TurboGears - Menggunakan MongoDB
TurboGears juga mendukung database dokumen MongoDB. Ini menggunakan Ming, API Pemeta Dokumen Objek. Penggunaan Ming sangat mirip dengan SQLAlchemy. Bahasa kueri Ming memungkinkan port proyek TurboGears berbasis SQLAlchemy ke Ming.
Apa itu PyMongo
PyMongo adalah distribusi Python yang berisi alat untuk bekerja dengan MongoDB. Ming memperluas PyMongo menyediakan -
- Model Deklaratif
- Validasi dan Konversi Skema
- Evolusi Skema
- Implementasi InMemory MongoDB Murni
- Unit Kerja
- Peta Identitas
- Hubungan Satu ke Banyak, Banyak ke Satu dan Banyak ke Banyak
Pertama-tama, Anda perlu mengunduh dan menginstal MongoDB. Distribusi MongoDB terbaru dapat diunduh darihttps://www.mongodb.org/downloads
Di Windows, mulai server MongoDB dengan menyediakan opsi -dbpath -
C:\mongodb\bin>Mongod --dbpath d:\mongoD:\mongo folderditujukan untuk menyimpan database MongoDB. Server mulai mendengarkan padahttp://localhost:27017. Sekarang untuk memulai shell MongoDB gunakan perintah berikut -
C:\mongodb\bin>MongoLingkungan MongoDB kita sekarang sudah siap.
Sekarang buat proyek TurboGears dengan opsi -ming -
gearbox quickstart --ming HelloProyek yang dimulai cepat ini akan menyediakan lapisan otentikasi dan otorisasi seperti yang disediakan untuk versi SQLAlchemy. Aplikasi ini sekarang akan mencoba untuk terhubung ke server pada port 27017 pada mesin lokal. File development.ini dalam folder proyek berisi pengaturan berikut -
ming.url = mongodb://localhost:27017/
ming.db = helloSiapkan proyek menggunakan perintah berikut -
Python setup.py developFolder proyek berisi subfolder model yang memiliki file berikut -
__init__.py - Di sinilah databaseakses sudah diatur. Koleksi Anda seharusnyaimported into this module. Misalnya, kami akan menambahkan koleksi siswa dalam paket ini.
session.py - File ini mendefinisikan session of your database connection. Anda perlu mengimpor ini setiap kali Anda harus mendeklarasikan fileMappedClass untuk menentukan sesi perform queries.
auth.py - File ini akan dibuat, jika Anda punya enabled authentication and authorizationdi panduan memulai. Ini mendefinisikan tiga koleksirepoze.who, yang selanjutnya bergantung pada: Pengguna, Grup, dan Izin.
Mendefinisikan Koleksi Anda
Secara default, TurboGears mengkonfigurasi Ming dalam mode deklaratif. Ini mirip dengan dukungan deklaratif SQLAlchemy dan membutuhkan setiap model untuk mewarisi dari kelas MappedClass.
MappedClass mensyaratkan subkelas __mongometa__ tersedia di dalamnya, yang selanjutnya memberikan detail mengenai nama koleksi yang menyimpan dokumen dan sesi yang digunakan untuk menyimpan dokumen.
MappedClass juga berisi definisi bidang di dokumen. Modul odm Ming memiliki definisi berbagai jenis properti bidang -
- FieldProperty
- ForeignIdProperty
- RelationProperty
Itu ming.schema module mendefinisikan tipe data berikut -
- ming.schema.Anything
- ming.schema.Array
- ming.schema.Binary
- ming.schema.Bool
- ming.schema.Float
- ming.schema.Int
- ming.schema.ObjectId
- ming.schema.Scalar
- ming.schema.String
Untuk menambahkan koleksi siswa dalam model ini, simpan kode berikut sebagai student.py di folder hello / models.
Halo \ models \ student.py
from ming import schema
from ming.odm import MappedClass
from ming.odm import FieldProperty, ForeignIdProperty
from hello.model import DBSession
Class student(MappedClass):
class __mongometa__:
session = DBSession
name = 'student'
_id = FieldProperty(schema.ObjectId)
name = FieldProperty(schema.String(required = True))
city = FieldProperty(schema.String(if_missing = ''))
address = FieldProperty(schema.String(if_missing = ''))
pincode = FieldProperty(schema.String(if_missing = ''))Terakhir, sertakan model ini di hello \ models \ __ init__.py
# Import your model modules here.
from hello.model.auth import User, Group, Permission
from hello.model.student import studentUntuk menyiapkan model ini, jalankan perintah gearbox berikut -
Gearbox setup-appMulai server dengan perintah gearbox berikut -
Gearbox serve –reload –debugBuka beranda aplikasi ini (http://localhost:8080/)dan masuk dengan kredensial manajer. Halaman admin aplikasi ini akan menampilkan daftar model yang disiapkan. (login sebagai pengelola, pengelolaan sandi)

Pembuatan koleksi juga dapat diverifikasi di antarmuka web MongoDB serta shell MongoDB.
Sesi ODMS digunakan untuk melakukan beberapa operasi database menggunakan fungsi berikut -
- model.query.find()
- model.query.find_and_modify()
- model.remove()
- model.update()
- model.flush()
Mendesain Formulir ToscoWidget
Sekarang kita akan mendesain formulir ToscoWidget untuk memasukkan data siswa dan menambahkannya ke dalam tabel yang mendasari model siswa.
Berikut adalah kode untuk membuat studentform.py -
Halo \ controllers \ studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
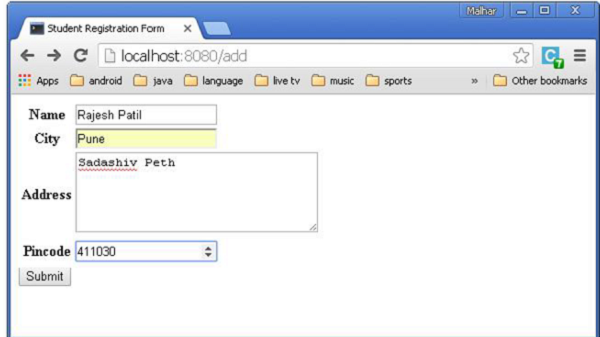
submit = twf.SubmitButton(value = 'Submit')Dalam aplikasi Rootcontroller '/ add' URL yang memanggil fungsi add (), yang akan membuka formulir yang dirancang di atas di browser. Tombol kirimnya kemudian memanggil fungsi save_record (). Itu mengambil data formulir dan menyimpannya dalam tabel siswa dan mengarahkan aplikasi ke URL '/ listrec', yang memperlihatkan templat daftar siswa.
Root.py untuk aktivitas ini adalah sebagai berikut -
Halo / controllers / root.py
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request,url, lurl
from tg import redirect, validate
from hello import model
from hello.model import DBSession
from hello.model.student import student
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose()
def index(self):
return "<h1>Hello World</h1>"
@expose ("hello.templates.studentlist")
def listrec(self):
entries = student.query.find()
return dict(entries = entries)
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page = 'studentform', form = StudentForm)
@expose()
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.flush()
flash(message = "new entry added successfully")
redirect("/listrec")Template berikut dibuat di folder template -
Halo \ templates \ studentform.html
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/" lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
</html>Halo \ templates \ studentlist.html
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = ${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
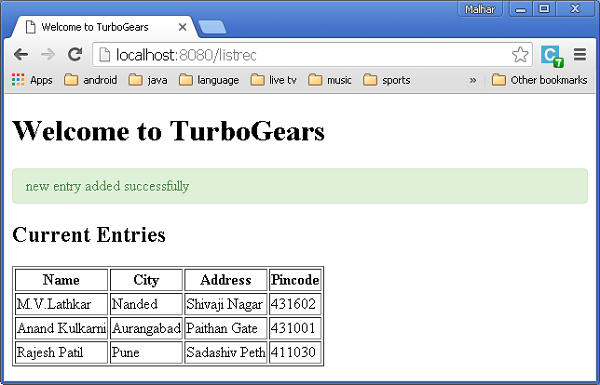
</html>Mulai ulang server dan masuk http://localhost:8080/add di browser -

Setiap kali data ditambahkan dan tombol kirim ditekan, daftar entri saat ini akan ditampilkan.