JavaFX - Warna
Untuk menerapkan warna ke aplikasi, JavaFX menyediakan berbagai kelas dalam paket javafx.scene.paintpaket. Paket ini berisi kelas abstrak bernama Paint dan ini adalah kelas dasar dari semua kelas yang digunakan untuk menerapkan warna.
Dengan menggunakan kelas-kelas ini, Anda dapat menerapkan warna dalam pola berikut -
Uniform - Pada pola ini, warna diterapkan secara seragam di seluruh node.
Image Pattern - Ini memungkinkan Anda untuk mengisi wilayah node dengan pola gambar.
Gradient- Dalam pola ini, warna yang diterapkan pada node bervariasi dari satu titik ke titik lainnya. Ini memiliki dua jenis gradien yaituLinear Gradient dan Radial Gradient.
Semua kelas node tempat Anda dapat menerapkan warna seperti Shape, Text (termasuk Scene), memiliki metode bernama setFill() dan setStroke(). Ini akan membantu untuk mengatur nilai warna dari node dan goresannya masing-masing.
Metode ini menerima objek bertipe Paint. Oleh karena itu, untuk membuat salah satu dari jenis gambar ini, Anda perlu membuat instance kelas ini dan meneruskan objek sebagai parameter ke metode ini.
Menerapkan Warna ke Node
Untuk menyetel pola warna seragam ke node, Anda perlu meneruskan objek dengan warna kelas ke setFill(), setStroke() metode sebagai berikut -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);Pada blok kode di atas, kami menggunakan variabel statis dari kelas warna untuk membuat objek warna.
Dengan cara yang sama, Anda juga dapat menggunakan nilai RGB atau standar pewarnaan HSB atau kode hash web warna seperti yang ditunjukkan di bawah ini -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);Contoh
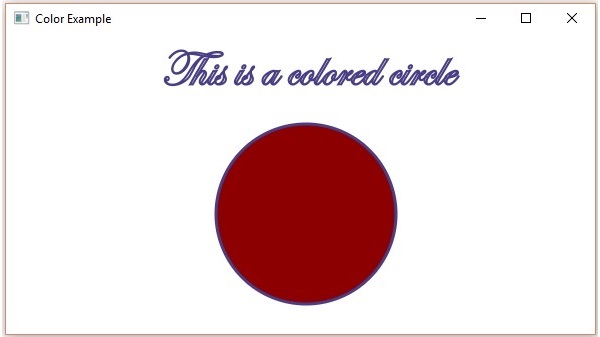
Berikut adalah contoh yang menunjukkan, bagaimana menerapkan warna ke node di JavaFX. Di sini, kami membuat lingkaran dan simpul teks dan menerapkan warna padanya.
Simpan kode ini dalam file dengan nama ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac ColorExample.java
java ColorExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX sebagai berikut -

Menerapkan Pola Gambar ke Node
Untuk menerapkan pola gambar ke node, buat instance ImagePattern kelas dan meneruskan objeknya ke setFill(), setStroke() metode.
Konstruktor kelas ini menerima enam parameter yaitu -
Image - Objek gambar yang Anda ingin buat polanya.
x and y - Variabel ganda mewakili koordinat (x, y) dari asal persegi panjang jangkar.
height and width - Variabel ganda yang mewakili tinggi dan lebar gambar yang digunakan untuk membuat pola.
isProportional- Ini adalah Variabel Boolean; saat menyetel properti ini ke true, lokasi awal dan akhir disetel menjadi proporsional.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);Contoh
Berikut adalah contoh yang menunjukkan bagaimana menerapkan pola gambar ke node di JavaFX. Di sini, kami membuat lingkaran dan simpul teks dan menerapkan pola gambar padanya.
Simpan kode ini dalam file dengan nama ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac ImagePatternExample.java
java ImagePatternExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX sebagai berikut -

Menerapkan Pola Gradien Linear
Untuk menerapkan Pola Gradien Linear ke node, buat instance LinearGradient kelas dan meneruskan objeknya ke setFill(), setStroke() metode.
Konstruktor kelas ini menerima lima parameter yaitu -
startX, startY - Properti ganda ini mewakili koordinat x dan y dari titik awal gradien.
endX, endY - Properti ganda ini mewakili koordinat x dan y dari titik akhir gradien.
cycleMethod - Argumen ini mendefinisikan bagaimana daerah di luar batas gradien warna, yang ditentukan oleh titik awal dan akhir, harus diisi.
proportional- Ini adalah Variabel Boolean; tentang menyetel properti ini ketrue, lokasi awal dan akhir disetel ke proporsi.
Stops - Argumen ini mendefinisikan titik-titik penghentian warna di sepanjang garis gradien.
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);Contoh
Berikut adalah contoh yang menunjukkan bagaimana menerapkan pola gradien ke node di JavaFX. Di sini, kami membuat lingkaran dan simpul teks dan menerapkan pola gradien linier padanya.
Simpan kode ini dalam file dengan nama LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac LinearGradientExample.java
java LinearGradientExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX sebagai berikut -

Menerapkan Pola Gradien Radial
Untuk menerapkan Pola Gradien Radial ke node, buat instance GradientPattern kelas dan meneruskan objeknya ke setFill(), setStroke() metode.
Konstruktor kelas ini menerima beberapa parameter, beberapa di antaranya adalah -
startX, startY - Properti ganda ini mewakili koordinat x dan y dari titik awal gradien.
endX, endY - Properti ganda ini mewakili koordinat x dan y dari titik akhir gradien.
cycleMethod - Argumen ini mendefinisikan bagaimana daerah di luar batas gradien warna ditentukan oleh titik awal dan akhir dan bagaimana mereka harus diisi.
proportional- Ini adalah Variabel Boolean; tentang menyetel properti ini ketrue lokasi awal dan akhir ditetapkan ke proporsi.
Stops - Argumen ini mendefinisikan titik-titik penghentian warna di sepanjang garis gradien.
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);Contoh
Berikut adalah contoh yang menunjukkan bagaimana menerapkan pola gradien radial ke node di JavaFX. Di sini, kami membuat lingkaran dan simpul teks dan menerapkan pola gradien padanya.
Simpan kode ini dalam file dengan nama RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac RadialGradientExample.java
java RadialGradientExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX sebagai berikut -
