Materiale angolare 7 - Campo modulo
Il <mat-form-field>, una direttiva angolare, viene utilizzata per creare un wrapper su componenti angolari e viene utilizzata per applicare stili di testo come sottolineato, grassetto, suggerimenti ecc.
Il seguente componente angolare può essere utilizzato all'interno <mat-form-field>.
<input matNativeControl>
<textarea matNativeControl>
<seleziona matNativeControl>
<mat-select>
<mat-chip-list>
In questo capitolo, mostreremo la configurazione richiesta per utilizzare un controllo mat-form-field in Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni il resto dei file invariato. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<div class = "tp-container">
<mat-form-field appearance = "standard">
<input matInput placeholder = "Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance = "fill">
<textarea matInput placeholder = "Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance = "outline">
<mat-select placeholder = "Select">
<mat-option value = "A">A</mat-option>
<mat-option value = "B">B</mat-option>
<mat-option value = "C">C</mat-option>
</mat-select>
</mat-form-field>
</div>Risultato
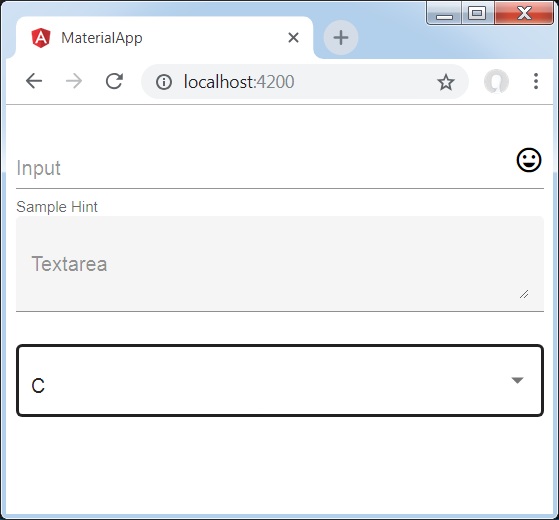
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato un campo modulo utilizzando il wrapper mat-form-field. Abbiamo modificato l'aspetto del campo modulo utilizzando l'attributo di aspetto.
Quindi, un controllo del modulo viene aggiunto al campo del modulo.