BabylonJS - Luci
In questo capitolo impareremo le luci utilizzate per BabylonJS. Inizieremo dando uno sguardo ai diversi tipi di luci disponibili con babylonjs.
Le luci hanno lo scopo di produrre il colore diffuso e speculare ricevuto da ciascun pixel. Successivamente, viene utilizzato sul materiale per ottenere il colore finale di ogni pixel.
Ci sono 4 tipi di luci disponibili con babylonjs.
- Punto luce
- Luce direzionale
- Riflettore
- Luce emisferica
BabylonJS - Punto luce
Un classico esempio di luce puntiforme è il Sole, i cui raggi sono diffusi in tutte le direzioni. La luce puntiforme ha un punto unico nello spazio da cui diffonde la luce in ogni direzione. Il colore della luce può essere controllato utilizzando la proprietà speculare e diffusa.
Sintassi
Di seguito è riportata la sintassi per Point Light:
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Sono disponibili tre diversi parametri per la luce puntiforme:
Il primo parametro è il nome della luce.
Il 2 ° parametro è la posizione in cui è posizionata la luce puntiforme.
Il 3 ° parametro è la scena a cui deve essere collegata la luce.
Le seguenti proprietà vengono utilizzate per aggiungere colore all'oggetto creato sopra:
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
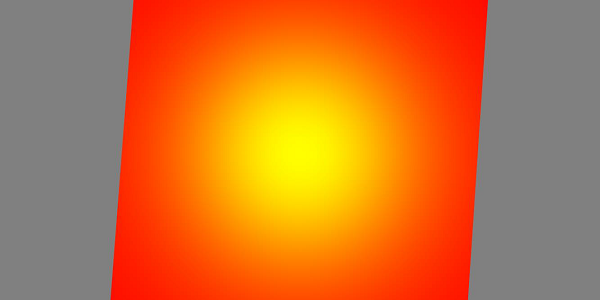
</html>Produzione

BabylonJS - La luce direzionale
Nella luce direzionale, la luce è definita dalla direzione ed è emessa in ogni direzione in base a dove la posizionate.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Sono disponibili tre diversi parametri per la luce puntiforme:
Il 1 ° param è il nome della luce.
Il 2 ° parametro è la posizione. In questo momento, è posizionato con -1 negativo sull'asse Y.
Il 3 ° parametro è la scena da allegare.
Qui puoi aggiungere colore con la proprietà speculare e diffusa.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
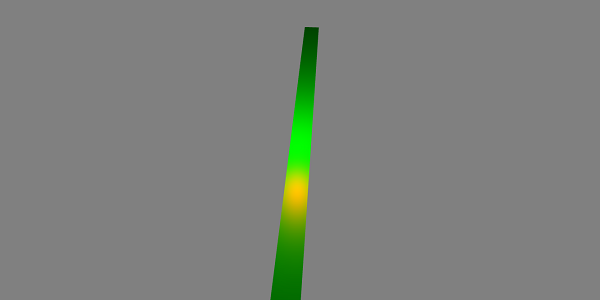
</html>Produzione
La riga di codice precedente genera il seguente output:

BabylonJS - The Spot Light
La luce spot è proprio come la luce che cade a forma di cono.
Sintassi
Di seguito è riportata la sintassi per Spot Light:
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Sono disponibili cinque diversi parametri per la luce puntiforme:
- 1 ° Param è il nome della luce.
- 2 ° parametro è la posizione.
- 3 ° parametro è la direzione.
- Il 4 ° parametro è l'angolo.
- 5 ° param è l'esponente.
Questi valori definiscono un cono di luce che parte dalla posizione, emettendo verso la direzione. Speculare e diffuso sono usati per controllare il colore della luce.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
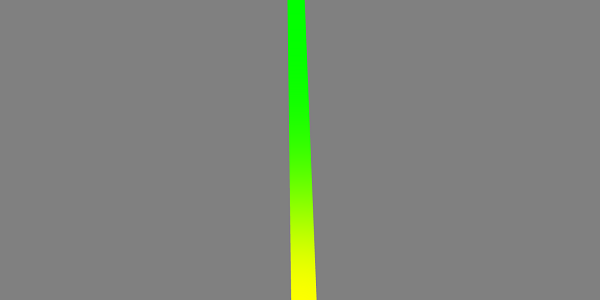
</html>Produzione
La riga di codice precedente genera il seguente output:

BabylonJS - La luce emisferica
Una luce emisferica è più che altro ottenere la luce dell'ambiente. La direzione della luce è verso il cielo. 3 colori sono dati alla luce; uno per il cielo, uno per il suolo e l'ultimo per lo speculare.
Sintassi
Di seguito è riportata la sintassi per la luce emisferica:
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Per i colori
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
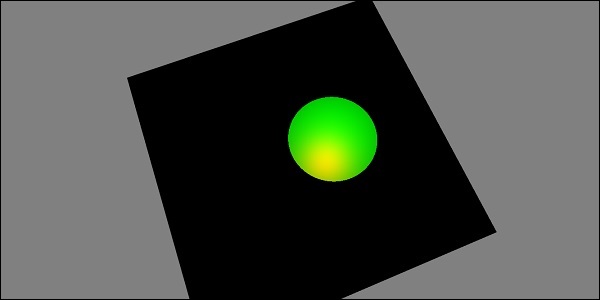
</html>Produzione
La riga di codice precedente genera il seguente output: