Flutter - Introduzione ai widget
Come abbiamo visto nel capitolo precedente, i widget sono tutto nel framework Flutter. Abbiamo già imparato come creare nuovi widget nei capitoli precedenti.
In questo capitolo, cerchiamo di comprendere il vero concetto alla base della creazione dei widget e dei diversi tipi di widget disponibili nel framework Flutter .
Controlliamo il widget MyHomePage dell'applicazione Hello World . Il codice per questo scopo è il seguente:
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}Qui abbiamo creato un nuovo widget estendendo StatelessWidget .
Si noti che lo StatelessWidget richiede solo un singolo metodo di costruzione da realizzare nella sua classe derivata. Il metodo build ottiene l'ambiente di contesto necessario per creare i widget tramite il parametro BuildContext e restituisce il widget che crea.
Nel codice, abbiamo usato il titolo come uno degli argomenti del costruttore e anche la chiave come un altro argomento. Il titolo viene utilizzato per visualizzare il titolo e la chiave viene utilizzata per identificare il widget nell'ambiente di compilazione.
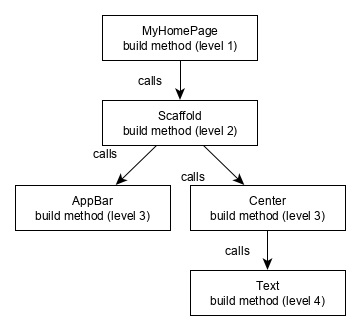
Qui, il metodo build chiama il metodo build di Scaffold , che a sua volta chiama il metodo build di AppBar e Center per creare la sua interfaccia utente.
Infine, il metodo Center build chiama il metodo Text build.
Per una migliore comprensione, la rappresentazione visiva dello stesso è data di seguito -

Visualizzazione build widget
In Flutter , i widget possono essere raggruppati in più categorie in base alle loro caratteristiche, come elencato di seguito:
- Widget specifici della piattaforma
- Widget di layout
- Widget di manutenzione dello stato
- Widget indipendenti / di base dalla piattaforma
Parliamo ora in dettaglio di ciascuno di essi.
Widget specifici della piattaforma
Flutter ha widget specifici per una particolare piattaforma: Android o iOS.
I widget specifici di Android sono progettati in conformità con le linee guida di progettazione dei materiali dal sistema operativo Android. I widget specifici di Android sono chiamati widget di materiale .
I widget specifici per iOS sono progettati in conformità con le linee guida dell'interfaccia umana di Apple e sono chiamati widget di Cupertino .
Alcuni dei widget materiali più utilizzati sono i seguenti:
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- Selettori di data e ora
- SimpleDialog
- AlertDialog
Alcuni dei widget di Cupertino più utilizzati sono i seguenti:
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
Widget di layout
In Flutter, un widget può essere creato componendo uno o più widget. Per comporre più widget in un unico widget, Flutter fornisce un gran numero di widget con funzionalità di layout. Ad esempio, il widget figlio può essere centrato utilizzando il widget Centro .
Alcuni dei widget di layout popolari sono i seguenti:
Container- Una scatola rettangolare decorata utilizzando i widget BoxDecoration con sfondo, bordo e ombra.
Center - Centra il suo widget figlio.
Row - Disporre i suoi figli in direzione orizzontale.
Column - Disporre i suoi figli in direzione verticale.
Stack - Disporre uno sopra l'altro.
Verificheremo i widget di layout in dettaglio nel prossimo capitolo Introduzione ai widget di layout .
Widget di manutenzione dello stato
In Flutter, tutti i widget sono derivati da StatelessWidget o StatefulWidget .
Il widget derivato da StatelessWidget non ha alcuna informazione sullo stato ma può contenere widget derivati da StatefulWidget . La natura dinamica dell'applicazione è attraverso il comportamento interattivo dei widget e lo stato cambia durante l'interazione. Ad esempio, toccando un pulsante del contatore aumenterà / diminuirà di uno lo stato interno del contatore e la natura reattiva del widget Flutter riprodurrà automaticamente il widget utilizzando le nuove informazioni sullo stato.
Impareremo il concetto di widget StatefulWidget in dettaglio nel prossimo capitolo sulla gestione dello stato .
Widget indipendenti / di base dalla piattaforma
Flutter fornisce un gran numero di widget di base per creare un'interfaccia utente semplice e complessa in modo indipendente dalla piattaforma. Vediamo alcuni dei widget di base in questo capitolo.
Text
Il widget di testo viene utilizzato per visualizzare un pezzo di stringa. Lo stile della stringa può essere impostato utilizzando la proprietà style e la classe TextStyle . Il codice di esempio per questo scopo è il seguente:
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))Il widget di testo ha un costruttore speciale, Text.rich , che accetta il figlio di tipo TextSpan per specificare la stringa con uno stile diverso. Il widget TextSpan è di natura ricorsiva e accetta TextSpan come figlio. Il codice di esempio per questo scopo è il seguente:
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)Le proprietà più importanti del widget Testo sono le seguenti:
maxLines, int - Numero massimo di righe da mostrare
overflow, TextOverFlow- Specificare come viene gestito l'overflow visivo utilizzando la classe TextOverFlow
style, TextStyle- Specifica lo stile della stringa utilizzando la classe TextStyle
textAlign, TextAlign- Allineamento del testo come destra, sinistra, giustificazione, ecc., Utilizzando la classe TextAlign
textDirection, TextDirection - Direzione del testo da scorrere, da sinistra a destra o da destra a sinistra
Image
Il widget immagine viene utilizzato per visualizzare un'immagine nell'applicazione. Il widget immagine fornisce diversi costruttori per caricare immagini da più fonti e sono i seguenti:
Image- Caricatore di immagini generico utilizzando ImageProvider
Image.asset - Carica l'immagine dalle risorse del progetto flutter
Image.file - Carica l'immagine dalla cartella di sistema
Image.memory - Carica immagine dalla memoria
Image.Network - Carica immagine dalla rete
L'opzione più semplice per caricare e visualizzare un'immagine in Flutter è includere l'immagine come risorse dell'applicazione e caricarla nel widget su richiesta.
Crea una cartella, risorse nella cartella del progetto e posiziona le immagini necessarie.
Specificare le risorse in pubspec.yaml come mostrato di seguito:
flutter:
assets:
- assets/smiley.pngOra carica e visualizza l'immagine nell'applicazione.
Image.asset('assets/smiley.png')Il codice sorgente completo del widget MyHomePage dell'applicazione hello world e il risultato è come mostrato di seguito -.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}L'immagine caricata è come mostrato di seguito:

Le proprietà più importanti del widget Immagine sono le seguenti:
image, ImageProvider - Immagine reale da caricare
width, double - Larghezza dell'immagine
height, double - Altezza dell'immagine
alignment, AlignmentGeometry - Come allineare l'immagine entro i suoi limiti
Icon
Il widget Icona viene utilizzato per visualizzare un glifo da un carattere descritto nella classe IconData . Il codice per caricare una semplice icona di posta elettronica è il seguente:
Icon(Icons.email)Il codice sorgente completo per applicarlo nell'applicazione hello world è il seguente:
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}L'icona caricata è come mostrato di seguito: