GWT - Style dengan CSS
Widget GWT mengandalkan cascading style sheets (CSS) untuk gaya visual. Secara default, nama kelas untuk setiap komponen adalahgwt-<classname>.
Misalnya, widget Tombol memiliki gaya default gwt-Button dan cara serupa TextBox widgest memiliki gaya default gwt-TextBox .
Untuk memberikan font yang lebih besar pada semua tombol dan kotak teks, Anda dapat meletakkan aturan berikut dalam file CSS aplikasi Anda
.gwt-Button { font-size: 150%; }
.gwt-TextBox { font-size: 150%; }Secara default, baik browser maupun GWT tidak membuat default idatribut untuk widget. Anda harus secara eksplisit membuat id unik untuk elemen yang dapat Anda gunakan di CSS. Untuk memberikan tombol tertentu dengan idmy-button-id font yang lebih besar, Anda dapat meletakkan aturan berikut di file CSS aplikasi Anda -
#my-button-id { font-size: 150%; }Untuk menyetel id untuk widget GWT, ambil Elemen DOM-nya dan kemudian setel atribut id sebagai berikut -
Button b = new Button();
DOM.setElementAttribute(b.getElement(), "id", "my-button-id")CSS Styling API
Ada banyak API yang tersedia untuk menyesuaikan setelan CSS untuk widget GWT apa pun. Berikut adalah beberapa API penting yang akan membantu Anda dalam pemrograman web sehari-hari menggunakan GWT -
| Sr.No. | API & Deskripsi |
|---|---|
| 1 | public void setStyleName(java.lang.String style) Metode ini akan menghapus semua gaya yang ada dan menyetel gaya widget ke kelas CSS baru yang disediakan menggunakan gaya . |
| 2 | public void addStyleName(java.lang.String style) Metode ini akan menambahkan nama gaya sekunder atau tergantung ke widget. Nama gaya sekunder adalah nama gaya tambahan, jadi jika ada nama gaya sebelumnya yang diterapkan, nama gaya tersebut akan disimpan. |
| 3 | public void removeStyleName(java.lang.String style) Metode ini akan menghapus gaya yang diberikan dari widget dan membiarkan gaya lain terkait dengan widget. |
| 4 | public java.lang.String getStyleName() Metode ini mendapatkan semua nama gaya objek, sebagai daftar yang dipisahkan spasi. |
| 5 | public void setStylePrimaryName(java.lang.String style) Metode ini menyetel nama gaya utama objek dan memperbarui semua nama gaya yang bergantung. |
Sebagai contoh, mari kita tentukan dua gaya baru yang akan kita terapkan pada teks -
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
.gwt-Red-Text {
color:red;
}Sekarang Anda dapat menggunakan setStyleName (Style) untuk mengubah pengaturan default ke pengaturan baru. Setelah menerapkan aturan di bawah ini, font teks akan menjadi besar
txtWidget.setStyleName("gwt-Big-Text");Kita dapat menerapkan aturan CSS sekunder pada widget yang sama untuk mengubah warnanya sebagai berikut -
txtWidget.addStyleName("gwt-Red-Text");Dengan menggunakan metode di atas, Anda dapat menambahkan gaya sebanyak yang Anda inginkan untuk diterapkan pada widget. Jika Anda menghapus gaya pertama dari widget tombol, gaya kedua akan tetap ada dengan teks.
txtWidget.removeStyleName("gwt-Big-Text");Gaya Utama & Sekunder
Secara default, nama gaya utama widget akan menjadi nama gaya default untuk kelas widgetnya misalnya gwt-Button untuk widget Tombol. Saat kita menambah dan menghapus nama gaya menggunakan metode AddStyleName (), gaya tersebut disebut gaya sekunder.
Tampilan akhir widget ditentukan oleh jumlah semua gaya sekunder yang ditambahkan, ditambah gaya utamanya. Anda menyetel gaya utama widget dengan metode setStylePrimaryName (String) . Sebagai ilustrasi, katakanlah kita memiliki widget Label. Di file CSS kami, kami menetapkan aturan berikut -
.MyText {
color: blue;
}
.BigText {
font-size: large;
}
.LoudText {
font-weight: bold;
}Misalkan kita ingin widget label tertentu selalu menampilkan teks biru, dan dalam beberapa kasus, gunakan font yang lebih besar dan tebal untuk penekanan tambahan.
Kita bisa melakukan sesuatu seperti ini -
// set up our primary style
Label someText = new Label();
someText.setStylePrimaryName("MyText");
...
// later on, to really grab the user's attention
someText.addStyleName("BigText");
someText.addStyleName("LoudText");
...
// after the crisis is over
someText.removeStyleName("BigText");
someText.removeStyleName("LoudText");Mengaitkan File CSS
Ada beberapa pendekatan untuk mengaitkan file CSS dengan modul Anda. Aplikasi GWT modern biasanya menggunakan kombinasi CssResource dan UiBinder. Kami hanya menggunakan pendekatan pertama dalam contoh kami.
Menggunakan tag <link> di halaman HTML host.
Menggunakan elemen <stylesheet> dalam file XML modul.
Menggunakan sebuah CssResource terkandung dalam a ClientBundle.
Menggunakan elemen <ui: style> sebaris di a UiBinder template.
Contoh GWT CSS
Contoh ini akan membawa Anda melalui langkah-langkah sederhana untuk menerapkan aturan CSS yang berbeda pada GWT terluas Anda. Biarkan kami menjalankan Eclipse IDE bersama dengan plugin GWT dan ikuti langkah-langkah berikut untuk membuat aplikasi GWT -
| Langkah | Deskripsi |
|---|---|
| 1 | Buat proyek dengan nama HelloWorld di bawah paket com.tutorialspoint seperti yang dijelaskan di bab GWT - Membuat Aplikasi . |
| 2 | Modifikasi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html dan HelloWorld.java seperti yang dijelaskan di bawah ini. Jaga file lainnya tidak berubah. |
| 3 | Kompilasi dan jalankan aplikasi untuk memverifikasi hasil dari logika yang diimplementasikan. |
Berikut adalah isi dari deskriptor modul yang dimodifikasi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Berikut ini adalah konten file Style Sheet yang dimodifikasi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}Berikut adalah konten dari file host HTML yang dimodifikasi war/HelloWorld.html untuk mengakomodasi dua tombol.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<div id = "mytext"><h1>Hello, World!</h1></div>
<div id = "gwtGreenButton"></div>
<div id = "gwtRedButton"></div>
</body>
</html>Mari kita ikuti konten file Java berikut src/com.tutorialspoint/HelloWorld.java yang akan menangani penambahan dua tombol dalam HTML dan akan menerapkan gaya CSS khusus.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
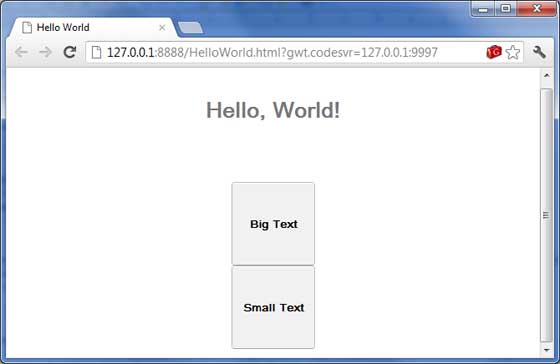
}Setelah Anda siap dengan semua perubahan yang dilakukan, mari kita kompilasi dan jalankan aplikasi dalam mode pengembangan seperti yang kita lakukan di bab GWT - Membuat Aplikasi . Jika semuanya baik-baik saja dengan aplikasi Anda, ini akan menghasilkan hasil sebagai berikut -

Sekarang coba klik pada dua tombol yang ditampilkan dan amati "Halo, Dunia!" teks yang terus berubah fontnya setelah mengklik dua tombol.