TurboGears - Formulir ToscaWidgets
Salah satu aspek terpenting dari aplikasi web apa pun adalah menampilkan antarmuka pengguna untuk pengguna. HTML menyediakan tag <form> yang digunakan untuk mendesain antarmuka. Elemen formulir seperti input teks, radio, pilih, dll. Dapat digunakan dengan tepat. Data yang dimasukkan oleh pengguna dikirimkan dalam bentuk pesan permintaan Http ke skrip sisi server dengan metode GET atau POST.
Skrip sisi server harus membuat ulang elemen formulir dari data permintaan http. Jadi dalam efek ini, elemen formulir harus didefinisikan dua kali - sekali dalam HTML dan sekali lagi dalam skrip sisi server.
Kerugian lain dari menggunakan bentuk HTML adalah sulit (jika bukan tidak mungkin) untuk merender elemen formulir secara dinamis. HTML itu sendiri tidak menyediakan cara untuk memvalidasi masukan pengguna.
ToscaWidgets2
TurboGears mengandalkan ToscaWidgets2, pustaka validasi dan rendering formulir yang fleksibel. Dengan menggunakan ToscaWidgets, kita dapat mendefinisikan bidang formulir dalam skrip Python kita dan membuatnya menggunakan template HTML. Dimungkinkan juga untuk menerapkan validasi ke bidang tw2.
Perpustakaan ToscaWidgets adalah kumpulan dari banyak modul. Beberapa modul penting tercantum di bawah ini -
tw2.core- Ini menyediakan fungsionalitas inti. Widget dalam modul ini tidak dimaksudkan untuk tersedia bagi pengguna akhir.
tw2.forms- Ini adalah perpustakaan bentuk dasar. Ini berisi widget untuk bidang, kumpulan bidang, dan formulir.
tw2.dynforms - Ini berisi fungsionalitas formulir dinamis.
tw2.sqla - Ini adalah antarmuka untuk database SQLAlchemy.
tw2.forms
Ini berisi kelas Formulir, yang bertindak sebagai dasar untuk formulir kustom. Ada kelas TableForm yang berguna dalam merender bidang dalam tabel dua kolom. ListForm menyajikan bidangnya dalam daftar yang tidak berurutan.
| Sr.No. | Bidang & Deskripsi |
|---|---|
| 1 | TextField Bidang input teks satu baris |
| 2 | TextArea Bidang masukan teks multi-baris |
| 3 | CheckBox Menyajikan kotak persegi panjang yang dapat dicentang dengan label |
| 4 | CheckBoxList Kotak centang grup pf multi-pilih |
| 5 | RadioButton Tombol sakelar untuk memilih / batal memilih |
| 6 | RadioButtonList Grup tombol Radio yang saling eksklusif |
| 7 | PasswordField Mirip dengan Textfield tetapi tombol input tidak ditampilkan |
| 8 | CalendarDatePicker Memungkinkan pengguna memilih tanggal |
| 9 | SubmitButton Tombol untuk mengirimkan formulir |
| 10 | ImageButton Tombol yang dapat diklik dengan gambar di atas |
| 11 | SingleSelectField Memungkinkan pemilihan item tunggal dari daftar |
| 12 | MultipleSelectField Memungkinkan pemilihan beberapa item dari daftar |
| 13 | FileField Bidang untuk mengunggah file |
| 14 | EmailField Bidang masukan email |
| 15 | URLField Bidang masukan untuk memasukkan URL |
| 16 | NumberField Sebuah spinbox nomor |
| 17 | RangeField Penggeser angka |
Dalam contoh berikut, formulir yang menggunakan beberapa widget ini dibuat. Meskipun sebagian besar widget ini ditentukan dalam tw2.forms, CalendarDateField ditentukan dalam modul tw2.Dynforms. Oleh karena itu kedua modul ini bersama dengan tw2.core diimpor pada awalnya -
import tw2.core as twc
import tw2.forms as twf
import tw2.dynforms as twdFormulir ToscaWidgets adalah turunan dari kelas tw2.forms.formkelas dasar. Widget yang diperlukan ditempatkan di dalam objek Layout. Dalam contoh ini,TableLayoutdigunakan. Widget ditampilkan dalam tabel dua kolom. Kolom pertama menunjukkan keterangan dan kolom kedua menunjukkan bidang input atau pilihan.
Objek TextField dibuat menggunakan konstruktor berikut -
twf.TextField(size, value = None)Jika tidak disebutkan, objek BidangTeks mengambil ukuran default dan awalnya kosong. Saat mendeklarasikan objek TextArea, jumlah baris dan kolom dapat disebutkan.
twf.TextArea("",rows = 5, cols = 30)Objek NumberField adalah TextField yang hanya dapat menerima angka. Panah atas dan bawah dibuat di perbatasan kanan untuk menambah atau mengurangi angka di dalamnya. Nilai awal juga dapat ditentukan sebagai argumen dalam konstruktor.
twf.NumberField(value)Tepat di sebelah kanan kotak CalendarDatePicker, tombol kalender ditampilkan. Saat ditekan, pemilih tanggal akan muncul. Pengguna dapat mengetik tanggal secara manual di dalam kotak atau memilih dari pemilih tanggal.
twd.CalendarDatePicker()Objek EmailField menyajikan TextField, tetapi teks di dalamnya harus dalam format email.
EmailID = twf.EmailField()Formulir berikut juga memiliki RadioButtonList. Konstruktor kelas ini berisi objek List sebagai nilai parameter opsi. Tombol Radio untuk setiap opsi akan ditampilkan. Pilihan default ditentukan dengan parameter nilai.
twf.RadioButtonList(options = ["option1","option2"],value = option1)CheckBoxList membuat kotak centang untuk setiap opsi dalam daftar.
twf.CheckBoxList(options = [option1, option2, option3])Daftar dropdown disebut sebagai SingleSelectfield di perpustakaan ToscaWidgets ini. Item dalam objek Daftar yang sesuai dengan parameter opsi dari daftar drop-down. Teks terlihat disetel sebagai nilai parameter prompt_text.
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])Secara default, formulir menampilkan tombol Kirim dengan judul 'simpan'. Untuk menampilkan keterangan lain, buat objek SubmitButton dan tentukan sebagai parameter nilai.
twf.SubmitButton(value = 'Submit')Formulir dikirimkan ke URL, yang ditentukan sebagai nilai parameter tindakan formulir. Secara default, data formulir dikirimkan dengan metode http POST.
action = 'URL'Dalam kode berikut, formulir bernama AdmissionForm dirancang menggunakan widget yang dijelaskan di atas. Tambahkan kode ini di root.py sebelum kelas RootController.
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')Sekarang simpan kode ini di bawah sebagai twform.html dalam direktori template -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>Di kelas RootController (di root.py), tambahkan fungsi controller berikut -
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)Di kelas AdmissionForm, kami punya stipulated/save_formsebagai URL tindakan. Oleh karena itu tambahkansave_form() berfungsi di RootController.
@expose()
def save_movie(self, **kw):
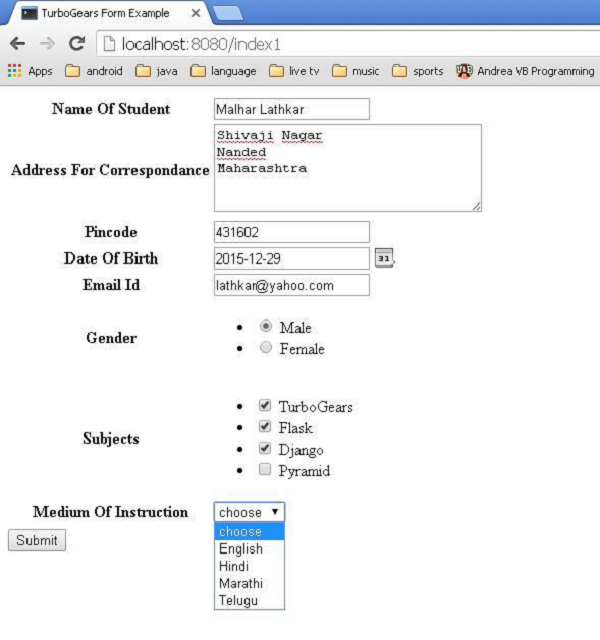
return str(kw)Pastikan server berjalan (menggunakan servis gearbox). Memasukkanhttp://localhost:8080/twform di browser.

Menekan tombol kirim akan mengirim data ini ke save_form() URL, yang akan menampilkan data form berupa objek kamus.
{
'EmailID': u'[email protected]',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar\r\nNanded\r\nMaharashtra'
}