JavaFX - Panduan Cepat
Rich Internet Applicationsadalah aplikasi web yang menyediakan fitur dan pengalaman serupa dengan aplikasi desktop. Mereka menawarkan pengalaman visual yang lebih baik jika dibandingkan dengan aplikasi web biasa kepada pengguna. Aplikasi ini dikirimkan sebagai plugin browser atau sebagai mesin virtual dan digunakan untuk mengubah aplikasi statis tradisional menjadi aplikasi yang lebih canggih, lancar, beranimasi, dan menarik.
Tidak seperti aplikasi desktop tradisional, RIA tidak memerlukan perangkat lunak tambahan untuk dijalankan. Sebagai alternatif, Anda harus menginstal perangkat lunak seperti ActiveX, Java, Flash, tergantung pada Aplikasinya.
Dalam RIA, presentasi grafis ditangani di sisi klien, karena memiliki plugin yang menyediakan dukungan untuk grafis yang kaya. Singkatnya, manipulasi data dalam RIA dilakukan di sisi server, sedangkan manipulasi objek terkait dilakukan di sisi klien.
Kami memiliki tiga teknologi utama yang dapat digunakan untuk mengembangkan RIA. Ini termasuk yang berikut -
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
Platform perangkat lunak ini dikembangkan oleh Adobe Systems dan digunakan dalam membuat Aplikasi Internet yang Kaya. Bersamaan dengan ini, Anda juga dapat membangun Aplikasi lain seperti Vektor, Animasi, Game Browser, Aplikasi Desktop, Aplikasi dan Game Seluler, dll.
Ini adalah platform yang paling umum digunakan untuk mengembangkan dan menjalankan RIA dengan tingkat penetrasi browser desktop 96%.
Microsoft Silverlight
Sama seperti Adobe flash, Microsoft Silverlight juga merupakan kerangka aplikasi perangkat lunak untuk mengembangkan serta menjalankan Aplikasi Internet Kaya. Awalnya framework ini digunakan untuk media streaming. Versi sekarang mendukung multimedia, grafik, dan animasi juga.
Platform ini jarang digunakan dengan tingkat penetrasi browser desktop 66%.
JavaFX
JavaFX adalah pustaka Java yang dapat digunakan untuk mengembangkan Rich Internet Applications. Dengan menggunakan teknologi Java, aplikasi ini memiliki tingkat penetrasi browser sebesar 76%.
Apa itu JavaFX?
JavaFX adalah pustaka Java yang digunakan untuk membangun Aplikasi Rich Internet. Aplikasi yang ditulis menggunakan pustaka ini dapat berjalan secara konsisten di berbagai platform. Aplikasi yang dikembangkan menggunakan JavaFX dapat berjalan di berbagai perangkat seperti Komputer Desktop, Ponsel, TV, Tablet, dll.
Mengembangkan GUI Applications menggunakan bahasa pemrograman Java, programmer mengandalkan perpustakaan seperti Advanced Windowing Toolkit dan Swing. Setelah munculnya JavaFX, programmer Java ini sekarang dapat mengembangkan aplikasi GUI secara efektif dengan konten yang kaya.
Kebutuhan JavaFX
Mengembangkan Client Side Applicationsdengan fitur yang kaya, programmer biasanya bergantung pada berbagai pustaka untuk menambahkan fitur seperti Media, kontrol UI, Web, 2D dan 3D, dll. JavaFX menyertakan semua fitur ini dalam satu pustaka. Selain itu, pengembang juga dapat mengakses fitur perpustakaan Java sepertiSwing.
JavaFX menyediakan kumpulan grafik dan API media yang kaya dan memanfaatkan modern Graphical Processing Unitmelalui grafis yang dipercepat perangkat keras. JavaFX juga menyediakan antarmuka yang dapat digunakan pengembang untuk menggabungkan animasi grafis dan kontrol UI.
Seseorang dapat menggunakan JavaFX dengan teknologi berbasis JVM seperti Java, Groovy dan JRuby. Jika pengembang memilih JavaFX, tidak perlu mempelajari teknologi tambahan, karena pengetahuan sebelumnya tentang teknologi yang disebutkan di atas akan cukup baik untuk mengembangkan RIA menggunakan JavaFX.
Fitur JavaFX
Berikut adalah beberapa fitur penting JavaFX -
Written in Java - Pustaka JavaFX ditulis dalam Java dan tersedia untuk bahasa yang dapat dijalankan pada JVM, yang meliputi - Java, Groovy and JRuby. Aplikasi JavaFX ini juga tidak bergantung pada platform.
FXML- JavaFX menampilkan bahasa yang dikenal sebagai FXML, yang merupakan HTML seperti bahasa markup deklaratif. Satu-satunya tujuan dari bahasa ini adalah untuk menentukan Antarmuka pengguna.
Scene Builder- JavaFX menyediakan aplikasi bernama Scene Builder. Saat mengintegrasikan aplikasi ini dalam IDE seperti Eclipse dan NetBeans, pengguna dapat mengakses antarmuka desain drag and drop, yang digunakan untuk mengembangkan aplikasi FXML (seperti Swing Drag & Drop dan Aplikasi DreamWeaver).
Swing Interoperability - Dalam aplikasi JavaFX, Anda dapat menyematkan konten Swing menggunakan Swing Nodekelas. Demikian pula, Anda dapat memperbarui aplikasi Swing yang ada dengan fitur JavaFX seperti konten web tertanam dan media grafik yang kaya.
Built-in UI controls - Pustaka JavaFX melayani kontrol UI yang dengannya kita dapat mengembangkan aplikasi berfitur lengkap.
CSS like Styling- JavaFX menyediakan gaya seperti CSS. Dengan menggunakan ini, Anda dapat meningkatkan desain aplikasi Anda dengan pengetahuan sederhana tentang CSS.
Canvas and Printing API- JavaFX menyediakan Canvas, gaya mode langsung untuk rendering API. Di dalam paketjavafx.scene.canvasitu memegang satu set kelas untuk kanvas, yang dengannya kita bisa menggambar langsung di dalam area scene JavaFX. JavaFX juga menyediakan kelas untuk tujuan Pencetakan dalam paketnyajavafx.print.
Rich set of API’s- Pustaka JavaFX menyediakan sekumpulan API yang kaya untuk mengembangkan aplikasi GUI, grafik 2D dan 3D, dll. Kumpulan API ini juga mencakup kemampuan platform Java. Oleh karena itu, dengan menggunakan API ini, Anda dapat mengakses fitur bahasa Java seperti Generics, Annotations, Multithreading, dan Lambda Expressions. Pustaka Koleksi Java tradisional ditingkatkan dan konsep seperti daftar dan peta yang dapat diamati dimasukkan di dalamnya. Dengan menggunakan ini, pengguna dapat mengamati perubahan dalam model data.
Integrated Graphics library - JavaFX menyediakan kelas untuk 2d dan 3d grafis.
Graphics pipeline- JavaFX mendukung grafik berdasarkan pipeline grafik yang dipercepat perangkat keras yang dikenal sebagai Prism. Saat digunakan dengan Kartu Grafis atau GPU yang didukung, ia menawarkan grafis yang halus. Jika sistem tidak mendukung kartu grafis maka prisma default ke tumpukan rendering perangkat lunak.
Sejarah JavaFX
JavaFX awalnya dikembangkan oleh Chris Oliver, saat dia bekerja untuk sebuah perusahaan bernama See Beyond Technology Corporation, yang kemudian diakuisisi oleh Sun Microsystems di tahun 2005.
Poin-poin berikut memberi kami lebih banyak informasi tentang proyek ini -
Awalnya proyek ini bernama F3 (Form Follows Functions) dan itu dikembangkan dengan maksud untuk menyediakan antarmuka yang lebih kaya untuk mengembangkan Aplikasi GUI.
Sun Microsystems mengakuisisi perusahaan See Beyond pada bulan Juni 2005, ia mengadaptasi proyek F3 sebagai JavaFX.
Pada tahun 2007, JavaFX diumumkan secara resmi di Java One, konferensi web di seluruh dunia yang diadakan setiap tahun.
Di tahun 2008, Net Beansterintegrasi dengan JavaFX telah tersedia. Di tahun yang sama, Pulau JawaStandard Development Kit untuk JavaFX 1.0 dirilis.
Pada tahun 2009, Oracle Corporation mengakuisisi Sun Microsystems dan pada tahun yang sama versi JavaFX berikutnya (1.2) juga dirilis.
Di tahun 2010, JavaFX 1.3 keluar dan di tahun 2011 JavaFX 2.0 dirilis.
Versi terbaru, JavaFX8, dirilis sebagai bagian integral dari Java pada tanggal 18 Maret 2014.
Dari Java8 dan seterusnya, JDK (Java Development Kit) termasuk JavaFXperpustakaan di dalamnya. Oleh karena itu, untuk menjalankan aplikasi JavaFX, Anda hanya perlu menginstal Java8 atau versi yang lebih baru di sistem Anda.
Selain itu, IDE seperti Eclipse dan NetBeans menyediakan dukungan untuk JavaFX. Bab ini mengajarkan Anda cara mengatur lingkungan untuk menjalankan Aplikasi JavaFX dengan berbagai cara.
Menginstal Java8
Pertama-tama, Anda harus memverifikasi apakah ada Java yang Terinstal di sistem Anda atau tidak dengan membuka command prompt dan mengetikkan perintah "Java" di dalamnya.
Jika Anda belum menginstal Java di sistem Anda, prompt perintah akan menampilkan pesan yang ditampilkan di tangkapan layar berikut.

Kemudian instal Java dengan mengikuti langkah-langkah yang diberikan di bawah ini.
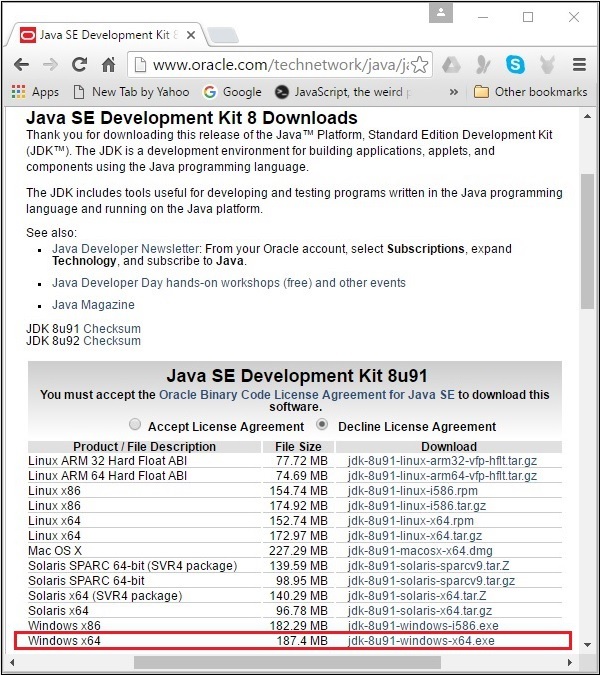
Step 1- Kunjungi Halaman Unduhan JavaSE , klik JDKDownload tombol seperti yang disorot pada tangkapan layar berikut

Step 2 - Saat mengklik tombol Unduh, Anda akan diarahkan ke Java SE Development Kit 8 Downloadshalaman. Halaman ini memberi Anda tautan JDK untuk berbagai platform.
Terima perjanjian lisensi dan unduh perangkat lunak yang diperlukan dengan mengklik tautannya masing-masing.
Misalnya, jika Anda bekerja pada Sistem Operasi windows 64-bit maka Anda perlu mengunduh versi JDK yang disorot pada tangkapan layar berikut.

Saat mengklik tautan yang disorot, Java8 Development Kit yang sesuai untuk Sistem Operasi Windows 64-bit akan diunduh ke sistem Anda.
Step 3 - Jalankan file eksekusi biner yang diunduh untuk memulai penginstalan JDK8.

Step 4 - Pilih Direktori Instalasi.

Step 5 - Saat memilih folder tujuan dan mengklik Berikutnya, proses instalasi JavaFX mulai menampilkan bilah kemajuan seperti yang ditunjukkan pada gambar layar berikut.

Step 6 - Ubah direktori instalasi jika perlu, jika tidak, pertahankan yang default dan lanjutkan lebih jauh.

Step 7 - Selesaikan proses instalasi dengan mengklik tombol Tutup seperti yang ditunjukkan pada gambar berikut.

Menyiapkan Path untuk Windows
Setelah menginstal Java, Anda perlu mengatur variabel path. Asumsikan bahwa Anda telah menginstal Java diC:\Program Files\java\jdk1.8.0_91direktori.
Sekarang Anda dapat mengikuti langkah-langkah yang diberikan di bawah ini -
Klik kanan pada 'My Computer' dan pilih 'Properties'.
Klik tombol 'Variabel Lingkungan' di bawah tab 'Lanjutan'.
Sekarang, ubah variabel 'Path' sehingga juga berisi path ke Java yang dapat dieksekusi. Misalnya, jika jalur saat ini disetel ke 'C: \ WINDOWS \ SYSTEM32', ubah jalur Anda menjadi 'C: \ WINDOWS \ SYSTEM32; C: \ Program Files \ java \ jdk1.8.0_91 \ bin '.

Mengatur Lingkungan NetBeans dari JavaFX
NetBeans8menyediakan dukungan bawaan untuk JavaFX. Saat menginstal ini, Anda dapat membuat aplikasi JavaFX tanpa plugin tambahan atau file JAR. Untuk mengatur lingkungan NetBeans, Anda harus mengikuti langkah-langkah yang diberikan di bawah ini.
Step 1- Kunjungi situs web NetBeans situs web NetBeans dan klik tombol Unduh untuk mengunduh perangkat lunak NetBeans.

Step 2 - Saat mengklik Download, Anda akan masuk ke halaman Download dari perangkat lunak NetBeans, yang menyediakan bundel NetBeans untuk berbagai aplikasi Java. Unduh perangkat lunak NetBeans untukJavaSE seperti yang ditunjukkan pada tangkapan layar berikut.

Step 3 - Saat mengklik tombol ini, sebuah file bernama netbeans-8.0-windows.exe akan diunduh ke sistem Anda. Jalankan file ini untuk menginstalnya. Saat menjalankan file ini, penginstal NetBeans akan mulai seperti yang ditunjukkan pada gambar berikut.

Setelah menyelesaikan konfigurasi, Anda akan melihat file Welcome Page of the installer.
Step 4 - Klik tombol Berikutnya dan lanjutkan dengan penginstalan.

Step 5 - Jendela berikutnya memegang NETBEANS IDE 8.0 license agreement. Bacalah dengan seksama dan setujui perjanjian dengan mencentang kotak di "Saya menerima persyaratan dalam perjanjian lisensi" dan kemudian klikNext tombol.

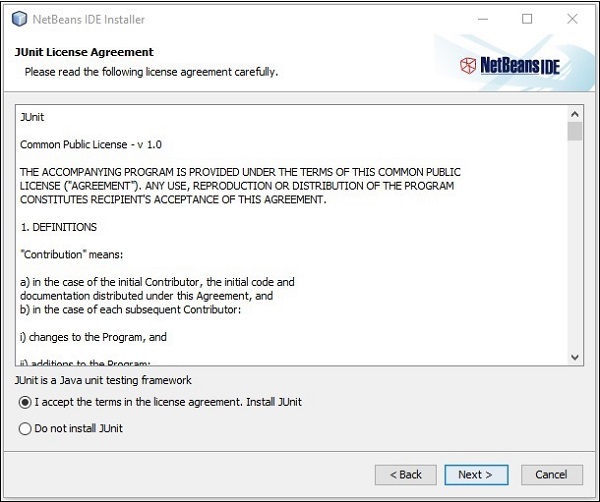
Step 6 - Di jendela berikutnya, Anda akan menemukan perjanjian lisensi untuk Junit, terima dengan memilih tombol radio di "Saya menerima persyaratan dalam perjanjian lisensi, Instal JUnit" dan klik Next.

Step 7- Pilih direktori tujuan tempat Anda membutuhkan Netbeans 8.0 untuk diinstal. Selanjutnya, Anda juga dapat menelusuri direktori tempatJava Development Kit diinstal di sistem Anda dan klik Next tombol.

Step 8 - Demikian pula, pilih direktori tujuan untuk Glassfish Serverinstalasi. Jelajahi direktori Java Development Kit (sekarang untuk Glassfish Reference) dan kemudian klikNext.

Step 9 - Periksa Check for Updates kotak untuk pembaruan otomatis dan klik tombol Instal untuk memulai penginstalan.

Step 10 - Langkah ini memulai penginstalan NetBeans IDE 8.0 dan mungkin memerlukan beberapa saat.

Step 11 - Setelah proses selesai, klik Finish tombol untuk menyelesaikan penginstalan.
Step 12 - Setelah Anda meluncurkan NetBeans IDE, Anda akan melihat halaman awal seperti yang ditunjukkan pada gambar layar berikut.

Step 13 - Di menu file, pilih New Project… Untuk membuka wizard Proyek baru seperti yang ditunjukkan pada tangkapan layar berikut.

Step 14 - Di New Project wizard, pilih JavaFX dan klik Next. Ini mulai membuat Aplikasi JavaFX baru untuk Anda.

Step 15 - Pilih nama proyek dan lokasi proyek di NewJavaFX Application jendela dan kemudian klik Finish. Ini membuat aplikasi sampel dengan nama yang diberikan.

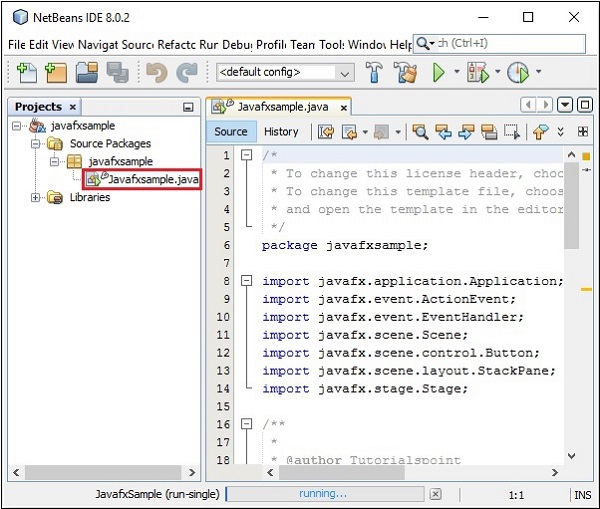
Dalam contoh ini, aplikasi dengan nama javafxsampledibuat. Di dalam aplikasi ini, NetBeans IDE akan menghasilkan program Java dengan namaJavafxsample.java. Seperti yang ditunjukkan pada gambar berikut, program ini akan dibuat di dalam Paket Sumber NetBeans→ javafxsample.

Step 16 - Klik kanan pada file dan pilih Run File untuk menjalankan kode ini seperti yang ditunjukkan pada tangkapan layar berikut.

Program yang dibuat secara otomatis ini berisi kode yang menghasilkan jendela JavaFX sederhana yang memiliki tombol dengan label Say ‘Hello World’di dalamnya. Setiap kali Anda mengklik tombol ini, stringnyaHello World akan ditampilkan di konsol seperti yang ditunjukkan di bawah ini.

Menginstal JavaFX di Eclipse
Sebuah plugin bernama e(fx)clipse juga tersedia di JavaFX. Anda dapat menggunakan langkah-langkah berikut untuk mengatur JavaFX di Eclipse. Pertama-tama, pastikan Anda memiliki Eclipse di sistem Anda. Jika tidak, unduh dan instal Eclipse di sistem Anda.
Setelah Eclipse diinstal, ikuti langkah-langkah yang diberikan di bawah ini untuk menginstal e(fx)clipse di sistem Anda.
Step 1 - Buka Eclipse di Help menu dan pilih Install New Software… Pilihan seperti yang ditunjukkan di bawah ini.

Setelah mengklik, itu akan menampilkan Available Software jendela, seperti yang ditunjukkan pada tangkapan layar berikut.

Di kotak teks Work with dari jendela ini, Anda perlu memberikan tautan plugin untuk perangkat lunak yang diperlukan.
Step 2 - Klik Add… Tombol. Berikan nama plugin sebagaie(fx)clipse. Selanjutnya, Sediakan tautan berikut sebagai lokasi.http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Step 3 - Setelah menentukan nama dan lokasi plugin, klik tombol OK, seperti yang disorot pada tangkapan layar berikut.

Step 4 - Segera setelah Anda menambahkan plugin, Anda akan menemukan dua kotak centang untuk e(fx)clipse – install dan e(fx)clipse – single components. Centang kedua kotak centang ini dan klikAdd… Seperti yang ditunjukkan pada tangkapan layar berikut.
clipse_single_components.jpg)
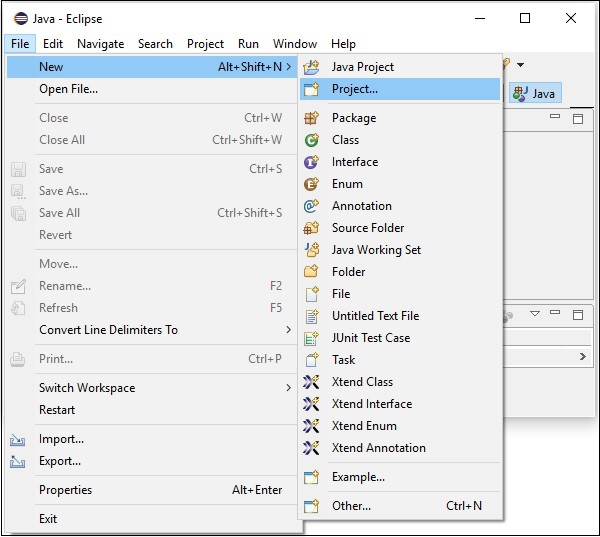
Step 5- Selanjutnya, buka IDE Eclipse Anda. Klik menu File dan pilih Project seperti yang ditunjukkan pada gambar layar berikut.

Step 6- Kemudian, Anda akan mendapatkan jendela di mana Anda dapat melihat daftar penyihir yang disediakan oleh Eclipse untuk membuat proyek. Perluas fileJavaFX wizard, pilih JavaFX Project dan klik Next tombol seperti yang ditunjukkan pada tangkapan layar berikut.

Step 7 - Saat mengklik Next, Wisaya Proyek Baru terbuka. Di sini, Anda dapat mengetik nama proyek yang diperlukan dan klikFinish.

Step 8- Saat mengklik Selesai, aplikasi dibuat dengan nama yang diberikan (sampel). Di sub-paket bernamaapplication, sebuah program dengan nama Main.java dihasilkan seperti yang ditunjukkan di bawah ini.

Step 9- Program yang dibuat secara otomatis ini berisi kode untuk menghasilkan jendela JavaFX kosong. Klik kanan pada file ini, pilihRun As → Java Application seperti yang ditunjukkan pada tangkapan layar berikut.

Saat menjalankan aplikasi ini, ini memberi Anda jendela JavaFX kosong seperti yang ditunjukkan di bawah ini.

Note - Kami akan membahas lebih lanjut tentang kode di bab-bab selanjutnya.
JavaFX menyediakan API lengkap dengan sekumpulan kelas dan antarmuka yang kaya untuk membangun aplikasi GUI dengan grafik yang kaya. Paket penting dari API ini adalah -
javafx.animation - Berisi kelas untuk menambahkan animasi berbasis transisi seperti fill, fade, rotate, scale dan translation, ke node JavaFX.
javafx.application - Berisi sekumpulan kelas yang bertanggung jawab atas siklus hidup aplikasi JavaFX.
javafx.css - Berisi kelas untuk menambahkan gaya seperti CSS ke aplikasi JavaFX GUI.
javafx.event - Berisi kelas dan antarmuka untuk menyampaikan dan menangani acara JavaFX.
javafx.geometry - Berisi kelas untuk mendefinisikan objek 2D dan melakukan operasi padanya.
javafx.stage - Paket ini menampung kelas kontainer tingkat atas untuk aplikasi JavaFX.
javafx.scene- Paket ini menyediakan kelas dan antarmuka untuk mendukung grafik pemandangan. Selain itu, ia juga menyediakan sub-paket seperti canvas, chart, control, effect, image, input, layout, media, paint, shape, text, transform, web, dll. Ada beberapa komponen yang mendukung API kaya JavaFX ini. .
Ilustrasi berikut menunjukkan arsitektur JavaFX API. Di sini Anda dapat melihat komponen-komponen yang mendukung JavaFX API.

Grafik Pemandangan
Di JavaFX, Aplikasi GUI dikodekan menggunakan Scene Graph. Sebuah Grafik Pemandangan adalah titik awal pembangunan Aplikasi GUI. Ini memegang aplikasi primitif (GUI) yang disebut sebagai node.
Node adalah objek visual / grafis dan mungkin termasuk -
Geometrical (Graphical) objects - (2D dan 3D) seperti lingkaran, persegi panjang, poligon, dll.
UI controls - seperti Tombol, Kotak Centang, Kotak Pilihan, Area Teks, dll.
Containers - (panel tata letak) seperti Border Pane, Grid Pane, Flow Pane, dll.
Media elements - seperti objek audio, video dan gambar.
Secara umum, kumpulan node membuat grafik pemandangan. Semua node ini disusun dalam urutan hierarki seperti yang ditunjukkan di bawah ini.

Setiap node dalam grafik adegan memiliki satu orang tua, dan node yang tidak berisi orang tua disebut sebagai root node.
Dengan cara yang sama, setiap node memiliki satu atau lebih anak, dan node tanpa anak disebut sebagai leaf node; simpul dengan anak-anak disebut sebagaibranch node.
Sebuah contoh node dapat ditambahkan ke grafik pemandangan hanya sekali. Node grafik pemandangan dapat memiliki Efek, Opasitas, Transformasi, Penanganan Acara, Penangan Acara, Status Khusus Aplikasi.
Prisma
Prisma adalah a high performance hardware–accelerated graphical pipelineyang digunakan untuk merender grafik di JavaFX. Itu dapat membuat grafik 2-D dan 3-D.
Untuk membuat grafik, Prism menggunakan -
- DirectX 9 pada Windows XP dan Vista.
- DirectX 11 di Windows 7.
- OpenGL di Mac dan Linux, Sistem Tertanam.
Jika dukungan perangkat keras untuk grafik pada sistem tidak mencukupi, maka Prism menggunakan jalur render perangkat lunak untuk memproses grafik.
Saat digunakan dengan Kartu Grafis atau GPU yang didukung, ini menawarkan grafis yang lebih halus. Untuk berjaga-jaga jika sistem tidak mendukung kartu grafis, maka Prism default ke tumpukan rendering perangkat lunak (salah satu dari dua di atas).
GWT (Toolkit Jendela Kaca)
Seperti namanya, GWT menyediakan layanan untuk mengelola Windows, Timer, Surfaces, dan Event Queues. GWT menghubungkan Platform JavaFX ke Sistem Operasi Native.
Perangkat Kuantum
Ini adalah abstraksi atas komponen tingkat rendah Prism, Glass, Media Engine, dan Web Engine. Ini mengikat Prism dan GWT bersama dan membuatnya tersedia untuk JavaFX.
WebView
Menggunakan JavaFX, Anda juga dapat menyematkan konten HTML ke grafik pemandangan. WebView adalah komponen JavaFX yang digunakan untuk memproses konten ini. Ini menggunakan teknologi yang disebutWeb Kit, yang merupakan mesin browser web sumber terbuka internal. Komponen ini mendukung berbagai teknologi web seperti HTML5, CSS, JavaScript, DOM dan SVG.
Menggunakan WebView, Anda dapat -
- Render konten HTML dari URL lokal atau jarak jauh.
- Mendukung riwayat dan menyediakan navigasi Mundur dan Maju.
- Muat ulang konten.
- Menerapkan efek ke komponen web.
- Edit konten HTML.
- Jalankan perintah JavaScript.
- Tangani acara.
Secara umum, menggunakan WebView, Anda dapat mengontrol konten web dari Java.
Mesin Media
Itu JavaFX media engine didasarkan pada mesin sumber terbuka yang dikenal sebagai Streamer. Mesin media ini mendukung pemutaran konten video dan audio.
Mesin media JavaFX menyediakan dukungan untuk audio untuk format file berikut -
| Audio |
|
|---|---|
| Video |
|
Paket javafx.scene.mediaberisi kelas dan antarmuka untuk menyediakan fungsionalitas media di JavaFX. Ini disediakan dalam bentuk tiga komponen, yaitu -
Media Object - Ini mewakili file media
Media Player - Untuk memutar konten media.
Media View - Untuk menampilkan media.
Pada bab ini kita akan membahas tentang struktur aplikasi JavaFX secara detail dan juga belajar membuat aplikasi JavaFX dengan contohnya.
Struktur Aplikasi JavaFX
Secara umum, aplikasi JavaFX memiliki tiga komponen utama yaitu Stage, Scene dan Nodes seperti yang ditunjukkan pada diagram berikut.

Tahap
Dekor (jendela) berisi semua objek aplikasi JavaFX. Itu diwakili olehStage kelas paket javafx.stage. Panggung utama dibuat oleh platform itu sendiri. Objek panggung yang dibuat diteruskan sebagai argumen kestart() metode dari Application kelas (dijelaskan di bagian selanjutnya).
Sebuah panggung memiliki dua parameter yang menentukan posisinya yaitu Width dan Height. Ini dibagi sebagai Area Konten dan Dekorasi (Bar Judul dan Batas).
Ada lima jenis tahapan yang tersedia -
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
Anda harus menelepon show() metode untuk menampilkan isi panggung.
Tempat kejadian
Adegan merepresentasikan konten fisik dari aplikasi JavaFX. Ini berisi semua konten grafik adegan. KelasScene dari paket javafx.scenemewakili objek adegan. Misalnya, objek adegan ditambahkan hanya ke satu panggung.
Anda dapat membuat adegan dengan membuat instance Kelas Pemandangan. Anda dapat memilih ukuran pemandangan dengan meneruskan dimensinya (tinggi dan lebar) bersama denganroot node ke konstruktornya.
Grafik Pemandangan dan Node
SEBUAH scene graphadalah struktur data seperti pohon (hierarki) yang mewakili isi dari sebuah adegan. Sebaliknya, anode adalah objek visual / grafis dari grafik pemandangan.
Node mungkin termasuk -
Objek geometris (Grafis) (2D dan 3D) seperti - Lingkaran, Persegi Panjang, Poligon, dll.
Kontrol UI seperti - Tombol, Kotak Centang, Kotak Pilihan, Area Teks, dll.
Container (Layout Panes) seperti Border Pane, Grid Pane, Flow Pane, dll.
Elemen media seperti Audio, Video dan Objek Gambar.
Itu Node Kelas paket javafx.scene mewakili sebuah node di JavaFX, kelas ini adalah kelas super dari semua node.
Seperti yang dibahas sebelumnya, node terdiri dari tiga jenis -
Root Node - Grafik Pemandangan pertama dikenal sebagai simpul Root.
Branch Node/Parent Node- Simpul dengan simpul anak dikenal sebagai simpul cabang / induk. Kelas abstrak bernamaParent dari paket javafx.scene adalah kelas dasar dari semua node induk, dan node induk tersebut akan menjadi tipe berikut -
Group- Node grup adalah node kolektif yang berisi daftar node anak. Setiap kali node grup dirender, semua node turunannya dirender secara berurutan. Setiap transformasi, status efek yang diterapkan pada grup akan diterapkan ke semua node turunan.
Region - Ini adalah kelas dasar dari semua Kontrol UI berbasis JavaFX Node, seperti Chart, Pane dan Control.
WebView - Node ini mengelola mesin web dan menampilkan isinya.
Leaf Node- Node tanpa node turunan dikenal sebagai node daun. Misalnya, Rectangle, Ellipse, Box, ImageView, MediaView adalah contoh node daun.
Ini wajib untuk meneruskan simpul akar ke grafik pemandangan. Jika Grup diteruskan sebagai root, semua node akan dipotong ke tempat kejadian dan perubahan apa pun dalam ukuran pemandangan tidak akan memengaruhi tata letak pemandangan.
Membuat Aplikasi JavaFX
Untuk membuat aplikasi JavaFX, Anda perlu membuat instance kelas Aplikasi dan mengimplementasikan metode abstraknya start(). Dalam metode ini, kami akan menulis kode untuk Aplikasi JavaFX.
Kelas Aplikasi
Itu Application kelas paket javafx.applicationadalah titik masuk aplikasi di JavaFX. Untuk membuat aplikasi JavaFX, Anda perlu mewarisi kelas ini dan mengimplementasikan metode abstraknyastart(). Dalam metode ini, Anda perlu menulis seluruh kode untuk grafik JavaFX
Dalam main metode, Anda harus meluncurkan aplikasi menggunakan launch()metode. Metode ini secara internal memanggilstart() metode kelas Aplikasi seperti yang ditunjukkan pada program berikut.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}Dalam start() metode, untuk membuat aplikasi JavaFX yang khas, Anda harus mengikuti langkah-langkah yang diberikan di bawah ini -
Siapkan grafik adegan dengan node yang dibutuhkan.
Siapkan Scene dengan dimensi yang diperlukan dan tambahkan grafik scene (node root grafik scene) ke dalamnya.
Siapkan panggung dan tambahkan adegan ke panggung dan tampilkan isi panggung.
Mempersiapkan Grafik Pemandangan
Sesuai aplikasi Anda, Anda perlu menyiapkan grafik adegan dengan node yang diperlukan. Karena simpul akar adalah simpul pertama, Anda perlu membuat simpul akar. Sebagai simpul akar, Anda dapat memilih dariGroup, Region or WebView.
Group - Node grup diwakili oleh kelas bernama Group yang termasuk dalam paket javafx.scene, Anda dapat membuat node Grup dengan membuat instance kelas ini seperti yang ditunjukkan di bawah ini.
Group root = new Group();Itu getChildren() metode dari Group kelas memberi Anda sebuah objek dari ObservableListkelas yang menyimpan node. Kita dapat mengambil objek ini dan menambahkan node padanya seperti yang ditunjukkan di bawah ini.
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);Kita juga bisa menambahkan objek Node ke grup, hanya dengan meneruskannya ke Group kelas dan konstruktornya pada saat pembuatan, seperti yang ditunjukkan di bawah ini.
Group root = new Group(NodeObject);Region - Ini adalah kelas Basis dari semua Kontrol UI berbasis JavaFX Node, seperti -
Chart - Kelas ini adalah kelas dasar dari semua grafik dan termasuk dalam paket javafx.scene.chart.
Kelas ini memiliki dua sub kelas, yaitu - PieChart dan XYChart. Keduanya pada gilirannya memiliki subclass sepertiAreaChart, BarChart, BubbleChart, dll. digunakan untuk menggambar berbagai jenis XY-Plane Charts di JavaFX.
Anda dapat menggunakan kelas-kelas ini untuk menyematkan bagan di aplikasi Anda.
Pane - Panel adalah kelas dasar dari semua panel tata letak seperti AnchorPane, BorderPane, DialogPane, dll. Kelas ini termasuk dalam paket yang disebut - javafx.scene.layout.
Anda dapat menggunakan kelas-kelas ini untuk menyisipkan tata letak yang telah ditentukan sebelumnya dalam aplikasi Anda.
Control - Ini adalah kelas dasar dari kontrol Antarmuka Pengguna seperti Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control.
Anda dapat menggunakan kelas-kelas ini untuk memasukkan berbagai elemen UI dalam aplikasi Anda.
Dalam Grup, Anda dapat membuat instance kelas yang disebutkan di atas dan menggunakannya sebagai node root, seperti yang ditunjukkan pada program berikut.
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);WebView - Node ini mengelola mesin web dan menampilkan isinya.
Berikut ini adalah diagram yang mewakili hierarki kelas node JavaFX.

Mempersiapkan Adegan
Adegan JavaFX diwakili oleh Scene kelas paket javafx.scene. Anda dapat membuat Scene dengan membuat instance kelas ini seperti yang ditunjukkan pada blok cod berikut.
Saat membuat instance, objek root harus diteruskan ke konstruktor kelas scene.
Scene scene = new Scene(root);Anda juga bisa melewatkan dua parameter tipe ganda yang mewakili tinggi dan lebar pemandangan seperti yang ditunjukkan di bawah ini.
Scene scene = new Scene(root, 600, 300);Mempersiapkan Panggung
Ini adalah wadah dari aplikasi JavaFX dan menyediakan jendela untuk aplikasi tersebut. Itu diwakili olehStage kelas paket javafx.stage. Objek kelas ini diteruskan sebagai parameter daristart() metode dari Application kelas.
Dengan menggunakan objek ini, Anda dapat melakukan berbagai operasi di atas panggung. Terutama Anda dapat melakukan yang berikut -
Tetapkan judul untuk panggung menggunakan metode ini setTitle().
Lampirkan objek adegan ke panggung menggunakan setScene() metode.
Tampilkan konten adegan menggunakan show() metode seperti yang ditunjukkan di bawah ini.
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();Siklus Hidup Aplikasi JavaFX
Kelas Aplikasi JavaFX memiliki tiga metode siklus hidup, yaitu -
start() - Metode titik masuk tempat kode grafis JavaFX akan ditulis.
stop() - Metode kosong yang dapat diganti, di sini Anda dapat menulis logika untuk menghentikan aplikasi.
init() - Metode kosong yang dapat diganti, tetapi Anda tidak dapat membuat panggung atau adegan dalam metode ini.
Selain itu, ini menyediakan metode statis bernama launch() untuk meluncurkan aplikasi JavaFX.
Sejak launch()metode statis, Anda perlu memanggilnya dari konteks statis (umumnya utama). Setiap kali aplikasi JavaFX diluncurkan, tindakan berikut akan dilakukan (dalam urutan yang sama).
Sebuah instance dari kelas aplikasi dibuat.
Init() metode disebut.
Itu start() metode disebut.
Peluncur menunggu aplikasi selesai dan memanggil stop() metode.
Mengakhiri Aplikasi JavaFX
Saat jendela terakhir aplikasi ditutup, aplikasi JavaFX dihentikan secara implisit. Anda dapat menonaktifkan perilaku ini dengan meneruskan nilai Boolean "False" ke metode statis setImplicitExit() (harus dipanggil dari konteks statis).
Anda dapat menghentikan aplikasi JavaFX secara eksplisit menggunakan metode Platform.exit() atau System.exit(int).
Contoh 1 - Membuat Jendela Kosong
Bagian ini mengajarkan Anda cara membuat aplikasi contoh JavaFX yang menampilkan jendela kosong. Berikut langkah-langkahnya -
Langkah 1: Membuat Kelas
Buat kelas Java dan warisi Application kelas paket javafx.application dan menerapkan metode start () dari kelas ini sebagai berikut.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Langkah 2: Membuat Objek Grup
Dalam start() metode membuat objek grup dengan membuat instance kelas bernama Grup, yang termasuk dalam paket javafx.scene, sebagai berikut.
Group root = new Group();Langkah 3: Membuat Objek Pemandangan
Buat Scene dengan membuat instance kelas bernama Scene yang termasuk dalam paket javafx.scene. Ke kelas ini, teruskan objek Grup(root), dibuat di langkah sebelumnya.
Selain objek root, Anda juga bisa melewatkan dua parameter ganda yang mewakili tinggi dan lebar layar bersama dengan objek dari kelas Grup sebagai berikut.
Scene scene = new Scene(root,600, 300);Langkah 4: Mengatur Judul Panggung
Anda dapat mengatur judul ke panggung menggunakan setTitle() metode dari Stagekelas. ItuprimaryStage adalah objek Stage yang diteruskan ke metode start kelas scene, sebagai parameter.
Menggunakan primaryStage objek, tetapkan judul adegan sebagai Sample Application seperti gambar dibawah.
primaryStage.setTitle("Sample Application");Langkah 5: Menambahkan Scene ke Panggung
Anda bisa menambahkan objek Scene ke panggung menggunakan metode ini setScene() dari kelas bernama Stage. Tambahkan objek Scene yang disiapkan pada langkah sebelumnya menggunakan metode ini seperti yang ditunjukkan di bawah ini.
primaryStage.setScene(scene);Langkah 6: Menampilkan Isi Panggung
Tampilkan konten adegan menggunakan metode bernama show() dari Stage kelas sebagai berikut.
primaryStage.show();Langkah 7: Meluncurkan Aplikasi
Luncurkan aplikasi JavaFX dengan memanggil metode statis launch() dari Application kelas dari metode utama sebagai berikut.
public static void main(String args[]){
launch(args);
}Contoh
Program berikut menghasilkan jendela JavaFX kosong. Simpan kode ini dalam file dengan namaJavafxSample.java
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac JavafxSample.java
java JavafxSampleSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini.

Contoh 2 - Menggambar Garis Lurus
Pada contoh sebelumnya, kita telah melihat cara membuat stage kosong, sekarang dalam contoh ini mari kita coba menggambar garis lurus menggunakan library JavaFX.
Berikut langkah-langkahnya -
Langkah 1: Membuat Kelas
Buat kelas Java dan warisi Application kelas paket javafx.application dan menerapkan start() metode kelas ini sebagai berikut.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Langkah 2: Membuat Garis
Anda dapat membuat baris di JavaFX dengan membuat instance kelas bernama Line yang termasuk dalam sebuah paket javafx.scene.shape, buat instance kelas ini sebagai berikut.
//Creating a line object
Line line = new Line();Langkah 3: Mengatur Properti ke Garis
Tentukan koordinat untuk menggambar garis pada bidang XY dengan menyetel propertinya startX, startY, endX dan endY, menggunakan metode penyetel masing-masing seperti yang ditunjukkan pada blok kode berikut.
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);Langkah 4: Membuat Objek Grup
Dalam metode start () buat objek grup dengan membuat instance kelas bernama Grup, yang termasuk dalam paket javafx.scene.
Lewati objek Line (node), yang dibuat pada langkah sebelumnya, sebagai parameter ke konstruktor kelas Grup, untuk menambahkannya ke grup sebagai berikut -
Group root = new Group(line);Langkah 5: Membuat Objek Pemandangan
Buat Scene dengan membuat instance kelas bernama Scene yang termasuk dalam paket javafx.scene. Ke kelas ini, teruskan objek Grup(root) yang dibuat di langkah sebelumnya.
Selain objek root, Anda juga bisa melewatkan dua parameter ganda yang mewakili tinggi dan lebar layar bersama dengan objek dari kelas Grup sebagai berikut.
Scene scene = new Scene(group ,600, 300);Langkah 6: Mengatur Judul Panggung
Anda dapat mengatur judul ke panggung menggunakan setTitle() metode dari Stagekelas. ItuprimaryStage adalah objek Stage yang diteruskan ke metode start kelas scene, sebagai parameter.
Menggunakan primaryStage objek, tetapkan judul adegan sebagai Sample Application sebagai berikut.
primaryStage.setTitle("Sample Application");Langkah 7: Menambahkan Scene ke Panggung
Anda bisa menambahkan objek Scene ke panggung menggunakan metode ini setScene() dari kelas bernama Stage. Tambahkan objek Scene yang disiapkan pada langkah sebelumnya menggunakan metode ini sebagai berikut.
primaryStage.setScene(scene);Langkah 8: Menampilkan Isi Panggung
Tampilkan konten adegan menggunakan metode bernama show() dari Stage kelas sebagai berikut.
primaryStage.show();Langkah 9: Meluncurkan Aplikasi
Luncurkan aplikasi JavaFX dengan memanggil metode statis launch() dari Application kelas dari metode utama sebagai berikut.
public static void main(String args[]){
launch(args);
}Contoh
Program berikut menunjukkan bagaimana membuat garis lurus menggunakan JavaFX. Simpan kode ini dalam file dengan namaJavafxSample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac DrawingLine.java
java DrawingLineSaat menjalankan, program di atas menghasilkan jendela JavaFX yang menampilkan garis lurus seperti yang ditunjukkan di bawah ini.

Contoh 3 - Menampilkan Teks
Kami juga dapat menyematkan teks di scene JavaFX. Contoh ini menunjukkan cara menyematkan teks di JavaFX.
Berikut langkah-langkahnya -
Langkah 1: Membuat Kelas
Membuat Kelas Java dan mewarisi Application kelas paket javafx.application dan menerapkan start() metode kelas ini sebagai berikut.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Langkah 2: Menyematkan Teks
Anda dapat menyematkan teks ke dalam scene JavaFX dengan membuat instance kelas bernama Text yang termasuk dalam sebuah paket javafx.scene.shape, buat instance kelas ini.
Anda dapat membuat instance kelas ini dengan mengirimkan teks untuk disematkan, dalam format String Atau, Anda dapat membuat objek teks menggunakan konstruktor default seperti yang ditunjukkan di bawah ini.
//Creating a Text object
Text text = new Text();Langkah 3: Mengatur Font
Anda dapat mengatur font ke teks menggunakan setFont() metode dari Textkelas. Metode ini menerima objek font sebagai parameter. Atur font dari teks yang diberikan menjadi 45 seperti yang ditunjukkan di bawah ini.
//Setting font to the text
text.setFont(new Font(45));Langkah 4: Mengatur Posisi Teks
Anda dapat menyetel posisi teks pada bidang XY dengan menyetel koordinat X, Y menggunakan metode penyetel masing-masing setX() dan setY() sebagai berikut.
//setting the position of the text
text.setX(50);
text.setY(150);Langkah 5: Mengatur teks yang akan ditambahkan
Anda dapat menyetel teks yang akan ditambahkan menggunakan metode setText () dari kelas Teks. Metode ini menerima parameter string yang mewakili teks yang akan ditambahkan.
text.setText("Welcome to Tutorialspoint");Langkah 6: Membuat Objek Grup
Dalam start() metode, buat objek grup dengan membuat instance kelas bernama Grup, yang termasuk dalam paket javafx.scene.
Meneruskan objek Teks (node), yang dibuat pada langkah sebelumnya, sebagai parameter ke konstruktor kelas Grup, untuk menambahkannya ke grup sebagai berikut -
Group root = new Group(text)Langkah 7: Membuat Objek Pemandangan
Buat Scene dengan membuat instance kelas bernama Scene yang termasuk dalam paket javafx.scene. Ke kelas ini, teruskan objek Grup(root), dibuat di langkah sebelumnya.
Selain objek root, Anda juga bisa melewatkan dua parameter ganda yang mewakili tinggi dan lebar layar bersama dengan objek dari kelas Grup sebagai berikut.
Scene scene = new Scene(group ,600, 300);Langkah 8: Mengatur Judul Panggung
Anda dapat mengatur judul ke panggung menggunakan setTitle() metode dari Stagekelas. ItuprimaryStage adalah objek Stage yang diteruskan ke metode start kelas scene, sebagai parameter.
Menggunakan primaryStage objek, tetapkan judul adegan sebagai Sample Application seperti gambar dibawah.
primaryStage.setTitle("Sample Application");Langkah 9: Menambahkan Scene ke Panggung
Anda bisa menambahkan objek Scene ke panggung menggunakan metode ini setScene() dari kelas bernama Stage. Tambahkan objek Scene yang disiapkan pada langkah sebelumnya menggunakan metode ini sebagai berikut.
primaryStage.setScene(scene);Langkah 10: Menampilkan Isi Panggung
Tampilkan konten adegan menggunakan metode bernama show() dari Stage kelas sebagai berikut.
primaryStage.show();Langkah 11: Meluncurkan Aplikasi
Luncurkan aplikasi JavaFX dengan memanggil metode statis launch() dari Application kelas dari metode utama sebagai berikut.
public static void main(String args[]){
launch(args);
}Contoh
Berikut adalah program untuk menampilkan teks menggunakan JavaFX. Simpan kode ini dalam file dengan namaDisplayingText.java.
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac DisplayingText.java
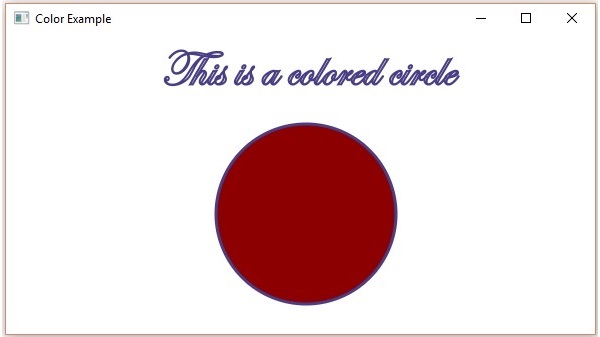
java DisplayingTextSaat menjalankan, program di atas menghasilkan jendela JavaFX yang menampilkan teks seperti yang ditunjukkan di bawah ini.

Di bab sebelumnya, kita telah melihat aplikasi dasar JavaFX, di mana kita belajar cara membuat jendela kosong dan cara menggambar garis pada bidang XY JavaFX. Selain garis, kita juga bisa menggambar beberapa bentuk 2D lainnya.
Bentuk 2D
Secara umum, bentuk 2D adalah bangun geometri yang dapat digambar pada bidang XY, antara lain Garis, Persegi Panjang, Lingkaran, dll.
Menggunakan pustaka JavaFX, Anda dapat menggambar -
Bentuk yang telah ditentukan sebelumnya seperti Garis, Persegi Panjang, Lingkaran, Elips, Poligon, Garis Poli, Kurva Kubik, Kurva Quad, Busur.
Elemen jalur seperti MoveTO Elemen Jalur, Garis, Garis Horizontal, Garis Vertikal, Kurva Kubik, Kurva Kuadrat, Busur.
Selain itu, Anda juga dapat menggambar bentuk 2D dengan mengurai jalur SVG.
Masing-masing bentuk 2D yang disebutkan di atas diwakili oleh sebuah kelas dan semua kelas ini termasuk dalam paket javafx.scene.shape. Kelas bernamaShape adalah kelas dasar dari semua bentuk 2-Dimensi di JavaFX.
Membuat Bentuk 2D
Untuk membuat bagan, Anda perlu -
- Buat instance kelas masing-masing dari bentuk yang diperlukan.
- Atur properti bentuk.
- Tambahkan objek bentuk ke grup.
Instansiasi Kelas Masing-masing
Untuk membuat bentuk 2 Dimensi, pertama-tama Anda perlu membuat instance kelasnya masing-masing.
Misalnya, jika Anda ingin membuat garis, Anda perlu membuat instance kelas bernama Line sebagai berikut -
Line line = new Line();Mengatur Properti Bentuk
Setelah membuat instance kelas, Anda perlu menyetel properti untuk bentuk menggunakan metode penyetel.
Misalnya, untuk menggambar garis, Anda harus melewati koordinat x dan y dari titik awal dan titik akhir garis. Anda dapat menentukan nilai-nilai ini menggunakan metode penyetelnya masing-masing sebagai berikut -
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Menambahkan Objek Bentuk ke Grup
Terakhir, Anda perlu menambahkan objek bentuk ke grup dengan meneruskannya sebagai parameter konstruktor seperti yang ditunjukkan di bawah ini.
//Creating a Group object
Group root = new Group(line);Tabel berikut memberi Anda daftar berbagai bentuk (kelas) yang disediakan oleh JavaFX.
| S.No | Bentuk & Deskripsi |
|---|---|
| 1 | Garis Garis adalah struktur geometris yang menghubungkan dua titik. ItuLine kelas paket javafx.scene.shape mewakili garis di bidang XY. |
| 2 | Empat persegi panjang Secara umum, persegi panjang adalah poligon bersisi empat yang memiliki dua pasang sisi sejajar dan bersamaan dengan semua sudut interior sebagai sudut siku-siku. Di JavaFX, Persegi panjang diwakili oleh kelas bernamaRectangle. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 3 | Persegi Panjang Bulat Di JavaFX, Anda dapat menggambar persegi panjang baik dengan tepi tajam atau dengan tepi melengkung dan persegi dengan tepi melengkung dikenal sebagai persegi panjang bulat. |
| 4 | Lingkaran Lingkaran adalah garis yang membentuk lingkaran tertutup, yang setiap titiknya merupakan jarak tetap dari titik pusat. Di JavaFX, lingkaran diwakili oleh kelas bernamaCircle. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 5 | Elips Elips ditentukan oleh dua titik, masing-masing disebut fokus. Jika ada titik pada elips yang diambil, jumlah jarak ke titik fokus tetap. Besarnya elips ditentukan oleh jumlah kedua jarak tersebut. Di JavaFX, elips diwakili oleh kelas bernama Ellipse. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 6 | Poligon Bentuk tertutup yang dibentuk oleh sejumlah segmen garis coplanar yang dihubungkan ujung ke ujung. Di JavaFX, poligon diwakili oleh kelas bernamaPolygon. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 7 | Polyline Sebuah polyline sama dengan poligon kecuali sebuah polyline tidak ditutup pada akhirnya. Atau, garis kontinu yang terdiri dari satu atau lebih segmen garis. Di JavaFX, Polyline diwakili oleh kelas bernamaPolygon. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 8 | Kurva Kubik Kurva kubik adalah kurva parametrik Bezier pada bidang XY adalah kurva derajat 3. Dalam JavaFX, Kurva Kubik diwakili oleh kelas bernama CubicCurve. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 9 | QuadCurve Kurva kuadrat adalah kurva parametrik Bezier di bidang XY adalah kurva derajat 2. Di JavaFX, QuadCurve diwakili oleh kelas bernama QuadCurve. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 10 | Busur Busur adalah bagian dari kurva. Di JavaFX, busur diwakili oleh kelas bernamaArc. Kelas ini milik paket -javafx.scene.shape. Jenis BusurSelain itu, kita dapat menggambar tiga jenis busur Open, Chord, Round. |
| 11 | SVGPath Di JavaFX, kita dapat membuat gambar dengan mengurai jalur SVG. Bentuk seperti itu diwakili oleh kelas bernamaSVGPath. Kelas ini termasuk dalam paketjavafx.scene.shape. Kelas ini memiliki properti bernamacontentdari tipe data String. Ini mewakili string yang dikodekan Jalur SVG, tempat gambar harus diambil .. |
Menggambar Lebih Banyak Bentuk Melalui Kelas Path
Di bagian sebelumnya, kita telah melihat cara menggambar beberapa bentuk sederhana yang telah ditentukan dengan membuat instance kelas dan mengatur parameter masing-masing.
Tapi, bentuk standar ini saja tidak cukup untuk membangun bentuk yang lebih kompleks selain primitif yang disediakan oleh javafx.shape package.
Misalnya, jika Anda ingin menggambar elemen grafis seperti yang ditunjukkan pada diagram berikut, Anda tidak dapat mengandalkan bentuk sederhana tersebut.

Kelas Jalan
Untuk menggambar struktur kompleks seperti itu, JavaFX menyediakan kelas bernama Path. Kelas ini mewakili garis bentuk geometris.
Itu dilampirkan ke daftar yang dapat diamati yang menyimpan berbagai Path Elements seperti moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
Saat membuat instance, kelas ini membuat jalur berdasarkan elemen jalur yang diberikan.
Anda bisa meneruskan elemen jalur ke kelas ini sambil membuat instance sebagai berikut-
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Atau, Anda bisa mendapatkan daftar yang dapat diamati dan menambahkan semua elemen jalur menggunakan addAll() metode sebagai berikut -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Anda juga dapat menambahkan elemen satu per satu menggunakan metode add () sebagai -
Path myshape = new Path();
myshape.getElements().add(pathElement1);Elemen Pindah ke Jalur
Elemen Jalan MoveTodigunakan untuk memindahkan posisi jalur saat ini ke titik tertentu. Biasanya digunakan untuk menetapkan titik awal dari bentuk yang digambar menggunakan elemen jalur.
Itu diwakili oleh kelas bernama LineTo dari paket javafx.scene.shape. Ini memiliki 2 properti dari tipe data ganda yaitu -
X - Koordinat x dari titik di mana garis akan ditarik dari posisi saat ini.
Y - Koordinat y dari titik di mana garis akan ditarik dari posisi saat ini.
Anda dapat membuat elemen move to path dengan membuat instance kelas MoveTo dan meneruskan koordinat x, y dari titik baru sebagai berikut -
MoveTo moveTo = new MoveTo(x, y);Jika Anda tidak meneruskan nilai apa pun ke konstruktor, maka titik baru akan disetel ke (0,0).
Anda juga dapat menyetel nilai ke koordinat x, y, menggunakan metode penyetelnya masing-masing sebagai berikut -
setX(value);
setY(value);Contoh - Menggambar Path Kompleks
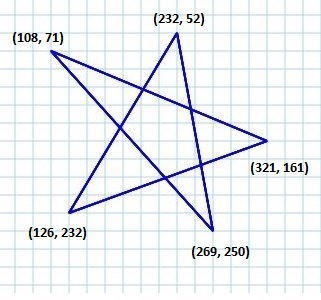
Dalam contoh ini, kami akan menunjukkan cara menggambar bentuk berikut menggunakan Path, MoveTo dan Line kelas.

Simpan kode ini dalam file dengan nama ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac ComplexShape.java
java ComplexShapeSaat menjalankan, program di atas menghasilkan jendela JavaFX yang menampilkan busur, yang ditarik dari posisi saat ini ke titik yang ditentukan seperti yang ditunjukkan di bawah ini.

Berikut adalah berbagai elemen jalur (kelas) yang disediakan oleh JavaFX. Kelas-kelas ini ada di dalam paketjavafx.shape. Semua kelas ini mewarisi kelasPathElement.
| S.No | Bentuk & Deskripsi |
|---|---|
| 1 | LineTo Elemen jalur linedigunakan untuk menggambar garis lurus ke suatu titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaLineTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 2 | HlineTo Elemen jalur HLineTodigunakan untuk menggambar garis horizontal ke suatu titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaHLineTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 3 | VLineTo Elemen jalur vertical linedigunakan untuk menggambar garis vertikal ke suatu titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaVLineTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 4 | QuadCurveTo Kurva kuadrat elemen jalur digunakan untuk menggambar a quadratic curveke titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaQuadraticCurveTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 5 | CubicCurveTo Elemen jalur cubic curvedigunakan untuk menggambar kurva kubik ke suatu titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaCubicCurveTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
| 6 | ArcTo Elemen jalur Arcdigunakan untuk menggambar busur ke titik dalam koordinat yang ditentukan dari posisi saat ini. Itu diwakili oleh kelas bernamaArcTo. Kelas ini termasuk dalam paketjavafx.scene.shape. |
Properti Objek 2D
Untuk semua objek 2-Dimensi, Anda dapat menyetel berbagai properti seperti isian, goresan, StrokeType, dll. Bagian berikut membahas berbagai properti objek 2D.
- Jenis Stroke
- Lebar Stroke
- Isi Stroke
- Stroke
- Garis Stroke
- Batas Stroke Mitre
- Stroke Line Cap
- Smooth
Operasi pada Objek 2D
Jika kita menambahkan lebih dari satu bentuk ke grup, bentuk pertama tumpang tindih dengan yang kedua seperti yang ditunjukkan di bawah ini.

Selain transformasi (rotate, scale, translate, dll.), Transisi (animasi), Anda juga dapat melakukan tiga operasi pada objek 2D yaitu - Union, Subtraction dan Intersection.
| S.No | Operasi & Deskripsi |
|---|---|
| 1 | Operasi Serikat Operasi ini mengambil dua atau lebih bentuk sebagai masukan dan mengembalikan area yang ditempati olehnya. |
| 2 | Operasi Persimpangan Operasi ini mengambil dua atau lebih bentuk sebagai masukan dan mengembalikan area persimpangan di antara keduanya. |
| 3 | Operasi Pengurangan Operasi ini mengambil dua atau lebih bentuk sebagai masukan. Kemudian, ini mengembalikan area dari bentuk pertama tidak termasuk area yang tumpang tindih dengan yang kedua. |
Sama seperti berbagai bentuk, Anda juga dapat membuat simpul teks di JavaFX. Node teks diwakili oleh kelas bernamaText, yang termasuk dalam paket javafx.scene.text.
Kelas ini berisi beberapa properti untuk membuat teks di JavaFX dan mengubah tampilannya. Kelas ini juga mewarisi kelas Bentuk yang termasuk dalam paketjavafx.scene.shape.
Oleh karena itu, selain properti teks seperti font, alignment, line spacing, teks, dll. Ini juga mewarisi properti node bentuk dasar seperti strokeFill, stroke, strokeWidth, strokeType, dll.
Membuat Node Teks
Sejak kelas Teks paket javafx.scene.text mewakili node teks di JavaFX, Anda dapat membuat teks dengan membuat instance kelas ini sebagai berikut -
Text text = new Text();Teks kelas berisi properti bernama text jenis string, yang mewakili teks yang akan dibuat.
Setelah membuat instance kelas Teks, Anda perlu menyetel nilai ke properti ini menggunakan setText() metode seperti yang ditunjukkan di bawah ini.
String text = "Hello how are you"
Text.setText(text);Anda juga dapat mengatur posisi (asal) teks dengan menentukan nilai ke properti x dan y menggunakan metode penyetel masing-masing yaitu setX() dan setY() seperti yang ditunjukkan pada blok kode berikut -
text.setX(50);
text.setY(50);Contoh
Program berikut adalah contoh yang mendemonstrasikan cara membuat node teks di JavaFX. Simpan kode ini dalam file dengan namaTextExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac TextExample.java
java TextExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX yang menampilkan teks tertentu sebagai berikut -

Posisi dan Font Teks
Secara default, teks yang dibuat oleh kelas teks memiliki font…, size…, dan berwarna hitam.
Anda dapat mengubah ukuran font dan warna teks menggunakan setFont()metode. Metode ini menerima objek dariFont kelas.
Kelas bernama Font dari paket javafx.scene.textdigunakan untuk menentukan fonta teks. Kelas ini berisi metode statis bernamafont().
Metode ini menerima empat parameter yaitu -
family - Ini adalah tipe String dan mewakili keluarga font yang ingin kita terapkan ke teks.
weight- Properti ini mewakili bobot font. Ini menerima 9 nilai, yaitu -FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN.
posture- Properti ini mewakili postur font (biasa atau miring). Ini menerima dua nilaiFontPosture.REGULAR dan FontPosture.ITALIC.
size - Properti ini bertipe double dan mewakili ukuran font.
Anda dapat mengatur font ke teks dengan menggunakan metode berikut -
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));Contoh
Program berikut adalah contoh yang mendemonstrasikan cara mengatur fonta node teks di JavaFX. Di sini, kami mengatur font menjadi Verdana, weight menjadi bold, postur menjadi regular dan size menjadi 20.
Simpan kode ini dalam file dengan nama TextFontExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac TextFontExample.java
java TextFontExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX yang menampilkan teks dengan font yang ditentukan sebagai berikut -

Stroke dan Warna
Kelas Teks juga mewarisi bentuk kelas dari paket. Karena itu, Anda bisa menggunakanjavafx.scene.shape yang dengannya Anda dapat mengatur goresan dan warna ke simpul teks juga.
Anda dapat mengatur warna pada teks menggunakan setFill() metode kelas bentuk (warisan) sebagai berikut -
text.setFill(Color.BEIGE);Demikian pula, Anda dapat mengatur warna guratan teks menggunakan metode ini setStroke(). Sedangkan lebar guratan bisa diatur menggunakan metodesetStrokeWidth() sebagai berikut -
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);Contoh
Program berikut ini adalah contoh yang mendemonstrasikan cara menyetel color, strokeWidth dan strokeColor, dari node teks. Dalam kode ini, kita mengatur warna guratan menjadi - biru, warna teks menjadi - coklat dan lebar guratan menjadi - 2.
Simpan kode ini dalam file dengan nama StrokeExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac StrokeExample.java
java StrokeExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX yang menampilkan teks dengan atribut goresan dan warna yang ditentukan sebagai berikut -

Menerapkan Dekorasi ke Teks
Anda juga bisa mengaplikasikan dekorasi seperti strike through; dalam hal ini garis dilewatkan melalui teks. Anda dapat menggarisbawahi teks menggunakan metodeText kelas.
Anda dapat membaca teks menggunakan metode ini setStrikethrough(). Ini menerima nilai Boolean, teruskan nilainyatrue ke metode ini untuk menembus teks seperti yang ditunjukkan pada kotak kode berikut -
//Striking through the text
text1.setStrikethrough(true);Dengan cara yang sama, Anda bisa menggarisbawahi teks dengan meneruskan nilainya true ke metode setUnderLine() sebagai berikut -
//underlining the text
text2.setUnderline(true);Contoh
Program berikut adalah contoh yang mendemonstrasikan bagaimana mengaplikasikan dekorasi seperti underline atau strike throughke teks. Simpan kode ini dalam file dengan namaDecorationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file Java yang disimpan dari command prompt menggunakan perintah berikut.
javac DecorationsExample.java
java DecorationsExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini -

Efek adalah tindakan apa pun yang meningkatkan tampilan grafik. Dalam JavaFX, efek adalah algoritme yang diterapkan pada node untuk menyempurnakan tampilannya secara visual. Properti efek dariNode kelas digunakan untuk menentukan efeknya.
Di JavaFX, Anda dapat mengatur berbagai efek ke node seperti bloom, blur dan glow. Masing-masing efek ini diwakili oleh sebuah kelas dan semua kelas ini tersedia dalam sebuah paket bernamajavafx.scene.effect.
Menerapkan Efek ke Node
Anda dapat menerapkan efek ke node menggunakan setEffect()metode. Untuk metode ini, Anda harus meneruskan objek efek.
Untuk menerapkan efek ke node, Anda perlu -
Buat node.
Instantiate kelas masing-masing efek yang perlu diterapkan.
Atur properti efek.
Terapkan efek ke node menggunakan setEffect() metode.
Membuat Node
Pertama-tama, buat node dalam aplikasi JavaFX dengan membuat instance kelasnya masing-masing.
Misalnya, jika Anda ingin menerapkan efek cahaya ke gambar di aplikasi Anda. Pertama, Anda perlu membuat node gambar dengan membuat instance kelas Image dan menyetel tampilannya seperti yang ditunjukkan di bawah ini.
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);Instansiasi Kelas Masing-masing
Instantiate kelas yang mewakili efek yang perlu diterapkan ke node yang dibuat.
Misalnya - Untuk menerapkan efek cahaya, Anda perlu membuat instance Glow kelas seperti yang ditunjukkan pada kotak kode berikut -
Glow glow = new Glow();Mengatur Properti Efek
Setelah membuat instance kelas, Anda perlu menyetel properti untuk efek menggunakan metode penyetelnya.
Misalnya - Untuk menggambar kotak 3-Dimensi, Anda harus meneruskan lebar, tinggi, dan kedalamannya. Anda dapat menentukan nilai-nilai ini menggunakan metode penyetelnya masing-masing seperti yang ditunjukkan di bawah ini -
//setting the level property
glow.setLevel(0.9);Menambahkan Efek ke Node
Terakhir, Anda dapat menerapkan efek yang diperlukan ke node menggunakan setEffect()metode. Sebagai contoh: Untuk mengatur efek cahaya ke node gambar, Anda harus meneruskan objek kelas Cahaya ke metode ini sebagai berikut -
imageView.setEffect(glow);JavaFX Effects- Tabel berikut memberi Anda daftar berbagai efek (kelas) yang disediakan oleh JavaFX. Kelas-kelas ini ada dalam paket yang disebutjavafx.scene.effect.
| S.No | Bentuk dan Deskripsi |
|---|---|
| 1 | Color Adjust Anda dapat menyesuaikan warna gambar dengan menerapkan efek penyesuaian warna padanya. Ini termasuk penyesuaian filehue, saturation, brightness dan contrast pada setiap piksel Kelas bernama ColorAdjust dari paket javafx.scene.effect mewakili efek penyesuaian warna. |
| 2 | Masukan Warna Color Input Effect memberikan hasil yang sama seperti menggambar persegi panjang dan mengisinya dengan warna. Tidak seperti efek lain, jika efek ini diterapkan ke sembarang node, ini hanya menampilkan kotak persegi panjang (bukan node). Efek ini sebagian besar digunakan sebagai masukan untuk efek lainnya. Kelas bernama ColorInput dari paket javafx.scene.effect mewakili efek masukan warna. |
| 3 | Masukan Gambar Efek input gambar di JavaFX hanya menyematkan gambar ke layar JavaFX. Sama seperti efek Input Warna (Ini digunakan untuk melewatkan wilayah persegi panjang berwarna yang ditentukan sebagai input ke efek lain), efek Input Gambar digunakan untuk meneruskan gambar yang ditentukan sebagai input ke efek lain. Kelas bernama ImageInput dari paket javafx.scene.effect mewakili efek Input Gambar. |
| 4 | Campur Secara umum, campuran berarti campuran dari dua atau lebih zat atau zat yang berbeda. Jika kita menerapkan efek campuran ini, ini mengambil piksel dari dua masukan yang berbeda, di lokasi yang sama dan menghasilkan keluaran gabungan berdasarkanblend mode. Kelas bernama Blend dari paket javafx.scene.effect mewakili efek campuran. |
| 5 | Berkembang Saat menerapkan efek mekar, piksel di beberapa bagian node dibuat bersinar. Kelas bernama Bloom dari paket javafx.scene.effect mewakili efek mekar. |
| 6 | Cahaya Sama seperti mekar, efek Glow membuat gambar input yang diberikan bersinar, efek ini membuat piksel cerah dari input menjadi lebih cerah. Kelas bernama Glow dari paket javafx.scene.effect mewakili efek cahaya. |
| 7 | Box Blur Saat menerapkan efek blur ini ke node, dibuat tidak jelas. Box blur adalah sejenis efek blur yang disediakan oleh JavaFX. Dalam efek ini, saat kita menerapkan blur ke node, filter kotak sederhana digunakan. Kelas bernama BoxBlur dari paket javafx.scene.effect mewakili efek boxblur. |
| 8 | GaussianBlur Sama seperti Box Blur Gaussian adalah efek untuk mengaburkan node di JavaFX. Satu-satunya perbedaan di fileGaussian Blur effect adalah bahwa kernel konvolusi Gaussian digunakan untuk menghasilkan efek kabur. Kelas bernama GaussianBlur dari paket tersebut javafx.scene.effect mewakili efek Gaussian Blur. |
| 9 | MotionBlur Sama seperti Efek Gaussian, Motion Blur adalah efek untuk mengaburkan node di JavaFX. Ia juga menggunakan kernel konvolusi Gaussian untuk menghasilkan efek kabur, tetapi perbedaannya adalah dalam efek ini kernel konvolusi Gaussian digunakan dengan sudut tertentu. Kelas bernama MotionBlur dari paket javafx.scene.effect mewakili efek Motion Blur. |
| 10 | Refleksi Saat menerapkan efek refleksi ke node di JavaFX, refleksi itu ditambahkan di bagian bawah node. Kelas bernama Reflection dari paket javafx.scene.effect mewakili efek refleksi. |
| 11 | SepiaTone Saat menerapkan efek nada Sepia ke node di JavaFX (gambar secara umum), itu diwarnai dengan warna coklat kemerahan. Kelas bernama SepiaTone dari paket javafx.scene.effect mewakili efek nada sepia. |
| 12 | Bayangan Efek ini membuat duplikat dari node yang ditentukan dengan tepi buram. Kelas bernama Shadow dari paket javafx.scene.effect mewakili efek nada sepia. |
| 13 | DropShadow Saat menerapkan efek ini ke node, bayangan akan dibuat di belakang node yang ditentukan. Kelas bernama DropShadow dari paket javafx.scene.effect mewakili efek bayangan jatuh. |
| 14 | InnerShadow Saat menerapkan efek ini ke node, bayangan akan dibuat di dalam tepi node. Kelas bernama InnerShadow dari paket javafx.scene.effect mewakili efek bayangan batin. |
| 15 | Petir Efek pencahayaan digunakan untuk mensimulasikan cahaya dari sumber cahaya. Ada berbagai macam sumber cahaya yaitupoint, distant dan spot. Kelas bernama Lighting dari paket javafx.scene.effect mewakili efek pencahayaan. |
| 16 | Cahaya Jarak Jauh Saat menerapkan efek ini ke node, sebuah cahaya disimulasikan di atasnya, seolah-olah itu dihasilkan oleh sumber cahaya yang jauh. Distant Light Source- Sumber yang berada pada jarak jauh dari node. Di sini, cahaya dilemahkan ke satu arah dari sumbernya. Kelas bernama Light.Distant dari paket javafx.scene.effect mewakili sumber cahaya yang jauh. |
| 17 | Light.Spot Saat menerapkan efek ini ke sebuah node, sebuah cahaya disimulasikan di atasnya, seolah-olah itu dihasilkan oleh sebuah lampu sorot. Spot light Source- Cahaya dari sumber ini melemah ke segala arah. Intensitas cahayanya tergantung pada jarak benda dari sumbernya. Kelas bernama Light.Spot dari paket javafx.scene.effect mewakili sumber cahaya yang jauh. |
| 18 | Point.Spot Saat menerapkan efek ini ke node, sebuah cahaya disimulasikan di atasnya, seolah-olah itu dihasilkan oleh sumber cahaya titik. Point Light Source- Cahaya dari sumber ini melemah ke segala arah dari satu titik. Intensitas cahayanya tergantung pada jarak benda dari sumbernya. Kelas bernama Point.Spot dari paket javafx.scene.effect mewakili titik cahaya. |
Transformasi berarti mengubah beberapa grafik menjadi sesuatu yang lain dengan menerapkan aturan. Kita dapat memiliki berbagai jenis transformasi sepertiTranslation, Scaling Up or Down, Rotation, Shearing, dll.
Menggunakan JavaFX, Anda dapat menerapkan transformasi pada node seperti rotasi, penskalaan, dan terjemahan. Semua transformasi ini diwakili oleh berbagai kelas dan ini termasuk dalam paketjavafx.scene.transform.
| S.No | Transformasi & Deskripsi |
|---|---|
| 1 | Rotasi Dalam rotasi, kami memutar objek pada sudut tertentu θ (theta) dari asalnya. |
| 2 | Penskalaan Untuk mengubah ukuran suatu objek, transformasi penskalaan digunakan. |
| 3 | Terjemahan Memindahkan objek ke posisi berbeda di layar. |
| 4 | Pencukuran Transformasi yang memiringkan bentuk suatu objek disebut Transformasi Geser. |
Transformasi Ganda
Anda juga dapat menerapkan beberapa transformasi pada node di JavaFX. Program berikut adalah contoh yang bekerjaRotation, Scaling dan Translation transformasi pada persegi panjang secara bersamaan.
Simpan kode ini dalam file dengan nama -
MultipleTransformationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac MultipleTransformationsExample.java
java MultipleTransformationsExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini.

Transformasi pada Objek 3D
Anda juga dapat menerapkan transformasi pada objek 3D. Berikut adalah contoh yang memutar dan menerjemahkan kotak 3-Dimensi.
Simpan kode ini dalam file dengan nama RotationExample3D.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac RotationExample3D.java
java RotationExample3DSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini.

Secara umum, menganimasikan suatu objek berarti menciptakan ilusi gerakannya dengan tampilan cepat. Di JavaFX, node dapat dianimasikan dengan mengubah propertinya dari waktu ke waktu. JavaFX menyediakan paket bernamajavafx.animation. Paket ini berisi kelas yang digunakan untuk menganimasikan node. Animasi adalah kelas dasar dari semua kelas ini.
Menggunakan JavaFX, Anda dapat menerapkan animasi (transisi) seperti Fade Transition, Fill Transition, Rotate Transition, Scale Transition, Stroke Transition, Translate Transition, Path Transition, Sequential Transition, Pause Transition, Parallel Transition, dll.
Semua transisi ini diwakili oleh kelas individu dalam paket javafx.animation.
Untuk menerapkan animasi tertentu ke node, Anda harus mengikuti langkah-langkah di bawah ini -
Buat node yang dibutuhkan menggunakan kelas masing-masing.
Instantiate kelas transisi (animasi) masing-masing yang akan diterapkan
Setel properti transisi dan
Terakhir, putar transisi menggunakan play() metode dari Animation kelas.
Dalam bab ini kita akan membahas contoh transisi dasar (Rotasi, Penskalaan, Terjemahan).
Putar Transisi
Berikut adalah program yang mendemonstrasikan Rotate Transition di JavaFX. Simpan kode ini dalam file dengan namaRotateTransitionExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac RotateTransitionExample.java
java RotateTransitionExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini.

Transisi Skala
Berikut adalah program yang mendemonstrasikan Scale Transition di JavaFX. Simpan kode ini dalam file dengan namaScaleTransitionExample.java.
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac ScaleTransitionExample.java
java ScaleTransitionExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini.

Terjemahkan Transisi
Berikut adalah program yang mendemonstrasikan Transisi Terjemahan di JavaFX. Simpan kode ini dalam file dengan namaTranslateTransitionExample.java.
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac TranslateTransitionExample.java
java TranslateTransitionExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini.

Selain itu, JavaFX menyediakan kelas untuk menerapkan lebih banyak transisi pada node. Berikut ini adalah jenis transisi lain yang didukung oleh JavaFX.
Transisi yang mempengaruhi atribut node Fade, Fill, Stroke
Transisi yang melibatkan lebih dari satu transisi dasar Sequential, Parallel, Pause
Transisi yang menerjemahkan objek di sepanjang jalur Path Transition yang ditentukan
Untuk menerapkan warna ke aplikasi, JavaFX menyediakan berbagai kelas dalam paket javafx.scene.paintpaket. Paket ini berisi kelas abstrak bernama Paint dan ini adalah kelas dasar dari semua kelas yang digunakan untuk menerapkan warna.
Dengan menggunakan kelas-kelas ini, Anda dapat menerapkan warna dalam pola berikut -
Uniform - Pada pola ini, warna diterapkan secara seragam di seluruh node.
Image Pattern - Ini memungkinkan Anda untuk mengisi wilayah node dengan pola gambar.
Gradient- Dalam pola ini, warna yang diterapkan pada node bervariasi dari satu titik ke titik lainnya. Ini memiliki dua jenis gradien yaituLinear Gradient dan Radial Gradient.
Semua kelas node tempat Anda dapat menerapkan warna seperti Shape, Text (termasuk Scene), memiliki metode bernama setFill() dan setStroke(). Ini akan membantu untuk mengatur nilai warna dari node dan goresannya masing-masing.
Metode ini menerima objek bertipe Paint. Oleh karena itu, untuk membuat salah satu dari jenis gambar ini, Anda perlu membuat instance kelas-kelas ini dan meneruskan objek sebagai parameter ke metode ini.
Menerapkan Warna ke Node
Untuk menyetel pola warna seragam ke node, Anda perlu meneruskan objek warna kelas ke setFill(), setStroke() metode sebagai berikut -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);Pada blok kode di atas, kami menggunakan variabel statis dari kelas warna untuk membuat objek warna.
Dengan cara yang sama, Anda juga dapat menggunakan nilai RGB atau standar pewarnaan HSB atau kode hash web warna seperti yang ditunjukkan di bawah ini -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);Contoh
Berikut adalah contoh yang menunjukkan, bagaimana menerapkan warna ke node di JavaFX. Di sini, kami membuat lingkaran dan simpul teks dan menerapkan warna padanya.
Simpan kode ini dalam file dengan nama ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac ColorExample.java
java ColorExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX sebagai berikut -

Menerapkan Pola Gambar ke Node
Untuk menerapkan pola gambar ke node, buat instance ImagePattern kelas dan meneruskan objeknya ke setFill(), setStroke() metode.
Konstruktor kelas ini menerima enam parameter yaitu -
Image - Objek gambar yang ingin Anda buat polanya.
x and y - Variabel ganda mewakili koordinat (x, y) dari asal persegi panjang jangkar.
height and width - Variabel ganda yang mewakili tinggi dan lebar gambar yang digunakan untuk membuat pola.
isProportional- Ini adalah Variabel Boolean; saat menyetel properti ini ke true, lokasi awal dan akhir disetel menjadi proporsional.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);Contoh
Berikut adalah contoh yang menunjukkan bagaimana menerapkan pola gambar ke node di JavaFX. Di sini, kami membuat lingkaran dan simpul teks dan menerapkan pola gambar padanya.
Simpan kode ini dalam file dengan nama ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac ImagePatternExample.java
java ImagePatternExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX sebagai berikut -

Menerapkan Pola Gradien Linear
Untuk menerapkan Pola Gradien Linear ke node, buat instance LinearGradient kelas dan meneruskan objeknya ke setFill(), setStroke() metode.
Konstruktor kelas ini menerima lima parameter yaitu -
startX, startY - Properti ganda ini mewakili koordinat x dan y dari titik awal gradien.
endX, endY - Properti ganda ini mewakili koordinat x dan y dari titik akhir gradien.
cycleMethod - Argumen ini mendefinisikan bagaimana daerah di luar batas gradien warna, yang ditentukan oleh titik awal dan akhir, harus diisi.
proportional- Ini adalah Variabel Boolean; tentang menyetel properti ini ketrue, lokasi awal dan akhir disetel ke proporsi.
Stops - Argumen ini mendefinisikan titik-titik penghentian warna di sepanjang garis gradien.
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);Contoh
Berikut adalah contoh yang menunjukkan bagaimana menerapkan pola gradien ke node di JavaFX. Di sini, kami membuat lingkaran dan simpul teks dan menerapkan pola gradien linier padanya.
Simpan kode ini dalam file dengan nama LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac LinearGradientExample.java
java LinearGradientExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX sebagai berikut -

Menerapkan Pola Gradien Radial
Untuk menerapkan Pola Gradien Radial ke node, buat instance GradientPattern kelas dan meneruskan objeknya ke setFill(), setStroke() metode.
Konstruktor kelas ini menerima beberapa parameter, beberapa di antaranya adalah -
startX, startY - Properti ganda ini mewakili koordinat x dan y dari titik awal gradien.
endX, endY - Properti ganda ini mewakili koordinat x dan y dari titik akhir gradien.
cycleMethod - Argumen ini mendefinisikan bagaimana daerah di luar batas gradien warna ditentukan oleh titik awal dan akhir dan bagaimana mereka harus diisi.
proportional- Ini adalah Variabel Boolean; tentang menyetel properti ini ketrue lokasi awal dan akhir ditetapkan ke proporsi.
Stops - Argumen ini mendefinisikan titik-titik penghentian warna di sepanjang garis gradien.
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);Contoh
Berikut adalah contoh yang menunjukkan bagaimana menerapkan pola gradien radial ke node di JavaFX. Di sini, kami membuat lingkaran dan simpul teks dan menerapkan pola gradien padanya.
Simpan kode ini dalam file dengan nama RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac RadialGradientExample.java
java RadialGradientExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX sebagai berikut -

Anda dapat memuat dan memodifikasi gambar menggunakan kelas yang disediakan oleh JavaFX dalam paket javafx.scene.image. JavaFX mendukung format gambar sepertiBmp, Gif, Jpeg, Png.
Bab ini mengajarkan Anda bagaimana memuat gambar ke JavaFX, bagaimana memproyeksikan gambar dalam beberapa tampilan dan bagaimana mengubah piksel gambar.
Memuat Gambar
Anda dapat memuat gambar di JavaFX dengan membuat instance kelas bernama Image dari paket javafx.scene.image.
Untuk konstruktor kelas, Anda harus meneruskan salah satu dari berikut -
Sebuah InputStream objek gambar yang akan dimuat atau,
Variabel string yang menahan URL gambar.
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));Setelah memuat gambar, Anda dapat mengatur tampilan untuk gambar dengan membuat instance ImageView kelas dan meneruskan gambar ke konstruktornya sebagai berikut -
ImageView imageView = new ImageView(image);Contoh
Berikut adalah contoh yang menunjukkan bagaimana memuat gambar di JavaFX dan mengatur tampilan.
Simpan kode ini dalam file dengan nama ImageExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac ImageExample.java
java ImageExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX sebagai berikut -

Beberapa Tampilan Gambar
Anda juga dapat mengatur beberapa tampilan untuk gambar dalam pemandangan yang sama. Program berikut adalah contoh yang mendemonstrasikan bagaimana mengatur berbagai tampilan untuk sebuah gambar dalam sebuah scene di JavaFX.
Simpan kode ini dalam file dengan nama MultipleViews.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac MultipleViews.java
java MultipleViewsSaat menjalankan, program di atas menghasilkan jendela JavaFX sebagai berikut -

Piksel Menulis
JavaFX menyediakan kelas bernama PixelReader dan PixelWriterkelas untuk membaca dan menulis piksel gambar. ItuWritableImage kelas digunakan untuk membuat gambar yang bisa ditulis.
Berikut adalah contoh yang menunjukkan cara membaca dan menulis piksel dari suatu gambar. Di sini, kita membaca nilai warna sebuah gambar dan membuatnya lebih gelap.
Simpan kode ini dalam file dengan nama WritingPixelsExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac WritingPixelsExample.java
java WritingPixelsExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX sebagai berikut -
Di bab sebelumnya, kita telah melihat cara menggambar bentuk 2D pada bidang XY. Selain bentuk 2D ini, kita bisa menggambar beberapa bentuk 3D lainnya juga menggunakan JavaFX.
Bentuk 3D
Secara umum, bangun 3D merupakan bangun geometri yang dapat digambar pada bidang XYZ. Ini termasuk aCylinder, Sphere dan a Box.
Masing-masing bentuk 3D yang disebutkan di atas diwakili oleh sebuah kelas dan semua kelas ini termasuk dalam paket javafx.scene.shape. Kelas bernamaShape3D adalah kelas dasar dari semua bentuk 3-Dimensi di JavaFX.
Membuat Bentuk 3D
Untuk membuat bentuk 3-Dimensi, Anda perlu -
Buat instance kelas masing-masing dari bentuk 3D yang diperlukan.
Atur properti bentuk 3D.
Tambahkan objek bentuk 3D ke grup.
Instansiasi Kelas Masing-masing
Untuk membuat bentuk 3-Dimensi, pertama-tama Anda perlu membuat instance kelasnya masing-masing. Misalnya, jika Anda ingin membuat kotak 3D, Anda perlu membuat instance kelas bernama Box sebagai berikut -
Box box = new Box();Mengatur Properti Bentuk
Setelah membuat instance kelas, Anda perlu menyetel properti untuk bentuk menggunakan metode penyetel.
Misalnya, untuk menggambar kotak 3D Anda harus meneruskan Width, Height, Depth-nya. Anda dapat menentukan nilai-nilai ini menggunakan metode penyetelnya masing-masing sebagai berikut -
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);Menambahkan Objek Bentuk ke Grup
Terakhir, Anda perlu menambahkan objek bentuk ke grup dengan meneruskannya sebagai parameter konstruktor seperti yang ditunjukkan di bawah ini.
//Creating a Group object
Group root = new Group(box);Tabel berikut memberi Anda daftar berbagai bentuk 3D yang disediakan oleh JavaFX.
| S.No | Bentuk & Deskripsi |
|---|---|
| 1 | Kotak Kubus adalah bentuk tiga dimensi dengan a length (kedalaman), width, dan a height. Di JavaFX kotak tiga dimensi diwakili oleh kelas bernama Box. Kelas ini termasuk dalam paketjavafx.scene.shape. Dengan membuat instance kelas ini, Anda dapat membuat node Box di JavaFX. Kelas ini memiliki 3 properti dari tipe data ganda yaitu -
|
| 2 | Silinder Silinder adalah padatan tertutup yang memiliki dua alas paralel (kebanyakan melingkar) yang dihubungkan oleh permukaan melengkung. Ini dijelaskan oleh dua parameter, yaitu, radius dari alas melingkar dan height dari silinder. Di JavaFX, silinder diwakili oleh kelas bernama Cylinder. Kelas ini termasuk dalam paketjavafx.scene.shape. Dengan membuat instance kelas ini, Anda dapat membuat node silinder di JavaFX. Kelas ini memiliki 2 properti dari tipe data ganda yaitu -
|
| 3 | Bola Bola didefinisikan sebagai kumpulan titik yang semuanya berada pada jarak r yang sama dari titik tertentu dalam ruang 3D. Jarak r adalah jari-jari bola dan titik tertentu adalah pusat bola. Di JavaFX, bola diwakili oleh kelas bernama Sphere. Kelas ini termasuk dalam paketjavafx.scene.shape. Dengan membuat instance kelas ini, Anda dapat membuat node sphere di JavaFX. Kelas ini memiliki properti bernama radiusdari tipe data ganda. Ini mewakili radius Sphere. |
Properti Objek 3D
Untuk semua objek 3 Dimensi, Anda dapat mengatur berbagai properti seperti Cull Face, Drawing Mode, Material.
Bagian berikut membahas properti objek 3D.
Cull Face
Secara umum, pemusnahan adalah penghilangan bagian bentuk yang tidak diorientasikan dengan benar (yang tidak terlihat di area tampilan).
Properti Cull Face adalah dari jenisnya CullFacedan itu mewakili Wajah Pemusnahan dari bentuk 3D. Anda dapat mengatur Wajah Pemusnahan dari suatu bentuk menggunakan metode inisetCullFace() seperti yang ditunjukkan di bawah ini -
box.setCullFace(CullFace.NONE);Jenis guratan suatu bentuk dapat berupa -
None - Tidak ada pemusnahan dilakukan (CullFace.NONE).
Front- Semua poligon yang menghadap ke depan disingkirkan. (CullFace.FRONT).
Back- Semua poligon yang menghadap ke belakang disingkirkan. (StrokeType.BACK).
Secara default, tampilan pemusnahan dari bentuk 3 Dimensi adalah Kembali.
Contoh
Program berikut adalah contoh yang mendemonstrasikan berbagai permukaan pemusnahan bola. Simpan kode ini dalam file dengan namaSphereCullFace.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file Java yang disimpan dari command prompt menggunakan perintah berikut.
javac SphereCullFace.java
java SphereCullFaceSaat menjalankan, program di atas menghasilkan jendela JavaFX yang menampilkan tiga bidang dengan nilai wajah pemusnahan FRONT, BACK dan NONE masing-masing sebagai berikut -

Mode Menggambar
Ini adalah properti dari tipe DrawModedan itu mewakili mode menggambar yang digunakan untuk menggambar bentuk 3D saat ini. Anda dapat memilih mode gambar untuk menggambar bentuk 3D menggunakan metode setDrawMode () sebagai berikut -
box.setDrawMode(DrawMode.FILL);Di JavaFX, Anda dapat memilih dua mode gambar untuk menggambar bentuk 3D, yaitu -
Fill - Mode ini menggambar dan mengisi bentuk 2D (DrawMode.FILL).
Line - Mode ini menggambar bentuk 3D menggunakan garis (DrawMode.LINE).
Secara default, mode menggambar bentuk 3Dimensi adalah isian.
Contoh
Program berikut adalah contoh yang mendemonstrasikan berbagai mode gambar dari kotak 3D. Simpan kode ini dalam file dengan namaBoxDrawMode.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac BoxDrawMode.java
java BoxDrawModeSaat menjalankan, program di atas menghasilkan jendela JavaFX yang menampilkan dua kotak dengan nilai mode gambar LINE dan FILL masing-masing, sebagai berikut -

Bahan
Properti Wajah pemusnahan adalah dari jenisnya Materialdan digunakan untuk memilih permukaan material bentuk 3D. Anda dapat mengatur materi bentuk 3D menggunakan metode inisetCullFace() sebagai berikut -
cylinder.setMaterial(material);Seperti yang disebutkan di atas untuk metode ini, Anda harus meneruskan objek berjenis Material. ItuPhongMaterial kelas paket javafx.scene.paintadalah sub kelas dari kelas ini dan menyediakan 7 properti yang mewakili bahan berbayang Phong. Anda dapat menerapkan semua jenis bahan ini ke permukaan bentuk 3D menggunakan metode penyetel properti ini.
Berikut adalah jenis material yang tersedia di JavaFX -
bumpMap - Ini mewakili peta normal yang disimpan sebagai Gambar RGB.
diffuseMap - Ini mewakili peta yang tersebar.
selfIlluminationMap - Ini mewakili peta iluminasi diri dari PhongMaterial ini.
specularMap - Ini mewakili peta specular dari PhongMaterial ini.
diffuseColor - Ini mewakili warna menyebar dari Bahan Phong ini.
specularColor - Ini mewakili warna specular dari PhongMaterial ini.
specularPower - Ini mewakili kekuatan spekular dari PhongMaterial ini.
Secara default, bahan dari bentuk 3-Dimensi adalah Bahan Phong dengan warna abu-abu terang yang tersebar.
Contoh
Berikut adalah contoh yang menampilkan berbagai material pada silinder. Simpan kode ini dalam file dengan namaCylinderMaterials.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
Javac CylinderMaterials.java
java CylinderMaterialsSaat menjalankan, program di atas menghasilkan jendela JavaFX yang menampilkan 7 silinder dengan Material, Bump Map, Diffuse Map, Self-Illumination Map, Specular Map, Diffuse Color, Specular Color, (BLANCHEDALMOND) Specular Power, masing-masing, seperti yang ditunjukkan pada tangkapan layar berikut -

Di JavaFX, kami dapat mengembangkan aplikasi GUI, aplikasi web, dan aplikasi grafis. Dalam aplikasi seperti itu, setiap kali pengguna berinteraksi dengan aplikasi (node), sebuah peristiwa dikatakan telah terjadi.
Misalnya, mengklik tombol, menggerakkan mouse, memasukkan karakter melalui keyboard, memilih item dari daftar, menggulir halaman adalah aktivitas yang menyebabkan terjadinya suatu peristiwa.
Jenis Peristiwa
Peristiwa secara luas dapat diklasifikasikan ke dalam dua kategori berikut -
Foreground Events- Peristiwa yang membutuhkan interaksi langsung dari pengguna. Mereka dihasilkan sebagai konsekuensi dari seseorang yang berinteraksi dengan komponen grafis dalam Antarmuka Pengguna Grafis. Misalnya, mengklik tombol, menggerakkan mouse, memasukkan karakter melalui keyboard, memilih item dari daftar, menggulir halaman, dll.
Background Events- Peristiwa yang membutuhkan interaksi pengguna akhir dikenal sebagai peristiwa latar belakang. Gangguan sistem operasi, kegagalan perangkat keras atau perangkat lunak, waktu kedaluwarsa, penyelesaian operasi adalah contoh peristiwa latar belakang.
Acara di JavaFX
JavaFX menyediakan dukungan untuk menangani berbagai jenis acara. Kelas bernamaEvent dari paket javafx.event adalah kelas dasar untuk suatu acara.
Sebuah contoh dari salah satu subkelasnya adalah sebuah acara. JavaFX menyediakan berbagai macam acara. Beberapa di antaranya tercantum di bawah ini.
Mouse Event- Ini adalah peristiwa input yang terjadi saat mouse diklik. Itu diwakili oleh kelas bernamaMouseEvent. Ini termasuk tindakan seperti klik mouse, mouse ditekan, mouse dilepaskan, mouse dipindahkan, mouse masuk target, mouse keluar target, dll.
Key Event- Ini adalah peristiwa input yang menunjukkan penekanan tombol terjadi pada node. Itu diwakili oleh kelas bernamaKeyEvent. Acara ini mencakup tindakan seperti tombol ditekan, kunci dilepaskan dan tombol diketik.
Drag Event- Ini adalah peristiwa input yang terjadi saat mouse ditarik. Itu diwakili oleh kelas bernamaDragEvent. Ini termasuk tindakan seperti seret masuk, seret turun, seret target yang dimasukkan, seret keluar target, seret, dll.
Window Event- Ini adalah acara yang terkait dengan jendela yang menampilkan / menyembunyikan tindakan. Itu diwakili oleh kelas bernamaWindowEvent. Ini termasuk tindakan seperti menyembunyikan jendela, jendela ditampilkan, jendela tersembunyi, menampilkan jendela, dll.
Penanganan Acara
Penanganan Peristiwa adalah mekanisme yang mengontrol peristiwa dan memutuskan apa yang harus terjadi, jika peristiwa terjadi. Mekanisme ini memiliki kode yang dikenal sebagai pengendali kejadian yang dijalankan ketika suatu kejadian terjadi.
JavaFX menyediakan penangan dan filter untuk menangani acara. Di JavaFX setiap acara memiliki -
Target- Node tempat terjadinya suatu peristiwa. Target bisa berupa jendela, pemandangan, dan simpul.
Source- Sumber tempat acara dibuat akan menjadi sumber acara. Dalam skenario di atas, mouse adalah sumber acara.
Type- Jenis acara yang terjadi; dalam kasus peristiwa mouse - mouse ditekan, mouse dilepaskan adalah jenis peristiwa.
Asumsikan bahwa kita memiliki aplikasi yang memiliki Circle, Stop dan Play Buttons yang dimasukkan menggunakan objek grup sebagai berikut -

Jika Anda mengklik tombol putar, sumbernya adalah mouse, node target adalah tombol putar, dan jenis acara yang dihasilkan adalah klik mouse.
Fase Penanganan Event di JavaFX
Setiap kali sebuah acara dibuat, JavaFX mengalami fase berikut.
Konstruksi Rute
Setiap kali suatu peristiwa dibuat, rute default / awal peristiwa ditentukan oleh konstruksi file Event Dispatch chain. Ini adalah jalur dari tahapan ke Node sumber.
Berikut ini adalah rantai pengiriman acara untuk acara yang dihasilkan, ketika kami mengklik tombol putar dalam skenario di atas.

Fase Penangkapan Peristiwa
Setelah pembangunan rantai pengiriman acara, simpul akar aplikasi mengirimkan acara tersebut. Peristiwa ini berjalan ke semua node dalam rantai pengiriman (dari atas ke bawah). Jika salah satu node ini memiliki filefilterterdaftar untuk acara yang dihasilkan, itu akan dieksekusi. Jika tidak ada node dalam rantai pengiriman yang memiliki filter untuk acara yang dihasilkan, maka itu diteruskan ke node target dan akhirnya node target memproses acara tersebut.
Fase Gelembung Acara
Dalam fase gelembung acara, acara tersebut berjalan dari node target ke node panggung (bawah ke atas). Jika salah satu node dalam rantai pengiriman acara memilikihandlerterdaftar untuk acara yang dihasilkan, itu akan dieksekusi. Jika tidak ada dari node ini yang memiliki penangan untuk menangani event tersebut, maka event tersebut mencapai node root dan akhirnya proses akan selesai.
Penangan dan Filter Acara
Filter dan penangan peristiwa adalah yang berisi logika aplikasi untuk memproses suatu peristiwa. Sebuah node dapat mendaftar ke lebih dari satu handler / filter. Dalam kasus node induk-anak, Anda dapat memberikan filter / handler umum kepada orang tua, yang diproses sebagai default untuk semua node anak.
Seperti disebutkan di atas, selama acara, pemrosesan adalah filter yang dijalankan dan selama fase gelembung, penangan dijalankan. Semua penangan dan filter menerapkan antarmukaEventHandler dari paket javafx.event.
Menambah dan Menghapus Filter Peristiwa
Untuk menambahkan filter peristiwa ke node, Anda perlu mendaftarkan filter ini menggunakan metode addEventFilter() dari Node kelas.
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Dengan cara yang sama, Anda bisa menghapus filter menggunakan metode removeEventFilter () seperti yang ditunjukkan di bawah ini -
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Contoh Penanganan Acara
Berikut adalah contoh yang mendemonstrasikan penanganan event di JavaFX menggunakan filter event. Simpan kode ini dalam file dengan namaEventFiltersExample.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac EventFiltersExample.java
java EventFiltersExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini.

Menambah dan Menghapus Penangan Acara
Untuk menambahkan event handler ke node, Anda perlu mendaftarkan handler ini menggunakan metode addEventHandler() dari Node kelas seperti yang ditunjukkan di bawah ini.
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);Dengan cara yang sama, Anda bisa menghapus pengendali kejadian menggunakan metode removeEventHandler () seperti yang ditunjukkan di bawah ini -
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);Contoh
Program berikut adalah contoh yang mendemonstrasikan penanganan event di JavaFX menggunakan event handler.
Simpan kode ini dalam file dengan nama EventHandlersExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac EventHandlersExample.java
java EventHandlersExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX yang menampilkan bidang teks dan kotak 3D seperti yang ditunjukkan di bawah ini -

Di sini, jika Anda mengetik huruf di bidang teks, kotak 3D mulai berputar di sepanjang sumbu x. Jika Anda mengklik kotak itu lagi, rotasi berhenti.
Menggunakan Metode Kemudahan untuk Penanganan Acara
Beberapa kelas di JavaFX mendefinisikan properti penanganan kejadian. Dengan menyetel nilai ke properti ini menggunakan metode penyetelnya masing-masing, Anda bisa mendaftar ke pengendali kejadian. Metode ini dikenal sebagai metode kenyamanan.
Sebagian besar metode ini ada di kelas seperti Node, Scene, Window, dll., Dan tersedia untuk semua sub kelasnya.
Misalnya, untuk menambahkan event listener mouse ke sebuah tombol, Anda dapat menggunakan metode praktis setOnMouseClicked() seperti gambar dibawah.
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));Contoh
Program berikut adalah contoh yang mendemonstrasikan penanganan event di JavaFX menggunakan metode kemudahan.
Simpan kode ini dalam file dengan nama ConvinienceMethodsExample.java.
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac ConvinienceMethodsExample.java
java ConvinienceMethodsExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini. Di sini klik tombol putar untuk memulai animasi dan klik tombol berhenti untuk menghentikan animasi.

Setiap antarmuka pengguna mempertimbangkan tiga aspek utama berikut -
UI elements- Ini adalah elemen visual inti yang akhirnya dilihat dan berinteraksi dengan pengguna. JavaFX menyediakan daftar besar elemen yang banyak digunakan dan umum yang bervariasi dari dasar hingga kompleks, yang akan kita bahas dalam tutorial ini.
Layouts- Mereka menentukan bagaimana elemen UI harus diatur pada layar dan memberikan tampilan dan nuansa akhir pada GUI (Graphical User Interface). Bagian ini akan dibahas di bab Tata Letak.
Behavior- Ini adalah peristiwa yang terjadi saat pengguna berinteraksi dengan elemen UI. Bagian ini akan dibahas dalam bab Penanganan Acara.
JavaFX menyediakan beberapa kelas dalam paket tersebut javafx.scene.control. Untuk membuat berbagai komponen GUI (kontrol), JavaFX mendukung beberapa kontrol seperti pemilih tanggal, bidang teks tombol, dll.
Setiap kontrol diwakili oleh sebuah kelas; Anda dapat membuat kontrol dengan membuat instance kelasnya masing-masing.
Berikut ini adalah daftar kontrol yang umum digunakan saat GUI dirancang menggunakan JavaFX.
| S.No | Kontrol & Deskripsi |
|---|---|
| 1 | Label Objek Label adalah komponen untuk menempatkan teks. |
| 2 | Button Kelas ini membuat tombol berlabel. |
| 3 | ColorPicker ColorPicker menyediakan panel kontrol yang dirancang untuk memungkinkan pengguna memanipulasi dan memilih warna. |
| 4 | CheckBox Kotak Centang adalah komponen grafis yang bisa dalam keadaan hidup (benar) atau mati (salah). |
| 5 | RadioButton Kelas RadioButton adalah komponen grafis, yang bisa dalam status ON (true) atau OFF (false) dalam grup. |
| 6 | ListView Komponen ListView menyajikan kepada pengguna daftar gulir item teks. |
| 7 | TextField Objek TextField adalah komponen teks yang memungkinkan pengeditan satu baris teks. |
| 8 | PasswordField Objek PasswordField adalah komponen teks yang dikhususkan untuk entri kata sandi. |
| 9 | Scrollbar Kontrol Scrollbar mewakili komponen scroll bar untuk memungkinkan pengguna memilih dari rentang nilai. |
| 10 | FileChooser Kontrol FileChooser mewakili jendela dialog tempat pengguna dapat memilih file. |
| 11 | ProgressBar Saat tugas berlanjut ke penyelesaian, bilah kemajuan menampilkan persentase penyelesaian tugas. |
| 12 | Slider Penggeser memungkinkan pengguna memilih nilai secara grafis dengan menggeser kenop dalam interval terbatas. |
Contoh
Program berikut adalah contoh yang menampilkan halaman login di JavaFX. Di sini, kami menggunakan kontrollabel, text field, password field dan button.
Simpan kode ini dalam file dengan nama LoginPage.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac LoginPage.java
java LoginPageSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini.

Program berikut adalah contoh formulir pendaftaran, yang mendemonstrasikan kontrol di JavaFX seperti Date Picker, Radio Button, Toggle Button, Check Box, List View, Choice List, dll.
Simpan kode ini dalam file dengan nama Registration.java.
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac Registration.java
java RegistrationSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini.

Secara umum, bagan adalah representasi data secara grafis. Ada berbagai macam grafik untuk merepresentasikan data sepertiBar Chart, Pie Chart, Line Chart, Scatter Chart, dll.
JavaFX Menyediakan dukungan untuk berbagai Pie Charts dan XY Charts. Grafik yang direpresentasikan pada bidang XY meliputiAreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart, dll.
Setiap grafik diwakili oleh sebuah kelas dan semua grafik ini milik paket javafx.scene.chart. Kelas bernamaChart adalah kelas dasar dari semua grafik di JavaFX dan XYChart adalah kelas dasar dari semua grafik yang digambar pada bidang XY.

Membuat Bagan
Untuk membuat bagan, Anda perlu -
- Tentukan sumbu grafik
- Instantiate kelas masing-masing
- Persiapkan dan berikan data ke bagan
Instansiasi Kelas Masing-masing
Untuk membuat bagan, buat instance kelasnya masing-masing. Misalnya, jika Anda ingin membuat diagram garis, Anda perlu membuat instance kelas bernamaLine sebagai berikut -
LineChart linechart = new LineChart(xAxis, yAxis);Seperti yang diamati pada kode di atas, saat membuat instance, Anda harus meneruskan dua objek yang masing-masing mewakili sumbu X dan Y dari diagram.
Mendefinisikan Axis
Secara umum, sumbu grafik dapat diwakili oleh -
- Angka-angka seperti Populasi, Umur dan
- Kategori seperti Hari dalam Seminggu, Negara.
Di JavaFX, sumbu adalah kelas abstrak yang mewakili sumbu X atau Y. Ini memiliki dua subclass untuk mendefinisikan setiap jenis sumbu, yaituCategoryAxis dan NumberAxis seperti yang ditunjukkan pada diagram berikut -

Category Axis- Dengan membuat instance kelas ini, Anda dapat menentukan (membuat) sumbu X atau Y di mana setiap nilai mewakili kategori. Anda dapat menentukan sumbu Kategori dengan membuat instance kelas ini seperti yang ditunjukkan di bawah ini -
CategoryAxis xAxis = new CategoryAxis();Untuk sumbu ini, Anda perlu mengatur daftar kategori dan label ke sumbu seperti yang ditunjukkan di bawah ini -
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");NumberAxis- Dengan membuat instance kelas ini, Anda dapat menentukan (membuat) sumbu X atau Y di mana setiap nilai mewakili nilai Numerik. Anda dapat menggunakan jenis Nomor apa pun dengan iniAxis, Long, Double, BigDecimal, dll. Anda dapat menentukan sumbu Angka dengan membuat instance kelas ini sebagai berikut -
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");Meneruskan Data ke Grafik XY
Semua diagram XY ditampilkan di sepanjang bidang XY. Untuk memplot sekumpulan titik dalam grafik, kita perlu menentukan serangkaian koordinat XY.
Itu <X,Y> kelas dari javafx.scene.chartpackage adalah kelas yang digunakan, Anda dapat mengirim data ke bagan. Kelas ini memiliki daftar seri bernama yang dapat diamati. Anda bisa mendapatkan daftar ini menggunakangetData() metode dari XYChart.Series kelas seperti yang ditunjukkan di bawah ini -
ObservableList list = series.getData();Dimana, series adalah objek dari XYChart.Serieskelas. Anda dapat menambahkan data ke daftar ini menggunakanadd() metode sebagai berikut -
list.add(new XYChart.Data(x-axis data, y-axis data));Kedua baris ini dapat ditulis bersama seperti yang ditunjukkan di bawah ini -
series.getData().add(new XYChart.Data(x-axis data, y-axis data));Tabel berikut memberikan deskripsi berbagai grafik (kelas) yang disediakan oleh JavaFX -
| S.No | Bagan & Deskripsi |
|---|---|
| 1 | Pie chart Diagram lingkaran adalah representasi nilai sebagai irisan lingkaran dengan warna berbeda. Irisan ini diberi label dan nilai yang sesuai dengan setiap irisan ditunjukkan dalam bagan. Di JavaFX, diagram lingkaran diwakili oleh kelas bernama PieChart. Kelas ini termasuk dalam paketjavafx.scene.chart. |
| 2 | Diagram Garis Bagan garis atau grafik garis menampilkan informasi sebagai rangkaian titik data (penanda) yang dihubungkan oleh segmen garis lurus. Diagram Garis menunjukkan bagaimana data berubah pada frekuensi waktu yang sama. Di JavaFX, diagram garis diwakili oleh kelas bernama LineChart. Kelas ini termasuk dalam paketjavafx.scene.chart. Dengan membuat instance kelas ini, Anda dapat membuat node LineChart di JavaFX. |
| 3 | Bagan Area Bagan area digunakan untuk menggambar bagan berbasis area. Ini memplot area antara rangkaian titik dan sumbu yang diberikan. Secara umum, bagan ini digunakan untuk membandingkan dua besaran. Di JavaFX, bagan Area diwakili oleh kelas bernama AreaChart. Kelas ini termasuk dalam paketjavafx.scene.chart. Dengan membuat instance kelas ini, Anda dapat membuat node AreaChart di JavaFX. |
| 4 | Grafik batang Bagan batang digunakan untuk merepresentasikan data yang dikelompokkan menggunakan batang persegi panjang. Panjang batang-batang ini menggambarkan nilai-nilainya. Batang pada diagram batang dapat diplot secara vertikal atau horizontal. Di JavaFX, Bagan batang diwakili oleh kelas bernama BarChart. Kelas ini termasuk dalam paketjavafx.scene.chart. Dengan membuat instance kelas ini, Anda dapat membuat node BarChart di JavaFX. |
| 5 | Bagan Gelembung Diagram gelembung digunakan untuk melapisi data tiga dimensi. Dimensi ketiga akan diwakili oleh ukuran (radius) gelembung. Di JavaFX, bagan gelembung diwakili oleh kelas bernama BubbleChart. Kelas ini termasuk dalam paketjavafx.scene.chart. Dengan membuat instance kelas ini, Anda dapat membuat node BubbleChart di JavaFX. |
| 6 | Bagan Sebar Scatterplot adalah jenis grafik yang menggunakan nilai dari dua variabel yang diplot dalam bidang Cartesian. Biasanya digunakan untuk mengetahui hubungan antara dua variabel. Di JavaFX, bagan Sebar diwakili oleh kelas bernama ScatterChart. Kelas ini termasuk dalam paketjavafx.scene.chart. Dengan membuat instance kelas ini, Anda dapat membuat node ScatterChart di JavaFX. |
| 7 | Bagan Area Bertumpuk Di JavaFX, bagan Area Bertumpuk diwakili oleh kelas bernama StackedAreaChart. Kelas ini termasuk dalam paket javafx.scene.chart. Dengan membuat instance kelas ini, Anda dapat membuat node StackedAreaChart di JavaFX. |
| 8 | Bagan Batang Bertumpuk Di JavaFX, bagan Stacked Bar diwakili oleh kelas bernama StackedBarChart. Kelas ini termasuk dalam paket javafx.scene.chart. Dengan membuat instance kelas ini, Anda dapat membuat node StackedBarChart di JavaFX. |
Setelah membangun semua node yang diperlukan dalam sebuah adegan, kami biasanya akan mengaturnya secara berurutan.
Susunan komponen di dalam wadah ini disebut Tata Letak wadah. Kami juga dapat mengatakan bahwa kami mengikuti tata letak karena termasuk menempatkan semua komponen pada posisi tertentu di dalam wadah.
JavaFX menyediakan beberapa tata letak standar seperti HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panel, dll.
Setiap tata letak yang disebutkan di atas diwakili oleh sebuah kelas dan semua kelas ini milik paket javafx.layout. Kelas bernamaPane adalah kelas dasar dari semua tata letak di JavaFX.
Membuat Tata Letak
Untuk membuat tata letak, Anda perlu -
- Buat node.
- Buat instance kelas masing-masing dari tata letak yang diperlukan.
- Setel properti tata letak.
- Tambahkan semua node yang dibuat ke tata letak.
Membuat Node
Pertama-tama, buat node yang diperlukan dari aplikasi JavaFX dengan membuat instance kelasnya masing-masing.
Misalnya, jika Anda ingin memiliki bidang teks dan dua tombol yaitu, putar dan berhenti dalam tata letak HBox - Anda harus membuat simpul tersebut terlebih dahulu seperti yang ditunjukkan pada blok kode berikut -
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");Instansiasi Kelas Masing-masing
Setelah membuat node (dan menyelesaikan semua operasinya), buat instance kelas dari tata letak yang diperlukan.
Misalnya, jika Anda ingin membuat tata letak Hbox, Anda perlu membuat instance kelas ini sebagai berikut.
HBox hbox = new HBox();Mengatur Properti Tata Letak
Setelah membuat instance kelas, Anda perlu menyetel properti layout menggunakan metode penyetelnya masing-masing.
Misalnya - Jika Anda ingin mengatur spasi antara node yang dibuat dalam layout HBox, maka Anda perlu mengatur nilai ke properti bernama spacing. Ini dapat dilakukan dengan menggunakan metode penyetelsetSpacing() seperti yang ditunjukkan di bawah ini -
hbox.setSpacing(10);Menambahkan Objek Bentuk ke Grup
Terakhir, Anda perlu menambahkan objek bentuk ke grup dengan meneruskannya sebagai parameter konstruktor seperti yang ditunjukkan di bawah ini.
//Creating a Group object
Group root = new Group(line);Panel Tata Letak
Berikut adalah berbagai panel Tata Letak (kelas) yang disediakan oleh JavaFX. Kelas-kelas ini ada di dalam paketjavafx.scene.layout.
| S.No | Bentuk & Deskripsi |
|---|---|
| 1 | HBox Tata letak HBox mengatur semua node dalam aplikasi kita dalam satu baris horizontal. Kelas bernama HBox dari paket javafx.scene.layout mewakili tata letak kotak horizontal teks. |
| 2 | VBox Tata letak VBox mengatur semua node dalam aplikasi kita dalam satu kolom vertikal. Kelas bernama VBox dari paket javafx.scene.layout mewakili tata letak kotak vertikal teks. |
| 3 | BorderPane Tata letak Border Pane mengatur node dalam aplikasi kita di posisi atas, kiri, kanan, bawah dan tengah. Kelas bernama BorderPane dari paket javafx.scene.layout mewakili tata letak panel perbatasan. |
| 4 | StackPane Tata letak panel tumpukan mengatur node dalam aplikasi kita di atas yang lain seperti dalam tumpukan. Node yang ditambahkan pertama ditempatkan di bagian bawah tumpukan dan node berikutnya ditempatkan di atasnya. Kelas bernama StackPane dari paket javafx.scene.layout mewakili tata letak panel tumpukan. |
| 5 | TextFlow Tata letak Alur Teks mengatur beberapa node teks dalam satu aliran. Kelas bernama TextFlow dari paket javafx.scene.layout mewakili tata letak aliran teks. |
| 6 | AnchorPane Tata letak panel Anchor menjangkarkan node dalam aplikasi kita pada jarak tertentu dari panel. Kelas bernama AnchorPane dari paket javafx.scene.layout mewakili tata letak Anchor Pane. |
| 7 | TilePane Tata letak Tile Pane menambahkan semua node aplikasi kita dalam bentuk ubin berukuran seragam. Kelas bernama TilePane dari paket javafx.scene.layout mewakili tata letak TilePane. |
| 8 | GridPane Tata letak Grid Pane mengatur node dalam aplikasi kita sebagai grid baris dan kolom. Tata letak ini berguna saat membuat formulir menggunakan JavaFX. Kelas bernama GridPane dari paket javafx.scene.layout mewakili tata letak GridPane. |
| 9 | FlowPane Tata letak panel aliran membungkus semua node dalam aliran. Panel aliran horizontal membungkus elemen panel pada ketinggiannya, sementara panel aliran vertikal membungkus elemen dengan lebarnya. Kelas bernama FlowPane dari paket javafx.scene.layout mewakili tata letak Flow Pane. |
Cascading Style Sheets, juga disebut sebagai CSS, adalah bahasa desain sederhana yang dimaksudkan untuk menyederhanakan proses pembuatan halaman web yang rapi.
CSS menangani tampilan dan nuansa bagian dari halaman web. Dengan menggunakan CSS, Anda dapat mengontrol warna teks, gaya font, jarak antar paragraf, ukuran kolom dan tata letak. Selain itu, Anda juga dapat mengontrol gambar atau warna latar belakang yang digunakan, desain tata letak, variasi tampilan untuk berbagai perangkat dan ukuran layar serta berbagai efek lainnya.
CSS di JavaFX
JavaFX memberi Anda fasilitas menggunakan CSS untuk meningkatkan tampilan dan nuansa aplikasi. Paketjavafx.css berisi kelas yang digunakan untuk menerapkan CSS untuk aplikasi JavaFX.
CSS terdiri dari aturan gaya yang diinterpretasikan oleh browser dan kemudian diterapkan ke elemen terkait dalam dokumen Anda.
Aturan gaya dibuat dari tiga bagian, yaitu -
Selector- Selektor adalah tag HTML tempat gaya akan diterapkan. Ini bisa berupa tag apa saja<h1> atau <table>, dll.
Property- Properti adalah jenis atribut dari tag HTML. Sederhananya, semua atribut HTML diubah menjadi properti CSS. Bisa jadi warna,border, dll.
Value- Nilai ditetapkan ke properti. Misalnya, properti warna dapat memiliki nilaired atau #F1F1F1, dll.
Anda dapat menempatkan Sintaks Aturan Gaya CSS sebagai berikut -
selector { property: value }
Style sheet default yang digunakan oleh JavaFX adalah modena.css. Itu ditemukan di jar runtime JavaFX.
Menambahkan Lembar Gaya Anda sendiri
Anda dapat menambahkan style sheet Anda sendiri ke scene di JavaFX sebagai berikut -
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");Menambahkan Lembar Gaya Inline
Anda juga dapat menambahkan gaya sebaris menggunakan setStyle()metode. Gaya ini hanya terdiri dari pasangan nilai-kunci dan dapat diterapkan ke node tempat mereka ditetapkan. Berikut ini adalah contoh kode pengaturan lembar gaya sebaris menjadi tombol.
.button {
-fx-background-color: red;
-fx-text-fill: white;
}Contoh
Asumsikan bahwa kita telah mengembangkan aplikasi JavaFX yang menampilkan formulir dengan Bidang Teks, Bidang Sandi, Dua Tombol. Secara default, formulir ini terlihat seperti yang ditunjukkan pada tangkapan layar berikut -

Program berikut adalah contoh yang menunjukkan bagaimana menambahkan gaya ke aplikasi di atas di JavaFX.
Simpan kode ini dalam file dengan nama CssExample.java
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Kompilasi dan jalankan file java yang disimpan dari command prompt menggunakan perintah berikut.
javac CssExample.java
java CssExampleSaat menjalankan, program di atas menghasilkan jendela JavaFX seperti yang ditunjukkan di bawah ini.
