JavaScript - While Loops
Saat menulis program, Anda mungkin menghadapi situasi di mana Anda perlu melakukan tindakan berulang kali. Dalam situasi seperti itu, Anda perlu menulis pernyataan loop untuk mengurangi jumlah baris.
JavaScript mendukung semua loop yang diperlukan untuk mengurangi tekanan pemrograman.
Sementara Loop
Loop paling dasar dalam JavaScript adalah whileloop yang akan dibahas dalam bab ini. Tujuan dari awhile loop adalah untuk mengeksekusi pernyataan atau blok kode berulang kali selama file expressionadalah benar. Begitu ekspresi menjadifalse, loop berakhir.
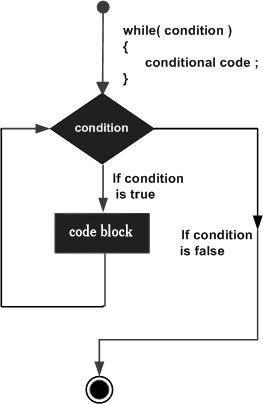
Diagram alir
Diagram alir while loop terlihat sebagai berikut -

Sintaksis
Sintaks dari while loop dalam JavaScript adalah sebagai berikut -
while (expression) {
Statement(s) to be executed if expression is true
}Contoh
Coba contoh berikut untuk mengimplementasikan while loop.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Keluaran
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Do ... sementara Loop
Itu do...while loop mirip dengan whileloop kecuali bahwa pemeriksaan kondisi terjadi di akhir loop. Ini berarti bahwa loop akan selalu dijalankan setidaknya satu kali, meskipun kondisinya demikianfalse.
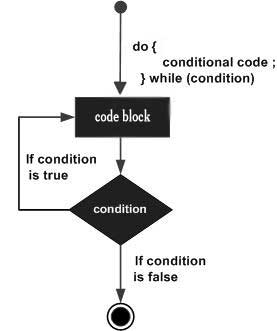
Diagram alir
Diagram alir a do-while loop akan menjadi sebagai berikut -

Sintaksis
Sintaks untuk do-while loop di JavaScript adalah sebagai berikut -
do {
Statement(s) to be executed;
} while (expression);Note - Jangan lewatkan titik koma yang digunakan di akhir do...while loop.
Contoh
Coba contoh berikut untuk mempelajari cara mengimplementasikan a do-while loop di JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Keluaran
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...