JOGL - Panduan Cepat
Bab ini memperkenalkan OpenGL, fungsinya, pengikatan OpenGL di java (GL4java, LWJGL, JOGL), dan keunggulan JOGL dibandingkan pengikatan OpenGL lainnya.
Java mengikat untuk OpenaGL(JOGL) adalah pengikatan terbaru untuk API grafik OpenGL di Java. Ini adalah pustaka pembungkus, yang dapat mengakses OpenGL API, dan dirancang untuk membuat aplikasi grafik 2D dan 3D yang dikodekan di Java. JOGL adalah perpustakaan sumber terbuka yang awalnya dikembangkan oleh mantan mahasiswa pascasarjana MIT, Ken Russell dan Chris Kline. Kemudian, ini diadopsi oleh grup game di Sun Microsystems, dan sekarang dikelola oleh Java pada Graphics Audio and Processing (JOGAMP). Fungsi JOGL di berbagai sistem operasi seperti Windows, Solaris, Mac OS X, dan Linux (di x86).
Apa itu OpenGL?
OpenGL adalah singkatan dari Open Graphics Library, yang merupakan kumpulan perintah untuk membuat grafik 2D dan 3D. Dengan OpenGL, Anda dapat membuat bentuk 3D yang rumit menggunakan primitif yang sangat dasar seperti titik, garis, poligon, bitmap, dan gambar.
Berikut adalah beberapa fitur OpenGL -
Ini dapat bekerja pada berbagai platform.
Ini memiliki binding dalam beberapa bahasa seperti C ++, Python, dll
Itu dapat membuat grafik vektor 2D dan 3D.
Ini berinteraksi dengan Graphical Processing Unit (GPU) untuk mencapai rendering yang cepat dan berkualitas tinggi. Rendering adalah proses pembuatan gambar dari model 2D atau 3D.
Ini adalah API standar industri untuk menulis aplikasi Grafik 3D. Misalnya, game, screensaver, dll.
Ini berisi sekitar 150 perintah, yang dapat digunakan pemrogram untuk menentukan objek dan operasi untuk mengembangkan aplikasi.
Ini berisi OpenGL Utility Library (GLU) yang menyediakan berbagai fitur pemodelan, seperti permukaan kuadrat dan kurva NURBS. GLU adalah komponen standar OpenGL.
Desain OpenGL difokuskan pada efisiensi, efektivitas, dan implementasinya pada berbagai platform menggunakan berbagai bahasa. Untuk menjaga kesederhanaan OpenGL API, tugas windowing tidak disertakan.
Oleh karena itu, OpenGL bergantung pada bahasa pemrograman lain untuk tugas jendela.
Java Binding untuk OpenGL API
Ini adalah spesifikasi API Permintaan Spesifikasi Java (JSR), yang memungkinkan penggunaan OpenGL pada platform Java.
| Spesifikasi | Detail |
|---|---|
| JSR 231 | Paket pengikat Java ini mendukung platform Java SE. |
| JSR 239 | Paket pengikatan Java ini mendukung platform Java ME. |
Ada berbagai binding OpenGL di Java. Mereka dibahas di bawah ini
GL4java.dll
Ini dikenal sebagai OpenGL untuk teknologi Java. Ini memiliki tautan ke OpenGL 1.3 dan ke hampir semua ekstensi vendor. Juga, dapat digunakan dengan Abstract Window Toolkit (AWT) dan Swings. Ini adalah game yang berfokus pada pengikatan OpenGL, yang merupakan jendela tunggal yang menampilkan aplikasi layar penuh.
LWJGL
Light Weight Java Game Library (LWJGL), menggunakan OpenGL 1.5 dan bekerja dengan java versi terbaru.
Dapat menggunakan kemampuan layar penuh BEJ 1.4. Ini memiliki dukungan terbatas untuk AWT / Swings.
Sangat cocok untuk perangkat ringan seperti ponsel, perangkat tertanam, dll.
JOGL
JOGL hanya berfokus pada 2D dan 3D Rendering. Antarmuka yang berhubungan dengan suara dan input-output tidak termasuk dalam JOGL.
Ini termasuk Graphics Utility Library (GLU), GL Utility toolkit (GLUT), dan API-nya sendiri - Native Windowing Toolkit (NEWT).
Mengapa JOGL?
Ini menyediakan akses penuh ke OpenGL API (versi 1.0, 4.3, ES 1, ES 2 dan ES 3) serta hampir semua ekstensi vendor. Karenanya, semua fitur di OpenGL sudah termasuk dalam JOGL.
JOGL terintegrasi dengan AWT, Swing, dan Standard Widget Toolkit (SWT). Ini juga mencakup Native Windowing Toolkit (NEWT) -nya sendiri. Karenanya, ini memberikan dukungan lengkap untuk windowing.
Sejarah JOGL
1992 - Silicon Graphics Inc. merilis spesifikasi OpenGL pertama.
2003 - Situs web Java.net diluncurkan dengan fitur-fitur baru dan JOGL diterbitkan untuk pertama kalinya di situs web yang sama.
2010 - Sejak tahun 2010, telah menjadi proyek open source independen di bawah lisensi BSD, yang merupakan lisensi liberal untuk perangkat lunak komputer.
Bab ini membahas pengaturan lingkungan untuk menggunakan JOGL di sistem Anda menggunakan Integrated Development Environments (IDEs) yang berbeda.
Menginstal JOGL
Untuk Instalasi JOGL, Anda harus memiliki persyaratan sistem berikut -
Persyaratan sistem
Persyaratan pertama adalah menginstal Java Development Kit (JDK) di komputer Anda.
| Kebutuhan | Deskripsi |
|---|---|
| Versi JDK | 1.4 atau lebih tinggi |
| Penyimpanan | tidak ada persyaratan minimum |
| Ruang Disk | tidak ada persyaratan minimum |
| Sistem operasi | tidak ada persyaratan minimum |
Anda harus mengikuti langkah-langkah yang diberikan untuk mengatur lingkungan Anda untuk memulai dengan pengembangan aplikasi JOGL -
Langkah 1 - Memverifikasi Instalasi Java di Mesin Anda
Buka konsol sistem Anda dan jalankan perintah java berikut -
| Peron | TUGAS | PERINTAH |
|---|---|---|
| Windows | Buka Konsol Perintah | C: \> versi java |
| Linux | Buka terminal Command | $ java -version |
| MAC | Buka Terminal | Mesin: ~ joseph $ java -version |
Verifikasi output pada sistem operasi masing-masing.
| Peron | Keluaran |
|---|---|
| Windows | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mode campuran, berbagi) |
| Linux | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mode campuran, berbagi) |
| MAC | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mode campuran, berbagi) |
Langkah 2 - Menyiapkan Java Development Kit (JDK)
Jika Java tidak diinstal pada mesin Anda, maka Anda perlu menginstal Java SDK dari situs web Oracle : Oracle . Anda dapat menemukan instruksi untuk menginstal JDK dari file yang diunduh. Anda harus mengikuti instruksi yang diberikan untuk menginstal dan mengkonfigurasi pengaturan. Terakhir, setel variabel lingkungan PATH dan JAVA_HOME untuk merujuk ke direktori yang berisi file java.exe dan javac.exe, biasanya masing-masing java_install_dir / bin dan java_install_dir.
Set Java-home variabel lingkungan untuk menunjuk ke lokasi direktori dasar di jalur yang sama, tempat Java diinstal di komputer Anda.
| Peron | Perintah |
|---|---|
| Windows | Setel variabel lingkungan JAVA_HOME ke C: \ ProgramFiles \ Java \ Jdk1.6.0_21 |
| Linux | Ekspor JAVA_HOME = / usr / local / java-current |
| MAC | Ekspor JAVA_HOME = / Library / Java / Home |
Tambahkan lokasi compiler Java ke System Path sebagai berikut -
| Peron | Perintah |
|---|---|
| Windows | Tambahkan string;% JAVA_HOME% bin di akhir variabel dan jalur sistem |
| Linux | Ekspor PATH = $ PATH: $ JAVA_HOME / bin / |
| MAC | Tidak dibutuhkan |
Langkah 3 - Mengunduh JOGL
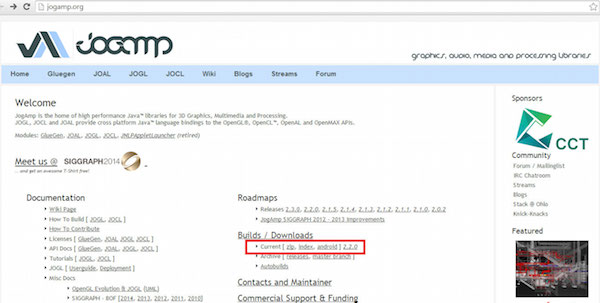
Anda dapat mendownload JOGL versi terbaru dari situs www.jogamp.org
Buka beranda www.jogamp.org
Klik Builds / Downloads> Current (zip).

Ini membawa Anda ke daftar file .jar untuk semua API yang dikelola oleh situs web.

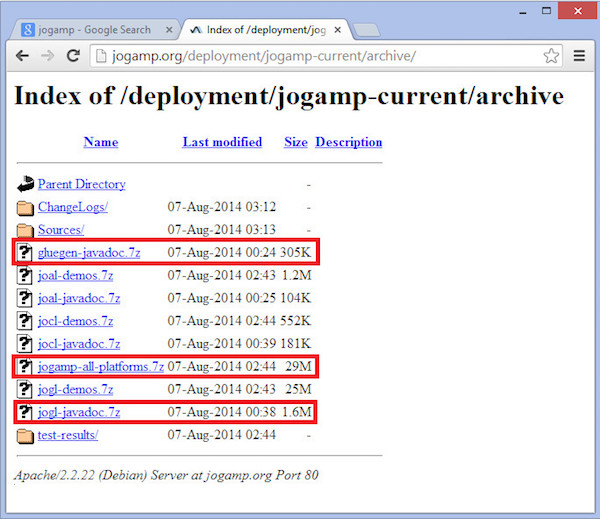
Unduh file library .jar jogamp-all-platforms.7z, dokumentasi java untuk pustaka asli OpenGL glugen-javadoc.7z, dan JOGL jogl-javadocs.7z.
Ekstrak file .jar yang diunduh menggunakan perangkat lunak pengekstrak zip apa pun.
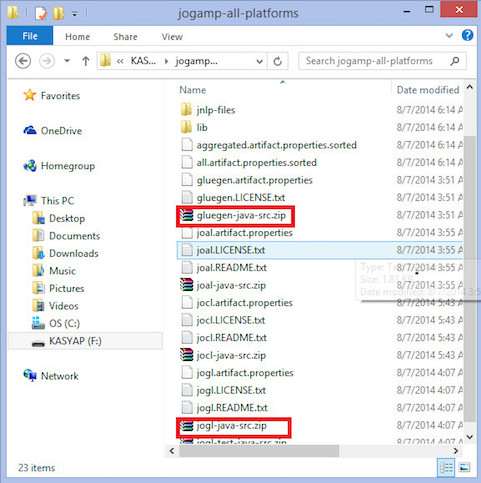
Saat Anda membuka folder yang diekstrak, Anda akan menemukan folder jar, kode sumber, dan file lainnya.

Dapatkan kode sumbernya gluegen-java-src.zip dan jogl-java-src.zipuntuk mendukung IDE. Ini opsional.
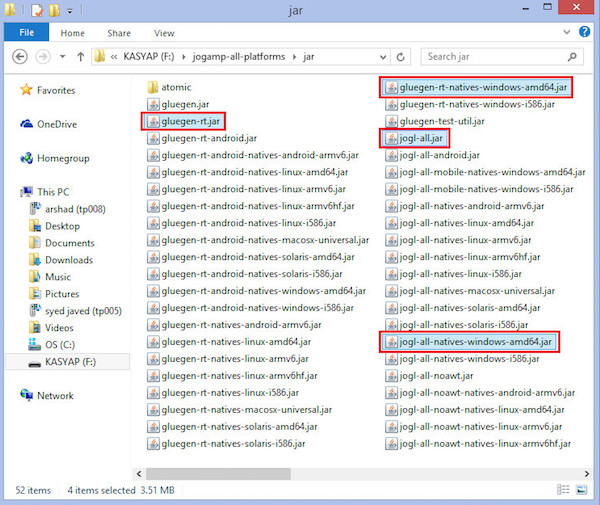
Di dalam folder jar, ada beberapa file .jar. Kumpulan file ini milik Glugen dan JOGL.
JOAMP menyediakan pustaka asli yang mendukung berbagai sistem operasi seperti Windows, Solaris, Linux, dan Android. Karenanya, Anda perlu mengambil file jar yang sesuai yang dapat dijalankan pada platform yang Anda inginkan. Misalnya, jika Anda menggunakan sistem operasi Windows 64-bit, dapatkan file .jar berikut dari folder jar -
- gluegenrt.jar
- jogl-all.jar
- gluegen-rt-natives-windows-amd64.jar
- jogl-all-natives-windowsamd64.jar

Menyiapkan JOGL untuk Eclipse 4.4
Ikuti prosedur yang diberikan untuk mengatur JOGL -
Menambahkan Perpustakaan
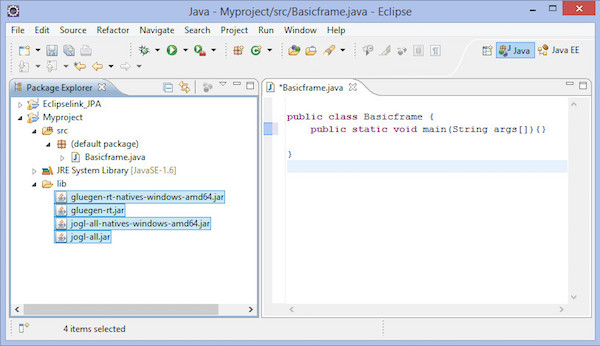
Step 1 - Buka Eclipse.
Step 2 - Buat proyek baru.
Step 3- Buat folder baru bernama lib di folder proyek.
Step 4- Salin file gluegen-rt-natives-windows-amd64.jar, gluegenrt.jar, jogl-all-natives-windowsamd64.jar danjogl-all.jarke dalam folder lib .

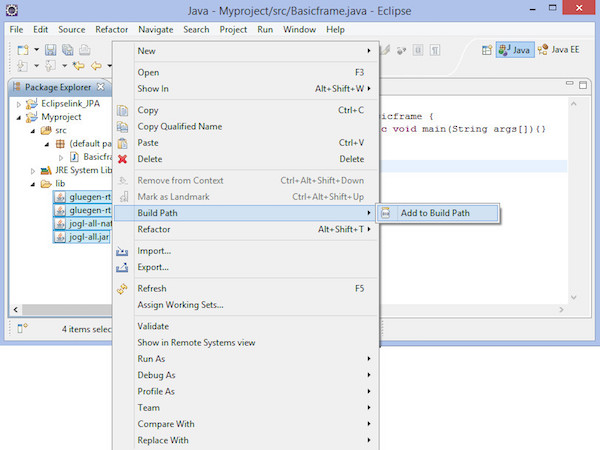
Step 5- Sekarang pilih file ini dan klik kanan tombol mouse Anda. Menu pintasan ditampilkan, yang berisiBuild Path > Add to Build Path.

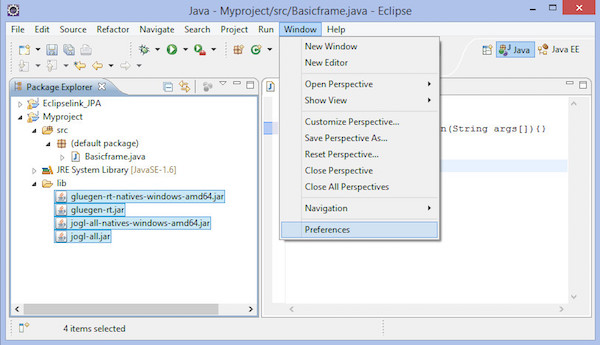
Step 6- Untuk membuat semua file .jar tersedia untuk proyek lain, buka menu utama. Pilih Jendela> Preferensi. Jendela Preferensi muncul.


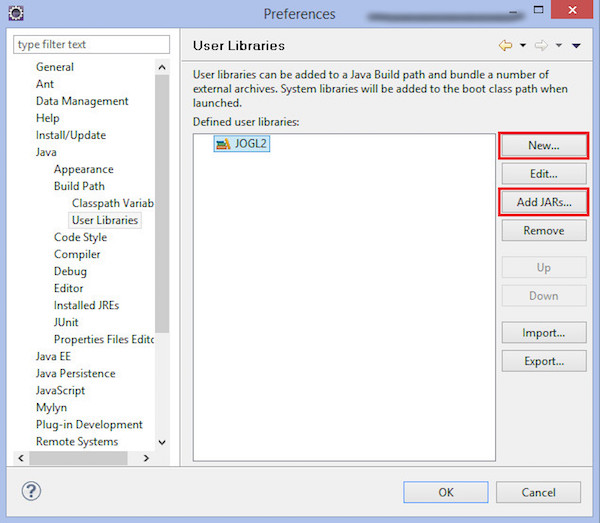
Di jendela preferensi, di menu drop-down di sisi kiri, ikuti hierarki- Java → Build Path → User Libraries.
Klik pada tombol "Baru ...".
Ini membuka kotak dialog. Masukkan nama perpustakaan sebagai jogl2.1.
Tambahkan file jar glugen-rt.jar dan jogl-all.jar menggunakan tombol "Tambahkan JAR Eksternal ...".
Ini menciptakan perpustakaan pengguna baru bernama jogl2.1.
Dengan cara yang sama, kita dapat menambahkan dokumentasi java dan kode sumber untuk file added.jar.
Menambahkan Perpustakaan Asli
Step 1 - Perluas node jogl-all.jar, pilih lokasi Javadoc (tidak ada).
Step 2- Klik tombol "Baru ...". Masukkan nama untuk Dokumen Java JOGL.
Step 3 - Klik tombol "Tambahkan JAR Eksternal…".
Step 4 - Ini membuka kotak dialog di mana Anda perlu memilih lokasi dokumentasi JOGL Java, yang telah kami unduh sebelumnya.
Menambahkan kode sumber
Step 1 - Pilih node Native library location: (None).
Step 2 - Klik tombol "Baru ...".
Step 3 - Masukkan nama untuk perpustakaan asli dan klik tombol "OK".
Step 4 - Klik tombol "Tambahkan JAR Eksternal…".
Step 5- Sekarang pilih jalur di mana file pustaka asli ('gluegen-rt-natives-windows-amd64.jar dan joglall-natives-windows-amd64.jar') berada.
Step 6 - Ulangi prosedur yang sama untuk kode sumber.
Step 7 - Kami dapat mengatur lokasi untuk Javadoc, kode sumber dan file jar dengan cara yang sama seperti yang diberikan di atas untuk kedua file perpustakaan asli glegen-rt.jar dan glugen-natives-windows-amd64.jar.
Menyiapkan JOGL untuk NetBeans 4.4
Mari kita ikuti langkah-langkah untuk menyiapkan JOGL untuk NetBeans 4.4 -
Menambahkan Perpustakaan
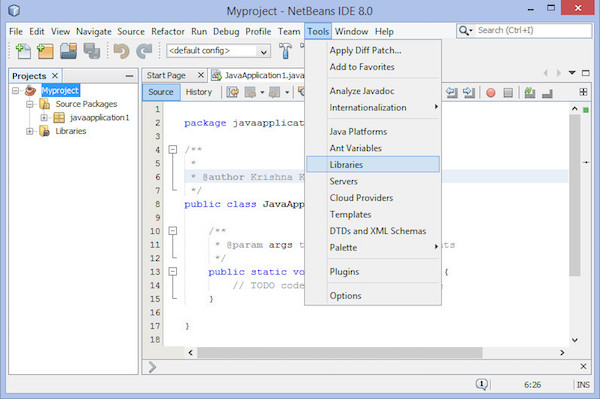
Step 1 - Di menu utama, pilih Tools > Libraries.

Step 2 - Ini membawa Anda ke Ant Library Manager.

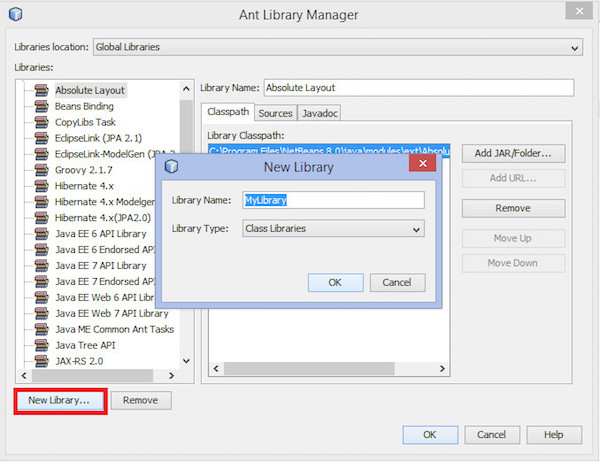
Step 3 - Di bawah Classpath tab, klik New Librarytombol yang terletak di pojok kiri bawah. Ini membuka kotak dialog kecil.
Step 4 - Masukkan nama Perpustakaan sebagai JoGl2.0.
Step 5 - Klik tombol "OK".

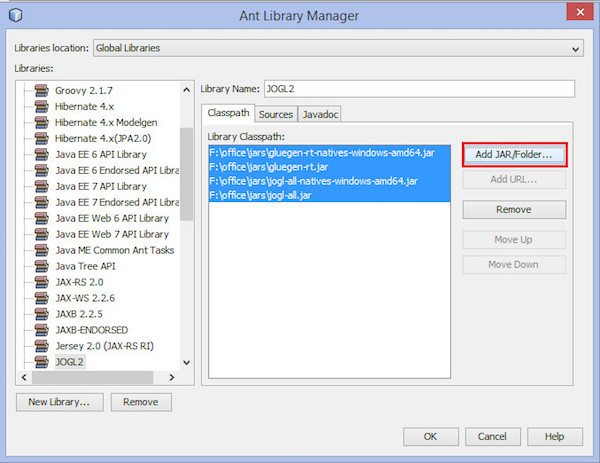
Step 6 - Klik tombol "Tambahkan JAR / Folder…".
Step 7 - Pilih jalur tempat file .jar jogl.all.jar dan gluegen-rt.jar berada.
Untuk memasukkan perpustakaan JOGL ke dalam setiap proyek, ikuti langkah-langkah yang diberikan di bawah ini -
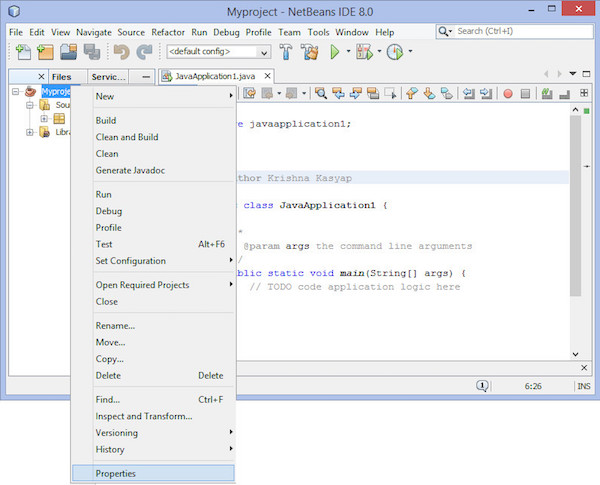
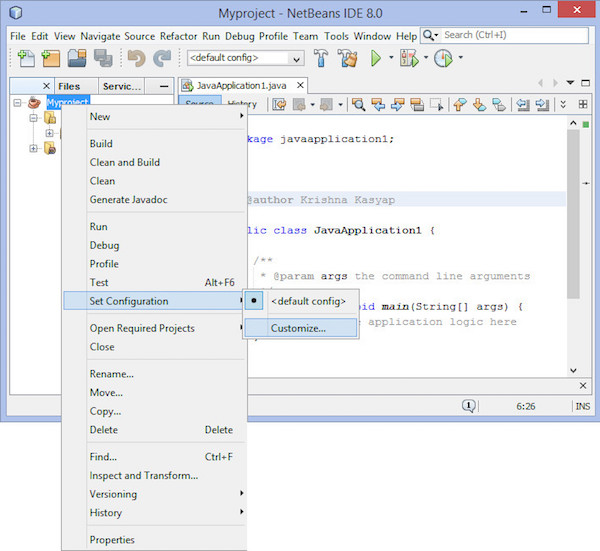
Step 1 - Klik kanan pada file project name. Ini menunjukkan menu pintasan.

Step 2 - Pilih Properties. Ini membuka jendela bernama Project properties.

Step 3 - Pilih Libraries dari Kategori di sisi kiri.
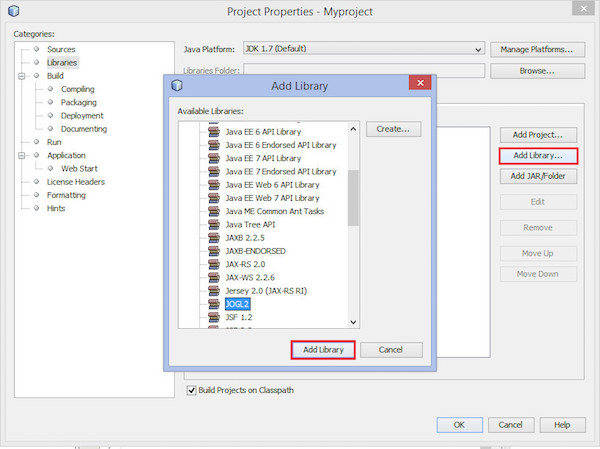
Step 4 - Pilih Compile tabdan klik tombol "Add Library ...". Tambahkan kotak dialog perpustakaan muncul.
Step 5 - Sekarang tambahkan perpustakaan JOGL2.0, yang Anda buat sebelumnya.
Memasukkan Perpustakaan Asli di Setiap Proyek
Ikuti langkah-langkah yang diberikan untuk menyertakan perpustakaan asli di setiap proyek -
Step 1 - Klik kanan proyek tersebut.
Step 2 - Pilih Set Configuration > Customize…

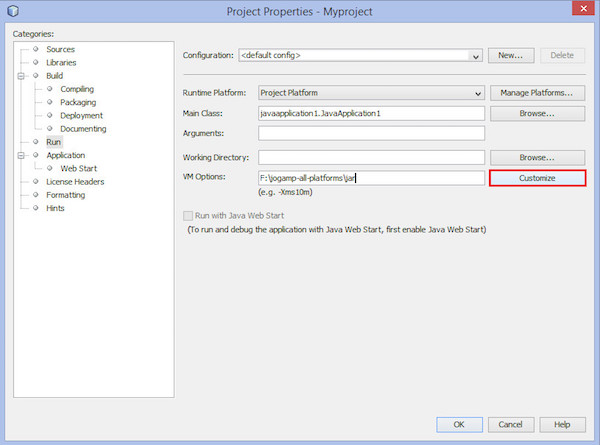
Ini membawa Anda ke Project Properties jendela.

Step 3 - Di sisi kanan, masuk VM options, klik tombol "Sesuaikan".
Step 4 - Jelajahi jalur yang berisi pustaka asli JOGL gluegen-rtnatives-windows-amd64.jar'' dan 'jogl-all-natives-windowsamd64.jar.
Menambahkan Dokumentasi Java dari Perpustakaan Asli
Anda perlu membuka pengelola perpustakaan Ant lagi untuk membuat sumber dan Javadoc tersedia untuk setiap proyek. Ikuti prosedur yang diberikan -
Step 1 - Buka main menu.
Step 2 - Pilih Tools > Libraries. Ini menuntun Anda keLibrary manager.
Step 3 - Di bawah JavaDoc tab, klik tombol "Perpustakaan Baru ...".
Step 4 - Masuk JOGLJavadocnama. (Anda dapat memasukkan nama yang diinginkan.)
Step 5 - Klik tombol "Tambahkan toples / libraries…".
Step 6 - Pilih jalur tempat membuka ritsleting JOGL documentation kode terletak.
Menambahkan Kode Sumber Pustaka Asli
Step 1 - Di bawah Sourcestab, klik tombol "Perpustakaan Baru ...". MemasukkanJOGLsources nama.
Step 2- Klik tombol "Tambahkan toples / libraries…". Pilih jalur tempat kode sumber terbuka.
Menyesuaikan Editor JDK
Step 1 - Set Classpath untuk file jogl.all.jar dan gluegen-rt.jar.
Step 2- Setel jalur ke perpustakaan asli gluegen-rt-natives-windows-amd64.jar dan joglall-natives-windowsamd64.jar atau salin semua file jar dari folder tempat Anda mengunduhnya dan tempelkan kejse lib map.
Menggunakan pemrograman JOGL, dimungkinkan untuk menggambar berbagai bentuk grafik seperti garis lurus, segitiga, bentuk 3D termasuk efek khusus seperti rotasi, pencahayaan, warna, dll. Untuk menggambar objek di JOGL pertama-tama kita harus membuat bingkai JOGL dasar . Di bawah ini diberikan kelas-kelas yang dibutuhkan untuk membangun kerangka dasar.
Antarmuka GLEventListener
Untuk membuat program Anda mampu menggunakan API grafis JOGL, Anda perlu menerapkannya GLEventListenerantarmuka. Anda dapat menemukanGLEventListener antarmuka di javax.media.opengl paket.
Tabel berikut memberikan rincian berbagai metode dan deskripsi GLEventListener antarmuka -
| Sr.No. | Metode dan Deskripsi |
|---|---|
| 1 | Void display(GLAutoDrawable drawable) Ini dipanggil oleh objek antarmuka GLAutoDrawable untuk memulai rendering OpenGL oleh klien. yaitu, metode ini berisi logika yang digunakan untuk menggambar elemen grafis menggunakan API OpenGL. |
| 2 | Void dispose(GLAutoDrawable drawable) Metode ini memberi sinyal kepada listener untuk melakukan rilis semua resource OpenGL per setiap GLContext, seperti buffer memori dan program GLSL. |
| 3 | Void init(GLAutoDrawble drawable) Ini dipanggil oleh objek antarmuka GLAutoDrawable segera setelah konteks OpenGL diinisialisasi. |
| 4 | Void reshape(GLAutoDrawble drawble, int x, int y, int width, int height) Ini dipanggil oleh objek antarmuka GLAutoDrawable selama pengecatan ulang pertama setelah ukuran komponen diubah. Ini juga dipanggil setiap kali posisi komponen di jendela, diubah. |
Semua metode GLEventListener membutuhkan objek GLAutoDrawable antarmuka sebagai parameter.
GLAutoDrawable Interface
Antarmuka ini menyediakan mekanisme berbasis peristiwa (GLEventListener) untuk melakukan rendering OpenGL. GLAutoDrawable secara otomatis membuat konteks rendering utama yang dikaitkan dengan GLAutoDrawable seumur hidup objek.
Tabel berikut memberikan rincian berbagai metode dan deskripsi GLAutoDrawable antarmuka -
| Sr Tidak | Metode dan Deskripsi |
|---|---|
| 1 | GL getGL() Mengembalikan objek pipeline GL yang digunakan oleh objek antarmuka GLAutoDrawable saat ini. |
| 2 | void addGLEventListener(GLEventListener Listener) Menambahkan listener yang diberikan ke akhir antrean drawable saat ini. |
| 3 | void addGLEventListener(int index, GLEventListener listener) Menambahkan listener yang ditentukan pada indeks tertentu dari antrean drawable ini. |
| 4 | void destroy() Destroys semua resource yang terkait dengan objek antarmuka GLAutoDrawable ini, termasuk GLContext. |
Note- Ada metode lain dalam paket ini. Hanya beberapa metode penting yang berkaitan dengan template yang dibahas di antarmuka ini.
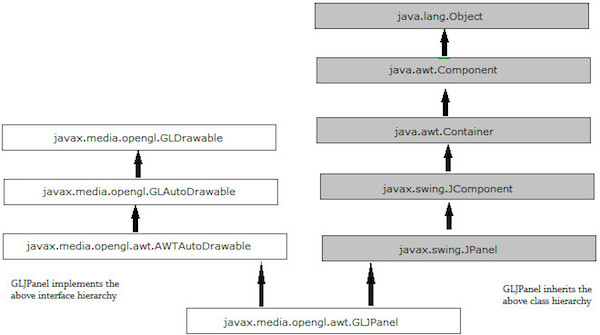
Kelas GLCanvas
GLCanvas dan GLJpanel adalah dua kelas utama dari JOGL GUI yang diimplementasikan GLAutoDrawable antarmuka, yang dapat digunakan sebagai permukaan gambar untuk perintah OpenGL.
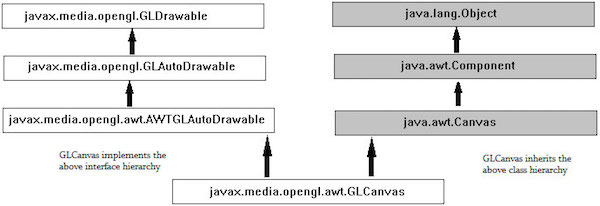
GLCanvas adalah komponen AWT kelas berat yang menyediakan dukungan rendering OpenGL. Ini adalah implementasi utama dari fileAWTAutoGLDrawableantarmuka. Itu juga mewarisijava.awt.Canvaskelas. Karena ini adalah komponen kelas berat, dalam kasus tertentu,GLJCanvasmungkin tidak terintegrasi dengan komponen ayunan dengan benar. Oleh karena itu, perawatan harus dilakukan saat menggunakannya dengan Swing. Kapanpun Anda menghadapi masalah denganGLJCanvas, maka Anda harus menggunakan GLJPanel kelas.
Diagram hierarki kelas GLCanvas bisa seperti gambar dibawah -

GLEventistener antarmuka bekerja bersama GLCanvaskelas. Ini menanggapi perubahanGLCanvas kelas dan permintaan menggambar yang dibuat oleh mereka.
Kapanpun GLCanvas kelas dipakai, itu init() metode dari GLEventListenerdipanggil. Anda dapat mengganti metode ini untuk menginisialisasi status OpenGL.
Kapanpun GLCanvas digambar pada awalnya (dipakai) atau diubah ukurannya, file reshape() metode dari GLEventListenerdieksekusi. Ini digunakan untuk menginisialisasi viewport OpenGL dan matriks proyeksi. Ini juga dipanggil setiap kali lokasi komponen diubah.
Metode display () dari GLEventListenerberisi kode untuk menampilkan adegan 3D. Ini dipanggil setiap kali metode display ()GLCanvas dipanggil.
Di bawah ini diberikan adalah konstruktor yang diperlukan untuk membuat instance kelas GLCanvas.
| Sr Tidak | Pembuat dan Deskripsi |
|---|---|
| 1 | GLCanvas() Ini membuat komponen GLCanvas baru dengan serangkaian kemampuan OpenGL default, menggunakan mekanisme pemilihan kemampuan OpenGL default, pada perangkat layar default. |
| 2 | GLCanvas(GLCapabilitiesImmutable) Ini membuat komponen GLCanvas baru dengan sekumpulan kemampuan OpenGL yang diminta menggunakan mekanisme pemilihan kemampuan OpenGL default pada perangkat layar default. |
Di bawah ini diberikan adalah metode yang digunakan untuk penanganan acara kelas GLCanvas.
| No Sr | Metode dan Deskripsi |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Menambahkan listener yang diberikan ke akhir antrean drawable ini. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Menambahkan listener yang ditentukan pada indeks tertentu dari antrean drawable ini. |
Untuk memberi contoh GLCanvas kelas, Anda membutuhkan objek GLCapabilitiesImmutable antarmuka, yang menetapkan sekumpulan kemampuan OpenGL yang tidak dapat diubah.
Salah satu cara untuk mendapatkan objek CapabilitiesImmutable antarmuka untuk memberi contoh GLCapabilitieskelas, yang mengimplementasikan antarmuka. Contoh dariGLCapabilities kelas dapat digunakan untuk melayani tujuan.
Kelas GLCapabilities
Kelas ini menetapkan satu set kemampuan OpenGL. Dibutuhkan objek GLCapabilities sebagai parameter. ItuGLCapabilities class menjelaskan kapabilitas yang diinginkan yang harus didukung oleh konteks rendering, seperti profil OpenGL.
Di bawah ini diberikan adalah konstruktor untuk membuat instance kelas GLCapabilities
| No Sr | Metode dan Deskripsi |
|---|---|
| 1 | GLCapabilities(GLProfile glprofile) Ini membuat objek GLCapabilities. |
Untuk memberi contoh GLCanvas class, Anda memerlukan objek antarmuka GLCapabilitiesImmutable, yang menetapkan sekumpulan kemampuan OpenGL yang tidak dapat diubah.
Salah satu cara untuk mendapatkan objek CapabilitiesImmutable antarmuka untuk memberi contoh GLCapabilitieskelas, yang mengimplementasikan antarmuka. Instance dariGLCapabilities kelas dapat digunakan untuk melayani tujuan.
Itu GLCapabilities kelas pada gilirannya membutuhkan GLProfile obyek.
GLProfile Class
Sejak beberapa versi OpenGL API dirilis; Anda perlu menentukan versi yang tepat dari OpenGL API yang digunakan dalam program Anda untuk Java Virtual Machine (JVM). Ini dilakukan dengan menggunakanGLProfile kelas.
Itu get() metode kelas ini menerima standar yang berbeda Stringobjek sebagai parameter. Setiap objek String adalah nama sebuah antarmuka dan setiap antarmuka mendukung versi OpenGL tertentu. Jika Anda menginisialisasi kelas ini sebagai statis dan tunggal, ini memberi Anda tunggalGLProfile objek untuk setiap profil JOGL yang tersedia.
Di bawah ini diberikan adalah prototipe dari metode get kelas GLProfile.
| Sr.No. | Metode dan Deskripsi |
|---|---|
| 1 | Static GLProfile get(String profile) Menggunakan perangkat default. |
Karena ini adalah metode statis, Anda perlu memanggilnya menggunakan nama kelas, dan ini memerlukan variabel string statis yang telah ditentukan sebagai parameter. Ada 12 variabel di kelas ini, masing-masing mewakili implementasi antarmuka GL.
GLProfile.get(GLProfile.GL2);Parameter metode get ()
| Sr Tidak | Nilai String standar (Nama antarmuka) dan Deskripsi |
|---|---|
| 1 | GL2 Antarmuka ini berisi semua metode OpenGL [1.0… 3.0] serta sebagian besar ekstensinya ditentukan pada saat spesifikasi ini dibuat. |
| 2 | GLES1 Antarmuka ini berisi semua metode OpenGL ES [1.0 ... 1.1] serta sebagian besar ekstensinya yang ditentukan pada saat spesifikasi ini dibuat. |
| 3 | GLES2 Antarmuka ini berisi semua metode OpenGL ES 2.0 serta sebagian besar ekstensinya yang ditentukan pada saat spesifikasi ini dibuat. |
| 4 | GLES3 Antarmuka ini berisi semua metode OpenGL ES 3.0 serta sebagian besar ekstensinya yang ditentukan pada saat spesifikasi ini. |
| 5 | GL2ES1 Antarmuka ini berisi subset umum GL2 dan GLES1. |
| 6 | GL2ES2 Antarmuka ini berisi subset umum GL3, GL2, dan GLES2. |
| 7 | GL2GL3 Antarmuka ini berisi subset umum dari inti GL3 (OpenGL 3.1+) dan GL2. |
| 8 | GL3 Antarmuka ini berisi semua metode inti OpenGL [3.1 ... 3.3] serta sebagian besar ekstensinya yang ditentukan pada saat spesifikasi ini dibuat. |
| 9 | GL3bc Antarmuka ini berisi semua metode kompatibilitas OpenGL [3.1 ... 3.3] , serta sebagian besar ekstensinya yang ditentukan pada saat spesifikasi ini dibuat. |
| 10 | GL3ES3 Antarmuka ini berisi subset umum dari inti GL3 (OpenGL 3.1+) dan GLES3 (OpenGL ES 3.0). |
| 11 | GL4 Antarmuka ini berisi semua metode inti OpenGL [4.0 ... 4.3] , serta sebagian besar ekstensi yang ditentukan pada saat spesifikasi ini dibuat. |
| 12 | GL4bc Antarmuka ini berisi semua profil kompatibilitas OpenGL [4.0 ... 4.3] , serta sebagian besar ekstensinya yang ditentukan pada saat spesifikasi ini dibuat. |
| 13 | GL4ES3 Antarmuka berisi subset umum dari inti GL4 (OpenGL 4.0+) dan GLES3 (OpenGL ES 3.0). |
Kelas GLJPanel
Ini adalah komponen Swing ringan yang menyediakan dukungan rendering OpenGL. Ini disediakan untuk kompatibilitas dengan Swing.
Hierarki Kelas GLJPanel
Di bawah ini diberikan diagram yang mewakili hierarki kelas dari kelas GLJPanel.

Di bawah ini diberikan berbagai kelas konstruktor GLJPanel.
| No Sr | Pembangun dan Deskripsi |
|---|---|
| 1 | GJPanel() Ini membuat komponen GLJPanel baru dengan satu set default kemampuan OpenGL. |
| 2 | (GLCapabilitiesImmutable) Ini membuat komponen GLJPanel baru dengan set kemampuan OpenGL yang diminta. |
| 3 | GLJPanel(GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser) Ini menciptakan komponen GLJPanel baru. |
Di bawah ini diberikan adalah metode kelas GLJPanel.
| Sr.No. | Metode dan Deskripsi |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Metode ini menambahkan listener yang diberikan ke akhir antrean drawable ini. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Metode ini menambahkan listener yang diberikan pada indeks yang diberikan dari antrian drawable ini. |
Bab ini menjelaskan cara menggambar bingkai dasar JOGL menggunakan Canvas dengan bingkai AWT. Di sini kita akan membuat Bingkai AWT dan menambahkan objek kanvas ke bingkai AWT menggunakanadd() metode kelas bingkai.
Di bawah ini diberikan langkah-langkah untuk menulis program yang membuat bingkai dasar JOGL dengan kombinasi kelas Canvas JOGL dan kelas Frame AWT.
Langkah 1: Membuat Kelas
Awalnya buat kelas yang mengimplementasikan GlEventListenerantarmuka dan impor paket javax.media.opengl. Terapkan keempat metode tersebutdisplay(), dispose(), reshape(), init().Karena ini adalah bingkai dasar, tugas-tugas primitif seperti membuat kelas kanvas, menambahkannya ke bingkai dibahas. SemuaGLEVentListener metode antarmuka dibiarkan tidak diterapkan.
Langkah2: Mempersiapkan Kanvas
(a) Membangun GLCanvas objek kelas
final GLCanvas glcanvas = new GLCanvas( xxxxxxx );
//here capabilities obj should be passed as parameter(b) Instantiating GLCapabilities kelas
GLCapabilities capabilities = new GLCapabilities( xxxxx );
//here profile obj should be passed as parameter(c) Menghasilkan GLProfile obyek
Karena ini adalah metode statis, ini dipanggil menggunakan nama kelas. Karena tutorial ini tentang JOGL2, mari kita buat objek antarmuka GL2.
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
// both, variable and method are static hence both are called using class name.Mari kita lihat cuplikan kode untuk kanvas.
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);(d) Sekarang tambahkan GLEventListener ke kanvas menggunakan metode ini addGLEventListener(). Metode ini membutuhkan objekGLEventListenerantarmuka sebagai parameter. Oleh karena itu, kirimkan objek dari kelas yang mengimplementasikanGLEventListener.
BasicFrame basicframe = newBasic Frame( );// class which implements
GLEventListener interface
glcanvas.addGLEventListener( basicframe );(e) Setel ukuran bingkai menggunakan metode setSize () yang diwarisi oleh GLCanvas dari javax.media.opengl.awt.AWTGLAutoDrawable.
glcanvas.setSize( 400, 400 );Sekarang Anda siap dengan GLCanvas.
Step3: Membuat Frame
Buat bingkai dengan membuat instance Frame kelas Objek komponen bingkai JSE AWT.
Tambahkan kanvas ke dalamnya dan buat bingkai terlihat.
//creating frame
final Frame frame = new frame( " Basic Frame" );
//adding canvas to frame
frame.add( glcanvas );
frame.setVisible( true );Langkah 4: Melihat Bingkai dalam Layar Penuh
Untuk melihat bingkai dalam layar penuh, dapatkan ukuran layar default menggunakan java.awt.Toolkitkelas. Sekarang, dengan menggunakan dimensi ukuran layar default tersebut, atur ukuran bingkai menggunakansetSize() metode.
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
frame.setSize(screenSize.width, screenSize.height);Mari kita melalui program untuk menghasilkan bingkai dasar menggunakan AWT -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final Frame frame = new Frame (" Basic Frame");
//adding canvas to frame
frame.add(glcanvas);
frame.setSize( 640, 480 );
frame.setVisible(true);
}
}Jika Anda mengkompilasi dan menjalankan program di atas, keluaran berikut akan dihasilkan. Ini menunjukkan bingkai dasar yang terbentuk saat kita gunakanGLCanvas kelas dengan AWT -

Bab ini menjelaskan cara menggambar bingkai dasar JOGL menggunakan Canvas, dan JFramekelas paket javax.swing. Di sini kita akan membuat JFrame dan menambahkan objek kanvas ke instance JFrame menggunakanadd() metode.
Menggunakan Canvas dengan AWT memberi Anda bingkai grafis dengan fitur kelas berat. Untuk memiliki bingkai grafis yang ringan, Anda perlu menggunakanGLCanvasdengan Swing. Saat menggunakanGLCanvas dengan Swing, Anda bisa menempatkannya GLCanvas dalam JFrame jendela secara langsung, atau Anda dapat menambahkannya ke JPanel.
Di bawah ini diberikan adalah program yang membuat bingkai dasar JOGL dengan kombinasi JOGL GLCanvas kelas dan JFramekelas dari paket javax.swing .
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportJika Anda mengkompilasi dan menjalankan program di atas, keluaran berikut akan dihasilkan. Ini menunjukkan bingkai dasar yang terbentuk saat kita gunakanGLCanvas dengan jendela Ayun.

Bab ini menjelaskan cara menggambar bingkai dasar JOGL menggunakan kelas GLJpanel. Ini adalah komponen Swing ringan yang menyediakan dukungan rendering OpenGL. Ini disediakan untuk kompatibilitas dengan Swing. Di sini kita akan membuat instance JFrame dan menambahkan objek GLJpanel ke instance JFrame menggunakanadd() metode.
Program berikut menghasilkan bingkai dasar menggunakan GLJPanel dengan jendela Ayun -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The GLJpanel class
GLJPanel gljpanel = new GLJPanel( glcapabilities );
BasicFrame b = new BasicFrame();
gljpanel.addGLEventListener(b);
gljpanel.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add( gljpanel);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportJika Anda mengkompilasi dan menjalankan program di atas, keluaran berikut akan dihasilkan. Ini menunjukkan bingkai dasar yang terbentuk saat kita gunakanGLJPanel dengan jendela ayun -

OpenGL API telah menyediakan metode primitif untuk menggambar elemen grafis dasar seperti titik, titik, garis, dll. Dengan menggunakan metode ini, Anda dapat mengembangkan bentuk seperti segitiga, poligon, dan lingkaran. Baik dalam dimensi 2D maupun 3D. Bab ini mengajarkan Anda cara menggambar garis dasar menggunakan JOGL dalam program Java.
Menggambar Objek
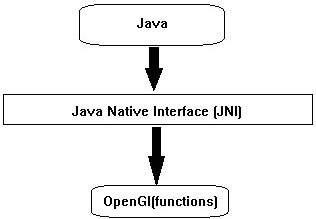
Untuk mengakses program yang khusus untuk perangkat keras dan platform sistem operasi dan di mana pustaka ditulis dalam bahasa lain seperti C dan C ++ (aplikasi asli), Java menggunakan kerangka kerja pemrograman yang disebut Java Native Interface (JNI). JOGL menggunakan antarmuka ini secara internal untuk mengakses fungsi OpenGL seperti yang ditunjukkan pada diagram berikut.

Keempat metode GLEventListenerantarmuka memiliki kode (metode java JOGL) untuk memanggil fungsi OpenGL secara internal. Penamaan metode JOGL tersebut juga mirip dengan konvensi penamaan OpenGL. Jika nama fungsi di OpenGL adalahglBegin(), itu digunakan sebagai gl.glBegin().
Kapanpun gl.glBegin() metode java JOGL disebut, itu secara internal memanggil glBegin()metode OpenGL. Inilah alasan untuk menginstal file pustaka asli pada sistem pengguna pada saat menginstal JOGL.
Metode Display ()
Ini adalah metode penting yang menyimpan kode untuk mengembangkan grafik. Ini membutuhkanGLAutoDrawable objek antarmuka sebagai parameternya.
Itu display()Metode awalnya mendapat konteks OpenGL menggunakan objek antarmuka GL (GL mewarisi antarmuka GLBase yang berisi metode untuk menghasilkan semua objek konteks OpenGL). Karena tutorial ini tentang JOGL2, mari kita buat objek GL2.
Cuplikan kode berikut menunjukkan cara menghasilkan Objek GL2 -
//Generating GL object
GL gl = drawable.getGL();
GL gl = drawable.getGL();
//Using this Getting the Gl2 Object
//this can be written in a single line like
final GL2 gl = drawable.getGL().getGL2();Menggunakan objek antarmuka GL2, seseorang dapat mengakses anggota antarmuka ini, yang pada gilirannya menyediakan akses ke fungsi OpenGL [1.0 ... 3.0].
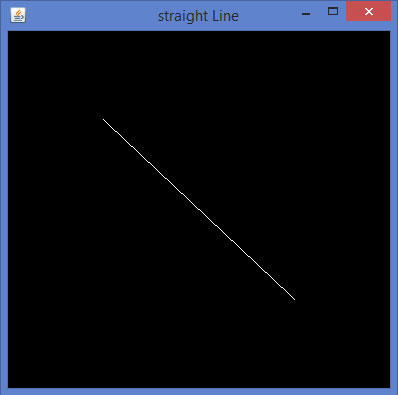
Menggambar Garis
Antarmuka GL2 berisi daftar besar metode tetapi di sini tiga metode penting utama dibahas yaitu glBegin(), glVertex(), dan glEnd().
| Sr.No. | Metode dan Deskripsi |
|---|---|
| 1 | glBegin() Metode ini memulai proses menggambar garis. Dibutuhkan bilangan bulat string "GL_LINES" yang telah ditentukan sebagai parameter, yang diwarisi dari antarmuka GL. |
| 2 | glVertex3f()/glVertex2f() Metode ini membuat simpul dan kita harus melewatkan koordinat sebagai parameter 3f dan 2f, yang masing-masing menunjukkan koordinat titik mengambang 3 dimensi dan koordinat titik mengambang 2 dimensi. |
| 3 | glEnd() mengakhiri garis |
Di bawah ini diberikan adalah program untuk menggambar garis dasar menggunakan JOGL -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Line implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);//static field
gl.glVertex3f(0.50f,-0.50f,0);
gl.glVertex3f(-0.50f,0.50f,0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Line l = new Line();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("straight Line");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;
Pada bab Sebelumnya kita telah mempelajari cara menggambar garis dasar menggunakan JOGL. Kami menggambar garis dengan melewatkan bidang yang telah ditentukan,Gl_lineske metode glBegin () .
Bab ini memberikan contoh menggambar bentuk seperti segitiga, belah ketupat, dan rumah, menggunakan metode glBegin () dan GL_Lines.
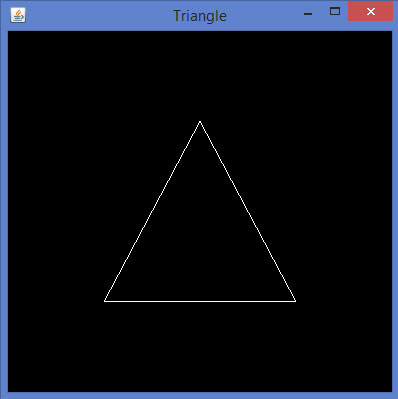
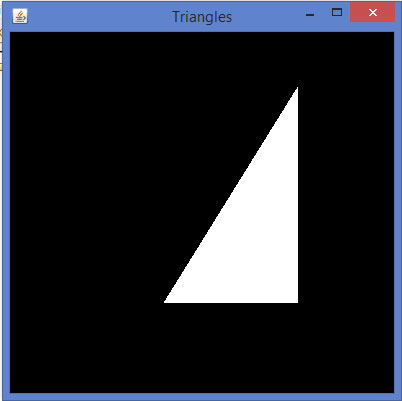
Mari kita melalui program menggambar segitiga menggunakan GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Triangle implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);
//drawing the base
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
//drawing the right edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glEnd();
//drawing the lft edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Triangle l = new Triangle();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("Triangle");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Jika Anda mengkompilasi dan menjalankan program di atas, keluaran berikut akan dihasilkan. Ini menunjukkan segitiga yang digambar menggunakan GL_LINES dariglBegin() metode.

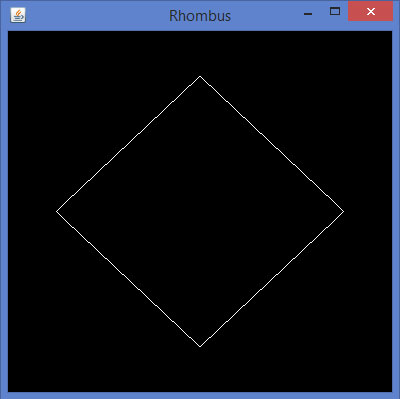
Mari kita melalui program menggambar belah ketupat menggunakan GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//edge1
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glVertex3f( -0.75f,0f,0 );
gl.glEnd();
//edge2
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//edge3
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glEnd();
//edge4
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init(GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Rhombus rhombus = new Rhombus();
glcanvas.addGLEventListener( rhombus );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Rhombus" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}
}Jika Anda mengkompilasi dan menjalankan program di atas, Anda mendapatkan keluaran berikut. Ini menunjukkan belah ketupat yang dihasilkan menggunakan GL_LINES dariglBegin() metode.

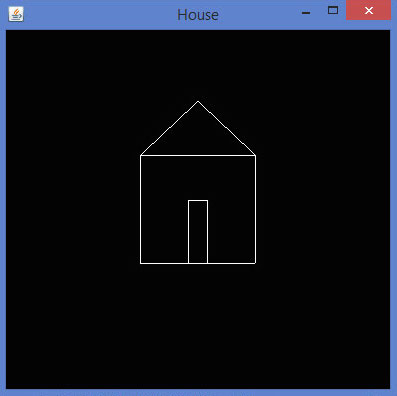
Mari kita melalui program menggambar rumah menggunakan GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class House implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.3f, 0.3f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//drawing bottom
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glVertex3f( 0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.3f,0.3f,0 );
gl.glVertex3f( 0.3f,-0.3f,0 );
gl.glEnd();
//building roof
//building lft dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glEnd();
//building rt dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//building door
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( -0.05f, -0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, -0.3f, 0 );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
House house = new House();
glcanvas.addGLEventListener( house );
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame( "House" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classJika Anda mengkompilasi dan menjalankan program di atas, Anda mendapatkan keluaran berikut. Ini menunjukkan diagram rumah yang dihasilkan menggunakan metode GL_LINES ().

Pada bab Sebelumnya kita telah mempelajari cara menggambar bentuk seperti garis, segitiga, belah ketupat menggunakan JOGL. Kami menggambar garis dengan melewatkan bidang yang telah ditentukan,Gl_lineske metode glBegin () .
Selain daripada GL_LINES, itu glBegin()Metode menerima delapan parameter lagi. Anda dapat menggunakannya untuk menggambar berbagai bentuk. Ini digunakan dengan cara yang sama seperti GL_LINES.
Tabel berikut menunjukkan glBegin() parameter metode bersama dengan deskripsinya -
| Sr Tidak | Parameter dan Deskripsi |
|---|---|
| 1 | GL_LINES Membuat setiap pasangan simpul sebagai ruas garis independen. |
| 2 | GL_LINE_STRIP Menggambar sekelompok segmen garis yang terhubung dari simpul pertama ke simpul terakhir. |
| 3 | GL_LINE_LOOP Menggambar sekelompok segmen garis yang terhubung dari simpul pertama ke simpul terakhir, kembali lagi ke simpul pertama. |
| 4 | GL_TRIANGLES Memperlakukan setiap triplet simpul sebagai segitiga independen. |
| 5 | GL_TRIANGLE_STRIP Menggambar sekelompok segitiga yang terhubung. Satu segitiga didefinisikan untuk setiap simpul yang disajikan setelah dua simpul pertama. |
| 6 | GL_TRIANGLE_FAN Menggambar sekelompok segitiga yang terhubung. Satu segitiga didefinisikan untuk setiap simpul yang disajikan setelah dua simpul pertama. |
| 7 | GL_QUADS Memperlakukan setiap kelompok empat simpul sebagai segiempat independen. |
| 8 | GL_QUAD_STRIP Menggambar grup segiempat yang terhubung. Satu segiempat didefinisikan untuk setiap pasangan simpul yang disajikan setelah pasangan pertama. |
| 9 | GL_POLYGON Menggambar satu poligon cembung. Simpul 1,…, n mendefinisikan poligon ini. |
Mari kita lihat beberapa contoh penggunaan glBegin() parameter.
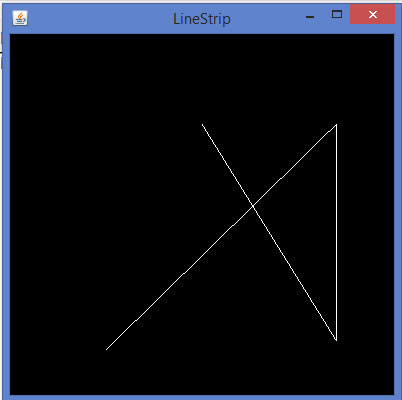
Program menggambar Garis Garis
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class LineStrip implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_STRIP);
gl.glVertex3f(-0.50f,-0.75f, 0);
gl.glVertex3f(0.7f,0.5f, 0);
gl.glVertex3f(0.70f,-0.70f, 0);
gl.glVertex3f(0f,0.5f, 0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
LineStrip r = new LineStrip();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("LineStrip");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Jika Anda mengkompilasi dan menjalankan kode di atas, output berikut akan dihasilkan -

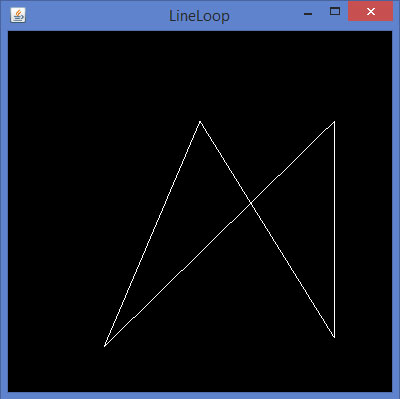
Potongan kode untuk metode display () untuk menggambar Loop Garis
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_LOOP);
gl.glVertex3f( -0.50f, -0.75f, 0);
gl.glVertex3f(0.7f, .5f, 0);
gl.glVertex3f(0.70f, -0.70f, 0);
gl.glVertex3f(0f, 0.5f, 0);
gl.glEnd();
}Jika Anda mengganti file display() metode dari salah satu program template dasar dengan kode di atas, kompilasi, dan jalankan, output berikut dihasilkan -

Cuplikan kode untuk metode display () menggambar segitiga menggunakan GL_TRIANGLES
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_TRIANGLES); // Drawing Using Triangles
gl.glVertex3f(0.5f,0.7f,0.0f); // Top
gl.glVertex3f(-0.2f,-0.50f,0.0f); // Bottom Left
gl.glVertex3f(0.5f,-0.5f,0.0f); // Bottom Right
gl.glEnd();
}Jika Anda mengganti file display() metode dari salah satu program template dasar dengan kode di atas, kompilasi, dan jalankan, output berikut dihasilkan -

Potongan kode untuk metode display () menggambar Strip Segitiga
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_TRIANGLE_STRIP);
gl.glVertex3f(0f,0.5f,0);
gl.glVertex3f(-0.50f,-0.75f,0);
gl.glVertex3f(0.28f,0.06f,0);
gl.glVertex3f(0.7f,0.5f,0);
gl.glVertex3f(0.7f,-0.7f,0);
gl.glEnd();
}Jika Anda mengganti file display() metode dari salah satu program template dasar dengan kode di atas, kompilasi dan jalankan, output berikut dihasilkan -

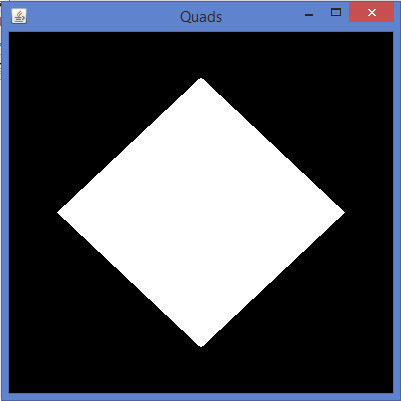
Potongan kode untuk metode display () menggambar segiempat
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_QUADS);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f,0);
gl.glVertex3f(0.75f,0f,0);
gl.glEnd();
}Jika Anda mengganti file display() metode dari salah satu program template dasar dengan kode di atas, kompilasi, dan jalankan, output berikut dihasilkan -

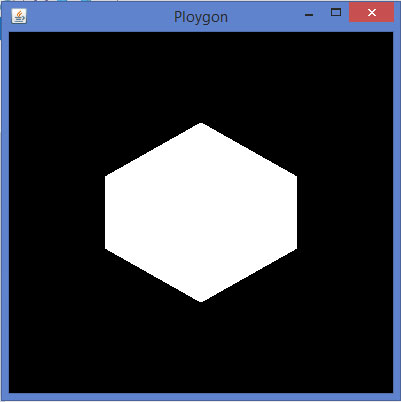
Cuplikan kode untuk metode display () menggambar poligon
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_POLYGON);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(-0.5f,0.2f,0f);
gl.glVertex3f(-0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(0.5f,0.2f,0f);
gl.glVertex3f(0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glEnd();
}Jika Anda mengganti display() metode dari salah satu program template dasar dengan kode di atas, kompilasi, dan jalankan, output berikut dihasilkan -

OpenGL menyediakan lebih banyak fitur seperti menerapkan warna pada objek, penskalaan, pencahayaan, memutar objek, dll. Bab ini menjelaskan beberapa transformasi pada objek menggunakan JOGL.
Memindahkan Objek di Jendela
Pada bab sebelumnya, kita membahas program untuk menggambar garis dan menggambar berbagai bentuk menggunakan garis sederhana. Bentuk yang dibuat dengan cara ini dapat ditampilkan di lokasi mana pun di dalam jendela. Itu dilakukan dengan menggunakan metodeglTranslatef (float x, float y, float z).
Metode ini milik GLMatrixFunc antarmuka, yang ada di file javax.media.opengl.fixedfunc paket.
GLMatrixFunc Interface
interface - GLMatrixFunc
package - javax.media.opengl.fixedfunc
Tabel berikut mencantumkan beberapa metode penting dari antarmuka ini -
| Sr.No. | Metode dan Deskripsi |
|---|---|
| 1 | void glRotatef(float angle, float x, float y, float z) Memutar matriks saat ini. |
| 2 | void glScalef(float x, float y, float z) Digunakan untuk menskalakan matriks saat ini. |
| 3 | void glTranslatef(float x, float y,float z) Digunakan untuk menerjemahkan matriks saat ini. |
| 4 | void glLoadIdentity() Memuat matriks saat ini dengan matriks identitas. |
Itu glTranslate() Metode memindahkan asal dari sistem koordinat ke titik yang ditentukan oleh parameter (x, y, z), diteruskan ke glTranslate() metode sebagai
argumen. Untuk menyimpan dan memulihkan sistem koordinat yang belum diterjemahkan,glPushMatrix() dan glPopMatrix() metode yang digunakan.
gl.glTranslatef(0f, 0f, -2.5f);Kapanpun glTranslate()digunakan, ini mengubah posisi komponen di layar. Oleh karena itu,reshape() metode dari GLEventListener antarmuka harus diganti dan viewport OpenGL serta matriks proyeksi harus diinisialisasi.
Kode berikut menunjukkan template untuk menginisialisasi port tampilan dan matriks proyeksi -
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
// get the OpenGL 2 graphics object
if(height <=0) height = 1;
//preventing devided by 0 exception height = 1;
final float h = (float) width / (float) height;
// display area to cover the entire window
gl.glViewport(0, 0, width, height);
//transforming projection matrix
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
//transforming model view gl.glLoadIdentity();
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}Bab ini mengajarkan Anda bagaimana menerapkan warna ke objek menggunakan JOGL. Untuk menerapkan warna pada suatu objek, gunakan metode iniglColor() dari GL2. Di bawah ini diberikan sintaks untuk menggunakan metode glColor.
Sintaksis
gl.glColorXY(1f,0f,0f);dimana,
X menunjukkan jumlah warna yang digunakan, 3 (merah, hijau, biru) atau 4 (merah, hijau, biru, alfa). Untuk mendapatkan berbagai kombinasi warna, nilai warna-warna ini diteruskan sebagai parameter. Urutan parameter warna harus dipertahankan dalam urutan itu.
Example
Jika Anda memberikan nilai warna sebagai (1, 0, 0), maka Anda mendapatkan warna merah. Demikian pula, (1, 1, 0) memberi Anda warna kuning.
Y menunjukkan tipe data yang menerima parameter seperti byte (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui), dan ushort (us) .
gl.glColor3f(1f,0f,0f); //gives us red
gl.glColor3f(0f,1f,0f); //gives us green
gl.glColor3f(0f,0f,1f); //gives us blueDalam kasus segitiga, Anda dapat menerapkan warna berbeda untuk setiap simpul.
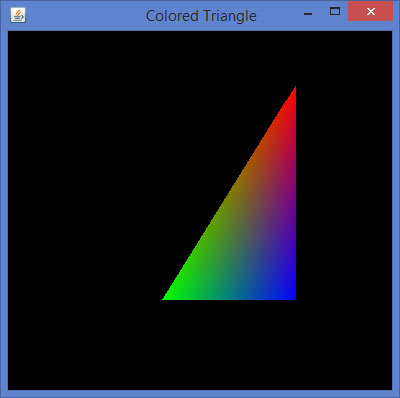
Mari kita melalui program untuk menerapkan warna pada segitiga -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class TriangleColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // green
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // blue
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
TriangleColor triangle = new TriangleColor();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Colored Triangle");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
} //end of main
} //end of classSaat Anda menyusun dan menjalankan program di atas, Anda mendapatkan segitiga berwarna berikut -

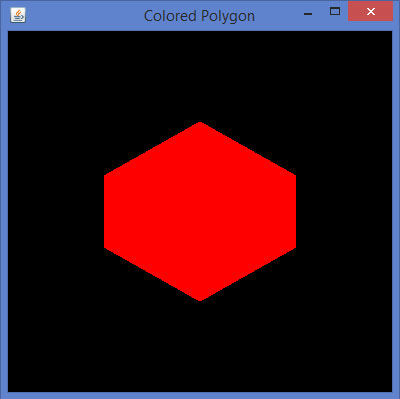
Menerapkan Warna ke Poligon
Mari kita melalui program untuk menerapkan warna pada poligon -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class PolygonColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f( 1f,0f,0f ); //applying red
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonColor polygon = new PolygonColor();
glcanvas.addGLEventListener( polygon );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Colored Polygon" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
} //end of main
} //end of classSaat Anda mengkompilasi dan menjalankan program di atas, Anda mendapatkan Polygon berwarna berikut -

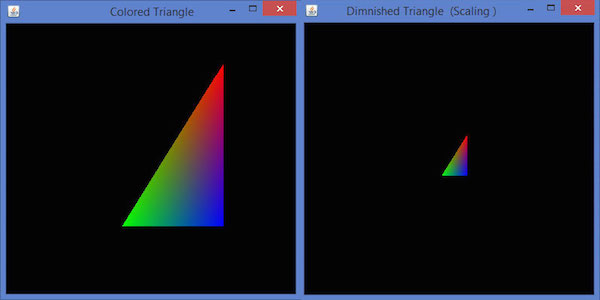
Bab ini mengajarkan Anda bagaimana menskalakan sebuah objek yaitu, menambah atau mengurangi ukuran sebuah objek menggunakan JOGL.
Penskalaan suatu objek dilakukan dengan menggunakan glScalef(float x, float y, float z) metode dari GLMatrixFuncantarmuka. Metode ini menerima tiga parameter floating point, yang digunakan untuk menentukan faktor skala di sepanjang sumbu x, y, dan z.
Misalnya, dalam program berikut, segitiga dikurangi menjadi 50%. Di sini, nilai 50 diteruskan sebagai parameter di sepanjang semua sumbu.
Mari kita melalui program untuk menskalakan segitiga -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Scaling implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glScalef( 0.50f,0.25f,0.50f );
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Scaling scaling = new Scaling();
glcanvas.addGLEventListener( scaling );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Dimnished Triangle (Scaling )");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
} //end of main
} //end of classimport javax.media.opengl.GL2;Saat menyusun dan menjalankan program di atas, kami mendapatkan output berikut. Di sini, Anda dapat mengamati segitiga yang berkurang dibandingkan dengan segitiga asli yang dihasilkan oleh TriangleColor.java -

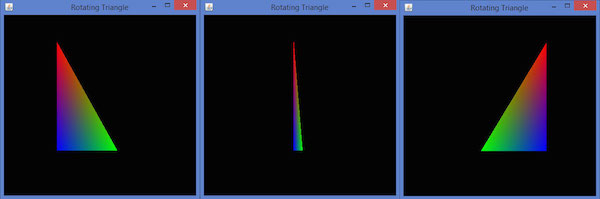
Pada bab ini kami menjelaskan cara memutar objek menggunakan JOGL. Rotasi objek dapat dilakukan sepanjang salah satu dari tiga sumbu, menggunakanglRotatef(float angle, float x, float y, float z) metode dari GLMatrixFuncantarmuka. Anda harus melewatkan sudut rotasi dan sumbu x, y, z sebagai parameter untuk metode ini.
Langkah-langkah berikut memandu Anda untuk memutar objek dengan sukses -
Hapus buffer warna dan buffer kedalaman yang awalnya digunakan gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)metode. Metode ini menghapus status objek sebelumnya dan membuat tampilan menjadi jelas.
Setel ulang matriks proyeksi menggunakan glLoadIdentity() metode.
Buat instance kelas animator dan mulai animator menggunakan start() metode.
Kelas FPSAnimator
Di bawah ini diberikan berbagai konstruktor kelas FPSAnimator.
| Sr.No. | Metode dan Deskripsi |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) Ini membuat FPSAnimator dengan nilai frame per detik target tertentu dan drawable awal untuk dianimasikan. |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) Ini membuat FPSAnimator dengan nilai frame per detik target tertentu, drawable awal untuk dianimasikan, dan bendera yang menunjukkan apakah akan menggunakan penjadwalan tarif tetap. |
| 3 | FPSAnimator(int fps) Ini membuat FPSAnimator dengan nilai frame per detik target tertentu. |
| 4 | Ini membuat FPSAnimator dengan nilai frame per detik target tertentu dan sebuah bendera yang menunjukkan apakah akan menggunakan penjadwalan tarif tetap. |
Ini membuat FPSAnimator dengan nilai frame per detik target tertentu dan sebuah bendera yang menunjukkan apakah akan menggunakan penjadwalan tarif tetap.
start() dan stop()adalah dua metode penting di kelas ini. Program berikut menunjukkan cara memutar segitiga menggunakan kelas FPSAnimator -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri +=0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
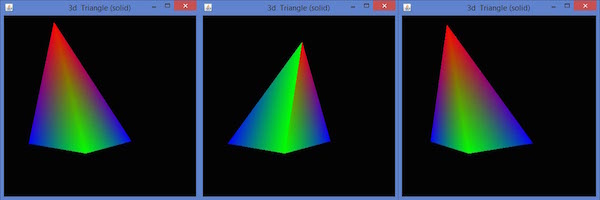
} //end of classJika Anda mengkompilasi dan menjalankan program di atas, ini menghasilkan keluaran sebagai berikut. Di sini, Anda dapat mengamati berbagai snapshot dari segitiga berwarna yang berputar di sekitar sumbu x.

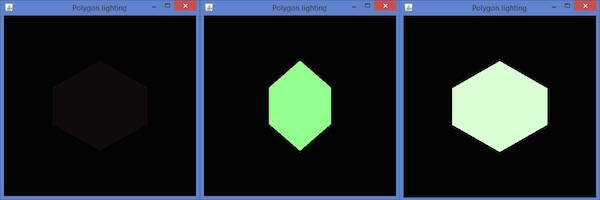
Bab ini menjelaskan cara menerapkan efek pencahayaan ke objek menggunakan JOGL.
Untuk mengatur pencahayaan, pertama-tama aktifkan pencahayaan menggunakan glEnable()metode. Kemudian terapkan pencahayaan untuk objek, menggunakanglLightfv(int light, int pname, float[] params, int params_offset) metode dari GLLightingFuncantarmuka. Metode ini membutuhkan empat parameter.
Tabel berikut menjelaskan parameter gllightfv() metode.
| Sr.No. | Nama Parameter dan Deskripsi |
|---|---|
| 1 | Light Menentukan cahaya. Jumlah lampu tergantung pada implementasinya, tetapi setidaknya mendukung delapan lampu. Ini menerima sepuluh nilai, parameter tersebut dibahas dalam tabel terpisah bernama Parameter Sumber Cahaya yang diberikan di bawah ini. |
| 2 | Pname Menentukan satu parameter sumber cahaya yang bernilai. Untuk sumber cahaya, ada sepuluh parameter seperti yang dibahas di bawah ini. |
| 3 | Params Menentukan pointer ke nilai atau nilai yang diatur ke parameter pname cahaya sumber cahaya . |
| 4 | Light source parameter Anda dapat menggunakan salah satu parameter sumber cahaya yang diberikan di bawah ini. |
Parameter sumber cahaya
| Sr.No. | Parameter dan Deskripsi |
|---|---|
| 1 | GL_AMBIENT Ini berisi parameter yang menentukan intensitas cahaya sekitar. |
| 2 | GL_DIFFUSE Ini berisi parameter yang menentukan intensitas cahaya yang menyebar. |
| 3 | GL_SPECULAR Ini berisi parameter yang menentukan intensitas cahaya spekuler. |
| 4 | GL_POSITION Ini berisi empat nilai integer atau floating-point yang menentukan posisi cahaya dalam koordinat objek yang homogen. |
| 5 | GL_SPOT_DIRECTION Ini berisi parameter yang menentukan arah cahaya dalam koordinat objek yang homogen. |
| 6 | GL_SPOT_EXPONENT Parameternya menentukan distribusi intensitas cahaya. |
| 7 | GL_SPOT_CUTOFF Parameter tunggal ini menentukan sudut sebaran maksimum cahaya. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Anda dapat menggunakan salah satu faktor atenuasi ini, yang diwakili oleh satu nilai. |
Pencahayaan diaktifkan atau dinonaktifkan menggunakan glEnable() dan glDisable () dengan argumen GL_LIGHTING.
Template berikut diberikan untuk pencahayaan -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Menerapkan Cahaya ke Poligon Berputar
Ikuti langkah-langkah yang diberikan untuk menerapkan cahaya ke poligon berputar.
Putar poligon menggunakan metode glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Mari kita melalui program untuk menerapkan cahaya ke poligon berputar -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
} //end of classJika Anda mengkompilasi dan menjalankan program di atas, ini menghasilkan keluaran sebagai berikut. Di sini, Anda dapat mengamati berbagai potret poligon yang berputar dengan pencahayaan.

Pada bab sebelumnya kita telah melihat bagaimana membuat objek 2d, menerapkan efek padanya, dan mengubah objek. Bab ini mengajarkan Anda cara menggambar garis dengan dimensi ke-3, dan beberapa bentuk.
Mari kita menggambar garis sederhana dengan sumbu z dan melihat perbedaan antara garis 2D dan 3D. Gambar garis sederhana terlebih dahulu, lalu gambar garis kedua 3 unit ke dalam jendela.
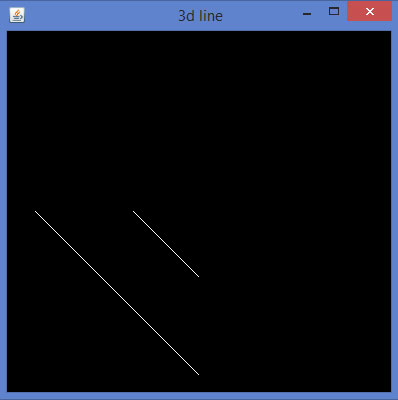
Mari kita melalui program untuk menggambar garis 3D -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Line3d implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef( 0f, 0f, -2.5f );
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//3d line
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window
gl.glVertex3f( 0f,-0.75f,3f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Line3d line3d = new Line3d();
glcanvas.addGLEventListener( line3d );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" 3d line");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classSaat Anda mengompilasi dan menjalankan program di atas, output berikut akan dihasilkan -

Bentuk 3D dapat digambar dengan memberikan nilai bukan nol ke kuadran z dari glVertex3f()metode, yang menghasilkan tampilan di atas. Sekarang menggabungkan garis yang tersisa akan mengarah ke tepi 3D.
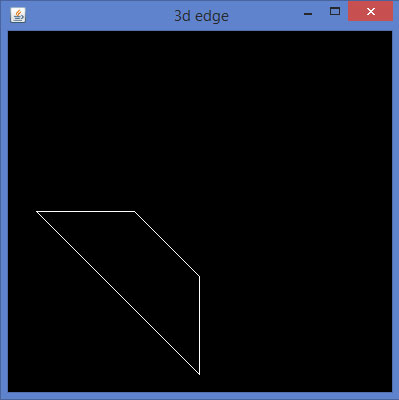
Sekarang dengan cara yang sama mari kita mengembangkan tepi dengan dimensi ke-3.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Edge1 implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
//3d line
gl.glBegin(GL2.GL_LINES);
//3 units in to the window
gl.glVertex3f(-0.75f,0f,3f);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stubfinal
GL2 gl = drawable.getGL().getGL2();
if(height <= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Edge1 b = new Edge1();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" 3d edge");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classSaat Anda mengompilasi dan menjalankan program di atas, output berikut akan dihasilkan -

Dengan cara yang sama, dengan mengembangkan tepi 3D ke sisi yang sesuai dari segiempat 2D dan menggabungkan simpul yang berdekatan, Anda bisa mendapatkan segiempat 3D.
Di bawah ini diberikan adalah program menggambar belah ketupat menggunakan JOGL.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
//drawing edge1.....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,3f); // 3 units into the window
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
// bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
// edge 2....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0.75f,0f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
//Edge 3.............
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//final edge
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f,3f);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub final
GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(3, 6, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Rhombus b = new Rhombus();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Rhombus 3d");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Ketika Anda mengkompilasi dan menjalankan program di atas, keluaran berikut akan dihasilkan. Ini menunjukkan belah ketupat yang digambar menggunakan garis 3D.

Parameter standar dari glBegin() Metode dapat digunakan untuk menggambar bentuk 3D.
Pada bab sebelumnya kita telah melihat cara menggambar bentuk 3d, bab ini mengajarkan Anda cara menggambar segitiga 3d dan memutarnya.
Di bawah ini diberikan adalah program untuk menggambar segitiga 3d dan memutarnya.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangle3d implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
// Front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front)
// Right
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right)
// Left
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back)
//left
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left)
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
//method body
}
@Override
public void init( GLAutoDrawable drawable ) {
//method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;=;)
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangle3d triangle = new Triangle3d();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (shallow)" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas,300,true);
animator.start();
}
}Ketika Anda mengkompilasi dan menjalankan program di atas, keluaran berikut akan dihasilkan. Di sini, Anda memiliki snapshot dari segitiga 3D yang berputar. Karena program ini tidak mencakup uji kedalaman, maka segitiga akan dibuat berongga.

Untuk membuat segitiga kokoh, Anda perlu mengaktifkan uji kedalaman dengan menggunakan glEnable(GL_DEPTH_TEST). Mengaktifkan buffer kedalaman memberi Anda layar kosong. Ini bisa dibersihkan dengan membersihkan warna menggunakanglClear(GL_COLOR_BUFFERBIT | GL_DEPTH_BUFFER_BIT)metode. Untuk mengaktifkan uji kedalaman dalam metode init () atau diglDisplay() metode, tulis kode berikut -
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
}Di bawah ini diberikan Program menggambar segitiga 3D dengan uji kedalaman.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangledepthtest implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
// Clear The Screen And The Depth Buffer
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
//front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right)
//right
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right
//left
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right
//top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangledepthtest triangledepthtest = new Triangledepthtest();
glcanvas.addGLEventListener( triangledepthtest );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (solid)" );
frame.getContentPane().add(glcanvas);
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true);
animator.start();
}
}Ketika Anda mengkompilasi dan menjalankan program di atas, keluaran berikut akan dihasilkan.
Di sini, Anda dapat melihat snapshot dari segitiga 3D yang berputar. Karena program ini menyertakan kode untuk uji kedalaman, maka segitiga tersebut dibuat menjadi padat.

Pada bab sebelumnya kita telah melihat cara menggambar segitiga 3d dan memutarnya. Sekarang di bab ini Anda dapat mempelajari cara membuat kubus 3d, cara memutarnya, cara memasang gambar di atasnya. Dengan cara yang sama, Bab ini memberikan contoh menggambar kubus 3D dan menerapkan warna padanya dan melampirkan gambar padanya.
Di bawah ini diberikan adalah program untuk menggambar kubus 3d dan menerapkan warna padanya.
import java.awt.DisplayMode;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Cube implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float rquad = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity();
gl.glTranslatef( 0f, 0f, -5.0f );
// Rotate The Cube On X, Y & Z
gl.glRotatef(rquad, 1.0f, 1.0f, 1.0f);
//giving different colors to different sides
gl.glBegin(GL2.GL_QUADS); // Start Drawing The Cube
gl.glColor3f(1f,0f,0f); //red color
gl.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top)
gl.glColor3f( 0f,1f,0f ); //green color
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,0f,1f ); //blue color
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front)
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 1f,1f,0f ); //yellow (red + green)
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back)
gl.glColor3f( 1f,0f,1f ); //purple (red + green)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left)
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left)
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glEnd(); // Done Drawing The Quad
gl.glFlush();
rquad -= 0.15f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
// TODO Auto-generated method stub
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height lt;= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Cube cube = new Cube();
glcanvas.addGLEventListener( cube );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( " Multicolored cube" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
}Ketika Anda mengkompilasi dan menjalankan program di atas, keluaran berikut akan dihasilkan. Ini menunjukkan kubus 3D berwarna.

Menerapkan Tekstur ke Kubus
Langkah-langkah berikut diberikan untuk menerapkan tekstur pada kubus -
Anda dapat mengikat tekstur yang diperlukan ke kubus menggunakan gl.glBindTexture(GL2.GL_TEXTURE_2D.texture) metode antarmuka Drawable.
Metode ini membutuhkan argumen texture (int) bersama dengan GL2.GL_TEXTURE_2D(int).
Sebelum Anda mengeksekusi Display(), Anda perlu membuat variabel tekstur
Dalam init() metode atau di baris awal glDisplay() metode, aktifkan tekstur using gl.glEnable(GL2.GL_TEXTURE_2D) metode.
Buat objek tekstur, yang membutuhkan objek file sebagai parameter, yang pada gilirannya membutuhkan jalur gambar yang digunakan sebagai tekstur objek.
File file = new File(“c:\\pictures\\boy.jpg”);
Texture t = textureIO.newTexture(file, true);
texture = t.getTextureObject(gl);- Tangani pengecualian 'file tidak ditemukan'
Di bawah ini diberikan adalah program untuk melampirkan gambar pada sebuah kubus.
import java.awt.DisplayMode;
import java.io.File;
import java.io.IOException;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
import com.jogamp.opengl.util.texture.Texture;
import com.jogamp.opengl.util.texture.TextureIO;
public class CubeTexture implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float xrot,yrot,zrot;
private int texture;
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef(0f, 0f, -5.0f);
gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f);
gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f);
gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f);
gl.glBindTexture(GL2.GL_TEXTURE_2D, texture);
gl.glBegin(GL2.GL_QUADS);
// Front Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
// Back Face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
// Top Face
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
// Bottom Face
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
// Right face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
// Left Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glEnd();
gl.glFlush();
//change the speeds here
xrot += .1f;
yrot += .1f;
zrot += .1f;
}
@Override
public void dispose(GLAutoDrawable drawable) {
// method body
}
@Override
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
//
gl.glEnable(GL2.GL_TEXTURE_2D);
try{
File im = new File("E:\\office\\boy.jpg ");
Texture t = TextureIO.newTexture(im, true);
texture= t.getTextureObject(gl);
}catch(IOException e){
e.printStackTrace();
}
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
CubeTexture r = new CubeTexture();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
final JFrame frame = new JFrame (" Textured Cube");
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
final FPSAnimator animator = new FPSAnimator(glcanvas, 300, true);
animator.start();
}
}Ketika Anda mengkompilasi dan menjalankan program di atas, keluaran berikut akan dihasilkan. Anda dapat melihat kubus 3D dengan tekstur yang diinginkan diterapkan di atasnya.

GPU - Unit pemrosesan grafis, ini adalah perangkat elektronik khusus yang mempercepat rendering gambar.
JNI- Antarmuka Asli Java. Yang mana, java mengakses metode asli.
Model - Mereka adalah objek yang dibangun dari grafik dasar primitif seperti titik, garis dan poligon.
Pixel - Unit tampilan terkecil yang terlihat di layar.
Projection - Metode pemetaan koordinat suatu objek ke bidang dua dimensi disebut proyeksi.
Projection matrix - Ini adalah transformasi linier dari suatu objek pada permukaan 2D.
Rendering - Proses di mana komputer membuat gambar dari model.
Viewport - Area pandang adalah wilayah tampilan pada layar dalam grafik komputer.