JavaFX - Bentuk 2D
Di bab sebelumnya, kita telah melihat aplikasi dasar JavaFX, di mana kita belajar cara membuat jendela kosong dan cara menggambar garis pada bidang XY JavaFX. Selain garis, kita juga bisa menggambar beberapa bentuk 2D lainnya.
Bentuk 2D
Secara umum, bentuk 2D adalah bangun geometri yang dapat digambar pada bidang XY, antara lain Garis, Persegi Panjang, Lingkaran, dll.
Menggunakan pustaka JavaFX, Anda bisa menggambar -
Bentuk yang telah ditentukan sebelumnya seperti Garis, Persegi Panjang, Lingkaran, Elips, Poligon, Garis Poli, Kurva Kubik, Kurva Kuadrat, Busur.
Elemen jalur seperti MoveTO Path Element, Line, Horizontal Line, Vertical Line, Cubic Curve, Quadratic Curve, Arc.
Selain itu, Anda juga dapat menggambar bentuk 2D dengan mengurai jalur SVG.
Masing-masing bentuk 2D yang disebutkan di atas diwakili oleh sebuah kelas dan semua kelas ini termasuk dalam paket javafx.scene.shape. Kelas bernamaShape adalah kelas dasar dari semua bentuk 2-Dimensi di JavaFX.
Membuat Bentuk 2D
Untuk membuat bagan, Anda perlu -
- Buat instance kelas masing-masing dari bentuk yang diperlukan.
- Atur properti bentuk.
- Tambahkan objek bentuk ke grup.
Instansiasi Kelas Masing-masing
Untuk membuat bentuk 2 Dimensi, pertama-tama Anda perlu membuat instance kelasnya masing-masing.
Misalnya, jika Anda ingin membuat garis, Anda perlu membuat instance kelas bernama Line sebagai berikut -
Line line = new Line();Mengatur Properti Bentuk
Setelah membuat instance kelas, Anda perlu menyetel properti untuk bentuk menggunakan metode penyetel.
Misalnya, untuk menggambar garis, Anda harus melewati koordinat x dan y dari titik awal dan titik akhir garis. Anda dapat menentukan nilai-nilai ini menggunakan metode penyetelnya masing-masing sebagai berikut -
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Menambahkan Objek Bentuk ke Grup
Terakhir, Anda perlu menambahkan objek bentuk ke grup dengan meneruskannya sebagai parameter konstruktor seperti yang ditunjukkan di bawah ini.
//Creating a Group object
Group root = new Group(line);Tabel berikut memberi Anda daftar berbagai bentuk (kelas) yang disediakan oleh JavaFX.
| S.No | Bentuk & Deskripsi |
|---|---|
| 1 | Garis Garis adalah struktur geometris yang menghubungkan dua titik. ItuLine kelas paket javafx.scene.shape mewakili garis di bidang XY. |
| 2 | Empat persegi panjang Secara umum, persegi panjang adalah poligon bersisi empat yang memiliki dua pasang sisi sejajar dan bersamaan dengan semua sudut interior sebagai sudut siku-siku. Di JavaFX, Persegi panjang diwakili oleh kelas bernamaRectangle. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 3 | Persegi Panjang Bulat Di JavaFX, Anda dapat menggambar persegi panjang baik dengan tepi tajam atau dengan tepi melengkung dan persegi dengan tepi melengkung dikenal sebagai persegi panjang bulat. |
| 4 | Lingkaran Lingkaran adalah garis yang membentuk lingkaran tertutup, setiap titik merupakan jarak tetap dari titik pusat. Di JavaFX, lingkaran diwakili oleh kelas bernamaCircle. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 5 | Elips Elips ditentukan oleh dua titik, masing-masing disebut fokus. Jika ada titik pada elips yang diambil, jumlah jarak ke titik fokus tetap. Ukuran elips ditentukan oleh jumlah kedua jarak tersebut. Di JavaFX, elips diwakili oleh kelas bernama Ellipse. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 6 | Poligon Bentuk tertutup yang dibentuk oleh sejumlah segmen garis coplanar yang dihubungkan ujung ke ujung. Di JavaFX, poligon diwakili oleh kelas bernamaPolygon. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 7 | Polyline Sebuah polyline sama dengan poligon kecuali sebuah polyline tidak ditutup pada akhirnya. Atau, garis kontinu yang terdiri dari satu atau lebih segmen garis. Di JavaFX, Polyline diwakili oleh kelas bernamaPolygon. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 8 | Kurva Kubik Kurva kubik adalah kurva parametrik Bezier pada bidang XY adalah kurva derajat 3. Dalam JavaFX, Kurva Kubik diwakili oleh kelas bernama CubicCurve. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 9 | QuadCurve Kurva kuadrat adalah kurva parametrik Bezier di bidang XY adalah kurva derajat 2. Di JavaFX, QuadCurve diwakili oleh kelas bernama QuadCurve. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 10 | Busur Busur adalah bagian dari kurva. Di JavaFX, busur diwakili oleh kelas bernamaArc. Kelas ini milik paket -javafx.scene.shape. Jenis BusurSelain itu, kita bisa menggambar tiga jenis busur Open, Chord, Round. |
| 11 | SVGPath Di JavaFX, kita dapat membuat gambar dengan mengurai jalur SVG. Bentuk seperti itu diwakili oleh kelas bernamaSVGPath. Kelas ini termasuk dalam paketjavafx.scene.shape. Kelas ini memiliki properti bernamacontentdari tipe data String. Ini mewakili string yang dikodekan Jalur SVG, tempat gambar harus diambil .. |
Menggambar Lebih Banyak Bentuk Melalui Kelas Path
Di bagian sebelumnya, kita telah melihat cara menggambar beberapa bentuk sederhana yang telah ditentukan dengan membuat instance kelas dan mengatur parameter masing-masing.
Tapi, bentuk standar ini saja tidak cukup untuk membangun bentuk yang lebih kompleks selain primitif yang disediakan oleh javafx.shape package.
Misalnya, jika Anda ingin menggambar elemen grafis seperti yang ditunjukkan pada diagram berikut, Anda tidak dapat mengandalkan bentuk sederhana tersebut.

Kelas Jalan
Untuk menggambar struktur kompleks seperti itu, JavaFX menyediakan kelas bernama Path. Kelas ini mewakili garis bentuk geometris.
Itu dilampirkan pada daftar yang dapat diamati yang menyimpan berbagai Path Elements seperti moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
Saat membuat instance, kelas ini membuat jalur berdasarkan elemen jalur yang diberikan.
Anda dapat meneruskan elemen jalur ke kelas ini sambil membuat instance sebagai berikut-
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Atau, Anda bisa mendapatkan daftar yang dapat diamati dan menambahkan semua elemen jalur menggunakan addAll() metode sebagai berikut -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Anda juga dapat menambahkan elemen satu per satu menggunakan metode add () sebagai -
Path myshape = new Path();
myshape.getElements().add(pathElement1);Elemen Pindah ke Jalur
Elemen Jalan MoveTodigunakan untuk memindahkan posisi jalur saat ini ke titik tertentu. Biasanya digunakan untuk menetapkan titik awal dari bentuk yang digambar menggunakan elemen jalur.
Itu diwakili oleh kelas bernama LineTo dari paket javafx.scene.shape. Ini memiliki 2 properti dari tipe data ganda yaitu -
X - Koordinat x dari titik di mana garis akan ditarik dari posisi saat ini.
Y - Koordinat y dari titik di mana garis akan ditarik dari posisi saat ini.
Anda dapat membuat elemen move to path dengan membuat instance kelas MoveTo dan meneruskan koordinat x, y dari titik baru sebagai berikut -
MoveTo moveTo = new MoveTo(x, y);Jika Anda tidak meneruskan nilai apa pun ke konstruktor, maka titik baru akan disetel ke (0,0).
Anda juga dapat menyetel nilai ke koordinat x, y, menggunakan metode penyetelnya masing-masing sebagai berikut -
setX(value);
setY(value);Contoh - Menggambar Jalur Kompleks
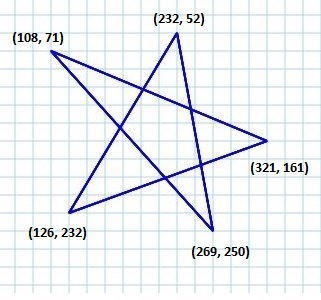
Dalam contoh ini, kami akan menunjukkan cara menggambar bentuk berikut menggunakan Path, MoveTo dan Line kelas.

Simpan kode ini dalam file dengan nama ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac ComplexShape.java
java ComplexShapeSaat mengeksekusi, program di atas menghasilkan jendela JavaFX yang menampilkan busur, yang ditarik dari posisi saat ini ke titik yang ditentukan seperti yang ditunjukkan di bawah ini.

Berikut adalah berbagai elemen jalur (kelas) yang disediakan oleh JavaFX. Kelas-kelas ini ada di dalam paketjavafx.shape. Semua kelas ini mewarisi kelasPathElement.
| S.No | Bentuk & Deskripsi |
|---|---|
| 1 | LineTo Elemen jalur linedigunakan untuk menggambar garis lurus ke suatu titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaLineTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 2 | HlineTo Elemen jalur HLineTodigunakan untuk menggambar garis horizontal ke suatu titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaHLineTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 3 | VLineTo Elemen jalur vertical linedigunakan untuk menggambar garis vertikal ke suatu titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaVLineTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 4 | QuadCurveTo Kurva kuadrat elemen jalur digunakan untuk menggambar a quadratic curveke titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaQuadraticCurveTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 5 | CubicCurveTo Elemen jalur cubic curvedigunakan untuk menggambar kurva kubik ke suatu titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaCubicCurveTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 6 | ArcTo Elemen jalur Arcdigunakan untuk menggambar busur ke suatu titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaArcTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
Properti Objek 2D
Untuk semua objek 2-Dimensi, Anda dapat menyetel berbagai properti seperti fill, stroke, StrokeType, dll. Bagian berikut membahas berbagai properti objek 2D.
- Jenis Stroke
- Lebar Stroke
- Isi Stroke
- Stroke
- Garis Stroke
- Batas Stroke Mitre
- Stroke Line Cap
- Smooth
Operasi pada Objek 2D
Jika kita menambahkan lebih dari satu bentuk ke grup, bentuk pertama tumpang tindih dengan yang kedua seperti yang ditunjukkan di bawah ini.

Selain transformasi (rotate, scale, translate, dll.), Transisi (animasi), Anda juga dapat melakukan tiga operasi pada objek 2D yaitu - Union, Subtraction dan Intersection.
| S.No | Operasi & Deskripsi |
|---|---|
| 1 | Operasi Serikat Operasi ini mengambil dua atau lebih bentuk sebagai masukan dan mengembalikan area yang ditempati olehnya. |
| 2 | Operasi Persimpangan Operasi ini mengambil dua atau lebih bentuk sebagai masukan dan mengembalikan area persimpangan di antara keduanya. |
| 3 | Operasi Pengurangan Operasi ini mengambil dua atau lebih bentuk sebagai masukan. Kemudian, ini mengembalikan area dari bentuk pertama tidak termasuk area yang tumpang tindih dengan yang kedua. |