Pernyataan JavaScript - if ... else
Saat menulis program, mungkin ada situasi ketika Anda perlu mengadopsi salah satu dari sekumpulan jalur tertentu. Dalam kasus seperti itu, Anda perlu menggunakan pernyataan bersyarat yang memungkinkan program Anda membuat keputusan yang benar dan melakukan tindakan yang benar.
JavaScript mendukung pernyataan bersyarat yang digunakan untuk melakukan tindakan berbeda berdasarkan kondisi yang berbeda. Di sini kami akan menjelaskanif..else pernyataan.
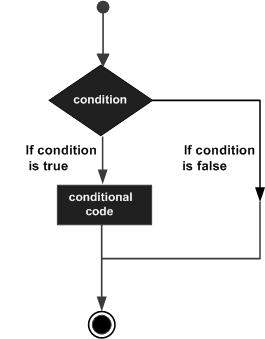
Diagram Alir dari if-else
Diagram alir berikut menunjukkan cara kerja pernyataan if-else.

JavaScript mendukung bentuk berikut dari if..else pernyataan -
jika pernyataan
jika ... pernyataan lain
jika ... lain jika ... pernyataan.
jika pernyataan
Itu if Pernyataan adalah pernyataan kontrol fundamental yang memungkinkan JavaScript membuat keputusan dan mengeksekusi pernyataan secara bersyarat.
Sintaksis
Sintaks untuk pernyataan if dasar adalah sebagai berikut -
if (expression) {
Statement(s) to be executed if expression is true
}Di sini ekspresi JavaScript dievaluasi. Jika nilai yang dihasilkan benar, pernyataan yang diberikan akan dieksekusi. Jika ekspresi salah, maka tidak ada pernyataan yang tidak akan dieksekusi. Seringkali, Anda akan menggunakan operator perbandingan saat membuat keputusan.
Contoh
Coba contoh berikut untuk memahami bagaimana file if pernyataan bekerja.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Keluaran
Qualifies for driving
Set the variable to different value and then try...jika ... pernyataan lain
Itu 'if...else' Pernyataan adalah bentuk pernyataan kontrol berikutnya yang memungkinkan JavaScript untuk mengeksekusi pernyataan dengan cara yang lebih terkontrol.
Sintaksis
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}Di sini ekspresi JavaScript dievaluasi. Jika nilai yang dihasilkan benar, pernyataan yang diberikan di blok 'if', dieksekusi. Jika ekspresi salah, maka pernyataan yang diberikan di blok else dieksekusi.
Contoh
Coba kode berikut untuk mempelajari cara menerapkan pernyataan if-else di JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Keluaran
Does not qualify for driving
Set the variable to different value and then try...jika ... lain jika ... pernyataan
Itu if...else if... pernyataan adalah bentuk lanjutan dari if…else yang memungkinkan JavaScript membuat keputusan yang benar dari beberapa kondisi.
Sintaksis
Sintaks dari pernyataan if-else-if adalah sebagai berikut -
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}Tidak ada yang istimewa dari kode ini. Itu hanya serangkaianif pernyataan, di mana masing-masing if adalah bagian dari elseklausul dari pernyataan sebelumnya. Pernyataan dieksekusi berdasarkan kondisi sebenarnya, jika tidak ada kondisi yang benar, makaelse blok dijalankan.
Contoh
Coba kode berikut untuk mempelajari cara menerapkan pernyataan if-else-if di JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>Keluaran
Maths Book
Set the variable to different value and then try...