WebAssembly - Ubah WAT ke WASM
Pada bab sebelumnya, kita telah melihat bagaimana menulis kode .watyaitu, format teks WebAssembly. Format teks WebAssembly tidak akan langsung berfungsi di dalam browser dan Anda perlu mengubahnya menjadi format biner, misalnya WASM untuk bekerja di dalam browser.
WAT untuk WASM
Mari kita ubah .WAT menjadi .WASM.
Kode yang akan kita gunakan adalah sebagai berikut -
(module
(func $add (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.add
)
(export "add" (func $add))
)Sekarang, pergi ke WebAssembly Studio, yang tersedia di https://webassembly.studio/.
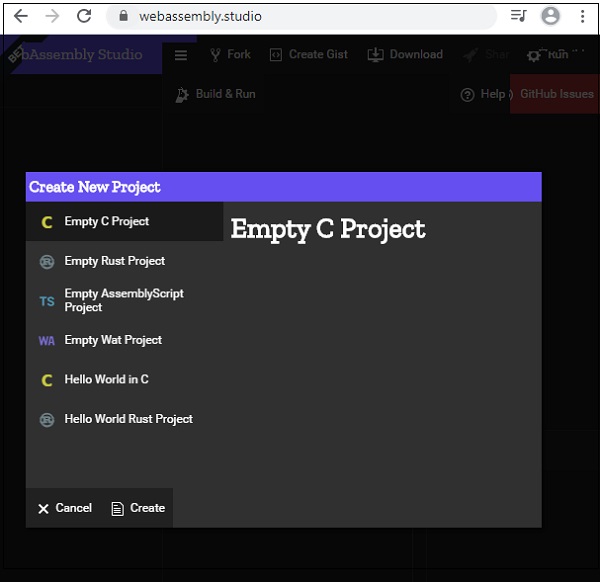
Anda akan melihat sesuatu seperti ini, ketika Anda menekan tautan -

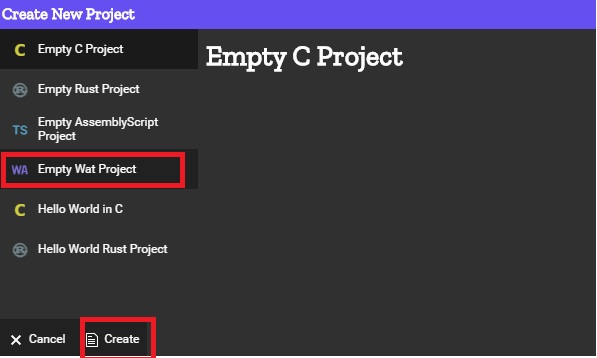
Klik pada proyek Empty Wat dan klik tombol Buat di bagian bawah.

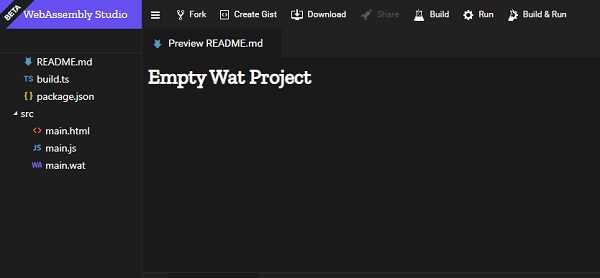
Ini akan membawa Anda ke proyek kosong seperti yang ditunjukkan di bawah ini -

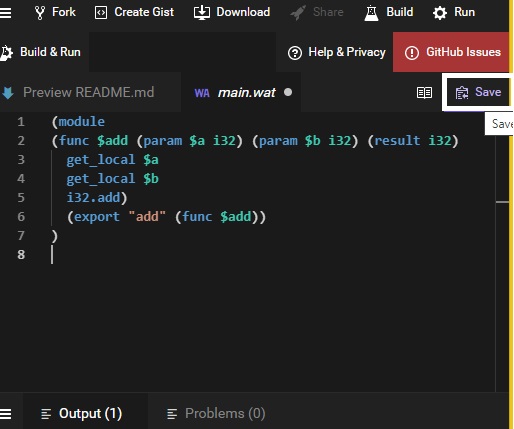
Klik main.wat dan ganti kode yang ada dengan milik Anda dan klik tombol simpan.

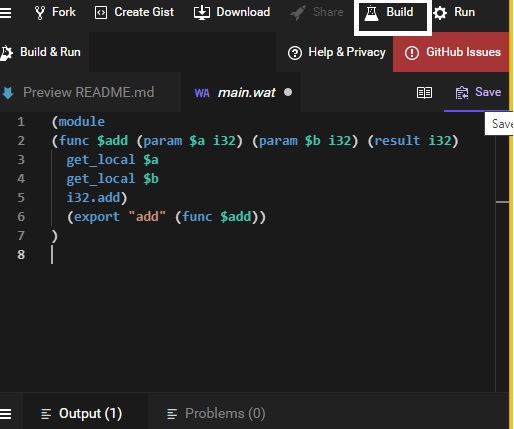
Setelah disimpan, klik pada build untuk diubah menjadi .wasm -

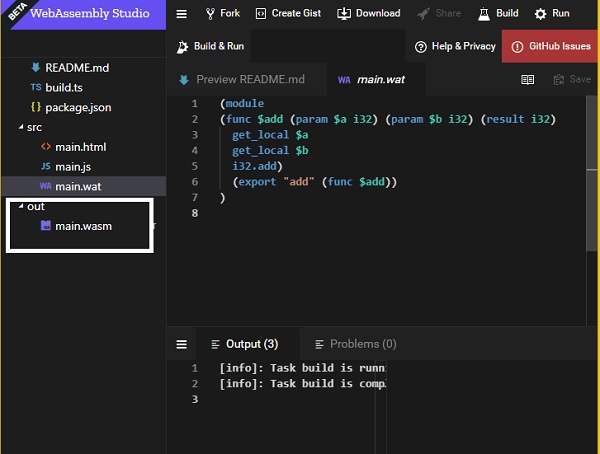
Jika build berhasil, Anda akan melihat file .wasm dibuat seperti yang ditunjukkan di bawah ini -

Turunkan file main.wasm dan gunakan di dalam file .html Anda untuk melihat output seperti yang ditunjukkan di bawah ini.
Sebagai Contoh - add.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
</head>
<body>
<script>
let sum;
fetch("main.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
sum = instance.exports.add(10,40);
console.log("The sum of 10 and 40 = " +sum);
});
</script>
</body>
</html>Penambahan fungsi diekspor seperti yang ditunjukkan dalam kode. Parameter yang diteruskan adalah 2 nilai integer 10 dan 40 dan mengembalikan jumlah itu.
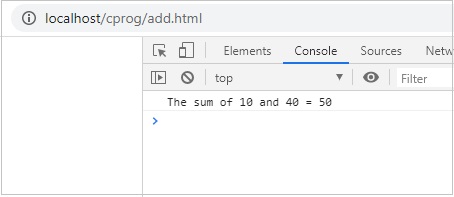
Keluaran
Outputnya ditampilkan di browser.