GWT - Komunikasi RPC
Aplikasi berbasis GWT umumnya terdiri dari modul sisi klien dan modul sisi server. Kode sisi klien berjalan di browser dan kode sisi server berjalan di server web. Kode sisi klien harus membuat permintaan HTTP di seluruh jaringan untuk mengakses data sisi server.
RPC, Panggilan Prosedur Jarak Jauh adalah mekanisme yang digunakan oleh GWT di mana kode klien dapat langsung menjalankan metode sisi server.
GWT RPC berbasis servlet.
GWT RPC asinkron dan klien tidak pernah diblokir selama komunikasi.
Menggunakan objek Java GWT RPC dapat dikirim langsung antara klien dan server (yang secara otomatis diserialkan oleh framework GWT).
Servlet sisi server disebut sebagai service.
Panggilan prosedur jarak jauh yang memanggil metode servlet sisi server dari kode sisi klien disebut sebagai invoking a service.
Komponen RPC GWT
Berikut adalah tiga komponen yang digunakan dalam mekanisme komunikasi RPC GWT
- Layanan jarak jauh (servlet sisi server) yang berjalan di server.
- Kode klien untuk menjalankan layanan itu.
- Objek data Java yang akan diteruskan antara klien dan server.
Klien dan server GWT membuat serial dan deserialisasi data secara otomatis sehingga pengembang tidak perlu membuat serial / deserialisasi objek dan objek data dapat berjalan melalui HTTP.
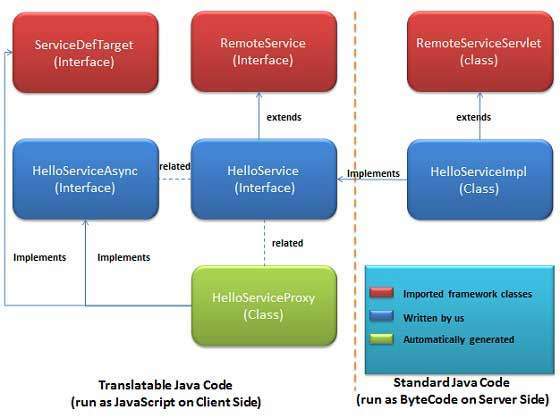
Diagram berikut menunjukkan Arsitektur RPC.

Untuk mulai menggunakan RPC, kita diharuskan untuk mengikuti konvensi GWT.
Alur Kerja Komunikasi RPC
Langkah 1 - Buat Kelas Model Serializable
Tentukan objek model java di sisi klien yang harus dapat diserialkan.
public class Message implements Serializable {
...
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
...
}Langkah 2 - Buat Antarmuka Layanan
Tentukan antarmuka untuk layanan di sisi klien yang memperluas RemoteService yang mencantumkan semua metode layanan.
Gunakan anotasi @RemoteServiceRelativePath untuk memetakan layanan dengan jalur default servlet jarak jauh yang relatif ke URL dasar modul.
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Langkah 3 - Buat Antarmuka Layanan Async
Tentukan antarmuka asinkron ke layanan di sisi klien (di lokasi yang sama dengan layanan yang disebutkan di atas) yang akan digunakan dalam kode klien GWT.
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Langkah 4 - Buat kelas Servlet Implementasi Layanan
Menerapkan antarmuka di sisi server dan kelas itu harus memperluas kelas RemoteServiceServlet.
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
...
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Langkah 5 - Perbarui Web.xml untuk menyertakan deklarasi Servlet
Edit deskriptor penerapan aplikasi web (web.xml) untuk menyertakan deklarasi MessageServiceImpl Servlet.
<web-app>
...
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Langkah 6 - Lakukan panggilan prosedur jarak jauh dalam Kode Aplikasi
Buat kelas proxy layanan.
MessageServiceAsync messageService = GWT.create(MessageService.class);Buat AsyncCallback Handler untuk menangani callback RPC di mana server mengembalikan Pesan kembali ke klien
class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
Window.alert("Unable to obtain server response: "
+ caught.getMessage());
}
@Override
public void onSuccess(Message result) {
Window.alert(result.getMessage());
}
}Panggil layanan Jarak Jauh saat pengguna berinteraksi dengan UI
public class HelloWorld implements EntryPoint {
...
public void onModuleLoad() {
...
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
...
}
}Contoh Komunikasi RPC Lengkap
Contoh ini akan memandu Anda melalui langkah-langkah sederhana untuk menampilkan contoh Komunikasi RPC di GWT. Ikuti langkah-langkah berikut untuk memperbarui aplikasi GWT yang kami buat di GWT - bab Membuat Aplikasi -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWorld di bawah paket com.tutorialspoint seperti yang dijelaskan di bab GWT - Membuat Aplikasi . |
| 2 | Modifikasi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html dan HelloWorld.java seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Berikut ini adalah konten file Style Sheet yang dimodifikasi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Berikut adalah konten dari file host HTML yang dimodifikasi war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>RPC Communication Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Sekarang buat file Message.java di src/com.tutorialspoint/client paket dan tempatkan konten berikut di dalamnya
package com.tutorialspoint.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}Sekarang buat file MessageService.java di src/com.tutorialspoint/client paket dan tempatkan konten berikut di dalamnya
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Sekarang buat file MessageServiceAsync.java di src/com.tutorialspoint/client paket dan tempatkan konten berikut di dalamnya
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Sekarang buat file MessageServiceImpl.java di src/com.tutorialspoint/server paket dan tempatkan konten berikut di dalamnya
package com.tutorialspoint.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.tutorialspoint.client.Message;
import com.tutorialspoint.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Perbarui konten deskriptor penerapan aplikasi web yang dimodifikasi war/WEB-INF/web.xml untuk menyertakan deklarasi MessageServiceImpl Servlet.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>HelloWorld.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Ganti konten HelloWorld.java di src/com.tutorialspoint/client paket dengan berikut ini
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
}Setelah Anda siap dengan semua perubahan yang dilakukan, mari kita kompilasi dan jalankan aplikasi dalam mode pengembangan seperti yang kita lakukan di bab GWT - Membuat Aplikasi . Jika semuanya baik-baik saja dengan aplikasi Anda, ini akan menghasilkan hasil sebagai berikut -