Watir - Jendela Peramban
Anda akan menemukan kasus di mana kami harus menggunakan jendela popup atau membuka jendela browser baru. Pada bab ini, kita akan membahas bagaimana menguji kasus seperti itu dengan menggunakan Watir.
Sintaksis
browser.windowContoh kerja yang akan kami uji diberikan di sini -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Keluaran

Saat mengklik tombol Buka Jendela, jendela sembulan terbuka. Disini url yang kami berikan adalah www.google.com . Sekarang mari kita uji yang sama menggunakan Watir /
Contoh
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
endTangkapan layar yang kami ambil diberikan di bawah ini -
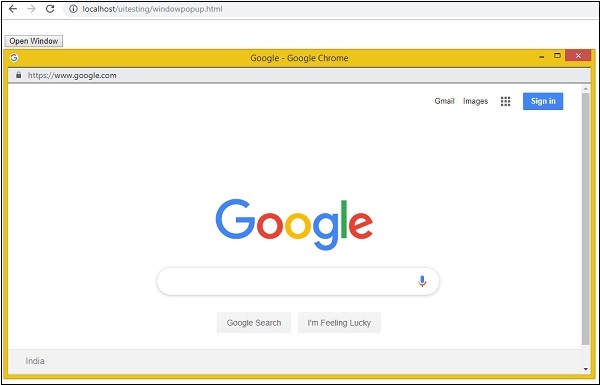
popupwindow.png

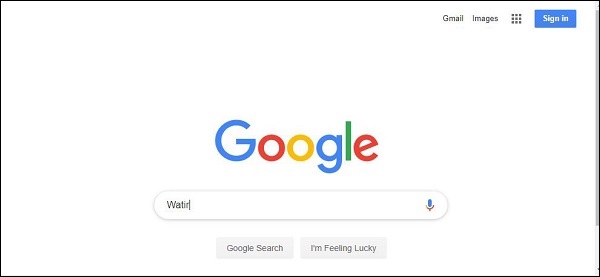
popupwindowbefore.png

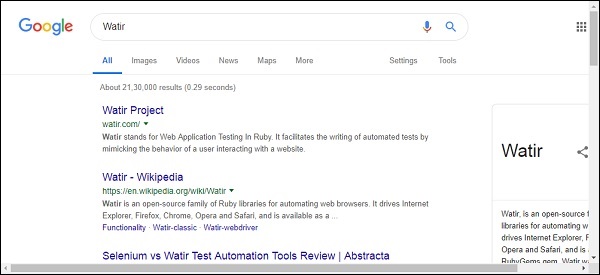
popupwindowafter.png