TurboGears - Pesan Flash
TurboGears menyediakan sistem pesan yang sangat nyaman untuk memberi tahu informasi kepada pengguna dengan cara yang tidak mengganggu. Kelas TGFlash dalam modul tg menyediakan dukungan untuk pesan flashing yang disimpan dalam cookie biasa. Kelas ini mendukung pengambilan pesan flash di sisi server serta sisi klien melalui JavaScript.
Itu render()metode kelas TGFlash, bila digunakan dari Python itu sendiri, dapat dipanggil dari template untuk membuat pesan flash. Jika digunakan pada JavaScript, ini menyediakan objek WebFlash. Itu mengekspospayload() dan render() metode untuk mengambil pesan flash saat ini dan merendernya dari JavaScript.
Saat proyek TurboGears dibuat menggunakan 'quickstart', ia memiliki template Master.html. Ini berisi definisi variabel dari objek flash itu. Isi pesan kilat ini yang diterima dari pengontrol menggantikan placeholder yang ditandai di templat ini.
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>Itu tg.flash_obj adalah objek WebFlash, yang tersedia di dalam template apa pun dengan menyertakan master.htmltemplate. Objek ini memungkinkan untuk mengambil pesan flash saat ini dan menampilkannya.
Pesan Flash disimpan dalam cookie (yang namanya secara default adalah webflash) dengan menggunakan tg.flash()metode. Parameter pesan dan status kemudian diteruskan ke sana.
tg.flash('Message', 'status')Jika metode yang disebut flash melakukan pengalihan, maka flash akan terlihat di dalam halaman yang dialihkan. Jika metode tersebut secara langsung membuka templat, maka flash akan terlihat di dalam templat itu sendiri.
Penampilan pesan flash dapat disesuaikan dengan menerapkan gaya CSS ke kode status. Sebuah proyek 'quickstarted' berisi kesalahan, peringatan, info dan kode status ok yang disesuaikan dengan stylesheet public / css / style.css. Lebih banyak kode status dengan gaya juga dapat ditambahkan.
#flash > .warning {
color: #c09853;
background-color: #fcf8e3;
border-color: #fbeed5;
}
#flash > .ok {
color: #468847;
background-color: #dff0d8;
border-color: #d6e9c6;
}
#flash > .error {
color: #b94a48;
background-color: #f2dede;
border-color: #eed3d7;
}
#flash > .info {
color: #3a87ad;
background-color: #d9edf7;
border-color: #bce8f1;
}Style sheet eksternal ini perlu disertakan dalam template -
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />Konfigurasi dukungan pesan Flash apa pun dapat dicapai dengan mengatur parameter untuk metode configure () dari objek TGFlash atau di app_cfg.py (di folder config). Parameter yang dapat dikonfigurasi adalah -
| Sr.No. | Parameter & Deskripsi |
|---|---|
| 1 | flash.cookie_name Nama cookie yang digunakan untuk menyimpan pesan flash. Default-nya adalahwebflash. |
| 2 | flash.default_status Status pesan default jika tidak ditentukan (ok secara default) |
| 3 | flash.template Digunakan sebagai flash template saat dirender. |
| 4 | flash.allow_html Ternyata on/off escaping in flash messages, secara default HTML tidak diperbolehkan. |
| 5 | flash.js_call Kode JavaScript yang akan dijalankan saat menampilkan flash dari JavaScript. Default-nya adalahwebflash.render() |
| 6 | flash.js_template string.Template Misalnya digunakan untuk menggantikan dukungan JavaScript penuh untuk pesan flash. |
pop_payload() - fungsi fetches current flash message, statusdan informasi terkait. Mendapatkan pesan flash akan menghapus cookie.
render(container_id, use_js=True) - Render pesan flash di dalam template atau berikan dukungan Javascript untuk mereka.
container_id adalah DIV tempat pesan akan ditampilkan, sementara use_js beralih antara menampilkan flash sebagai HTML atau untuk penggunaan JavaScript.
status - Dapatkan hanya status flash saat ini, mendapatkan status flash akan menghapus cookie.
message - Dapatkan hanya pesan flash saat ini, menerima pesan flash akan menghapus cookie.
Bagaimana Cara Membuat Pesan Flash Sederhana?
Dalam contoh berikut, metode flash () disediakan di kelas pengontrol root. Ini memanggil pesan flash () yang diberikan ke template yang terbuka, flash.html
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request
class RootController(BaseController):
@expose('hello.templates.flash')
def flash(self, user = None):
if user:
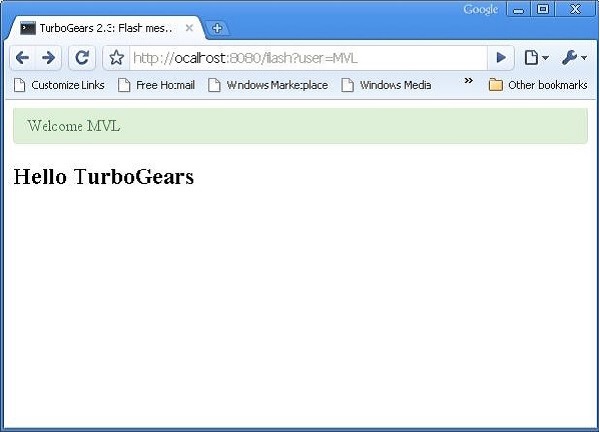
flash(message = "Welcome "+user,status = "ok")
else:
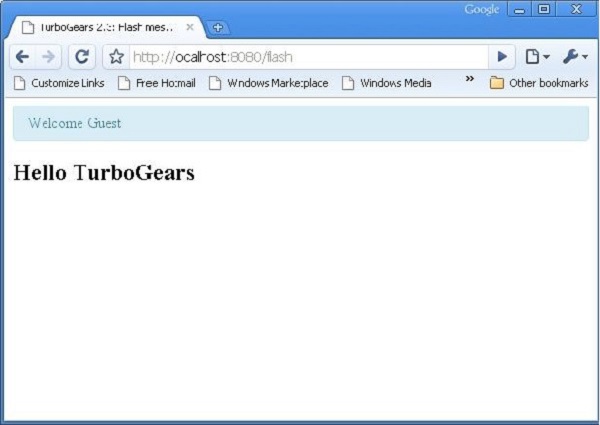
flash(message = "Welcome Guest",status = "info")
return {}Kode untuk membuat flash.html di folder template adalah sebagai berikut
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
xmlns:xi = "http://www.w3.org/2001/XInclude">
<head>
<title>TurboGears 2.3: Flash messages>/title>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
</head>
<body>
<h2>Hello TurboGears</h2>
</body>
</html>Mulai server dan masuk http://localhost:8080/flash?user=MVL di browser

Ubah URL menjadi http://localhost:8080/flash dan melihat pesan flash diformat secara berbeda sesuai definisi di style.css