JOGL - Pencahayaan
Bab ini menjelaskan cara menerapkan efek pencahayaan ke objek menggunakan JOGL.
Untuk mengatur pencahayaan, pertama-tama aktifkan pencahayaan menggunakan glEnable()metode. Kemudian terapkan pencahayaan untuk objek, menggunakanglLightfv(int light, int pname, float[] params, int params_offset) metode dari GLLightingFuncantarmuka. Metode ini membutuhkan empat parameter.
Tabel berikut menjelaskan parameter gllightfv() metode.
| Sr.No. | Nama Parameter dan Deskripsi |
|---|---|
| 1 | Light Menentukan cahaya. Jumlah lampu tergantung pada implementasinya, tetapi setidaknya mendukung delapan lampu. Ini menerima sepuluh nilai, parameter tersebut dibahas dalam tabel terpisah bernama Parameter Sumber Cahaya yang diberikan di bawah ini. |
| 2 | Pname Menentukan satu parameter sumber cahaya yang bernilai. Untuk sumber cahaya, ada sepuluh parameter seperti yang dibahas di bawah ini. |
| 3 | Params Menentukan pointer ke nilai atau nilai yang diatur ke parameter pname cahaya sumber cahaya . |
| 4 | Light source parameter Anda dapat menggunakan salah satu parameter sumber cahaya yang diberikan di bawah ini. |
Parameter sumber cahaya
| Sr.No. | Parameter dan Deskripsi |
|---|---|
| 1 | GL_AMBIENT Ini berisi parameter yang menentukan intensitas cahaya sekitar. |
| 2 | GL_DIFFUSE Ini berisi parameter yang menentukan intensitas cahaya yang menyebar. |
| 3 | GL_SPECULAR Ini berisi parameter yang menentukan intensitas cahaya spekuler. |
| 4 | GL_POSITION Ini berisi empat nilai integer atau floating-point yang menentukan posisi cahaya dalam koordinat objek yang homogen. |
| 5 | GL_SPOT_DIRECTION Ini berisi parameter yang menentukan arah cahaya dalam koordinat objek homogen. |
| 6 | GL_SPOT_EXPONENT Parameternya menentukan distribusi intensitas cahaya. |
| 7 | GL_SPOT_CUTOFF Parameter tunggal ini menentukan sudut sebaran cahaya maksimum. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Anda dapat menggunakan salah satu faktor atenuasi ini, yang diwakili oleh satu nilai. |
Pencahayaan diaktifkan atau dinonaktifkan menggunakan glEnable() dan glDisable () dengan argumen GL_LIGHTING.
Template berikut diberikan untuk pencahayaan -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Menerapkan Cahaya ke Poligon Berputar
Ikuti langkah-langkah yang diberikan untuk menerapkan cahaya ke poligon berputar.
Putar poligon menggunakan metode glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Mari kita melalui program untuk menerapkan cahaya ke poligon berputar -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
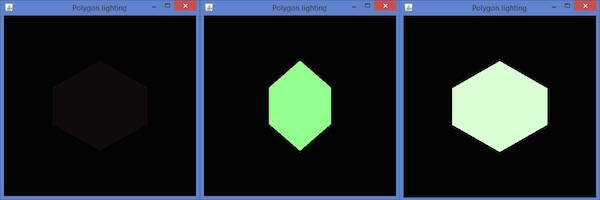
} //end of classJika Anda mengkompilasi dan menjalankan program di atas, ini menghasilkan keluaran sebagai berikut. Di sini, Anda dapat mengamati berbagai potret poligon yang berputar dengan pencahayaan.