Symfony - Validasi
Validasi adalah aspek terpenting saat mendesain aplikasi. Ini memvalidasi data yang masuk. Bab ini menjelaskan tentang validasi formulir secara rinci.
Batasan Validasi
Validator dirancang untuk memvalidasi objek terhadap batasan. Jika Anda memvalidasi sebuah objek, cukup petakan satu atau beberapa batasan ke kelasnya lalu teruskan ke layanan validator. Secara default, saat memvalidasi objek, semua batasan kelas terkait akan diperiksa untuk melihat apakah mereka benar-benar lulus atau tidak. Symfony mendukung batasan validasi penting berikut ini.
NotBlank
Memvalidasi bahwa properti tidak kosong. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}Batasan NotBlank ini memastikan bahwa properti studentName tidak boleh kosong.
NotNull
Memvalidasi bahwa nilai tidak sepenuhnya sama dengan nol. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}Surel
Memvalidasi bahwa nilai adalah alamat email yang valid. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}IsNull
Memvalidasi bahwa suatu nilai sama persis dengan nol. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}Panjangnya
Memvalidasi bahwa panjang string tertentu berada di antara beberapa nilai minimum dan maksimum. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}Jarak
Memvalidasi bahwa angka tertentu berada di antara beberapa angka minimum dan maksimum. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}Tanggal
Memvalidasi bahwa nilai adalah tanggal yang valid. Ini mengikuti format YYYY-MM-DD yang valid. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}Pilihan
Batasan ini digunakan untuk memastikan bahwa nilai yang diberikan adalah salah satu dari sekumpulan pilihan yang valid. Ini juga dapat digunakan untuk memvalidasi bahwa setiap item dalam larik item adalah salah satu pilihan yang valid. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}UserPassword
Ini memvalidasi bahwa nilai input sama dengan sandi pengguna yang diautentikasi saat ini. Ini berguna dalam formulir di mana pengguna dapat mengubah kata sandi mereka, tetapi perlu memasukkan kata sandi lama mereka untuk keamanan. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}Batasan ini memvalidasi bahwa kata sandi lama cocok dengan kata sandi pengguna saat ini.
Contoh Validasi
Mari kita tulis contoh aplikasi sederhana untuk memahami konsep validasi.
Step 1 - Buat aplikasi validasi.
Buat aplikasi Symfony, validationsample, menggunakan perintah berikut.
symfony new validationsampleStep 2 - Buat entitas bernama, FormValidation dalam file “FormValidation.php” di bawah “src/AppBundle/Entity/”direktori. Tambahkan perubahan berikut pada file.
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name;
/**
* @Assert\NotBlank()
*/
protected $id;
protected $age;
/**
* @Assert\NotBlank()
*/
protected $address;
public $password;
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
public function getName() {
return $this->name;
}
public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id;
}
public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age;
}
public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address;
}
public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email;
}
public function setEmail($email) {
$this->email = $email;
}
}Step 3 - Buat validateActionmetode di StudentController. Pindah ke direktori“src/AppBundle/Controller”, buat “studentController.php” file, dan tambahkan kode berikut di dalamnya.
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) {
$validate = new FormValidation();
$form = $this->createFormBuilder($validate)
->add('name', TextType::class)
->add('id', TextType::class)
->add('age', TextType::class)
->add('address', TextType::class)
->add('email', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$validate = $form->getData();
return new Response('Form is validated.');
}
return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}Di sini, kami telah membuat formulir menggunakan kelas Formulir dan kemudian menangani formulir tersebut. Jika formulir sudah dikirim dan valid, pesan formulir divalidasi akan ditampilkan. Jika tidak, bentuk default akan ditampilkan.
Step 4- Buat tampilan untuk tindakan yang dibuat di atas di StudentController. Pindah ke direktori“app/Resources/views/student/”. Membuat“validate.html.twig” file dan tambahkan kode berikut di dalamnya.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
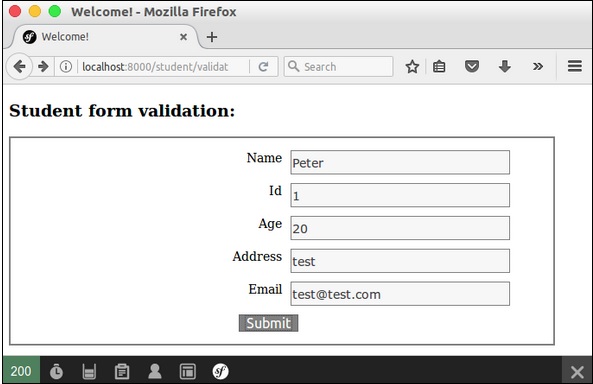
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Di sini, kami telah menggunakan tag formulir untuk membuat formulir.
Step 5 - Terakhir, jalankan aplikasinya, http://localhost:8000/student/validate.
Hasil: Halaman Awal

Hasil: Halaman Akhir