.
flex-center - Item fleksibel disejajarkan secara vertikal di tengah wadah.
stretch - Item flex diselaraskan secara vertikal sehingga memenuhi seluruh ruang vertikal container.
baseline - Item fleksibel diratakan sedemikian rupa sehingga garis dasar teksnya sejajar sepanjang garis horizontal.
mulai fleksibel
Saat meneruskan nilai ini ke properti align-items, item flex diratakan secara vertikal di bagian atas container.

Contoh berikut menunjukkan hasil penerusan nilai flex-start ke align-items Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
flex-end
Saat meneruskan nilai ini ke properti align-items, item-flex diratakan secara vertikal di bagian bawah wadah.

Contoh berikut menunjukkan hasil penerusan nilai flex-end ke align-items Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
pusat
Saat meneruskan nilai ini ke properti align-items, item flex diratakan secara vertikal di tengah container.

Contoh berikut menunjukkan hasil penerusan nilai flex-center ke align-items Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
meregang
Saat meneruskan nilai ini ke properti align-items, item flex diratakan secara vertikal sehingga memenuhi seluruh ruang vertikal container.

Contoh berikut menunjukkan hasil penerusan nilai stretch ke align-items Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
baseline
Saat meneruskan nilai ini ke properti align-items, item flex diratakan sedemikian rupa sehingga garis dasar teksnya rata sepanjang garis horizontal.
Contoh berikut menunjukkan hasil penerusan nilai baseline ke align-items Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Jika flex-container memiliki beberapa baris (when, flex-wrap: wrap), properti align-content menentukan perataan setiap baris di dalam wadah.
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Properti ini menerima nilai-nilai berikut -
stretch - Garis di konten akan meregang untuk mengisi ruang yang tersisa.
flex-start - Semua baris di konten dikemas di awal wadah.
flex-end - Semua baris di konten dikemas di ujung wadah.
center - Semua baris di konten dikemas di tengah wadah.
space-between - Ruang ekstra didistribusikan di antara garis secara merata.
space-around - Ruang tambahan didistribusikan di antara garis secara merata dengan jarak yang sama di sekitar setiap baris (termasuk baris pertama dan terakhir)
pusat
Saat meneruskan nilai ini ke properti align-content, semua garis dikemas di tengah wadah.

Contoh berikut menunjukkan hasil penerusan nilai center ke align-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
mulai fleksibel
Saat meneruskan nilai ini ke properti align-content, semua baris dikemas di awal wadah.

Contoh berikut menunjukkan hasil penerusan nilai flex-start ke align-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
flex-end
Saat meneruskan nilai ini ke properti align-content, semua garis dikemas di ujung wadah.

Contoh berikut menunjukkan hasil penerusan nilai flex-end ke align-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
meregang
Saat meneruskan nilai ini ke properti align-content, garis akan meregang untuk mengisi ruang yang tersisa.

Contoh berikut menunjukkan hasil penerusan nilai stretch ke align-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
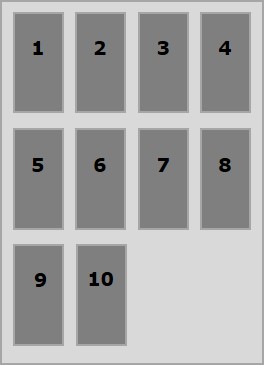
</html>Ini akan menghasilkan hasil sebagai berikut -
luar angkasa
Saat meneruskan nilai ini ke properti align-content, spasi ekstra didistribusikan di antara garis-garis secara merata dengan jarak yang sama di sekitar setiap baris (termasuk baris pertama dan terakhir).

Contoh berikut menunjukkan hasil penerusan nilai space-around ke align-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
ruang-antara
Saat meneruskan nilai ini ke properti align-content, ruang tambahan didistribusikan di antara garis-garis secara merata, di mana baris pertama akan berada di atas dan baris terakhir akan berada di bagian bawah wadah.

Contoh berikut menunjukkan hasil penerusan nilai space-between ke align-content Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
Itu flex-order properti digunakan untuk menentukan urutan item flexbox.
Contoh berikut menunjukkan orderProperti. Di sini kami membuat enam kotak berwarna dengan label satu, dua, tiga, empat, lima, enam, disusun dalam urutan yang sama, dan kami menyusunnya kembali dalam urutan satu, dua, lima, enam, tiga, empat, menggunakan properti pesanan fleksibel.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
- sudah memesan
Anda juga dapat menetapkan nilai –ve ke urutan seperti yang ditunjukkan di bawah ini.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
flex-basis
Kami menggunakan flex-basis properti untuk menentukan ukuran default dari flex-item sebelum ruang didistribusikan.
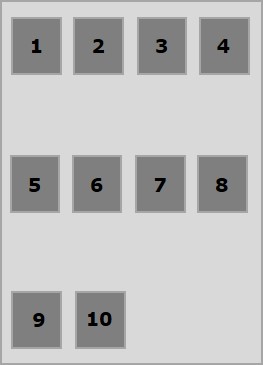
Contoh berikut menunjukkan penggunaan properti flex-basis. Di sini kami membuat 3 kotak berwarna dan memperbaiki ukurannya menjadi 150 px.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
flex-grow
Kami menggunakan flex-grow properti untuk mengatur flex-growfaktor. Jika ada ruang berlebih di container, ini menentukan seberapa banyak item flex tertentu harus berkembang.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
flex-shrink
Kami menggunakan properti flex-shrink digunakan untuk mengatur flex shrink-factor. Jika tidak ada cukup ruang dalam penampung, ini menentukan seberapa banyak item-flex harus menyusut.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
melenturkan
Ada cara singkat untuk menetapkan nilai ke ketiga properti ini sekaligus; itu disebutflex. Dengan menggunakan properti ini, Anda dapat menyetel nilai ke nilai flex-grow, flex-shrink, dan flex-basis sekaligus. Berikut adalah sintaks dari properti ini.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Properti ini mirip dengan align-items, tapi di sini, ini diterapkan ke item flex individual.
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Properti ini menerima nilai-nilai berikut -
flex-start - Item flex akan disejajarkan secara vertikal di bagian atas wadah.
flex-end - Item flex akan disejajarkan secara vertikal di bagian bawah wadah.
flex-center - Item flex akan disejajarkan secara vertikal di tengah wadah.
Stretch - Item flex akan disejajarkan secara vertikal sehingga memenuhi seluruh ruang vertikal container.
baseline - Item fleksibel akan disejajarkan di garis dasar sumbu silang.
mulai fleksibel
Saat meneruskan nilai ini ke properti align-self, item flex tertentu akan disejajarkan secara vertikal di bagian atas wadah.

Contoh berikut menunjukkan hasil penerusan nilai flex-start ke align-self Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
flex-end
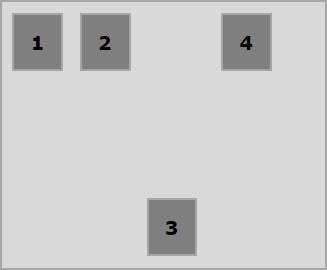
Saat meneruskan nilai ini ke properti align-self, item flex tertentu akan disejajarkan secara vertikal di bagian bawah wadah.

Contoh berikut menunjukkan hasil penerusan nilai flex-end ke align-self Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
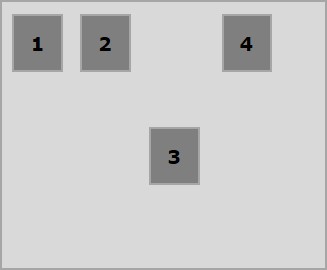
pusat
Saat meneruskan nilai center ke properti align-self, item flex tertentu akan disejajarkan secara vertikal di tengah wadah.

Contoh berikut menunjukkan hasil penerusan nilai center ke align-self Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
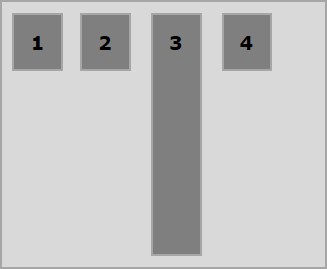
meregang
Saat meneruskan nilai ini ke properti align-self, item fleksibel tertentu itu akan disejajarkan secara vertikal sedemikian rupa sehingga memenuhi seluruh ruang vertikal wadah.

Contoh berikut menunjukkan hasil meneruskan value stretch ke align-self Properti.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -