BabylonJS - Guida rapida
Babylon.js è un framework javascript open source utilizzato per sviluppare applicazioni 3D / videogiochi per il web. Il sito web ufficiale di BabylonJS è www.babylonjs.com .
L'utilizzo del framework Babylon.js è facile per gli utenti. Contiene tutti gli strumenti necessari per creare e gestire oggetti 3D, effetti speciali e suoni, ecc.
Babylon.js è uno dei motori di gioco 3D più popolari ed è ampiamente utilizzato dagli sviluppatori. Essendo una libreria 3D, fornisce funzioni integrate. Queste funzioni consentono di implementare funzionalità 3D comuni con metodi efficienti e precisi.
È sviluppato utilizzando il linguaggio TypeScript basato su WebGL e javascript.
Cos'è WebGL?
WebGL (Web Graphics Library) è il nuovo standard per la grafica 3D sul Web. È progettato per il rendering di grafica 2D e grafica 3D interattiva. È derivato dalla libreria ES 2.0 di OpenGL che è un'API 3D di basso livello per telefoni e altri dispositivi mobili. WebGL fornisce funzionalità simili a ES 2.0 (sistemi integrati) e funziona bene con i moderni hardware grafici 3D.
Il TypeScript
Per definizione, "TypeScript è JavaScript per lo sviluppo su scala di applicazione".
TypeScript è un linguaggio compilato fortemente tipizzato, orientato agli oggetti. TypeScript è sia un linguaggio che un insieme di strumenti. TypeScript è un superset tipizzato di JavaScript compilato in JavaScript. In altre parole, TypeScript è JavaScript più alcune funzionalità aggiuntive.
L'obiettivo del linguaggio TypeScript è migliorare e proteggere la produzione di codice JavaScript. Poiché BabylonJS è sviluppato utilizzando TypScript, è robusto e sicuro.
In questo capitolo impareremo come configurare l'ambiente per BabylonJS.
Per iniziare con l'installazione, visita il sito web ufficiale di Babylon.js - www.babylonjs.com . Vai alla sezione download e scegli l'ultima versione di Babylon.js e archivia nella tua cartella.
Lo screenshot per lo stesso è il seguente:

Puoi anche andare su GITHUB e clonare il progetto babylonjs -
Babylon.js
Nella tua riga di comando digita -
git clone https://github.com/BabylonJS/Babylon.js.git
go to cd BabylonJS/
npm installI file richiesti saranno disponibili nella cartella BabylonJS.
È possibile utilizzare VSCode (Microsoft Visual Studio Code) per la modifica. Il codice è dotato di funzionalità integrate come l'evidenziazione di eventuali errori, l'evidenziazione della sintassi, ecc. È possibile utilizzare l'editor di propria scelta e non è obbligatorio utilizzare solo VSCode.
BabylonJSè un framework JavaScript open source per la creazione di giochi 3D con HTML5 e WEBGL ed è ospitato su github. Il sito web ufficiale di BabylonJS è www.babylonjs.com.
Nel mondo dell'animazione 3D, le forme sono disegnate con triangoli. Con WebGL, la complessità aumenta con il diluvio di codice coinvolto nel processo. BabylonJS è la soluzione semplice che si propone di mitigare la maggiore complessità. Qui, le API per luci, telecamere, motore sono facili da gestire e per creare oggetti 3D.
Il codice sorgente di babylonJS è codificato in dattiloscritto, è compilato in Javascript e reso disponibile all'utente finale.
Per iniziare a lavorare con Babylonjs, scarica il file babylonjs, ospitalo e sei pronto per iniziare a scrivere il tuo codice 3D.
BabylonJS è stato sviluppato dai dipendenti Microsoft nell'anno 2016.David Catuhe, Principal Program Manager per il Window & Devices Group di Microsoft è la persona principale dietro lo sviluppo di BabylonJ e rendendolo un grande successo.
Per eseguire BabylonJS, abbiamo bisogno di browser moderni con supporto WEBGL. I browser più recenti, ad esempio Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, ecc. Hanno il supporto WEBGL e le demo possono essere eseguite sullo stesso per vedere l'output.
BabylonJs offre le seguenti funzionalità che aiutano a creare diversi tipi di scene 3D:
- Forme come scatola, sfera, scylinder, cono, altezza del terreno
- Fotocamere, luci
- Mesh, trame, materiali
- Sprites
- Morphing
- Intersezione mesh e rilevamento delle collisioni
- Plug-in del motore di fisica
- Gestore di azioni
- SolidParticles
- Istanze e particelle
- Supporto per ossa e scheletri
- Aggiunta di musica e suoni alla scena
Oltre alle proprie mesh, BabylonJS consente anche l'uso di mesh create da software 3D di terze parti come Blender, FBX e 3DS Max.
Miscelatore
Blender è un prodotto software di grafica per computer 3D open source utilizzato per creare scene animate, modelli stampati in 3D, videogiochi, ecc. bablyon file che devono essere utilizzati con Babylon per il rendering di mesh. Come convertire i file da blender a babylon è spiegato nei capitoli successivi di questo tutorial.
FBX
Chiamato anche filmbox, aiuta con l'animazione 3D e il software di texture painting. I file FBX vengono salvati con l'estensione.fbx.
MAX
Il software MAX ti aiuta a creare un mondo enorme nei giochi, scene mozzafiato per i progetti e coinvolgenti esperienze di realtà virtuale.
Babylon.js è un framework popolare per aiutare a creare giochi 3D per sviluppatori. Ha funzioni integrate per implementare le funzionalità 3D. Costruiamo una semplice demo utilizzando Babylon.js e comprendiamo le funzionalità di base necessarie per iniziare.
Per prima cosa creeremo una demo che contiene gli elementi di base di Babylon.js. Inoltre, impareremo anche le varie funzionalità di Babylon.js.
Demo di esempio 1
In questa sezione impareremo come creare una demo contenente gli elementi di base di BabylonJS.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Per eseguire BabylonJS, abbiamo bisogno di browser moderni con supporto WEBGL. I browser più recenti -Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, ecc. Hanno il supporto WEBGL e le demo possono essere eseguite sulle stesse piattaforme per vedere l'output. Crea una directory per memorizzare i file per babylonjs. Scarica l'ultimo file BabylonJSscripts dal sito BabylonJS. Tutti i link demo in questo tutorial sono testati con la versione 3.3 di babylonjs.
Passo 1
Crea una semplice pagina html e includi il file Babylon.js.
Crea un tag canvas che viene utilizzato per eseguire il rendering dei contenuti da BabylonJS all'interno del tag body come mostrato di seguito.
Aggiungi CSS alla tela per occupare l'intera larghezza e altezza dello schermo.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>Passo 2
Cominciamo ora con BabylonJScode per il rendering dei contenuti sulla tela.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>Ora aggiungi il tag script alla struttura html e memorizza il riferimento alla tela in una tela variabile.
Per iniziare con Babylon.js, crea un'istanza del motore e passa il riferimento alla tela per eseguire il rendering su di essa.
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>L'oggetto globale BABYLON contiene tutte le funzioni Babylon.js disponibili nel motore.
Passaggio 3
In questo passaggio, creeremo prima una scena.
Una scena è dove verranno visualizzati tutti i contenuti. Creeremo i diversi tipi di oggetti e aggiungeremo lo stesso alla scena per renderlo visibile sullo schermo. Per creare una scena, aggiungi il seguente codice alla struttura html già creata. Al momento, aggiungeremo al codice già creato come continuazione della struttura html di cui sopra.
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();Il file html finale avrà il seguente aspetto:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
</html>Nell'esempio precedente, la funzione CreateScene è definita e var scene = createScene () chiama la funzione.
La funzione CreateScene ha la scena creata al suo interno e la riga successiva aggiunge colore alla scena, che viene eseguita utilizzando BABYLON.Color3 (1, 0.8, 0.8) e il colore qui è rosa.
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);L'esecuzione del collegamento demo sopra nel browser non visualizzerà nulla in questo momento sullo schermo del browser. C'è un altro passaggio da aggiungere al codice che si chiama engine.runRenderLoop come nel passaggio 4.
Passaggio 4
Per rendere la scena effettivamente visibile sullo schermo, dobbiamo renderla usando la chiamata engine.runRenderLoop. Vediamo ora come si fa.
Rendering Loop
engine.runRenderLoop(function() {
scene.render();
});La funzione Engine.runRenderLoop chiama scene.render, che renderà la scena e la renderà visibile all'utente. Il file .html finale apparirà come segue:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Salva il file sopra come basicscene.html e controlla l'output nel browser. Lo schermo che viene mostrato è di colore rosa come mostrato di seguito -

Passaggio 5
Ora che abbiamo la scena, dobbiamo aggiungervi la telecamera.
Aggiunta di fotocamera e luce
Il codice fornito di seguito aggiunge la telecamera alla scena. Esistono molti tipi di fotocamera che possono essere utilizzati su Babylon.
ArcRotateCameraè una telecamera che ruota attorno al bersaglio. Può essere controllato con mouse, cursore o eventi tattili. I parametri richiesti sono nome, alfa, beta, raggio, destinazione e scena. Discutiamo i dettagli della fotocamera in una sezione successiva.
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);Ora, dobbiamo capire come aggiungere luce.
Le luci vengono utilizzate per produrre il colore diffuso e speculare ricevuto da ciascun pixel. Esistono molti tipi di luci. Impareremo a conoscere i diversi tipi di luci nella sezione luci.
Qui sto usando PointLight sulla scena. PointLight viene emesso in ogni direzione come il Sole. I parametri sono il nome, la posizione e la scena su cui utilizzare.
Per aggiungere luce, esegui il codice seguente:
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);Passaggio 6
Vediamo ora come aggiungere forme.
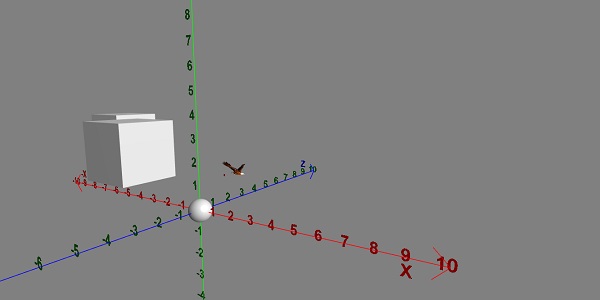
Aggiunta di forme
La demo condivisa sopra ha 4 forme aggiunte.
- Sphere
- Torus
- Box
- Cylinder
Per aggiungere la sfera, eseguire il codice seguente:
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);Una volta aggiunta la sfera, il codice avrà il seguente aspetto:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
Il codice precedente genera il seguente output:

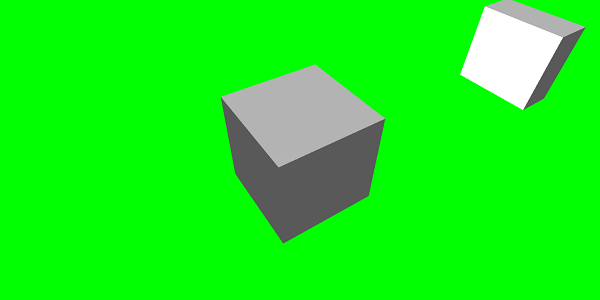
Aggiungiamo ora le altre forme: il Torus e il Box. Esegui il codice seguente per aggiungere la forma Torus.
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);Aggiungeremo una posizione alla casella. BABILONIA.Vettore3 (-5, 0, 0) prende la direzione x, yez.
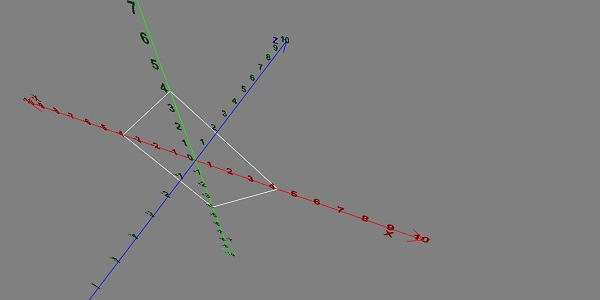
Al momento dell'esecuzione, il codice precedente genera il seguente output:

Aggiungiamo ora la forma finale mostrata nello screenshot qui sopra: il cilindro.
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);La posizione viene aggiunta al cilindro che è la direzione x 5. Il codice finale è come mostrato di seguito:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
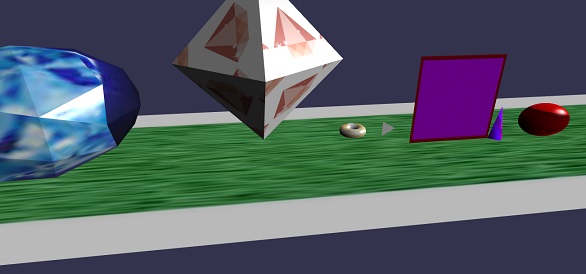
Al momento dell'esecuzione, il codice precedente genererà il seguente output:

Le forme si sposteranno secondo la direzione in cui muovi il cursore; lo stesso viene fatto utilizzando il controllo di collegamento della telecamera alla scena.
scene.activeCamera.attachControl(canvas);Parliamo ora in dettaglio di ciascuna forma.
Ecco il riepilogo di tutte le forme e la sintassi -
| Suor n | Forma | Sintassi |
|---|---|---|
| 1 | Scatola | |
| 2 | Sfera | |
| 3 | Aereo | |
| 4 | Disco | |
| 5 | Cilindro | |
| 6 | Torus | |
| 7 | Nodo | |
| 8 | Linea Mesh | |
| 9 | Linee tratteggiate | |
| 10 | Nastro | |
| 11 | Tubo | |
| 12 | Terra | |
| 13 | Terreno dall'altezzaMappa | |
| 14 | Terreno piastrellato | |
Elemento di base: posizione, rotazione e scala
In questa sezione impareremo come posizionare, ruotare o scalare gli elementi che abbiamo aggiunto finora.
Abbiamo creato scatola, sfera, cilindro, nodo, ecc. Ora vedremo come posizionare, scalare e ruotare le forme.
| Sr.No. | Elemento e descrizione |
|---|---|
| 1 | Posizione Con il cambio di posizione, la mesh verrà cambiata da una posizione all'altra. |
| 2 | Rotazione Con la rotazione, la mesh verrà ruotata attorno alla mesh. |
| 3 | Ridimensionamento Il ridimensionamento della mesh può essere eseguito rispetto agli assi x, y o z. |
Elemento di base - Genitorialità
Con Parenting, creeremo una relazione genitore-figlio tra le mesh e vedremo come si comportano. Quindi, qualunque trasformazione applichi al genitore, la stessa verrà applicata anche al bambino. Vediamo ora di capire lo stesso con la demo mostrata di seguito.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
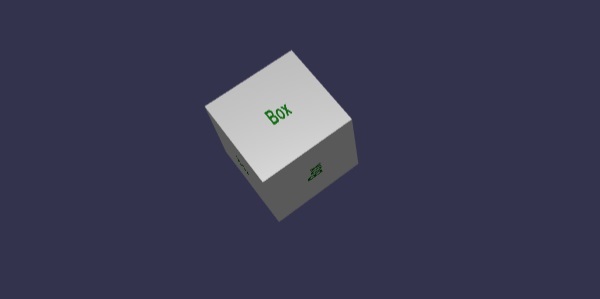
</html>Produzione

Spiegazione
Abbiamo creato 3 caselle nella maglia sopra. Nella demo, viene applicato il ridimensionamento boxb e viene assegnato come genitore a boxc che viene ridimensionato anche dal suo boxb genitore e lo stesso viene ridimensionato. Puoi giocare con la demo per vedere come funziona il collegamento genitore-figlio.
Per creare una mesh, devi usare il genitore di un'altra mesh -
child.parent = parentmesh;
Elemento di base - Ambiente
Parliamo ora dell'ambiente della scena in questa sezione. Parleremo delscene background color, ambientcolor, skyboxes, fog mode, ecc. su una scena.
Abbiamo visto il scene background color is demos che abbiamo creato finora.
Colore di sfondo della scena
Vediamo ora come funziona il colore di sfondo della scena.
Sintassi
Di seguito è riportata la sintassi per il colore di sfondo della scena:
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5);
or
scene.clearColor = BABYLON.Color3.Blue();La proprietà sopra cambierà il colore di sfondo della scena.
Colore ambiente scena
Vediamo ora come funziona il colore ambientale della scena.
Sintassi
Di seguito è riportata la sintassi per il colore ambientale della scena:
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);AmbientColor viene utilizzato insieme a StandardMaterialcolore e consistenza dell'ambiente. Se non è presente ambientColor per la scena, il fileStandardMaterial.ambientColor e StandardMaterial.ambientTexturenon ha effetto. StandardMaterial ambientColor / ambientTexture diventerà attivo una volta applicato ambientColor per la scena. Per impostazione predefinita, viene fornita la scenascene.ambientColor e impostato su Color3 (0, 0, 0), che significa nessun colore ambientale.
Modalità nebbia di scena
Ora capiremo come funziona la modalità Nebbia scena.
Sintassi
Di seguito è riportata la sintassi per la modalità Nebbia scena.
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;Il seguente elenco delle modalità nebbia disponibili:
BABYLON.Scene.FOGMODE_NONE - quello predefinito, la nebbia è disattivata.
BABYLON.Scene.FOGMODE_EXP - la densità della nebbia segue una funzione esponenziale.
BABYLON.Scene.FOGMODE_EXP2 - come sopra ma più veloce.
BABYLON.Scene.FOGMODE_LINEAR - la densità della nebbia segue una funzione lineare.
Se è definita la modalità nebbia EXP o EXP2, è possibile definire la densità su di essa come segue:
scene.fogDensity = 0.01;Se la modalità nebbia è LINEARE, puoi definire dove inizia e finisce la nebbia come segue:
scene.fogStart = 20.0;
scene.fogEnd = 60.0;Per dare colore alla nebbia, esegui il seguente codice:
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);Skybox
Skybox è un modo per creare uno sfondo nei giochi che rende la scena realistica. È più un involucro attorno allo schermo che copre la trama utilizzata per il materiale. Scegli le tue immagini correttamente per renderle realistiche per la scena che desideri creare. Per creare lo skybox, devi creare una scatola e applicarvi del materiale. Discuteremo il diverso materiale in dettaglio in un capitolo successivo.
Ora vedremo come creare uno skybox usando scatola e materiale.
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);Creeremo una scatola di dimensione 100 in modo che copra l'intera scena. Inizieremo dando materiale alla scatola che è fatto come segue:
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);A questo materiale assegneremo le proprietà.
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);Dobbiamo usare la texture di riflessione che è fondamentalmente utilizzata per creare un materiale simile a uno specchio. La proprietà della texture di riflessione utilizza CubeTexture che accetta l'immagine come input. Poiché il cubo ha 6 facce, l'immagine richiesta per skybox deve essere 6, cioè internamente deve essere memorizzata come skybox_nx, skybox_ny, skybox_nz, skybox_px, skybox_py, skybox_pz. Le immagini utilizzate per lo skybox sono incollate di seguito; sono facce del cubo su tutti e sei i lati. Quando si applica una trama alla forma, vengono forniti i dettagli dell'immagine utilizzata e rende la scena un aspetto realistico. Abbiamo utilizzato la modalità coordinate come SKYBOX_MODE come mostrato di seguito -
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;Ci sono altre proprietà usate per materiale come backfaceCulling, diffuseColor, specularColor, disableLighting, ecc. Le proprietà sono spiegate in dettaglio nella sezione materiale.
Nella demo, mostreremo una scena ambientale creata usando lo skybox, una sfera che ruota nella scena e un aereo che si muove. Alla scena viene applicata la nebbia, che noterai quando ruoterai.
Demo che mostra la scena dell'ambiente
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione

Spiegazione
Nell'esempio sopra, abbiamo usato il seguente codice per la nebbia:
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;scene.fogMode = BABYLON.Scene.FOGMODE_EXP - Qui, la densità della nebbia segue una funzione esponenziale.
scene.registerBeforeRender = Con questo, la densità della nebbia cambia come segue -
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});Il valore di alfa continua ad aumentare di 0,02 mentre procede in un ciclo come nella funzione sopra.
Qui, abbiamo aggiunto un'immagine sprite piana e cambiato la sua posizione con il scene.registerBeforeRender funzionare come segue -
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};sModificheremo l'asse x del piano e lo ripristineremo quando raggiungerà più di 50.
Inoltre, la sfera viene ruotata lungo l'asse y. Questo è mostrato nell'esempio sopra. Il valore viene modificato utilizzando sphere.rotation.y.
La trama utilizzata per la sfera è - images/tshphere.jpg. Le immagini vengono memorizzate in immagini / cartella localmente e anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.

Abbiamo bisogno di sei immagini per un cubo. Le immagini vengono memorizzate localmente in images / cubetexture / folder. Puoi scaricare qualsiasi immagine di tua scelta, ma quando la salvi salvala come nameoftheimage_nx, nameoftheimage_ny, nameoftheimage_nz, nameoftheimage_px, nameoftheimage_py, nameoftheimage_pz. Si noti che le immagini scelte devono essere in sequenza in modo che lo sfondo appaia realistico come quello mostrato per skybox.
Le immagini utilizzate per creare uno skybox sono le seguenti: images/cubetexture/skybox
skybox_nx

skybox_ny

skybox_nz

skybox_px

skybox_py

skybox_pz

I materiali sono come i vestiti per gli oggetti. Puoi aggiungere colore, consistenza e avvolgere le tue maglie con esso. Puoi usare lo stesso materiale per coprire molte maglie. Le mesh possono essere la scena che abbiamo appena visto nell'esempio nel capitolo precedente: l'aereo che passa attraverso il cielo.
In questo capitolo impareremo come aggiungere colore, consistenza, riflesso per le trame in questo capitolo.
Aggiungeremo materiale alla scena già creata. Avanzeremo aggiungendo materiale a tutte le forme che abbiamo creato.
Consideriamo alcuni esempi per vedere come funziona l'aggiunta di materiale.
Sintassi
var materialforshapes = new BABYLON.StandardMaterial("texture1", scene);Il materiale di cui sopra non cambierà nulla poiché è quello predefinito. Useremo le proprietà disponibili per rendere gli oggetti più attraenti.
Le proprietà disponibili sono le seguenti:
Transparency
Diffuse
Emissive
Ambient
Specular
Abbattimento della faccia posteriore
WireFrame
Dai un'occhiata a come queste proprietà applicate al materiale cambiano l'aspetto e la sensazione al tatto della rete.
Proprietà materiale di base - FresnelParameters
Fresnel è la novità aggiunta da BabylonJS su standardmaterial. Permette di cambiare il colore applicato sulle forme. È possibile ottenere un riflesso simile al vetro utilizzando il semplice Fresnel. Il Fresnel ti permetterà di avere più riflessi sui bordi e non tutti al centro.
Le seguenti proprietà sono disponibili per Fresnel
StandardMaterial.diffuseFresnelParameters
StandardMaterial.opacityFresnelParameters
StandardMaterial.reflectionFresnelParameters
StandardMaterial.emissiveFresnelParameters
StandardMaterial.refractionFresnelParametersDemo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
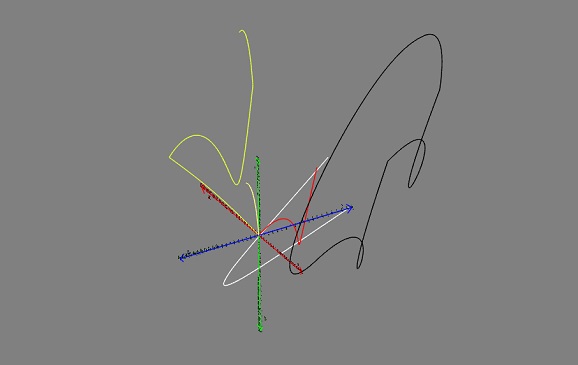
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
// Ground
var ground = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
ground.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
ground.material = new BABYLON.StandardMaterial("ground", scene);
ground.material.diffuseTexture = new BABYLON.Texture("images/rainbow.png", scene);
ground.material.diffuseTexture.uScale = 10;
ground.material.diffuseTexture.vScale = 10;
ground.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(ground);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.refractionTexture = probe.cubeTexture;
mainMaterial.refractionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.refractionFresnel<h3>Parameters</h3>.bias = 0.5;
mainMaterial.refractionFresnel<h3>Parameters</h3>.power = 16;
mainMaterial.refractionFresnel<h3>Parameters</h3>.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnel<h3>Parameters</h3>.rightColor = BABYLON.Color3.White();
mainMaterial.indexOfRefraction = 1.05;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
// greenSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
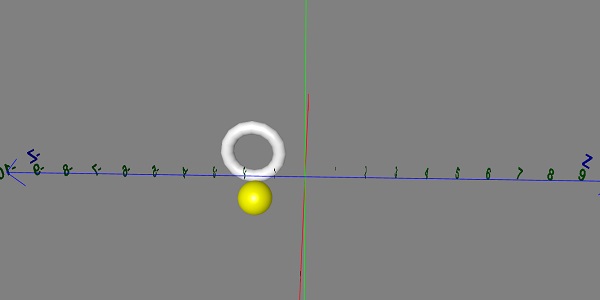
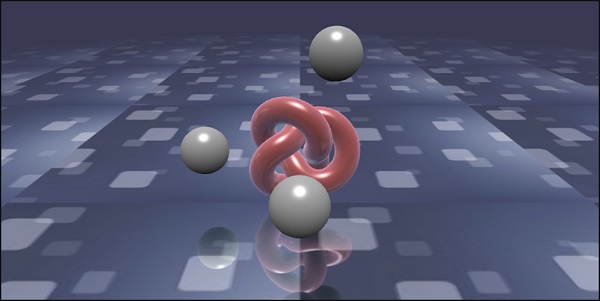
La riga di codice precedente genera il seguente output:

Spiegazione
Il codice seguente applica l'effetto Fresnel. I colori sinistro e destro vengono applicati ai bordi delle maglie.
mainMaterial.refractionFresnelParameters = new BABYLON.FresnelParameters();
mainMaterial.refractionFresnelParameters.bias = 0.5;
mainMaterial.refractionFresnelParameters.power = 16;
mainMaterial.refractionFresnelParameters.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnelParameters.rightColor = BABYLON.Color3.White();Bias e proprietà di potenza controllano l'effetto Fresnel sulla superficie.
In questa demo abbiamo utilizzato un'immagine chiamata rainbow.png. Le immagini vengono memorizzate in immagini / cartella localmente. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
L'animazione rende una scena più interattiva e la rende anche impressionante dandole un aspetto realistico. Vediamo ora di comprendere l'animazione in dettaglio. Applicheremo l'animazione alle forme per spostarle da una posizione all'altra. Per utilizzare l'animazione, è necessario creare un oggetto sull'animazione con i parametri richiesti.
Vediamo ora la sintassi per lo stesso -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Parametri
Considera i seguenti parametri relativi alle animazioni con BabylonJS:
Nome dell'animazione.
Proprietà della forma - ad esempio, ridimensionamento, cambio di posizione, ecc. Il ridimensionamento è ciò che viene mostrato nella sintassi; qui, scalerà la casella lungo l'asse x.
Frame al secondo richiesti: FPS più alto possibile in questa animazione.
Qui decidi e inserisci che tipo di valore verrà modificato: è un float (ad esempio una traduzione), un vettore (ad esempio una direzione) o un quaternione.
I valori esatti sono -
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
Comportamento per l'animazione: per interrompere o riavviare l'animazione.
Usa i valori precedenti e incrementalo -
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
Riavvia dal valore iniziale -
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
Mantieni il loro valore finale
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Creiamo ora l'oggetto di animazione -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Demo per l'animazione
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.Di seguito sono riportate le altre funzioni disponibili sull'oggetto di animazione:
- pause()
- restart()
- stop()
- reset()
Possiamo memorizzare il file beginAnimation riferimento in una variabile e utilizzare il riferimento per interrompere, mettere in pausa o ripristinare l'animazione.
var newAnimation = scene.beginAnimation(box1, 0, 100, true);Per esempio,
newAnimation.pause();Sono disponibili funzioni sull'oggetto di animazione per controllare i fotogrammi chiave.
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};Ecco l'elenco delle funzioni che puoi modificare:
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
Per creare un'animazione veloce, è disponibile una funzione che può essere utilizzata direttamente.
Per esempio,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);Qui puoi usare solo 2 fotogrammi chiave - start e end.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione

Fusione di animazioni
Puoi ottenere la fusione dell'animazione con l'aiuto di enableBlending = true;
Questa animazione mista cambierà dallo stato dell'oggetto corrente.
Funzioni di facilitazione
Per rendere l'animazione più impressionante, ci sono alcune funzioni di andamento che abbiamo già usato con CSS in precedenza.
Di seguito è riportato un elenco di funzioni di andamento:
BABYLON.CircleEase ()
BABILONIA BackEase (ampiezza)
BABYLON.BounceEase (rimbalza, rimbalza)
BABILONIA.CubicEase ()
BABYLON.ElasticEase (oscillazioni, elasticità)
BABYLON.ExponentialEase (esponente)
BABYLON.PowerEase (potenza)
BABILONIA.QuadraticEase ()
BABILONIA.QuarticEase ()
BABYLON.QuinticEase ()
BABILONIA.SineEase ()
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione

Evento di animazione
Puoi eseguire tutto il necessario sull'evento di animazione. Se vuoi cambiare qualcosa quando il frame viene modificato o quando l'animazione è completa, puoi farlo aggiungendo eventi all'animazione.
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.BabylonJS - Sprite
A cosa si riferiscono gli sprite nella computer grafica? È fondamentalmente una bitmap bidimensionale integrata in una scena più grande. Quando più immagini più piccole vengono combinate in una singola bitmap per risparmiare memoria, l'immagine risultante viene chiamata foglio sprite. Cominciamo con gli sprite e come usarli.
Il primo passo per iniziare a lavorare con gli sprite è creare un gestore di sprite.
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);Considera i seguenti parametri per creare sprite manager:
Name - Il nome di questo manager.
URL - L'URL dell'immagine da utilizzare.
Capacity of manager - Il numero massimo di istanze in questo gestore. Ad esempio, l'installazione di cui sopra creerà 2000 alberi.
Cell size - La dimensione presa dall'immagine.
Scene - La scena a cui verrà aggiunto il manager.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);Dai un'occhiata all'oggetto sopra: abbiamo fornito un'immagine del giocatore e ora ne stiamo creando 2 istanze. La dimensione dell'immagine è 64. Ogni immagine di uno sprite deve essere contenuta in un quadrato di 64 pixel, né più né meno.
Creiamo ora un'istanza dello stesso collegata al gestore sprite.
var player = new BABYLON.Sprite("player", spriteManagerPlayer);Puoi giocare con questo oggetto giocatore proprio come qualsiasi altra forma o mesh. Puoi assegnare posizione, dimensione, angolo, ecc.
player.size = 0.3;
player.angle = Math.PI/4;
player.invertU = -1;
player.width = 0.3;
player.height = 0.4;Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
In questa demo, abbiamo usato un'immagine chiamata tree.png, tree1.png per mostrare gli alberi, bird.png per mostrare gli uccelli nella scena. Queste immagini sono memorizzate in immagini / cartella localmente e vengono anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
Le immagini utilizzate per Tree sono mostrate di seguito.
images/tree.png

images/tree1.png

images/bird.png

Vediamo ora un'altra demo con sprite-palloncini.
Demo con sprite-palloncini
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
In questa demo, abbiamo usato un'immagine chiamata ballon.png. Le immagini vengono archiviate in immagini / cartella localmente e vengono anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
images/balloon.png

I palloncini si solleveranno nel cielo e una volta che si fermeranno, puoi fare clic su di essi e scompariranno. Questo viene fatto utilizzando la funzione pickSprite che fornisce dettagli quando si fa clic sullo sprite creato.
La funzione onPointerDown viene chiamata quando viene eseguita l'azione del mouse e la posizione dello sprite viene modificata.
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);La funzione animate è chiamata in registerBeforeRender, che si occupa di spostare i palloncini dall'iniziale -35 a +3. Viene spostato lentamente incrementandolo di 0,05.
BabylonJS - Particelle
Un sistema di particelle è una tecnica in computer grafica che fa uso di un gran numero di sprite molto piccoli, modelli 3D o altri oggetti grafici per simulare certi tipi di fenomeni "fuzzy", che altrimenti sarebbero molto difficili da riprodurre con le tecniche di rendering convenzionali.
Per creare un sistema di particelle, devi chiamare la classe come segue:
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.Le seguenti proprietà devono essere considerate per il sistema particellare:
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);La proprietà emettitore prende la maglia da cui deve essere emessa la particella. Ilcolor1 e color2 sono i colori delle particelle.
ColorDead è il colore applicato alla particella appena prima che scompaia dalla scena, quindi chiamato colorDead.
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;MinSize e maxSize sono le dimensioni date alle particelle. MinlifeTime e maxLifeTime è la durata assegnata alle particelle.
particleSystem.emitRate = 1500;Il emitRate è la velocità con cui verranno emesse le particelle.
Abbiamo usato toro nella demo mostrata di seguito. Abbiamo utilizzato il sistema particellare e le sue proprietà per ottenere tutte le particelle attorno al toro.
Demo 1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
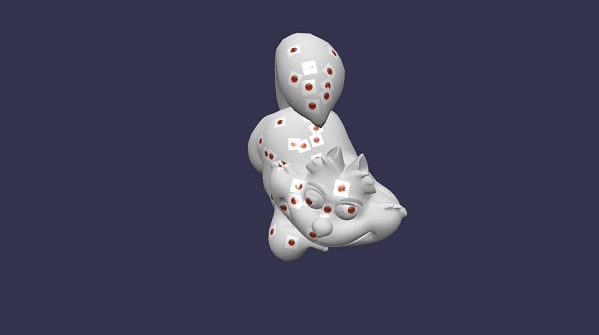
La riga di codice precedente genera il seguente output:

In questa demo, abbiamo usato un'immagine chiamata dot.jpg. Le immagini vengono archiviate in immagini / cartella localmente e vengono anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
Di seguito è l'immagine utilizzata per la trama delle particelle: images/dot.jpg

Demo 2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione

Demo con animazione
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
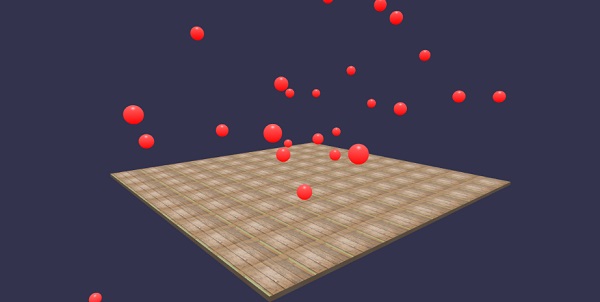
La riga di codice precedente genera il seguente output:

Spiegazione
La demo sopra mostra un terreno con materiale wireframe e il sistema di particelle è prodotto dal centro.
BabylonJS ha molte telecamere che possono essere utilizzate. Alla volta, solo una telecamera sarà attiva per una scena.
In questo capitolo impareremo come utilizzare le telecamere in BabylonJS.
FreeCamera
Vediamo ora come funziona la FreeCamera.
Sintassi
Di seguito è riportata la sintassi per FreeCamera:
var camera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 1, -15), scene);Questa è la posizione in cui è posizionata la telecamera - new BABYLON.Vector3 (0, 1, -15).
Cambiando la direzione cambierà la direzione. È possibile modificare i valori e vedere come si comporta la telecamera sulla scena.
Di seguito sono riportati i parametri utilizzati dalla FreeCamera:
- Name
- Position
- Scene
ArcRotateCamera
Questa telecamera ruota attorno a un dato perno di destinazione. Può essere controllato con i cursori e il mouse o con eventi di tocco. I parametri sono nome, alfa, beta, raggio e target.
Sintassi
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);ArcRotateCamerapunta nella direzione + x. Per modificare la posizione della telecamera, utilizzare ilsetPosition proprietà.
camera.setPosition(new BABYLON.Vector3(0, 0, -100));ArcRotateCamera è un'ottima fotocamera per animare. Il seguente comando ti aiuterà a ruotare la telecamera attorno al bersaglio:
scene.activeCamera.alpha += .01;TouchCamera
Il tocco è un tipo di "gesto". Può essere su un pad o uno schermo, con le dita, lo stilo, i guanti, i piedi o il puntatore laser. Qualsiasi movimento percepibile ... può essere considerato un gesto.
Sintassi
Di seguito è riportata la sintassi per TouchCamera:
var camera = new BABYLON.TouchCamera("TouchCamera", new BABYLON.Vector3(0, 1, -15), scene);GamepadCamera
Questa fotocamera è appositamente progettata per essere utilizzata con il gamepad.
Sintassi
Di seguito è riportata la sintassi per la fotocamera del gamepad:
var camera = new BABYLON.GamepadCamera("Camera", new BABYLON.Vector3(0, 15, -45), scene);DeviceOrientationCamera
Questa fotocamera è appositamente progettata per reagire agli eventi di orientamento del dispositivo, ad esempio quando inclini il dispositivo in avanti o indietro, a sinistra oa destra, ecc.
Sintassi
var camera = new BABYLON.DeviceOrientationCamera("DevOr_camera", new BABYLON.Vector3(0, 1, -15), scene);FollowCamera
FollowCamera è progettato per seguire qualsiasi elemento della scena con una posizione. Può seguire da dietro, davanti o da qualsiasi angolazione.
Sintassi
Di seguito è riportata la sintassi per FollowCamera:
var camera = new BABYLON.FollowCamera("FollowCam", new BABYLON.Vector3(0, 15, -45), scene);VirtualJoysticksCamera
Questa telecamera è progettata per reagire agli eventi del joystick virtuale. I joystick virtuali sono elementi grafici 2D sullo schermo utilizzati per controllare le telecamere o altri elementi della scena.
Sintassi
Di seguito è riportata la sintassi per VirtualJoysticksCamera:
var camera = new BABYLON.VirtualJoysticksCamera("VJ_camera", new BABYLON.Vector3(0, 1, -15), scene);AnaglyphCamera
L'AnaglyphCamera è per l'uso con occhiali 3D rossi e ciano. Utilizza tecniche di filtraggio post-elaborazione.
AnaglyphArcRotateCamera
Di seguito è riportata la sintassi per AnaglyphArcRotateCamera -
var camera = new BABYLON.AnaglyphArcRotateCamera("aar_cam", -Math.PI/2, Math.PI/4, 20, new BABYLON.Vector3.Zero(), 0.033, scene);AnaglyphFreeCamera
Di seguito è riportata la sintassi per AnaglyphFreeCamera -
var camera = new BABYLON.AnaglyphFreeCamera("af_cam", new BABYLON.Vector3(0, 1, -15), 0.033, scene);VRDeviceOrientationFreeCamera
VRDeviceOrientationFreeCamera utilizza FreeCamera come base, quindi le proprietà ei metodi di FreeCamera si trovano anche sul nostro VRDeviceOrientationFreeCamera.
Sintassi
Di seguito è riportata la sintassi per VRDeviceOrientationFreeCamera -
var camera = new BABYLON.VRDeviceOrientationFreeCamera ("Camera", new BABYLON.Vector3 (-6.7, 1.2, -1.3), scene, 0);WebVRFreeCamera
La WebVRFreeCamera utilizza FreeCamera come base, quindi le proprietà ei metodi di FreeCamera si trovano anche sulla nostra WebVRFreeCamera.
Sintassi
Di seguito è riportata la sintassi per WebVRFreeCamera -
var camera = new BABYLON.WebVRFreeCamera("WVR", new BABYLON.Vector3(0, 1, -15), scene);Nella maggior parte delle demo, vedrai attachControl dove la fotocamera è attaccata alla tela.
Esempio
camera.attachControl(canvas, true);In questo capitolo impareremo le luci usate per BabylonJS. Inizieremo dando uno sguardo ai diversi tipi di luci disponibili con babylonjs.
Le luci hanno lo scopo di produrre il colore diffuso e speculare ricevuto da ciascun pixel. Successivamente, viene utilizzato sul materiale per ottenere il colore finale di ogni pixel.
Ci sono 4 tipi di luci disponibili con babylonjs.
- Punto luce
- Luce direzionale
- Riflettore
- Luce emisferica
BabylonJS - Punto luce
Un classico esempio di luce puntiforme è il Sole, i cui raggi sono diffusi in tutte le direzioni. La luce puntiforme ha un punto unico nello spazio da cui diffonde la luce in ogni direzione. Il colore della luce può essere controllato utilizzando la proprietà speculare e diffusa.
Sintassi
Di seguito è riportata la sintassi per Point Light:
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Sono disponibili tre diversi parametri per la luce puntiforme:
Il primo parametro è il nome della luce.
Il 2 ° parametro è la posizione in cui è posizionata la luce puntiforme.
Il 3 ° parametro è la scena a cui deve essere collegata la luce.
Le seguenti proprietà vengono utilizzate per aggiungere colore all'oggetto creato sopra:
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione

BabylonJS - La luce direzionale
Nella luce direzionale, la luce è definita dalla direzione ed è emessa in ogni direzione in base a dove la posizionate.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Sono disponibili tre diversi parametri per la luce puntiforme:
Il 1 ° param è il nome della luce.
Il 2 ° parametro è la posizione. In questo momento, è posizionato con -1 negativo sull'asse Y.
Il 3 ° parametro è la scena da allegare.
Qui puoi aggiungere colore con la proprietà speculare e diffusa.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

BabylonJS - The Spot Light
La luce spot è proprio come la luce che cade a forma di cono.
Sintassi
Di seguito è riportata la sintassi per Spot Light:
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Sono disponibili cinque diversi parametri per la luce puntiforme:
- 1 ° Param è il nome della luce.
- 2 ° parametro è la posizione.
- 3 ° parametro è la direzione.
- Il 4 ° parametro è l'angolo.
- 5 ° param è l'esponente.
Questi valori definiscono un cono di luce che parte dalla posizione, emettendo verso la direzione. Speculare e diffuso sono usati per controllare il colore della luce.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

BabylonJS - La luce emisferica
Una luce emisferica è più che altro ottenere la luce dell'ambiente. La direzione della luce è verso il cielo. 3 colori sono dati alla luce; uno per il cielo, uno per il suolo e l'ultimo per lo speculare.
Sintassi
Di seguito è riportata la sintassi per la luce emisferica:
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Per i colori
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

Le forme parametriche si riferiscono a diverse forme che possono essere ottenute utilizzando le linee disegnate con curve, torsioni, ecc. È una forma 2D generata con un'equazione matematica come parabola, curva sinusoidale, curva del cos, curva di Bézier, ecc. Con l'equazione, possiamo trova le coordinate (x, y) e traccia la linea per lo stesso. In questo capitolo vedremo forme come nastro, linee, linee tratteggiate, tubo, estrusione. Un disegno a mano libera delle linee sulla lavagna può essere ottenuto con le forme parametriche descritte di seguito.
| Sr.No. | Forma e descrizione parametriche |
|---|---|
| 1 | Nastro Ribbon accetta una matrice di percorsi come input e disegna linee lungo tali percorsi. Utilizza una logica complessa per ottenere le coordinate. Nell'esempio riportato di seguito, abbiamo utilizzato l'equazione della curva di Bézier per disegnare il nastro. Le curve di Bézier vengono utilizzate principalmente nei giochi 3D per modellare le curve morbide. La curva necessita di punti di controllo e la curva viene disegnata lungo i punti di controllo. |
| 2 | Linea La linea è un elemento fondamentale nei giochi 3D. Per disegnare una linea, hai bisogno di due punti tra i quali puoi disegnare una linea. |
| 3 | Tubo Tube è una forma cilindrica curva. Può fornire diverse forme parametriche in base all'equazione (funzione matematica) ad essa applicata per ottenere le coordinate. |
| 4 | Estrusione L'estrusione aiuta a trasformare una forma 2D in una forma volumica Supponiamo che tu voglia creare una stella con 2D avrai le coordinate x, y e z sarà 0. Prendendo le coordinate 2D l'estrusione convertirà lo stesso in 3D Quindi, l'inizio del 2D con l'estrusione risulterà essere un 3D. Puoi provare diverse forme 2D e convertirle in 3D. |
In questo capitolo impareremo a creare forme diverse usando il generatore di mesh. Abbiamo già imparato a creare forme in uno dei nostri capitoli precedenti.
La differenza è che con meshbuilder ti dà la flessibilità di aggiungere colore, immagini alle forme.
CreateBox utilizzando MeshBuilder
Vediamo ora come creare box utilizzando MeshBuilder.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0, 1, 0);
var texture = new BABYLON.Texture("images/cube.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

Per l'esempio sopra, abbiamo usato un'immagine sprite come mostrato di seguito. Ha 3 colonne orizzontali e 2 file verticali.

In questa demo, abbiamo utilizzato un'immagine chiamata cube.png. Le immagini vengono archiviate in immagini / cartella localmente e vengono anche incollate di seguito per riferimento. Nota che cube.png è un'immagine sprite, un'immagine sprite è una raccolta di immagini. Volevamo mostrare l'immagine su un cubo, quindi volevamo che tutti i lati del cubo fossero insieme. Puoi anche scaricare immagini di sprite simili a tua scelta e utilizzarle nel link demo.
Il generatore di createBox ti offre opzioni per le dimensioni.
Per esempio,
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);Demo
var hSpriteNb = 3; // 3 sprites per raw ie colums horizontally as shown in the image
var vSpriteNb = 2; // 2 sprite raws as shown in the image above.
var faceUV = new Array(6); // the cube has 6 sides so creating array for same.
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};Questo si chiama applicare le texture al meshbuilder usando il metodo createBox. Abbiamo usato l'immagine cube.png che ha orizzontalmente 3 colonne e verticalmente 2 file. Il cubo o scatola ha 6 lati.
Per applicare le trame utilizziamo il parametro delle opzioni, ad esempio
Var box = BABYLON.MeshBuilder.CreateBox ('box', options, scene);Abbiamo definito un array chiamato faceUV con dimensione 6 che sono i lati del cubo. Questo array avrà sempre elementi Vector4. Ogni Vector4 (x, y, z, w) sarà definito come segue:
- x = Ubottom
- y = Vbottom
- z = Utop
- w = Vtop
I vettori sono nell'intervallo [0, 1]. Ubottom e Vbottom sono le coordinate 2D del punto in basso a sinistra di dove inizia il ritaglio della trama. Utop, Vtop sono i punti in alto a destra dove finisce il ritaglio della texture.
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}Supponiamo che la texture di default, cioè l'immagine data sia applicata a tutte le facce della scatola. Se desideri modificare solo 1 faccia o 1 lato della scatola, puoi assegnare direttamente i valori come mostrato di seguito -
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);Esempio
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var texture = new BABYLON.Texture("images/3d.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);
var options = {
width:3,
height:3,
depth: 3,
faceUV:faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

In questa demo, abbiamo usato un'immagine chiamata 3d.png. Le immagini vengono archiviate in immagini / cartella localmente e vengono anche incollate di seguito per riferimento. Nota che 3d.png è un'immagine sprite; un'immagine sprite è una raccolta di immagini. Volevamo mostrare l'immagine su un cubo con tutti i lati del cubo insieme. Puoi anche scaricare immagini di sprite simili a tua scelta e utilizzarle nel link demo.
Texture utilizzata per la scatola - images/3d.png

MeshCylinder
In questa sezione vedremo come creare MeshCylinder.
Per creare MeshCylinder, è necessario utilizzare la classe BABYLON.MeshBuilder.CreateCylinder.
I parametri per la classe sono i seguenti:
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);La differenza tra CreateCylinder usando mesh e meshbuilder è che puoi usare le opzioni in meshbuilder. In questo momento stiamo usando altezza, diametro e tassellatura come opzioni da passare al cilindro. Stiamo usando materiale standard con wireframe come materiale per questa rete. Controlla l'output nel browser e guarda il cilindro. Puoi usare una struttura simile nel tuo gioco come una ruota che gira nella scena.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>Babylon.js demo - Mesh Builder</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 6, 1.3, 40, new BABYLON.Vector3(0, -3, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var mat = new BABYLON.StandardMaterial("mat", scene);
mat.diffuseColor = new BABYLON.Color3(0.1, .5, 0);
mat.specularColor = new BABYLON.Color3(0, 0, 0);
mat.wireframe = true;
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);
meshcylinder.material = mat;
meshcylinder.position = new BABYLON.Vector3(0, 0, 0);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

Un certo numero di forme create con il generatore di mesh verranno ora utilizzate insieme in una demo. Le forme trattate nel collegamento demo di seguito sono elencate nelle sezioni successive.
Ground
Cone
Plane
Disc
Torus
Polyhedron
IcoSphere
BabylonJS - Intersezione mesh e punto
L'intersezione mesh nei giochi è importante perché sai cosa è necessario fare quando 2 oggetti si intersecano in un gioco. Lo stesso concetto è spiegato nella demo di seguito sull'evento che deve essere catturato quando le mesh si intersecano.
Nella demo fornita di seguito, abbiamo coperto i seguenti due concetti:
- Maglia di intersezione
- Punto di intersezione
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0, 0, 0);
matcone.wireframe = true;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {height : 10, diameterTop: 10,diameterBottom:10, tessellation: 5}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
var balloon3 = BABYLON.Mesh.CreateSphere("balloon3", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon3.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(4, 2, 0);
balloon2.position = new BABYLON.Vector3(5, 1, 0);
balloon3.position = new BABYLON.Vector3(7, 0, 0);
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
var a = 0.01;
scene.registerBeforeRender(function () {
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon2.intersectsMesh(cone, false)) {
balloon2.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon2.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsMesh(cone, false)) {
balloon3.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}
a += 0.01;
balloon1.position.x += Math.cos(a) / 10;
balloon2.position.x += Math.cos(a) / 10;
balloon3.position.x += Math.cos(a) / 10;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
Il codice precedente genera il seguente output:

Spiegazione
Con il codice sopra, abbiamo creato un cilindro con wireframe come true. Abbiamo creato 3 sfere. Il colore originale della sfera è il verde.
Nel scene.registerBeforeRender funzione, cambieremo il colore della sfera in base all'intersezione con la mesh che qui è il cilindro.
Considera il codice seguente in registerBeforeRender -
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
} else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}intersectsMesh restituisce vero o falso se si interseca con la mesh fornita nel parametro passato ad essa.
Per esempio,
balloon1.intersectsMesh(cone, false); //cone refers to the cylinder mesh here.Il colore della sfera diventa rosso e si interseca con il cilindro; in caso contrario, è verde.
Il codice seguente viene utilizzato per l'intersezione del punto:
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}Qui, pointtoIntersectvariabile è il vettore di posizione che è 10 sull'asse x. Se la sfera attraversa il punto di intersezione, il colore della sfera diventa nero.
BabylonJS - MeshPicking Collision
La selezione della collisione ti dà effettivamente le coordinate e puoi posizionare la tua mesh in quel punto. L'oggetto viene selezionato dal mouse e puoi semplicemente posizionarlo dove fai clic con il mouse. Considera che devi posizionare una mesh (oggetto) in un punto in cui l'utente fa clic con il mouse; quindi, con l'aiuto del picking collision ti aiuta con le coordinate nella posizione del luogo cliccato.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
// setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 10, 20), scene);
var freeCamera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, -30), scene);
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(0, 0, -0.1);
balloon2.position = new BABYLON.Vector3(0, 0, -0.1);
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
balloon2.material.emissiveColor = new BABYLON.Color3(0, 0, 1);
//Wall
var wall = BABYLON.Mesh.CreatePlane("wall", 30.0, scene);
wall.material = new BABYLON.StandardMaterial("wallMat", scene);
wall.material.emissiveColor = new BABYLON.Color3(0.5, 1, 0.5);
//When pointer down event is raised
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
} else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione

Spiegazione
Nell'esempio sopra, abbiamo usato un piano e 2 sfere. Per generare questo output, utilizzare il codice seguente:
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
}
else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};L'evento scene.onPointerDown ti dà le coordinate -x, yez che nel nostro esempio è pickResult.
Fornisce pickResult.hit come true se fai clic sulla mesh del terreno. Consideriamo i secondi pari / dispari e cambiamo la posizione della sfera per selezionare le coordinate del risultato ze y come mostrato sopra. Una volta modificata la posizione, la sfera viene posizionata nel punto in cui fai clic e posiziona il mouse. Puoi provare la demo sopra per lo stesso.
BabylonJS - Raycasts
I raycast sono come i raggi del sole e vengono utilizzati per controllare la collisione e l'intersezione nella scena.
Sintassi
var ray = new BABYLON.Ray(origin, direction, length);Parametri
Considera i seguenti parametri per i raycast:
Origin - Luogo in cui inizierà il raggio.
Direction - La direzione del raggio viene calcolata come segue:
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Quindi, per ottenere la direzione, la sottraiamo dall'origine, la posizione del riquadro -
Length - Lunghezza del raggio.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

Spiegazione
C'è una scatola principale al centro che funge da raycast. Nel momento in cui punta a una qualsiasi delle caselle, la dimensione della casella aumenterà. Questo concetto si rivela utile durante i giochi per sapere quale altro oggetto viene in contatto e può essere intrapresa l'azione necessaria.
Aggiunta box.isPickable = false;in modo che il riquadro principale al centro non venga considerato. Se non vuoi che nessun oggetto da includere nei raggi entri in contatto, aggiungibox.isPickable = false; ad esso.
Il codice seguente aggiunge il ridimensionamento della scatola che viene selezionata dal raggio.
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});var ray = new BABYLON.Ray(origin, direction, length); crea un raggio e prende la posizione della casella principale come origine.
La direzione del raggio viene calcolata come segue:
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Quindi, per ottenere la direzione, la sottraiamo dall'origine, la posizione del riquadro. La funzionevecToLocal è progettato per trasformare una posizione da un punto di vista mesh moltiplicando un vettore per la matrice mesh.
Otteniamo il punto ferita dal raggio usando var hit = scene.pickWithRay(ray);
Fornisce la posizione in cui il raggio coincide con la mesh.
Il ridimensionamento viene applicato alla mesh che viene selezionata eseguendo la seguente riga di codice:
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}Prova l'esempio sopra nel browser per vedere l'output.
Raycast con funzione predicato
Vediamo ora come funziona il raycast con la funzione predicato e la direzione mostrata con rayhelper.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
//ray showing the direction
var ray = new BABYLON.Ray();
var rayHelper = new BABYLON.RayHelper(ray);
var localMeshDirection = new BABYLON.Vector3(0, 0, -1);
var localMeshOrigin = new BABYLON.Vector3(0, 0, -.4);
var length = 10;
rayHelper.attachToMesh(box, localMeshDirection, localMeshOrigin, length);
rayHelper.show(scene);
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray, predicate);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

Spiegazione
Raycast con funzione predicato aiuta a scegliere quale mesh vogliamo. Se non vogliamo che venga selezionata una mesh, possiamo ignorare lo stesso.
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}La funzione precedente fornisce la mesh selezionata dal raggio. Se la mesh selezionata è box2, box o box5, restituirà false; altrimenti, vero.
Puoi provare l'esempio sopra per lo stesso.
BabylonJS - Mesh Shadows
Le ombre vengono renderizzate in base al modo in cui la luce cade sulla mesh creata. Svolgono un ruolo importante nel rendere l'output realistico nel mondo 3D.
Impariamo ora come creare ombre usando babylonjs.
Sintassi
var shadowGenerator00 = new BABYLON.ShadowGenerator(shadowsize, light);Parametri
Considera i seguenti parametri relativi alle ombre della mesh:
Shadowsize - Dimensione dell'ombra.
Light - Luce utilizzata nella scena.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
// light1
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(-1, -2, -1), scene);
light.position = new BABYLON.Vector3(20, 40, 20);
var ground01 = BABYLON.Mesh.CreateGround("Spotlight Hard Shadows", 24, 60, 1, scene, false);
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/gr1.jpg", scene);
groundMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
groundMaterial.emissiveColor = new BABYLON.Color3(0.2, 0.2, 0.2);
ground01.material = groundMaterial;
ground01.receiveShadows = true;
ground01.position.x = -5;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position.x = -5;
box.position.y = 5;
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);
shadowGenerator00.getShadowMap().renderList.push(box);
//shadowGenerator00.usePoissonSampling = true;
//shadowGenerator00.useExponentialShadowMap = true;
shadowGenerator00.useBlurExponentialShadowMap = true;
shadowGenerator00.bias = 0.01;
scene.registerBeforeRender(function() {
box.rotation.x += 0.01;
box.rotation.x += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

Spiegazione
Per creare ombre, è necessario creare il generatore di ombre. Considera un esempio mostrato di seguito.
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);Per definire la mesh per la quale è richiesta l'ombra, è necessario aggiungere la stessa al generatore sopra.
shadowGenerator00.getShadowMap().renderList.push(box);Ora, abbiamo creato un terreno e una scatola sopra di esso. Vogliamo che l'ombra della scatola cada a terra. Per fare ciò, dobbiamo assicurarci che il terreno sia contrassegnato per ricevere l'ombra, che viene fatto come segue:
ground01.receiveShadows = true;Sono disponibili alcuni filtri per le ombre che sono i seguenti:
shadowGenerator.usePoissonSampling = true; - Called Poisson sampling
shadowGenerator.useExponentialShadowMap = true; - Exponential Shadow Map
shadowGenerator.useBlurExponentialShadowMap= true; - Blur Exponential Shadow MapNella nostra demo, abbiamo utilizzato shadowGenerator00.useBlurExponentialShadowMap = true; Puoi provare gli altri e vedere come appare l'output.
Qui abbiamo usato un'immagine chiamata gr1.jpg. Le immagini vengono memorizzate nella cartella immagini / localmente. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
BabylonJS - Trame avanzate su mesh
In questa sezione, impareremo a conoscere le trame avanzate sulle mesh. Le diverse trame sono mostrate di seguito:
Struttura del cubo
Texture a specchio e urto
Texture video
Applichiamo una trama complessa alla trama: specchio, protuberanza, video e rifrazione.
| Sr.No. | Maglia e descrizione |
|---|---|
| 1 | MeshHightlight Layer Il livello di evidenziazione viene utilizzato per evidenziare la trama nella scena. Puoi dargli colore e il colore viene applicato ai bordi della maglia. Nel caso in cui in un gioco si desideri evidenziare, lo strato di luce mesh può essere utilizzato per lo stesso. |
| 2 | Morph a Mesh Il morphing cambia la forma di un oggetto in un altro con qualche mezzo di transizione. Abbiamo visto il parametro aggiornabile per le forme; altrimenti il parametro è impostato su false. Per il morphing, è impostato su true e la mesh viene aggiornata per cambiare la forma. |
| 3 | Azioni su Mesh Le azioni vengono utilizzate per aggiungere interazione alla mesh. Gli eventi vengono attivati quando si fa clic sulla mesh o quando la mesh si interseca o collide. |
| 4 | Mesh AssetsManager Con la classe assestsmanager, puoi caricare mesh, immagini e file binari nella scena. |
| 5 | Importa mesh Usando Import Mesh impareremo. |
| 6 | Obiettivi Mesh Morph Abbiamo già visto il morphing di linee, nastri, poligoni, ecc. Ora, vedremo il morphing di sfere e box in questa demo. Con i morph target, la forma della sfera è cambiata come si vede nella demo qui sotto. |
| 7 | Istanze mesh Se vuoi disegnare mesh identiche nella tua scena, usa le istanze. |
| 8 | Mesh LOD e istanze LOD sta per linea di distanza. Questa funzione consente di specificare le mesh in base alla distanza del visualizzatore. Man mano che la distanza dal visualizzatore all'oggetto aumenta, il livello di dettaglio per la mesh viene mostrato chiaramente utilizzando il livello di dettaglio. |
| 9 | Mesh VolumemetricLightScatteringPost-process Questo processo disperde la luce come mostrato nell'output fornito di seguito. Prova lo stesso nel browser e vedrai come la luce si diffonde attraverso la maglia. |
| 10 | Rendering di bordi in mesh EdgesRendering è usato per disegnare egdes attorno alla mesh come mostrato nell'output sopra. |
| 11 | Mesh BlendModes È possibile creare una modalità di fusione modificando l'alfabeto dei materiali. |
| 12 | Mesh SolidParticles SolidParticle System viene aggiornato su una mesh. Tutte le proprietà che abbiamo visto su una mesh possono essere utilizzate sulla parte solida. |
| 13 | Mesh FacetData I dati dei facet occupano molta memoria e questa funzione non è abilitata per impostazione predefinita. Per abilitarlo, dobbiamo creare una mesh come richiesto e aggiornarvi i dati del facet. |
Esegui i link demo indicati di seguito nel tuo browser. Nelle demo fornite di seguito, abbiamo disegnato gli assi x, yez. Ci sono numeri tracciati sugli assi x, yez in direzione positiva e negativa. Esegui lo stesso nel browser, modifica i valori se necessario e disegna le forme, le mesh, posizionali e guarda come vengono visualizzati negli assi x, yez. Con i numeri menzionati sugli assi x, yez, sarà utile vedere come viene eseguito il posizionamento della mesh.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// show axis
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione

Cerchiamo di avere le coordinate definite lungo gli assi x, yez.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//Lets draw a mesh along the axis.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // center point of box x-axis is -5 and y axis is 3.
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // center point of box x-axis is -5 and y axis is 3.
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //no position for sphere so by default it takes 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:
In questa demo, abbiamo usato image bird.png. Le immagini vengono memorizzate nella cartella immagini / localmente e vengono anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
Images/bird.png


Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genererà il seguente output:

Vector Ruota
Vediamo ora come funziona la rotazione del vettore.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

Le decalcomanie sono come adesivi incollati su un oggetto. Il disegno dell'adesivo viene eseguito con l'aiuto dell'immagine 2d che viene disegnata sulla mesh (ad esempio, un oggetto nel gioco). Nei giochi, considera di avere un esercito che spara proiettili, l'impressione del proiettile deve essere vista sull'oggetto. Quindi in Babylonjs, è fatto usando decalcomanie in cui, quando fai clic su qualsiasi oggetto, disegnerai un'immagine 2D nel punto in cui hai cliccato.
Le decalcomanie vengono utilizzate per aggiungere dettagli sulla mesh creata - dettagli come proiettili, buchi, ecc. Nel collegamento demo fornito di seguito, stiamo usando un'immagine e aggiungiamo la stessa alla mesh importata.
Per aggiungere la decalcomania, puoi utilizzare il seguente codice:
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);Il codice seguente viene eseguito per aggiungere decalcomanie sulla rete:
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Nel link demo sopra, abbiamo usato la mesh SSAOcat.babylon. Puoi scaricare il file json per SSAOcat.babylon da qui -
SSAOcat.babylon
Salva il file in scene / cartella. Questo ti aiuterà a ottenere l'output come mostrato di seguito.
Produzione
La riga di codice precedente genera il seguente output:

In questa demo abbiamo usato l'immagine impact1.jpg. Le immagini vengono memorizzate nella cartella immagini / localmente e vengono anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
images/impact1.jpg

BabylonJS ha integrato api per creare alcune delle complesse curve matematiche. Abbiamo già visto nastri, linee create usando un'equazione complessa per disegnare il modello e calcolare le coordinate per i percorsi dati alla mesh. Abbiamo un'API incorporata qui per evitare di eseguire calcoli complessi, proprio come nell'API Curves.
Le curve che vengono spiegate sono le seguenti:
- Curva di Bézier quadratica
- Curva di Bézier cubica
- Spline Hermite
- Catmull-Rom spline
Curva di Bézier quadratica
In questa sezione, impareremo a conoscere la curva di Bezier quadratica.
Sintassi
var bezier = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);Parametri
Considera i seguenti parametri relativi alla curva di Bézier quadratica.
Origin - Punto di origine della curva.
Control - Punti di controllo per la curva.
Destination - Punto di destinazione.
Noofpoints - Punti in matrice.
Curva cubica di Bezeir
In questa sezione, impareremo a conoscere la curva di Bézier cubica.
Sintassi
var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)Parametri
Considera i seguenti parametri relativi alla curva di Bézier cubica.
Origin - Punto di origine.
control1 - Primo punto di controllo in forma vettoriale.
control2 - Secondo punto di controllo in forma vettoriale.
Destination - Punto di destinazione in forma vettoriale.
no_of_points - Numero di punti in forma di matrice.
HermiteSpline Curve
In questa sezione, impareremo a conoscere la curva spline Hermite.
Sintassi
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);Parametri
Considera i seguenti parametri relativi alla curva spline Hermite:
p1 - Punto di origine della curva.
t1 - Punto vettore tangente di origine.
p2 - Punto di destinazione.
t2 - Vettore tangente di destinazione.
NbPoints - Array di punti per la curva finale.
Curva spline Catmull-Rom
In questa sezione, impareremo a conoscere la curva spline Catmull-Rom.
Sintassi
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);Parametri
Considera i seguenti parametri relativi alla curva spline Catmull-Rom:
Points - Un array di Vector3, la curva deve passare attraverso i punti di controllo.
NbPoints - Il numero di punti tra ogni punto di controllo Vector3.
var path = catmullRom.getPoints(); // getPoints() returns an array of successive Vector3.
var l = catmullRom.length(); // method returns the curve length.Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 20; i <= 20; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 20; y <= 20; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 20; z <= 20; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var quadraticBezierVectors = BABYLON.Curve3.CreateQuadraticBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 5),
new BABYLON.Vector3(5, 10, 0), 15);
var quadraticBezierCurve = BABYLON.Mesh.CreateLines("qbezier", quadraticBezierVectors.getPoints(), scene);
quadraticBezierCurve.color = new BABYLON.Color3(1, 1, 0.5);
var cubicBezierVectors = BABYLON.Curve3.CreateCubicBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-50, 5, -20),
new BABYLON.Vector3( -10, 20, 10), 60);
var cubicBezierCurve = BABYLON.Mesh.CreateLines("cbezier", cubicBezierVectors.getPoints(), scene);
cubicBezierCurve.color = new BABYLON.Color3(1, 0, 0);
var continued = cubicBezierVectors.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points = continued.getPoints();
var nbPoints = 60;
var l = continued.length() / 2;
var p1 = points[points.length - 1];
var t1 = (p1.subtract(points[points.length - 2])).scale(l);
var p2 = points[0];
var t2 = (points[1].subtract(p2)).scale(l);
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
continued = continued.continue(hermite);
var points = continued.getPoints();
var continuedCurve = BABYLON.Mesh.CreateLines("continued", points, scene);
continuedCurve.position = new BABYLON.Vector3(20, -20, 20);
continuedCurve.color = new BABYLON.Color3(0, 0, 0);
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-20, 5, -20),
new BABYLON.Vector3(-25, 5, -20),
new BABYLON.Vector3( -30, 20, 10),]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
var path = catmullRom.getPoints();
var l = catmullRom.length();
var finalcatmullCurve = BABYLON.Mesh.CreateLines("continued", path, scene);
var mySinus = [];
for (var i = 0; i < 30; i++) {
mySinus.push( new BABYLON.Vector3(i, Math.sin(i / 10), 0) );
}
var mySinusCurve3 = new BABYLON.Curve3(mySinus);
var myFullCurve = mySinusCurve3.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points1 = myFullCurve.getPoints();
var curve3d = BABYLON.Mesh.CreateLines("continued", points1, scene);
curve3d.color = new BABYLON.Color3(0.9, 1, 0.2);
showAxis(20);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genererà il seguente output:

La trama dinamica di BabylonJS crea una tela e puoi scrivere facilmente del testo sulla trama. Consente inoltre di lavorare con la tela e di utilizzare tutte le funzionalità disponibili con la tela html5 da utilizzare con texture dinamiche.
Lavoreremo su un esempio, che mostrerà come scrivere il testo sulla trama e disegnerà anche una curva più Bézier sulla trama che creiamo.
Sintassi
Di seguito è riportata la sintassi per creare texture dinamiche:
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Parametri
Di seguito sono riportati i parametri richiesti per creare texture dinamiche:
name - nome della texture dinamica
option - avrà la larghezza e l'altezza della texture dinamica
scene - scena creata
Sintassi
Di seguito è riportata la sintassi per scrivere il testo sulla trama:
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Parametri
Di seguito sono riportati i parametri richiesti per scrivere il testo sulla trama:
text - testo da scrivere;
x - distanza dal bordo sinistro;
Y - distanza dal bordo superiore o inferiore, a seconda dell'inversione;
font - definizione del font nella forma font-style, font-size, font_name;
invertY - true per impostazione predefinita, nel qual caso y è la distanza dall'alto, quando false, y è la distanza dal basso e le lettere invertite;
update - true per impostazione predefinita, la texture dinamica verrà immediatamente aggiornata.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione

La trama dinamica consente anche di lavorare con i metodi e le proprietà della tela html5 sulla trama dinamica come segue:
Sintassi
var ctx = myDynamicTexture.getContext();Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione

Spiegazione
Abbiamo creato la mesh del terreno e aggiunto una texture dinamica.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Per lavorare con canvas su texture dinamiche, dobbiamo prima chiamare il metodo canvas -
var textureContext = textureGround.getContext()Alla tela, aggiungeremo la curva bezier come segue:
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();La mappatura parallasse è anche chiamata mappatura offset. Utilizza una mappa di altezza che viene applicata come offset sulle trame del materiale per accentuare l'effetto di rilievo sulla superficie della geometria. Nel 3Dworld, i muri di pietra con una profondità applicata avranno un aspetto più evidente e sembreranno realistici all'utente finale. Ad angoli di visuale più ripidi, le coordinate della trama vengono spostate maggiormente, dando l'illusione della profondità a causa degli effetti di parallasse quando la vista cambia.
La mappatura Parallex viene utilizzata con materiale standard. Lo abbiamo imparato nel capitolo sui materiali standard.
Ci sono 3 proprietà presenti con la mappatura parallex.
material.useParallax = true;- Questo abilita la mappatura parallela. Per utilizzare questa proprietà è necessario assegnare prima la texture del rilievo al materiale.
material.useParallaxOcclusion = true;- Per utilizzare questa proprietà, devi impostare useParallax su true. Abilita Parallax Occlusion.
material.parallaxScaleBias = 0.1;- Applica un fattore di scala affinché la profondità sia uguale alla mesh. Un valore compreso tra .05 e .1 va bene per Parallax. Per l'occlusione, puoi raggiungere 0,2.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genererà il seguente output:

In questa demo abbiamo utilizzato le immagini a1.png, a2.png, pebble.jpg e a3.png. Le immagini vengono archiviate in immagini / cartella localmente e vengono anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
Images / a1.png

Images / a2.png

Immagini / pebble.jpg

images / a3.png

Quando la luce è diffusa e cade sull'immagine, puoi vedere un'immagine diversa in termini di aspetto e anche il colore cambia. Quando si sviluppa un gioco per mostrare un'occorrenza realistica dell'effetto di luce, viene utilizzato il riflesso lente. Considera i raggi del sole che cadono sullo specchio e l'effetto che si vede è principalmente chiamato Lens Flare.
Sintassi
La seguente è la sintassi per creare lens flare -
var lensFlareSystem = new BABYLON.LensFlareSystem("lensFlareSystem", light0, scene);Parametri
Considera i seguenti parametri per creare lens flare:
Name - Nome dato al lensflaresystem.
Light - Può essere una fonte di luce o una telecamera.
Scene - Scena a cui verrà aggiunto il riflesso dell'obiettivo.
Per aggiungere bagliori alla scena, eseguire il seguente comando:
var flare1 = new BABYLON.LensFlare(0.5, 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensFlareSystem);Size - Valore variabile tra 0 e 1.
Position - La sorgente (l'emettitore) dei riflessi dell'obiettivo (può essere una fotocamera, una luce o una rete).
Lensflaresystem - Oggetto creato utilizzando la classe lensflaresystem.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
var camera = new BABYLON.ArcRotateCamera(
"Camera", -Math.PI / 2, 1.5, 15, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, -1, 0), scene);
light1.groundColor = new BABYLON.Color3(0.2, 0.2, 0.2);
light1.intensity = 0.5;
var bigdiamond = BABYLON.Mesh.CreateSphere("sphere", 32,6, scene);
bigdiamond.visibility = 0.6;
var dmat = new BABYLON.StandardMaterial("dmat", scene);
dmat.diffuseColor = BABYLON.Color3.Blue();
var texture = new BABYLON.Texture("images/earth.jpg", scene);
dmat.diffuseTexture = texture;
dmat.specularColor = BABYLON.Color3.White();
bigdiamond.material = dmat;
var lensflare1 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare1 = new BABYLON.LensFlare(
Math.random(), 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensflare1);
var lensflare2 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare2 = new BABYLON.LensFlare(
Math.random()/2, 0.1, new BABYLON.Color3(1, 0, 0), "images/sun1.png", lensflare2);
var lensflare3 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare3 = new BABYLON.LensFlare(
Math.random()/8, 0.1, new BABYLON.Color3(1, 0, 1), "images/sun1.png", lensflare3);
var lensflare4 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare4 = new BABYLON.LensFlare(
Math.random()/12, 0.1, new BABYLON.Color3(0, 1, 0), "images/sun1.png", lensflare4);
scene.registerBeforeRender(function() {
scene.getCameraByID("Camera").alpha += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

earth.jpg

images / sun1.png

Per acquisire la schermata su cui stai attualmente lavorando, non è possibile acquisire screenshot ad alta risoluzione utilizzando la pressione dei tasti della schermata di stampa. BabylonJS fornisce createscreenshot API che aiuta a farlo. Salva il file in formato png e la qualità dell'immagine non viene sacrificata.
Sintassi
Per acquisire uno screenshot dello schermo, dobbiamo fornire il motore, la fotocamera e le dimensioni come mostrato di seguito.
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});Viene inserito un pulsante che chiama l'API screenshot, quando un utente fa clic su di essa.
Vengono apportate modifiche al motore che viene passato all'API screenshot.
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});Richiede opzioni come preserveDrawingBuffer e stencil impostato su true.
Il pulsante viene aggiunto come segue:
ssButton = document.createElement("input");
document.body.appendChild (ssButton);L'evento clic viene aggiunto al pulsante sopra e al file createscreenshotè chiamato. Aggiornerà lo screenshot alla fine dello schermo. I dati utilizzati per l'immagine src hanno l'URL dello screenshot creato.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

In questa demo abbiamo utilizzato le immagini mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg. Le immagini vengono memorizzate nella cartella immagini / localmente e vengono anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
Immagini / mat.jpg

Immagini / rugby.jpg

Images / cone.jpg

Immagini / board.jpg

Immagini / ring.jpg

Images / d1.png

Immagini / diamond.jpg

Le sonde di riflessione vengono utilizzate per creare una scena simile a uno specchio. Questo aiuta a vedere il riflesso delle maglie in esso. Per creare una scena simile a uno specchio, è necessario chiamare la classe e le mesh richieste in cui si desidera vedere il riflesso. Successivamente, è necessario aggiungere le mesh alla renderlist come mostrato di seguito. Considera di avere uno skybox con la superficie dell'acqua e devi mostrare le nuvole o il riflesso dell'albero o l'uccello che vola nell'acqua, puoi farlo usando la sonda di riflessione e le mesh create possono essere aggiunte alla renderlist come mostrato di seguito.
Sintassi
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas, true);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var blueSphere = BABYLON.Mesh.CreateSphere("blueSphere", 16, 1.5, scene);
blueSphere.setPivotMatrix(BABYLON.Matrix.Translation(-1, 3, 0));
var greenSphere = BABYLON.Mesh.CreateSphere("greenSphere", 16, 1.5, scene);
greenSphere.setPivotMatrix(BABYLON.Matrix.Translation(0, 0, 3));
// Mirror
var mirror = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
mirror.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
mirror.material = new BABYLON.StandardMaterial("mirror", scene);
mirror.material.diffuseTexture = new BABYLON.Texture("images/square.jpg", scene);
mirror.material.diffuseTexture.uScale = 10;
mirror.material.diffuseTexture.vScale = 10;
mirror.material.reflectionTexture = new BABYLON.MirrorTexture("mirror", 1024, scene, true);
mirror.material.reflectionTexture.mirrorPlane = new BABYLON.Plane(0, -1.0, 0, -2.0);
mirror.material.reflectionTexture.renderList = [greenSphere, yellowSphere, blueSphere, knot];
mirror.material.reflectionTexture.level = 0.5;
mirror.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.reflectionTexture = probe.cubeTexture;
mainMaterial.reflectionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.reflectionFresnel<h3>Parameters</h3>.bias = 0.02;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
greenSphere.rotation.y += 0.01;
blueSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione

In questa demo abbiamo usato l'immagine square.jpg. Le immagini vengono memorizzate nella cartella immagini / localmente e vengono anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
images / square.jpg

StandardRenderingPipeline presenta una serie di effetti di post-elaborazione che si riferiscono al mondo reale. Sono disponibili diversi effetti di post-elaborazione come l'effetto della luce e l'effetto dell'illuminazione.
Nell'esempio riportato di seguito, vedrai vari effetti come l'effetto lente, l'effetto post-elaborazione delle luci, ecc.
Utilizza una texture cubo HDR e la texture deve essere .hdr. Questa texture dà un effetto panaromico che può essere visto ruotando la telecamera.
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);La classe della pipeline di rendering standard viene chiamata per ottenere l'effetto con la seguente riga di codice:
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene)Nella demo mostrata di seguito, creeremo l'ambiente cubetexture. Useremo la mesh del terreno per lo stesso e applicheremo la pipeline di rendering standard all'intera scena.
La trama viene assegnata usando lensTexture che è un'immagine e puoi vedere la stessa trama mentre sposti la scena.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 4, Math.PI / 2.5, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
camera.minZ = 0.1;
// Light
new BABYLON.PointLight("point", new BABYLON.Vector3(0, 40, 0), scene);
// Environment Texture
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);
// Skybox
var hdrSkybox = BABYLON.Mesh.CreateBox("hdrSkyBox", 1000.0, scene);
var hdrSkyboxMaterial = new BABYLON.PBRMaterial("skyBox", scene);
hdrSkyboxMaterial.backFaceCulling = false;
hdrSkyboxMaterial.reflectionTexture = hdrTexture.clone();
hdrSkyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
hdrSkyboxMaterial.microSurface = 1.0;
hdrSkyboxMaterial.cameraExposure = 0.6;
hdrSkyboxMaterial.cameraContrast = 1.6;
hdrSkyboxMaterial.disableLighting = true;
hdrSkybox.material = hdrSkyboxMaterial;
hdrSkybox.infiniteDistance = true;
// Create mesh
var woodbox = BABYLON.MeshBuilder.CreateBox("plane", {
width: 40,
height: 50,
depth: 65
}, scene);
var wood = new BABYLON.PBRMaterial("wood", scene);
wood.reflectionTexture = hdrTexture;
wood.directIntensity = 1.5;
wood.environmentIntensity = 0.5;
wood.specularIntensity = 0.3;
wood.cameraExposure = 0.9;
wood.cameraContrast = 1.6;
wood.reflectivityTexture = new BABYLON.Texture("images/reflectivity.png", scene);
wood.useMicroSurfaceFromReflectivityMapAlpha = true;
wood.albedoColor = BABYLON.Color3.White();
wood.albedoTexture = new BABYLON.Texture("images/albedo.png", scene);
woodbox.material = wood;
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene);
// Return scene
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Crea la cartella delle immagini e memorizza il file .hdr al suo interno. Abbiamo utilizzato images / GravelPlaza_REF.hdr da www.hdrlabs.com .
Puoi scaricare file di tipo .hdr di tua scelta e utilizzarli nel link demo.
Produzione
La riga di codice precedente genererà il seguente output:

In questa demo abbiamo utilizzato le immagini images/GravelPlaza_REF.hdr, images/reflectivity.png, images/albedo.png, images/lensdirt.jpg. Le immagini vengono archiviate in immagini / cartella localmente e vengono anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo. Si noti che è difficile incollare i file .hdr qui poiché la dimensione è molto grande.
Images / reflivity.png

Images / albedo.png

Images / lensdirt.png

Il materiale shader fornisce un materiale come output. Puoi applicare questo materiale a qualsiasi mesh. Fondamentalmente passa i dati dalla scena ai vertici e agli shader di frammento.
Per ottenere il materiale dello shader, viene chiamata la seguente classe:
var myShaderMaterial = new BABYLON.ShaderMaterial(name, scene, route, options);Parametri
Considera i seguenti parametri relativi al materiale dello shader:
Name - Una stringa, che nomina lo shader.
Scene - La scena in cui deve essere utilizzato lo shader.
Route - Il percorso verso il codice shader in uno dei tre modi -
object - {
vertex: "custom",
fragment: "custom"
}, used with
BABYLON.Effect.ShadersStore["customVertexShader"] and
BABYLON.Effect.ShadersStore["customFragmentShader"]object - {
vertexElement: "vertexShaderCode",
fragmentElement: "fragmentShaderCode"
},
used with shader code in <script> tagsstring - "./COMMON_NAME",La sintassi menzionata alla fine viene utilizzata con i file esterni COMMON_NAME.vertex.fx e COMMON_NAME.fragment.fx nella cartella index.html.
Options - oggetto contenente attributi e array uniforms contenenti i loro nomi come stringhe.
La sintassi dello shader con i valori appare come mostrato di seguito:
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});Gli attributi devono essere in forma di matrice. Questi contengono posizione, normale e uv che sono vettori 3D in virgola mobile vector3.
vec2 - Un vettore bidimensionale di numeri in virgola mobile.
vec3 - Un vettore tridimensionale di numeri in virgola mobile.
mat4 - Una matrice con 4 colonne e 4 righe di numeri in virgola mobile.
gl_Position - Fornisce dati posizionali per le coordinate dello schermo.
gl_FragColor - Fornisce dati di colore per la rappresentazione di una sfaccettatura sullo schermo.
Quanto sopra sono variabili costruite in linguaggio GLSL.
Poiché le posizioni dei vertici devono essere il più accurate possibile, tutti i numeri in virgola mobile devono essere impostati come aventi alta precisione. Questo viene fatto all'inizio del codice per ogni shader usando -precision highp float. Il float highp di precisione determina la quantità di precisione utilizzata per un float.
La seguente demo è basata sul primo metodo oggetto.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
//downloaded HDR files from :http://www.hdrlabs.com/sibl/archive.html
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera(
"Camera", Math.PI / 4, Math.PI / 4, 4, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.Effect.ShadersStore["customVertexShader"] = "\r\n" +
"precision highp float;\r\n" +
"// Attributes\r\n" +
"attribute vec3 position;\r\n" +
"attribute vec2 uv;\r\n" +
"// Uniforms\r\n" +
"uniform mat4 worldViewProjection;\r\n" +
"// Varying\r\n" +
"varying vec2 vUV;\r\n" +
"void main(void) {
\r\n" +
"gl_Position = worldViewProjection * vec4(position, 1.0);\r\n" +
"vUV = uv;\r\n"+"
}
\r\n";
BABYLON.Effect.ShadersStore["customFragmentShader"] = "\r\n"+
"precision highp float;\r\n" +
"varying vec2 vUV;\r\n" +
"uniform sampler2D textureSampler;\r\n" +
"void main(void) {
\r\n"+
"gl_FragColor = texture2D(textureSampler, vUV);\r\n"+"
}
\r\n";
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});
var mainTexture = new BABYLON.Texture("images/mat.jpg", scene);
shaderMaterial.setTexture("textureSampler", mainTexture);
shaderMaterial.backFaceCulling = false;
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
box.material = shaderMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genererà il seguente output:

In questa demo abbiamo usato l'immagine mat.jpg. Le immagini vengono memorizzate nella cartella immagini / localmente e vengono anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
Immagini / mat.jpg

Babylonjs offre API per creare scheletri e ossa.
Sintassi
Vediamo ora la sintassi per diverse funzioni.
Per lo scheletro
BABYLON.Skeleton = function (name, id, scene)Per Bone
BABYLON.Bone = function (name, skeleton, parentBone, matrix)Skeletons and Bones può essere creato utilizzando Blender e lo stesso può essere esportato in .babylonjs.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
BABYLON.SceneLoader.ImportMesh(
"him", "scenes/Dude/", "Dude.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var dude = newMeshes[0];
console.log(dude);
dude.rotation.y = Math.PI;
dude.position = new BABYLON.Vector3(0, 0, -80);
scene.beginAnimation(skeletons[0], 0, 100, true, 1.0);
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Nel link demo sopra, abbiamo usato la mesh Dude.babylon. Puoi scaricare il file json per Dude.babylon da qui -
Amico.Babylon
Salvare il file in scene per ottenere l'output come mostrato di seguito.
Produzione
La riga di codice precedente genera il seguente output:

Spiegazione
Per la mesh di importazione, abbiamo utilizzato la mesh dude babylonjs.
La rete ci dà scheletri. Ad esempio, skeleton = skeletons [0];
Per ottenere ossa dagli scheletri, esegui il seguente comando:
skeleton.bones; //it gives a array.Nella demo sopra, abbiamo creato 2 sfere e le abbiamo passate alla mesh. Per questo, abbiamo eseguito i seguenti comandi:
sphere.attachToBone(skeleton.bones[30], dude);E,
sphere1.attachToBone(skeleton.bones[40], dude);attachToBone è una funzione in cui puoi dare qualsiasi mesh all'osso.
Skeleton.bones[30] e skeleton.bones[40] si riferisce alle mani dello scheletro.
Babylon.js ha un sistema di plugin per il motore fisico che aiuta ad aggiungere interazioni alla scena.Mostra la collisione e il rimbalzo tra 2 oggetti e lo rende più simile all'interazione nella vita reale.La demo mostrerà le palline che si scontrano tra loro e si muovono con la collisione e successivamente il riposo. Notiamo lo stesso comportamento con giochi come il biliardo, dove il giocatore colpisce la palla con il bastone e le palle si scontrano con le altre palle e così via.Qui, il Physics Engine cerca di dare una visione realistica delle palle scontrandosi e rimbalzando quando colpiscono la superficie del terreno. Il motore dispone di classi e AP che aiutano ad applicare impulso di applicazione, forza, cambio di velocità, funzioni di callback da chiamare quando richiesto e anche quando dobbiamo eseguire determinate azioni se le mesh entrano in collisione con altre mesh.
Ci sono 3 plugin di fisica che possono essere utilizzati:
- Cannon.js
- Oimo.js
- Energy.js
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

In questa demo abbiamo usato l'immagine images/gr1.jpg. Le immagini vengono archiviate in immagini / cartella localmente e vengono anche incollate di seguito per riferimento. Puoi scaricare qualsiasi immagine di tua scelta e utilizzarla nel link demo.
images / gr1.jpg

Spiegazione
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());La riga sopra abilita il plugin Physics. Puoi utilizzare il plugin che preferisci. Abbiamo usato OimoJsplugin ().
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);Per l'interazione, il motore fisico utilizza impostore. Quando applicato a un impostore, la forma dell'oggetto non può essere modificata. Se modificato, dovrà essere creato un nuovo impostore.
Per la sfera, imposteremo l'impostore e aggiungeremo anche l'impulso ad esso per un effetto di rimbalzo come mostrato -
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);Parametri per PhysicsImposter
Considera i seguenti parametri per gli effetti fisici:
Oggetto
Qui è l'oggetto su cui si desidera applicare l'interazione. Ad esempio, sfera, scatola, ecc.
genere
Il tipo può essere uno dei seguenti:
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
Massa
L'unico parametro obbligatorio è la massa, che è la massa dell'oggetto in kg. Uno 0 come valore creerà un impostore statico, ottimo per i pavimenti.
Restituzione
Questa è la quantità di forza che il corpo "restituirà" in caso di collisione. Un valore basso non creerà rimbalzi e un valore di 1 sarà un'interazione molto rimbalzante.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})Il codice sopra riportato riporta le sfere cadute a terra. Continua ad aggiornare il terreno per ogni sfera caduta. Prova la demo sopra nel browser per vedere l'effetto Fisica.
Senza suono e musica, un gioco è incompleto. Il motore sonoro BabylonJS viene fornito con un'API che aiuta ad aggiungere effetti sonori al gioco. Quando si vede un combattimento nel gioco, è necessario far sparare lo sparo, lo stesso può essere ottenuto qui con il motore sonoro di babylonjs. È possibile ottenere l'effetto sonoro in base all'effetto dei controlli della tastiera / del mouse nei giochi. Il motore del suono offre suono ambientale, suono specializzato e suono direzionale. Il motore supporta i formati audio .mp3 e .wav.
Sintassi
var music = new BABYLON.Sound(
"Music", "sound.wav", scene, null, {
loop: true,
autoplay: true
}
);Parametri
Considera i seguenti parametri relativi al motore del suono:
Name - Nome del suono.
URL - url del suono da riprodurre.
Scene - Scena in cui deve essere riprodotto il suono.
Callbackfunction- La funzione di callback che viene chiamata quando il suono è pronto per essere riprodotto. Al momento è nulla. Esamineremo alcuni esempi e impareremo come usarlo.
Json object - Questo oggetto ha i dettagli di base di ciò che deve essere fatto.
sound.autoplay - Con questo, il suono viene riprodotto automaticamente una volta scaricato il file.
loop:true - Ciò significa che il suono verrà riprodotto continuamente in un loop.
Crea una cartella audio nella directory del tuo progetto e scarica qualsiasi file audio di esempio per testare l'output.
Aggiungiamo ora il suono alla scena che abbiamo già creato.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output:

Vediamo ora come il file callbackla funzione funziona. Se non vuoi che il suono venga riprodotto automaticamente o desideri riprodurre il suono solo quando vuoi, puoi farlo con la funzione di richiamata.
Per esempio,
Var music = new BABYLON.Sound ("Music", "music.wav", scene, function callback() {music.play();});Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var music = new BABYLON.Sound(
"sound", "sounds/scooby.wav", scene, function callback() { setTimeout(function() {music.play();}, 5000)});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Nella richiamata, useremo setTimeout. Ciò significa che vogliamo che il suono venga riprodotto solo dopo un tempo specifico. Abbiamo aggiunto 5s come timer, quindi il suono verrà riprodotto quando i file Scooby.wav vengono scaricati e 5s completi.
Riproduci suoni con clic e tasti sulla tastiera
Facendo clic in un punto qualsiasi della scena, sentirai un effetto sonoro esplosivo e se premi uno dei tasti freccia -sinistra, destra, su o giù, verrà riprodotto l'effetto sonoro esplosivo.
Per il clic, alleghiamo l'evento onmousedownalla finestra e per le chiavi, useremo l'evento keydown. In base al codice chiave, il suono viene riprodotto.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var sound = new BABYLON.Sound("gunshot", "sounds/explosion.wav", scene);
window.addEventListener("mousedown", function (evt) {
if (evt.button === 0) { // onclick
sound.play();
}
});
window.addEventListener("keydown", function (evt) { // arrow key left right up down
if (evt.keyCode === 37 || evt.keyCode === 38 || evt.keyCode === 39 || evt.keyCode === 40) {
sound.play();
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genererà il seguente output:

Puoi controllare il volume del suono nell'oggetto json, che abbiamo incontrato all'inizio.
Per esempio,
Var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true,
volume:0.5
});Per sapere quando un file audio è finito, c'è un evento che può essere utilizzato come segue:
music.onended = function () {
console.log("sound ended");
//you can do the required stuff here like play it again or play some other sound etc.
};La proprietà SetVolume è disponibile anche nel caso in cui si desideri controllare il suono oltre al costruttore.
Per esempio,
music.setVolume(volume);Se stai riproducendo più di un suono nella scena, puoi impostare un suono globale per tutti i suoni creati.
Per esempio,
BABYLON.Engine.audioEngine.setGlobalVolume(0.5);Creazione di un suono 3D spaziale
Se desideri convertire il suono in suono spaziale (suono simile al suono spaziale), devi aggiungere opzioni al tuo costruttore di suoni.
Per esempio,
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true
});Di seguito sono riportate le diverse opzioni per il suono spaziale:
DistanceModel- Per impostazione predefinita utilizza un'equazione "lineare". Altre opzioni sono "inversa" o "esponenziale".
MaxDistance - È impostato su 100. Ciò significa che una volta che l'ascoltatore si trova a più di 100 unità dal suono, il volume sarà 0. Non puoi più sentire il suono
PanningModel- È impostato su "HRTF". La specifica afferma che si tratta di un algoritmo di spazializzazione di qualità superiore che utilizza una convoluzione con risposte all'impulso misurate da soggetti umani. Si riferisce all'uscita stereo.
MaxDistance - Viene utilizzato solo quando distanceModel è lineare, non viene utilizzato con inversa o esponenziale.
Demo con suono spaziale
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound(
"music", "sounds/explosion.wav", scene, null, {
loop: false, autoplay: true, spatialSound: true, distanceModel: "exponential"
}
);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Collegamento del suono a una rete
Utilizzando BABYLON.Sound, puoi allegare il suono alla tua mesh. Se la maglia si muove, il suono si muoverà con essa.AttachtoMesh (mesh) è il metodo da utilizzare.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.material = materialforbox;
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true,
distanceModel: "exponential"
});
music.attachToMesh(box);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Produzione
La riga di codice precedente genera il seguente output: