Materiale angolare 7 - Guida rapida
Angular Material 7 è una libreria di componenti UI per sviluppatori Angular. I componenti dell'interfaccia utente riutilizzabili di Angular Material aiutano a costruire pagine Web e applicazioni Web attraenti, coerenti e funzionali, rispettando i moderni principi di progettazione Web come la portabilità del browser, l'indipendenza dal dispositivo e il degrado gradevole.
Di seguito sono riportate alcune caratteristiche salienti di Angular Material:
Progettazione reattiva integrata.
CSS standard con ingombro minimo.
Include nuove versioni dei controlli dell'interfaccia utente comuni come pulsanti, caselle di controllo e campi di testo adattati per seguire i concetti di Material Design.
Include funzionalità avanzate e specializzate come schede, barra degli strumenti, composizione rapida, navigazione laterale, scorrimento e così via.
Cross-browser e può essere utilizzato per creare componenti Web riutilizzabili.
Design reattivo
Angular Material ha una progettazione reattiva incorporata in modo che il sito Web creato utilizzando Angular Material si riprogetti in base alle dimensioni del dispositivo.
Le classi di materiale angolare vengono create in modo tale che il sito Web possa adattarsi a qualsiasi dimensione dello schermo.
I siti web creati utilizzando Angular Material sono completamente compatibili con PC, tablet e dispositivi mobili.
Estensibile
Il materiale angolare è dal design molto minimale e piatto.
È stato progettato considerando il fatto che è molto più facile aggiungere nuove regole CSS che sovrascrivere le regole CSS esistenti.
Supporta ombre e colori audaci.
I colori e le sfumature rimangono uniformi su varie piattaforme e dispositivi.
E soprattutto, Angular Material è assolutamente gratuito.
Questo tutorial ti guiderà su come preparare un ambiente di sviluppo per iniziare il tuo lavoro con Angular Framework e Angular Material. In questo capitolo, discuteremo la configurazione dell'ambiente richiesta per Angular 6. Per installare Angular 6, abbiamo bisogno di quanto segue:
- Nodejs
- Npm
- CLI angolare
- IDE per scrivere il tuo codice
Nodejs deve essere maggiore di 8.11 e npm deve essere maggiore di 5.6.
Nodejs
Per verificare se nodejs è installato sul tuo sistema, digita node -vnel terminale. Questo ti aiuterà a vedere la versione di nodejs attualmente installata sul tuo sistema.
C:\>node -v
v8.11.3Se non stampa nulla, installa nodejs sul tuo sistema. Per installare nodejs, vai alla home pagehttps://nodejs.org/en/download/ di nodejs e installa il pacchetto in base al tuo sistema operativo.
La homepage di nodejs sarà simile alla seguente:

In base al tuo sistema operativo, installa il pacchetto richiesto. Una volta installato nodejs, anche npm verrà installato insieme ad esso. Per verificare se npm è installato o meno, digita npm -v nel terminale. Dovrebbe visualizzare la versione di npm.
C:\>npm -v
5.6.0Le installazioni di Angular 6 sono molto semplici con l'aiuto di angular CLI. Visita la home pagehttps://cli.angular.io/ di angolare per ottenere il riferimento del comando.

genere npm install -g @angular/cli, per installare la cli angolare sul tuo sistema.

Otterrai l'installazione di cui sopra nel tuo terminale, una volta installato Angular CLI. Puoi utilizzare qualsiasi IDE di tua scelta, ad esempio WebStorm, Atom, Visual Studio Code, ecc.
Installa materiale angolare
Eseguire il seguente comando per installare il modulo Angular Material e i relativi componenti nel progetto creato.
materialApp>npm install --save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/[email protected]
+ @angular/[email protected]
+ @angular/[email protected]
+ [email protected]
added 4 packages and updated 1 package in 39.699sAggiungi la seguente voce nel file app.module.ts
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],Aggiungi la seguente voce nel file styles.css per ottenere un tema.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Aggiungi la seguente voce nel file index.htm per ottenere un supporto per le icone dei materiali.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">Il <mat-autocomplete>, una direttiva angolare, viene utilizzata come controllo di input speciale con un menu a discesa integrato per mostrare tutte le possibili corrispondenze a una query personalizzata. Questo controllo agisce come una casella di suggerimenti in tempo reale non appena l'utente digita nell'area di immissione.<mat-autocomplete> può essere utilizzato per fornire risultati di ricerca da origini dati locali o remote.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo di completamento automatico utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input type="text"
placeholder="US State"
aria-label="Number"
matInput
[formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of states" [value]="state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}Risultato
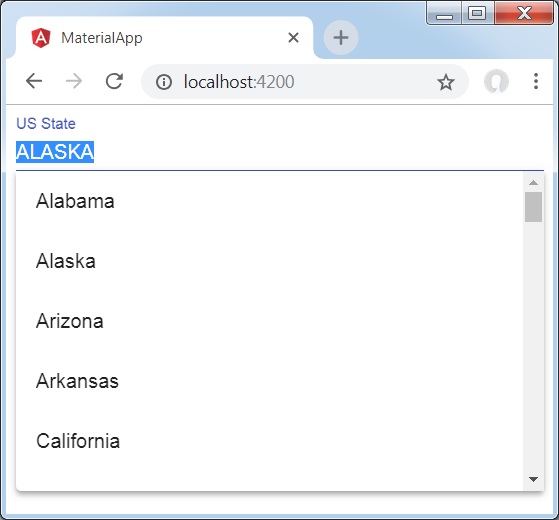
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato una casella di input e associamo un completamento automatico denominato auto utilizzando l'attributo [matAutocomplete].
Quindi, abbiamo creato un completamento automatico denominato auto utilizzando il tag di completamento automatico del tappetino.
Successivamente, utilizzando il ciclo * ngFor, vengono create le opzioni.
Il <mat-checkbox>, una direttiva angolare, viene utilizzata come casella di controllo avanzata con funzionalità di animazione e stile di progettazione dei materiali.
In questo capitolo, mostreremo la configurazione richiesta per disegnare una casella di controllo utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
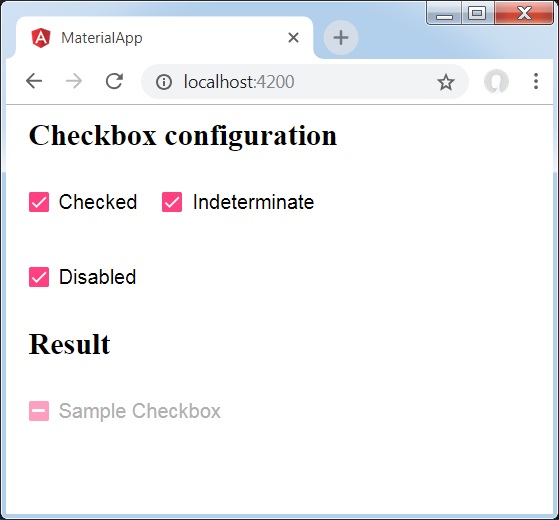
}Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato tre caselle di controllo utilizzando mat-checkbox e collegandole utilizzando ngModel con le variabili.
Quindi, abbiamo creato un'altra casella di controllo e mostrato i suoi vari attributi legati alle variabili nel file .ts.
Il <mat-datepicker>, una direttiva angolare, viene utilizzata per creare un controllo datepicker utilizzando la data che può essere selezionata da un calendario o può essere inserita direttamente utilizzando la casella di input.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo datepicker utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
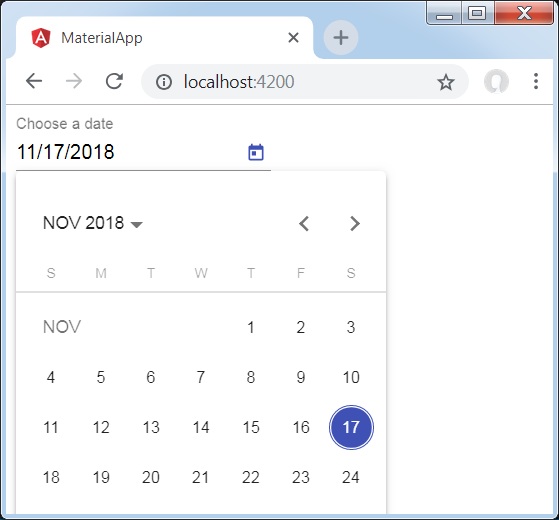
</mat-form-field>Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato una casella di input e associamo un datepicker denominato picker utilizzando l'attributo [matDatepicker].
Quindi, abbiamo creato un datepicker denominato picker utilizzando il tag mat-datepicker.
Il <mat-form-field>, una direttiva angolare, viene utilizzata per creare un wrapper su componenti angolari e viene utilizzata per applicare stili di testo come sottolineato, grassetto, suggerimenti ecc.
Il seguente componente angolare può essere utilizzato all'interno <mat-form-field>.
<input matNativeControl>
<textarea matNativeControl>
<seleziona matNativeControl>
<mat-select>
<mat-chip-list>
In questo capitolo, mostreremo la configurazione richiesta per utilizzare un controllo mat-form-field in Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<div class="tp-container">
<mat-form-field appearance="standard">
<input matInput placeholder="Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance="fill">
<textarea matInput placeholder="Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-select placeholder="Select">
<mat-option value="A">A</mat-option>
<mat-option value="B">B</mat-option>
<mat-option value="C">C</mat-option>
</mat-select>
</mat-form-field>
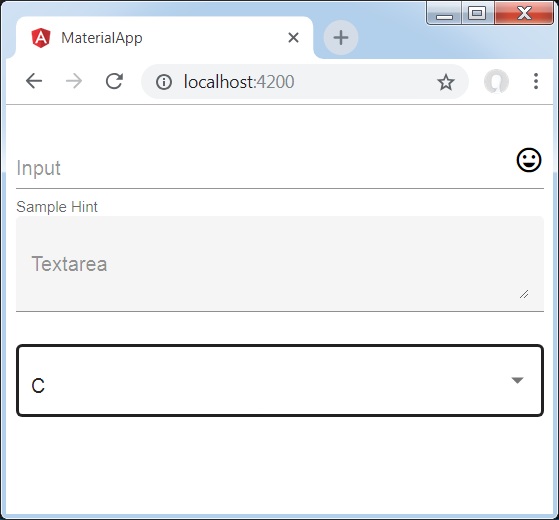
</div>Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato un campo modulo utilizzando il wrapper mat-form-field. Abbiamo modificato l'aspetto del campo modulo utilizzando l'attributo di aspetto.
Quindi, un controllo del modulo viene aggiunto al campo del modulo.
Il <mat-input>, una direttiva angolare, viene utilizzata per gli elementi <input> e <textarea> con cui lavorare <mat-form-field>.
I seguenti tipi di input possono essere utilizzati all'interno di <mat-input>.
- color
- date
- datetime-local
- month
- number
- password
- search
- tel
- text
- time
- url
- week
In questo capitolo, mostreremo la configurazione richiesta per utilizzare un controllo mat-input in Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
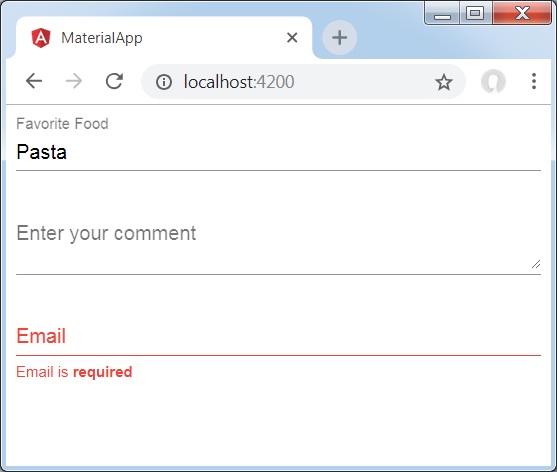
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input matInput placeholder="Favorite Food" value="Pasta">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="Email" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
</form>Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato un campo modulo utilizzando il wrapper mat-form-field.
Quindi, un controllo del modulo viene aggiunto al campo del modulo utilizzando l'input e l'attributo matInput.
Il <mat-radiobutton>, una direttiva angolare, viene utilizzata per <input type = "radio"> per migliorare lo stile basato sul design dei materiali.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un pulsante di opzione di controllo utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
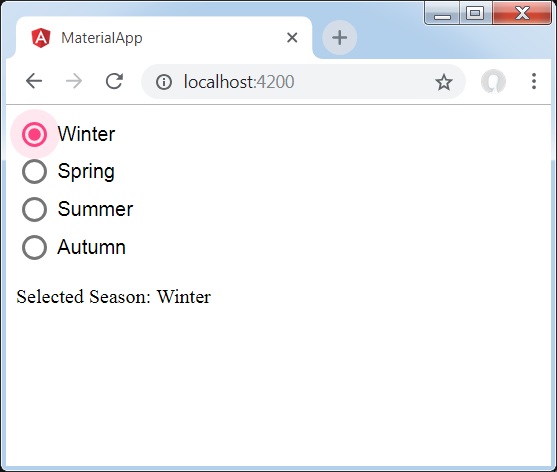
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato un gruppo di pulsanti di opzione utilizzando mat-radio-group associato con ngModel.
Quindi, abbiamo aggiunto i pulsanti di opzione utilizzando il pulsante di opzione mat.
Il <mat-select>, una direttiva angolare, viene utilizzata per <select> per migliorare lo stile basato sul design dei materiali ..
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo di selezione utilizzando Materiale angolare.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
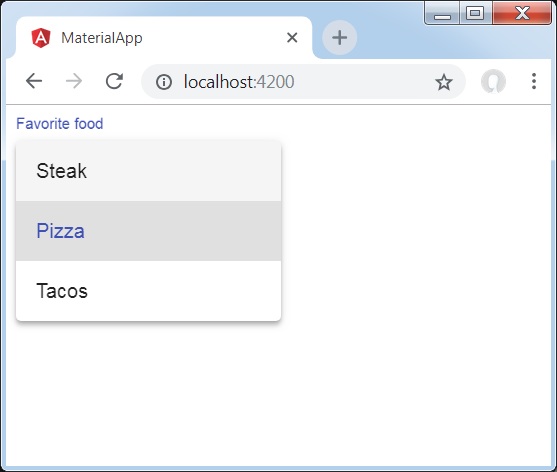
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder="Favorite food"
[(ngModel)]="selectedValue" name="food">
<mat-option *ngFor="let food of foods"
[value]="food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
</form>Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato una selezione usando mat-select bound con ngModel.
Quindi, abbiamo aggiunto delle opzioni usando mat-option.
Il <mat-slider>, una direttiva angolare, viene utilizzata come selettore di intervallo migliorato con funzionalità di animazione e stile di progettazione dei materiali.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo di scorrimento utilizzando Materiale angolare.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
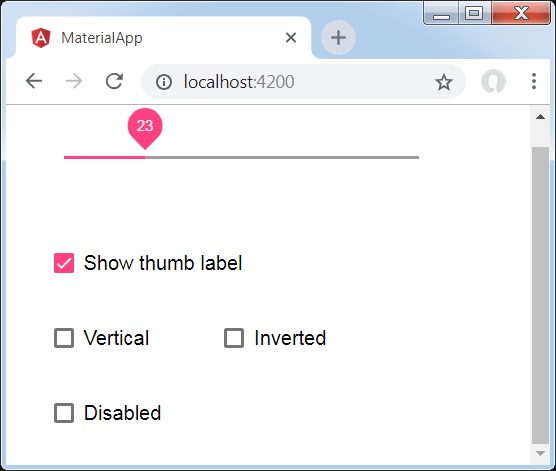
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato quattro caselle di controllo utilizzando mat-checkbox e collegandole utilizzando ngModel con le variabili. Queste proprietà verranno utilizzate per personalizzare il dispositivo di scorrimento.
Quindi, abbiamo creato lo slider e mostrato i suoi vari attributi legati alle variabili nel file .ts.
Il <mat-slide-toggle>, una direttiva angolare, viene utilizzato come interruttore di accensione / spegnimento con funzionalità di animazione e design del materiale.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo di attivazione / disattivazione della diapositiva utilizzando Materiale angolare.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
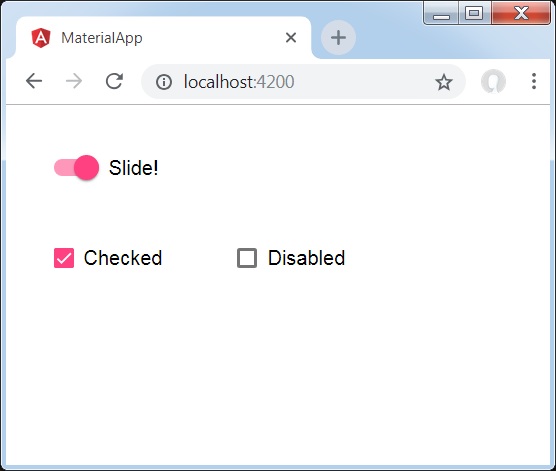
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato due caselle di controllo utilizzando mat-checkbox e collegandole utilizzando ngModel con le variabili. Queste proprietà verranno utilizzate per gestire il commutatore di diapositive.
Quindi, abbiamo creato l'interruttore della diapositiva e mostrato i suoi vari attributi legati alle variabili nel file .ts.
Il <mat-menu>, una direttiva angolare, viene utilizzata per creare un menu e collegarlo a un controllo con funzionalità di animazione e stile di progettazione dei materiali.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo di menu utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
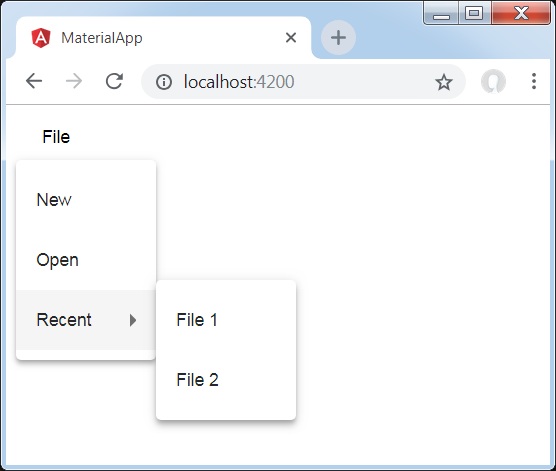
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<button mat-button [matMenuTriggerFor] = "menu">File</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>New</button>
<button mat-menu-item>Open</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>File 1</button>
<button mat-menu-item>File 2</button>
</mat-menu>Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato due menu utilizzando mat-menu e li abbiamo associati ai pulsanti utilizzando matMenuTriggerFor.
matMenuTriggerFor viene passato l'identificatore di menu per collegare i menu.
Il <mat-sidenav>, una direttiva angolare, viene utilizzata per creare una barra di navigazione laterale e un pannello del contenuto principale con funzionalità di animazione e design dei materiali.
<mat-sidenav-container> - Rappresenta il contenitore principale.
<mat-sidenav-content> - Rappresenta il pannello dei contenuti.
<mat-sidenav> - Rappresenta il pannello laterale.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo sidenav utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
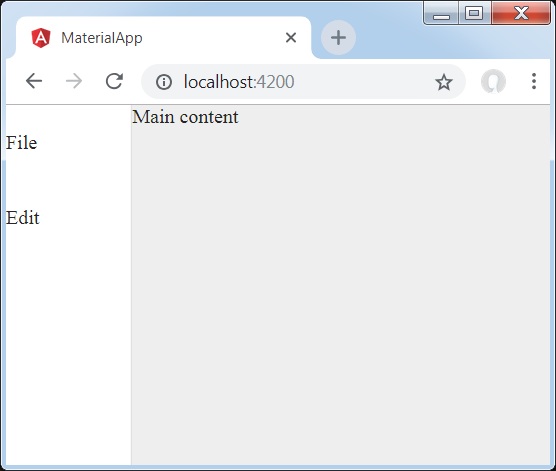
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato un contenitore principale che copre l'intera pagina.
Quindi il nav laterale viene creato utilizzando mat-sidenav e il pannello dei contenuti utilizzando mat-sidenav-content.
Il <mat-toolbar>, una direttiva angolare, viene utilizzata per creare una barra degli strumenti per mostrare titolo, intestazione o qualsiasi pulsante di azione.
<mat-toolbar> - Rappresenta il contenitore principale.
<mat-toolbar-row> - Aggiungi una nuova riga.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo della barra degli strumenti utilizzando Materiale angolare.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
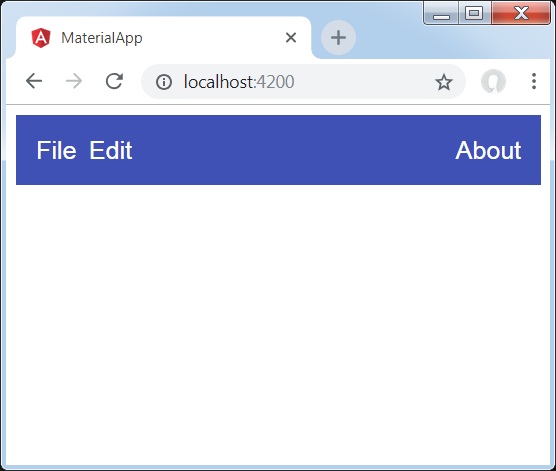
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>Risultato
Verifica il risultato.

Dettagli
- Per prima cosa, abbiamo creato una barra degli strumenti che copre l'intera pagina.
- Quindi vengono aggiunte le etichette.
Il <mat-card>, una direttiva angolare, viene utilizzata per creare una scheda con funzionalità di animazione e stile di material design. Fornisce stili preimpostati per le sezioni comuni delle carte.
<mat-card-title> - Rappresenta la sezione per il titolo.
<mat-card-subtitle> - Rappresenta la sezione per i sottotitoli.
<mat-card-content> - Rappresenta la sezione per il contenuto.
<mat-card-actions> - Rappresenta la sezione per le azioni.
<mat-card-footer> - Rappresenta la sezione per il piè di pagina.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo carta utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
</mat-card>Risultato
Verifica il risultato.

Dettagli
- Qui, abbiamo creato una carta utilizzando mat-card.
Il <mat-divider>, una direttiva angolare, viene utilizzata per creare un divisore con funzionalità di animazione e design dei materiali. Fornisce un separatore tra due elementi.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo divisore utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-list>
<mat-list-item>Apple</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Orange</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Banana</mat-list-item>
</mat-list>Risultato
Verifica il risultato.

Dettagli
- Per prima cosa, abbiamo creato un elenco utilizzando mat-list.
- Quindi, abbiamo aggiunto divisori tra gli elementi dell'elenco utilizzando mat-divider.
Il <mat-expansion-panel>, una direttiva angolare, viene utilizzata per creare una visualizzazione di riepilogo dei dettagli espandibile rispetto a.
<mat-expansion-panel-header>- Rappresenta la sezione dell'intestazione. Contiene il riepilogo del pannello e funge da controllo per espandere o comprimere il pannello.
<mat-panel-title> - Rappresenta il titolo del pannello.
<mat-panel-description> - Rappresenta il riepilogo del pannello.
<mat-action-row> - Rappresenta il pannello delle azioni in basso.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo di espansione utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>Risultato
Verifica il risultato.

Dettagli
- Per prima cosa, abbiamo creato un pannello di espansione utilizzando il pannello di espansione mat.
- Quindi, abbiamo aggiunto titolo, sottotitolo e contenuto.
Il <mat-grid-list>, una direttiva angolare, viene utilizzata per creare una vista bidimensionale che dispone le celle in un layout basato su griglia.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo elenco griglia utilizzando Materiale angolare.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file CSS modificato app.component.css.
mat-grid-tile {
background: lightblue;
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
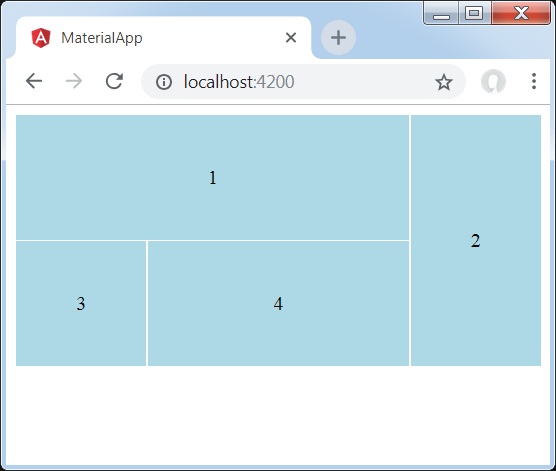
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
</mat-grid-list>Risultato
Verifica il risultato.

Dettagli
- Per prima cosa, abbiamo creato l'elenco della griglia utilizzando mat-grid-list.
- Quindi, abbiamo aggiunto contenuti utilizzando mat-grid-tile.
Il <mat-list>, una direttiva angolare, viene utilizzata per creare un contenitore per trasportare e formattare una serie di articoli.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo elenco utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
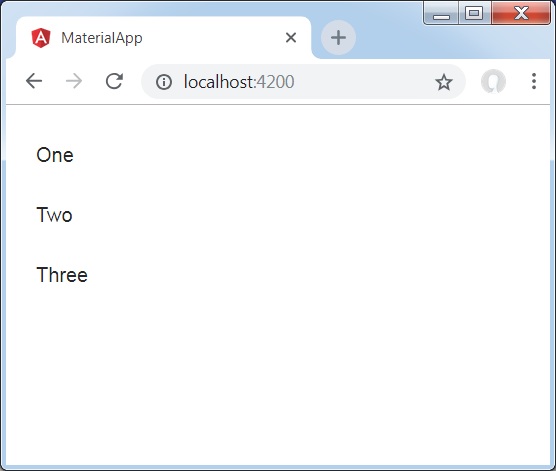
<mat-list role = "list">
<mat-list-item role = "listitem">One</mat-list-item>
<mat-list-item role = "listitem">Two</mat-list-item>
<mat-list-item role = "listitem">Three</mat-list-item>
</mat-list>Risultato
Verifica il risultato.

Dettagli
- Per prima cosa, abbiamo creato list usando mat-list.
- Quindi, abbiamo aggiunto il contenuto utilizzando mat-list-item.
Il <mat-stepper>, una direttiva angolare, viene utilizzata per creare una procedura guidata come i passaggi del flusso di lavoro.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo stepper utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
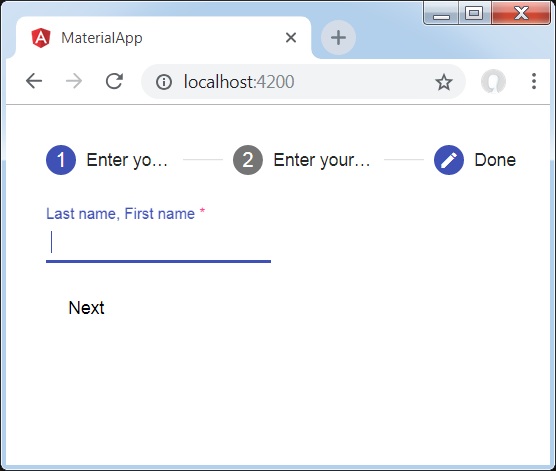
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>Enter your name</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>Enter your address</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
Details taken.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click) = "stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}Risultato
Verifica il risultato.

Dettagli
- Per prima cosa, abbiamo creato stepper usando mat-stepper.
- Quindi, abbiamo aggiunto contenuti utilizzando mat-step.
Il <mat-tab-group>, una direttiva angolare, viene utilizzata per creare un layout a schede.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo struttura a schede utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTabsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
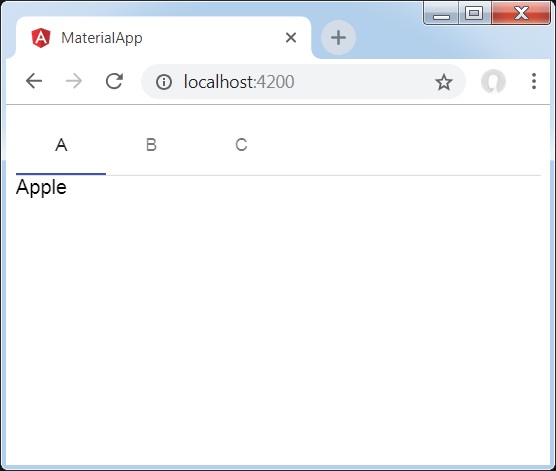
<mat-tab-group>
<mat-tab label = "A"> Apple </mat-tab>
<mat-tab label = "B"> Banana </mat-tab>
<mat-tab label = "C"> Carrot </mat-tab>
</mat-tab-group>Risultato
Verifica il risultato.

Dettagli
- Per prima cosa, abbiamo creato schede utilizzando mat-tab-group.
- Quindi, abbiamo aggiunto il contenuto utilizzando mat-tab in cui ogni mat-tab rappresenta una scheda diversa.
Il <mat-tree>, una direttiva angolare, viene utilizzata per creare un albero con uno stile di materiale per visualizzare i dati gerarchici.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un albero utilizzando Angular Material.
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTreeModule, MatIconModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTreeModule, MatIconModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-tree [dataSource] = "dataSource" [treeControl] = "treeControl">
<mat-tree-node *matTreeNodeDef = "let node" matTreeNodeToggle matTreeNodePadding>
<button mat-icon-button disabled></button>
{{node.filename}} : {{node.type}}
</mat-tree-node>
<mat-tree-node *matTreeNodeDef = "let node;when: hasChild" matTreeNodePadding>
<button mat-icon-button matTreeNodeToggle [attr.aria-label] = "'toggle ' + node.filename">
<mat-icon class = "mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ? 'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.filename}}
</mat-tree-node>
</mat-tree>Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import {FlatTreeControl} from '@angular/cdk/tree';
import {Component, Injectable} from '@angular/core';
import {MatTreeFlatDataSource, MatTreeFlattener} from '@angular/material/tree';
import {BehaviorSubject, Observable, of as observableOf} from 'rxjs';
export class FileNode {
children: FileNode[];
filename: string;
type: any;
}
export class FileFlatNode {
constructor(
public expandable: boolean, public filename: string, public level: number, public type: any) {}
}
const TREE_DATA = JSON.stringify({
Documents: {
angular: {
src: {
compiler: 'ts',
core: 'ts'
}
},
material2: {
src: {
button: 'ts',
checkbox: 'ts',
input: 'ts'
}
}
}
});
@Injectable()
export class FileDatabase {
dataChange = new BehaviorSubject<FileNode[]>([]);
get data(): FileNode[] { return this.dataChange.value; }
constructor() {
this.initialize();
}
initialize() {
const dataObject = JSON.parse(TREE_DATA);
const data = this.buildFileTree(dataObject, 0);
this.dataChange.next(data);
}
buildFileTree(obj: {[key: string]: any}, level: number): FileNode[] {
return Object.keys(obj).reduce<FileNode[]>((accumulator, key) => {
const value = obj[key];
const node = new FileNode();
node.filename = key;
if (value != null) {
if (typeof value === 'object') {
node.children = this.buildFileTree(value, level + 1);
} else {
node.type = value;
}
}
return accumulator.concat(node);
}, []);
}
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
providers: [FileDatabase]
})
export class AppComponent {
treeControl: FlatTreeControl<FileFlatNode>;
treeFlattener: MatTreeFlattener<FileNode, FileFlatNode>;
dataSource: MatTreeFlatDataSource<FileNode, FileFlatNode>;
constructor(database: FileDatabase) {
this.treeFlattener = new MatTreeFlattener(this.transformer, this._getLevel,
this._isExpandable, this._getChildren);
this.treeControl = new FlatTreeControl<FileFlatNode>(this._getLevel, this._isExpandable);
this.dataSource = new MatTreeFlatDataSource(this.treeControl, this.treeFlattener);
database.dataChange.subscribe(data => this.dataSource.data = data);
}
transformer = (node: FileNode, level: number) => {
return new FileFlatNode(!!node.children, node.filename, level, node.type);
}
private _getLevel = (node: FileFlatNode) => node.level;
private _isExpandable = (node: FileFlatNode) => node.expandable;
private _getChildren = (node: FileNode): Observable<FileNode[]> => observableOf(node.children);
hasChild = (_: number, _nodeData: FileFlatNode) => _nodeData.expandable;
}Risultato
Verifica il risultato.

Dettagli
- Per prima cosa, abbiamo creato tree usando mat-tree e mat-tree-node.
- Quindi, abbiamo creato l'origine dati nel file ts e l'abbiamo collegata con mat-tree.
Il <mat-button>, una direttiva angolare, viene utilizzata per creare un pulsante con lo stile del materiale e le animazioni.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo pulsante utilizzando Materiale angolare.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
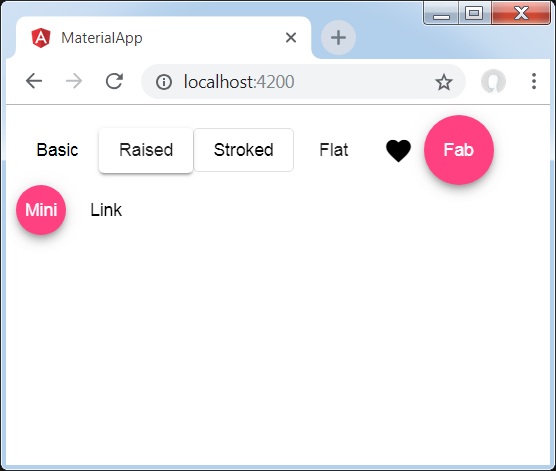
<div class = "example-button-row">
<button mat-button>Basic</button>
<button mat-raised-button>Raised</button>
<button mat-stroked-button>Stroked</button>
<button mat-flat-button>Flat</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>Mini</button>
<a mat-button routerLink = ".">Link</a>
</div>Risultato
Verifica il risultato.

Dettagli
- Qui, abbiamo creato pulsanti utilizzando varie varianti di pulsanti mat.
Il <mat-button-toggle>, una direttiva angolare, viene utilizzata per creare un pulsante di attivazione / disattivazione o attivazione / disattivazione con stili e animazioni dei materiali. i pulsanti mat-button-toggle possono essere configurati per comportarsi come pulsanti radio o caselle di controllo. In genere fanno parte di<mat-button-toggle-group>.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo di attivazione / disattivazione pulsante utilizzando Materiale angolare.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-selected-value {
margin: 15px 0;
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
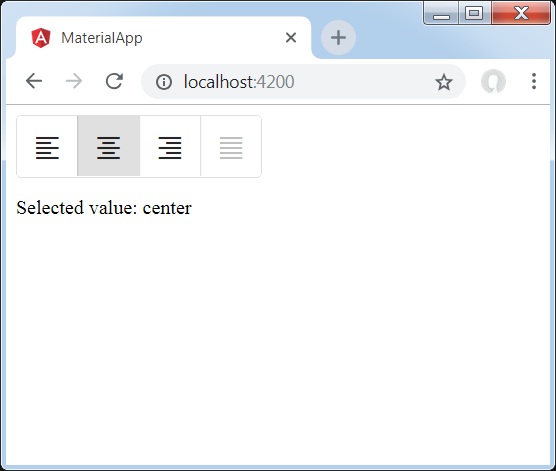
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>Risultato
Verifica il risultato.

Dettagli
- Per prima cosa, abbiamo creato un gruppo di pulsanti di attivazione / disattivazione utilizzando il gruppo di pulsanti-tappetino.
- Quindi, abbiamo aggiunto i pulsanti di attivazione / disattivazione al gruppo utilizzando il pulsante mat.
Il <mat-badge>, una direttiva angolare, viene utilizzata per creare un badge che è un piccolo descrittore di stato per gli elementi dell'interfaccia utente. Un badge in genere porta un numero o un altro breve insieme di caratteri, che appare in prossimità di un altro elemento dell'interfaccia utente.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo badge utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
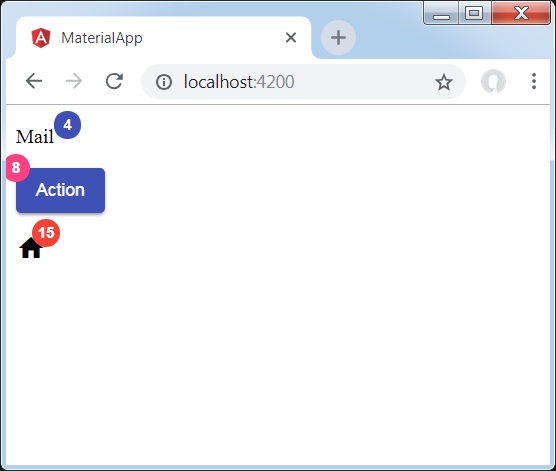
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>Risultato
Verifica il risultato.

Dettagli
- Per prima cosa, abbiamo creato un'estensione, un pulsante e un'icona.
- Quindi, abbiamo aggiunto badge a ogni elemento utilizzando l'attributo mat-badge.
Il <mat-chip-list>, una direttiva angolare, viene utilizzata per un elenco di valori come chip.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo del truciolo utilizzando il materiale angolare.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
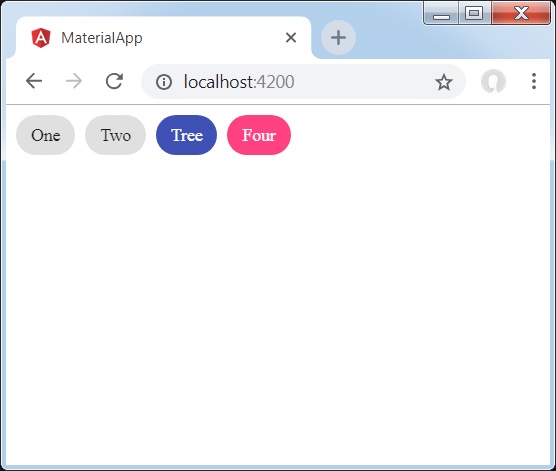
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
</mat-chip-list>Risultato
Verifica il risultato.

Dettagli
- Per prima cosa, abbiamo creato un elenco di chip utilizzando mat-chip-list.
- Quindi, abbiamo aggiunto chip a ciascuna lista di chip utilizzando mat-chip.
Il <mat-icon>, una direttiva angolare, viene utilizzata per aggiungere un'icona basata su vettore / svg con uno stile di materiale.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un controllo icona utilizzando Materiale angolare.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-icon>home</mat-icon>Risultato
Verifica il risultato.
Dettagli
- Qui, abbiamo creato l'icona home utilizzando mat-icon. Stiamo usando le icone dei materiali di Google.
Il <mat-progress-spinner>, una direttiva angolare, viene utilizzata per mostrare uno spinner del progresso con lo stile dei materiali.
In questo capitolo, mostreremo la configurazione richiesta per disegnare uno spinner di progresso deterministico e indeterministico utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressSpinnerModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressSpinnerModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file ts modificato app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-spinner
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value">
</mat-progress-spinner>
</section>Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
}Risultato
Verifica il risultato.

Dettagli
- Qui, abbiamo creato il progress spinner usando mat-progress-spinner.
Il <mat-progress-bar>, una direttiva angolare, viene utilizzata per mostrare una barra di avanzamento con lo stile del materiale.
In questo capitolo, mostreremo la configurazione richiesta per disegnare una barra di avanzamento deterministica e indeterministica utilizzando Angular Material.
Crea applicazione angolare
Segui i seguenti passaggi per aggiornare l'applicazione Angular che abbiamo creato in Angular 6 - Capitolo Configurazione del progetto -
| Passo | Descrizione |
|---|---|
| 1 | Creare un progetto con un nome materialApp come spiegato nel capitolo Angular 6 - Project Setup . |
| 2 | Modifica app.module.ts , app.component.ts , app.component.css e app.component.html come spiegato di seguito. Mantieni invariato il resto dei file. |
| 3 | Compilare ed eseguire l'applicazione per verificare il risultato della logica implementata. |
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file ts modificato app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "buffer">
Buffer
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "query">
Query
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate' || mode === 'buffer'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section" *ngIf = "mode === 'buffer'">
<label class = "tp-margin">Buffer:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "bufferValue"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-bar
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value"
[bufferValue] = "bufferValue"
>
</mat-progress-bar>
</section>Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
bufferValue = 75;
}Risultato
Verifica il risultato.

Dettagli
- Qui, abbiamo creato la barra di avanzamento utilizzando mat-progress-bar.
Il <mat-ripple>, una direttiva angolare, viene utilizzata per definire un'area che rappresenta l'interazione dell'utente.
In questo capitolo, mostreremo la configurazione richiesta per disegnare un effetto a catena utilizzando Angular Material.
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-checkbox [(ngModel)] = "centered" class = "tp-ripple-checkbox">Centered</mat-checkbox>
<mat-checkbox [(ngModel)] = "disabled" class = "tp-ripple-checkbox">Disabled</mat-checkbox>
<mat-checkbox [(ngModel)] = "unbounded" class = "tp-ripple-checkbox">Unbounded</mat-checkbox>
<section>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "radius" type = "number" placeholder = "Radius">
</mat-form-field>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "color" type = "text" placeholder = "Color">
</mat-form-field>
</section>
<div class = "tp-ripple-container mat-elevation-z4"
matRipple
[matRippleCentered] = "centered"
[matRippleDisabled] = "disabled"
[matRippleUnbounded] = "unbounded"
[matRippleRadius] = "radius"
[matRippleColor] = "color">
Click me
</div>Di seguito è riportato il contenuto del file CSS modificato app.component.css.
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}Risultato
Verifica il risultato.

Dettagli
Per prima cosa, abbiamo creato caselle di controllo utilizzando mat-checkbox e collegandole utilizzando ngModel con variabili. Queste proprietà verranno utilizzate per personalizzare l'ondulazione.
Quindi, abbiamo creato il ripple e mostrato i suoi vari attributi legati alle variabili nel file .ts.
Il <MatSnackBar>, una direttiva angolare, viene utilizzata per mostrare una barra di notifica da mostrare sui dispositivi mobili in alternativa a finestre di dialogo / popup.
In questo capitolo, mostreremo la configurazione richiesta per mostrare uno snack bar utilizzando il materiale angolare.
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}Risultato
Verifica il risultato.

Dettagli
- Qui, abbiamo creato un pulsante utilizzando il pulsante mat sul cui clic mostriamo lo snack bar.
Il <MatTooltip>, una direttiva angolare, viene utilizzata per mostrare una descrizione comando in stile materiale.
In questo capitolo, mostreremo la configurazione richiesta per mostrare un suggerimento utilizzando Angular Material.
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>Risultato
Verifica il risultato.

Dettagli
- Qui, abbiamo creato un pulsante usando il pulsante mat al passaggio del mouse, mostreremo un suggerimento.
Il <mat-paginator>, una direttiva angolare, viene utilizzata per mostrare un navigatore con informazioni a pagine.
In questo capitolo, mostreremo la configurazione richiesta per mostrare un impaginatore utilizzando Angular Material.
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>Risultato
Verifica il risultato.

Dettagli
- Qui, abbiamo creato un impaginatore usando mat-paginator e gestisce il suo evento di modifica.
Il <mat-sort-header> e matSort, una direttiva angolare, vengono utilizzate per aggiungere funzionalità di ordinamento a un'intestazione di tabella.
In questo capitolo, mostreremo la configurazione richiesta per mostrare un'intestazione di ordinamento utilizzando il materiale angolare.
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSortModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<table matSort (matSortChange) = "sortFood($event)">
<tr>
<th mat-sort-header = "name">Dessert (100g)</th>
<th mat-sort-header = "calories">Calories</th>
<th mat-sort-header = "fat">Fat (g)</th>
<th mat-sort-header = "carbs">Carbs (g)</th>
<th mat-sort-header = "protein">Protein (g)</th>
</tr>
<tr *ngFor = "let food of sortedFood">
<td>{{food.name}}</td>
<td>{{food.calories}}</td>
<td>{{food.fat}}</td>
<td>{{food.carbs}}</td>
<td>{{food.protein}}</td>
</tr>
</table>Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
foods: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
sortedFood: Food[];
constructor() {
this.sortedFood = this.foods.slice();
}
sortFood(sort: Sort) {
const data = this.foods.slice();
if (!sort.active || sort.direction === '') {
this.sortedFood = data;
return;
}
this.sortedFood = data.sort((a, b) => {
const isAsc = sort.direction === 'asc';
switch (sort.active) {
case 'name': return compare(a.name, b.name, isAsc);
case 'calories': return compare(a.calories, b.calories, isAsc);
case 'fat': return compare(a.fat, b.fat, isAsc);
case 'carbs': return compare(a.carbs, b.carbs, isAsc);
case 'protein': return compare(a.protein, b.protein, isAsc);
default: return 0;
}
});
}
}
function compare(a: number | string, b: number | string, isAsc: boolean) {
return (a < b ? -1 : 1) * (isAsc ? 1 : -1);
}Risultato
Verifica il risultato.

Dettagli
- Qui abbiamo creato una tabella. Aggiunto matSort e gestisce il suo evento matSortChange.
Il <mat-table>, una direttiva angolare, viene utilizzata per creare tavoli con design e stile dei materiali.
In questo capitolo, mostreremo la configurazione richiesta per mostrare una tabella utilizzando materiale angolare.
Di seguito è riportato il contenuto del descrittore del modulo modificato app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTableModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Di seguito è riportato il contenuto del file host HTML modificato app.component.html.
<table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8">
<ng-container matColumnDef = "name">
<th mat-header-cell *matHeaderCellDef> Dessert (100g)</th>
<td mat-cell *matCellDef = "let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef = "calories">
<th mat-header-cell *matHeaderCellDef>Calories</th>
<td mat-cell *matCellDef = "let element"> {{element.calories}} </td>
</ng-container>
<ng-container matColumnDef = "fat">
<th mat-header-cell *matHeaderCellDef>Fat (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.fat}} </td>
</ng-container>
<ng-container matColumnDef = "carbs">
<th mat-header-cell *matHeaderCellDef>Carbs (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.carbs}} </td>
</ng-container>
<ng-container matColumnDef = "protein">
<th mat-header-cell *matHeaderCellDef>Protein (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.protein}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr>
<tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr>
</table>Di seguito è riportato il contenuto del file ts modificato app.component.css.
table {
width: 100%;
}Di seguito è riportato il contenuto del file ts modificato app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
dataSource: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein'];
}Risultato
Verifica il risultato.

Dettagli
- Qui abbiamo creato una tabella. Aggiunto mat-Table e gestisce tr e th usando mat-row e mat-header-row.