Flutter - Applicazione per l'architettura
In questo capitolo, discutiamo l'architettura del framework Flutter.
Widget
Il concetto centrale del framework Flutter è In Flutter, Everything is a widget. I widget sono fondamentalmente componenti dell'interfaccia utente utilizzati per creare l'interfaccia utente dell'applicazione.
In Flutter , l'applicazione stessa è un widget. L'applicazione è il widget di primo livello e la sua interfaccia utente è costruita utilizzando uno o più elementi secondari (widget), che di nuovo vengono compilati utilizzando i suoi widget figlio. Questocomposability caratteristica ci aiuta a creare un'interfaccia utente di qualsiasi complessità.
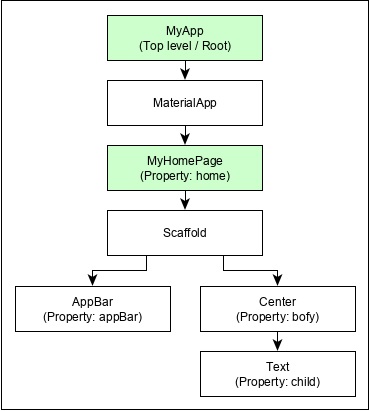
Ad esempio, la gerarchia dei widget dell'applicazione hello world (creata nel capitolo precedente) è come specificato nel diagramma seguente:

Qui i seguenti punti sono degni di nota:
MyApp è il widget creato dall'utente ed è costruito utilizzando il widget nativo di Flutter, MaterialApp .
MaterialApp ha una proprietà home per specificare l'interfaccia utente della home page, che è di nuovo un widget creato dall'utente, MyHomePage .
MyHomePage è costruito utilizzando un altro widget nativo di flutter, Scaffold
Scaffold ha due proprietà: body e appBar
body viene utilizzato per specificare la sua interfaccia utente principale e appBar viene utilizzato per specificare la sua interfaccia utente di intestazione
L'interfaccia utente dell'intestazione viene creata utilizzando il widget nativo flutter, la barra delle applicazioni e l' interfaccia utente del corpo viene creata utilizzando il widget Center .
Il widget Center ha una proprietà, Child , che fa riferimento al contenuto effettivo ed è costruito utilizzando il widget Text
Gesti
I widget Flutter supportano l'interazione tramite un widget speciale, GestureDetector . GestureDetector è un widget invisibile che ha la capacità di catturare le interazioni dell'utente come il tocco, il trascinamento, ecc. Del suo widget figlio. Molti widget nativi di Flutter supportano l'interazione tramite l'uso di GestureDetector . Possiamo anche incorporare funzionalità interattive nel widget esistente componendolo con il widget GestureDetector . Impareremo i gesti separatamente nei prossimi capitoli.
Concetto di Stato
I widget Flutter supportano la manutenzione dello stato fornendo un widget speciale, StatefulWidget . Il widget deve essere derivato dal widget StatefulWidget per supportare la manutenzione dello stato e tutti gli altri widget devono essere derivati da StatefulWidget . I widget Flutter lo sonoreactivein nativo. Questo è simile a reactjs e StatefulWidget verrà automaticamente ripetuto ogni volta che il suo stato interno viene modificato. Il re-rendering è ottimizzato trovando la differenza tra l'interfaccia utente del widget vecchio e nuovo e rendendo solo le modifiche necessarie
Strati
Il concetto più importante del framework Flutter è che il framework è raggruppato in più categorie in termini di complessità e chiaramente organizzato in strati di complessità decrescente. Un livello viene creato utilizzando il suo livello immediatamente successivo. Il livello più in alto è il widget specifico per Android e iOS . Il livello successivo ha tutti i widget nativi flutter. Il livello successivo è il livello di rendering , che è un componente di rendering di basso livello e esegue il rendering di tutto nell'app flutter. I livelli scendono al codice specifico della piattaforma principale
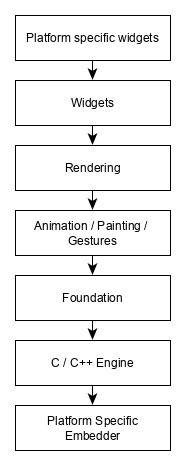
La panoramica generale di un livello in Flutter è specificata nel diagramma seguente:

I seguenti punti riassumono l'architettura di Flutter:
In Flutter, tutto è un widget e un widget complesso è composto da widget già esistenti.
Le funzionalità interattive possono essere incorporate quando necessario utilizzando il widget GestureDetector .
Lo stato di un widget può essere mantenuto quando necessario utilizzando il widget StatefulWidget .
Flutter offre un design a strati in modo che qualsiasi livello possa essere programmato a seconda della complessità dell'attività.
Discuteremo tutti questi concetti in dettaglio nei prossimi capitoli.