Flexbox - Arah Lentur
Itu flex-direction properti digunakan untuk menentukan arah di mana elemen wadah fleksibel (flex-item) perlu ditempatkan.
usage -
flex-direction: row | row-reverse | column | column-reverseProperti ini menerima empat nilai -
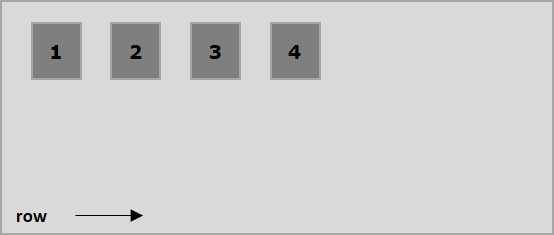
row - Menyusun elemen wadah secara horizontal dari kiri ke kanan.
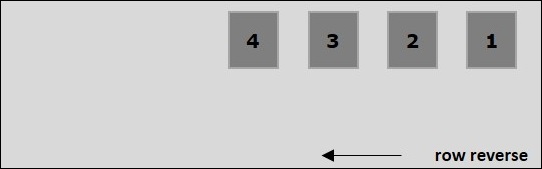
row-reverse - Susun elemen wadah secara horizontal dari kanan ke kiri.
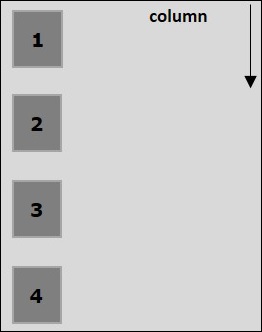
column - Susun elemen wadah secara vertikal dari kiri ke kanan.
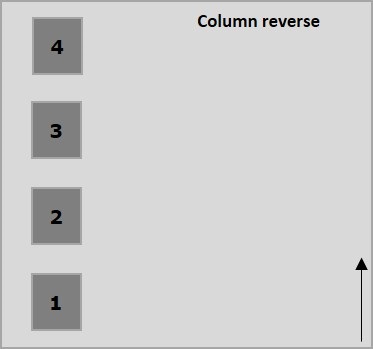
column-reverse - Susun elemen wadah secara vertikal dari kanan ke kiri.
Sekarang, kami akan mengambil beberapa contoh untuk mendemonstrasikan penggunaan file direction Properti.
baris
Saat meneruskan nilai ini ke direction Properti, elemen wadah disusun secara horizontal dari kiri ke kanan seperti yang ditunjukkan di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai rowke properti flex-direction . Di sini, kami membuat enam kotak dengan warna berbeda dengan nilai arah-fleksibelrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
baris-mundur
Saat meneruskan nilai ini ke direction Properti, elemen wadah disusun secara horizontal dari kanan ke kiri seperti yang ditunjukkan di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai row-reverseke properti flex-direction . Di sini, kami membuat enam kotak dengan warna berbeda dengan nilai arah-fleksibelrow-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
kolom
Saat meneruskan nilai ini ke direction Properti, elemen wadah disusun secara vertikal dari atas ke bawah seperti yang ditunjukkan di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai columnke properti flex-direction . Di sini, kami membuat enam kotak dengan warna berbeda dengan nilai arah-fleksibelcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -
kolom-terbalik
Saat meneruskan nilai ini ke direction Properti, elemen wadah disusun secara vertikal dari bawah ke atas seperti yang ditunjukkan di bawah ini.

Contoh berikut menunjukkan hasil penerusan nilai column-reverseke properti flex-direction . Di sini, kami membuat enam kotak dengan warna berbeda dengan nilai arah-fleksibelcolumn-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Ini akan menghasilkan hasil sebagai berikut -