Symfony - Formulir
Symfony menyediakan berbagai tag bawaan untuk menangani formulir HTML dengan mudah dan aman. Komponen Formulir Symfony melakukan proses pembuatan dan validasi formulir. Ini menghubungkan model dan lapisan tampilan. Ini menyediakan satu set elemen formulir untuk membuat formulir html lengkap dari model yang telah ditentukan sebelumnya. Bab ini menjelaskan tentang Formulir secara detail.
Bidang Formulir
API kerangka kerja Symfony mendukung sekelompok besar jenis bidang. Mari kita bahas setiap jenis bidang secara mendetail.
FormType
Ini digunakan untuk menghasilkan formulir dalam kerangka Symfony. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo);
$builder
->add('title', TextType::class);Ini, $studentinfo adalah entitas bertipe Student. createFormBuilderdigunakan untuk membuat formulir HTML. menambahkan metode digunakan untukadd elemen masukan di dalam formulir. title mengacu pada properti gelar siswa. TextType::classmengacu pada bidang teks html. Symfony menyediakan kelas untuk semua elemen html.
TextType
Bidang TextType mewakili bidang teks input paling dasar. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);Di sini, nama dipetakan dengan entitas.
TextareaType
Merender elemen HTML textarea. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
Bidang EmailType adalah bidang teks yang dirender menggunakan tag email HTML5. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));PasswordType
Bidang PasswordType menampilkan kotak teks kata sandi masukan. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);RangeType
Bidang RangeType adalah penggeser yang ditampilkan menggunakan tag rentang HTML5. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
PercentType merender bidang teks input dan mengkhususkan diri dalam menangani data persentase. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
Membuat format tanggal. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));Di sini, Widget adalah cara dasar untuk merender bidang.
Ini melakukan fungsi berikut.
choice- Membuat tiga input pemilihan. Urutan pilihan ditentukan dalam opsi format.
text - Merender tiga field input teks tipe (bulan, hari, tahun).
single_text- Membuat satu masukan dari tanggal jenis. Masukan pengguna divalidasi berdasarkan opsi format.
CheckboxType
Membuat kotak centang masukan tunggal. Ini harus selalu digunakan untuk bidang yang memiliki nilai boolean. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
Membuat satu tombol radio. Jika tombol radio dipilih, bidang akan disetel ke nilai yang ditentukan. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));Perhatikan bahwa, tombol Radio tidak dapat dihapus centangnya, nilainya hanya berubah ketika tombol radio lain dengan nama yang sama dicentang.
RepeatType
Ini adalah "grup" bidang khusus, yang membuat dua bidang identik yang nilainya harus cocok. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));Ini sebagian besar digunakan untuk memeriksa kata sandi atau email pengguna.
ButtonType
Tombol sederhana yang dapat diklik. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
Tombol yang menyetel ulang semua bidang ke nilai awalnya. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
Bidang multiguna digunakan untuk memungkinkan pengguna "memilih" satu atau lebih opsi. Ini dapat diberikan sebagai tag pilih, tombol radio, atau kotak centang. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));SubmitType
Tombol kirim digunakan untuk mengirimkan data formulir. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))Fungsi Pembantu Formulir
Fungsi pembantu formulir adalah fungsi ranting yang digunakan untuk membuat formulir dengan mudah di templat.
form_start
Mengembalikan tag formulir HTML yang mengarah ke tindakan, rute, atau URL yang valid. Sintaksnya adalah sebagai berikut -
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
Menutup tag formulir HTML yang dibuat menggunakan form_start. Sintaksnya adalah sebagai berikut -
{{ form_end(form) }}textarea.dll
Mengembalikan tag textarea, secara opsional dibungkus dengan editor JavaScript teks kaya sebaris.
kotak centang
Mengembalikan tag masukan yang sesuai dengan XHTML dengan type = "checkbox". Sintaksnya adalah sebagai berikut -
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
Mengembalikan tag input yang sesuai dengan XHTML dengan type = "password". Sintaksnya adalah sebagai berikut -
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
Mengembalikan tag masukan yang sesuai dengan XHTML dengan type = "text". Sintaksnya adalah sebagai berikut -
echo input_tag('name');label
Mengembalikan tag label dengan parameter tertentu.
tombol radio
Mengembalikan tag masukan yang sesuai dengan XHTML dengan type = "radio". Sintaksnya adalah sebagai berikut -
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
Mengembalikan tag masukan yang sesuai dengan XHTML dengan type = "reset". Sintaksnya adalah sebagai berikut -
echo reset_tag('Start Over');Pilih
Menampilkan tag pilihan yang diisi dengan semua negara di dunia. Sintaksnya adalah sebagai berikut -
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));Kirimkan
Mengembalikan tag masukan yang sesuai dengan XHTML dengan type = "submit". Sintaksnya adalah sebagai berikut -
echo submit_tag('Update Record');Di bagian selanjutnya, kita akan mempelajari cara membuat formulir menggunakan kolom formulir.
Aplikasi Formulir Siswa
Mari buat formulir detail Siswa sederhana menggunakan bidang Formulir Symfony. Untuk melakukan ini, kita harus mematuhi langkah-langkah berikut -
Langkah 1: Buat Aplikasi Symfony
Buat aplikasi Symfony, formsample, menggunakan perintah berikut.
symfony new formsampleEntitas biasanya dibuat di bawah direktori “src / AppBundle / Entity /“.
Langkah 2: Buat Entitas
Buat file "StudentForm.php" di bawah direktori "src / AppBundle / Entity /". Tambahkan perubahan berikut pada file.
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName;
private $studentId;
public $password;
private $address;
public $joined;
public $gender;
private $email;
private $marks;
public $sports;
public function getStudentName() {
return $this->studentName;
}
public function setStudentName($studentName) {
$this->studentName = $studentName;
}
public function getStudentId() {
return $this->studentId;
}
public function setStudentId($studentid) {
$this->studentid = $studentid;
}
public function getAddress() {
return $this->address;
}
public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email;
}
public function setEmail($email) {
$this->email = $email;
}
public function getMarks() {
return $this->marks;
}
public function setMarks($marks) {
$this->marks = $marks;
}
}Langkah 3: Tambahkan StudentController
Pindah ke direktori “src / AppBundle / Controller”, buat file “StudentController.php”, dan tambahkan kode berikut di dalamnya.
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm();
$form = $this->createFormBuilder($stud)
->add('studentName', TextType::class)
->add('studentId', TextType::class)
->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields
must match.', 'options' => array('attr' => array('class' => 'password-field')),
'required' => true, 'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Re-enter'),
))
->add('address', TextareaType::class)
->add('joined', DateType::class, array(
'widget' => 'choice',
))
->add('gender', ChoiceType::class, array(
'choices' => array(
'Male' => true,
'Female' => false,
),
))
->add('email', EmailType::class)
->add('marks', PercentType::class)
->add('sports', CheckboxType::class, array(
'label' => 'Are you interested in sports?', 'required' => false,
))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}Langkah 4: Render Tampilan
Pindah ke direktori “app / Resources / views / student /“, buat file “new.html.twig” dan tambahkan perubahan berikut di dalamnya.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
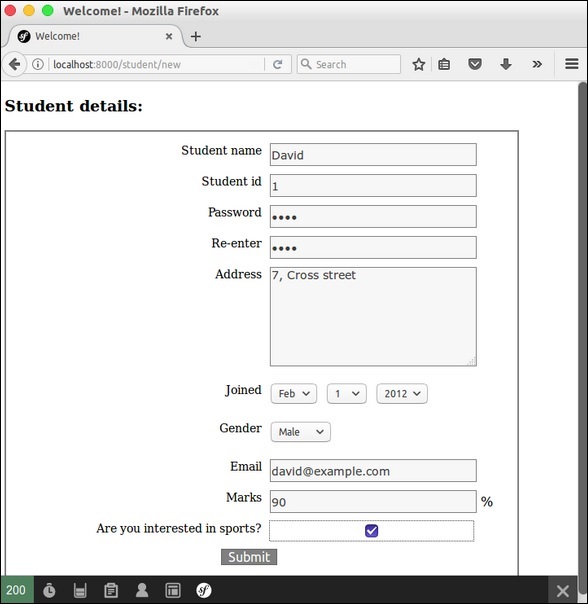
{% endblock %}Sekarang minta url, "http: // localhost: 8000 / student / new" dan itu menghasilkan hasil sebagai berikut.
Hasil