Symfony - Panduan Cepat
Kerangka web PHP adalah kumpulan kelas, yang membantu mengembangkan aplikasi web. Symfony adalah kerangka kerja MVC sumber terbuka untuk aplikasi web modern yang berkembang pesat. Symfony adalah kerangka kerja web lengkap. Ini berisi satu set komponen PHP yang dapat digunakan kembali. Anda dapat menggunakan komponen Symfony apa pun dalam aplikasi, secara independen dari framework.
Symfony memiliki sejumlah besar fungsionalitas dan komunitas aktif. Ini memiliki konfigurasi yang fleksibel menggunakan YAML, XML, atau anotasi. Symfony terintegrasi dengan perpustakaan independen dan Unit PHP. Symfony terutama terinspirasi oleh kerangka kerja aplikasi web Ruby on Rails, Django, dan Spring. Komponen Symfony digunakan oleh banyak proyek open source yang mencakup Composer, Drupal, dan phpBB.
Kerangka kerja Symfony terdiri dari beberapa komponen, seperti komponen HttpFoundation yang memahami HTTP dan menawarkan objek permintaan dan respons yang bagus yang digunakan oleh komponen lain. Lainnya hanyalah komponen pembantu, seperti Validator, yang membantu memvalidasi data. Komponen kernel adalah jantung dari sistem. Kernel pada dasarnya adalah 'kelas utama' yang mengelola lingkungan dan bertanggung jawab menangani permintaan http.
Struktur Symfony yang tertata rapi, kode yang bersih, dan praktik pemrograman yang baik membuat pengembangan web lebih mudah. Symfony sangat fleksibel, digunakan untuk membangun situs mikro dan menangani aplikasi perusahaan dengan miliaran koneksi.
Kerangka Symfony - Fitur
Symfony dirancang untuk mengoptimalkan pengembangan aplikasi web dan berkembang dalam fitur-fitur di setiap rilis.
Beberapa fitur penting dari Symfony Framework adalah sebagai berikut -
- Sistem berbasis Model-View-Controller
- Kerangka kerja PHP berkinerja tinggi
- Perutean URI yang fleksibel
- Kode dapat digunakan kembali dan lebih mudah dirawat
- Manajemen sesi
- Error logging
- Kelas database berfitur lengkap dengan dukungan untuk beberapa platform
- Mendukung komunitas besar dan aktif
- Set komponen yang dipisahkan dan dapat digunakan kembali
- Standarisasi dan interoperabilitas aplikasi
- Keamanan terhadap pemalsuan permintaan lintas situs dan serangan lainnya
- Mesin templat ranting
Symfony menawarkan banyak fleksibilitas kepada pengembang. Ini memiliki fitur hebat untuk debugging, pembacaan kode, dan mengembangkan program yang dapat diperluas.
Symfony adalah kerangka kerja web lengkap; ini adalah alat yang sangat efektif untuk membuat aplikasi web. Banyak perusahaan menawarkan layanan Symfony kepada klien.
Berikut adalah beberapa keuntungan yang Anda dapatkan dengan menggunakan Symfony Framework.
Microframework- Symfony dapat digunakan untuk mengembangkan fungsionalitas tertentu. Anda tidak perlu mengembangkan kembali atau menginstal seluruh kerangka kerja.
Mengurangi overhead waktu pengembangan.
Mesin template yang sangat matang dan dengan cepat mengirimkan konten ke pengguna.
Compatible and extensible - Pemrogram dapat dengan mudah memperluas semua kelas kerangka kerja.
Symfony Framework - Aplikasi
Komponen Symfony dapat digunakan sebagai bagian dari aplikasi lain seperti Drupal, Laravel, phpBB, Behat, Doctrine, dan Joomla.
Drupal 8- Drupal adalah kerangka kerja PHP manajemen konten open source. Drupal 8 menggunakan lapisan inti Symfony dan memperluasnya untuk memberikan dukungan untuk modul Drupal.
Thelia- Thelia adalah solusi e-commerce berbasis Symfony. Awalnya, Thelia ditulis dalam kode PHP dan MySQL, namun, hal itu tertinggal untuk menghasilkan aplikasi yang lebih cepat. Untuk mengatasi kekurangan ini, Thelia terintegrasi dengan Symfony untuk mengembangkan aplikasi dengan cara yang dapat disesuaikan.
Dailymotion- Dailymotion adalah salah satu situs web hiburan video independen terbesar di dunia yang berbasis di Prancis. Setelah mereka memutuskan untuk memigrasi kerangka kerja sumber terbuka dengan komunitas besar, pengembang Dailymotion memutuskan untuk menggunakan fitur komponen Symfony untuk fleksibilitasnya.
Bab ini menjelaskan cara menginstal framework Symfony di komputer Anda. Instalasi framework Symfony sangat sederhana dan mudah. Anda memiliki dua metode untuk membuat aplikasi dalam kerangka Symfony. Metode pertama adalah menggunakan Symfony Installer, sebuah aplikasi untuk membuat proyek dengan framework Symfony. Metode kedua adalah instalasi berbasis komposer. Mari kita bahas masing-masing metode satu per satu secara detail di bagian berikut.
Persyaratan sistem
Sebelum pindah ke penginstalan, Anda memerlukan persyaratan sistem berikut.
- Server web (Salah satu dari berikut ini)
- WAMP (Windows)
- LAMPU (Linux)
- XAMP (Multi-platform)
- MAMP (Macintosh)
- Nginx (Multi-platform)
- Microsoft IIS (Windows)
- Server web pengembangan bawaan PHP (Multi-platform)
- Sistem Operasi: Lintas platform
- Dukungan Browser: IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
- Kompatibilitas PHP: PHP 5.4 atau yang lebih baru. Untuk mendapatkan manfaat maksimal, gunakan versi terbaru.
Kami akan menggunakan server web pengembangan built-in PHP untuk tutorial ini.
Penginstal Symfony
Symfony Installer digunakan untuk membuat aplikasi web dalam kerangka Symfony. Sekarang, mari konfigurasikan penginstal Symfony menggunakan perintah berikut.
$ sudo mkdir -p /usr/local/bin $ sudo curl -LsS https://symfony.com/installer -o /usr/local/bin/symfony
$ sudo chmod a+x /usr/local/bin/symfonySekarang, Anda telah menginstal penginstal Symfony di komputer Anda.
Buat Aplikasi Symfony Pertama Anda
Sintaks berikut digunakan untuk membuat aplikasi Symfony di versi terbaru.
Sintaksis
symfony new app_nameDi sini, app_name adalah nama aplikasi baru Anda. Anda dapat menentukan nama apa pun yang Anda inginkan.
Contoh
symfony new HelloWorldSetelah menjalankan perintah di atas, Anda akan melihat respons berikut.
Downloading Symfony...
0 B/5.5 MiB ░░░░░░░░░░░
……………………………………………………………
……………………………………………………………
Preparing project...
✔ Symfony 3.2.7 was successfully installed. Now you can:
* Change your current directory to /Users/../workspace/firstapp
* Configure your application in app/config/parameters.yml file.
* Run your application:
1. Execute the php bin/console server:run command.
2. Browse to the http://localhost:8000 URL.
* Read the documentation at http://symfony.com/docPerintah ini membuat direktori baru bernama "firstapp /" yang berisi proyek kosong versi framework Symfony terbaru.
Instal Versi Tertentu
Jika Anda perlu menginstal versi Symfony tertentu, gunakan perintah berikut.
symfony new app_name 2.8
symfony new app_name 3.1Penginstalan berbasis komposer
Anda dapat membuat aplikasi Symfony menggunakan Komposer. Mudah-mudahan, Anda telah menginstal komposer di komputer Anda. Jika komposer belum diinstal, unduh dan instal.
Perintah berikut digunakan untuk membuat proyek menggunakan komposer.
$ composer create-project symfony/framework-standard-edition app_nameJika Anda perlu menentukan versi tertentu, Anda dapat menentukannya dalam perintah di atas.
Menjalankan Aplikasi
Pindah ke direktori proyek dan jalankan aplikasi menggunakan perintah berikut.
cd HelloWorld
php bin/console server:runSetelah menjalankan perintah di atas, buka browser Anda dan minta url http://localhost:8000/. Ini menghasilkan hasil sebagai berikut.
Hasil

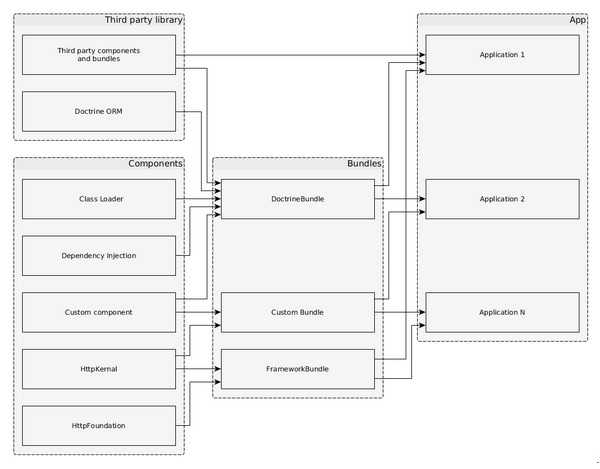
Symfony pada dasarnya adalah kumpulan komponen dan bundel berkualitas tinggi. Komponen adalah kumpulan kelas yang menyediakan fungsionalitas inti tunggal. Sebagai contoh,Cache componentmenyediakan fungsionalitas cache, yang dapat ditambahkan ke aplikasi apa pun. Komponen adalah blok bangunan aplikasi Symfony. Symfony memiliki 30+ komponen berkualitas tinggi, yang digunakan di banyak framework PHP seperti Laravel, Silex, dll.
Bundel mirip dengan plugin tetapi mudah dibuat dan mudah digunakan. Sebenarnya, aplikasi Symfony itu sendiri adalah sebuah bundel yang terdiri dari bundel-bundel lain. Sebuah bundel tunggal dapat menggunakan sejumlah komponen Symfony dan juga komponen pihak ketiga untuk menyediakan fitur-fitur seperti Webframework, akses database, dll. Web-framework inti Symfony adalah sebuah bundel yang disebut FrameworkBundle dan ada sebuah bundel yang disebut FrameworkExtraBundle, yang menyediakan lebih canggih pilihan untuk menulis aplikasi web.
Hubungan antara Komponen, Bundel, dan aplikasi Symfony ditentukan dalam diagram berikut.

Kerangka Web
Symfony terutama dirancang untuk menulis aplikasi web berkualitas tinggi dengan relatif mudah. Ini menyediakan berbagai opsi untuk menulis berbagai jenis aplikasi web dari situs web sederhana hingga layanan web berbasis REST lanjutan. Symfony menyediakan kerangka kerja web sebagai bundel terpisah. Paket umum yang digunakan dalam kerangka web Symfony adalah sebagai berikut -
- FrameworkBundle
- FrameworkExtraBundle
- DoctrineBundle
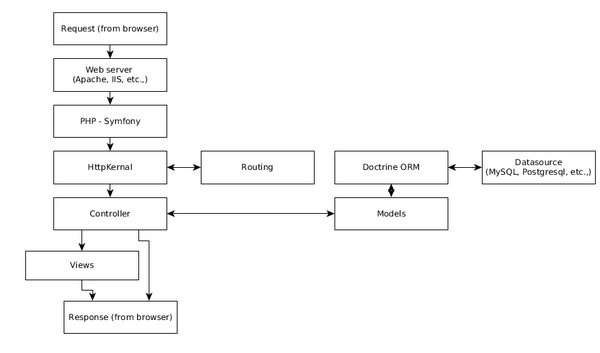
Framework web Symfony didasarkan pada arsitektur Model-View-Controller (MVC). Model mewakili struktur entitas bisnis kami. View menunjukkan model kepada pengguna dengan cara terbaik tergantung pada situasinya. Controller menangani semua permintaan dari pengguna, melakukan pekerjaan yang sebenarnya dengan berinteraksi dengan Model dan akhirnya menyediakan View dengan data yang diperlukan untuk ditampilkan kepada pengguna.
Kerangka web Symfony menyediakan semua fitur tingkat tinggi yang diperlukan untuk aplikasi bisnis. Berikut ini adalah alur kerja sederhana dari aplikasi web Symfony.

Alur kerja terdiri dari langkah-langkah berikut.
Step 1 - Pengguna mengirimkan permintaan ke aplikasi melalui browser, katakanlah http://www.symfonyexample.com/index.
Step 2 - Browser akan mengirimkan permintaan ke server web, katakanlah Apache web server.
Step 3 - Server web akan meneruskan permintaan ke PHP yang mendasarinya, yang kemudian mengirimkannya ke kerangka web Symfony.
Step 4- HttpKernel adalah komponen inti dari kerangka web Symfony. HttpKernel menyelesaikan pengontrol dari permintaan yang diberikan menggunakan komponen Routing dan meneruskan permintaan tersebut ke pengontrol target.
Step 5 - Semua logika bisnis terjadi di pengontrol target.
Step 6 - Pengontrol akan berinteraksi dengan Model, yang pada gilirannya berinteraksi dengan Sumber Data melalui ORM Doktrin.
Step 7 - Setelah pengontrol menyelesaikan proses, ia akan menghasilkan respons itu sendiri atau melalui View Engine, dan mengirimkannya kembali ke server web.
Step 8 - Terakhir, respons akan dikirim ke browser yang diminta oleh server web.
Seperti yang telah dibahas sebelumnya, komponen Symfony adalah pustaka PHP mandiri yang menyediakan fitur khusus, yang dapat digunakan dalam aplikasi PHP apa pun. Komponen baru yang berguna diperkenalkan di setiap rilis Symfony. Saat ini, ada 30+ komponen berkualitas tinggi dalam framework Symfony. Mari kita pelajari tentang penggunaan komponen Symfony di bab ini.
Menginstal Komponen Symfony
Komponen Symfony dapat diinstal dengan mudah menggunakan perintah komposer. Mengikuti perintah umum dapat digunakan untuk menginstal komponen Symfony apa pun.
cd /path/to/project/dir
composer require symfony/<component_name>Mari kita buat aplikasi php sederhana dan coba install Filesystem komponen.
Step 1 - Buat folder untuk aplikasi, filesystem-example
cd /path/to/dev/folder
mdkir filesystem-example
cd filesystem-exampleStep 2 - Instal komponen Filesystem menggunakan perintah berikut.
composer require symfony/filesystemStep 3 - Buat file main.php dan masukkan kode berikut.
<?php
require_once __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Filesystem\Filesystem;
use Symfony\Component\Filesystem\Exception\IOExceptionInterface;
$fs = new Filesystem(); try { $fs->mkdir('./sample-dir');
$fs->touch('./sample-dir/text.txt'); } catch (IOExceptionInterface $e) {
echo $e;
}
?>Baris pertama sangat penting, yang memuat semua kelas yang diperlukan dari semua komponen yang diinstal menggunakan perintah Komposer. Baris berikutnya menggunakan kelas Filesystem.
Step 4 - Jalankan aplikasi menggunakan perintah berikut dan itu akan membuat folder baru sample-dir dan file test.txt di bawahnya.
php main.phpRincian Komponen Symfony
Symfony menyediakan komponen mulai dari fitur sederhana, misalnya sistem file hingga fitur lanjutan, misalnya peristiwa, teknologi container, dan injeksi ketergantungan. Beri tahu kami tentang semua komponen satu per satu di bagian berikut.
Berkas sistem
Komponen sistem file menyediakan perintah sistem dasar yang berkaitan dengan file dan direktori seperti pembuatan file, pembuatan folder, keberadaan file, dll. Komponen sistem file dapat diinstal dengan menggunakan perintah berikut.
composer require symfony/filesystemPenemu
Komponen Finder menyediakan kelas yang lancar untuk menemukan file dan direktori di jalur yang ditentukan. Ini menyediakan cara mudah untuk mengulang file di jalur. Komponen Finder dapat diinstal menggunakan perintah berikut.
composer require symfony/finderMenghibur
Komponen konsol menyediakan berbagai opsi untuk membuat perintah dengan mudah, yang dapat dieksekusi di terminal. Symfony menggunakanCommand komponen secara ekstensif untuk menyediakan berbagai fungsi seperti membuat aplikasi baru, membuat bundel, dll. Bahkan build PHP di web server dapat dipanggil menggunakan perintah Symfony, php bin/console server:runseperti yang terlihat di bagian instalasi. ItuConsole komponen dapat diinstal menggunakan perintah berikut.
composer require symfony/consoleMari kita buat aplikasi sederhana dan buat perintah, HelloCommand menggunakan Console komponen dan menjalankannya.
Step 1 - Buat proyek menggunakan perintah berikut.
cd /path/to/project
composer require symfony/consoleStep 2 - Buat file main.php dan sertakan kode berikut.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
$app = new Application();
$app->run();
?>Application kelas menyiapkan fungsionalitas yang diperlukan dari aplikasi konsol tanpa tulang.
Step 3 - Jalankan aplikasinya, php main.php, yang akan menghasilkan hasil sebagai berikut.
Console Tool
Usage:
command [options] [arguments]
Options:
-h, --help Display this help message
-q, --quiet Do not output any message
-V, --version Display this application version
--ansi Force ANSI output
--no-ansi Disable ANSI output
-n, --no-interaction Do not ask any interactive question
-v|vv|vvv, --verbose Increase the verbosity of messages: 1 for normal output,
2 for more verbose output and 3 for debug
Available commands:
help Displays help for a command
list Lists commandsStep 4 - Buat kelas bernama HelloCommand memperluas Command kelas di main.php diri.
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
}Aplikasi menggunakan empat kelas berikut yang tersedia di Command komponen.
Command - Digunakan untuk membuat perintah baru
InputInterface - Digunakan untuk mengatur input pengguna
InputArgument - Digunakan untuk mendapatkan input pengguna
OutputInterface - Digunakan untuk mencetak keluaran ke konsol
step 5 - Buat fungsi configure() dan mengatur nama, deskripsi, dan teks bantuan.
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
}step 6 - Buat argumen masukan, user untuk perintah dan ditetapkan sebagai wajib.
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
->addArgument('name', InputArgument::REQUIRED, 'name of the user');
}step 7 - Buat fungsi execute() dengan dua argumen InputArgument dan OutputArgument.
protected function execute(InputInterface $input, OutputInterface $output) {
}step 8 - Gunakan InputArgument untuk mendapatkan detail pengguna yang dimasukkan oleh pengguna dan mencetaknya ke konsol menggunakan OutputArgument.
protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name);
}step 9 - Daftarkan HelloCommand ke dalam aplikasi menggunakan add metode dari Application kelas.
$app->add(new HelloCommand());Aplikasi lengkapnya adalah sebagai berikut.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
protected function configure() {
$this ->setName('app:hello') ->setDescription('Sample command, hello') ->setHelp('This command is a sample command') ->addArgument('name', InputArgument::REQUIRED, 'name of the user'); } protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name); } $app = new Application();
$app->add(new HelloCommand()); $app->run();
}
?>Step 10 - Sekarang jalankan aplikasinya menggunakan perintah berikut dan hasilnya adalah Hello Jon seperti yang diharapkan.
php main.php app:hello JonSymfony hadir dengan biner pra-bangun yang disebut console di direktori bin aplikasi web Symfony apa pun, yang dapat digunakan untuk menjalankan perintah dalam aplikasi.
Proses
Komponen proses menyediakan opsi untuk menjalankan perintah sistem apa pun dalam sub-proses, dengan cara yang aman dan efisien. Komponen proses dapat diinstal menggunakan perintah berikut.
composer require symfony/processClassLoader
Komponen ClassLoader menyediakan implementasi untuk keduanya PSR-0 dan PSR-4standar loader kelas. Ini dapat digunakan untuk memuat kelas secara otomatis. Ini akan disusutkan dalam waktu dekat. Pemuat kelas berbasis komposer lebih disukai daripada komponen ini. Komponen ClassLoader dapat diinstal menggunakan perintah berikut.
composer require symfony/class-loaderPropertyAccess
Komponen PropertyAccess menyediakan berbagai opsi untuk membaca dan menulis objek dan detail larik menggunakan notasi string. Misalnya, arrayProduct dengan kunci price dapat diakses secara dinamis menggunakan [price] tali.
$product = array( 'name' => 'Cake' 'price' => 10 ); var priceObj = $propertyAccesserObj->getValue($product, '[price]');Komponen PropertyAccess dapat diinstal menggunakan perintah berikut.
composer require symfony/property-accessPropertyInfo
Komponen PropertyInfo mirip dengan komponen PropertyAccess, namun hanya bekerja dengan objek PHP dan menyediakan lebih banyak fungsionalitas.
class Product {
private $name = 'Cake';
private $price = 10; public function getName() { return $this->name;
}
public function getPrice() {
return $this->price; } } $class = Product::class;
$properties = $propertyInfoObj->getProperties($class);
/*
Example Result
--------------
array(2) {
[0] => string(4) "name"
[1] => string(5) "price"
}
*/Komponen PropertyInfo dapat diinstal menggunakan perintah berikut.
composer require symfony/property-infoEventDispatcher
Komponen EventDispatcher menyediakan pemrograman berbasis acara di PHP. Ini memungkinkan objek untuk berkomunikasi satu sama lain dengan mengirimkan peristiwa dan mendengarkannya. Kita akan belajar cara membuat acara dan mendengarkannya di bab Acara dan Pendengar Acara.
Komponen EventDispatcher dapat diinstal menggunakan perintah berikut.
composer require symfony/event-dispatcherDependencyInjection
Komponen DependencyInjection menyediakan mekanisme yang mudah dan efisien untuk membuat objek dengan ketergantungannya. Saat sebuah proyek berkembang, ia menampilkan banyak kelas dengan ketergantungan yang dalam, yang perlu ditangani dengan benar. Jika tidak, proyek gagal. DependencyInjection menyediakan container sederhana dan kuat untuk menangani dependensi. Kita akan belajar tentang container dan konsep injeksi ketergantungan di bab Service Container.
Komponen DependencyInjection dapat diinstal menggunakan perintah berikut.
composer require symfony/dependency-injectionSerializer
Komponen Serializer menyediakan opsi untuk mengonversi objek PHP ke dalam format tertentu seperti XML, JSON, Binary, dll., Dan kemudian memungkinkannya untuk mengubahnya kembali menjadi objek asli tanpa kehilangan data.
Komponen serializer dapat diinstal menggunakan perintah berikut.
composer require symfony/serializerConfig
Komponen Config menyediakan opsi untuk memuat, mengurai, membaca, dan memvalidasi konfigurasi tipe XML, YAML, PHP dan ini. Ini menyediakan berbagai opsi untuk memuat detail konfigurasi dari database juga. Ini adalah salah satu komponen penting yang berguna dalam mengkonfigurasi aplikasi web secara jelas dan ringkas. Komponen Config dapat diinstal menggunakan perintah berikut.
composer require symfony/configExpressionLanguage
Komponen ExpessionLanguage menyediakan mesin ekspresi yang lengkap. Ekspresi adalah satu baris yang dimaksudkan untuk mengembalikan nilai. Mesin ekspresi memungkinkan untuk dengan mudah mengkompilasi, mengurai, dan mendapatkan nilai dari ekspresi. Ini memungkinkan satu atau lebih ekspresi untuk digunakan dalam lingkungan konfigurasi (file) oleh programmer non-PHP, misalnya administrator sistem. Komponen ExpressionLanguage dapat diinstal menggunakan perintah berikut.
composer require symfony/expression-languageOptionsResolver
Komponen OptionsResolver menyediakan cara untuk memvalidasi sistem opsi yang digunakan dalam sistem kami. Misalnya, setting database ditempatkan dalam array, dboption dengan host, username, password, dll, sebagai key. Anda perlu memvalidasi entri sebelum menggunakannya untuk menyambungkan ke database. OptionsResolver menyederhanakan tugas ini dengan menyediakan kelas sederhana OptionsResolver dan metode resolver, yang menyelesaikan pengaturan database dan jika ada masalah validasi, itu akan melaporkannya.
$options = array(
'host' => '<db_host>',
'username' => '<db_user>',
'password' => '<db_password>',
);
$resolver = new OptionsResolver(); $resolver->setDefaults(array(
'host' => '<default_db_host>',
'username' => '<default_db_user>',
'password' => '<default_db_password>',
));
$resolved_options = $resolver->resolve($options);Komponen OptionsResolver dapat diinstal menggunakan perintah berikut.
composer require symfony/options-resolverDotenv
Komponen Dotenv menyediakan berbagai opsi untuk mengurai file .env dan variabel yang ditentukan di dalamnya agar dapat diakses melalui getenv(), $_ENV, atau $_SERVER. Komponen Dotenv dapat diinstal menggunakan perintah berikut.
composer require symfony/dotenvCache
Komponen cache menyediakan ekstensi PSR-6penerapan. Ini dapat digunakan untuk menambahkan fungsionalitas cache ke aplikasi web kita. Sejak itu mengikutiPSR-6, mudah untuk memulai dan dapat dengan mudah digunakan sebagai pengganti komponen cache berbasis PSR-6 lainnya. Komponen cache dapat diinstal menggunakan perintah berikut.
composer require symfony/cacheIntl
Komponen Intl adalah pustaka pengganti untuk ekstensi C Intl. Komponen Intl dapat diinstal menggunakan perintah berikut.
composer require symfony/intlTerjemahan
Komponen terjemahan menyediakan berbagai pilihan untuk menginternasionalkan aplikasi kita. Biasanya, detail terjemahan dari bahasa yang berbeda akan disimpan dalam sebuah file, satu file per bahasa, dan itu akan dimuat secara dinamis selama runtime aplikasi. Ada berbagai format untuk menulis file terjemahan. Komponen terjemahan menyediakan berbagai opsi untuk memuat semua jenis format, seperti file PHP biasa, CSV, ini, Json, Yaml, file Sumber Daya ICU, dll. Komponen terjemahan dapat diinstal menggunakan perintah berikut.
composer require symfony/translationAlur Kerja
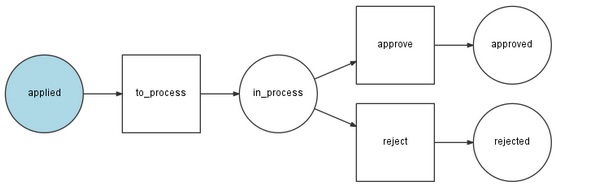
Komponen alur kerja menyediakan alat canggih untuk memproses mesin keadaan hingga. Dengan menyediakan fungsionalitas ini dengan cara yang sederhana dan berorientasi objek, komponen Workflow memungkinkan pemrograman tingkat lanjut dalam PHP dengan relatif mudah. Kita akan mempelajarinya secara rinci di bab Konsep Lanjutan.
Komponen alur kerja dapat diinstal menggunakan perintah berikut.
composer require symfony/workflowYaml
Komponen Yaml menyediakan opsi yang mengurai format file YAML dan mengubahnya menjadi array PHP. Itu juga dapat menulis file YAML dari array php biasa. Komponen Yaml bisa diinstal menggunakan perintah berikut.
composer require symfony/yamlLdap
Komponen Ldap menyediakan kelas PHP untuk terhubung ke LDAP atau server direktori Aktif dan mengotentikasi pengguna terhadapnya. Ini memberikan opsi untuk menyambung ke pengontrol domain Windows. Komponen Ldap dapat diinstal menggunakan perintah berikut.
composer require symfony/ldapDebug
Komponen debug menyediakan berbagai opsi untuk mengaktifkan debugging di lingkungan PHP. Biasanya, men-debug kode PHP sulit tetapi komponen debug menyediakan kelas-kelas sederhana untuk memudahkan proses debugging dan membuatnya bersih dan terstruktur. Komponen debug dapat diinstal menggunakan perintah berikut.
composer require symfony/debugStopwatch
Komponen Stopwatch menyediakan kelas Stopwatch untuk membuat profil kode PHP kita. Penggunaan sederhana adalah sebagai berikut.
use Symfony\Component\Stopwatch\Stopwatch;
$stopwatch = new Stopwatch();
$stopwatch->start('somename'); // our code to profile $profiled_data = $stopwatch->stop('somename'); echo $profiled_data->getPeriods()Komponen Stopwatch dapat diinstal menggunakan perintah berikut.
composer require symfony/stopwatchVarDumper
Komponen VarDumper memberikan lebih baik dump()fungsi. Cukup sertakan komponen VarDumper dan gunakan fungsi dump untuk mendapatkan fungsionalitas yang ditingkatkan. Komponen VarDumper dapat diinstal menggunakan perintah berikut.
composer require symfony/var-dumperBrowserKit
Komponen BrowserKit menyediakan antarmuka klien browser abstrak. Ini dapat digunakan untuk menguji aplikasi web secara terprogram. Misalnya, dapat meminta formulir, memasukkan data sampel dan mengirimkannya untuk menemukan masalah apa pun dalam formulir secara terprogram. Komponen BrowserKit dapat diinstal menggunakan perintah berikut.
composer require symfony/browser-kitPHPUnit Bridge
Komponen PHPUnit Bridge menyediakan banyak pilihan untuk meningkatkan lingkungan pengujian PHPUnit. Komponen PHPUnit Bridge dapat diinstal menggunakan perintah berikut.
composer require symfony/phpunit-bridgeAset
Komponen aset menyediakan penanganan aset umum dalam aplikasi web. Ini menghasilkan URL untuk aset seperti CSS, HTML, JavaScript dan juga melakukan pemeliharaan versi. Kami akan memeriksa komponen aset secara detail di bab View Engine. Komponen aset dapat diinstal menggunakan perintah berikut.
composer require symfony/assetCssSelector
Komponen CssSelector menyediakan opsi untuk mengubah Pemilih berbasis CSS menjadi ekspresi XPath. Pengembang web mengetahui ekspresi Pemilih berbasis CSS lebih dari ekspresi XPath, tetapi ekspresi yang paling efisien untuk menemukan elemen dalam dokumen HTML dan XML adalahXPath Expression.
CssSelector memungkinkan pengembang untuk menulis ekspresi di CSS Selectors , namun komponen mengubahnya menjadi ekspresi XPath sebelum mengeksekusinya. Dengan demikian, pengembang memiliki keuntungan dari kesederhanaan Pemilih CSS dan efisiensi ekspresi XPath.
Komponen CssSelector dapat diinstal menggunakan perintah berikut.
composer require symfony/css-selectorDomCrawler
Komponen DomCrawler menyediakan berbagai pilihan untuk menemukan elemen dalam dokumen HTML dan XML menggunakan konsep DOM. Ini juga menyediakan opsi untuk menggunakan ekspresi XPath untuk menemukan elemen. Komponen DomCrawler dapat digunakan bersama dengan komponen CssSelector untuk menggunakan pemilih CSS sebagai ganti ekspresi XPath. Komponen DomCrawler dapat diinstal menggunakan perintah berikut.
composer require symfony/dom-crawlerBentuk
Komponen formulir memungkinkan pembuatan formulir dengan mudah dalam aplikasi web. Kita akan mempelajari pemrograman formulir secara rinci di bab Formulir. Komponen formulir dapat diinstal menggunakan perintah berikut.
composer require symfony/formHttpFoundation
Komponen HttpFoundation menyediakan lapisan berorientasi objek ke spesifikasi HTTP. Secara default, PHP menyediakan permintaan HTTP dan detail respons sebagai objek berbasis larik seperti$_GET, $_POST, $_FILES, $_SESSION, dll. Fungsionalitas berbasis HTTP seperti mengatur cookie dapat dilakukan dengan menggunakan fungsi lama yang sederhana setCookie(). HttpFoundation menyediakan semua fungsionalitas yang berhubungan dengan HTTP dalam sekumpulan kecil kelas seperti Request, Response, RedirectResponse, dll., Kita akan belajar tentang kelas-kelas ini di bab-bab selanjutnya.
Komponen HttpFoundation dapat diinstal menggunakan perintah berikut.
composer require symfony/http-foundationHttpKernel
Komponen HttpKernel adalah komponen inti dalam pengaturan web Symfony. Ini menyediakan semua fungsi yang diperlukan untuk aplikasi web - dari menerima fileRequest keberatan untuk mengirim kembali Responseobyek. Arsitektur lengkap aplikasi web Symfony disediakan oleh HttpKernel seperti yang dibahas dalam arsitektur kerangka web Symfony.
Komponen HttpKernel dapat diinstal menggunakan perintah berikut.
composer require symfony/http-kernelRute
Komponen perutean memetakan permintaan HTTP ke kumpulan variabel konfigurasi yang telah ditentukan sebelumnya. Routing memutuskan bagian mana dari aplikasi kita yang harus menangani permintaan. Kita akan mempelajari lebih lanjut tentang perutean di bab Perutean.
Komponen perutean dapat diinstal menggunakan perintah berikut.
composer require symfony/filesystemTemplating
Komponen template menyediakan infrastruktur yang diperlukan untuk membangun sistem template yang efisien. Symfony menggunakan komponen Templating untuk implementasi mesin View-nya. Kita akan mempelajari lebih lanjut tentang komponen Templating di bab mesin View.
Komponen templating dapat diinstal menggunakan perintah berikut.
composer require symfony/templatingValidator
Komponen validator menyediakan implementasi JSR-303 Bean Validation Specification. Ini dapat digunakan untuk memvalidasi formulir di lingkungan web. Kita akan mempelajari lebih lanjut tentang Validator di bab Validasi.
Komponen validator dapat diinstal menggunakan perintah berikut.
composer require symfony/validatorKeamanan
Komponen keamanan menyediakan sistem keamanan lengkap untuk aplikasi web kita, baik itu otentikasi dasar HTTP, otentikasi intisari HTTP, otentikasi berbasis formulir interaktif, login sertifikasi X.509, dll. Ia juga menyediakan mekanisme otorisasi berdasarkan peran pengguna melalui sistem ACL bawaan . Kita akan mempelajari lebih detail di bab Konsep Lanjutan.
Komponen keamanan dapat diinstal menggunakan perintah berikut.
composer require symfony/securityDalam aplikasi apa pun, objek cenderung meningkat seiring dengan pertumbuhan aplikasi. Saat objek meningkat, ketergantungan antar objek juga meningkat. Ketergantungan objek perlu ditangani dengan benar untuk aplikasi yang berhasil.
Seperti yang didiskusikan di bab Komponen, Symfony menyediakan komponen yang mudah dan efisien, DependencyInjectionuntuk menangani ketergantungan objek. Sebuah wadah layanan adalah wadah objek dengan ketergantungan yang diselesaikan dengan benar di antara mereka. Mari kita pelajari cara menggunakan komponen DependencyInjection di bab ini.
Mari kita buat file Greeterkelas. Tujuan dari kelas Greeter adalah untuk menyapa pengguna seperti yang ditunjukkan pada contoh berikut.
$greeter = new Greeter('Hi'); $greeter->greet('Jon'); // print "Hi, Jon"Kode lengkap dari kelas Greeter adalah sebagai berikut.
class Greeter {
private $greetingText; public function __construct($greetingText) {
$this->greetingText = $greetingText;
}
public function greet($name) { echo $this->greetingText . ", " . $name . "\r\n";
}
}Sekarang, mari kita tambahkan kelas Greeter ke service container. Symfony menyediakanContainerBuilderuntuk membuat wadah baru. Setelah penampung dibuat, kelas Penyapa dapat didaftarkan ke dalamnya menggunakan metode register penampung.
use Symfony\Component\DependencyInjection\ContainerBuilder;
$container = new ContainerBuilder();
$container
->register('greeter', 'Greeter')
->addArgument('Hi');Di sini, kami telah menggunakan argumen statis untuk menentukan teks ucapan, Hai. Symfony juga menyediakan pengaturan parameter yang dinamis. Untuk menggunakan parameter dinamis, kita perlu memilih nama dan menentukannya antara% dan parameter dapat disetel menggunakan penampungsetParameter metode.
$container = new ContainerBuilder();
$container ->register('greeter', 'Greeter') ->addArgument('%greeter.text%'); $container->setParameter('greeter.text', 'Hi');Kami telah mendaftarkan kelas Greeter dengan pengaturan yang tepat. Sekarang, kita dapat meminta container untuk menyediakan objek Greeter yang dikonfigurasi dengan benar menggunakan containerget metode.
$greeter = $container->get('greeter');
$greeter->greet('Jon'); // prints "Hi, Jon"Kami telah berhasil mendaftarkan kelas, Salam ke dalam penampung, mengambilnya dari penampung dan menggunakannya. Sekarang, mari kita buat kelas lainUser, yang menggunakan kelas Greeter dan melihat cara mendaftarkannya.
class User {
private $greeter;
public $name; public $age;
public function setGreeter(\Greeter $greeter) { $this->greeter = $greeter; } public function greet() { $this->greeter->greet($this->name);
}
}Kelas User mendapatkan kelas Greeter menggunakan salah satu metode penyetelnya,setGreeter. Untuk skenario ini, Symfony menyediakan metode,addMethodCall dan sebuah kelas, Reference untuk merujuk kelas lain seperti yang ditunjukkan pada kode berikut.
use Symfony\Component\DependencyInjection\Reference;
$container
->register('user', 'User')
->addMethodCall('setGreeter', array(new Reference('greeter')));Akhirnya, kami telah mendaftarkan dua kelas, Greeter dan Usermemiliki hubungan yang kuat di antara mereka. Sekarang, kita dapat dengan aman mengambil objek User dengan class Greeter yang dikonfigurasi dengan benar dari container seperti yang ditunjukkan pada kode berikut.
$container->setParameter('greeter.text', 'Hi'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet(); // Prints "Hi, Jon"Kami telah melihat cara mengonfigurasi objek dalam wadah menggunakan PHP itu sendiri. Symfony juga menyediakan mekanisme lain. Mereka adalah file konfigurasi XML dan YAML. Mari kita lihat cara mengonfigurasi container menggunakan YAML. Untuk ini, instalsymfony/config dan symfony/yaml komponen bersama dengan symfony/dependency-injection komponen.
cd /path/to/dir
mkdir dependency-injection-example
cd dependency-injection-example
composer require symfony/dependency-injection
composer require symfony/config
composer require symfony/yamlKonfigurasi YAML akan ditulis dalam file terpisah, services.yml. Konfigurasi YAML terdiri dari dua bagian,parameters dan services. Bagian parameter mendefinisikan semua parameter yang diperlukan. Bagian layanan mendefinisikan semua objek. Bagian layanan selanjutnya dibagi menjadi beberapa bagian yaitu,class, arguments, dan calls. Kelas menentukan kelas yang sebenarnya. Argumen menentukan argumen konstruktor. Terakhir, panggilan menentukan metode penyetel. Kelas lain dapat dirujuk menggunakan simbol @, @greeter.
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]Sekarang, services.yml dapat dimuat dan dikonfigurasi menggunakan FileLoader dan YamlFileLoader seperti yang ditunjukkan pada kode berikut.
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlUser = $yamlContainer->get('user');
$yamlUser->name = "Jon"; $yamlUser->age = 25;
$yamlUser->greet();Daftar kode lengkapnya adalah sebagai berikut.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\DependencyInjection\ContainerBuilder;
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
use Symfony\Component\DependencyInjection\Reference;
class Greeter {
private $greetingText;
public function __construct($greetingText) { $this->greetingText = $greetingText; } public function greet($name) {
echo $this->greetingText . ", " . $name . "\r\n";
}
}
class User {
private $greeter; public $name;
public $age; public function setGreeter(\Greeter $greeter) {
$this->greeter = $greeter;
}
public function greet() {
$this->greeter->greet($this->name);
}
}
$container = new ContainerBuilder(); $container
->register('greeter', 'Greeter')
->addArgument('%greeter.text%');
$container ->register('user', 'User') ->addMethodCall('setGreeter', array(new Reference('greeter'))); $container->setParameter('greeter.text', 'Hi');
$greeter = $container->get('greeter');
$greeter->greet('Jon'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet();
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlHello = $yamlContainer->get('greeter');
$yamlHello->greet('Jon'); $yamlUser = $yamlContainer->get('user'); $yamlUser->name = "Jon";
$yamlUser->age = 25; $yamlUser->greet();
?>services.yml
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]Kerangka web Symfony menggunakan komponen injeksi ketergantungan secara ekstensif. Semua komponen terikat oleh wadah layanan terpusat. Framework web Symfony memperlihatkan container di semua fileController melalui containerProperti. Kita bisa mendapatkan semua objek terdaftar di dalamnya, katakanlah logger, mailer, dll., Melalui itu.
$logger = $this->container->get('logger');
$logger->info('Hi');Untuk menemukan objek yang terdaftar di wadah, gunakan perintah berikut.
cd /path/to/app
php bin/console debug:containerAda sekitar 200+ objek di hello aplikasi web yang dibuat di bab instalasi.
Symfony menyediakan pemrograman berbasis peristiwa melalui EventDispatcherkomponen. Setiap aplikasi perusahaan membutuhkan pemrograman berbasis peristiwa untuk membuat aplikasi yang sangat dapat disesuaikan. Peristiwa adalah salah satu alat utama objek untuk berinteraksi satu sama lain. Tanpa peristiwa, suatu objek tidak berinteraksi secara efisien.
Proses pemrograman berbasis acara dapat diringkas sebagai - Sebuah objek, disebut Event sourcememinta objek operator pusat untuk mendaftarkan suatu peristiwa, misalnya user.registered. Satu atau beberapa objek, yang disebut listener meminta objek operator pusat yang ingin didengarkannya ke acara tertentu, misalnya user.registered. Di beberapa titik waktu, objek sumber Peristiwa meminta objek operator pusat untuk mengirimkan peristiwa, misalnya user.registered bersama dengan objek Peristiwa dengan informasi yang diperlukan. Operator pusat memberi tahu semua objek pendengar tentang peristiwa tersebut, misalnya user.registered dan objek Peristiwa *.
Dalam pemrograman berbasis peristiwa, kami memiliki empat jenis objek: Sumber Acara, Pemroses Acara, Bahkan Dispatcher, dan Acara itu sendiri.
Mari kita tulis aplikasi sederhana untuk memahami konsep tersebut.
Step 1 - Buat proyek, event-dispatcher-example.
cd /path/to/dir
mkdir event-dispatcher-example
cd event-dispatcher-example
composer require symfony/event-dispatcherStep 2 - Buat kelas, .User.
class User {
public $name;
public $age; } $user = new User();
$user->name = "Jon"; $user->age = 25Step 3 - Buat acara, UserRegisteredEvent.
use Symfony\Component\EventDispatcher\Event;
class UserRegisteredEvent extends Event {
const NAME = 'user.registered';
protected $user; public function __construct(User $user) {
$this-<user = $user;
}
public function getUser() {
return $this-<user; } } $event = new UserRegisteredEvent($user);Sini, UserRegisteredEvent memiliki akses ke Userobyek. Nama acaranya adalahuser.registered.
Step 4 - Buat pendengar, UserListener.
class UserListener {
public function onUserRegistrationAction(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; echo $user->age . "\r\n";
}
}
$listener = new UserListener();Step 5 - Buat objek operator acara.
use Symfony\Component\EventDispatcher\EventDispatcher;
$dispatcher = new EventDispatcher();Step 6 - Hubungkan pendengar dan acara menggunakan objek dispatcher dan metodenya, addListener.
$dispatcher ->addListener( UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction'));Kami juga dapat menambahkan fungsi anonim sebagai pendengar acara seperti yang ditunjukkan pada kode berikut.
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n";
});Step 7 - Terakhir, aktifkan / kirim acara menggunakan metode dispatcher acara, dispatch.
$dispatcher->dispatch(UserRegisteredEvent::NAME, $event);Daftar kode lengkapnya adalah sebagai berikut.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\EventDispatcher\EventDispatcher;
use Symfony\Component\EventDispatcher\Event;
class User {
public $name;
public $age; } class UserRegisteredEvent extends Event { const NAME = 'user.registered'; protected $user;
public function __construct(User $user) { $this->user = $user; } public function getUser() { return $this->user;
}
}
class UserListener {
public function onUserRegistrationAction(Event $event) { $user = $event->getUser(); echo $user->name . "\r\n";
echo $user->age . "\r\n"; } } $user = new User();
$user->name = "Jon"; $user->age = 25;
$event = new UserRegisteredEvent($user);
$listener = new UserListener(); $dispatcher = new EventDispatcher();
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; }); $dispatcher
->addListener(
UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction')); $dispatcher->dispatch(UserRegisteredEvent::NAME, $event);
?>Hasil
Jon
Jon
25Kerangka web Symfony memiliki banyak acara dan seseorang dapat mendaftarkan pendengar untuk acara tersebut dan memprogramnya sesuai dengan itu. Salah satu contoh kejadian adalah kernel.exception dan kejadian terkait adalahGetResponseForExceptionEvent, yang menampung objek respons (keluaran dari permintaan web). Ini digunakan untuk menangkap pengecualian dan mengubah respons dengan informasi kesalahan umum alih-alih menampilkan kesalahan waktu proses kepada pengguna.
Seperti yang kita bahas sebelumnya, bahasa ekspresi adalah salah satu fitur yang menonjol dari aplikasi Symfony. Ekspresi Symfony terutama dibuat untuk digunakan dalam lingkungan konfigurasi. Ini memungkinkan non-programmer untuk mengkonfigurasi aplikasi web dengan sedikit usaha. Mari kita buat aplikasi sederhana untuk menguji ekspresi.
Step 1 - Buat proyek, expression-language-example.
cd /path/to/dir
mkdir expression-language-example
cd expression-language-example
composer require symfony/expression-languageStep 2 - Buat objek ekspresi.
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage();Step 3 - Uji ekspresi sederhana.
echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ; echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ;Step 4 - Ekspresi Symfony sangat kuat sehingga dapat mencegat objek PHP dan propertinya juga dalam bahasa ekspresi.
class Product {
public $name; public $price;
}
$product = new Product(); $product->name = 'Cake';
$product->price = 10; echo "Product price is " . $language
->evaluate('product.price', array('product' => $product,)) . "\r\n"; echo "Is Product price higher than 5: " . $language
->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";Di sini, ekspresinya product.price dan product.price > 5 mencegat $product properti objek price dan evaluasi hasilnya.
Pengodean lengkapnya adalah sebagai berikut.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage(); echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ;
echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ; class Product { public $name;
public $price; } $product = new Product();
$product->name = 'Cake'; $product->price = 10;
echo "Product price is " . $language ->evaluate('product.price', array('product' => $product,)) . "\r\n";
echo "Is Product price higher than 5: " . $language ->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";
?>Hasil
Evaluated Value: 22
Compiled Code: (130 % 34)
Product price is 10
Is Product price higher than 5: 1Paket Symfony adalah kumpulan file dan folder yang diatur dalam struktur tertentu. Bundel tersebut dimodelkan sedemikian rupa sehingga dapat digunakan kembali dalam beberapa aplikasi. Aplikasi utama itu sendiri dikemas sebagai satu bundel dan biasanya disebutAppBundle.
Bundel dapat dikemas khusus untuk aplikasi seperti AdminBundle (bagian admin), BlogBundle (blog situs), dll. Bundel tersebut tidak dapat dibagikan antar aplikasi. Sebagai gantinya, kita dapat membuat model bagian tertentu dari aplikasi seperti blog sebagai bundel umum sehingga kita dapat dengan mudah menyalin bundel dari satu aplikasi ke aplikasi lain untuk menggunakan kembali fungsionalitas blog.
Struktur Bundel
Struktur dasar sebuah bundel adalah sebagai berikut.
Controller - Semua pengontrol harus ditempatkan di sini.
DependencyInjection - Semua kode dan konfigurasi terkait injeksi ketergantungan perlu ditempatkan di sini.
Resources/config - Konfigurasi terkait bundel ditempatkan di sini.
Resources/view - Templat tampilan terkait bundel ditempatkan di sini.
Resources/public - Bundel terkait lembar gaya, JavaScripts, gambar, dll., Ditempatkan di sini.
Tests - File pengujian unit terkait bundel ditempatkan di sini.
Membuat Bundel
Mari kita buat bundel sederhana, TutorialspointDemoBundle di kami HelloWorld aplikasi.
Step 1- Pilih namespace. Namespace paket harus menyertakan nama vendor dan nama paket. Dalam kasus kami, itu benarTutorialspoint\DemoBundle.
Step 2 - Buat kelas kosong, TutorialspointDemoBundle dengan memperluas Bundle kelas dan letakkan di bawah src/Tutorialspoint/DemoBundle.
namespace Tutorialspoint\DemoBundle;
use Symfony\Component\HttpKernel\Bundle\Bundle;
class TutorialspointDemoBundle extends Bundle {
}Step 3 - Daftarkan kelas dalam daftar bundel yang didukung oleh aplikasi di AppKernel kelas.
public function registerBundles() {
$bundles = array( // ... // register your bundle new Tutorialspoint\DemoBundle\TutorialspointDemoBundle(), ); return $bundles;
}Ini semua diperlukan untuk membuat bundel kosong dan semua konsep lainnya sama dengan yang ada di aplikasi. Symfony juga menyediakan perintah konsolgenerate:bundle untuk mempermudah proses pembuatan bundle baru, yaitu sebagai berikut.
php bin/console generate:bundle --namespace = Tutorialspoint/DemoBundleHasil
Welcome to the Symfony bundle generator!
Are you planning on sharing this bundle across multiple applications? [no]: no
Your application code must be written in bundles. This command helps
you generate them easily.
Give your bundle a descriptive name, like BlogBundle.
Bundle name [Tutorialspoint/DemoBundle]:
In your code, a bundle is often referenced by its name. It can be the
concatenation of all namespace parts but it's really up to you to come
up with a unique name (a good practice is to start with the vendor name).
Based on the namespace, we suggest TutorialspointDemoBundle.
Bundle name [TutorialspointDemoBundle]:
Bundles are usually generated into the src/ directory. Unless you're
doing something custom, hit enter to keep this default!
Target Directory [src/]:
What format do you want to use for your generated configuration?
Configuration format (annotation, yml, xml, php) [annotation]:
Bundle generation
> Generating a sample bundle skeleton into app/../src/Tutorialspoint/DemoBundle
created ./app/../src/Tutorialspoint/DemoBundle/
created ./app/../src/Tutorialspoint/DemoBundle/TutorialspointDemoBundle.php
created ./app/../src/Tutorialspoint/DemoBundle/Controller/
created ./app/../src/Tutorialspoint/DemoBundle/Controller/DefaultController.php
created ./app/../tests/TutorialspointDemoBundle/Controller/
created ./app/../tests/TutorialspointDemoBundle/Controller/DefaultControllerTest.php
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/index.html.twig
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/services.yml
> Checking that the bundle is autoloaded
> Enabling the bundle inside app/AppKernel.php
updated ./app/AppKernel.php
> Importing the bundle's routes from the app/config/routing.yml file
updated ./app/config/routing.yml
> Importing the bundle's services.yml from the app/config/config.yml file
updated ./app/config/config.yml
Everything is OK! Now get to work :).Bab ini menjelaskan cara membuat aplikasi sederhana di framework Symfony. Seperti yang telah dibahas sebelumnya, Anda tahu cara membuat proyek baru di Symfony.
Kita dapat mengambil contoh detail "siswa". Mari kita mulai dengan membuat proyek bernama "siswa" menggunakan perintah berikut.
symfony new studentSetelah menjalankan perintah, proyek kosong dibuat.
Kontroler
Symfony didasarkan pada pola pengembangan Model-View-Controller (MVC). MVC adalah pendekatan perangkat lunak yang memisahkan logika aplikasi dari presentasi. Kontroler memainkan peran penting dalam Symfony Framework. Semua halaman web dalam aplikasi perlu ditangani oleh pengontrol.
DefaultController kelas terletak di “src/AppBundle/Controller”. Anda dapat membuat kelas Controller Anda sendiri di sana.
Pindah ke lokasi “src/AppBundle/Controller” dan buat yang baru StudentController kelas.
Berikut ini adalah sintaks dasar untuk StudentController kelas.
StudentController.php
namespace AppBundle\Controller;
use Symfony\Component\HttpFoundation\Response;
class StudentController {
}Sekarang, Anda telah membuat StudentController. Pada chapter selanjutnya, kita akan membahas lebih lanjut tentang Controller secara detail.
Buat Rute
Setelah Controller dibuat, kita perlu mengarahkan ke halaman tertentu. Peta perutean meminta URI ke metode pengontrol tertentu.
Berikut ini adalah sintaks dasar untuk perutean.
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
return new Response('Student details application!');
}
}Dalam sintaks di atas, @Route(“/student/home”)adalah rutenya. Ini mendefinisikan pola URL untuk halaman.
homeAction() adalah metode tindakan, di mana Anda bisa membuat halaman dan mengembalikan objek Respon.
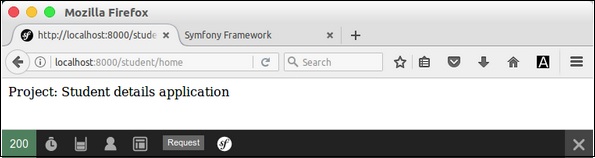
Kami akan membahas perutean secara rinci di bab yang akan datang. Sekarang, minta url "http: // localhost: 8000 / student / home" dan itu menghasilkan hasil sebagai berikut.
Hasil

Controller bertanggung jawab untuk menangani setiap permintaan yang masuk ke aplikasi Symfony. Pengontrol membaca informasi dari permintaan. Kemudian, membuat dan mengembalikan objek respons ke klien.
Menurut Symfony, DefaultController kelas terletak di “src/AppBundle/Controller”. Ini didefinisikan sebagai berikut.
DefaultController.php
<?php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class DefaultController extends Controller {
}Di sini HttpFoundation komponen mendefinisikan lapisan berorientasi objek untuk spesifikasi HTTP, dan FrameworkBundle berisi sebagian besar fungsionalitas kerangka "dasar".
Minta Objek
Kelas Request adalah representasi berorientasi objek dari pesan permintaan HTTP.
Membuat Objek Permintaan
Permintaan dapat dibuat menggunakan createFromGlobals() metode.
use Symfony\Component\HttpFoundation\Request;
$request = Request::createFromGlobals();Anda dapat mensimulasikan permintaan menggunakan Globals. Daripada membuat permintaan berdasarkan global PHP, Anda juga dapat mensimulasikan permintaan.
$request = Request::create(
'/student',
'GET',
array('name' => 'student1')
);Di sini create() metode membuat permintaan berdasarkan URI, metode, dan beberapa parameter.
Mengganti Objek Permintaan
Anda dapat mengganti variabel global PHP menggunakan overrideGlobals()metode. Ini didefinisikan sebagai berikut.
$request->overrideGlobals();Mengakses Objek Permintaan
Permintaan halaman web dapat diakses di pengontrol (metode tindakan) menggunakan getRequest() metode pengontrol dasar.
$request = $this->getRequest();Mengidentifikasi Objek Permintaan
Jika Anda ingin mengidentifikasi permintaan dalam aplikasi Anda, “PathInfo"metode akan mengembalikan identitas unik dari url permintaan. Ini didefinisikan sebagai berikut.
$request->getPathInfo();Objek Respon
Satu-satunya persyaratan untuk pengontrol adalah mengembalikan objek Respon. Objek Respon menyimpan semua informasi dari permintaan yang diberikan dan mengirimkannya kembali ke klien.
Berikut ini adalah contoh sederhana.
Contoh
use Symfony\Component\HttpFoundation\Response;
$response = new Response(‘Default'.$name, 10);Anda dapat menentukan objek Respon di JSON sebagai berikut.
$response = new Response(json_encode(array('name' => $name)));
$response->headers->set('Content-Type', 'application/json');Pembuat Respon
Konstruktor berisi tiga argumen -
- Isi tanggapan
- Kode status
- Larik header HTTP
Berikut ini adalah sintaks dasarnya.
use Symfony\Component\HttpFoundation\Response;
$response = new Response(
'Content',
Response::HTTP_OK,
array('content-type' => 'text/html')
);Misalnya, Anda bisa meneruskan argumen konten sebagai,
$response->setContent(’Student details’);Demikian pula, Anda juga bisa menyampaikan argumen lain.
Mengirim Tanggapan
Anda dapat mengirim tanggapan ke klien menggunakan send()metode. Ini didefinisikan sebagai berikut.
$response->send();Untuk mengarahkan klien ke URL lain, Anda dapat menggunakan RedirectResponse kelas.
Ini didefinisikan sebagai berikut.
use Symfony\Component\HttpFoundation\RedirectResponse;
$response = new RedirectResponse('http://tutorialspoint.com/');FrontController
Satu file PHP yang menangani setiap permintaan yang masuk ke aplikasi Anda. FrontController mengeksekusi perutean URL yang berbeda ke bagian aplikasi yang berbeda secara internal.
Berikut ini adalah sintaks dasar untuk FrontController.
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
$request = Request::createFromGlobals();
$path = $request->getPathInfo(); // the URI path being requested
if (in_array($path, array('', '/'))) { $response = new Response(’Student home page.');
} elseif (‘/about’ === $path) { $response = new Response(’Student details page’);
} else {
$response = new Response('Page not found.', Response::HTTP_NOT_FOUND); } $response->send();Di sini in_array() fungsi mencari array untuk nilai tertentu.
Peta perutean meminta URI ke metode pengontrol tertentu. Secara umum, setiap URI memiliki tiga bagian berikut -
- Segmen nama host
- Segmen jalur
- Segmen kueri
Misalnya, di URI / URL, http://www.tutorialspoint.com/index?q=data, www.tutorialspoint.comadalah segmen nama host, indeks adalah segmen jalur dan q = data adalah segmen kueri. Umumnya, perutean memeriksa segmen halaman terhadap sekumpulan batasan. Jika ada batasan yang cocok, maka itu mengembalikan satu set nilai. Salah satu nilai utamanya adalah pengontrol.
Anotasi
Anotasi memainkan peran penting dalam konfigurasi aplikasi Symfony. Annotation menyederhanakan konfigurasi dengan mendeklarasikan konfigurasi dalam pengkodean itu sendiri. Anotasi tidak lain adalah memberikan informasi meta tentang kelas, metode, dan properti. Perutean menggunakan anotasi secara ekstensif. Meskipun perutean dapat dilakukan tanpa anotasi, anotasi sangat menyederhanakan perutean.
Berikut adalah contoh anotasi.
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}Konsep Perutean
Pertimbangkan kelas StudentController yang dibuat dalam proyek "siswa".
StudentController.php
// src/AppBundle/Controller/StudentController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}
/**
* @Route(“/student/about”)
*/
public function aboutAction() {
}
}Di sini, perutean melakukan dua langkah. Jika Anda pergi ke/student/home, rute pertama akan dicocokkan homeAction()dieksekusi. Jika tidak, Jika Anda pergi ke/student/about, rute kedua dicocokkan lalu aboutAction() dieksekusi.
Menambahkan Format Wildcard
Pertimbangkan, Anda memiliki daftar catatan siswa yang diberi nomor halaman dengan URL seperti / siswa / 2 dan / siswa / 3 untuk halaman 2 dan 3 yang sesuai. Kemudian, jika Anda ingin mengubah jalur rute, Anda dapat menggunakan format karakter pengganti.
Contoh
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page) {
// ...
}
}Di sini \d+ adalah ekspresi reguler yang cocok dengan digit berapa pun panjangnya.
Tetapkan Placeholder
Anda dapat menetapkan nilai placeholder dalam perutean. Ini didefinisikan sebagai berikut.
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page = 1) {
// ...
}
}Di sini, jika Anda pergi ke / student, file student_about route akan cocok dan $page akan default ke nilai 1.
Mengalihkan ke Halaman
Jika Anda ingin mengarahkan pengguna ke halaman lain, gunakan redirectToRoute() dan redirect() metode.
public function homeAction() {
// redirect to the "homepage" route
return $this->redirectToRoute('homepage');
// redirect externally
\return $this->redirect('http://example.com/doc');
}Menghasilkan URL
Untuk menghasilkan URL, pertimbangkan nama rute, student_name dan nama wildcard, student-namesdigunakan di jalur untuk rute itu. Daftar lengkap untuk menghasilkan URL didefinisikan sebagai berikut.
class StudentController extends Controller {
public function aboutAction($name) {
// ...
// /student/student-names
$url = $this->generateUrl(
‘student_name’,
array(‘name’ =>
’student-names’)
);
}
}StudentController
Pertimbangkan contoh sederhana untuk perutean di kelas StudentController sebagai berikut.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
$name = 'Student details application'; return new Response( '<html><body>Project: '.$name.'</body></html>'
);
}
}Sekarang, minta url,”http://localhost:8000/student/home” dan itu menghasilkan hasil sebagai berikut.

Demikian pula, Anda dapat membuat rute lain untuk aboutAction() demikian juga.
Sebuah View Layer adalah lapisan presentasi dari aplikasi MVC. Ini memisahkan logika aplikasi dari logika presentasi.
Saat pengontrol perlu menghasilkan HTML, CSS, atau konten lainnya, pengontrol meneruskan tugas ke mesin template.
Template
Template pada dasarnya adalah file teks yang digunakan untuk menghasilkan dokumen berbasis teks seperti HTML, XML, dll. Template digunakan untuk menghemat waktu dan mengurangi kesalahan.
Secara default, templat dapat berada di dua lokasi berbeda -
app/Resources/views/- Direktori tampilan aplikasi dapat berisi tata letak dan templat aplikasi Anda dari bundel aplikasi. Ini juga menggantikan template bundel pihak ketiga.
vendor/path/to/Bundle/Resources/views/ - Setiap bundel pihak ketiga berisi templatnya di direktori "Resources / views /".
Mesin Ranting
Symfony menggunakan bahasa templating yang kuat yang disebut Twig. Twig memungkinkan Anda untuk menulis template yang ringkas dan dapat dibaca dengan cara yang sangat mudah. Template ranting sederhana dan tidak akan memproses tag PHP. Twig melakukan kontrol spasi, kotak pasir, dan pelolosan HTML otomatis.
Sintaksis
Twig berisi tiga jenis sintaks khusus -
{{ ... }} - Mencetak variabel atau hasil ekspresi ke template.
{% ... %} - Tag yang mengontrol logika template. Ini terutama digunakan untuk menjalankan suatu fungsi.
{# ... #}- Sintaks komentar. Ini digunakan untuk menambahkan komentar tunggal atau banyak baris.
Templat dasar ranting terletak di “app/Resources/views/base.html.twig”.
Contoh
Mari kita lihat contoh sederhana menggunakan mesin ranting.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController extends Controller {
/**
* @Route("/student/home")
*/
public function homeAction() {
return $this->render('student/home.html.twig');
}
}Di sini render() metode membuat template dan meletakkan konten itu ke dalam objek Respon.
Sekarang pindah ke direktori "views" dan buat folder "student" dan di dalam folder itu buat file "home.html.twig". Tambahkan perubahan berikut di file.
home.html.twig
//app/Resources/views/student/home.html.twig
<h3>Student application!</h3>Anda bisa mendapatkan hasilnya dengan meminta url "http: // localhost: 8000 / student / home".
Secara default, Twig hadir dengan daftar panjang tag, filter, dan fungsi. Mari kita bahas satu per satu secara detail.
Tag
Twig mendukung tag penting berikut -
Melakukan
Itu dotag menjalankan fungsi yang mirip dengan ekspresi reguler dengan pengecualian tidak mencetak apa pun. Sintaksnya adalah sebagai berikut -
{% do 5 + 6 %}Sertakan
Pernyataan include menyertakan template dan mengembalikan konten yang dirender dari file itu ke namespace saat ini. Sintaksnya adalah sebagai berikut -
{% include 'template.html' %}Memperluas
Tag extends dapat digunakan untuk memperluas template dari yang lain. Sintaksnya adalah sebagai berikut -
{% extends "template.html" %}Blok
Blok berfungsi sebagai placeholder dan menggantikan konten. Nama blok terdiri dari karakter alfanumerik dan garis bawah. Sebagai contoh,
<title>{% block title %}{% endblock %}</title>Menanamkan
Itu embedtag menjalankan kombinasi dari keduanya termasuk dan meluas. Ini memungkinkan Anda untuk memasukkan konten template lain. Ini juga memungkinkan Anda untuk mengganti blok apa pun yang ditentukan di dalam template yang disertakan, seperti saat memperluas template. Sintaksnya adalah sebagai berikut -
{% embed “new_template.twig” %}
{# These blocks are defined in “new_template.twig" #}
{% block center %}
Block content
{% endblock %}
{% endembed %}Saring
Bagian filter memungkinkan Anda untuk menerapkan filter Twig biasa pada satu blok data template. Sebagai contoh,
{% filter upper %}
symfony framework
{% endfilter %}Di sini, teks akan diubah menjadi huruf besar.
Untuk
Forloop mengambil setiap item secara berurutan. Sebagai contoh,
{% for x in 0..10 %}
{{ x }}
{% endfor %}Jika
Itu ifPernyataan di Twig mirip dengan PHP. Ekspresi terevaluasi menjadi benar atau salah. Sebagai contoh,
{% if value == true %}
<p>Simple If statement</p>
{% endif %}Filter
Ranting berisi filter. Ini digunakan untuk mengubah konten sebelum dirender. Berikut adalah beberapa filter penting.
Panjangnya
Filter panjang mengembalikan panjang string. Sintaksnya adalah sebagai berikut -
{% if name|length > 5 %}
...
{% endif %}Menurunkan
Filter bawah mengonversi nilai menjadi huruf kecil. Sebagai contoh,
{{ 'SYMFONY'|lower }}Itu akan menghasilkan hasil sebagai berikut -
symfonyDemikian pula, Anda dapat mencoba huruf besar.
Menggantikan
Filter ganti memformat string tertentu dengan mengganti placeholder. Sebagai contoh,
{{ "tutorials point site %si% and %te%."|replace({'%si%': web, '%te%': "site"}) }}Ini akan menghasilkan hasil sebagai berikut -
tutorials point websiteJudul
Filter judul mengembalikan versi kasus judul dari nilai tersebut. Sebagai contoh,
{{ 'symfony framework '|title }}Ini akan menghasilkan hasil sebagai berikut -
Symfony FrameworkMenyortir
Filter sortir mengurutkan array. Sintaksnya adalah sebagai berikut -
{% for user in names|sort %}
...
{% endfor %}Memangkas
Filter trim memotong spasi (atau karakter lain) dari awal dan akhir string. Sebagai contoh,
{{ ' Symfony! '|trim }}Ini akan menghasilkan hasil sebagai berikut -
Symfony!Fungsi
Twig mendukung fungsi. Ini digunakan untuk mendapatkan hasil tertentu. Berikut adalah beberapa fungsi Twig yang penting.
Atribut
Itu attributefungsi dapat digunakan untuk mengakses atribut "dinamis" dari variabel. Sintaksnya adalah sebagai berikut -
{{ attribute(object, method) }}
{{ attribute(object, method, arguments) }}
{{ attribute(array, item) }}Sebagai contoh,
{{ attribute(object, method) is defined ? 'Method exists' : 'Method does not exist' }}Konstan
Fungsi konstanta mengembalikan nilai konstanta untuk string tertentu. Sebagai contoh,
{{ constant('Namespace\\Classname::CONSTANT_NAME') }}Siklus
Siklus fungsi siklus pada larik nilai. Sebagai contoh,
{% set months = [‘Jan’, ‘Feb’, ‘Mar’] %}
{% for x in 0..12 %}
{ cycle(months, x) }}
{% endfor %}Tanggal
Mengubah argumen menjadi tanggal untuk memungkinkan perbandingan tanggal. Sebagai contoh,
<p>Choose your location before {{ 'next Monday'|date('M j, Y') }}</p>Ini akan menghasilkan hasil sebagai berikut -
Choose your location before May 15, 2017Argumen harus dalam salah satu format tanggal dan waktu yang didukung PHP.
Anda dapat memberikan zona waktu sebagai argumen kedua.
Membuang
Fungsi dump membuang informasi tentang variabel template. Sebagai contoh,
{{ dump(user) }}Max
Fungsi max mengembalikan nilai terbesar dari suatu urutan. Sebagai contoh,
{{ max(1, 5, 9, 11, 15) }}Min
Fungsi min mengembalikan nilai terkecil dari suatu urutan. Sebagai contoh,
{{ min(1, 3, 2) }}Sertakan
Fungsi include mengembalikan konten template yang dirender. Sebagai contoh,
{{ include('template.html') }}Acak
Fungsi acak menghasilkan nilai acak. Sebagai contoh,
{{ random([‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’]) }}
{# example output: Jan #}Jarak
Fungsi Range mengembalikan daftar yang berisi perkembangan aritmatika dari bilangan bulat. Sebagai contoh,
{% for x in range(1, 5) %}
{{ x }},
{% endfor %}Ini akan menghasilkan hasil sebagai berikut -
1,2,3,4,5Tata Letak
Tata Letak mewakili bagian umum dari beberapa tampilan, misalnya, header halaman, dan footer.
Warisan Template
Sebuah template dapat digunakan oleh yang lain. Kita dapat mencapai ini menggunakan konsep pewarisan template. Pewarisan template memungkinkan Anda membuat template "tata letak" dasar yang berisi semua elemen umum situs web yang ditetapkan sebagai blok.
Mari kita ambil contoh sederhana untuk memahami lebih lanjut tentang warisan template.
Contoh
Pertimbangkan template dasar yang terletak di "app / Resources / views / base.html.twig". Tambahkan perubahan berikut di file.
base.html.twig
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>{% block title %}Parent template Layout{% endblock %}</title>
</head>
</html>Sekarang pindah ke file template indeks yang terletak di "app / Resources / views / default / index.html.twig" . Tambahkan perubahan berikut di dalamnya.
index.html.twig
{% extends 'base.html.twig' %}
{% block title %}Child template Layout{% endblock %}Di sini {% extends %}tag menginformasikan mesin template untuk mengevaluasi terlebih dahulu template dasar, yang menyiapkan tata letak dan menentukan blok. Template anak kemudian dirender. Templat anak dapat memperluas tata letak dasar dan mengganti blok judul. Sekarang, minta url "http: // localhost: 8000" dan Anda bisa mendapatkan hasilnya.
Aktiva
Aset mengelola pembuatan URL dan pembuatan versi aset web seperti CSS stylesheet, file JavaScript, dan file gambar.
JavaScript
Untuk menyertakan file JavaScript, gunakan javascripts tag di template apa pun.
{# Include javascript #}
{% block javascripts %}
{% javascripts '@AppBundle/Resources/public/js/*' %}
<script src="{{ asset_url }}"></script>
{% endjavascripts %}
{% endblock %}Stylesheet
Untuk menyertakan file stylesheet, gunakan stylesheets tag di template apa pun
{# include style sheet #}
{% block stylesheets %}
{% stylesheets 'bundles/app/css/*' filter = 'cssrewrite' %}
<link rel = "stylesheet" href="{{ asset_url }}" />
{% endstylesheets %}
{% endblock %}Gambar-gambar
Untuk memasukkan gambar, Anda dapat menggunakan tag gambar. Ini didefinisikan sebagai berikut.
{% image '@AppBundle/Resources/public/images/example.jpg' %}
<img src = "{{ asset_url }}" alt = "Example" />
{% endimage %}Aset Majemuk
Anda dapat menggabungkan banyak file menjadi satu. Ini membantu mengurangi jumlah permintaan HTTP, dan menghasilkan kinerja front-end yang lebih baik.
{% javascripts
'@AppBundle/Resources/public/js/*'
'@AcmeBarBundle/Resources/public/js/form.js'
'@AcmeBarBundle/Resources/public/js/calendar.js' %}
<script src = "{{ asset_url }}"></script>
{% endjavascripts %}Dalam kerangka web Symfony, model memainkan peran penting. Mereka adalah badan usaha. Mereka disediakan oleh pelanggan atau diambil dari database back-end, dimanipulasi sesuai dengan aturan bisnis dan disimpan kembali ke dalam database. Mereka adalah data yang disajikan oleh Views. Mari kita pelajari tentang model dan bagaimana mereka berinteraksi dengan sistem back-end dalam bab ini.
Model Basis Data
Kita perlu memetakan model kita ke item database relasional back-end untuk mengambil dan mempertahankan model dengan aman dan efisien. Pemetaan ini dapat dilakukan dengan alat Object Relational Mapping (ORM). Symfony menyediakan bundel terpisah,DoctrineBundle, yang mengintegrasikan Symfony dengan alat ORM database PHP pihak ketiga, Doctrine.
Doktrin ORM
Secara default, kerangka kerja Symfony tidak menyediakan komponen apa pun untuk bekerja dengan database. Tapi, itu terintegrasi erat denganDoctrine ORM. Doctrine berisi beberapa pustaka PHP yang digunakan untuk penyimpanan database dan pemetaan objek.
Contoh berikut akan membantu Anda memahami bagaimana Doctrine bekerja, bagaimana mengkonfigurasi database dan bagaimana menyimpan dan mengambil data.
Contoh Doctrine ORM
Dalam contoh ini, pertama-tama kita akan mengkonfigurasi database dan membuat objek Student, kemudian melakukan beberapa operasi di dalamnya.
Untuk melakukan ini kita harus mengikuti langkah-langkah berikut.
Langkah 1: Buat Aplikasi Symfony
Buat aplikasi Symfony, dbsample menggunakan perintah berikut.
symfony new dbsampleLangkah 2: Konfigurasikan Database
Umumnya, informasi database dikonfigurasi dalam file “app / config / parameter.yml”.
Buka file dan tambahkan perubahan berikut.
parameter.yml
parameters:
database_host: 127.0.0.1
database_port: null
database_name: studentsdb
database_user: <user_name>
database_password: <password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 037ab82c601c10402408b2b190d5530d602b5809
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4Sekarang, Doctrine ORM dapat terhubung ke database.
Langkah 3: Buat Database
Keluarkan perintah berikut untuk menghasilkan database "studentsdb". Langkah ini digunakan untuk mengikat database di Doctrine ORM.
php bin/console doctrine:database:createSetelah menjalankan perintah, secara otomatis menghasilkan database "studentsdb" kosong. Anda dapat melihat respon berikut di layar Anda.
Created database `studentsdb` for connection named defaultLangkah 4: Informasi Peta
Informasi pemetaan tidak lain adalah "metadata", Ini adalah kumpulan aturan yang menginformasikan Doctrine ORM dengan tepat bagaimana kelas Siswa dan propertinya dipetakan ke tabel database tertentu.
Nah, metadata ini bisa ditentukan dalam sejumlah format berbeda, termasuk YAML, XML atau Anda bisa langsung melewati kelas Student menggunakan anotasi. Ini didefinisikan sebagai berikut.
Student.php
Tambahkan perubahan berikut di file.
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "students")
*/
class Student {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "text") */ private $address;
}Di sini, nama tabel bersifat opsional. Jika nama tabel tidak ditentukan, maka akan ditentukan secara otomatis berdasarkan nama kelas entitas.
Langkah 5: Ikat Entitas
Doctrine menciptakan kelas entitas sederhana untuk Anda. Ini membantu Anda membangun entitas apa pun.
Berikan perintah berikut untuk menghasilkan entitas.
php bin/console doctrine:generate:entities AppBundle/Entity/StudentKemudian Anda akan melihat hasil berikut dan entitas akan diperbarui.
Generating entity "AppBundle\Entity\Student"
> backing up Student.php to Student.php~
> generating AppBundle\Entity\StudentStudent.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name="students")
*/
class Student {
/**
* @ORM\Column(type="integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy="AUTO")
*/
private $id; /** * @ORM\Column(type = "string", length = 50) */ private $name;
/**
* @ORM\Column(type = "text")
*/
private $address; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Student */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set address
*
* @param string $address * * @return Student */ public function setAddress($address) {
$this->address = $address;
return $this; } /** * Get address * * @return string */ public function getAddress() { return $this->address;
}
}Langkah 6: Validasi Peta
Setelah membuat entitas, Anda harus memvalidasi pemetaan menggunakan perintah berikut.
php bin/console doctrine:schema:validateIni akan menghasilkan hasil sebagai berikut -
[Mapping] OK - The mapping files are correct.
[Database] FAIL - The database schema is not in sync with the current mapping fileKarena kami belum membuat tabel siswa, entitas tidak sinkron. Mari kita buat tabel siswa menggunakan perintah Symfony di langkah berikutnya.
Langkah 7: Buat Skema
Doctrine secara otomatis dapat membuat semua tabel database yang diperlukan untuk entitas siswa. Ini dapat dilakukan dengan menggunakan perintah berikut.
php bin/console doctrine:schema:update --forceSetelah menjalankan perintah, Anda dapat melihat respons berikut.
Updating database schema...
Database schema updated successfully! "1" query was executedPerintah ini membandingkan tampilan database Anda dengan tampilannya yang sebenarnya, dan menjalankan pernyataan SQL yang diperlukan untuk mengupdate skema database ke tempat yang seharusnya.
Sekarang, validasi skema lagi menggunakan perintah berikut.
php bin/console doctrine:schema:validateIni akan menghasilkan hasil sebagai berikut -
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping filesLangkah 8: Getter dan setter
Seperti yang terlihat di bagian Mengikat Entitas, perintah berikut menghasilkan semua pengambil dan penyetel untuk kelas Siswa.
$ php bin/console doctrine:generate:entities AppBundle/Entity/StudentLangkah 9: Pertahankan Objek ke Database
Sekarang, kami telah memetakan entitas Mahasiswa ke tabel Mahasiswa yang sesuai. Sekarang kita bisa menyimpan objek Student ke database. Tambahkan metode berikut ke StudentController bundel.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
use AppBundle\Entity\Student;
class StudentController extends Controller {
/**
* @Route("/student/add")
*/
public function addAction() {
$stud = new Student();
$stud->setName('Adam'); $stud->setAddress('12 north street');
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($stud);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return new Response('Saved new student with id ' . $stud->getId());
}
}Di sini, kita mengakses manajer doktrin menggunakan metode getManager () melalui getDoctrine () dari pengontrol dasar dan kemudian mempertahankan objek saat ini menggunakan metode persist () dari manajer doktrin. persist() metode menambahkan perintah ke antrian, tetapi flush() metode melakukan pekerjaan yang sebenarnya (mempertahankan objek siswa).
Langkah 10: Ambil Objek dari Database
Buat fungsi di StudentController yang akan menampilkan detail siswa.
StudentController.php
/**
* @Route("/student/display")
*/
public function displayAction() {
$stud = $this->getDoctrine()
->getRepository('AppBundle:Student')
->findAll();
return $this->render('student/display.html.twig', array('data' => $stud));
}Langkah 11: Buat Tampilan
Mari buat tampilan yang menunjukkan aksi. Pindah ke direktori views dan buat file “display.html.twig”. Tambahkan perubahan berikut di file.
display.html.twig
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
<h2>Students database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Address</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Address }}</td>
</tr>
{% endfor %}
</table>Anda bisa mendapatkan hasilnya dengan meminta URL "http: // localhost: 8000 / student / display" di browser.
Ini akan menghasilkan keluaran berikut di layar -

Langkah 12: Perbarui Objek
Untuk memperbarui objek di StudentController, buat tindakan dan tambahkan perubahan berikut.
/**
* @Route("/student/update/{id}")
*/
public function updateAction($id) { $doct = $this->getDoctrine()->getManager(); $stud = $doct->getRepository('AppBundle:Student')->find($id);
if (!$stud) { throw $this->createNotFoundException(
'No student found for id '.$id ); } $stud->setAddress('7 south street');
$doct->flush();
return new Response('Changes updated!');
}Sekarang, minta URL "http: // localhost: 8000 / Student / update / 1" dan itu akan menghasilkan hasil sebagai berikut.
Ini akan menghasilkan keluaran berikut di layar -

Langkah 13: Hapus Objek
Menghapus sebuah objek serupa dan itu membutuhkan panggilan ke metode remove () dari manajer entitas (doktrin).
Ini dapat dilakukan dengan menggunakan perintah berikut.
/**
* @Route("/student/delete/{id}")
*/
public function deleteAction($id) {
$doct = $this->getDoctrine()->getManager();
$stud = $doct->getRepository('AppBundle:Student')->find($id); if (!$stud) {
throw $this->createNotFoundException('No student found for id '.$id);
}
$doct->remove($stud);
$doct->flush();
return new Response('Record deleted!');
}Symfony menyediakan berbagai tag bawaan untuk menangani formulir HTML dengan mudah dan aman. Komponen Formulir Symfony melakukan proses pembuatan dan validasi formulir. Ini menghubungkan model dan lapisan tampilan. Ini menyediakan satu set elemen formulir untuk membuat formulir html lengkap dari model yang telah ditentukan sebelumnya. Bab ini menjelaskan tentang Formulir secara detail.
Bidang Formulir
API kerangka kerja Symfony mendukung kelompok besar jenis bidang. Mari kita bahas setiap jenis bidang secara mendetail.
FormType
Ini digunakan untuk menghasilkan formulir dalam kerangka Symfony. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo);
$builder
->add('title', TextType::class);Ini, $studentinfo adalah entitas bertipe Student. createFormBuilderdigunakan untuk membuat formulir HTML. menambahkan metode digunakan untukadd elemen masukan di dalam formulir. title mengacu pada properti gelar siswa. TextType::classmengacu pada bidang teks html. Symfony menyediakan kelas untuk semua elemen html.
TextType
Bidang TextType mewakili bidang teks input paling dasar. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);Di sini, nama dipetakan dengan entitas.
TextareaType
Merender elemen HTML textarea. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
Bidang EmailType adalah bidang teks yang dirender menggunakan tag email HTML5. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));PasswordType
Bidang PasswordType menampilkan kotak teks kata sandi masukan. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);RangeType
Bidang RangeType adalah penggeser yang ditampilkan menggunakan tag rentang HTML5. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
PercentType merender bidang teks input dan mengkhususkan diri dalam menangani data persentase. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
Membuat format tanggal. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));Di sini, Widget adalah cara dasar untuk merender bidang.
Ini melakukan fungsi berikut.
choice- Membuat tiga input pemilihan. Urutan pilihan ditentukan dalam opsi format.
text - Merender tiga field input teks tipe (bulan, hari, tahun).
single_text- Membuat satu masukan dari tanggal jenis. Masukan pengguna divalidasi berdasarkan opsi format.
CheckboxType
Membuat kotak centang masukan tunggal. Ini harus selalu digunakan untuk bidang yang memiliki nilai boolean. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
Membuat satu tombol radio. Jika tombol radio dipilih, bidang akan disetel ke nilai yang ditentukan. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));Perhatikan bahwa, tombol Radio tidak dapat dihapus centangnya, nilainya hanya berubah ketika tombol radio lain dengan nama yang sama dicentang.
Rep repeatType
Ini adalah "grup" bidang khusus, yang membuat dua bidang identik yang nilainya harus cocok. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));Ini sebagian besar digunakan untuk memeriksa kata sandi atau email pengguna.
ButtonType
Tombol sederhana yang dapat diklik. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
Tombol yang menyetel ulang semua bidang ke nilai awalnya. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
Bidang multiguna digunakan untuk memungkinkan pengguna "memilih" satu atau lebih opsi. Ini dapat diberikan sebagai tag pilih, tombol radio, atau kotak centang. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));SubmitType
Tombol kirim digunakan untuk mengirimkan data formulir. Sintaksnya adalah sebagai berikut -
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))Fungsi Pembantu Formulir
Fungsi pembantu formulir adalah fungsi ranting yang digunakan untuk membuat formulir dengan mudah di templat.
form_start
Mengembalikan tag formulir HTML yang mengarah ke tindakan, rute, atau URL yang valid. Sintaksnya adalah sebagai berikut -
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
Menutup tag formulir HTML yang dibuat menggunakan form_start. Sintaksnya adalah sebagai berikut -
{{ form_end(form) }}textarea.dll
Mengembalikan tag textarea, secara opsional dibungkus dengan editor JavaScript teks kaya sebaris.
kotak centang
Mengembalikan tag masukan yang sesuai dengan XHTML dengan type = "checkbox". Sintaksnya adalah sebagai berikut -
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
Mengembalikan tag input yang sesuai dengan XHTML dengan type = "password". Sintaksnya adalah sebagai berikut -
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
Mengembalikan tag masukan yang sesuai dengan XHTML dengan type = "text". Sintaksnya adalah sebagai berikut -
echo input_tag('name');label
Mengembalikan tag label dengan parameter tertentu.
tombol radio
Mengembalikan tag masukan yang sesuai dengan XHTML dengan type = "radio". Sintaksnya adalah sebagai berikut -
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
Mengembalikan tag masukan yang sesuai dengan XHTML dengan type = "reset". Sintaksnya adalah sebagai berikut -
echo reset_tag('Start Over');Pilih
Menampilkan tag pilihan yang diisi dengan semua negara di dunia. Sintaksnya adalah sebagai berikut -
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));Kirimkan
Mengembalikan tag masukan yang sesuai dengan XHTML dengan type = "submit". Sintaksnya adalah sebagai berikut -
echo submit_tag('Update Record');Di bagian selanjutnya, kita akan mempelajari cara membuat formulir menggunakan kolom formulir.
Aplikasi Formulir Siswa
Mari buat formulir detail Siswa sederhana menggunakan bidang Formulir Symfony. Untuk melakukan ini, kita harus mengikuti langkah-langkah berikut -
Langkah 1: Buat Aplikasi Symfony
Buat aplikasi Symfony, formsample, menggunakan perintah berikut.
symfony new formsampleEntitas biasanya dibuat di bawah direktori “src / AppBundle / Entity /“.
Langkah 2: Buat Entitas
Buat file "StudentForm.php" di bawah direktori "src / AppBundle / Entity /". Tambahkan perubahan berikut di file.
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName;
private $studentId; public $password;
private $address; public $joined;
public $gender; private $email;
private $marks; public $sports;
public function getStudentName() {
return $this->studentName; } public function setStudentName($studentName) {
$this->studentName = $studentName;
}
public function getStudentId() {
return $this->studentId; } public function setStudentId($studentid) {
$this->studentid = $studentid;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
public function getMarks() {
return $this->marks; } public function setMarks($marks) {
$this->marks = $marks;
}
}Langkah 3: Tambahkan StudentController
Pindah ke direktori “src / AppBundle / Controller”, buat file “StudentController.php”, dan tambahkan kode berikut di dalamnya.
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) { $stud = new StudentForm();
$form = $this->createFormBuilder($stud) ->add('studentName', TextType::class) ->add('studentId', TextType::class) ->add('password', RepeatedType::class, array( 'type' => PasswordType::class, 'invalid_message' => 'The password fields must match.', 'options' => array('attr' => array('class' => 'password-field')), 'required' => true, 'first_options' => array('label' => 'Password'), 'second_options' => array('label' => 'Re-enter'), )) ->add('address', TextareaType::class) ->add('joined', DateType::class, array( 'widget' => 'choice', )) ->add('gender', ChoiceType::class, array( 'choices' => array( 'Male' => true, 'Female' => false, ), )) ->add('email', EmailType::class) ->add('marks', PercentType::class) ->add('sports', CheckboxType::class, array( 'label' => 'Are you interested in sports?', 'required' => false, )) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}Langkah 4: Render Tampilan
Pindah ke direktori “app / Resources / views / student /“, buat file “new.html.twig” dan tambahkan perubahan berikut di dalamnya.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Sekarang minta url, "http: // localhost: 8000 / student / new" dan itu menghasilkan hasil sebagai berikut.
Hasil

Validasi adalah aspek terpenting saat mendesain aplikasi. Ini memvalidasi data yang masuk. Bab ini menjelaskan tentang validasi formulir secara rinci.
Batasan Validasi
Validator dirancang untuk memvalidasi objek terhadap batasan. Jika Anda memvalidasi sebuah objek, cukup petakan satu atau beberapa batasan ke kelasnya dan kemudian teruskan ke layanan validator. Secara default, saat memvalidasi objek, semua batasan dari kelas yang sesuai akan diperiksa untuk melihat apakah mereka benar-benar lulus atau tidak. Symfony mendukung batasan validasi penting berikut ini.
NotBlank
Memvalidasi bahwa properti tidak kosong. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}Batasan NotBlank ini memastikan bahwa properti studentName tidak boleh kosong.
NotNull
Memvalidasi bahwa nilai tidak sepenuhnya sama dengan nol. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}Surel
Memvalidasi bahwa nilai adalah alamat email yang valid. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}IsNull
Memvalidasi bahwa suatu nilai sama persis dengan nol. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}Panjangnya
Memvalidasi bahwa panjang string tertentu berada di antara beberapa nilai minimum dan maksimum. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}Jarak
Memvalidasi bahwa angka tertentu berada di antara beberapa angka minimum dan maksimum. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}Tanggal
Memvalidasi bahwa nilai adalah tanggal yang valid. Ini mengikuti format YYYY-MM-DD yang valid. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}Pilihan
Batasan ini digunakan untuk memastikan bahwa nilai yang diberikan adalah salah satu dari sekumpulan pilihan yang valid. Ini juga dapat digunakan untuk memvalidasi bahwa setiap item dalam larik item adalah salah satu pilihan yang valid tersebut. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}UserPassword
Ini memvalidasi bahwa nilai input sama dengan sandi pengguna yang diautentikasi saat ini. Ini berguna dalam bentuk di mana pengguna dapat mengubah kata sandi mereka, tetapi perlu memasukkan kata sandi lama mereka untuk keamanan. Sintaksnya adalah sebagai berikut -
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}Batasan ini memvalidasi bahwa kata sandi lama cocok dengan kata sandi pengguna saat ini.
Contoh Validasi
Mari kita tulis contoh aplikasi sederhana untuk memahami konsep validasi.
Step 1 - Buat aplikasi validasi.
Buat aplikasi Symfony, validationsample, menggunakan perintah berikut.
symfony new validationsampleStep 2 - Buat entitas bernama, FormValidation dalam file “FormValidation.php” di bawah “src/AppBundle/Entity/”direktori. Tambahkan perubahan berikut di file.
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name; /** * @Assert\NotBlank() */ protected $id;
protected $age; /** * @Assert\NotBlank() */ protected $address;
public $password; /** * @Assert\Email( * message = "The email '{{ value }}' is not a valid email.", * checkMX = true * ) */ protected $email;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id; } public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age; } public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
}Step 3 - Buat validateActionmetode di StudentController. Pindah ke direktori“src/AppBundle/Controller”, buat “studentController.php” file, dan tambahkan kode berikut di dalamnya.
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) { $validate = new FormValidation();
$form = $this->createFormBuilder($validate) ->add('name', TextType::class) ->add('id', TextType::class) ->add('age', TextType::class) ->add('address', TextType::class) ->add('email', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $validate = $form->getData(); return new Response('Form is validated.'); } return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}Di sini, kami telah membuat formulir menggunakan kelas Formulir dan kemudian menangani formulir tersebut. Jika formulir sudah dikirim dan valid, pesan formulir divalidasi akan ditampilkan. Jika tidak, bentuk default akan ditampilkan.
Step 4- Buat tampilan untuk tindakan yang dibuat di atas di StudentController. Pindah ke direktori“app/Resources/views/student/”. Membuat“validate.html.twig” file dan tambahkan kode berikut di dalamnya.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Di sini, kami telah menggunakan tag formulir untuk membuat formulir.
Step 5 - Terakhir, jalankan aplikasinya, http://localhost:8000/student/validate.
Hasil: Halaman Awal

Hasil: Halaman Akhir

Komponen Symfony Form menyediakan FileTypekelas untuk menangani elemen masukan file. Ini memungkinkan pengunggahan gambar, dokumen, dll dengan mudah. Mari kita pelajari cara membuat aplikasi sederhana menggunakan fitur FileType.
Step 1 - Buat aplikasi baru, fileuploadsample menggunakan perintah berikut.
symfony new fileuploadsampleStep 2 - Buat entitas, Student, mempunyai nama, umur dan foto seperti pada kode berikut.
src / AppBundle / Entity / Student.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert; class Student {
/**
* @Assert\NotBlank()
*/
private $name;
/**
* @Assert\NotBlank()
*/
private $age; /** * @Assert\NotBlank(message="Please, upload the photo.") * @Assert\File(mimeTypes={ "image/png", "image/jpeg" }) */ private $photo;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
return $this; } public function getAge() { return $this->age;
}
public function setAge($age) { $this->age = $age; return $this;
}
public function getPhoto() {
return $this->photo; } public function setPhoto($photo) {
$this->photo = $photo;
return $this;
}
}Di sini, kami telah menentukan File untuk properti foto.
Step 3 - Buat pengontrol siswa, StudentController dan metode baru, addAction seperti yang ditunjukkan pada kode berikut.
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\Student;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\FileType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$student = new Student(); $form = $this->createFormBuilder($student)
->add('name', TextType::class)
->add('age', TextType::class)
->add('photo', FileType::class, array('label' => 'Photo (png, jpeg)'))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$file = $student->getPhoto();
$fileName = md5(uniqid()).'.'.$file->guessExtension();
$file->move($this->getParameter('photos_directory'), $fileName); $student->setPhoto($fileName); return new Response("User photo is successfully uploaded."); } else { return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}
}Di sini, kami telah membuat formulir untuk entitas siswa dan menangani permintaan tersebut. Ketika form sudah di submit oleh user dan sudah valid, maka kita telah memindahkan file yang telah diupload ke direktori upload kita menggunakan parameter,photos_directory.
Step 4 - Buat tampilan, new.html.twig, menggunakan tag formulir berikut.
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript" src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
{% endblock %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:12px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:grey;
height:24px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background:grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Step 5 - Atur parameternya, photos_directory di file konfigurasi parameter sebagai berikut.
app / config / config.xml
parameters: photos_directory: '%kernel.root_dir%/../web/uploads/photos'Step 6- Sekarang, jalankan aplikasinya dan buka http: // localhost: 8000 / student / new dan unggah foto. Foto yang diunggah akan diunggah ke photos_directory dan pesan sukses akan ditampilkan.
Hasil: Halaman Awal

Hasil: Halaman Unggah File

AJAX adalah teknologi modern dalam pemrograman web. Ini memberikan opsi untuk mengirim dan menerima data di halaman web secara asinkron, tanpa menyegarkan halaman. Mari kita pelajari pemrograman Symfony AJAX di bab ini.
Kerangka kerja Symfony menyediakan opsi untuk mengidentifikasi apakah jenis permintaannya AJAX atau tidak. Kelas permintaan komponen Symfony HttpFoundation memiliki metode, isXmlHttpRequest () untuk tujuan ini. Jika permintaan AJAX dibuat, metode isXmlHttpRequest () objek permintaan saat ini mengembalikan nilai benar, jika tidak salah.
Metode ini digunakan untuk menangani permintaan AJAX dengan benar di sisi server.
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Symfony juga menyediakan kelas Respon berbasis JSON, JsonResponse untuk membuat respon dalam format JSON. Kita dapat menggabungkan kedua metode ini untuk membuat aplikasi web berbasis AJAX yang sederhana dan bersih.
AJAX - Contoh Kerja
Mari kita tambahkan halaman baru, student/ajax dalam aplikasi siswa dan mencoba untuk mengambil informasi siswa secara asinkron.
Step 1 - Tambahkan metode ajaxAction di StudentController (src / AppBundle / Controller / StudentController.php).
/**
* @Route("/student/ajax")
*/
public function ajaxAction(Request $request) { $students = $this->getDoctrine() ->getRepository('AppBundle:Student') ->findAll(); if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) { $jsonData = array();
$idx = 0; foreach($students as $student) { $temp = array(
'name' => $student->getName(), 'address' => $student->getAddress(),
);
$jsonData[$idx++] = $temp; } return new JsonResponse($jsonData);
} else {
return $this->render('student/ajax.html.twig');
}
}Di sini, jika permintaannya adalah AJAX, kami mengambil informasi siswa, menyandikannya sebagai JSON dan mengembalikannya menggunakan JsonResponseobyek. Jika tidak, kami hanya merender tampilan yang sesuai.
Step 2 - Buat file tampilan ajax.html.twig dalam direktori tampilan Mahasiswa, app/Resources/views/student/ dan tambahkan kode berikut.
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript"
src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script language = "javascript">
$(document).ready(function(){
$("#loadstudent").on("click", function(event){ $.ajax({
url: '/student/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Address</th></tr>'); $('#student').html('');
$('#student').append(e); for(i = 0; i < data.length; i++) { student = data[i]; var e = $('<tr><td id = "name"></td><td id = "address"></td></tr>');
$('#name', e).html(student['name']); $('#address', e).html(student['address']);
$('#student').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
{% endblock %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<a id = "loadstudent" href = "#">Load student information</a>
</br>
</br>
<table class = "table">
<tbody id = "student"></tbody>
</table>
{% endblock %}Di sini, kami telah membuat sebuah tag anchor (id: loadstudent) untuk memuat informasi siswa menggunakan panggilan AJAX. Panggilan AJAX dilakukan menggunakan JQuery. Peristiwa yang dilampirkan ke tag loadstudent aktif ketika pengguna mengkliknya. Kemudian, itu akan mengambil informasi siswa menggunakan panggilan AJAX dan menghasilkan kode HTML yang diperlukan secara dinamis.
Step 3- Terakhir, jalankan aplikasinya, http://localhost:8000/student/ajax dan klik tab Muat jangkar informasi siswa.
Hasil: Halaman Awal

Hasil: Halaman dengan Informasi Mahasiswa

Komponen Symfony HttpFoundation menyediakan cookie dan manajemen sesi dengan cara yang berorientasi objek. Cookiemenyediakan penyimpanan data sisi klien dan hanya mendukung sejumlah kecil data. Biasanya, ini 2KB per domain dan tergantung pada browser.Sessionmenyediakan penyimpanan data sisi server dan mendukung data dalam jumlah besar. Mari kita lihat cara membuat cookie dan sesi di aplikasi web Symfony.
Kue kering
Symfony menyediakan kelas Cookie untuk membuat item cookie. Mari kita buat warna cookie, yang kedaluwarsa dalam 24 jam dengan nilaiblue. Parameter konstruktor kelas cookie adalah sebagai berikut.
- name (type: string) - nama cookie
- nilai (jenis: string) - nilai cookie
- expire (type: integer / string / datetime) - informasi kedaluwarsa
- path (type: string) - jalur server tempat cookie tersedia
- domain (type: string) - alamat domain tempat cookie tersedia
- aman (type: boolean) - apakah cookie perlu dikirim dalam koneksi HTTPS
- httpOnly (type: boolean) - apakah cookie hanya tersedia dalam protokol HTTP
use Symfony\Component\HttpFoundation\Cookie;
$cookie = new Cookie('color', 'green', strtotime('tomorrow'), '/',
'somedomain.com', true, true);Symfony juga menyediakan opsi pembuatan cookie berbasis string berikut.
$cookie = Cookie::fromString('color = green; expires = Web, 4-May-2017 18:00:00 +0100;
path=/; domain = somedomain.com; secure; httponly');Sekarang, cookie yang dibuat harus dilampirkan ke header objek respons http sebagai berikut.
$response->headers->setCookie($cookie);Untuk mendapatkan cookie tersebut, kita dapat menggunakan objek Request sebagai berikut.
$cookie = $request->cookie->get('color');Sini, request->cookie adalah tipe PropertyBag dan kami dapat memanipulasinya menggunakan metode PropertyBag.
Sidang
Symfony menyediakan kelas Sesi yang mengimplementasikan antarmuka SessionInterface. API sesi penting adalah sebagai berikut,
start - Memulai sesi.
Session $session = new Session();
$session->start();invalidate - Menghapus semua data sesi dan membuat ulang ID sesi.
set - Menyimpan data dalam sesi menggunakan kunci.
$session->set('key', 'value');Kita dapat menggunakan data apa pun dalam nilai sesi, berupa bilangan bulat sederhana hingga objek kompleks.
get - Mendapat data dari sesi menggunakan kunci.
$val = $session->get('key');remove - Menghapus kunci dari sesi.
clear - Menghapus data sesi.
FlashBag
Sesi menyediakan fitur berguna lainnya yang disebut FlashBag. Ini adalah wadah khusus di dalam sesi yang menyimpan data hanya selama pengalihan halaman. Ini berguna dalam pengalihan http. Sebelum mengarahkan ke halaman, data dapat disimpan di FlashBag alih-alih penampung sesi normal dan data yang disimpan akan tersedia di permintaan berikutnya (halaman yang dialihkan). Kemudian, data akan menjadi tidak valid secara otomatis.
$session->getFlashBag()->add('key', 'value'); $session->getFlashBag()->get('key');Internationalization (i18n) dan Localization (l10n)membantu meningkatkan jangkauan pelanggan dari aplikasi web. Symfony menyediakan komponen Terjemahan yang sangat baik untuk tujuan ini. Mari kita pelajari cara menggunakan komponen Terjemahan di bab ini.
Aktifkan Terjemahan
Secara default, kerangka kerja web Symfony menonaktifkan komponen Terjemahan. Untuk mengaktifkannya, tambahkan bagian penerjemah di file konfigurasi, app / config / config.yml.
framework: translator: { fallbacks: [en] }File Terjemahan
Komponen terjemahan menerjemahkan teks menggunakan file sumber daya terjemahan. File sumber daya dapat ditulis dalam PHP, XML, dan YAML. Lokasi default dari file sumber daya adalahapp/Resources/translations. Ini membutuhkan satu file sumber daya per bahasa. Mari kita tulis file sumber daya,messages.fr.yml untuk bahasa perancis.
I love Symfony: J'aime Symfony
I love %name%: J'aime %name%Teks sisi kiri dalam bahasa Inggris dan teks sisi kanan dalam bahasa Prancis. Baris kedua menunjukkan penggunaan placeholder. Informasi placeholder dapat ditambahkan secara dinamis saat menggunakan terjemahan.
Pemakaian
Secara default, lokal default sistem pengguna akan diatur oleh framework web Symfony. Jika lokal default tidak dikonfigurasi dalam aplikasi web, itu akan kembali ke bahasa Inggris. Lokal juga dapat diatur di URL halaman web.
http://www.somedomain.com/en/index
http://www.somedomain.com/fr/indexMari kita gunakan lokal berbasis URL dalam contoh kita untuk memahami konsep terjemahan dengan mudah. Buat fungsi baru,translationSample dengan rute /{_locale}/translation/sampledi DefaultController (src / AppBundle / Controller / DefaultController.php). {_locale} adalah kata kunci khusus di Symfony untuk menentukan lokal default.
/**
* @Route("/{_locale}/translation/sample", name="translation_sample")
*/
public function translationSample() {
$translated = $this->get('translator')->trans('I love Symfony');
return new Response($translated);
}Di sini, kami telah menggunakan metode terjemahan, trans, yang menerjemahkan konten ke lokal saat ini. Dalam kasus ini, lokal saat ini adalah bagian pertama dari URL. Sekarang, jalankan aplikasi dan muat halaman,http://localhost:8000/en/translation/sample di browser.
Hasilnya adalah "I love Symfony" dalam bahasa Inggris. Sekarang, muat halamanhttp://localhost:8000/fr/translation/sampledi browser. Sekarang, teks tersebut akan diterjemahkan ke dalam bahasa Prancis sebagai berikut.

Demikian pula, template ranting memiliki {% trans %}blokir untuk mengaktifkan fitur terjemahan dalam tampilan juga. Untuk memeriksanya, tambahkan fungsi baru,translationTwigSample dan tampilan terkait di app/Resources/views/translate/index.html.twig.
/**
* @Route("/{_locale}/translation/twigsample", name="translation_twig_sample")
*/
public function translationTwigSample() {
return $this->render('translate/index.html.twig');
}Melihat
{% extends 'base.html.twig' %}
{% block body %}
{% trans with {'%name%': 'Symfony'} from "app" into "fr" %}I love %name% {% endtrans %}
{% endblock %}Di sini, blok trans menentukan placeholder juga. Hasil halaman adalah sebagai berikut.

Logging sangat penting untuk aplikasi web. Aplikasi web digunakan oleh ratusan hingga ribuan pengguna dalam satu waktu. Untuk mendapatkan pratinjau diam-diam tentang kejadian di sekitar aplikasi web, Logging harus diaktifkan. Tanpa logging, pengembang tidak akan dapat menemukan status aplikasi. Mari kita pertimbangkan bahwa pelanggan akhir melaporkan masalah atau pemegang proyek melaporkan masalah kinerja, maka alat pertama untuk pengembang adalah Logging. Dengan memeriksa informasi log, seseorang bisa mendapatkan gambaran tentang kemungkinan alasan masalah tersebut.
Symfony menyediakan fitur logging yang sangat baik dengan mengintegrasikan framework logging Monolog. Monologadalah standar de-facto untuk logging di lingkungan PHP. Logging diaktifkan di setiap aplikasi web Symfony dan disediakan sebagai Layanan. Cukup dapatkan objek logger menggunakan pengontrol dasar sebagai berikut.
$logger = $this->get('logger');Setelah objek logger diambil, kita dapat mencatat informasi, peringatan, dan kesalahan saat menggunakannya.
$logger->info('Hi, It is just a information. Nothing to worry.'); $logger->warn('Hi, Something is fishy. Please check it.');
$logger->error('Hi, Some error occured. Check it now.'); $logger->critical('Hi, Something catastrophic occured. Hurry up!');File konfigurasi aplikasi web Symfony app/config/config.ymlmemiliki bagian terpisah untuk kerangka kerja logger. Ini dapat digunakan untuk memperbarui kerja kerangka kerja logger.
Fungsionalitas email adalah fitur yang paling banyak diminta dalam kerangka kerja web. Bahkan aplikasi sederhana akan memiliki formulir kontak dan detailnya akan dikirim ke administrasi sistem melalui email. Symfony terintegrasiSwiftMailer, modul email PHP terbaik yang tersedia di pasar. SwiftMailer adalah pustaka email luar biasa yang menyediakan opsi untuk mengirim email menggunakan sendmail sekolah lama ke aplikasi mailer berbasis Internet terbaru.
Mari kita pahami konsep mailing di Symfony dengan mengirimkan email sederhana. Sebelum menulis fungsi mailer, setel detail konfigurasi mailer diapp/config/parameters.yml. Kemudian, buat fungsi baru,MailerSample di DefaultController dan tambahkan kode berikut.
/**
* @Route("/mailsample/send", name="mail_sample_send")
*/
public function MailerSample() {
$message = \Swift_Message::newInstance() ->setSubject('Hello Email') ->setFrom('[email protected]') ->setTo('[email protected]') ->setBody( $this->renderView('Emails/sample.html.twig'), 'text/html' );
$this->get('mailer')->send($message);
return new Response("Mail send");
}Di sini, kami hanya membuat pesan menggunakan SwiftMailer komponen dan merender isi pesan menggunakan Twigtemplate. Kemudian, kami mengambil komponen mailer dari pengontrolgetmetode dengan kunci 'mailer'. Akhirnya, kami mengirim pesan menggunakansend metode dan mencetak file Mail send pesan.
Sekarang, jalankan halamannya, http://localhost:8000/mailsample/send dan hasilnya adalah sebagai berikut.

Uji unit sangat penting untuk pengembangan berkelanjutan dalam proyek besar. Pengujian unit akan secara otomatis menguji komponen aplikasi Anda dan memperingatkan Anda jika ada sesuatu yang tidak berfungsi. Pengujian unit dapat dilakukan secara manual tetapi seringkali otomatis.
PHPUnit
Framework Symfony terintegrasi dengan framework pengujian unit PHPUnit. Untuk menulis pengujian unit framework Symfony, kita perlu menyiapkan PHPUnit. Jika PHPUnit tidak diinstal, unduh dan instal. Jika sudah terpasang dengan benar, maka Anda akan melihat respon berikut.
phpunit
PHPUnit 5.1.3 by Sebastian Bergmann and contributorsTes unit
Pengujian unit adalah pengujian terhadap satu kelas PHP, juga disebut sebagai unit.
Buat siswa kelas di direktori Libs / AppBundle. Itu terletak di“src/AppBundle/Libs/Student.php”.
Student.php
namespace AppBundle\Libs;
class Student {
public function show($name) { return $name. “ , Student name is tested!”;
}
}Sekarang, buat file StudentTest di direktori "tests / AppBundle / Libs".
StudentTest.php
namespace Tests\AppBundle\Libs;
use AppBundle\Libs\Student;
class StudentTest extends \PHPUnit_Framework_TestCase {
public function testShow() {
$stud = new Student(); $assign = $stud->show(‘stud1’); $check = “stud1 , Student name is tested!”;
$this->assertEquals($check, $assign);
}
}Jalankan pengujian
Untuk menjalankan tes di direktori, gunakan perintah berikut.
$ phpunitSetelah menjalankan perintah di atas, Anda akan melihat respons berikut.
PHPUnit 5.1.3 by Sebastian Bergmann and contributors.
Usage: phpunit [options] UnitTest [UnitTest.php]
phpunit [options] <directory>
Code Coverage Options:
--coverage-clover <file> Generate code coverage report in Clover XML format.
--coverage-crap4j <file> Generate code coverage report in Crap4J XML format.
--coverage-html <dir> Generate code coverage report in HTML format.Sekarang, jalankan tes di direktori Libs sebagai berikut.
$ phpunit tests/AppBundle/LibsHasil
Time: 26 ms, Memory: 4.00Mb
OK (1 test, 1 assertion)Di bab ini, kita akan mempelajari beberapa konsep lanjutan dalam framework Symfony.
Cache HTTP
Caching dalam aplikasi web meningkatkan kinerja. Misalnya, produk panas dalam aplikasi web keranjang belanja dapat disimpan dalam cache untuk waktu yang terbatas, sehingga dapat disajikan kepada pelanggan dengan cepat tanpa masuk ke database. Berikut adalah beberapa komponen dasar Cache.
Item Cache
Item Cache adalah satu unit informasi yang disimpan sebagai pasangan kunci / nilai. Itukey harus berupa string dan valuedapat berupa objek PHP apa saja. Objek PHP disimpan sebagai string dengan serialisasi dan diubah kembali menjadi objek saat membaca item.
Adaptor Cache
Adaptor Cache adalah mekanisme sebenarnya untuk menyimpan item di toko. Penyimpanan dapat berupa memori, sistem file, database, redis, dll. Komponen cache menyediakan fileAdapterInterfacemelalui mana adaptor dapat menyimpan item cache di penyimpanan back-end. Ada banyak adaptor cache bawaan yang tersedia. Beberapa di antaranya adalah sebagai berikut -
Array Cache adapter - Item cache disimpan dalam array PHP.
Filesystem Cache adapter - Item cache disimpan dalam file.
PHP Files Cache Adapter - Item cache disimpan sebagai file php.
Adaptor Cache APCu - Item cache disimpan dalam memori bersama menggunakan ekstensi PHP APCu.
Redis Cache Adapter - Item cache disimpan di server Redis.
Adaptor Cache DBAL PDO dan Doctrine - Item cache disimpan dalam database.
Chain Cache Adapter - Menggabungkan beberapa adaptor cache untuk tujuan replikasi.
Proxy Cache Adapter - Item cache disimpan menggunakan adaptor pihak ketiga, yang mengimplementasikan CacheItemPoolInterface.
Cache Pool
Cache Pool adalah repositori logis dari item cache. Kumpulan cache diimplementasikan oleh adaptor cache.
Aplikasi Sederhana
Mari kita buat aplikasi sederhana untuk memahami konsep cache.
Step 1 - Buat aplikasi baru, cache-example.
cd /path/to/app
mkdir cache-example
cd cache-exampleStep 2 - Instal komponen cache.
composer require symfony/cacheStep 3 - Buat adaptor sistem file.
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter();Step 4 - Buat item cache menggunakan getItem dan setmetode adaptor. getItem mengambil item cache menggunakan kuncinya. jika kuncinya tidak ada, itu membuat item baru. metode set menyimpan data aktual.
$usercache = $cache->getitem('item.users');
$usercache->set(['jon', 'peter']); $cache->save($usercache);Step 5 - Akses item cache menggunakan getItem, isHit dan getmetode. isHit menginformasikan ketersediaan item cache dan metode get menyediakan data aktual.
$userCache = $cache->getItem('item.users'); if(!$userCache->isHit()) {
echo "item.users is not available";
} else {
$users = $userCache->get();
var_dump($users);
}Step 6 - Hapus item cache menggunakan deleteItem metode.
$cache->deleteItem('item.users');Daftar kode lengkapnya adalah sebagai berikut.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter(); $usercache = $cache->getitem('item.users'); $usercache->set(['jon', 'peter']);
$cache->save($usercache);
$userCache = $cache->getItem('item.users');
if(!$userCache->isHit()) { echo "item.users is not available"; } else { $users = $userCache->get(); var_dump($users);
}
$cache->deleteItem('item.users');
?>Hasil
array(2) {
[0]=>
string(3) "jon"
[1]=>
string(5) "peter"
}Debug
Debugging adalah salah satu aktivitas yang paling sering dilakukan saat mengembangkan aplikasi. Symfony menyediakan komponen terpisah untuk memudahkan proses debugging. Kita dapat mengaktifkan alat debugging Symfony hanya dengan memanggilenable metode kelas Debug.
use Symfony\Component\Debug\Debug
Debug::enable()Symfony menyediakan dua kelas, ErrorHandler dan ExceptionHandleruntuk tujuan debugging. Sementara ErrorHandler menangkap kesalahan PHP dan mengubahnya menjadi pengecualian, ErrorException atau FatalErrorException, ExceptionHandler menangkap pengecualian PHP yang tidak tertangkap dan mengubahnya menjadi respons PHP yang berguna. ErrorHandler dan ExceptionHandler dinonaktifkan secara default. Kita bisa mengaktifkannya dengan menggunakan metode register.
use Symfony\Component\Debug\ErrorHandler;
use Symfony\Component\Debug\ExceptionHandler;
ErrorHandler::register();
ExceptionHandler::register();Dalam aplikasi web Symfony, file debug environmentdisediakan oleh DebugBundle. Daftarkan bundel di AppKernel'sregisterBundles metode untuk mengaktifkannya.
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\DebugBundle\DebugBundle();
}Profiler
Pengembangan aplikasi membutuhkan alat pembuatan profil kelas dunia. Alat profil mengumpulkan semua informasi run-time tentang aplikasi seperti waktu eksekusi, waktu eksekusi modul individu, waktu yang dibutuhkan oleh aktivitas database, penggunaan memori, dll. Aplikasi web membutuhkan lebih banyak informasi seperti waktu permintaan, waktu yang dibutuhkan untuk membuat tanggapan, dll. selain metrik di atas.
Symfony mengaktifkan semua informasi semacam itu dalam aplikasi web secara default. Symfony menyediakan bundel terpisah untuk pembuatan profil web yang disebutWebProfilerBundle. Paket profiler web dapat diaktifkan dalam aplikasi web dengan mendaftarkan bundel tersebut dalam metode registerBundles AppKernel.
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\WebProfilerBundle\WebProfilerBundle();
}Komponen profil web dapat dikonfigurasi di bawah web_profile section dari file konfigurasi aplikasi, app/config/config.xml
web_profiler:
toolbar: false
position: bottomAplikasi Symfony menampilkan data profil di bagian bawah halaman sebagai bagian yang berbeda.

Symfony juga menyediakan cara mudah untuk menambahkan detail kustom tentang halaman di data profil menggunakan DataCollectorInterface interfacedan ranting template. Singkatnya, Symfony memungkinkan pengembang web untuk membuat aplikasi kelas dunia dengan menyediakan kerangka kerja profil yang bagus dengan relatif mudah.
Keamanan
Seperti yang telah dibahas sebelumnya, Symfony menyediakan kerangka kerja keamanan yang kuat melalui komponen keamanannya. Komponen keamanan dibagi menjadi empat sub-komponen sebagai berikut.
- symfony / security-core - Fungsionalitas keamanan inti.
- symfony / security-http - Fitur keamanan terintegrasi dalam protokol HTTP.
- symfony / security-csrf - Perlindungan terhadap pemalsuan permintaan lintas situs dalam aplikasi web.
- symfony / security-acl - Kerangka kerja keamanan berbasis daftar kontrol akses lanjutan.
Otentikasi dan Otorisasi Sederhana
Mari kita pelajari konsep otentikasi dan otorisasi menggunakan aplikasi demo sederhana.
Step 1 - Buat aplikasi web baru securitydemo menggunakan perintah berikut.
symfony new securitydemoStep 2- Aktifkan fitur keamanan dalam aplikasi menggunakan file konfigurasi keamanan. Konfigurasi terkait keamanan ditempatkan dalam file terpisah,security.yml. Konfigurasi defaultnya adalah sebagai berikut.
security:
providers:
in_memory:
memory: ~
firewalls:
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
#http_basic: ~
#form_login: ~Konfigurasi default memungkinkan penyedia keamanan berbasis memori dan akses anonim ke semua halaman. Bagian firewall mengecualikan file yang cocok dengan pola,^/(_(profiler|wdt)|css|images|js)/dari kerangka keamanan. Pola default mencakup stylesheet, gambar, dan JavaScripts (ditambah alat pengembang seperti profiler).
Step 3 - Aktifkan sistem otentikasi keamanan berbasis HTTP dengan menambahkan opsi http_basic di bagian utama sebagai berikut.
security:
# ...
firewalls:
# ...
main:
anonymous: ~
http_basic: ~
#form_login: ~Step 4- Tambahkan beberapa pengguna di bagian penyedia memori. Juga, tambahkan peran untuk pengguna.
security:
providers:
in_memory:
memory:
users:
myuser:
password: user
roles: 'ROLE_USER'
myadmin:
password: admin
roles: 'ROLE_ADMIN'Kami telah menambahkan dua pengguna, pengguna dalam peran ROLE_USER dan admin dalam peran ROLE_ADMIN.
Step 5- Tambahkan encoder untuk mendapatkan detail lengkap dari pengguna yang login saat ini. Tujuan encoder adalah untuk mendapatkan detail lengkap tentang objek pengguna saat ini dari permintaan web.
security:
# ...
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
# ...Symfony menyediakan antarmuka, UserInterface untuk mendapatkan detail pengguna seperti nama pengguna, peran, kata sandi, dll. Kita perlu mengimplementasikan antarmuka untuk kebutuhan kita dan mengkonfigurasinya di bagian encoder.
Misalnya, mari kita pertimbangkan bahwa detail pengguna ada di database. Kemudian, kita perlu membuat kelas User baru dan mengimplementasikan metode UserInterface untuk mendapatkan detail pengguna dari database. Setelah data tersedia, maka sistem keamanan menggunakannya untuk mengizinkan / menolak pengguna. Symfony menyediakan implementasi Pengguna default untuk penyedia Memori. Algoritma digunakan untuk mendekripsi kata sandi pengguna.
Step 6 - Enkripsi kata sandi pengguna menggunakan bcryptalgoritma dan letakkan di file konfigurasi. Sejak kami dulubcryptalgoritma, objek Pengguna mencoba mendekripsi kata sandi yang ditentukan dalam file konfigurasi dan kemudian mencoba mencocokkan dengan kata sandi yang dimasukkan oleh pengguna. Aplikasi konsol Symfony menyediakan perintah sederhana untuk mengenkripsi kata sandi.
php bin/console security:encode-password admin
Symfony Password Encoder Utility
================================
------------------ -----------------------------------
Key Value
------------------ ------------------------------------
Encoder used Symfony\Component\Security\Core\Encoder\BCryptPasswordEncoder
Encoded password
$2y$12$0Hy6/.MNxWdFcCRDdstHU.hT5j3Mg1tqBunMLIUYkz6..IucpaPNO
------------------ ------------------------------------
! [NOTE] Bcrypt encoder used: the encoder generated its own built-in salt.
[OK] Password encoding succeededStep 7 - Gunakan perintah untuk membuat kata sandi terenkripsi dan memperbaruinya di file konfigurasi.
# To get started with security, check out the documentation:
# http://symfony.com/doc/current/security.html
security:
# http://symfony.com/doc/current/security.html#b-configuring-how-users-are-loaded
providers:
in_memory:
memory:
users:
user:
password: $2y$13$WsGWNufreEnVK1InBXL2cO/U7WftvfNvH Vb/IJBH6JiYoDwVN4zoi roles: 'ROLE_USER' admin: password: $2y$13$jQNdIeoNV1BKVbpnBuhKRuOL01NeMK
F7nEqEi/Mqlzgts0njK3toy
roles: 'ROLE_ADMIN'
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
firewalls:
# disables authentication for assets and the profiler,
# adapt it according to your needs
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
# activate different ways to authenticate
# http://symfony.com/doc/current/security.html#a-co
nfiguring-howyour-users-will-authenticate
http_basic: ~
# http://symfony.com/doc/current/cookbook/security/
form_login_setup.html
#form_login: ~Step 8- Sekarang, terapkan keamanan ke beberapa bagian aplikasi. Misalnya, batasi bagian admin untuk pengguna yang berperan, ROLE_ADMIN.
security:
# ...
firewalls:
# ...
default:
# ...
access_control:
# require ROLE_ADMIN for /admin*
- { path: ^/admin, roles: 'ROLE_ADMIN' }Step 9 - Tambahkan halaman admin di DefaultController sebagai berikut.
/**
* @Route("/admin")
*/
public function adminLandingAction() {
return new Response('<html><body>This is admin section.</body></html>');
}Step 10- Terakhir, akses halaman admin untuk memeriksa konfigurasi keamanan di browser. Browser akan meminta nama pengguna dan kata sandi dan hanya mengizinkan pengguna yang dikonfigurasi.
Hasil


Alur Kerja
Alur kerja adalah konsep lanjutan yang digunakan di banyak aplikasi perusahaan. Dalam aplikasi e-niaga, proses pengiriman produk adalah alur kerja. Produk pertama kali ditagih (pembuatan pesanan), diperoleh dari toko dan dikemas (kemasan / siap dikirim), dan dikirim ke pengguna. Jika ada masalah, produk akan dikembalikan dari pengguna dan pesanan dikembalikan. Urutan aliran tindakan sangat penting. Misalnya, kami tidak dapat mengirimkan produk tanpa penagihan.
Komponen Symfony menyediakan cara berorientasi objek untuk mendefinisikan dan mengelola alur kerja. Setiap langkah dalam suatu proses disebutplace dan tindakan yang diperlukan untuk berpindah dari satu tempat ke tempat lain disebut transition. Kumpulan tempat dan transisi untuk membuat alur kerja disebut aWorkflow definition.
Mari kita pahami konsep alur kerja dengan membuat aplikasi sederhana untuk manajemen cuti.
Step 1 - Buat aplikasi baru, workflow-example.
cd /path/to/dev
mkdir workflow-example
cd workflow-example
composer require symfony/workflowStep 2 - Buat kelas baru, Leave memiliki applied_by, leave_on dan status atribut.
class Leave {
public $applied_by; public $leave_on;
public $status;
}Di sini, apply_by mengacu pada karyawan yang ingin cuti. leave_on mengacu pada tanggal cuti. status mengacu pada status cuti.
Step 3 - Manajemen cuti memiliki empat tempat, diterapkan, sedang diproses, dan disetujui / ditolak.
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
$builder = new DefinitionBuilder();
$builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);Di sini, kami telah membuat definisi baru menggunakan DefinitionBuilder dan menambahkan tempat menggunakan addPlaces metode.
Step 4 - Tentukan tindakan yang diperlukan untuk berpindah dari satu tempat ke tempat lain.
$builder->addTransition(new Transition('to_process', 'applied', 'in_process'));
$builder->addTransition(new Transition('approve', 'in_process', 'approved')); $builder->addTransition(new Transition('reject', 'in_process', 'rejected'));Here, we have three transitions, to_process, approve and reject. to_process transition accepts the leave application and moves the place from applied to in_process. approve transition approves the leave application and moves the place to approved. Similarly, reject transition rejects the leave application and moves the place to rejected. We have created all transitions using addTransition method.
Step 5 − Build the definition using build method.
$definition = $builder->build();Step 6 − Optionally, the definition can be dumped as graphviz dot format, which can be converted to image file for reference purpose.
$dumper = new GraphvizDumper(); echo $dumper->dump($definition);
Step 7 − Create a marking store, which is used to store the current places/status of the object.
$marking = new SingleStateMarkingStore('status');Here, we have used SingleStateMarkingStore class to create the mark and it marks the current status into the status property of the object. In our example, the object is Leave object.
Step 8 − Create the workflow using definition and marking.
$leaveWorkflow = new Workflow($definition, $marking);Here, we have used Workflow class to create the workflow.
Step 9 − Add the workflow into the registry of the workflow framework using Registry class.
$registry = new Registry();
$registry->add($leaveWorkflow, Leave::class);Step 10 − Finally, use the workflow to find whether a given transition is applied using can method and if so, apply the transition using apply method. When a transition is applied, the status of the object moves from one place to another.
$workflow = $registry->get($leave); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n"; $workflow->apply($leave, 'to_process'); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo $leave->status . "\r\n";
$workflow->apply($leave, 'approve');
echo $leave->status . "\r\n";The complete coding is as follows −
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
class Leave {
public $applied_by;
public $leave_on; public $status;
}
$builder = new DefinitionBuilder(); $builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);
$builder->addTransition(new Transition('to_process', 'applied', 'in_process')); $builder->addTransition(new Transition('approve', 'in_process', 'approved'));
$builder->addTransition(new Transition('reject', 'in_process', 'rejected')); $definition = $builder->build(); // $dumper = new GraphvizDumper();
// echo $dumper->dump($definition);
$marking = new SingleStateMarkingStore('status'); $leaveWorkflow = new Workflow($definition, $marking);
$registry = new Registry(); $registry->add($leaveWorkflow, Leave::class); $leave = new Leave();
$leave->applied_by = "Jon"; $leave->leave_on = "1998-12-12";
$leave->status = 'applied'; $workflow = $registry->get($leave);
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n";
$workflow->apply($leave, 'to_process');
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo $leave->status . "\r\n"; $workflow->apply($leave, 'approve'); echo $leave->status . "\r\n";
?>Result
Can we approve the leave now?
Can we approve the start process now? 1
Can we approve the leave now? 1
in_process
approvedIn any modern application, REST service is one of the core fundamental building blocks. Be it a web-based application or a slick mobile application, the front-end is usually a well designed interface for the back-end REST services. Symfony REST edition provides a readymade template to kick-start our REST based web application.
Let us learn how to install a template REST application using Symfony REST edition.
Step 1 − Download Symfony REST edition using the following command.
composer create-project gimler/symfony-rest-edition --stability=dev path/to/installThis will download the Symfony REST edition.
Step 2 − Try to configure it by asking some questions. For all the questions, select the default answer except database. For database, select pdo_sqlite. You may need to enable PHP's sqlite extension, if it is not already installed.
Step 3 − Now, run the application using the following command.
php app/console server:runStep 4 − Finally, open the application in the browser using http://localhost:8000/.
It will produce the following result −

Content management system is one of the largest market in the web application scenario. There are a lot of frameworks available for content management system, in virtually all languages under the sun. Most of the frameworks are easy to work as an end customer but very hard to work with as a developer and vice-versa.
Symfony provides a simple and easy framework for a developer to start with. It has all the basic features expected by an end customer as well. In short, it is the responsibility of the developer to provide a great experience for the end customer.
Let us see how to install a CMS application template using Symfony CMF edition.
Step 1 − Download Symfony CMF sandbox using the following command.
composer create-project symfony-cmf/sandbox cmf-sandboxThis will download the Symfony CMF.
Step 2 − Try to configure it by asking some questions. For all the questions, select the default answer except database. For database, select pdo_sqlite. You may need to enable PHP's sqlite extension, if it is not already installed.
Step 3 − Create demo database using the console application as follows.
php app/console doctrine:database:createStep 4 − Load the demo data into the database using the following command.
php app/console doctrine:phpcr:init:dbal --force
php app/console doctrine:phpcr:repository:init
php app/console doctrine:phpcr:fixtures:load -nStep 5 − Now, run the application using the following command.
php app/console server:runStep 6 − Finally, open the application in the browser using http://localhost:8000/.
It will produce the following output −

In this chapter, we will learn how to create a complete MVC based BookStore Application in Symfony Framework. Following are the steps.
Step 1: Create a Project
Let’s create a new project named “BookStore” in Symfony using the following command.
symfony new BookStoreStep 2: Create a Controller and Route
Create a BooksController in “src/AppBundle/Controller” directory. It is defined as follows.
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController {
/**
* @Route("/books/author")
*/
public function authorAction() {
return new Response('Book store application!');
}
}Now, we have created a BooksController, next create a view to render the action.
Step 3: Create a View
Let’s create a new folder named “Books” in “app/Resources/views/” directory. Inside the folder, create a file “author.html.twig” and add the following changes.
author.html.twig
<h3> Simple book store application</h3>Now, render the view in BooksController class. It is defined as follows.
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController extends Controller {
/**
* @Route("/books/author")
*/
public function authorAction() {
return $this->render('books/author.html.twig');
}
}As of now, we have created a basic BooksController and the result is rendered. You can check the result in the browser using the URL “http://localhost:8000/books/author”.
Step 4: Database Configuration
Configure the database in “app/config/parameters.yml” file.
Open the file and add the following changes.
parameter.yml
# This file is auto-generated during the composer install
parameters:
database_driver: pdo_mysql
database_host: localhost
database_port: 3306
database_name: booksdb
database_user: <database_username>
database_password: <database_password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 0ad4b6d0676f446900a4cb11d96cf0502029620d
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4Now, Doctrine can connect to your database “booksdb”.
Step 5: Create a Database
Issue the following command to generate “booksdb” database. This step is used to bind the database in Doctrine.
php bin/console doctrine:database:createAfter executing the command, it automatically generates an empty “booksdb” database. You can see the following response on your screen.
It will produce the following result −
Created database `booksdb` for connection named defaultStep 6: Mapping Information
Create a Book entity class inside the Entity directory which is located at “src/AppBundle/Entity”.
You can directly pass Book class using annotations. It is defined as follows.
Book.php
Add the following code in the file.
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price;
}Here, the table name is optional.
If the table name is not specified, then it will be determined automatically based on the name of the entity class.
Step 7: Bind an Entity
Doctrine creates simple entity classes for you. It helps you build any entity.
Issue the following command to generate an entity.
php bin/console doctrine:generate:entities AppBundle/Entity/BookThen you will see the following result and the entity will be updated.
Generating entity "AppBundle\Entity\Book”
> backing up Book.php to Book.php~
> generating AppBundle\Entity\BookBook.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Book */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set author
*
* @param string $author * * @return Book */ public function setAuthor($author) {
$this->author = $author;
return $this; } /** * Get author * * @return string */ public function getAuthor() { return $this->author;
}
/**
* Set price
*
* @param string $price * * @return Book */ public function setPrice($price) {
$this->price = $price;
return $this; } /** * Get price * * @return string */ public function getPrice() { return $this->price;
}
}Step 8: Mapping Validation
After creating entities, you should validate the mappings using the following command.
php bin/console doctrine:schema:validateIt will produce the following result −
[Mapping] OK - The mapping files are correct
[Database] FAIL - The database schema is not in sync with the current mapping file.Since we have not created the Books table, the entity is out of sync. Let us create the Books table using Symfony command in the next step.
Step 9: Creating Schema
Doctrine can automatically create all the database tables needed for Book entity. This can be done using the following command.
php bin/console doctrine:schema:update --forceAfter executing the command, you will see the following response.
Updating database schema...
Database schema updated successfully! "1" query was executedNow, again validate the schema using the following command.
php bin/console doctrine:schema:validateIt will produce the following result −
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping files.Step 10: Getter and Setter
As seen in the Bind an Entity section, the following command generates all the getters and setters for the Book class.
$ php bin/console doctrine:generate:entities AppBundle/Entity/BookStep 11: Fetching Objects from the Database
Create a method in BooksController that will display the books’ details.
BooksController.php
/**
* @Route("/books/display", name="app_book_display")
*/
public function displayAction() {
$bk = $this->getDoctrine() ->getRepository('AppBundle:Book') ->findAll(); return $this->render('books/display.html.twig', array('data' => $bk));
}Step 12: Create a View
Let’s create a view that points to display action. Move to the views directory and create file “display.html.twig”. Add the following changes in the file.
display.html.twig
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<h2>Books database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}You can obtain the result by requesting the URL “http://localhost:8000/books/display” in the browser.
Result

Step 13: Add a Book Form
Let's create a functionality to add a book into the system. Create a new page, newAction method in the BooksController as follows.
// use section
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// methods section
/**
* @Route("/books/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm(); $form = $this->createFormBuilder($stud)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('books/new.html.twig', array('form' => $form->createView(),));
}Step 14: Create a View For Book Form
Let’s create a view that points to a new action. Move to the views directory and create a file “new.html.twig”. Add the following changes in the file.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Book details:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}It will produce the following screen as output −

Step 15: Collect Book Information and Store It
Let's change the newAction method and include the code to handle form submission. Also, store the book information into the database.
/**
* @Route("/books/new", name="app_book_new")
*/
public function newAction(Request $request) { $book = new Book();
$form = $this->createFormBuilder($book) ->add('name', TextType::class) ->add('author', TextType::class) ->add('price', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $book = $form->getData(); $doct = $this->getDoctrine()->getManager(); // tells Doctrine you want to save the Product $doct->persist($book); //executes the queries (i.e. the INSERT query) $doct->flush();
return $this->redirectToRoute('app_book_display'); } else { return $this->render('books/new.html.twig', array(
'form' => $form->createView(),
));
}
}Once the book is stored into the database, redirect to the book display page.
Step 16: Updating the Book
To update the book, create an action, updateAction, and add the following changes.
/**
* @Route("/books/update/{id}", name = "app_book_update" )
*/
public function updateAction($id, Request $request) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException(
'No book found for id '.$id ); } $form = $this->createFormBuilder($bk)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$book = $form->getData();
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($book);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return $this->redirectToRoute('app_book_display');
} else {
return $this->render('books/new.html.twig', array( 'form' => $form->createView(),
));
}
}Di sini, kami memproses dua fungsi. Jika request hanya berisi id, maka kita mengambilnya dari database dan menampilkannya di form book. Dan, jika request berisi informasi buku lengkap, maka kami memperbarui detailnya di database dan mengarahkan ke halaman tampilan buku.
Langkah 17: Menghapus Objek
Menghapus sebuah objek membutuhkan panggilan ke metode remove () dari manajer entitas (doktrin).
Ini dapat dilakukan dengan menggunakan kode berikut.
/**
* @Route("/books/delete/{id}", name="app_book_delete")
*/
public function deleteAction($id) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException('No book found for id '.$id); } $doct->remove($bk); $doct->flush();
return $this->redirectToRoute('app_book_display');
}Di sini, kami menghapus buku dan diarahkan ke halaman tampilan buku.
Langkah 18: Sertakan Tambahkan / Edit / Hapus Fungsionalitas di Halaman Tampilan
Sekarang, perbarui blok tubuh dalam tampilan tampilan dan sertakan tautan tambahkan / edit / hapus sebagai berikut.
{% block body %}
<h2>Books database application!</h2>
<div>
<a href = "{{ path('app_book_new') }}">Add</a>
</div>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
<th></th>
<th></th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
<td><a href = "{{ path('app_book_update', { 'id' : x.Id }) }}">Edit</a></td>
<td><a href = "{{ path('app_book_delete', { 'id' : x.Id }) }}">Delete</a></td>
</tr>
{% endfor %}
</table>
{% endblock %}Ini akan menghasilkan layar berikut sebagai output -

Symfony terdiri dari sekumpulan komponen PHP, kerangka aplikasi, komunitas, dan filosofi. Symfony sangat fleksibel dan mampu memenuhi semua kebutuhan pengguna tingkat lanjut, profesional, dan pilihan ideal untuk semua pemula dengan PHP.