WebAssembly - Modul
Kami telah melihat cara mendapatkan file .wasm dari kode c / c ++. Pada bab ini, kita akan mengubah wasm menjadi modul WebAssembly dan menjalankannya di browser.
Mari kita gunakan kode Faktorial C ++ seperti yang ditunjukkan di bawah ini -
int fact(int n) {
if ((n==0)||(n==1))
return 1;
else
return n*fact(n-1);
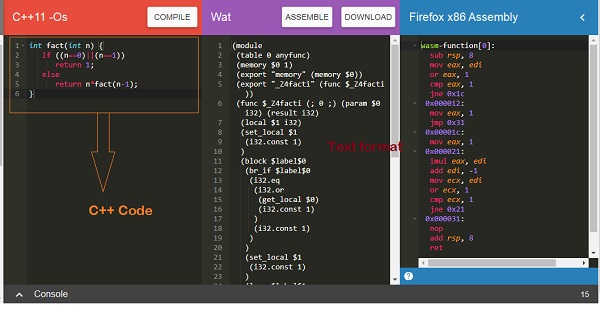
}Buka Wasm Explorer yang tersedia di https://mbebenita.github.io/WasmExplorer/ as shown below −

Kolom pertama memiliki fungsi faktorial C ++, kolom kedua memiliki format teks WebAssembly dan kolom terakhir memiliki kode Assembly x86.
Format Teks WebAssembly -
(module
(table 0 anyfunc)
(memory $0 1) (export "memory" (memory $0))
(export "_Z4facti" (func $_Z4facti)) (func $_Z4facti (; 0 ;) (param $0 i32) (result i32) (local $1 i32)
(set_local $1 (i32.const 1) ) (block $label$0 (br_if $label$0 (i32.eq (i32.or (get_local $0)
(i32.const 1)
)
(i32.const 1)
)
)
(set_local $1 (i32.const 1) ) (loop $label$1 (set_local $1
(i32.mul
(get_local $0) (get_local $1)
)
)
(br_if $label$1
(i32.ne
(i32.or
(tee_local $0 (i32.add (get_local $0)
(i32.const -1)
)
)
(i32.const 1)
)
(i32.const 1)
)
)
)
)
(get_local $1)
)
)Fungsi C ++ fact telah diekspor sebagai "_Z4facti”Dalam format Teks WebAssembly.
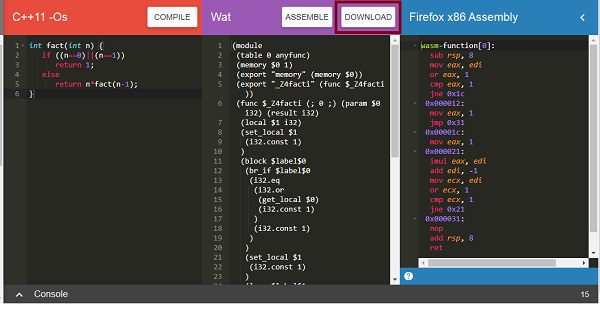
Klik tombol unduh untuk mengunduh kode wasm dan simpan file sebagai factorial.wasm.

Sekarang untuk mengubah kode .wasm menjadi modul, kita harus melakukan hal berikut -
Langkah 1
Ubah .wasm menjadi arraybuffer dengan menggunakan ArrayBuffer. Objek ArrayBuffer akan mengembalikan Anda buffer data biner dengan panjang tetap.
Langkah 2
Byte dari ArrayBuffer harus dikompilasi menjadi modul dengan menggunakan WebAssembly.compile(buffer) fungsi.
Itu WebAssembly.compile() fungsi mengkompilasi dan mengembalikan WebAssembly.Module dari byte yang diberikan.
Di sini, adalah kode Javascript yang dibahas pada Langkah 1 dan 2.
<script type="text/javascript">
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
console.log('Test the output in Brower Console by using factorial(n)');
});
</script>Penjelasan Kode
Pengambilan API browser Javascript digunakan untuk mendapatkan konten factorial.wasm.
Konten tersebut diubah menjadi byte menggunakan arrayBuffer ().
Modul dibuat dari byte dengan memanggil WebAssembly.compile (mod).
Instance modul dibuat menggunakan new
WebAssembly.Instance(module)
Ekspor fungsi faktorial _Z4facti ditetapkan ke faktorial variabel dengan menggunakan WebAssembly.Module.exports ().
Contoh
Di sini, adalah module.html bersama dengan kode javascript -
module.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Module</title>
</head>
<body>
<script>
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
console.log('Test the output in Browser Console by using factorial(n)');
});
</script>
</body>
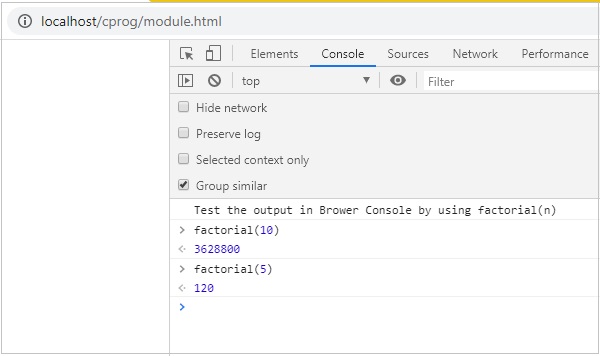
</html>Keluaran
Jalankan module.html di browser untuk melihat hasilnya -