WebAssembly - Debugging WASM di Firefox
Dukungan WebAssembly ditambahkan ke semua browser terbaru yang tersedia dengan Anda saat ini seperti Chrome, Firefox. Firefox versi 54+ dan seterusnya memberi Anda fitur khusus untuk men-debug kode wasm Anda.
Untuk melakukan itu, jalankan kode Anda di dalam browser Firefox yang memanggil wasm. Misalnya, pertimbangkan untuk mengikuti kode C yang menemukan kuadrat dari angka tersebut.
Contoh untuk Program C adalah sebagai berikut -
#include<stdio.h>
int square(int n) {
return n*n;
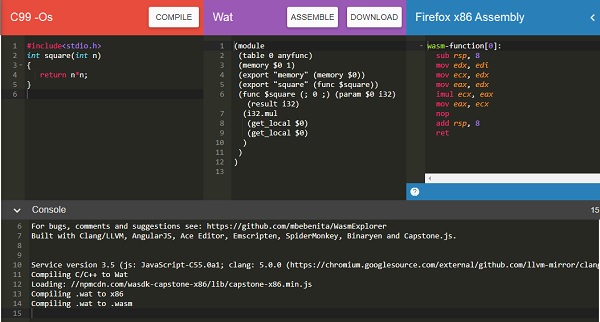
}Kami akan menggunakan penjelajah WASM untuk mendapatkan kode wasm -

Unduh kode WASM dan gunakan untuk melihat hasilnya di browser.
File html yang memuat wasm adalah sebagai berikut -
!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Square function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
let square;
fetch("findsquare.wasm").then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
square = instance.exports.square(13);
console.log("The square of 13 = " +square);
document.getElementById("textcontent").innerHTML = "The square of 13 = " +square;
});
</script>
</body>
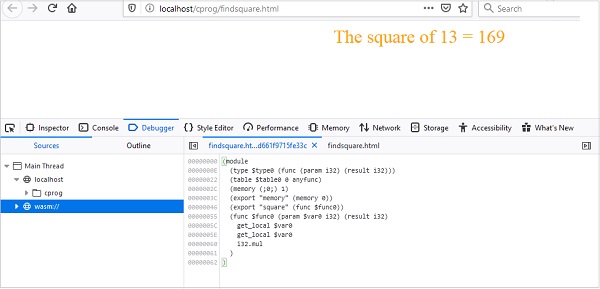
</html>Buka browser Firefox Anda dan muat file html di atas dan buka alat debugger.

Anda akan melihat entri wasm: // di alat debugger. Klik pada wasm: // dan itu menunjukkan kode wasm diubah ke format .wat seperti yang ditunjukkan di atas.
Anda dapat melihat kode fungsi yang diekspor dan dapat men-debug kode tersebut, jika ada masalah yang muncul. Firefox juga bermaksud untuk menambahkan breakpoint, sehingga Anda dapat men-debug kode dan memeriksa alur eksekusi.