JavaScript - Kontrol Loop
JavaScript menyediakan kontrol penuh untuk menangani loop dan pernyataan switch. Mungkin ada situasi ketika Anda perlu keluar dari lingkaran tanpa mencapai dasarnya. Mungkin juga ada situasi ketika Anda ingin melewatkan bagian dari blok kode Anda dan memulai iterasi berikutnya dari loop.
Untuk menangani semua situasi seperti itu, JavaScript menyediakan break dan continuepernyataan. Pernyataan ini digunakan untuk segera keluar dari loop mana pun atau untuk memulai iterasi berikutnya dari loop mana pun.
Pernyataan istirahat
Itu breakpernyataan, yang secara singkat diperkenalkan dengan pernyataan switch , digunakan untuk keluar dari loop lebih awal, keluar dari kurung kurawal tutup.
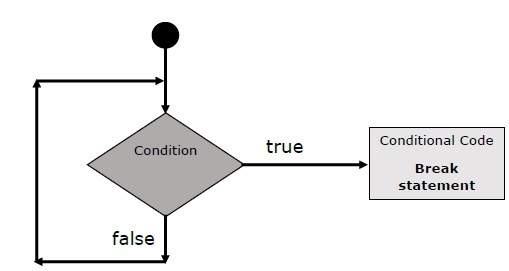
Diagram alir
Diagram alir pernyataan break akan terlihat sebagai berikut -

Contoh
Contoh berikut mengilustrasikan penggunaan a breakpernyataan dengan loop sementara. Perhatikan bagaimana loop keluar lebih awalx mencapai 5 dan mencapai document.write (..) pernyataan tepat di bawah untuk kurung kurawal tutup -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Keluaran
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Kami telah melihat penggunaan break pernyataan di dalam a switch pernyataan.
Pernyataan Lanjutkan
Itu continuepernyataan memberitahu penerjemah untuk segera memulai iterasi berikutnya dari loop dan melewati blok kode yang tersisa. Ketika sebuahcontinue pernyataan ditemui, aliran program pindah ke ekspresi pemeriksaan loop segera dan jika kondisinya tetap benar, maka itu memulai iterasi berikutnya, jika kontrol keluar dari loop.
Contoh
Contoh ini menggambarkan penggunaan a continuepernyataan dengan loop sementara. Perhatikan bagaimana filecontinue pernyataan digunakan untuk melewati pencetakan ketika indeks disimpan dalam variabel x mencapai 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Keluaran
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Menggunakan Label untuk Mengontrol Aliran
Mulai dari JavaScript 1.2, label dapat digunakan dengan break dan continueuntuk mengontrol aliran dengan lebih tepat. SEBUAHlabelhanyalah pengenal yang diikuti oleh titik dua (:) yang diterapkan ke pernyataan atau blok kode. Kita akan melihat dua contoh berbeda untuk memahami bagaimana menggunakan label dengan putus dan lanjutkan.
Note - Jeda baris tidak diperbolehkan di antara ‘continue’ atau ‘break’pernyataan dan nama labelnya. Juga, tidak boleh ada pernyataan lain di antara nama label dan loop terkait.
Coba dua contoh berikut untuk pemahaman yang lebih baik tentang Label.
Contoh 1
Contoh berikut menunjukkan cara mengimplementasikan Label dengan pernyataan break.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Keluaran
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Contoh 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Keluaran
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!