Flutter - Scrittura di codice specifico per Android
Flutter fornisce una struttura generale per accedere a funzionalità specifiche della piattaforma. Ciò consente allo sviluppatore di estendere la funzionalità del framework Flutter utilizzando il codice specifico della piattaforma. È possibile accedere facilmente a funzionalità specifiche della piattaforma come fotocamera, livello della batteria, browser, ecc. Tramite il framework.
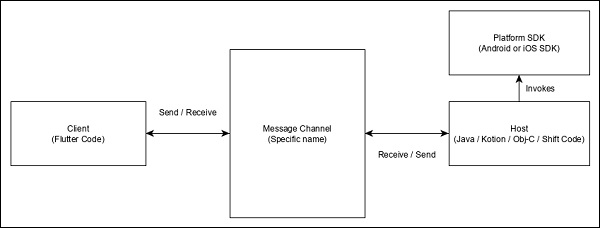
L'idea generale di accedere al codice specifico della piattaforma è attraverso un semplice protocollo di messaggistica. Il codice Flutter, il client e il codice della piattaforma e l'host si vincolano a un canale di messaggi comune. Il client invia il messaggio all'host tramite il canale dei messaggi. L'host ascolta sul canale dei messaggi, riceve il messaggio e svolge le funzionalità necessarie e, infine, restituisce il risultato al client tramite il canale dei messaggi.
L'architettura del codice specifica della piattaforma è mostrata nel diagramma a blocchi riportato di seguito:

Il protocollo di messaggistica utilizza un codec di messaggio standard (classe StandardMessageCodec) che supporta la serializzazione binaria di valori simili a JSON come numeri, stringhe, booleani, ecc. La serializzazione e la deserializzazione funzionano in modo trasparente tra il client e l'host.
Scriviamo una semplice applicazione per aprire un browser utilizzando Android SDK e capiamo come
Crea una nuova applicazione Flutter in Android Studio, flutter_browser_app
Sostituisci il codice main.dart con il codice sottostante -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: null,
),
),
);
}
}Qui abbiamo creato un nuovo pulsante per aprire il browser e impostare il suo metodo onPressed come null.
Ora, importa i seguenti pacchetti:
import 'dart:async';
import 'package:flutter/services.dart';Qui, services.dart include la funzionalità per richiamare il codice specifico della piattaforma.
Crea un nuovo canale di messaggi nel widget MyHomePage.
static const platform = const
MethodChannel('flutterapp.tutorialspoint.com/browser');Scrivi un metodo, _openBrowser per richiamare il metodo specifico della piattaforma, il metodo openBrowser tramite il canale dei messaggi.
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod(
'openBrowser', <String, String>{
'url': "https://flutter.dev"
}
);
}
on PlatformException catch (e) {
// Unable to open the browser
print(e);
}
}Qui, abbiamo usato platform.invokeMethod per invocare openBrowser (spiegato nei passaggi successivi). openBrowser ha un argomento, url per aprire un URL specifico.
Modificare il valore della proprietà onPressed di RaisedButton da null a _openBrowser.
onPressed: _openBrowser,Apri MainActivity.java (all'interno della cartella Android) e importa la libreria richiesta -
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugins.GeneratedPluginRegistrant;Scrivi un metodo, openBrowser per aprire un browser
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = this;
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground
activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}Ora, imposta il nome del canale nella classe MainActivity -
private static final String CHANNEL = "flutterapp.tutorialspoint.com/browser";Scrivi il codice specifico di Android per impostare la gestione dei messaggi nel metodo onCreate -
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
});Qui, abbiamo creato un canale di messaggi utilizzando la classe MethodChannel e utilizzato la classe MethodCallHandler per gestire il messaggio. onMethodCall è il metodo effettivo responsabile della chiamata del codice specifico della piattaforma corretto controllando il messaggio. Il metodo onMethodCall estrae l'URL dal messaggio e quindi richiama openBrowser solo quando la chiamata al metodo è openBrowser. In caso contrario, restituisce il metodo notImplemented.
Il codice sorgente completo dell'applicazione è il seguente:
main.dart
MainActivity.java
package com.tutorialspoint.flutterapp.flutter_browser_app;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugins.GeneratedPluginRegistrant;
public class MainActivity extends FlutterActivity {
private static final String CHANNEL = "flutterapp.tutorialspoint.com/browser";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
}
);
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = this; if (activity == null) {
result.error(
"ACTIVITY_NOT_AVAILABLE", "Browser cannot be opened without foreground activity", null
);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}main.dart
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
static const platform = const MethodChannel('flutterapp.tutorialspoint.com/browser');
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod('openBrowser', <String, String>{
'url': "https://flutter.dev"
});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: _openBrowser,
),
),
);
}
}Esegui l'applicazione e fai clic sul pulsante Apri browser e puoi vedere che il browser viene avviato. L'app Browser - La home page è come mostrato nello screenshot qui -