Materiale angolare 7 - Slider
Il <mat-slider>, una direttiva angolare, viene utilizzata come selettore di intervallo avanzato con funzionalità di animazione e stile di progettazione dei materiali.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo a scorrimento utilizzando Materiale angolare.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
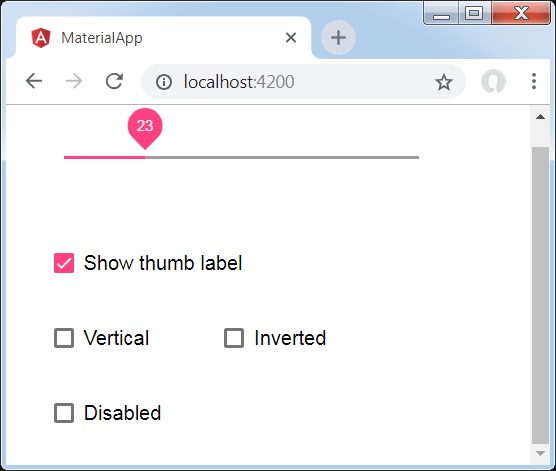
}Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato quattro caselle di controllo utilizzando mat-checkbox e collegandole utilizzando ngModel con variabili. Queste proprietà verranno utilizzate per personalizzare il dispositivo di scorrimento.
Quindi, abbiamo creato lo slider e mostrato i suoi vari attributi legati alle variabili nel file .ts.