Watir - Panduan Cepat
Watir (Pengujian Aplikasi Web di Ruby), dilafalkan sebagai "Air" adalah alat open source yang dikembangkan menggunakan Ruby yang membantu dalam mengotomatiskan aplikasi web yang sesuai dengan aplikasi yang dikembangkan dalam bahasa pemrograman apa pun. Browser yang didukung untuk instalasi Watir Internet Explorer, Firefox, Chrome, Safari, dan Edge. Watir tersedia sebagai Rubygems untuk instalasi.
Watir akan terhubung ke browser yang diberikan dan menindaklanjuti petunjuk membuka URL, mengklik tombol, memasukkan data ke dalam kotak teks seperti yang dilakukan orang sungguhan. Watir paling sering digunakan untuk dukungan browsernya dengan kerangka pengujian seperti RSpec, Ketimun, dll.
Fitur Watir
Watir kaya akan fitur, seperti yang dibahas di bawah ini -
Location web elements- Ada berbagai cara untuk menemukan elemen web yang dirender di dalam browser. Yang paling banyak digunakan adalah id, class, nama tag, atribut khusus, label dll.
Taking Screenshots- Watir memungkinkan Anda untuk mengambil tangkapan layar dari pengujian yang dilakukan sesuai kebutuhan. Ini membantu untuk melacak pengujian menengah.
Page Performance- Anda dapat dengan mudah mengukur performa halaman menggunakan objek performa yang memiliki properti seperti, performance.navigation, performance.timing, performance.memory, dan performance.timeOrigin . Detail ini diperoleh saat Anda terhubung ke browser.
Page Objects- Objek halaman di Watir akan membantu kita untuk menggunakan kembali kode dalam bentuk kelas. Dengan menggunakan fitur ini, kami dapat mengotomatiskan aplikasi kami tanpa harus menduplikasi kode apa pun dan juga membuatnya dapat dikelola.
Downloads - Dengan Watir, mudah untuk menguji unduhan file untuk UI atau situs web.
Alerts - Watir menyediakan API yang mudah digunakan untuk menguji sembulan peringatan di UI atau situs web Anda.
Headless Testing- Menggunakan pengujian tanpa kepala, detail diperoleh di baris perintah tanpa harus membuka browser. Ini membantu menjalankan kasus uji UI pada baris perintah.
Keuntungan Menggunakan Watir
Watir menawarkan keuntungan berikut -
Watir adalah alat open source dan sangat mudah digunakan.
Watir dikembangkan di Ruby dan aplikasi web apa pun yang bekerja di browser dapat dengan mudah diotomatisasi menggunakan watir.
Semua browser terbaru didukung di Watir sehingga memudahkan pengujian.
Watir memiliki pustaka bawaan untuk menguji kinerja halaman, peringatan, uji iframes, jendela browser, mengambil tangkapan layar, dll.
Kekurangan dari Watir
Seperti software lainnya, Watir juga memiliki keterbatasan
Watir hanya didukung untuk framework pengujian Ruby dan tidak dapat digunakan dengan framework pengujian lainnya.
Pengujian seluler menggunakan Watir tidak ditingkatkan dan browser desktop ditiru untuk berperilaku seperti browser seluler alih-alih bertindak sebagai perangkat waktu nyata.
Watir (Web Application Testing in Ruby)diucapkan sebagai "Air" adalah alat open source yang dikembangkan menggunakan Ruby yang membantu dalam mengotomatiskan aplikasi web tidak peduli bahasa apa aplikasi itu ditulis. Watir hadir dengan seperangkat API yang kaya yang membantu kita berinteraksi dengan browser, menemukan elemen halaman, mengambil screenshot, bekerja dengan peringatan, mendownload file, window.open popup windows, headless testing, dll.
Browser yang didukung adalah -
- Internet Explorer
- Firefox
- Chrome
- Safari
- Edge
Note - Watir tersedia sebagai permata Rubygems untuk instalasi.
Dengan menggunakan driver web Watir, Anda dapat menguji situs web dan aplikasi UI Anda. Karena Watir sepenuhnya berfokus pada hal-hal yang berhubungan dengan browser, Anda dapat menggunakan Watir bersama dengan kerangka kerja pengujian lainnya seperti -
- RSpec
- Cucumber
Kode pengujian utama akan ditulis menggunakan kerangka pengujian dan berinteraksi dengan browser akan dilakukan dengan bantuan Watir.
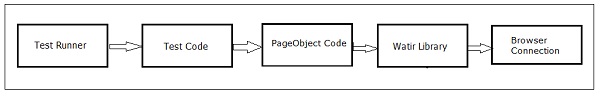
Alur kerangka uji bersama dengan Watir adalah seperti yang ditunjukkan di bawah ini -

RSpec atau Timun terlibat dalam pelari tes dan kode tes. Rincian tentang website atau pengujian UI dapat dipecah menjadi objek halaman yang akan mengacu pada Watir, di mana akan mendapatkan pencari halaman yang akan digunakan untuk pengujian. Watir, beserta driver webnya, membantu menghubungkan ke browser dan melakukan otomatisasi pengujian.
Untuk bekerja dengan Watir, kita perlu menginstal yang berikut ini -
- Pasang Ruby
- Pasang Watir
- Tambang Ruby (IDE)
Karena Watir dibangun menggunakan Ruby, kita perlu menginstal Ruby dan gem (manajer paket untuk Ruby).
Instalasi Ruby di Windows
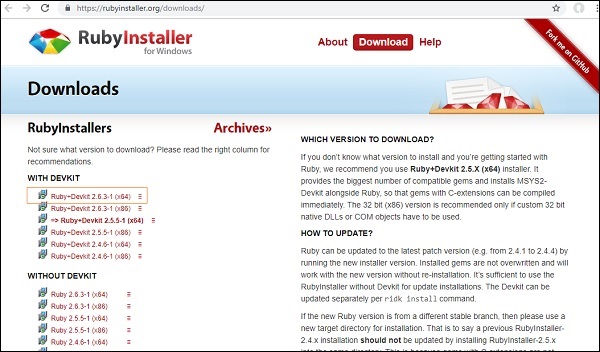
Untuk menginstal Ruby di Windows, buka - https://rubyinstaller.org/downloads/

Instal versi ruby berdasarkan sistem operasi 32 atau 64 bit Anda. Di sini kami telah menginstal yang disorot seperti yang ditunjukkan pada tangkapan layar. Setelah Anda mengunduhnya, ikuti langkah-langkah seperti yang diminta dan instal yang sesuai.
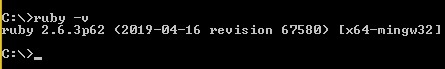
Ketika Anda selesai dengan instalasi, periksa apakah ruby diinstal dengan memeriksa versi di baris perintah seperti yang ditunjukkan di bawah ini -
C:\> ruby -vJika Ruby berhasil diinstal, Anda dapat melihat output seperti di bawah ini -

Versi yang diinstal adalah 2.6.3. Kami telah berhasil menginstal Ruby di sistem kami. Bersamaan dengan permata instalasi Ruby yaitu manajer paket ruby juga diinstal. Anda dapat memeriksa versi permata yang diinstal sebagai berikut -

Kami selesai dengan instalasi Ruby dan Gem di windows.
Instalasi Ruby di Linux
Untuk menginstal Ruby di Linux, jalankan perintah berikut di terminal Linux Anda -
wget -O ruby-install-0.6.0.tar.gz https://github.com/postmodern/ruby-install/archive/v0.6.0.tar.gz
tar -xzvf ruby-install-0.6.0.tar.gz
cd ruby-install-0.6.0/
sudo make install
ruby-install ruby 2.5.3Instalasi Ruby untuk Mac
Untuk menginstal Ruby di Linux, jalankan perintah di bawah ini di terminal Mac Anda -
Instal xcode
xcode-select --installPasang HomeBrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Pasang rbenv
brew install rbenv
rbenv init
touch ~/.bash_profile
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
source ~/.bash_profile
rbenv install 2.5.3
rbenv local 2.5.3Menginstal Watir
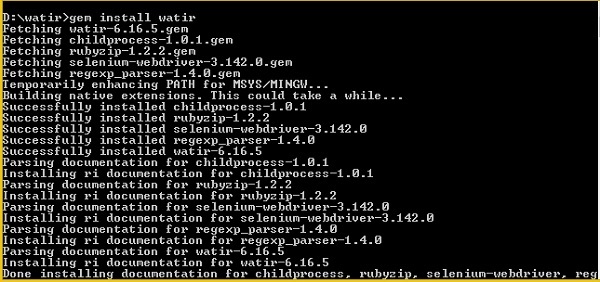
Perintah untuk menginstal watir adalah -
gem install watirgem instal watir
Kemudian Anda dapat mengamati layar keluaran seperti yang ditunjukkan di bawah ini -

RubyMine IDE
Kami akan menggunakan RubyMine IDE untuk menulis dan menjalankan kasus pengujian kami. Situs resmi untuk RubyMine IDE adalah www.jetbrains.com/ruby .

RubyMine adalah IDE berbayar dengan uji coba gratis selama 30 hari. Klik tombol uji coba gratis untuk mengunduh. Anda juga dapat menggunakan beberapa IDE pilihan Anda untuk menulis kasus uji.
Dengan mengklik tombol uji coba gratis, itu akan mulai mengunduh. Setelah unduhan selesai, instal di sistem Anda.

Klik Berikutnya dan lanjutkan dengan instalasi. Setelah instalasi selesai, buka IDE dan itu akan meminta Anda untuk membuat proyek seperti yang ditunjukkan di bawah ini -

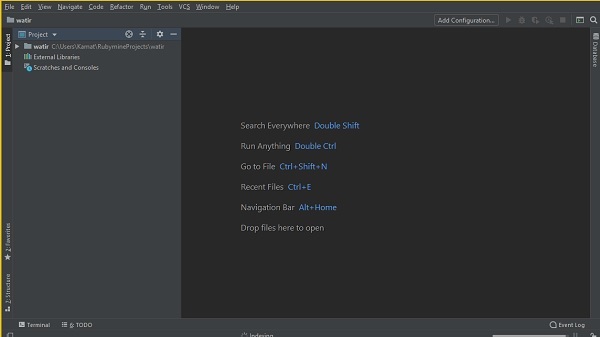
Klik Buat Proyek Baru, kami telah memasukkan nama proyek sebagai Watir dan berikut adalah tampilan di IDE -

Kami akan menulis kasus uji kami di watir / folder dan menjalankannya.
Pada bab ini, kita akan menginstal driver browser yang kita perlukan untuk menguji proyek kita menggunakan Watir. Sebelum Watir 6, kami harus menyertakan watir-webdriver untuk menggunakan driver browser. Dengan dirilisnya Watir 6, watir-webdriver tersedia sebagai bagian dari paket Watir dan pengguna tidak perlu menambahkan watir-webdriver secara terpisah.
Browser seperti Chrome, Firefox, dan Safari tersedia secara default dan Anda tidak perlu menambahkannya secara eksternal. Jika saat pengujian Anda mendapatkan masalah bahwa driver untuk browser tidak tersedia, Anda selalu dapat mendownloadnya seperti yang diinstruksikan di bawah ini.
Kami akan menginstal driver untuk browser berikut -
- Driver untuk Browser - Chrome
- Driver untuk Browser - Firefox
- Driver untuk Browser - Edge
- Driver untuk Browser - Internet Explorer
- Driver untuk Browser - Safari
Driver untuk Browser - Chrome
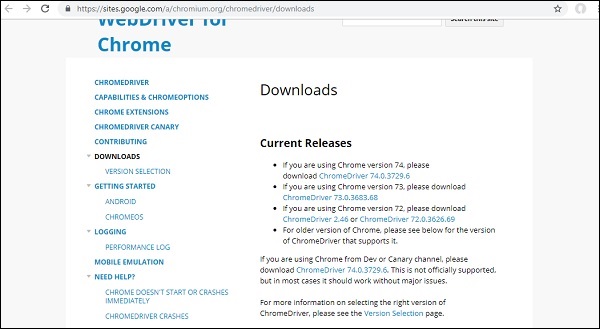
Untuk mendapatkan driver untuk browser chrome, buka - https://sites.google.com/a/chromium.org/chromedriver/downloads.

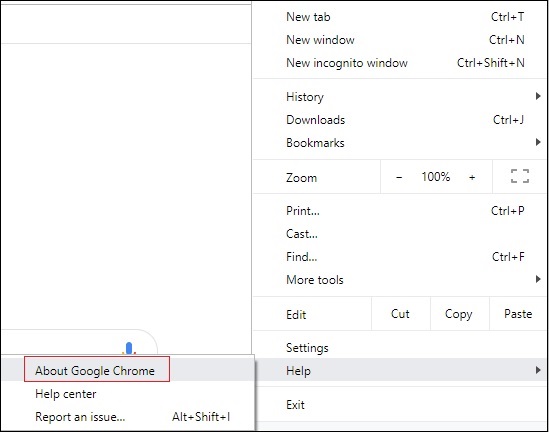
Periksa versi browser Anda dan unduh driver Chrome yang sesuai. Untuk memeriksa versi browser chrome Anda, lakukan seperti yang ditunjukkan di sini -

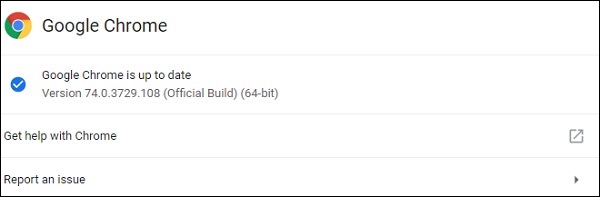
Klik Tentang Google Chrome dan itu akan memberi Anda versi chrome seperti yang ditunjukkan di bawah ini -

Jadi versi kami adalah 74. Jadi, unduh driver chrome versi 74.

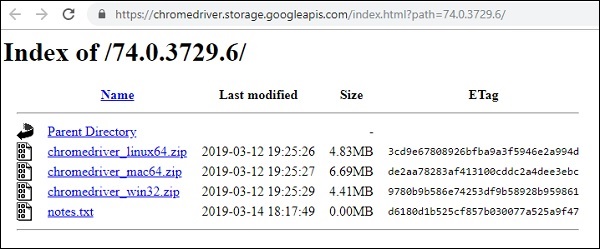
Selanjutnya, unduh driver chrome tergantung pada sistem operasi Anda. Kami akan mengunduh chromedriver_win32.zip, ini dimaksudkan untuk mesin 32-bit dan 64-bit. Jika Anda berencana untuk menggunakan driver yang diunduh, tambahkan lokasi di suatu tempat pada variabel PATH Anda.
Driver untuk Browser - Firefox
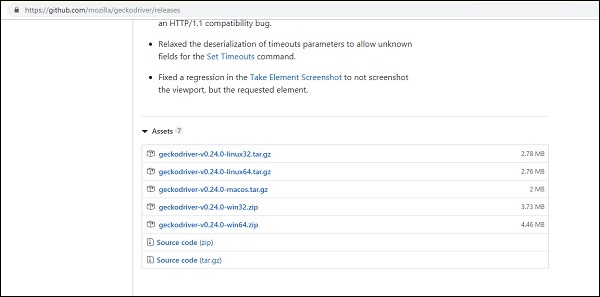
Untuk driver Firefox, buka - https://github.com/mozilla/geckodriver/releases seperti yang ditunjukkan pada gambar di bawah -

Sesuai sistem operasi Anda, unduh driver seperti yang ditunjukkan di atas. Jika Anda berencana untuk menggunakan driver yang diunduh, tambahkan lokasi di suatu tempat pada variabel PATH Anda.
Driver untuk Browser - Edge
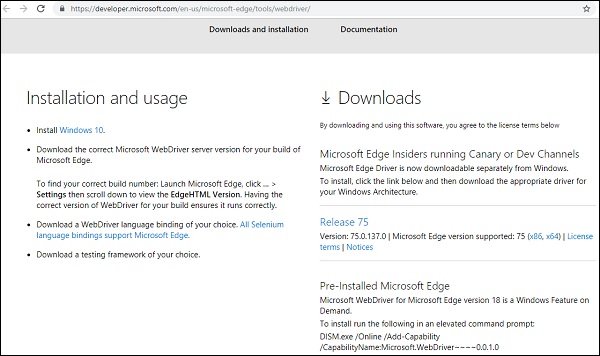
Untuk driver Firefox, buka - https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ seperti yang ditunjukkan pada gambar di bawah -

Klik Versi Microsoft Edge yang Anda miliki seperti yang ditunjukkan di bawah ini -

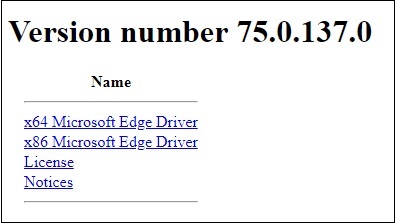
Klik tautan Rilis dan itu akan mengarahkan Anda ke -

Di sini, Anda dapat menemukan versi unduhan yang tersedia untuk windows. Jika Anda berencana untuk menggunakan driver yang diunduh, tambahkan lokasi di suatu tempat pada variabel PATH Anda.
Driver untuk Browser - Internet Explorer
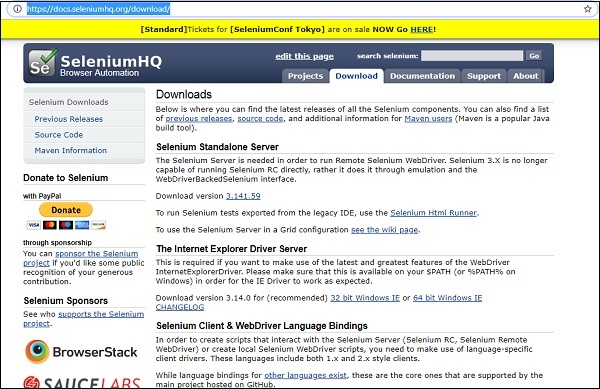
Untuk menginstal driver untuk Internet Explorer, buka - https://docs.seleniumhq.org/download/ seperti yang ditunjukkan di bawah ini -

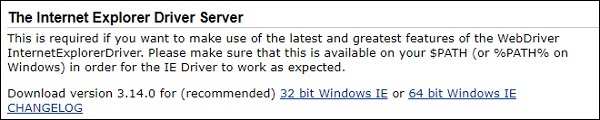
Detail untuk bagian unduhan di IE ditampilkan di sini -

Sesuai OS Anda, unduh Windows IE 32 atau 64 bit. Juga tambahkan lokasi ke variabel PATH Anda untuk menggunakan driver.
Driver untuk Browser - Safari
Driver untuk safari tidak perlu diunduh secara eksternal untuk safari versi 10 dan seterusnya. Mereka diunduh bersama dengan paket permata saat menginstal Watir.
Harap dicatat bahwa driver untuk Chrome, Firefox, Internet Explorer juga tersedia saat Watir diinstal. Tetapi jika Anda menghadapi masalah apa pun dan memerlukan versi tertentu untuk diuji, Anda dapat mengunduhnya sesuai browser Anda dan memperbarui lokasi di PATH untuk menggunakannya dalam menguji aplikasi Anda.
Secara default, Watir akan membuka browser chrome jika nama browser tidak ditentukan. Driver browser yang diperlukan diinstal bersama dengan instalasi Watir. Jika Anda menghadapi masalah apa pun yang bekerja dengan browser, instal driver seperti yang ditunjukkan di bab Driver browser dan perbarui lokasi di variabel PATH.
Pada bab ini kita akan memahami cara membuka browser menggunakan Watir.
Langkah-langkah untuk Membuka Browser menggunakan Watir
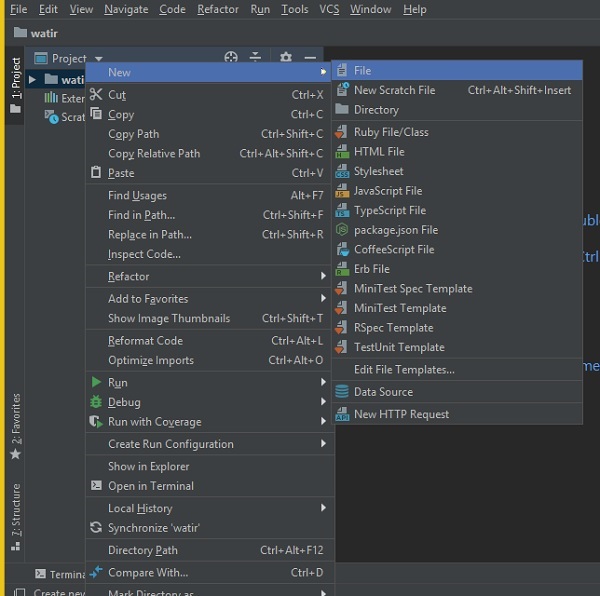
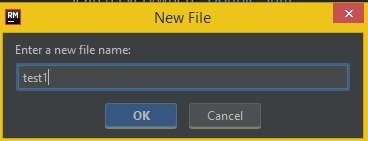
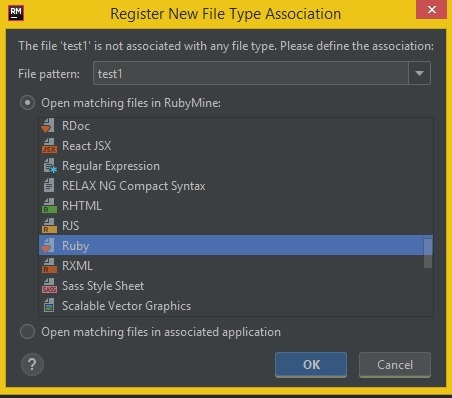
Buka IDE RubyMine dan buat file baru: test1.rb


Pilih OK dan klik pola file seperti ruby seperti yang ditunjukkan di bawah ini -

Klik OK untuk membuat file.
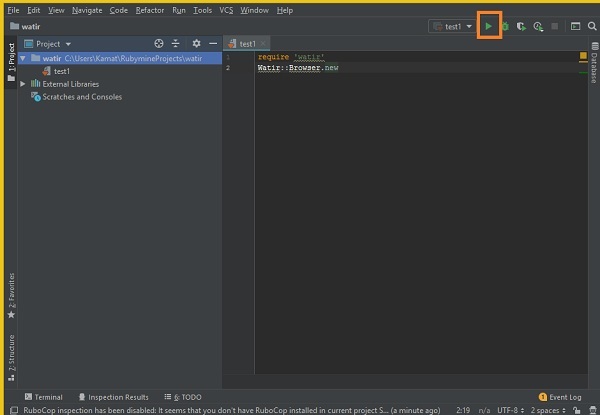
Sekarang kita akan menulis kode sederhana yang akan membuka browser seperti yang ditunjukkan di bawah ini -
test1.rb
require 'watir'
Watir::Browser.new
Klik pada tombol Run yang disorot di IDE seperti yang ditunjukkan di atas. Di-klik Run, itu akan membuka browser seperti yang ditunjukkan di bawah ini -

Browser akan terbuka dan tertutup secara otomatis. Sekarang mari kita tambahkan beberapa kode lagi ke test1.rb.
Kami dapat menentukan nama browser seperti yang ditunjukkan di bawah ini -
Contoh untuk Chrome
require 'watir'
Watir::Browser.new :chromeSekarang mari kita buka halaman-url dalam kasus pengujian kita.
Contoh
require 'watir'
browser = Watir::Browser.new
browser.goto("https://www.google.com")Klik Jalankan untuk melihat output seperti yang ditunjukkan di bawah ini -

Demikian pula, Anda dapat membuka browser firefox, safari, penjelajah Internet.
Contoh untuk Firefox
require 'watir'
Watir::Browser.new :firefox
Contoh untuk Internet Explorer
Watir Code
require 'watir'
browser = Watir::Browser.new :ie
browser.goto("https://www.google.com")Ketika kami menjalankan kode berikut kesalahan ditampilkan -
Unable to find IEDriverServer. Please download the server from
(Selenium::WebDriver::Error::WebDriverError)
http://selenium-release.storage.googleapis.com/index.html and place it
somewhere on your PATH.
More info at
https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver.Ini berarti paket watir tidak memiliki Driver InternetExplorer. Kami telah mengunduh yang sama dari sini -https://docs.seleniumhq.org/download/ dan diperbarui dalam variabel PATH.
Sekarang jalankan lagi untuk melihat pembukaan browser Internet Explorer seperti yang ditunjukkan di bawah ini -

Kode Watir untuk membuka Safari Browser
require 'watir'
browser = Watir::Browser.new :safari
browser.goto("https://www.google.com")Kode Watir ke browser Microsoft Edge
require 'watir'
browser = Watir::Browser.new :edge
browser.goto("https://www.google.com")Pada bab ini, kita akan membahas bagaimana bekerja dengan mengikuti di Watir -
- Bekerja dengan Kotak Teks
- Bekerja dengan Combo
- Bekerja dengan Tombol Radio
- Bekerja dengan Kotak Centang
- Bekerja dengan Tombol
- Bekerja dengan Tautan
- Bekerja dengan Div
Bekerja dengan Kotak Teks
Sintaksis
browser.text_field id: 'firstname' // will get the reference of the textboxDi sini akan mencoba memahami cara bekerja dengan kotak teks di UI.
Perhatikan halaman Textbox.html seperti yang ditunjukkan di bawah ini -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
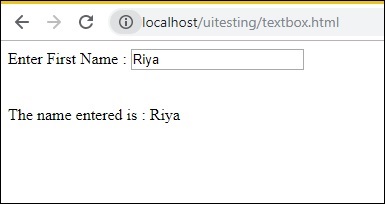
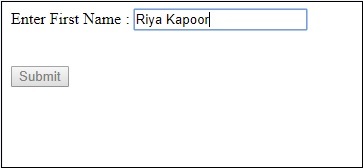
</html>Output yang sesuai seperti yang ditunjukkan di bawah ini -

Kami memiliki kotak teks, ketika Anda memasukkan nama acara onchange dipecat dan nama ditampilkan di bawah.
Sekarang mari kita tulis kodenya, di mana kita akan menemukan kotak teks dan memasukkan nama dan mengaktifkan acara onchange.
Kode Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')Kami menggunakan browser chrome dan diberi pageurl sebagai http://localhost/uitesting/textbox.html.
Menggunakan browser goto api akan membuka pageurl dan kita akan menemukan text_field yang memiliki id: firstname. Jika itu ada, kita akan menetapkan nilai sebagai Riya Kapoor dan akan menggunakan api fire_event untuk mengaktifkan peristiwa onchange.
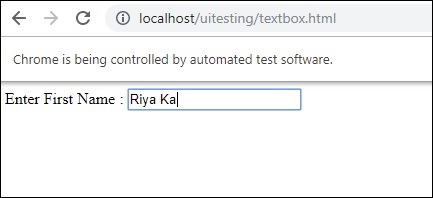
Sekarang, mari kita jalankan kode untuk menampilkan output seperti yang ditunjukkan di bawah ini -


Bekerja dengan Combo
Sintaksis
browser.select_list id: 'months' // will get the reference of the dropdownHalaman pengujian yang akan kita uji sekarang ditampilkan di sini -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
</html>Keluaran

Ketika Anda memilih bulan dari dropdown, hal yang sama ditampilkan di bawah.
Sekarang mari kita uji yang sama menggunakan Watir.
Kode Watir untuk pemilihan combo
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')Untuk bekerja dengan kombo, Anda perlu mencari elemen pilih menggunakan b.select_list api diikuti dengan id dari dropdown. Untuk memilih nilai dari dropdown, Anda perlu menggunakan t.select dan nilai yang Anda inginkan.
Output dari eksekusi adalah sebagai berikut -

Bekerja dengan Tombol Radio
Sintaksis
browser.radio value: 'female'
// will get the reference of the radio button with value “female”Ini adalah halaman uji yang akan kami gunakan untuk bekerja dengan tombol radio -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Kami akan memilih tombol radio dengan nilai Female seperti yang ditunjukkan pada kode Watir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'Untuk bekerja dengan tombol radio, kita perlu memberitahu browser tentang nilai yang kita pilih yaitu b.radio value:”female”
Kami juga mengambil tangkapan layar dan menyimpannya sebagai radiobutton.png dan hal yang sama ditampilkan di bawah -

Bekerja dengan Kotak Centang
Sintaksis
browser. checkbox value: 'Train'
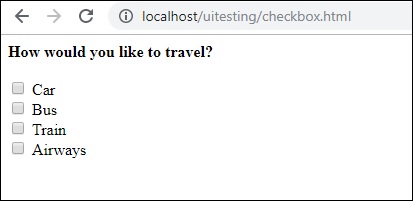
// will get the reference of the checkbox with value “Train”Ini adalah halaman uji untuk kotak centang -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
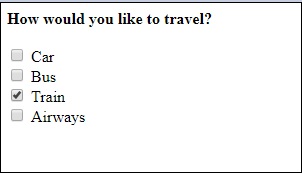
Sekarang, mari kita gunakan Watir untuk menemukan kotak centang di browser seperti yang ditunjukkan di bawah ini -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'Untuk menemukan kotak centang di browser, gunakan b. Kotak centang dengan nilai yang ingin Anda pilih.

Bekerja dengan Tombol
Sintaksis
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”Ini adalah halaman uji untuk tombol -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
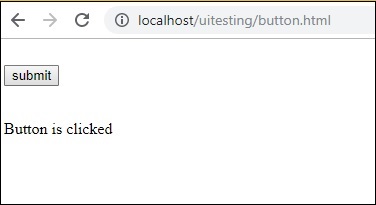
Berikut adalah kode watir untuk menemukan tombol pada halaman yang diberikan -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'Berikut adalah screenshot button.png

Bekerja dengan Tautan
Sintaksis
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’Kami akan menggunakan halaman pengujian berikut untuk menguji link -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
Rincian Watir yang diperlukan untuk menguji tautan seperti yang diberikan di bawah ini -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'Keluaran


Bekerja dengan Div
Sintaksis
browser.div class: 'divtag'
// will get the reference to div with class “divtag”Halaman pengujian tempat kami dapat menguji div.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>Keluaran

Kode Watir untuk menguji div ditampilkan di sini -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'Keluaran

Di Watir untuk pengujian, Anda perlu menemukan elemen dan itu dapat dilakukan dengan cara yang berbeda - dengan menggunakan id, kelas atau teks dari elemen tersebut.
Dalam bab ini, kita akan melihat beberapa contoh yang menunjukkan berbagai cara untuk menentukan lokasi elemen.
Menggunakan ID dari Elemen
Halaman pengujian
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Contoh
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Dalam contoh ini, kami menggunakan id elemen kotak teks untuk menemukannya dan mengatur nilainya.
t = b.text_field(id: 'firstname')Keluaran


Jika Anda perlu menemukan div, span atau tag html lainnya, Anda dapat melakukan hal yang sama menggunakan id sebagai berikut -
Untuk div
browser.div(id: "divid")
browser.div(id: /divid/)Untuk rentang
browser.span(id: "spanid")
browser.span(id: /spanid/)Menggunakan NAMA Elemen
Halaman pengujian
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Contoh
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname') // name is used to locate the textbox element
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Keluaran


Menggunakan Nama Tag
Anda dapat menemukan elemen html yang Anda inginkan dengan langsung menggunakan tag html seperti yang ditunjukkan di bawah ini.
Untuk div
browser.div(id: "divid")
browser.div(id: /divid/)Untuk rentang
browser.span(id: "spanid")
browser.span(id: /spanid/)Untuk p tag
browser.p(id: "ptag")
browser.p(id: /ptag/)Untuk tombol
browser.button(id: "btnid")
browser.button(id: /btnid/)Menggunakan Nama Kelas
Anda dapat menemukan elemen menggunakan nama kelasnya. Itu bisa dilakukan seperti yang ditunjukkan di bawah ini -
Untuk div
browser.div(class: "divclassname")
browser.div(class: /divclassname/)Untuk rentang
browser.span(class: "spanclassname”)
browser.span(class: /spanclassname/)Untuk p tag
browser.p(class: "pclassname")
browser.p(class: /pclassname/)Untuk tombol
browser.button(class: "btnclassname")
browser.button(class: /btnclassname/)Untuk kotak teks
browser.text_field(class: 'txtclassname')
browser.text_field(class: /txtclassname/)Anda juga dapat lulus beberapa kelas seperti yang ditunjukkan di bawah ini -
Untuk div
browser.div(class: ["class1", "class2"])Menggunakan Teks
Ini adalah cara lain untuk menemukan elemen dengan menggunakan elemen dengan teks. Misalnya -
browser.button(text: "button text")
browser.button(text: /button text/)Menggunakan Label
Anda dapat menggunakan label elemen untuk menemukannya seperti yang ditunjukkan di bawah ini -
browser.text_field(label: "text here"))
browser.text_field(label: /text here/))Menggunakan Atribut Data
Jika Anda memiliki atribut data ke tag html Anda, Anda dapat menemukan elemen yang menggunakannya seperti yang ditunjukkan di bawah ini -
Misalnya, Anda dapat menemukan tag seperti yang ditunjukkan di bawah ini -
<div data-type = "test1"></div>Anda dapat menemukan div sebagai berikut -
browser.div(data-type: 'test1'))
browser.div(data-type: /test1/))Menggunakan Atribut Kustom
Anda juga dapat menemukan elemen menggunakan atribut khusus seperti yang ditunjukkan di bawah ini -
Contoh elemen html
<div itemprop = ”content”>
….
</div>Anda dapat menemukan div sebagai berikut -
browser.div(itemprop: ‘content'))
browser.div(itemprop: /content/))Menggunakan Atribut Terlihat
Elemen yang menggunakan atribut terlihat dapat ditempatkan seperti yang ditunjukkan di bawah ini -
browser.div(visible: true)
browser.div(visible: false)Watir menawarkan sintaks yang mudah digunakan untuk bekerja dengan iframe.
Sintaksis
browser.iframe(id: 'myiframe')
// will get the reference of the iframe where we want to input details.Untuk memahami cara menangani iframe dan menemukan elemen di dalam iframe, di bab ini, kita akan mengerjakan sebuah contoh.
Contoh
main.html
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>test1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Keluaran

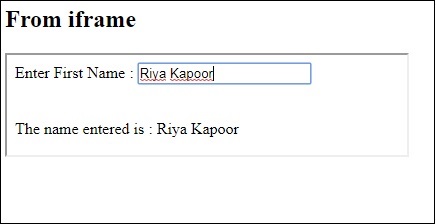
Dalam contoh di atas, formulir entri didefinisikan di dalam iframe. Kode Watir yang akan membantu kita untuk menemukannya dan menguji formulir yang diberikan di bawah ini -
Kode Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
b.screenshot.save 'iframetestafter.png'Kode Watir untuk menemukan iframe di url yang diberikan di sini -
t = b.iframe(id: 'myiframe').text_fieldKami telah menggunakan nama tag iframe dan id dari iframe seperti yang ditunjukkan di atas.
Tangkapan layar dari kode di atas ditunjukkan di bawah ini -
iframetestbefore.png

iframetestafter.png

Dalam bab ini, mari kita pahami menunggu secara detail. Untuk memahami penantian otomatis, kami telah membuat halaman pengujian sederhana. Ketika pengguna memasukkan teks dalam acara onchange kotak teks diaktifkan dan setelah 3-detik tombol diaktifkan.
Watir memiliki panggilan api wait_unit yang menunggu di acara atau properti tertentu. Kami akan menguji hal yang sama untuk halaman pengujian seperti yang diberikan di bawah ini -
Sintaksis
browser.button(id: 'btnsubmit').wait_until(&:enabled?)
//here the wait is on the button with id : btnsubmit to be enabled.testwait.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
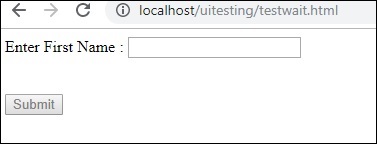
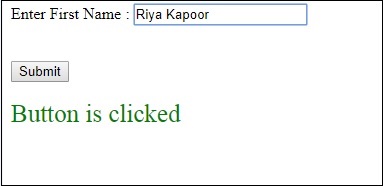
</html>Keluaran

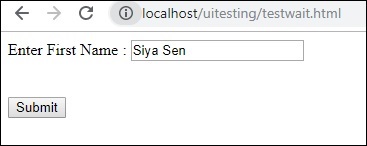
Saat Anda memasukkan teks ke dalam kotak teks, Anda harus menunggu selama 3 detik hingga tombol tersebut diaktifkan.

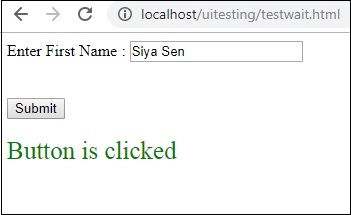
Saat Anda mengklik tombol Kirim, teks berikut ini ditampilkan -

Sekarang karena kami telah menambahkan penundaan untuk tombol yang akan diaktifkan, sulit bagi otomatisasi untuk menangani kasus seperti itu. Setiap kali kita mengalami penundaan atau harus menunggu pada beberapa kejadian atau properti elemen yang akan ditempatkan, kita dapat menggunakan wait_until seperti yang ditunjukkan di bawah ini -
Kode Watir menggunakan wait_until
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'Selanjutnya, gunakan perintah berikut
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)Watir akan menunggu tombol untuk diaktifkan dan kemudian pergi untuk acara klik yang akan diaktifkan. Tangkapan layar yang diambil ditunjukkan di bawah ini -
Waittestbefore.png

waittestafter.png

Pada bab ini, kita akan belajar bagaimana menggunakan opsi headless pada driver web Watir untuk menguji url halaman.
Sintaksis
Browser = Watir::Browser.new :chrome, headless: trueHalaman pengujian yang akan kami uji ditampilkan di sini -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Keluaran

Kode Watir
require 'watir'
b = Watir::Browser.new :chrome, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headless.png'Kami telah menambahkan opsi headless : true ke browser chrome Watir. Ketika Anda menjalankan program Ruby, itu tidak akan membuka browser, semuanya akan dieksekusi di baris perintah -
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19
[0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: http://localhost/uitesting/textbox.html (8)Kami telah menambahkan pesan console.log dan hal yang sama dicetak di baris perintah.
Tangkapan layar headless.png ditunjukkan di bawah ini -

Di Firefox
Kode watir untuk Firefox ditampilkan di sini -
require 'watir'
b = Watir::Browser.new :firefox, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headlessfirefox.png'Tangkapan layar untuk headlessfirefox.png ditampilkan di sini -

Untuk pengujian Seluler, kami akan menggunakan browser Desktop yang akan bertindak sebagai browser perangkat untuk tujuan pengujian. Mari kita pahami prosedurnya di bab ini.
Untuk menguji aplikasi Anda di browser seluler, kami perlu menginstal webdriver-user-agent.
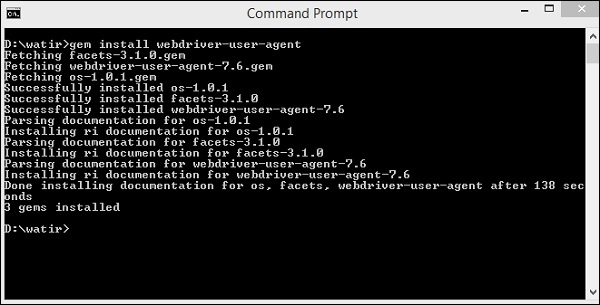
Menginstal webdriver-user-agent
gem install webdriver-user-agent
Sekarang, kita akan menggunakan agen pengguna Webdriver seperti yang ditunjukkan pada contoh di bawah ini -
Contoh
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
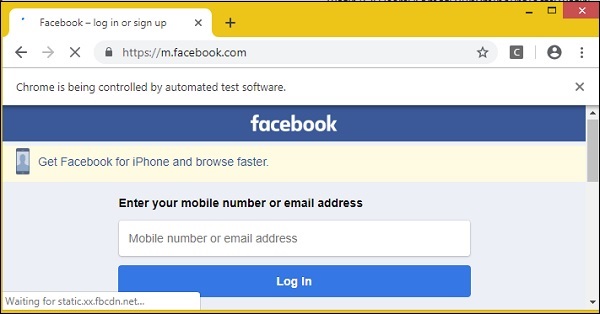
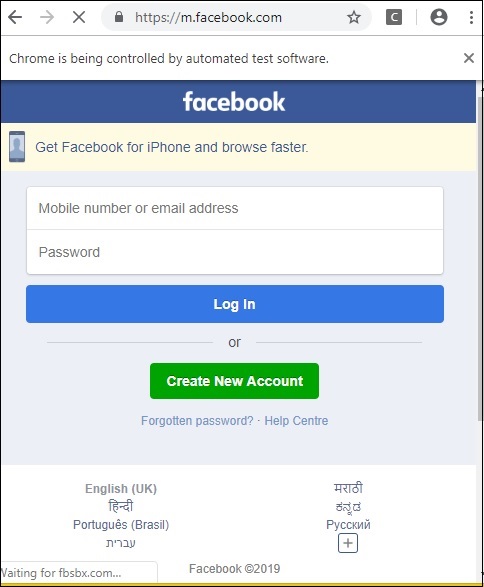
puts browser.url == 'https://m.facebook.com/'Kami telah memberikan url facebook.com. Saat Anda menjalankannya, ini terbuka dalam mode seluler, berdasarkan agen pengguna, seperti yang ditunjukkan di bawah ini -

Sekarang mari kita coba dalam mode potret. Gunakan kode berikut untuk tujuan ini -
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'Output dalam mode potret seperti yang ditunjukkan di bawah ini -

Kemampuan untuk menangkap tangkapan layar adalah salah satu fitur menarik yang tersedia di Watir. Selama otomatisasi pengujian, Anda dapat mengambil tangkapan layar dan menyimpan layar. Jika terjadi kesalahan, hal yang sama dapat didokumentasikan dengan bantuan tangkapan layar.
Contoh sederhana bersama dengan halaman pengujian tempat kami mengambil tangkapan layar dibahas di bawah -
Sintaksis
browser.screenshot.save 'nameofimage.png'Halaman pengujian
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Contoh
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Tangkapan layar yang kami ambil menggunakan Watir ditampilkan di sini -
textboxbefore.png

textboxafter.png

Objek Halaman di Watir membantu kita untuk menggunakan kembali kode dalam bentuk kelas. Dengan menggunakan fitur objek halaman, kita dapat mengotomatiskan aplikasi kita tanpa harus menduplikasi kode apa pun dan juga membuat kode dapat dikelola.
Saat menguji, kita dapat membuat objek halaman untuk setiap halaman yang akan kita uji. Kemudian, kita akan mengakses metode dan properti menggunakan objek halaman.
Alasan di balik penggunaan objek halaman -
Jika ada perubahan yang dilakukan pada halaman saat mengubah perubahan, penulisan ulang kode tidak diperlukan.
Untuk menghindari redundansi kode.
Kami akan menggunakan RSpec untuk menggunakan objek halaman di Watir. Jika Anda tidak terbiasa dengan RSpec, berikut adalah tutorial lengkap yang tersedia untuk RSpec untuk Anda pelajari.
Halaman tempat kami akan melakukan pengujian diberikan di sini -
textbox.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Keluaran

Kami sekarang akan membuat objek halaman untuk halaman di atas seperti yang ditunjukkan di bawah ini -
pageobjecttest.rb
class InitializeBrowser
def initialize(browser)
@browser = browser
end
end
class TestPage lt; InitializeBrowser
def textbox
@textbox = TestTextbox.new(@browser)
end
def close
@browser.screenshot.save 'usingpageobject.png'
@browser.close
end
end # TestPage
class TestTextbox < InitializeBrowser
URL = "http://localhost/uitesting/textbox.html"
def open
@browser.goto URL
self
end
def enterdata_as(name)
name_field.set name
name_field.fire_event('onchange')
end
private
def name_field
@browser.text_field(:id > "firstname")
end
end # TestTextboxAda tiga kelas yang ditentukan - InitializeBrowser, TestPage dan TestTextbox -
InitializeBrowser - Ini akan menginisialisasi browser yang dibuka dan membagikan objek browser dengan kelas TestPage dan TestTextbox.
TestPage - Kelas ini akan memiliki referensi objek ke TestTextbox dan berisi metode untuk menangkap tangkapan layar dan menutup browser.
TestTextbox - Kelas ini akan memiliki metode untuk membuka url halaman, memberikan referensi ke textfield, mengatur data dan mengaktifkan peristiwa perubahan.
Setelah Anda menjalankan kode yang ditunjukkan di atas, Anda dapat melihat hasilnya seperti di bawah ini -

Fitur kinerja Halaman Watir memungkinkan Anda untuk melacak metrik waktu respons dan berfungsi dengan baik di Chrome, Firefox, IE9 dan yang lebih baru. Browser Safari tidak memiliki dukungan untuk saat ini.
Mari kita lihat lebih dekat bagaimana menggunakan fitur ini. Untuk memanfaatkannya, kita perlu menginstal watir-performance menggunakan gem seperti yang ditunjukkan di bawah ini -
Perintah
gem install watir-performance
Kami selesai dengan menginstal watir-performance. Metrik yang didukung adalah -
- summary
- navigation
- memory
- Timing
Contoh kerja menggunakan watir-performance dibahas di sini. Di sini, kami akan memeriksa waktu respons untuk situs - www.tutorialspoint.com seperti yang ditunjukkan di bawah ini -
require 'watir'
require 'watir-performance'
10.times do
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.summary[:response_time] / 1000
puts "Load Time: #{load_secs} seconds."
b.close
endkeluaran
Load Time: 7 seconds.
Load Time: 7 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 6 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 13 seconds.
Load Time: 12 seconds.
Load Time: 5 seconds.Menggunakan performance.timing
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start]
puts "Time taken to respond is #{load_secs} seconds."
b.closekeluaran
Time taken to respond is 41 seconds.Menggunakan performance.navigation
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
perf_nav = b.performance.navigation
puts "#{perf_nav}"
b.closekeluaran
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}Menggunakan performance.memory
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
memory_used = b.performance.memory
puts "#{memory_used}"
b.closekeluaran
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}Pada bab ini, kita akan belajar bagaimana bekerja dengan cookie menggunakan Watir.
Contoh sederhana yang akan mengambil cookie untuk URL yang diberikan dibahas di sini.
Sintaks untuk mengambil cookie
browser.cookies.to_aContoh
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_aKeluaran
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:33:58 +0000,
:secure=>false}
{:name=>"_gid", :value=> "GA1.2.282573155.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-04 08:32:57 +0000,
:secure=>false}
{:name=>"_ga", :value=>"GA1.2.2087825339.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>
2021-05-02 08:32:57 +0000, :secure=>false}Sekarang mari kita tambahkan cookie seperti yang ditunjukkan di bawah ini -
Sintaks untuk menambahkan cookie
browser.cookies.add 'cookiename', 'cookievalue', path: '/', expires:
(Time.now + 10000), secure: trueContoh
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.add 'cookie1', 'testing_cookie', path: '/', expires:
(Time.now + 10000), secure: true
puts b.cookies.to_aOutput Sebelum Menambahkan cookie
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}Output Setelah menambahkan cookie
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
{:name=>"cookie1", :value=>"testing_cookie", :path=>"/",
:domain=>"www.tutorialspoint.com", :expires=>2039-04-28 08:43:35 +0000,
:secure=>true}Perhatikan bahwa yang terakhir adalah yang kami tambahkan menggunakan watir.
Hapus Cookies
Sintaksis
browser.cookies.clearContoh
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.clear
puts b.cookies.to_aKeluaran
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:48:29 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1264249563.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:47:30 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1001488637.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:47:30 +0000, :secure=>false
Empty response ie a blank line will get printed after cookie.clear is called.Hapus cookie tertentu
Sintaksis
browser.cookies.delete 'nameofthecookie'Contoh
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
puts b.cookies.delete "_ga"
puts b.cookies.to_aKeluaran
All cookies:
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:52:38 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1383421835.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:51:37 +0000, :secure=>false}
After delete cookie with name _ga
{:name=>"_gat_gtag_UA_232293_6",
:value=>"1", :path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-03 08:52:38 +0000, :secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}Watir memungkinkan untuk menggunakan proxy dengan bantuan objek proxy yang perlu digunakan dengan browser.
Sintaksis
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxyContoh tentang cara menggunakan proxy dengan browser Chrome ditunjukkan di bawah ini -
Contoh
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxy.png'Kami telah menggunakan objek proxy seperti yang ditunjukkan di bawah ini -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}Rincian alamat proxy akan digunakan untuk http dan ssl. Kita dapat menggunakan proxy dengan browser chrome seperti yang ditunjukkan di bawah ini -
b = Watir::Browser.new :chrome, proxy: proxyOutput proxy.png ditunjukkan di bawah ini -

Contoh tentang cara menggunakan proxy dengan browser Firefox dibahas di bawah ini -
Contoh
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxyfirefox.png'Anda dapat menambahkan detail proxy seperti yang ditunjukkan di bawah ini -
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxyOutput proxyfirefox.png ditampilkan di sini -

Pada bab ini kita akan memahami bagaimana menangani alert menggunakan Watir.
Sintaksis
browser.alert.exists?
browser.alert.ok
browser.alert.closeHalaman percobaan
<html>
<head>
<title>Testing Alerts Using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsformsubmitted() {
alert("Button is Clicked !");
}
</script>
<button id = "btnsubmit" onclick = "wsformsubmitted();">Submit</button>
</body>
</html>Kode Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testalert.html')
b.button(id: 'btnsubmit').click
b.alert.ok
b.screenshot.save 'alerttest.png'Output alerttest.png ditampilkan di sini -

Kami memiliki tombol atau tautan di UI atau situs web kami yang mengunduh pdf, atau dokumen. Kami dapat mengujinya untuk digunakan dengan Watir dengan memberikan beberapa preferensi pada browser.
Sintaks untuk mengunduh -
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}Prefs memiliki unduhan di mana kami perlu memberikan jalur di mana kami ingin file disimpan setelah diunduh dan hal yang sama harus diberikan ke browser menggunakan opsi seperti yang ditunjukkan pada sintaks di atas.
Contoh yang berfungsi ditunjukkan di sini. Di sini, kami telah membuat halaman uji dengan sebuah tombol, yang ketika diklik akan mengunduh file bernama file.txt seperti yang ditunjukkan di bawah ini -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>file.txt
This is for testing watir downloadKeluaran

Ketika Anda mengklik tombol unduh, file diunduh.
Sekarang mari kita uji yang sama menggunakan Watir -
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
b.screenshot.save 'testdownload.png'Path yang kami berikan untuk menyimpan file yang didownload adalah "C: / download". Ketika kami menjalankan kode di atas, kami akan mengunduh file di jalur unduhan yang diberikan seperti yang ditunjukkan di bawah ini -

Output testdownload.png seperti yang ditunjukkan di sini -

Anda akan menemukan kasus di mana kami harus menggunakan jendela popup atau membuka jendela browser baru. Pada bab ini, kita akan membahas bagaimana menguji kasus-kasus seperti itu dengan menggunakan Watir.
Sintaksis
browser.windowContoh kerja yang akan kami uji diberikan di sini -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Keluaran

Saat mengklik tombol Buka Jendela, jendela sembulan terbuka. Disini url yang kami berikan adalah www.google.com . Sekarang mari kita uji yang sama menggunakan Watir /
Contoh
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
endTangkapan layar yang kami ambil diberikan di bawah ini -
popupwindow.png

popupwindowbefore.png

popupwindowafter.png